产品经理有很大一部分时间,都在做产品设计,产品设计有一项很重要的工作就是原型设计。
在做原型设计时,经常会遇到以下以下问题:
1、没有形成自己有效的组件库,每次画原型的时候都现想,效率低;
2、知其然,不知其所以然,能把原型画出来,但是每个界面用到什么元素,为什么要用这个元素,是不清楚的;
3、只考虑界面,不考虑场景,不能作出更优的交互方案;
出现以上这些问题,是对交互设计的知识掌握得不够,这篇文章梳理了iOS交互中常见的三类界面元素,包括栏、控件和视图。
可以说我们看到的所有APP,都是由这三类元素组成。掌握这些底层、基础的组件,可以提升原型设计的能力。
这三类元素包含具体的子元素,栏有6个,控件有14个,视图有13个,一共33个元素,一定要熟练掌握。所谓熟练掌握,最好是能达到这种程度:
1)记得元素的中英文名字;
2)能够知道每一个元素的具体使用场景;
3)每一个元素,能有1-3个设计方案;
熟悉了这些元素后,再画一遍,形成自己标准组件库,以后画原型能用上。这三类元素的标准来自于iOS,但在大部分情况下,也适用于安卓应用、H5应用。
为什么要自己画一遍?因为自己画一遍可以加强记忆,有些底层基础的东西,就是要记住才行。
不要指望在网上去下载一个通用的组件库,从此一劳永逸,网上有些博主分享的组件确实很全,但是有很多冗余的,可能80%都用不上。
掌握最基础的元素,可以搭配出各种组件,一定要形成自己的组件库,包括刀哥分享的组件,也是给大家一个参考,不要做拿来主义。
下面我们来具体说一下具体元素的使用。
01. 栏
在iOS人机交互设计指南里,把栏一共分为6种,分别是状态栏、导航栏、搜索栏、标签栏、工具栏、侧边栏。
为了方便记忆,可以按照所处的位置,从上到下,顶部有状态栏、导航栏、搜索栏,底部有标签栏、工具栏,侧面有侧边栏。
1)状态栏 StatusBar
状态栏显示用户当前的移动网络信息、WiFi信号、时间、电量等,大部分情况下,需要让用户知晓这些信息,但为了沉浸式的效果,也可以隐藏。
不同机型,状态栏不一样,但我们画原型时,有一个可以占位的组件就行了。
2)导航栏 NavBar
导航栏通常左侧显示返回按钮,中间显示页面标题、右侧显示快捷操作。
微信的导航栏,当页面数据正在加载时,标题处显示正在加载的效果。
3)搜索栏 SearchBar
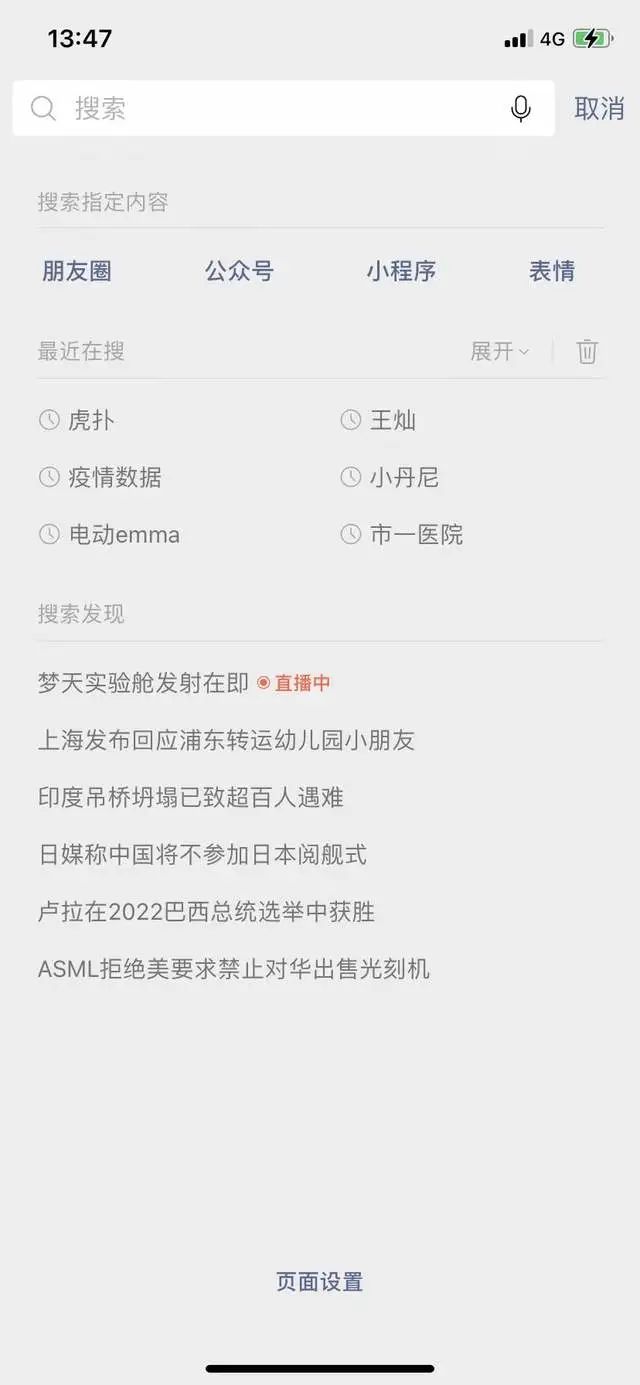
搜索栏,主要是用于搜索的入口,搜索栏通常配合搜索界面,在搜索界面,显示最近的搜索记录,还可以一键清空搜索内容。
当搜索结果较多时,可以加一个范围选择,可以快速进行分类
微信的搜索页
小红书的搜索页:
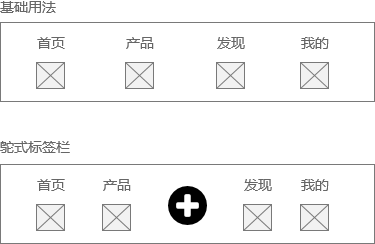
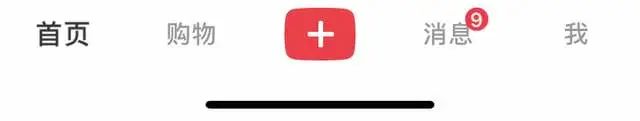
04)标签栏 TabBar
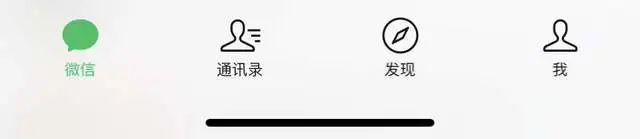
标签栏位于页面底部,可以快捷切换,换到不同的页面,通常作为产品的一级导航。
微信的标签栏:
小红书的标签栏:
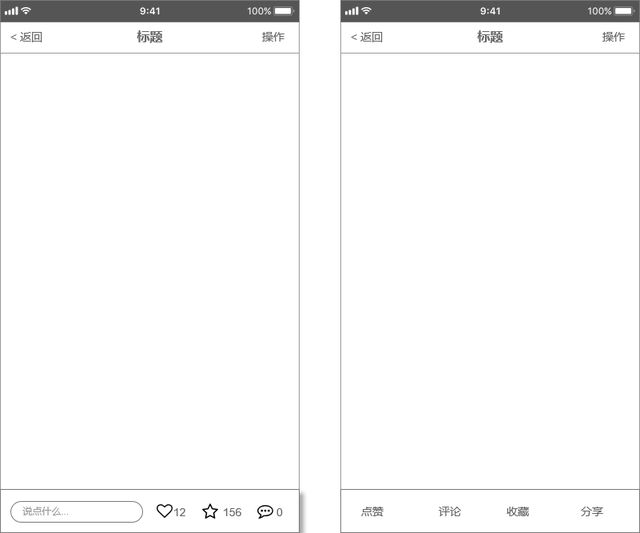
05)工具栏 ToolBar
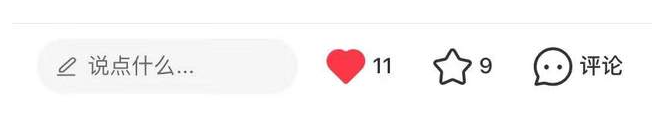
工具栏是对视图的操作,比如对文章、音乐、视频的点赞、收藏、评论。
小红书的点赞、收藏、评论:
工具栏容易和标签栏混淆,标签栏属于导航,而工具栏属于操作,这是本质的区别。
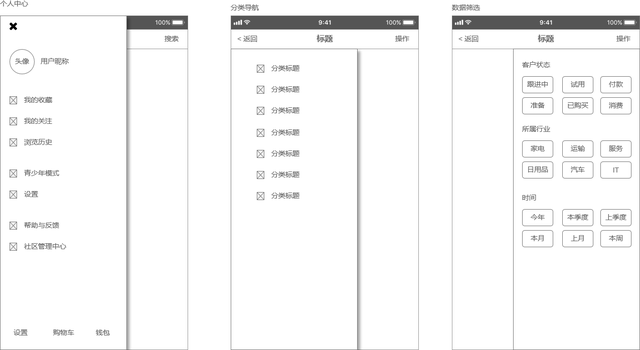
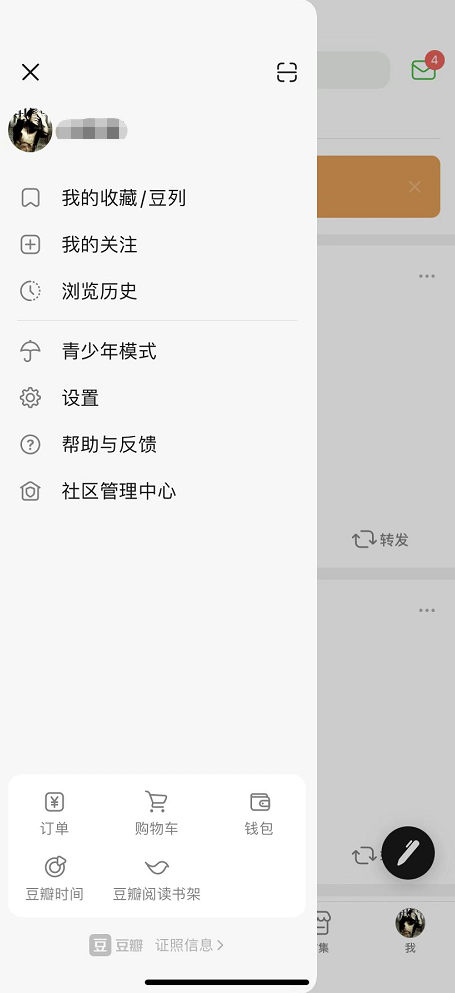
06)侧边栏 SideBar
侧边栏,默认情况下是收起的状态,当点击某个按钮的时候,从侧面弹出,当移动端页面内容紧凑时,会考虑使用侧边栏,比如个人中心、分类筛选项目较多。
侧边栏最典型的代表是豆瓣:
02.控件
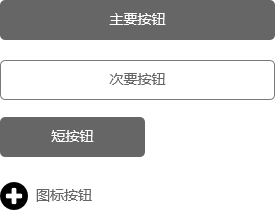
1)按钮 Button
按钮是比较常用的控件,通常是用产品进行输入操作发起的入口。
2)开关 Swichs
用于状态控制,也是比较常见的操作。
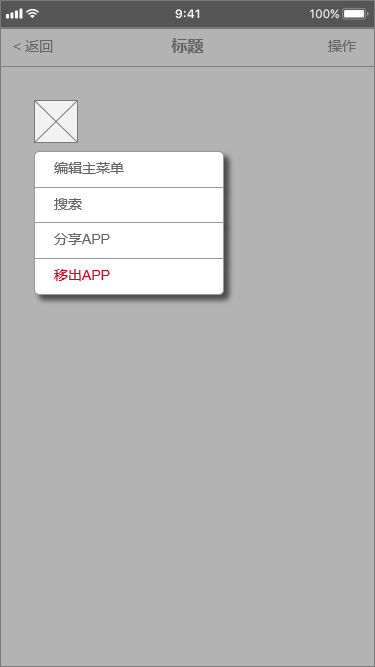
3)情景菜单 ContextMenus
移动端屏幕尺寸较小,一些功能性的操作不能完全平铺出来,此时,通过情景菜单,可以扩展更多的操作选项。
比如在iOS系统里,长按图标,可以弹出分享、删除、编辑等操作。
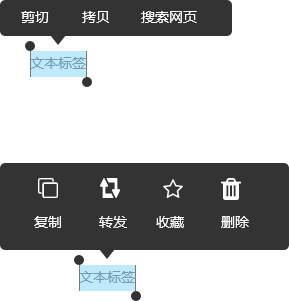
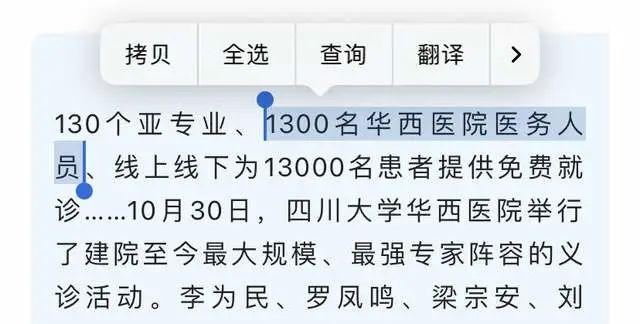
4)编辑菜单 EditMenus
可以在一些文本视图、网页视图中,选中文本,来执行更多的操作,如复制、转发、收藏。
微信公众号文章的文本编辑菜单:
5)选择器 Pickers
当某一个选项可能包含多个值时,可以使用选择器,比如省市区、项目类型等。
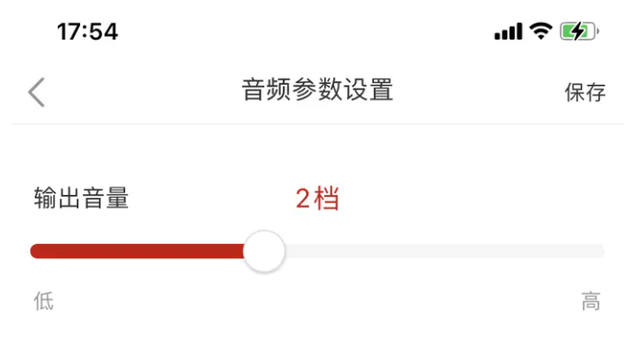
6)滑块 Sider
在选择简单数值时,可以使用数字滑块。比如在借贷产品里,选择借款金额时。设置参数档位:
7)步进器 Stepper
可以更快速调节数字。
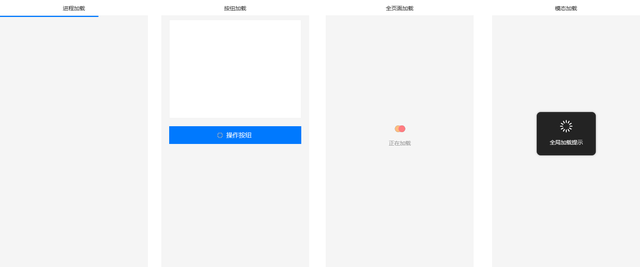
8)进度控制器 Progress Indicators
在加载页面时,可以通过进度控制器显示当前进度。
9)刷新 Refresh Content Controls
在页面加载数据时,可以使用刷新加载控件。微信时聊天界面是在导航栏里加了加载的状态。
10)分段器 Segmented Controls
在移动端,分段器的使用频率比较高,尤其是在一些订单的状态分类场景中。
11)页面指示器 Page Controls
在一个页面里,要展示更多的内容,可以使用页面指示器来容纳更多的内容。iPhone的页面指示器:
12)文本框 Text Fields
文本框是经常用到的控件,文本框的样式也有很多种,设计文本框时,有几个要点:
①最好是做实时的校验,减少用户重新输入的成本;
②加入一键清空的按钮,可以让用户快速清空,重新填写;
③友好的提示文案;
④同一页面不要加入太多表单,当表单太多时,分步骤实现。
13)标签 Lables
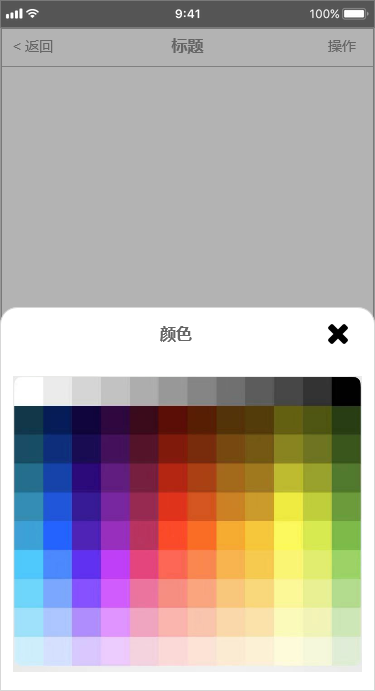
14)色彩面板 Color Wells
这个控件的使用频率相对较低。
03.视图
视图是各类元素的组合,掌握基础的视图,可以更高效完成原型。
视图可以分为内容类的,如表格、文本、图像、网页以及集合,还有操作类的,如行动菜单、警告框、弹出框、工作表、活动视图。其他的视图还有分栏视图、滚动视图和翻页视图。
1)表格 Table
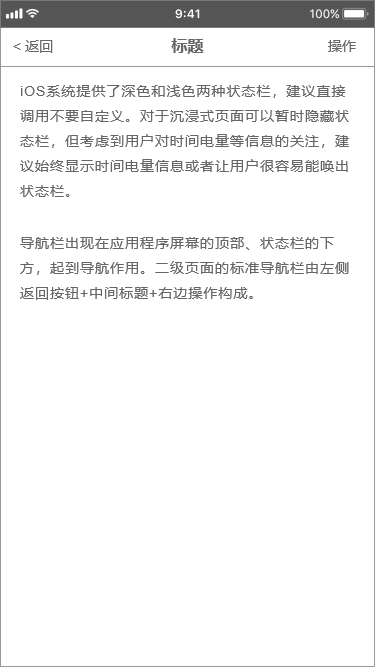
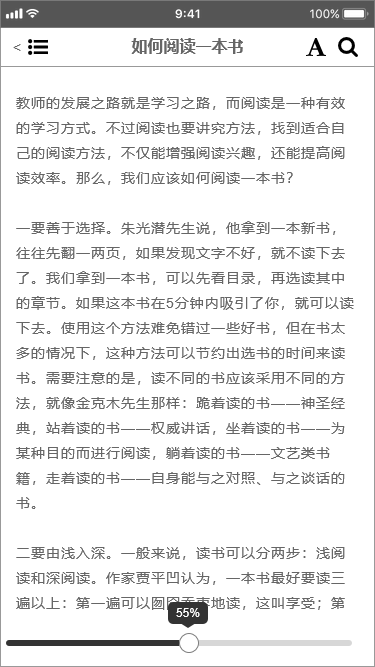
2)文本视图 Text View
3)图像视图 Image View
4)网页视图 Web View
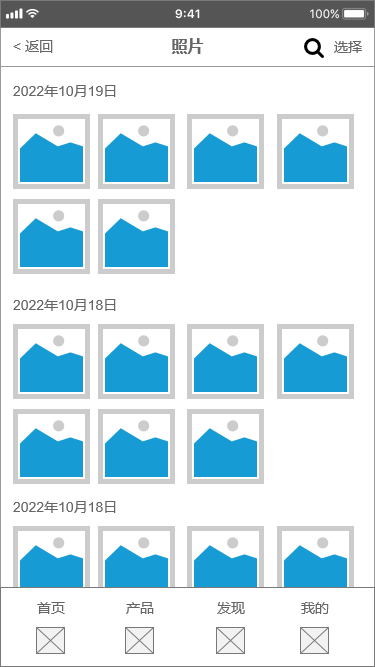
5)集合 Collections
集合是由比较复杂的组件组成,没有太固定的模式,比较灵活。
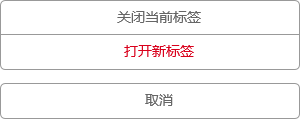
6)行动菜单 Action Sheets
需要执行比较重要的操作,或者选项超过2个以上时,可以使用行动菜单,行动菜单通常是从底部往上弹出。
7)警告框 Alerts
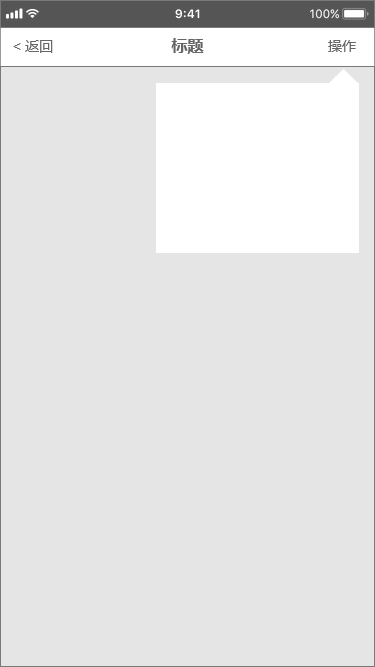
08)弹出框 Popovers
Popover是正常操作流程中短暂出现的一个控制区域,根据iOS人机交互指南的原则,尽量不要在iPhone里使用这个空间,因为iPhone的屏幕相对比较小,在iPad这种屏幕较大的系统里,可以使用这个空间。
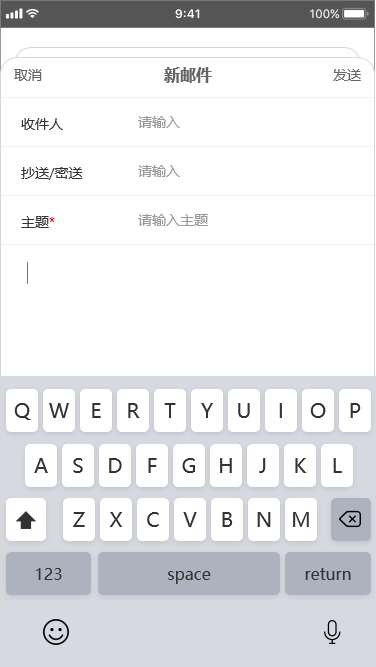
09)工作表 Sheets
工作表是相对比较复杂的交互,在一个活动视图里加了一些表单。比如发送邮件。
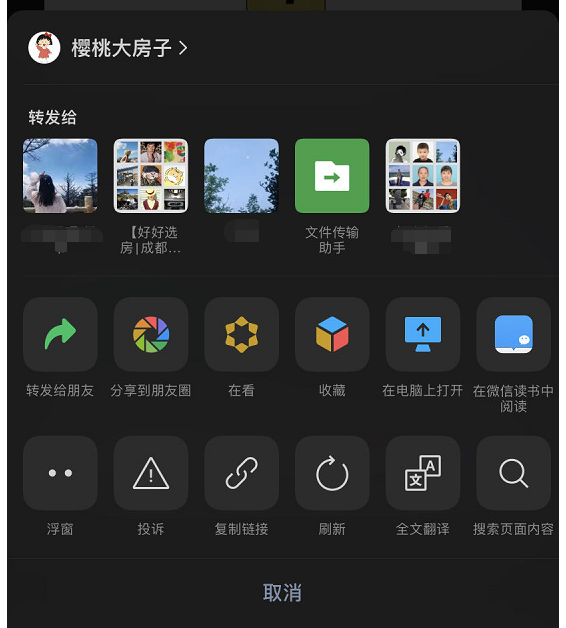
10)活动视图 Activity Views
活动视图,是对当前上下文有用的任务,例如在微信里,对文章的一些列操作:
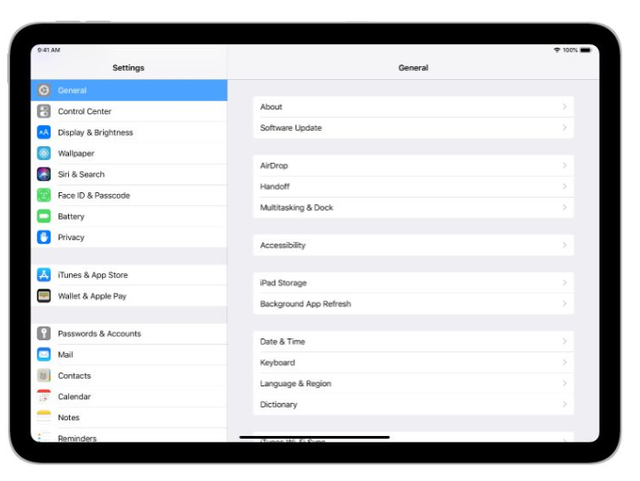
11)分栏视图
分栏视图管理两个并排的视图,主视图中显示主要内容,右侧辅助视图中显示辅助内容。在iPhone里,很少用到这种视图,在iPad等较大的设备上,比较常见。
12)滚动视图 Scroll Views
当一屏显示不完整时,使用滚动视图,可以展示更多的内容,在iPhone上很常见。
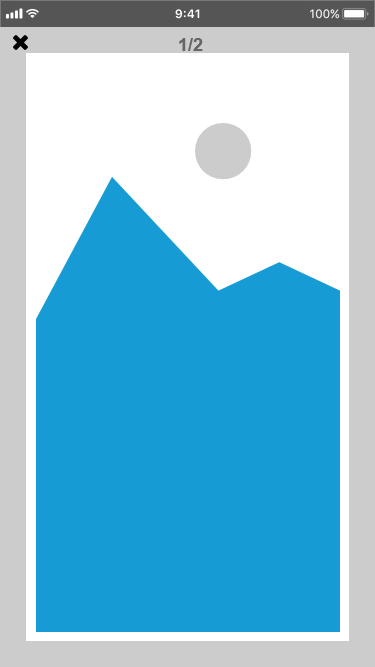
13)翻页视图
翻页视图提供了一种内容页面之间实现线性导航的方法,帮助从一个页面流畅的切换到另外一个页面。
写在最后
以上内容均来自《iOS人机交互指南》,虽然是iOS的指南,但其背后的逻辑是想通的。
每个产品都是由界面组成,每个界面又都是由栏、控件和视图这些元素组成。Web产品、移动H5产品、移动iOS安卓产品都是这样。
作为产品经理,虽然不必精通交互,但是应该具备交互设计的基本知识,至少掌握一套移动端的控件,一套Web端的控件。
移动端的控件,包括uniapp、vant都跟iOS的交互很类似,所以掌握最底层的iOS交互设计规范,就掌握了大部分移动端的设计规范。
Web端的控件,也有很多标准的前段框架,比如element、layui、bootstrap,推荐大家学习一下element的组件。
还是那句话,不要去网上下载别人做好的组件库,自己阅读一下官方的设计指南,然后动手自己画一套,明确每个组件的交互逻辑,应用场景。
别人输出的东西,是经过加工的,掌握底层的规则,自己进行加工输出,会更牢固的掌握相关知识。
看完刀哥这篇文章, 希望你能动手去梳理移动端和web端的组件,形成自己的组件库。
如果你想偷懒或者说想借鉴的话,也可以关注刀哥公众号,回复“1”,获取刀哥收集整理的组件库,给你一个参考,希望对你有帮助。
最后,我建立了各大城市的产品交流群,想进群小伙伴加微信:yw5201a1 我拉你进群。
关注微信公众号:产品刘 可领取大礼包一份。
··················END··················
今日报告:天猫 发布《2022年宠物行业趋势洞察与营销策略报告》,下载报告去公众号:硬核刘大 后台回复“ 宠物行业”,即可下载完整PDF文件。
申明:报告版权归 天猫 所有,此处仅限分享学习使用,如有侵权,请联系小编做删除处理。
RECOMMEND
推荐阅读
点击“阅读原文”
查看更多干货