一、款1
<div class="timeline">
<div class="entry">
<div class="title">
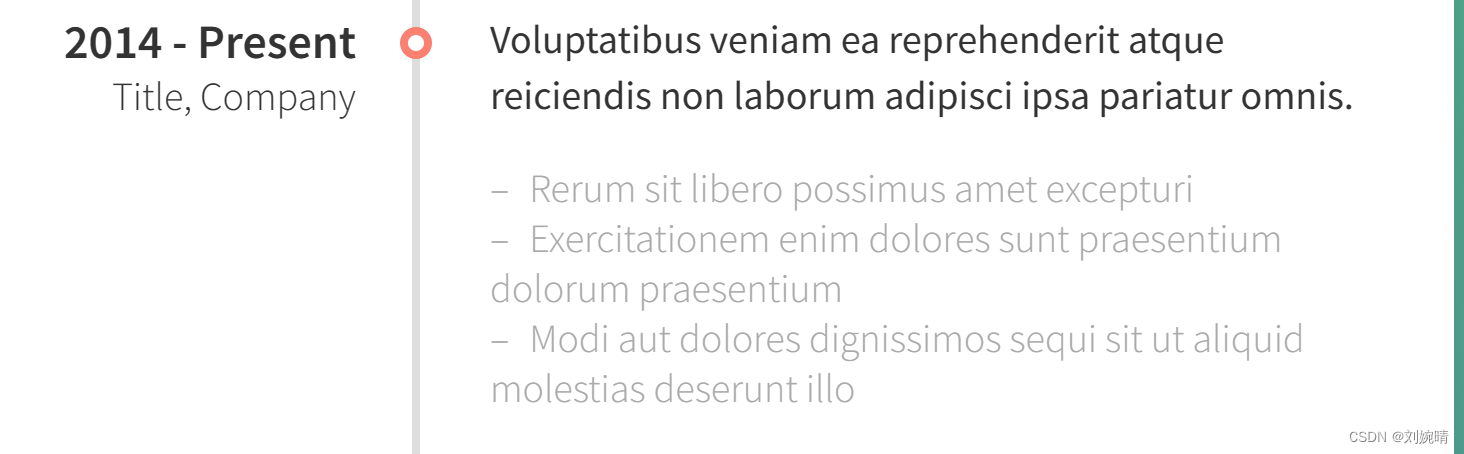
<h3>2014 - Present</h3>
<p>Title, Company</p>
</div>
<div class="body">
<p>Voluptatibus veniam ea reprehenderit atque reiciendis non laborum adipisci ipsa pariatur omnis.</p>
<ul>
<li>Rerum sit libero possimus amet excepturi</li>
<li>Exercitationem enim dolores sunt praesentium dolorum praesentium</li>
<li>Modi aut dolores dignissimos sequi sit ut aliquid molestias deserunt illo</li>
</ul>
</div>
</div>
<div class="entry">
<div class="title">
<h3>2010 - Present</h3>
<p>Title, Company</p>
</div>
<div class="body">
<p>Voluptatibus veniam ea reprehenderit atque reiciendis non laborum adipisci ipsa pariatur omnis.</p>
<ul>
<li>Rerum sit libero possimus amet excepturi</li>
<li>Exercitationem enim dolores sunt praesentium dolorum praesentium</li>
<li>Modi aut dolores dignissimos sequi sit ut aliquid molestias deserunt illo</li>
</ul>
</div>
</div>
<div class="entry">
<div class="title">
<h3>2009 - 2010</h3>
<p>Title, Company</p>
</div>
<div class="body">
<p>Voluptatibus veniam ea reprehenderit atque reiciendis non laborum adipisci ipsa pariatur omnis.</p>
<ul>
<li>Rerum sit libero possimus amet excepturi</li>
<li>Exercitationem enim dolores sunt praesentium dolorum praesentium</li>
<li>Modi aut dolores dignissimos sequi sit ut aliquid molestias deserunt illo</li>
</ul>
</div>
</div>
<div class="entry">
<div class="title">
<h3>2006 - 2008</h3>
<p>Title, Company</p>
</div>
<div class="body">
<p>Voluptatibus veniam ea reprehenderit atque reiciendis non laborum adipisci ipsa pariatur omnis.</p>
<ul>
<li>Rerum sit libero possimus amet excepturi</li>
<li>Exercitationem enim dolores sunt praesentium dolorum praesentium</li>
<li>Modi aut dolores dignissimos sequi sit ut aliquid molestias deserunt illo</li>
</ul>
</div>
</div>
</div>
$container-shadow: 0.5rem 0.5rem 2rem 0 rgba(black, 0.2);
$gutter: 30px;
$border-width: 4px;
$dot-diameter: 8px;
body {
background: linear-gradient(55deg,#4E75B9 30%,#5CBF98 90%);
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
width: 100vw;
margin: 0;
padding: 12vh 100px;
font-family: 'Source Sans Pro', arial, sans-serif;
font-weight: 300;
color: #333;
box-sizing: border-box;
* {
box-sizing: border-box;
}
}
.timeline {
width:100%;
max-width:800px;
background:#fff;
padding: 100px 50px;
position: relative;
box-shadow: $container-shadow;
&:before {
content: '';
position: absolute;
top: 0px;
left:calc(33% + 15px); //$gutter/2
bottom: 0px;
width: $border-width;
background: #ddd;
}
&:after {
content: "";
display: table;
clear: both;
}
}
.entry {
clear: both;
text-align: left;
position: relative;
.title {
margin-bottom: .5em;
float: left;
width: 33%;
padding-right: $gutter;
text-align: right;
position: relative;
&:before {
content: '';
position: absolute;
width: $dot-diameter;
height: $dot-diameter;
border: $border-width solid salmon;
background-color:#fff;
border-radius:100%;
top: 15%;
right: -$dot-diameter;
z-index: 99;
}
h3 {
margin: 0;
font-size: 120%;
}
p {
margin: 0;
font-size: 100%;
}
}
.body {
margin: 0 0 3em;
float: right;
width: 66%;
padding-left: $gutter;
p {
line-height: 1.4em;
&:first-child {
margin-top: 0;
font-weight: 400;
}
}
ul {
color:#aaa;
padding-left: 0;
list-style-type: none;
li:before {
content: "–";
margin-right: .5em;
}
}
}
}
二、款2
<header>
<div class="container">
<h1 class="logo">
BRUNO<span>RODRIGUES</span>
</h1>
<section class="social">
<a class="btn" href="https://www.github.com/itbruno">Github</a>
<a class="btn" href="https://www.twitter.com/_brunoweb">Twitter</a>
</section>
</div>
</header>
<div class="container">
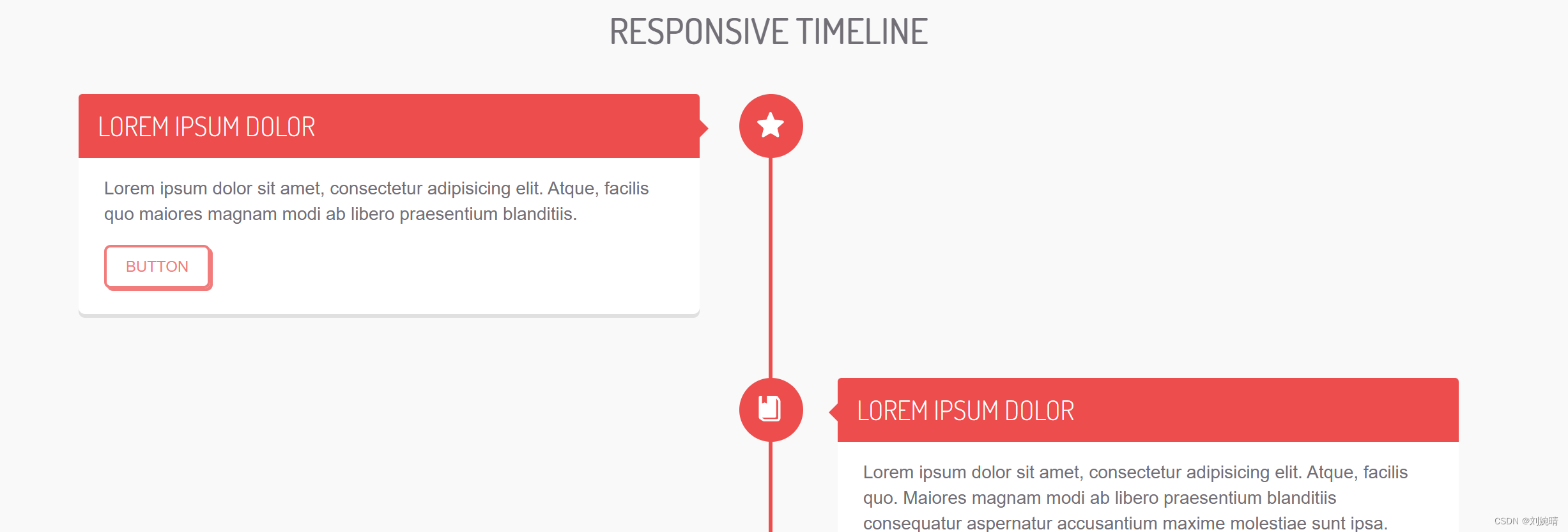
<h1 class="project-name">RESPONSIVE TIMELINE</h1>
<div id="timeline">
<div class="timeline-item">
<div class="timeline-icon">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="21px" height="20px" viewBox="0 0 21 20" enable-background="new 0 0 21 20" xml:space="preserve">
<path fill="#FFFFFF" d="M19.998,6.766l-5.759-0.544c-0.362-0.032-0.676-0.264-0.822-0.61l-2.064-4.999
c-0.329-0.825-1.5-0.825-1.83,0L7.476,5.611c-0.132,0.346-0.462,0.578-0.824,0.61L0.894,6.766C0.035,6.848-0.312,7.921,0.333,8.499
l4.338,3.811c0.279,0.246,0.395,0.609,0.314,0.975l-1.304,5.345c-0.199,0.842,0.708,1.534,1.468,1.089l4.801-2.822
c0.313-0.181,0.695-0.181,1.006,0l4.803,2.822c0.759,0.445,1.666-0.23,1.468-1.089l-1.288-5.345
c-0.081-0.365,0.035-0.729,0.313-0.975l4.34-3.811C21.219,7.921,20.855,6.848,19.998,6.766z"/>
</svg>
</div>
<div class="timeline-content">
<h2>LOREM IPSUM DOLOR</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Atque, facilis quo maiores magnam modi ab libero praesentium blanditiis.
</p>
<a href="#" class="btn">button</a>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="21px" height="20px" viewBox="0 0 21 20" enable-background="new 0 0 21 20" xml:space="preserve">
<g>
<path fill="#FFFFFF" d="M17.92,3.065l-1.669-2.302c-0.336-0.464-0.87-0.75-1.479-0.755C14.732,0.008,7.653,0,7.653,0v5.6
c0,0.096-0.047,0.185-0.127,0.237c-0.081,0.052-0.181,0.06-0.268,0.02l-1.413-0.64C5.773,5.183,5.69,5.183,5.617,5.215l-1.489,0.65
c-0.087,0.038-0.19,0.029-0.271-0.023c-0.079-0.052-0.13-0.141-0.13-0.235V0H2.191C1.655,0,1.233,0.434,1.233,0.97
c0,0,0.025,15.952,0.031,15.993c0.084,0.509,0.379,0.962,0.811,1.242l2.334,1.528C4.671,19.905,4.974,20,5.286,20h10.307
c1.452,0,2.634-1.189,2.634-2.64V4.007C18.227,3.666,18.12,3.339,17.92,3.065z M16.42,17.36c0,0.464-0.361,0.833-0.827,0.833H5.341
l-1.675-1.089h10.341c0.537,0,0.953-0.44,0.953-0.979V2.039l1.459,2.027V17.36L16.42,17.36z"/>
</g>
</svg>
</div>
<div class="timeline-content right">
<h2>LOREM IPSUM DOLOR</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, facilis quo. Maiores magnam modi ab libero praesentium blanditiis consequatur aspernatur accusantium maxime molestiae sunt ipsa.
</p>
<a href="#" class="btn">button</a>
</div>
</div>
<div class="timeline-item">
<div class="timeline-icon">
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="21px" height="20px" viewBox="0 0 21 20" enable-background="new 0 0 21 20" xml:space="preserve">
<path fill="#FFFFFF" d="M19.998,6.766l-5.759-0.544c-0.362-0.032-0.676-0.264-0.822-0.61l-2.064-4.999
c-0.329-0.825-1.5-0.825-1.83,0L7.476,5.611c-0.132,0.346-0.462,0.578-0.824,0.61L0.894,6.766C0.035,6.848-0.312,7.921,0.333,8.499
l4.338,3.811c0.279,0.246,0.395,0.609,0.314,0.975l-1.304,5.345c-0.199,0.842,0.708,1.534,1.468,1.089l4.801-2.822
c0.313-0.181,0.695-0.181,1.006,0l4.803,2.822c0.759,0.445,1.666-0.23,1.468-1.089l-1.288-5.345
c-0.081-0.365,0.035-0.729,0.313-0.975l4.34-3.811C21.219,7.921,20.855,6.848,19.998,6.766z"/>
</svg>
</div>
<div class="timeline-content">
<h2>LOREM IPSUM DOLOR</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Atque, facilis quo. Maiores magnam modi ab libero praesentium blanditiis consequatur aspernatur accusantium maxime molestiae sunt ipsa.
</p>
<a href="#" class="btn">button</a>
</div>
</div>
</div>
</div>
@import "https://fonts.googleapis.com/css?family=Dosis:300,400,500,600,700";
// Variables
$bg-body: #f9f9f9;
$red: #ee4d4d;
$blue: #2b2e48;
$primary-color: $red;
$secondary-color: $blue;
// Typography
$base-font: helvetica, arial, tahoma, verdana;
$base-font-title: "Dosis", arial, tahoma, verdana;
$base-font-color: #726f77;
// Timeline
$timeline-color: $primary-color;
// Mixins and Placeholders
%clearfix {
&:after, &:before {
content: '';
display: block;
width: 100%;
clear: both;
}
}
@mixin prefix($prop, $val) {
@each $prefix in '-webkit-', '-moz-', '-ms-', '' {
#{$prefix}#{$prop}: $val;
}
}
*, *:before, *:after {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
body, html {
height: 100%;
}
body {
background: $bg-body;
background-size: cover;
margin: 0;
padding: 0;
font-family: $base-font;
line-height: 20px;
font-size: 14px;
color: $base-font-color;
}
img {max-width: 100%;}
a {
text-decoration: none;
}
.container {
max-width: 1100px;
margin: 0 auto;
}
h1, h2, h3, h4 {
font:{
family: $base-font-title;
weight: 500;
}
}
.project-name {
text-align: center;
padding: 10px 0;
}
// Header
header {
background: $secondary-color;
padding: 10px;
@include prefix(box-shadow, 0 3px 3px rgba(0,0,0,0.05));
@extend %clearfix;
.logo {
color: $primary-color;
float: left;
font:{
family: $base-font-title;
size: 22px;
weight: 500;
}
> span {
color: lighten($primary-color, 20%);
font-weight: 300;
}
}
.social {
float: right;
.btn {
font-family: "Dosis";
font-size: 14px;
margin: 10px 5px;
}
}
}
// Timeline
#timeline {
width: 100%;
margin: 30px auto;
position: relative;
padding: 0 10px;
@include prefix(transition, all .4s ease);
&:before {
content:"";
width: 3px;
height: 100%;
background: $timeline-color;
left: 50%;
top: 0;
position: absolute;
}
&:after {
content: "";
clear: both;
display: table;
width: 100%;
}
.timeline-item {
margin-bottom: 50px;
position: relative;
@extend %clearfix;
.timeline-icon {
background: $timeline-color;
width: 50px;
height: 50px;
position: absolute;
top: 0;
left: 50%;
overflow: hidden;
margin-left: -23px;
@include prefix(border-radius, 50%);
svg {
position: relative;
top: 14px;
left: 14px;
}
}
.timeline-content {
width: 45%;
background: #fff;
padding: 20px;
@include prefix(box-shadow, 0 3px 0 rgba(0,0,0,0.1));
@include prefix(border-radius, 5px);
@include prefix(transition, all .3s ease);
h2 {
padding: 15px;
background: $timeline-color;
color: #fff;
margin: -20px -20px 0 -20px;
font-weight: 300;
@include prefix(border-radius, 3px 3px 0 0);
}
&:before {
content: '';
position: absolute;
left: 45%;
top: 20px;
width: 0;
height: 0;
border-top: 7px solid transparent;
border-bottom: 7px solid transparent;
border-left:7px solid $timeline-color;
}
&.right {
float: right;
&:before {
content: '';
right: 45%;
left: inherit;
border-left: 0;
border-right: 7px solid $timeline-color;
}
}
}
}
}
// Buttons
.btn {
padding: 5px 15px;
text-decoration: none;
background: transparent;
border: 2px solid lighten($primary-color, 10%);
color: lighten($primary-color, 10%);
display: inline-block;
position: relative;
text-transform: uppercase;
font-size: 12px;
@include prefix(border-radius, 5px);
@include prefix(transition, background .3s ease);
@include prefix(box-shadow, 2px 2px 0 lighten($primary-color, 10%));
&:hover {
box-shadow: none ;
top: 2px;
left: 2px;
@include prefix(box-shadow, 2px 2px 0 transparent);
}
}
@media screen and (max-width: 768px) {
#timeline {
margin: 30px;
padding: 0px;
width: 90%;
&:before {
left: 0;
}
.timeline-item {
.timeline-content {
width: 90%;
float: right;
&:before, &.right:before {
left: 10%;
margin-left: -6px;
border-left: 0;
border-right: 7px solid $timeline-color;
}
}
.timeline-icon {
left: 0;
}
}
}
}
三、款3
<p class="checkcaption">no modal boxes?</p>
<div class="check">
<input type="checkbox" id="switch1" name="switch1" class="switch" />
<label for="switch1"></label>
</div>
<div id="timeline">
<div class="dot" id="one">
<span></span>
<date>1280</date>
</div>
<div class="dot" id="two">
<span></span>
<date>1649</date>
</div>
<div class="dot" id="three">
<span></span>
<date>1831</date>
</div>
<div class="dot" id="four">
<span></span>
<date>1992</date>
</div>
<div class="inside"></div>
</div>
<!-- Modals -->
<article class='modal one'>
<date>26/06 - 1280</date>
<h2>Yo les gars</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates magnam excepturi laboriosam minima soluta, quae. Sunt repellat totam non, et sed in veniam fuga odio eius! Nesciunt amet optio recusandae? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum sit dolor sint amet, corporis aperiam nihil, quas, accusantium enim suscipit rem non possimus officiis. Recusandae hic at, fugiat eos eveniet.</p>
</article>
<article class='modal two'>
<date>08/09 - 1649</date>
<h2>Salut les louzeurs</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates magnam excepturi laboriosam minima soluta, quae. Sunt repellat totam non, et sed in veniam fuga odio eius! Nesciunt amet optio recusandae? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum sit dolor sint amet, corporis aperiam nihil, quas, accusantium enim suscipit rem non possimus officiis. Recusandae hic at, fugiat eos eveniet.</p>
</article>
<article class='modal three'>
<date>21/07 - 1831</date>
<h2>Eat 'em all !</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates magnam excepturi laboriosam minima soluta, quae. Sunt repellat totam non, et sed in veniam fuga odio eius! Nesciunt amet optio recusandae? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum sit dolor sint amet, corporis aperiam nihil, quas, accusantium enim suscipit rem non possimus officiis. Recusandae hic at, fugiat eos eveniet.</p>
</article>
<article class='modal four'>
<date>03/02 - 1992</date>
<h2>Mais pourquoi?</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates magnam excepturi laboriosam minima soluta, quae. Sunt repellat totam non, et sed in veniam fuga odio eius! Nesciunt amet optio recusandae? Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum sit dolor sint amet, corporis aperiam nihil, quas, accusantium enim suscipit rem non possimus officiis. Recusandae hic at, fugiat eos eveniet.</p>
</article>
$red: #e74c3c;
$blue : #2980b9;
$midnight : #2c3e50;
$green: #7b3;
body {
font-family: arial, sans-serif;
}
.checkcaption {
text-align: center;
margin-top: 10px;
}
.check {
width: 60px;
height: 30px;
border: #222 solid 2px;
position: relative;
margin: 10px auto;
border-radius: 15px;
input {
visibility: hidden;
height: 30px;
width: 60px;
}
label {
display: block;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: $red;
cursor: pointer;
position: absolute;
top: 18%;
left: 12%;
transition: all .3s ease;
}
input:checked + label {
left: 55%;
background-color: $green;
}
}
div#timeline {
background-color: lighten($blue,20%);
margin-top: 150px;
height: 10px;
width: 100%;
position: relative;
//box-shadow: 0 0 5px rgba(0,0,0,0.2) inset;
.inside {
position: absolute;
height: 4px;
background-color: #fff;
width: 0%;
top: 3px;
left: 0;
}
.dot {
//box-shadow: 0 0 5px rgba(0,0,0,0.2) inset;
z-index: 99;
transition : 0.3s ease-in-out;
width: 40px;
height: 40px;
border-radius: 50%;
position: absolute;
top: -15px;
text-align: center;
cursor: pointer;
&:nth-child(1){
left: 20%;
background-color: $midnight;
}
&:nth-child(2){
left: 40%;
background-color: $red;
}
&:nth-child(3){
left: 60%;
background-color: $green;
}
&:nth-child(4){
left: 80%;
background-color: darken($blue,10%);
}
&:hover {
transform: scale(1.2);
}
date {
font-family: roboto;
font-size: 1.1rem;
display: block;
position: relative;
top: -60px;
text-align: center;
}
span {
display: inline-block;
margin-top: 10px;
width: 20px;
height: 20px;
background-color: #fff;
position: relative;
border-radius: 50%;
box-shadow: 0 0 5px rgba(0,0,0,0.2);
}
}
}
article {
display: none;
position: relative;
top: 30px;
max-width : 960px;
background-color: #fff;
padding: 20px;
margin: auto;
date {
display: block;
text-align: right;
}
h2 {
font-family: merriweather, sans-serif;
font-size: 5rem;
padding: 10px 0;
border-bottom: solid #111 2px;
margin-bottom: 20px;
}
p {
line-height: 130%;
}
}
div.mask {
display: none;
left: 0;
top: 0;
position: fixed;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.7);
z-index: 99999;
article {
position: relative;
top: -100%;
margin-top: 50px;
max-width : 960px;
background-color: #fff;
padding: 20px;
margin: auto;
box-shadow: 0 0 30px rgba(0,0,0,0.4);
date {
display: block;
text-align: right;
}
h2 {
font-family: merriweather, sans-serif;
font-size: 5rem;
padding: 10px 0;
border-bottom: solid #111 2px;
margin-bottom: 20px;
}
p {
line-height: 130%;
}
}
}
$('.dot:nth-child(1)').click(function(){
$('.inside').animate({
'width' : '20%'
}, 500);
});
$('.dot:nth-child(2)').click(function(){
$('.inside').animate({
'width' : '40%'
}, 500);
});
$('.dot:nth-child(3)').click(function(){
$('.inside').animate({
'width' : '60%'
}, 500);
});
$('.dot:nth-child(4)').click(function(){
$('.inside').animate({
'width' : '80%'
}, 500);
});
if ($('#switch1').not(':checked')){
$('.modal').wrap('<div class="mask"></div>')
$('.mask').click(function(){
$(this).fadeOut(300);
$('.mask article').animate({
'top' : '-100%'
}, 300)
});
$('.dot').click(function(){
var modal = $(this).attr('id');
$('.mask').has('article.' + modal).fadeIn(300);
$('.mask article.' + modal).fadeIn(0).animate({
'top' : '10%'
}, 300);
});
}
$("#switch1").click(function(){
if ($('#switch1').is(':checked')){
$('.modal').unwrap('<div class="mask"></div>');
$('.modal').hide();
$('.modal').addClass('nobox');
$('.dot').click(function(){
var modal = $(this).attr('id');
$('article.nobox').hide()
$('article.nobox.' + modal).fadeIn(200)
});
} else {
$('article').removeClass("nobox");
$('.modal').wrap('<div class="mask"></div>')
$('.mask').click(function(){
$(this).fadeOut(300);
$('.mask article').animate({
'top' : '-100%'
}, 300)
});
$('.dot').click(function(){
var modal = $(this).attr('id');
$('.mask').has('article.' + modal).fadeIn(300);
$('.mask article.' + modal).fadeIn(0).animate({
'top' : '10%'
}, 300);
});
}
})
四、款4
<section id="cd-timeline" class="cd-container">
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-picture">
</div>
<div class="cd-timeline-content">
<h2>Penta Consulting</h2>
<div class="timeline-content-info">
<span class="timeline-content-info-title">
<i class="fa fa-certificate" aria-hidden="true"></i>
Front End Developer
</span>
<span class="timeline-content-info-date">
<i class="fa fa-calendar-o" aria-hidden="true"></i>
June 2016 - Present
</span>
</div>
<p>Working alongside the designer team implementing the designs, also developing custom solutions to address team necessities.</p>
<ul class="content-skills">
<li>HTML5</li>
<li>CSS3</li>
<li>JavaScript</li>
<li>jQuery</li>
<li>Wordpress</li>
</ul>
</div> <!-- cd-timeline-content -->
</div> <!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-movie">
</div> <!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum aut hic quasi placeat iure tempora laudantium ipsa ad debitis unde?</p>
<span class="cd-date">Jan 18</span>
</div> <!-- cd-timeline-content -->
</div> <!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-picture">
</div> <!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Excepturi, obcaecati, quisquam id molestias eaque asperiores voluptatibus cupiditate error assumenda delectus odit similique earum voluptatem doloremque dolorem ipsam quae rerum quis. Odit, itaque, deserunt corporis vero ipsum nisi eius odio natus ullam provident pariatur temporibus quia eos repellat consequuntur perferendis enim amet quae quasi repudiandae sed quod veniam dolore possimus rem voluptatum eveniet eligendi quis fugiat aliquam sunt similique aut adipisci.</p>
<span class="cd-date">Jan 24</span>
</div> <!-- cd-timeline-content -->
</div> <!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-location">
</div> <!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Title of section 4</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum aut hic quasi placeat iure tempora laudantium ipsa ad debitis unde? Iste voluptatibus minus veritatis qui ut.</p>
<span class="cd-date">Feb 14</span>
</div> <!-- cd-timeline-content -->
</div> <!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-location">
</div>
<div class="cd-timeline-content">
<h2>Title of section 5</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, optio, dolorum provident rerum.</p>
<span class="cd-date">Feb 18</span>
</div> <!-- cd-timeline-content -->
</div> <!-- cd-timeline-block -->
<div class="cd-timeline-block">
<div class="cd-timeline-img cd-movie">
</div> <!-- cd-timeline-img -->
<div class="cd-timeline-content">
<h2>Final Section</h2>
<p>This is the content of the last section</p>
<span class="cd-date">Feb 26</span>
</div> <!-- cd-timeline-content -->
</div> <!-- cd-timeline-block -->
</section> <!-- cd-timeline -->
html, body {
background-color: #222C32;
height: 100%;
font-family: 'Open Sans', sans-serif;
box-sizing: border-box;
}
.cd-container {
width: 90%;
max-width: 1080px;
margin: 0 auto;
background: #2B343A;
padding: 0 10%;
border-radius: 2px;
}
.cd-container::after {
content: '';
display: table;
clear: both;
}
/* --------------------------------
Main components
-------------------------------- */
#cd-timeline {
position: relative;
padding: 2em 0;
margin-top: 2em;
margin-bottom: 2em;
}
#cd-timeline::before {
content: '';
position: absolute;
top: 0;
left: 25px;
height: 100%;
width: 4px;
background: #7E57C2;
}
@media only screen and (min-width: 1170px) {
#cd-timeline {
margin-top: 3em;
margin-bottom: 3em;
}
#cd-timeline::before {
left: 50%;
margin-left: -2px;
}
}
.cd-timeline-block {
position: relative;
margin: 2em 0;
}
.cd-timeline-block:after {
content: "";
display: table;
clear: both;
}
.cd-timeline-block:first-child {
margin-top: 0;
}
.cd-timeline-block:last-child {
margin-bottom: 0;
}
@media only screen and (min-width: 1170px) {
.cd-timeline-block {
margin: 4em 0;
}
.cd-timeline-block:first-child {
margin-top: 0;
}
.cd-timeline-block:last-child {
margin-bottom: 0;
}
}
.cd-timeline-img {
position: absolute;
top: 8px;
left: 12px;
width: 30px;
height: 30px;
border-radius: 50%;
box-shadow: 0 0 0 4px #7E57C2, inset 0 2px 0 rgba(0, 0, 0, 0.08), 0 3px 0 4px rgba(0, 0, 0, 0.05);
}
.cd-timeline-img {
background: #673AB7;
}
@media only screen and (min-width: 1170px) {
.cd-timeline-img {
width: 30px;
height: 30px;
left: 50%;
margin-left: -15px;
margin-top: 15px;
/* Force Hardware Acceleration in WebKit */
-webkit-transform: translateZ(0);
-webkit-backface-visibility: hidden;
}
}
.cd-timeline-content {
position: relative;
margin-left: 60px;
margin-right: 30px;
background: #333C42;
border-radius: 2px;
padding: 1em;
.timeline-content-info {
background: #2B343A;
padding: 5px 10px;
color: rgba(255,255,255,0.7);
font-size: 12px;
box-shadow: inset 0 2px 0 rgba(0, 0, 0, 0.08);
border-radius: 2px;
i {
margin-right: 5px;
}
.timeline-content-info-title, .timeline-content-info-date {
width: calc(50% - 2px);
display: inline-block;
}
@media (max-width: 500px) {
.timeline-content-info-title, .timeline-content-info-date {
display: block;
width:100%;
}
}
}
.content-skills {
font-size: 12px;
padding:0;
margin-bottom: 0;
display:flex;
flex-wrap: wrap;
justify-content: center;
li {
background: #40484D;
border-radius: 2px;
display: inline-block;
padding: 2px 10px;
color: rgba(255,255,255,0.7);
margin: 3px 2px;
text-align: center;
flex-grow: 1;
}
}
}
.cd-timeline-content:after {
content: "";
display: table;
clear: both;
}
.cd-timeline-content h2 {
color: rgba(255,255,255,.9);
margin-top:0;
margin-bottom: 5px;
}
.cd-timeline-content p, .cd-timeline-content .cd-date {
color: rgba(255,255,255,.7);
font-size: 13px;
font-size: 0.8125rem;
}
.cd-timeline-content .cd-date {
display: inline-block;
}
.cd-timeline-content p {
margin: 1em 0;
line-height: 1.6;
}
.cd-timeline-content::before {
content: '';
position: absolute;
top: 16px;
right: 100%;
height: 0;
width: 0;
border: 7px solid transparent;
border-right: 7px solid #333C42;
}
@media only screen and (min-width: 768px) {
.cd-timeline-content h2 {
font-size: 20px;
font-size: 1.25rem;
}
.cd-timeline-content p {
font-size: 16px;
font-size: 1rem;
}
.cd-timeline-content .cd-read-more, .cd-timeline-content .cd-date {
font-size: 14px;
font-size: 0.875rem;
}
}
@media only screen and (min-width: 1170px) {
.cd-timeline-content {
color: white;
margin-left: 0;
padding: 1.6em;
width: 36%;
margin: 0 5%
}
.cd-timeline-content::before {
top: 24px;
left: 100%;
border-color: transparent;
border-left-color: #333C42;
}
.cd-timeline-content .cd-date {
position: absolute;
width: 100%;
left: 122%;
top: 6px;
font-size: 16px;
font-size: 1rem;
}
.cd-timeline-block:nth-child(even) .cd-timeline-content {
float: right;
}
.cd-timeline-block:nth-child(even) .cd-timeline-content::before {
top: 24px;
left: auto;
right: 100%;
border-color: transparent;
border-right-color: #333C42;
}
.cd-timeline-block:nth-child(even) .cd-timeline-content .cd-read-more {
float: right;
}
.cd-timeline-block:nth-child(even) .cd-timeline-content .cd-date {
left: auto;
right: 122%;
text-align: right;
}
}