使用elementUI-【表单验证】的表单,在此基础上进行修改,达到自己需要的样式
eleUI原版代码如下 自行修改需要的样式
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
ruleForm: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>
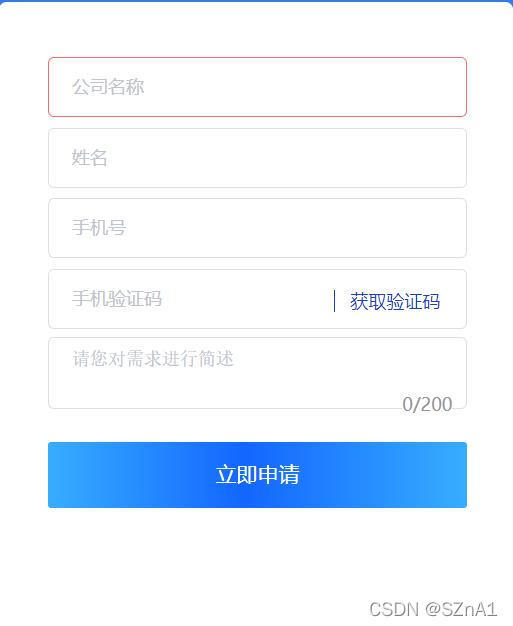
添加了验证规则的有
-公司名称
-姓名
-手机号
-手机验证码
点击【获取验证码】后 按钮自动显示为倒计时 从60s开始
倒计时状态下无法点击
【立即申请】按钮需要上面必填项均填写后才能点击
代码如下
html
<template>
<div id="apply">
<div class="textbox">
<h1>演示文字演示文字</h1>
<h2>演示文字</h2>
<h3>
请留下您的信息,这是一段演示文字,为这是一段演示文字,这是一段演示文字,这是一段演示文字,这是一段演示文字,这是一段演示文字,这是一段演示文字,。
</h3>
</div>
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
class="demo-ruleForm"
hide-required-asterisk:true
inline-message:true
>
<el-form-item prop="comp">
<el-input v-model="ruleForm.comp" placeholder="公司名称"></el-input>
</el-form-item>
<el-form-item prop="name">
<el-input v-model="ruleForm.name" placeholder="姓名"></el-input>
</el-form-item>
<!-- 验证码 -->
<el-form-item prop="phone">
<el-input v-model="ruleForm.phone" placeholder="手机号"></el-input>
</el-form-item>
<el-form-item prop="verify">
<div class="bind_code">
<el-input
class="bind_code_input code"
v-model="ruleForm.verify"
type="text"
placeholder="手机验证码"
/>
<el-button
@click.native.prevent="bindforgetSendCode"
class="codebtn"
:disabled="disabled"
>{{ btnText }}</el-button
>
</div>
</el-form-item>
<!-- 验证码完毕 -->
<el-form-item>
<el-input
v-model="ruleForm.textarea"
class="msg"
type="textarea"
maxlength="200"
resize="none"
show-word-limit
placeholder="请您对需求进行简述"
></el-input>
</el-form-item>
<el-form-item>
<el-button
class="applybtn"
type="primary"
@click="submitForm('ruleForm')"
>立即申请</el-button
>
</el-form-item>
</el-form>
</div>
</template>
script部分
<script>
import {captchaSms,application} from "@/api/getapi";
export default {
data() {
return {
ruleForm: {
name: "",
comp: "",
phone: "",
verify: "",
textarea: "",
delivery: false,
},
rules: {
comp: [
{ required: true, message: " ", trigger: "blur" },
{
min: 3,
max: 10,
message: " ",
trigger: "blur",
},
],
name: [
{ required: true, message: " ", trigger: "blur" },
{ min: 2, max: 20, message: " ", trigger: "blur" },
],
phone: [
{ required: true, message: " ", trigger: "blur" },
{ min: 11, max: 11, message: " ", trigger: "blur" },
],
verify: [
{ required: true, message: " ", trigger: "blur" },
{ min: 4, max: 4, message: " ", trigger: "blur" },
],
},
// 验证码按钮
type: "",
btnText: "获取验证码",
disabled: false,
};
},
methods: {
// 发送验证码
bindforgetSendCode() {
this.$refs["ruleForm"].validateField("phone", (errorMessage) => {
if (!errorMessage) {
captchaSms({phonenumber: this.ruleForm.phone}).then(res => {
console.log(res);
})
this.disabled = true;
this.btnText = "请稍候...";
setTimeout(() => {
this.doLoop(60);
}, 500);
} else {
return false;
}
});
},
// 手机验证码的倒计时
doLoop: function (seconds) {
seconds = seconds ? seconds : 60;
this.btnText = seconds + "s后获取";
let countdown = setInterval(() => {
if (seconds > 0) {
this.btnText = seconds + "s后获取";
--seconds;
} else {
this.btnText = "获取验证码";
this.disabled = false;
clearInterval(countdown);
}
}, 1000);
},
submitForm(ruleForm) {
this.$refs[ruleForm].validate((valid) => {
if (valid) {
let data = JSON.parse(JSON.stringify(this.ruleForm));
delete data.delivery
application(data).then(res => {
console.log(res);
alert("提交成功!");
} else {
console.log("提交失败!!");
return false;
}
});
},
},
};
</script>
css部分
<style scoped>
body {
background-color: #347aea;
}
#apply {
background-color: #347aea;
width: 375px;
height: 6.67%;
position: relative;
}
.textbox {
width: 375px;
height: 170px;
background-color: #3e55da;
margin-bottom: 55.5px;
}
.textbox h1 {
font-size: 35px;
color: #fdfaf9;
text-align: center;
line-height: 35px;
padding: 55.5px 47px 22.5px 47px;
text-shadow: 0 5px 10px #0e5bd6;
font-family: SourceHanSansCN-Medium-, SourceHanSansCN-Medium;
}
.textbox h2 {
font-size: 24.5px;
color: #fdfaf9;
text-align: center;
line-height: 24.5px;
font-family: SourceHanSansCN-Medium-, SourceHanSansCN-Medium;
text-shadow: 0 5px 10px #0e5bd6;
}
.textbox h3 {
font-size: 12px;
font-family: Source Han Sans CN-Normal, Source Han Sans CN;
text-align: center;
color: #fdfaf9;
font-weight: 400;
margin: 18.5px 27px 26.5px 27px;
}
.demo-ruleForm {
width: 343px;
height: 435px;
margin: 0px 17px;
padding-top: 35px;
padding-bottom: 76px;
border-radius: 5px;
background-color: white;
}
.el-form-item {
margin-bottom: 0px;
}
.el-input {
width: 279.5px;
height: 35px;
margin: 0px 30.5px 11.5px 33px;
font-size: 11px;
font-family: PingFang SC-Medium, PingFang SC;
color: #c0c4cc;
font-weight: 500;
border-radius: 2px;
}
.el-button {
border: 0;
background: none;
padding: 0;
border-radius: 0;
}
.codebtn {
position: absolute;
top: 15px;
right: -15px;
font-size: 11px;
font-weight: 500;
font-family: PingFang SC-Medium, PingFang SC;
color: #1b3dd1;
line-height: 15px;
cursor: pointer;
padding-left: 10px;
border-left: 1px solid #1b3dd1;
}
.bind_code {
width: 279.5px;
height: 35px;
position: relative;
}
.msg {
width: 279.5px;
height: 70px;
font-size: 11px;
font-family: PingFang SC-Medium, PingFang SC;
color: #c0c4cc;
font-weight: 500;
margin: 11.5px 30.5px 0px 33px;
}
.applybtn {
width: 279px;
height: 44px;
color: white;
font-weight: 400;
line-height: 44px;
background: linear-gradient(270deg, #37adff 0%, #1366ff 53%, #37adff 100%);
border-radius: 2px;
margin: 0 30.5px 11.5px 33px;
}
</style>