OpenCV入门:ROI感兴趣区域(鼠标事件选定区域)
OpenCV入门:ROI感兴趣区域(鼠标事件选定区域)
博客 http://blog.csdn.net/qq_23968185/article/details/51335291
-
#include <iostream>
-
#include "opencv2/core/core.hpp"
-
#include "opencv2/imgproc/imgproc.hpp"
-
#include "opencv2/highgui/highgui.hpp"
-
-
using
namespace
std;
-
using
namespace cv;
-
-
bool draw;
-
Mat src;
//原始图像
-
Mat roi;
//ROI图像
-
Point cursor;
//初始坐标
-
Rect rect;
//标记ROI的矩形框
-
-
/*
-
void onMouse(int event, int x, int y, int flags, void *param);
-
第一个参数,鼠标操作时间的整数代号,在opencv中,event鼠标事件总共有10中,从0-9依次代表如下:
-
-
EVENT_MOUSEMOVE =0, //滑动
-
EVENT_LBUTTONDOWN =1, //左键点击
-
EVENT_RBUTTONDOWN =2, //右键点击
-
EVENT_MBUTTONDOWN =3, //中间点击
-
EVENT_LBUTTONUP =4, //左键释放
-
EVENT_RBUTTONUP =5, //右键释放
-
EVENT_MBUTTONUP =6, //中间释放
-
EVENT_LBUTTONDBLCLK =7, //左键双击
-
EVENT_RBUTTONDBLCLK =8, //右键双击
-
EVENT_MBUTTONDBLCLK =9 //中间释放
-
-
第二个参数,代表鼠标位于窗口的(x,y)坐标位置,窗口左上角默认为原点,向右为x轴,向下为y轴;
-
第三个参数,代表鼠标的拖拽事件,以及键盘鼠标联合事件,总共有32种事件,这里不再赘述。
-
第四个参数,函数参数的编号。
-
*/
-
void onMouse(int event, int x, int y, int flags, void *param)
-
{
-
Mat img = src.clone();
-
switch (event)
-
{
-
//按下鼠标左键
-
case CV_EVENT_LBUTTONDOWN:
-
//点击鼠标图像时,清除之前ROI图像的显示窗口
-
cvDestroyWindow(
"ROI");
-
//存放起始坐标
-
cursor = Point(x, y);
-
//初始化起始矩形框
-
rect = Rect(x, y,
0,
0);
-
draw =
true;
-
break;
-
-
//松开鼠标左键
-
case CV_EVENT_LBUTTONUP:
-
if (rect.height >
0 && rect.width >
0)
-
{
-
//将img中的矩形区域复制给roi,并显示在SignROI窗口
-
roi = img(Rect(rect.x, rect.y, rect.width, rect.height));
-
rectangle(img, rect, Scalar(
0,
0,
255),
2);
-
namedWindow(
"SignROI");
-
imshow(
"SignROI", img);
-
-
//将画过矩形框的图像用原图像还原
-
src.copyTo(img);
-
imshow(
"SrcImage", img);
-
-
//显示ROI图像
-
namedWindow(
"ROI");
-
imshow(
"ROI", roi);
-
waitKey(
0);
-
}
-
draw =
false;
-
break;
-
-
//移动光标
-
case CV_EVENT_MOUSEMOVE:
-
if (draw)
-
{
-
//用MIN得到左上点作为矩形框的起始坐标,如果不加这个,画矩形时只能向一个方向进行
-
rect.x = MIN(x, cursor.x);
-
rect.y = MIN(y, cursor.y);
-
rect.width =
abs(cursor.x - x);
-
rect.height =
abs(cursor.y - y);
-
//防止矩形区域超出图像的范围
-
rect &= Rect(
0,
0, src.cols, src.rows);
-
}
-
break;
-
}
-
}
-
-
int main()
-
{
-
src = imread(
"C:\\Users\\Phajaan\\Desktop\\bylw\\opencv\\男枪.jpg");
-
if (src.data ==
0)
-
{
-
cout <<
"图片不存在" <<
endl;
-
return
-1;
-
}
-
namedWindow(
"SrcImage");
-
imshow(
"SrcImage", src);
-
/*
-
void setMouseCallback(const string& winname, MouseCallback onMouse, void* userdata=0 );
-
Parameters:
-
第一个参数,windows视窗名称,对名为winname的视窗进行鼠标监控;
-
第二个参数,鼠标响应处理函数,监听鼠标的点击,移动,松开,判断鼠标的操作类型,并进行响应的函数处理;
-
第三个参数,鼠标响应处理函数的ID,与鼠标相应处理函数相匹配就行,暂时只用到默认为0的情况。
-
*/
-
setMouseCallback(
"SrcImage", onMouse,
NULL);
-
waitKey();
-
return
0;
-
}
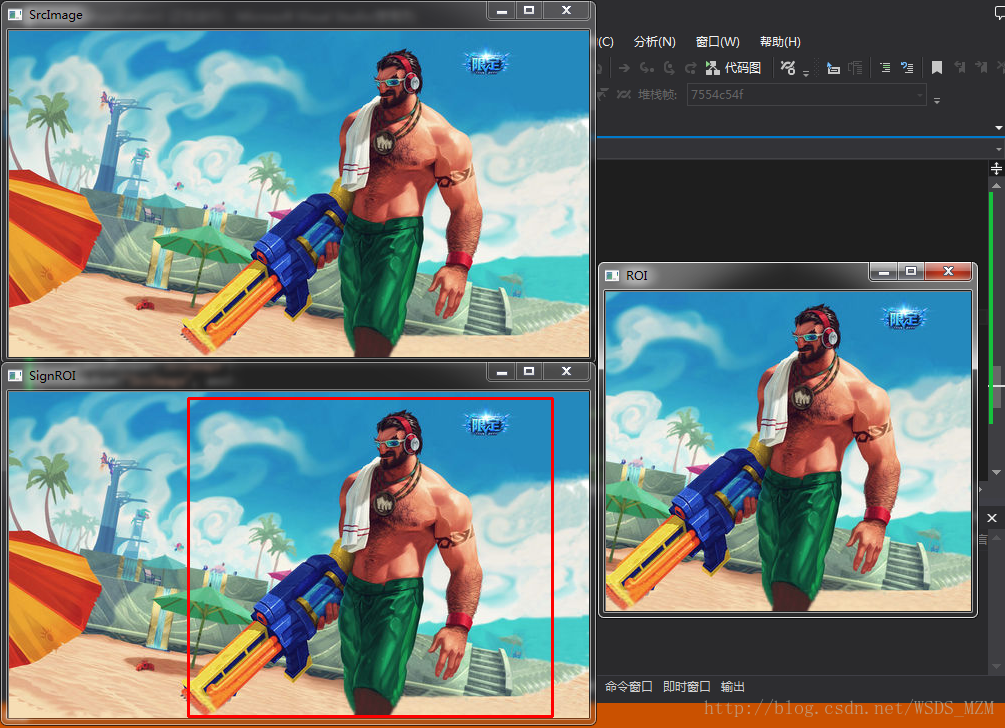
效果图:
<div class="recommend-box"><div class="recommend-item-box type_blog clearfix" data-report-click="{"mod":"popu_387","dest":"https://blog.csdn.net/weixin_30248399/article/details/95618837","strategy":"BlogCommendFromMachineLearnPai2","index":"0"}">
<div class="content" style="width: 712px;">
<a href="https://blog.csdn.net/weixin_30248399/article/details/95618837" target="_blank" rel="noopener" title="Opencv在视频中静态、动态方式绘制矩形框ROI">
<h4 class="text-truncate oneline" style="width: 552px;">
<em>Opencv</em>在视频中静态、动态方式绘制矩形框<em>ROI</em> </h4>
<div class="info-box d-flex align-content-center">
<p class="date-and-readNum oneline">
<span class="date hover-show">09-14</span>
<span class="read-num hover-hide">
阅读数
39</span>
</p>
</div>
</a>
<p class="content" style="width: 712px;">
<a href="https://blog.csdn.net/weixin_30248399/article/details/95618837" target="_blank" rel="noopener" title="Opencv在视频中静态、动态方式绘制矩形框ROI">
<span class="desc oneline">Opencv视频处理中的目标跟踪经常用到要在视频上画一个矩形框ROI,标注出要跟踪的物体,这里介绍两种在视频中绘制矩形框的方法,一种是“静态的”,一种是“动态的”。静态的是指在绘制过程中,视频暂停播放...</span>
</a>
<span class="blog_title_box oneline ">
<span class="type-show type-show-blog type-show-after">博文</span>
<a target="_blank" rel="noopener" href="https://blog.csdn.net/weixin_30248399">来自: <span class="blog_title"> weixin_30248399的博客</span></a>
</span>
</p>
</div>
</div>
OpenCV:鼠标选取感兴趣区域(ROI),画不规则矩形,画多边形(Python)
08-25 阅读数 3422
基础之画多边形画多边形需要指定一系列多边形的顶点坐标,相当于从第一个点到第二个点画直线,再从第二个点到第三个点画直线...#定义四个顶点坐标pts=np.array([[10,5],[50,10],[... 博文 来自: 蝴蝶飞啊飞啊 ☀☁☂
OpenCV入门:ROI感兴趣区域(已知ROI的区域范围)
01-10 阅读数 1389
ROI感兴趣区域最简单的ROI使用(已知ROI的区域范围)#include#include#includeusingnamespacecv;intmain(){ //读入一张图片 Matimg=imr... 博文 来自: WSDS_MZM的博客
【opencv3的鼠标事件选取ROI区域操作】
10-29 阅读数 939
选取图像中的ROI区域:#include&lt;opencv2\opencv.hpp&gt;#include&lt;stdio.h&gt;usingnamespacec... 博文 来自: 树莓派
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_59" data-pid="59" data-report-view="{"mod":"kp_popu_59-78","keyword":""}" data-report-click="{"mod":"kp_popu_59-78","keyword":""}"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u3491668",
container: s
});
})();

opencv的HoughCircles( )函数
03-08 阅读数 7823
intmain(){ Matsrc=imread("test1.jpg");//载入原始图 Matsrc1,src2,src3,src4,dst; namedWindow("效果图窗口",1... 博文 来自: cqltbe131421的博客
<div class="recommend-item-box recommend-box-ident recommend-download-box clearfix" data-report-view="{"mod":"popu_387","dest":"https://download.csdn.net/download/zang141588761/9363167","strategy":"BlogCommendFromBaidu2","index":"8"}" data-report-click="{"mod":"popu_387","dest":"https://download.csdn.net/download/zang141588761/9363167","strategy":"BlogCommendFromBaidu2","index":"8"}">
<a href="https://download.csdn.net/download/zang141588761/9363167" rel="noopener" target="_blank">
<div class="content clearfix">
<div class="">
<h4 class="text-truncate oneline clearfix">
<em>OpenCV</em>截取图像的任意区域(<em>ROI</em>),规则的图形(圆、椭圆、矩形),不规则鼠标自己选择 </h4>
<span class="data float-right">12-17</span>
</div>
<div class="desc oneline">
OpenCV截取图像的任意区域(ROI),规则的图形(圆、椭圆、矩形),不规则鼠标自己选择. </div>
<span class="type-show type-show-download">下载</span>
</div>
</a>
</div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_387","dest":"https://blog.csdn.net/wsds_mzm/article/details/79022106","strategy":"searchFromBaidu1","index":"1"}" data-report-click="{"mod":"popu_387","dest":"https://blog.csdn.net/wsds_mzm/article/details/79022106","strategy":"searchFromBaidu1","index":"1"}" data-track-view="{"mod":"popu_387","dest":"https://blog.csdn.net/wsds_mzm/article/details/79022106","strategy":"searchFromBaidu1","index":0,"extend1":"_"}" data-track-click="{"mod":"popu_387","dest":"https://blog.csdn.net/wsds_mzm/article/details/79022106","strategy":"searchFromBaidu1","index":0,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/wsds_mzm/article/details/79022106" target="_blank"> <h4 class="text-truncate oneline" style="width: 626px;"><em>OpenCV</em><em>入门</em>:<em>ROI</em><em>感兴趣区域</em>(<em>鼠标事件</em><em>选定区域</em>) - WSDS_M..._CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">11-22</span> </p> </div> </a> </div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_387","dest":"https://blog.csdn.net/wsds_mzm/article/details/79021589","strategy":"searchFromBaidu1","index":"2"}" data-report-click="{"mod":"popu_387","dest":"https://blog.csdn.net/wsds_mzm/article/details/79021589","strategy":"searchFromBaidu1","index":"2"}" data-track-view="{"mod":"popu_387","dest":"https://blog.csdn.net/wsds_mzm/article/details/79021589","strategy":"searchFromBaidu1","index":1,"extend1":"_"}" data-track-click="{"mod":"popu_387","dest":"https://blog.csdn.net/wsds_mzm/article/details/79021589","strategy":"searchFromBaidu1","index":1,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/wsds_mzm/article/details/79021589" target="_blank"> <h4 class="text-truncate oneline" style="width: 626px;"><em>OpenCV</em><em>入门</em>:<em>ROI</em><em>感兴趣区域</em>(已知<em>ROI</em>的区域范围) - WSDS_..._CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">11-23</span> </p> </div> </a> </div>
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_60" data-pid="60" data-report-view="{"mod":"kp_popu_60-43","keyword":""}" data-report-click="{"mod":"kp_popu_60-43","keyword":""}"><div id="three_ad8" class="mediav_ad"></div>
<div class="recommend-item-box recommend-box-ident recommend-download-box clearfix" data-report-view="{"mod":"popu_387","dest":"https://download.csdn.net/download/gechengweisky/5878273","strategy":"BlogCommendFromBaidu2","index":"9"}" data-report-click="{"mod":"popu_387","dest":"https://download.csdn.net/download/gechengweisky/5878273","strategy":"BlogCommendFromBaidu2","index":"9"}">
<a href="https://download.csdn.net/download/gechengweisky/5878273" rel="noopener" target="_blank">
<div class="content clearfix">
<div class="">
<h4 class="text-truncate oneline clearfix">
<em>OpenCV</em>利用鼠标进行矩形<em>ROI</em>选取 </h4>
<span class="data float-right">08-06</span>
</div>
<div class="desc oneline">
OpenCV利用鼠标进行矩形ROI选取,且该矩形ROI区域有且仅有一个存在。 </div>
<span class="type-show type-show-download">下载</span>
</div>
</a>
</div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_387","dest":"https://blog.csdn.net/zuliang001/article/details/82054923","strategy":"searchFromBaidu1","index":"3"}" data-report-click="{"mod":"popu_387","dest":"https://blog.csdn.net/zuliang001/article/details/82054923","strategy":"searchFromBaidu1","index":"3"}" data-track-view="{"mod":"popu_387","dest":"https://blog.csdn.net/zuliang001/article/details/82054923","strategy":"searchFromBaidu1","index":2,"extend1":"_"}" data-track-click="{"mod":"popu_387","dest":"https://blog.csdn.net/zuliang001/article/details/82054923","strategy":"searchFromBaidu1","index":2,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/zuliang001/article/details/82054923" target="_blank"> <h4 class="text-truncate oneline" style="width: 633px;"><em>OpenCV</em>:鼠标选取<em>感兴趣区域</em>(<em>ROI</em>),画不规则矩形,画多边..._CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">4-24</span> </p> </div> </a> </div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_387","dest":"https://blog.csdn.net/sss_369/article/details/84845042","strategy":"searchFromBaidu1","index":"4"}" data-report-click="{"mod":"popu_387","dest":"https://blog.csdn.net/sss_369/article/details/84845042","strategy":"searchFromBaidu1","index":"4"}" data-track-view="{"mod":"popu_387","dest":"https://blog.csdn.net/sss_369/article/details/84845042","strategy":"searchFromBaidu1","index":3,"extend1":"_"}" data-track-click="{"mod":"popu_387","dest":"https://blog.csdn.net/sss_369/article/details/84845042","strategy":"searchFromBaidu1","index":3,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/sss_369/article/details/84845042" target="_blank"> <h4 class="text-truncate oneline" style="width: 641px;"><em>OpenCV</em>:<em>鼠标事件</em> 选取矩形<em>ROI</em>区域 - SSS_369 - CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">1-1</span> </p> </div> </a> </div>
【OpenCV学习笔记】十三、ROI与mask掩码
03-15 阅读数 1万+
这一章内容简介:1.感兴趣区域ROI2.掩码3.几种演示:初级融合(直接将logo复制到图像的感兴趣区域) 圆形ROI(首先新建一个掩码图像,再将logo复制到图像的感兴趣区域,只有掩码中非0部分有... 博文 来自: Climber的博客
<div class="recommend-item-box blog-expert-recommend-box" style="display: block;">
<div class="d-flex">
<div class="blog-expert-recommend">
<div class="blog-expert">
<div class="blog-expert-flexbox" data-report-view="{"mod":"popu_709","dest":"https://blog.csdn.net/WSDS_MZM/article/details/79022106"}"><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/WSDS_MZM/article/details/79022106"}"><a href="https://blog.csdn.net/weixin_30248399" target="_blank"><img src="https://avatar.csdn.net/A/5/7/3_weixin_30248399.jpg" alt="weixin_30248399" title="weixin_30248399"></a><span data-report-click="{"mod":"popu_710","dest":"https://blog.csdn.net/WSDS_MZM/article/details/79022106"}"><span class="blog-expert-button-follow btn-red-follow" data-name="weixin_30248399" data-nick="weixin_30248399">关注</span></span></div><div class="info"><span data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/WSDS_MZM/article/details/79022106"}"><a href="https://blog.csdn.net/weixin_30248399" target="_blank"><h5 class="oneline" title="weixin_30248399">weixin_30248399</h5></a></span> <p></p><p class="article-num" title="3686篇文章"> 3686篇文章</p><p class="article-num" title="排名:千里之外"> 排名:千里之外</p><p></p></div></div></div><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/WSDS_MZM/article/details/79022106"}"><a href="https://blog.csdn.net/zuliang001" target="_blank"><img src="https://avatar.csdn.net/8/6/1/3_zuliang001.jpg" alt="蝴蝶飞啊飞啊π" title="蝴蝶飞啊飞啊π"></a><span data-report-click="{"mod":"popu_710","dest":"https://blog.csdn.net/WSDS_MZM/article/details/79022106"}"><span class="blog-expert-button-follow btn-red-follow" data-name="zuliang001" data-nick="蝴蝶飞啊飞啊π">关注</span></span></div><div class="info"><span data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/WSDS_MZM/article/details/79022106"}"><a href="https://blog.csdn.net/zuliang001" target="_blank"><h5 class="oneline" title="蝴蝶飞啊飞啊π">蝴蝶飞啊飞啊π</h5></a></span> <p></p><p class="article-num" title="114篇文章"> 114篇文章</p><p class="article-num" title="排名:千里之外"> 排名:千里之外</p><p></p></div></div></div><div class="blog-expert-item"><div class="blog-expert-info-box"><div class="blog-expert-img-box" data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/WSDS_MZM/article/details/79022106"}"><a href="https://blog.csdn.net/qq_35054151" target="_blank"><img src="https://avatar.csdn.net/3/1/6/3_qq_35054151.jpg" alt="树莓派派酒" title="树莓派派酒"></a><span data-report-click="{"mod":"popu_710","dest":"https://blog.csdn.net/WSDS_MZM/article/details/79022106"}"><span class="blog-expert-button-follow btn-red-follow" data-name="qq_35054151" data-nick="树莓派派酒">关注</span></span></div><div class="info"><span data-report-click="{"mod":"popu_709","dest":"https://blog.csdn.net/WSDS_MZM/article/details/79022106"}"><a href="https://blog.csdn.net/qq_35054151" target="_blank"><h5 class="oneline" title="树莓派派酒">树莓派派酒</h5></a></span> <p></p><p class="article-num" title="82篇文章"> 82篇文章</p><p class="article-num" title="排名:千里之外"> 排名:千里之外</p><p></p></div></div></div></div>
</div>
</div>
</div>
</div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_387","dest":"https://blog.csdn.net/weixin_41995541/article/details/89914184","strategy":"searchFromBaidu1","index":"5"}" data-report-click="{"mod":"popu_387","dest":"https://blog.csdn.net/weixin_41995541/article/details/89914184","strategy":"searchFromBaidu1","index":"5"}" data-track-view="{"mod":"popu_387","dest":"https://blog.csdn.net/weixin_41995541/article/details/89914184","strategy":"searchFromBaidu1","index":4,"extend1":"_"}" data-track-click="{"mod":"popu_387","dest":"https://blog.csdn.net/weixin_41995541/article/details/89914184","strategy":"searchFromBaidu1","index":4,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/weixin_41995541/article/details/89914184" target="_blank"> <h4 class="text-truncate oneline" style="width: 641px;"><em>OpenCV</em>+选定图中<em>感兴趣区域</em><em>ROI</em> - QMec的博客 - CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">5-9</span> </p> </div> </a> </div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_387","dest":"https://blog.csdn.net/weierqiuba/article/details/70011375","strategy":"searchFromBaidu1","index":"6"}" data-report-click="{"mod":"popu_387","dest":"https://blog.csdn.net/weierqiuba/article/details/70011375","strategy":"searchFromBaidu1","index":"6"}" data-track-view="{"mod":"popu_387","dest":"https://blog.csdn.net/weierqiuba/article/details/70011375","strategy":"searchFromBaidu1","index":5,"extend1":"_"}" data-track-click="{"mod":"popu_387","dest":"https://blog.csdn.net/weierqiuba/article/details/70011375","strategy":"searchFromBaidu1","index":5,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/weierqiuba/article/details/70011375" target="_blank"> <h4 class="text-truncate oneline" style="width: 626px;"><em>opencv</em> 鼠标选取图像<em>感兴趣区域</em> - wei_god的专栏 - CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">10-31</span> </p> </div> </a> </div>
learn opencv-如何在OpenCV中选择边界框(ROI)?
11-13 阅读数 1万+
参考:https://github.com/spmallick/learnopencv如何在OpenCV(C++/Python)中选择边界框(ROI)?在本教程中,我们将学习如何在OpenCV中的图像... 博文 来自: 风吴痕的博客
openCV 鼠标在图像上框选目标---单目标和多目标
06-07 阅读数 2048
单目标:#include#include#includeIplImage*src=0;IplImage*tmp=0;voidon_mouse(intevent,intx,inty,intflags,v... 博文 来自: yanglong890124的专栏
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_61" data-pid="61" data-report-view="{"mod":"kp_popu_61-622","keyword":""}" data-report-click="{"mod":"kp_popu_61-622","keyword":""}"><div style=""><iframe width="852" frameborder="0" height="66" scrolling="no" src="https://pos.baidu.com/s?hei=66&wid=852&di=u3600846&ltu=https%3A%2F%2Fblog.csdn.net%2FWSDS_MZM%2Farticle%2Fdetails%2F79022106&psi=95a41159452886db94f970868d48f8ba&dai=4&cdo=-1&ari=2&ccd=24&exps=111000,110011&dtm=HTML_POST&chi=1&ltr=https%3A%2F%2Fblog.csdn.net%2Fyoungybird%2Farticle%2Fdetails%2F70792940&psr=1536x864&cec=UTF-8&cce=true&par=1536x824&dri=0&tlm=1568555010&col=zh-CN&cpl=4&ti=OpenCV%E5%85%A5%E9%97%A8%EF%BC%9AROI%E6%84%9F%E5%85%B4%E8%B6%A3%E5%8C%BA%E5%9F%9F%EF%BC%88%E9%BC%A0%E6%A0%87%E4%BA%8B%E4%BB%B6%E9%80%89%E5%AE%9A%E5%8C%BA%E5%9F%9F%EF%BC%89&pss=1519x5617&pcs=1519x722&cja=false&dc=3&drs=1&pis=-1x-1&cmi=6&prot=2&dis=0&cfv=0&ps=4150x410&tcn=1568555011&ant=0&tpr=1568555010979"></iframe></div><script type="text/javascript" src="//rabc1.iteye.com/common/web/production/79m9.js?f=aszggcwz"></script><img class="pre-img-lasy" data-src="https://kunyu.csdn.net/1.png?p=61&a=622&c=0&k=&d=1&t=3&u=c4faedfb6d954892bb46c6d427485436"></div></div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_387","dest":"https://blog.csdn.net/ktigerhero3/article/details/53071364/","strategy":"searchFromBaidu1","index":"9"}" data-report-click="{"mod":"popu_387","dest":"https://blog.csdn.net/ktigerhero3/article/details/53071364/","strategy":"searchFromBaidu1","index":"9"}" data-track-view="{"mod":"popu_387","dest":"https://blog.csdn.net/ktigerhero3/article/details/53071364/","strategy":"searchFromBaidu1","index":8,"extend1":"_"}" data-track-click="{"mod":"popu_387","dest":"https://blog.csdn.net/ktigerhero3/article/details/53071364/","strategy":"searchFromBaidu1","index":8,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/ktigerhero3/article/details/53071364/" target="_blank"> <h4 class="text-truncate oneline" style="width: 633px;"><em>openCV</em>任意几何形状<em>感兴趣区域</em>(<em>ROI</em>)提取 - 沧海一帆的..._CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">5-26</span> </p> </div> </a> </div><div class="recommend-item-box baiduSearch recommend-box-ident" data-report-view="{"mod":"popu_387","dest":"https://blog.csdn.net/qq_31935691/article/details/71699529","strategy":"searchFromBaidu1","index":"10"}" data-report-click="{"mod":"popu_387","dest":"https://blog.csdn.net/qq_31935691/article/details/71699529","strategy":"searchFromBaidu1","index":"10"}" data-track-view="{"mod":"popu_387","dest":"https://blog.csdn.net/qq_31935691/article/details/71699529","strategy":"searchFromBaidu1","index":9,"extend1":"_"}" data-track-click="{"mod":"popu_387","dest":"https://blog.csdn.net/qq_31935691/article/details/71699529","strategy":"searchFromBaidu1","index":9,"extend1":"_"}" data-flg="true"> <a href="https://blog.csdn.net/qq_31935691/article/details/71699529" target="_blank"> <h4 class="text-truncate oneline" style="width: 633px;"><em>opencv</em>:<em>感兴趣区域</em>的操作:<em>ROI</em> - Trace - CSDN博客</h4> <div class="info-box d-flex align-content-center"> <p> <span class="date">3-28</span> </p> </div> </a> </div>
opencv选框操作
05-10 阅读数 529
引言在实验阶段,有时我们需要简单的GUI交互,比如拉一个框。下面就奉上选框的Demo代码,原理很简单,就是获取鼠标事件然后进行一些简单的操作。如果你不熟悉GUI操作,不妨看看吧。代码#include&... 博文 来自: Q先森的博客
opencv 鼠标选取ROI图像
10-11 阅读数 625
参考摘自《learnopencv-如何在OpenCV中选择边界框(ROI)?》https://blog.csdn.net/wc781708249/article/details/78518447选取【... 博文 来自: zaibeijixing的专栏
OpenCV:鼠标事件 选取矩形ROI区域
12-05 阅读数 365
目的:通过点击鼠标,选择矩形ROI区域,为后续的ROI区域处理提供方便。代码如下:#include&lt;opencv2/core/core.hpp&gt;#include&l... 博文 来自: SSS_369
openCV任意几何形状感兴趣区域(ROI)提取
11-07 阅读数 4万+
图像感兴趣区域(ROI)提取主要使用掩模来进行。掩模是二值图像,感兴趣区域的掩模值设置为255,非感兴趣区域的掩模值为0获取掩模的方法主要有两种方法一使用opencv中Mat函数方法,调用Mat(Re... 博文 来自: 沧海一帆的专栏
任务3:鼠标获取任意ROI区域
08-14 阅读数 964
#include#include#include#includeusingnamespacecv;Pointprev_pt=Point(-1,-1);//定义初始坐标。 博文 来自: yu734390853的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_62" data-pid="62" data-report-view="{"mod":"kp_popu_62-623","keyword":""}" data-report-click="{"mod":"kp_popu_62-623","keyword":""}"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u3600849",
container: s
});
})();
求一个可以查询姓名相同,身份证号相似的SQL语句
求一个可以查询姓名相同,身份证号相似的SQL语句 如有以下表数据 FID FName FIC Fsex 1 张三 430403198801271234 男 2 张三 43040319880127123 论坛
程序员生日祝福传递。拜托了各位。
我女朋友今天生日(11月26号) 希望各位发个短信把祝福传递一下.编辑内容如下: 晶晶:祝你生日快乐,一生幸福。 --(平平朋友) 她的手机号是:13416397101 拜托了各位,祝有情人终成眷属。 论坛
plsql 多表连接更新如何写,大神帮帮忙
合同表ht 合同所在组织id 合同编号 供应商id fcontrolunitid fnumber fpartbid xxx001 合同1 yyy101 xxx001 合同2 yyy102 xxx001 论坛
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_63" data-pid="63" data-report-view="{"mod":"kp_popu_63-624","keyword":""}" data-report-click="{"mod":"kp_popu_63-624","keyword":""}"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u4221910",
container: s
});
})();
opencv3.2——小试牛刀(1):使用鼠标选择ROI进行SURF匹配
03-12 阅读数 3963
1.目的匹配图片的时候,总有其他物体干扰着匹配成功率。所以选择需要的物体进行匹配就现得很重要。所以,本文尝试选择了使用鼠标交互的方法选择物体,并进行运算速度快而且匹配率高的SURF算法进行匹配。本程序... 博文 来自: cosmispower的博客
opencv实现跟踪鼠标选取的目标
05-24 阅读数 3755
简介 本篇讲解opencvvideo鼠标选中的物体跟踪,使用的是opencv提供的calcOpticalFlowPyrLK。calcOpticalFlowPyrLK介绍 voidcalcOptic... 博文 来自: 羽凌寒
opencv3之目标跟踪(单目标、多目标)
06-16 阅读数 4506
对于刚入门的OpenCV玩家,提起目标跟踪,马上想起的就是camshift,但是camshift跟踪往往达不到我们的跟踪要求,包括稳定性和准确性。opencv3.1版本发行后,集成了多个跟踪算法,即t... 博文 来自: maweifei的博客
<div class="recommend-item-box recommend-box-ident recommend-download-box clearfix" data-report-view="{"mod":"popu_387","dest":"https://download.csdn.net/download/zlj1991/7403471","strategy":"BlogCommendFromBaidu","index":"27"}" data-report-click="{"mod":"popu_387","dest":"https://download.csdn.net/download/zlj1991/7403471","strategy":"BlogCommendFromBaidu","index":"27"}">
<a href="https://download.csdn.net/download/zlj1991/7403471" rel="noopener" target="_blank">
<div class="content clearfix">
<div class="">
<h4 class="text-truncate oneline clearfix">
<em>opencv</em> 鼠标响应 实现在视频中画矩形框 指定跟踪目标为后续跟踪打下基础 </h4>
<span class="data float-right">05-26</span>
</div>
<div class="desc oneline">
此程序可以在视频中用鼠标画一个矩形框,把他视为要跟踪的 目标对象,为后续的单目标跟踪打下基础 </div>
<span class="type-show type-show-download">下载</span>
</div>
</a>
</div>
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_64" data-pid="64" data-report-view="{"mod":"kp_popu_64-626","keyword":""}" data-report-click="{"mod":"kp_popu_64-626","keyword":""}"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u3600856",
container: s
});
})();
opencv中的ROI(感兴趣区域)的设置
06-18 阅读数 3985
利用ROI(感兴趣区域)可以实现图像的叠加,笔者将小丑图像叠加到证件照头部,非常有意思!!!代码如下#include#include#include#includeusingnamespacecv;u... 博文 来自: 曾经的张 博客
opencv鼠标操作:选择提取任意区域
04-26 阅读数 4717
opencv鼠标操作:选择提取任意区域主要思路: 通过鼠标事件,选择封闭的图形;对封闭图形做为掩膜,对原图抠图。用到的函数:setMouseCallback()函数了解了鼠标回调函数的调用机制后再来看... 博文 来自: youngybird的博客
opencv 鼠标拖拽选择感兴趣区域
11-05 阅读数 402
在需要交互操作一些图像的时候,常常可利用opencv的鼠标事件,下面实现用鼠标拖拽实现选中感兴趣的区域,之后的操作可自由发挥!代码相对比较简单。#include&lt;opencv2\open... 博文 来自: zzzzjh的博客
<div class="recommend-item-box recommend-box-ident recommend-download-box clearfix" data-report-view="{"mod":"popu_387","dest":"https://download.csdn.net/download/lishicheng64/4537067","strategy":"BlogCommendFromBaidu2","index":"32"}" data-report-click="{"mod":"popu_387","dest":"https://download.csdn.net/download/lishicheng64/4537067","strategy":"BlogCommendFromBaidu2","index":"32"}">
<a href="https://download.csdn.net/download/lishicheng64/4537067" rel="noopener" target="_blank">
<div class="content clearfix">
<div class="">
<h4 class="text-truncate oneline clearfix">
在图像上实现鼠标交互,选择<em>感兴趣区域</em>进行处理 </h4>
<span class="data float-right">08-30</span>
</div>
<div class="desc oneline">
这是在VC6.0上基于MFC对话框基础下,安装了opencv1.0之后可以运行的,包括打开图像,鼠标在图像上移动进行选择感兴趣区域,以及对选择出的感兴趣区域进行一项处理,即角点检测。 </div>
<span class="type-show type-show-download">下载</span>
</div>
</a>
</div>
opencv 获取鼠标在图像上的坐标及绘制并截取矩形区域
06-27 阅读数 1222
1.函数介绍setMouseCallbackCV_EXPORTSvoidsetMouseCallback(conststring&amp;winname,MouseCallbackonMous... 博文 来自: 邦戈邦戈栗子的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_65" data-pid="65" data-report-view="{"mod":"kp_popu_65-1378","keyword":""}" data-report-click="{"mod":"kp_popu_65-1378","keyword":""}"><script type="text/javascript">
(function() {
var s = "_" + Math.random().toString(36).slice(2);
document.write('<div style="" id="' + s + '"></div>');
(window.slotbydup = window.slotbydup || []).push({
id: "u4221803",
container: s
});
})();
cv2.HoughCircles函数的参数
09-22 阅读数 2088
内容来自OpenCV-PythonTutorials自己翻译整理目标:使用霍夫变换在图像中寻找圆使用函数cv2.HoughCircles()原理:圆形的表达式为(x−xcenter)2+(y−ycen... 博文 来自: weixin_42904405的博客
opencv鼠标选定感兴趣区域进行目标检测
08-13 阅读数 3085
本文章主要对感兴趣区域ROI的操作(车辆检测)说明在图像处理的领域,我们常常需要去设置自己感兴趣的区域(ROI,regionofinterest),来专注或者简化工作过程。也就是从图像中选择的一个图像... 博文 来自: xiao__run的博客
BPSK的simulink仿真,及其完整的参数设置,频谱分析图和星座图下载
BPSK的simulink仿真,及其完整的参数设置,频谱分析图和星座图 相关下载链接://download.csdn.net/download/cherish_shan/10657206?utm_so 论坛
[转]OpenCV鼠标框选区域
04-06 阅读数 205
#include&lt;imgproc/imgproc.hpp&gt;#include&lt;highgui/highgui.hpp&gt;#include&l... 博文 来自: tony2278的专栏
OpenCV2.4.13 中 选取roi区域,任意形状(矩形,不规则多边形,圆形,椭圆,手动指定形状)
12-18 阅读数 1万+
在利用OpenCV对图像进行处理时,通常会遇到一个情况,就是只需要对部分感兴趣区域进行处理。因此,如何选取感兴趣区域(其实就是“抠图”)。下面给出一个例子:Matimg=imread(IMG_PATH... 博文 来自: 宋亚龙的博客
<div class="recommend-item-box recommend-recommend-box"><div id="kp_box_66" data-pid="66" data-report-view="{"mod":"kp_popu_66-87","keyword":""}" data-report-click="{"mod":"kp_popu_66-87","keyword":""}"><div id="three_ad38" class="mediav_ad"></div>
Opencv 学习笔记之——鼠标操作画出感兴趣区域
04-01 阅读数 967
本文为原创作品,转载请注明出处欢迎关注我的博客:http://blog.csdn.net/hit2015spring和http://www.cnblogs.com/xujianqing/作者:晨凫追风... 博文 来自: 晨凫追风
<div class="recommend-item-box type_hot_word">
<div class="content clearfix" style="width: 712px;">
<div class="float-left">
<span>
<a href="https://www.csdn.net/gather_12/MtTaAg0sNy1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
c# xml的遍历循环</a>
</span>
<span>
<a href="https://www.csdn.net/gather_17/MtTaAg0sOC1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
c# 取 查看源码没有的</a>
</span>
<span>
<a href="https://www.csdn.net/gather_15/MtTaAg0sOS1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
c#解决高并发 委托</a>
</span>
<span>
<a href="https://www.csdn.net/gather_15/MtTaAg1sMC1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
c#日期转化为字符串</a>
</span>
<span>
<a href="https://www.csdn.net/gather_14/MtTaAg1sMS1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
c# 显示问号</a>
</span>
<span>
<a href="https://www.csdn.net/gather_1f/MtTaAg1sMi1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
c# 字典对象池</a>
</span>
<span>
<a href="https://www.csdn.net/gather_1d/MtTaAg1sNC1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
c#5.0 安装程序</a>
</span>
<span>
<a href="https://www.csdn.net/gather_14/MtTaAg1sNi1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
c# 分页算法</a>
</span>
<span>
<a href="https://www.csdn.net/gather_1d/MtTaAg1sNy1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
c# gmail 发邮件</a>
</span>
<span>
<a href="https://www.csdn.net/gather_14/MtTaAg1sOS1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
c# 多层文件</a>
</span>
</div>
</div>
</div>
<div class="recommend-loading-box">
<img src="https://csdnimg.cn/release/phoenix/images/feedLoading.gif">
</div>
<div class="recommend-end-box" style="display: block;">
<p class="text-center">没有更多推荐了,<a href="https://blog.csdn.net/" class="c-blue c-blue-hover c-blue-focus">返回首页</a></p>
</div>
</div>
</main>