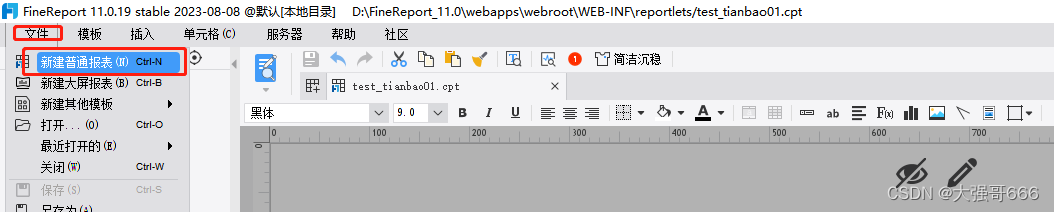
帆软FineReport经验总结
FineReport简介
FineReport是帆软公司自主研发的一款企业级web报表软件产品,它仅仅需要简单的拖拽操作便可以设计出复杂的中国式报表,参数查询报表,填报报表,驾驶舱等,轻松搭建数据决策分析系统。FineReport报表软件是由设计模板的设计器和解析模板的服务器组成。其中FineReport设计器:可以进行表样、数据、展现、打印等报表设计文件中各种元素的设计,是报表设计和报表应用开发、调试、部署的一体化平台。而FineReport报表服务器:是指用在web环境中解析报表的Servlet形式的服务器,用户通过浏览器和报表服务器进行应用交互。
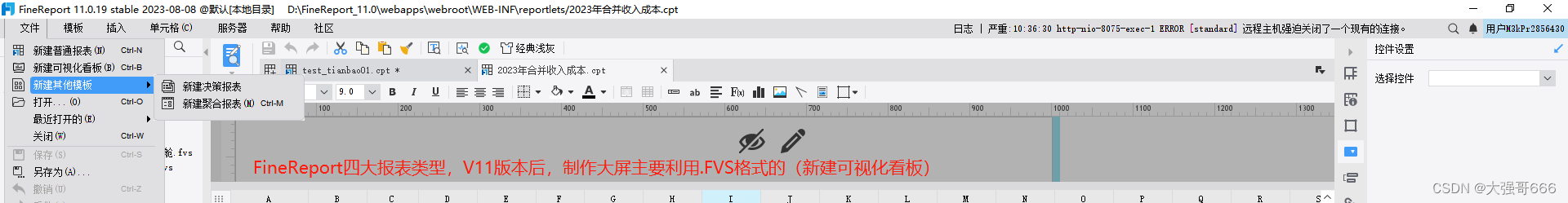
FineReport四大报表类型
普通报表
(.cpt)格式,支持传统表格、复杂报表。支持明细表,分组表,交叉表等传统复杂报表。
聚合报表
(.cpt)格式,不规则大报表,组件拖拽自由合并。报表块之间相互独立,数据扩展不受影像。
决策报表
(.frm)格式,管理驾驶舱报表,利用组件拖拽,响应式设计,组件扩展独立,用于开发看板,大屏等。
可视化看板
(.fvs格式的FVS大屏编辑模式)是专注于大屏场景,力图用更便捷、更专业的产品方式满足大屏场景客户的需求,让数据大屏更简单。
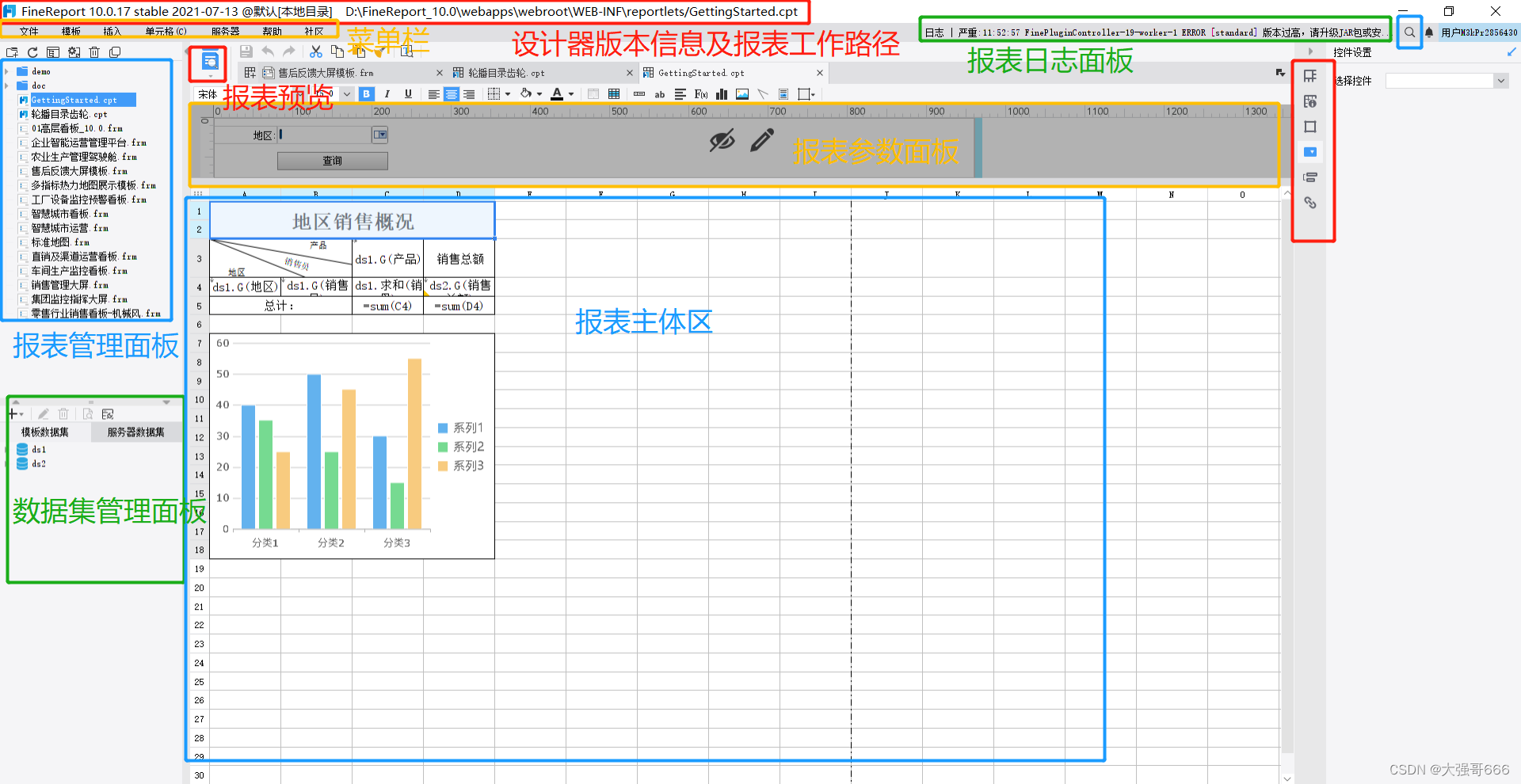
FineReport设计器构成
FineReport报表开发流程
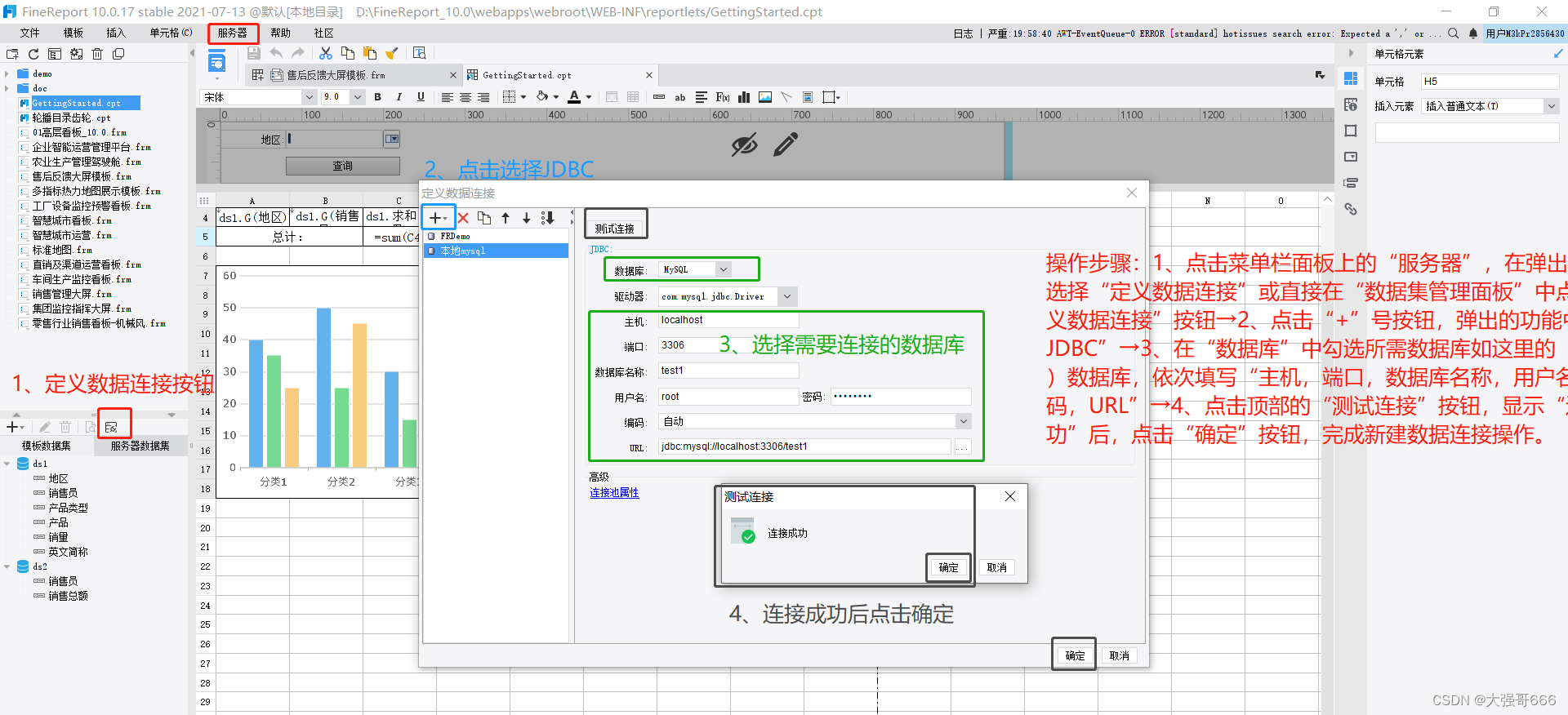
新建数据连接
FineReport内置了一个(SQLite)数据库,这个内置的数据库可以随时使用。除了内置数据库,我们还可以连接mysql,sql server,oracle等其他数据库。
1、新建数据连接:JDBC数据连接是将数据库与设计器进行绑定,通过数据连接,报表就可以从数据库中读取、写入数据和修改数据等。
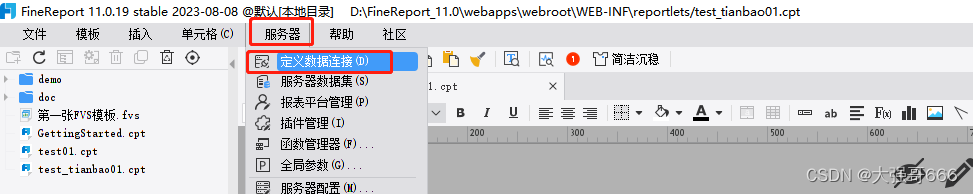
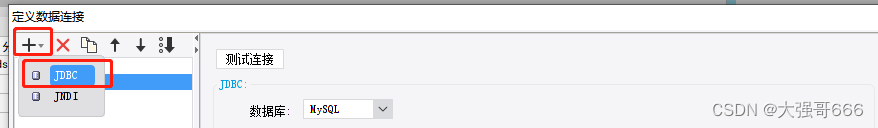
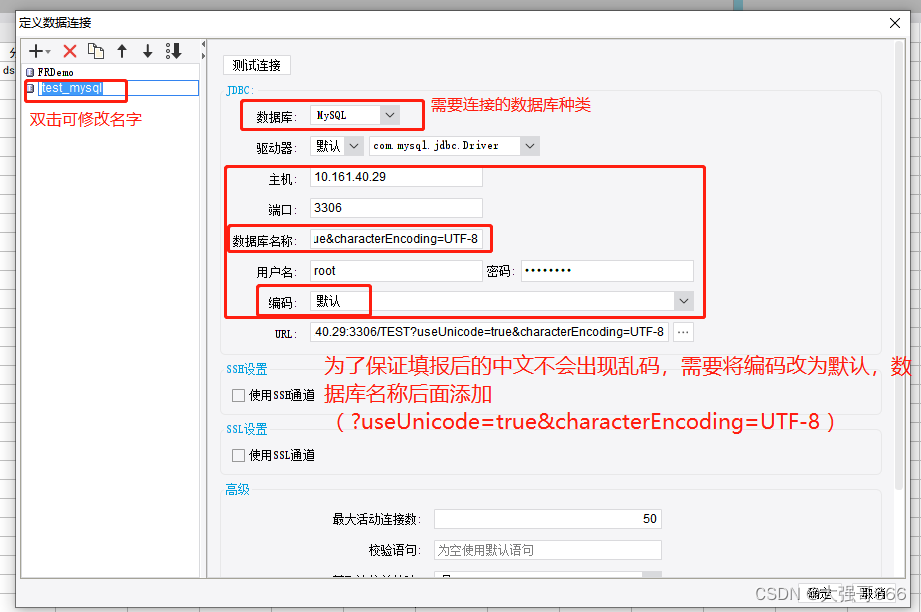
操作步骤:1、点击菜单栏面板上的“服务器”,在弹出的功能中选择“定义数据连接”或直接在“数据集管理面板”中点击“定义数据连接”按钮→2、点击“+”号按钮,弹出的功能中选择“JDBC”→3、在“数据库”中勾选所需数据库如这里的(mysql)数据库,依次填写“主机,端口,数据库名称,用户名,密码,URL”→4、点击顶部的“测试连接”按钮,显示“连接成功”后,点击“确定”按钮,完成新建数据连接操作。
新建模板与数据集
2、新建模板与数据集:数据集是通过数据连接从数据库中抽取出来的数据,数据集是一个二维数据表,可以直接在数据集中看到数据表中的字段和数据。数据分为模板数据集和服务器数据集,其中,模板数据集:只适用于当前模板的数据集;而服务器数据集:适用于整个服务器上所有报表的数据集。
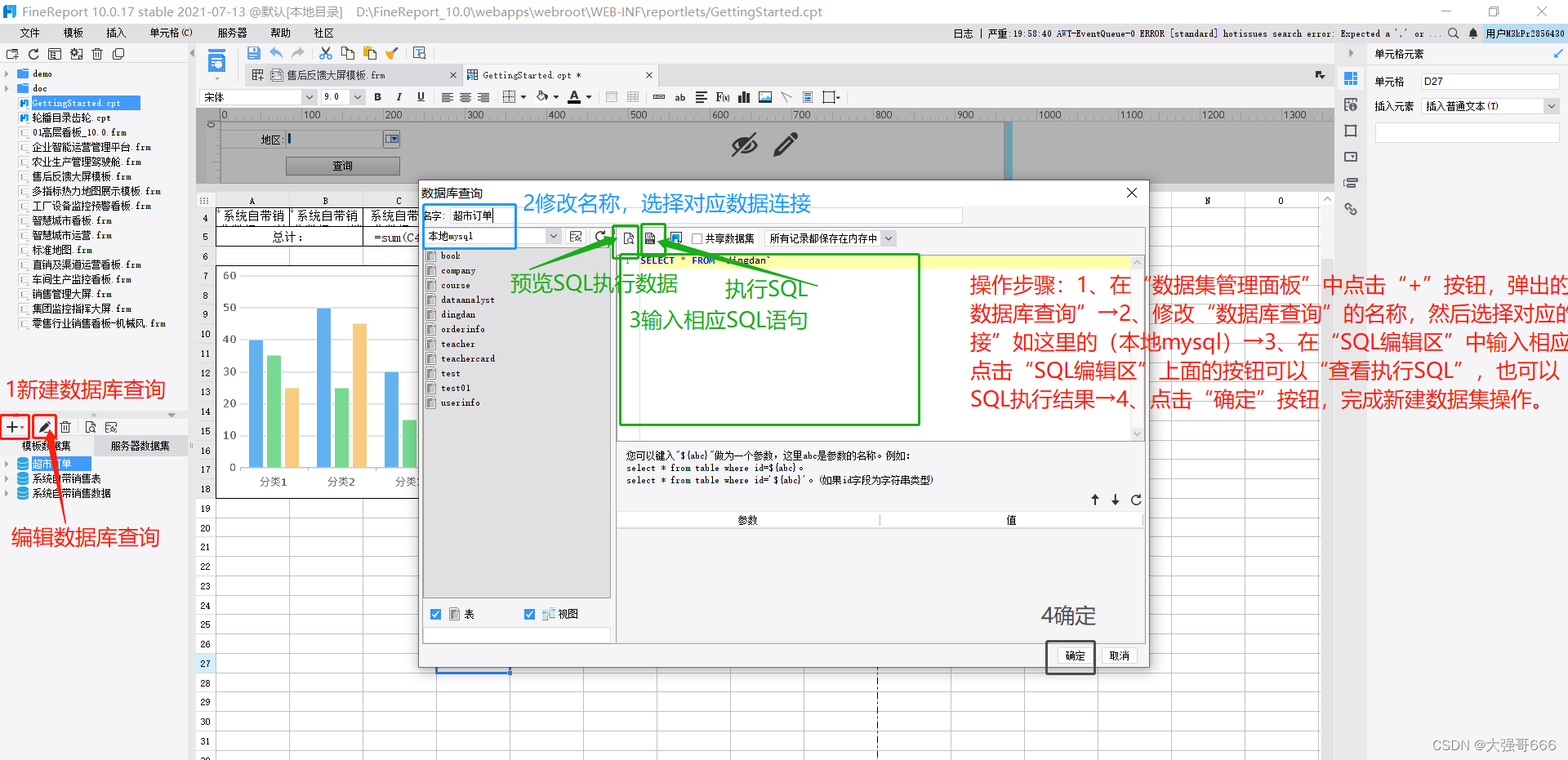
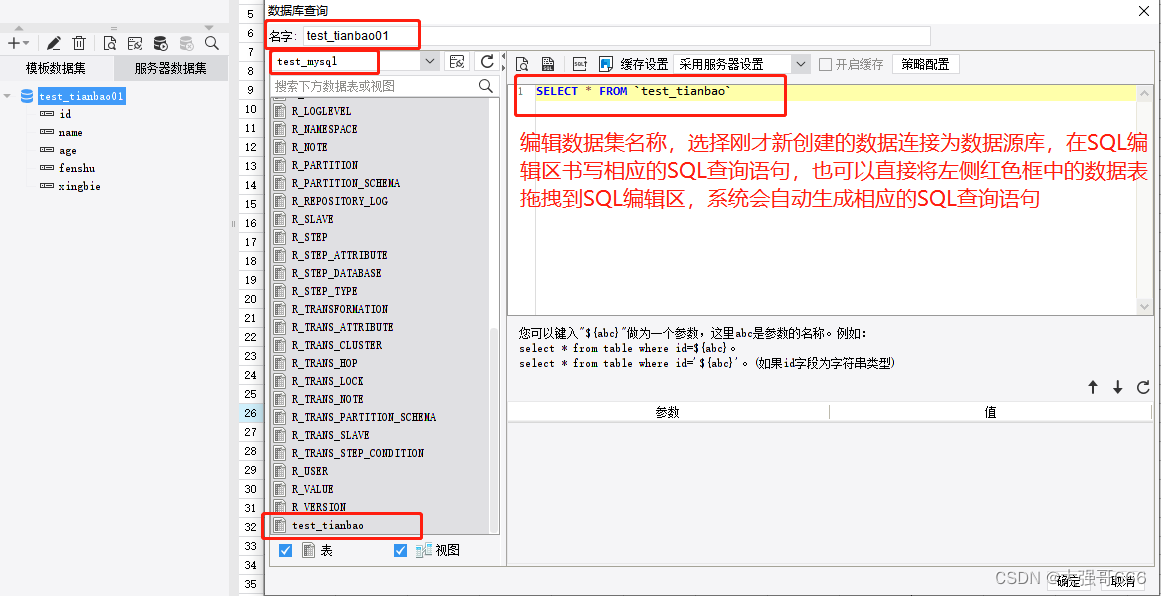
操作步骤:1、在“数据集管理面板”中点击“+”按钮,弹出的功能中选择“数据库查询”→2、修改“数据库查询”的名称,然后选择对应的“数据连接”如这里的(本地mysql)→3、在“SQL编辑区”中输入相应的SQL语句,点击“SQL编辑区”上面的按钮可以“查看执行SQL”,也可以“预览”对应SQL执行结果→4、点击“确定”按钮,完成新建数据集操作。
制作报告
3、制作报告:制作报告对数据集数据进行可视化分析创建仪表板,在仪表板中可以利用数据集中的维度和度量字段创建仪表盘,柱形图,趋势图,散点图,饼图等可视化图形进行分析,根据分析的问题进行不断的下钻,深挖交互验证的过程。
模板预览效果查看
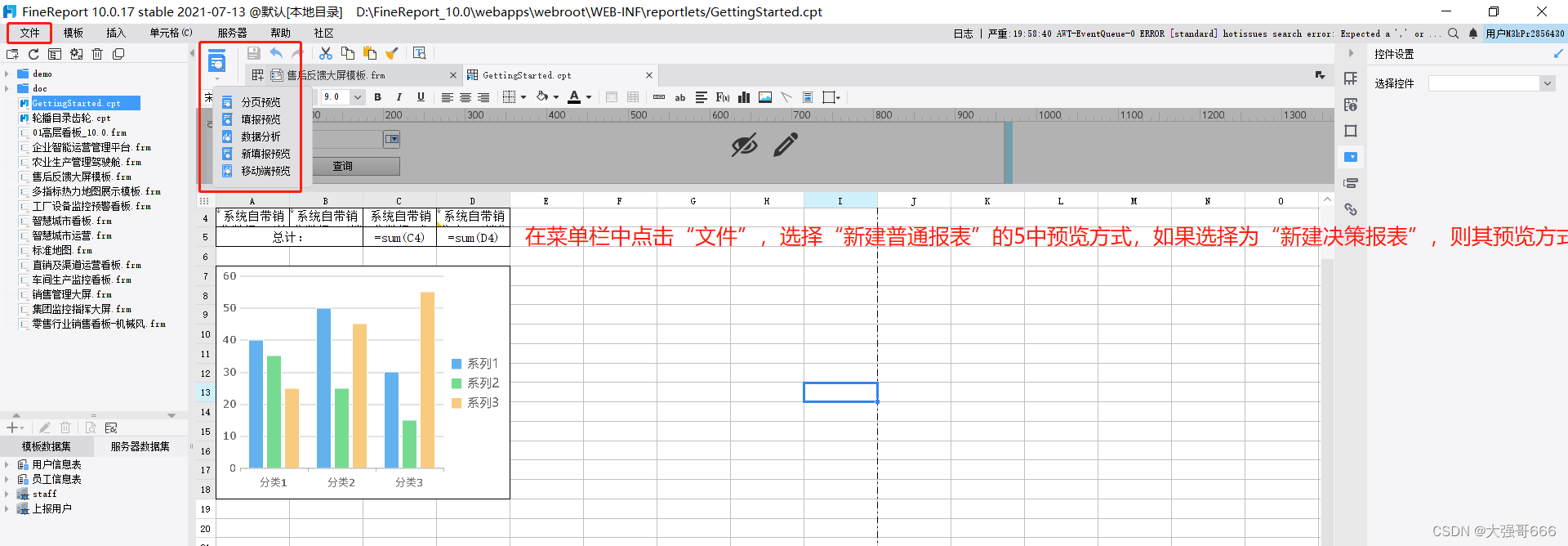
4、模板预览效果查看:可以查看自己制作好的报告,共有6种预览方式。其中(分页预览):普通预览模式,是FineReport默认的预览方式,一般在只需要查看报表数据用于分析的时候使用,保存的格式为.cpt格式;(填报预览):是指在web端预览用来填报数据的模板,一般在只需要录入修改数据的时候使用,当然也可以用来查看数据。(新填报预览):采用了新样式的控件,加载速度更快;(数据分析):可以对报表结果进行不分页预览及在线分析,如进行排序/二次过滤等;(移动端预览):适用于移动端产品,如手机;(决策报表预览):是指在模板设计的时候使用的是决策报表设计模式,该设计模式下面只有一种预览方式,就是决策报表预览,通常用于制作大屏,保存格式为.frm格式。
5、门户:综合展示整套数据报告,打造属于自己的企业门户。
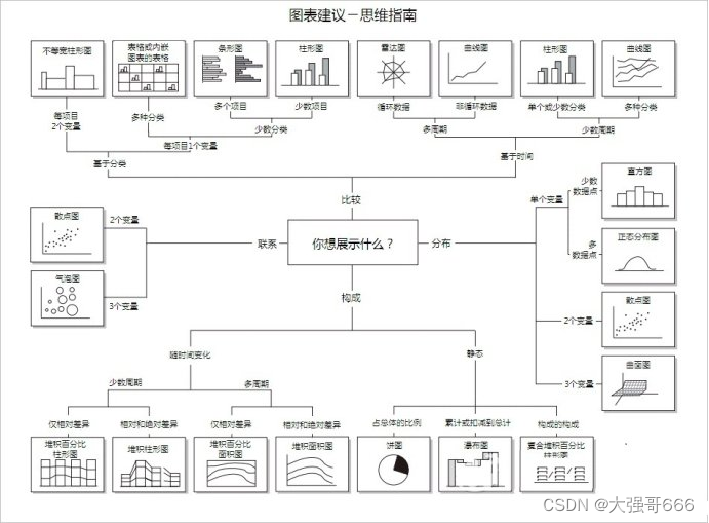
常规可视化图表组件
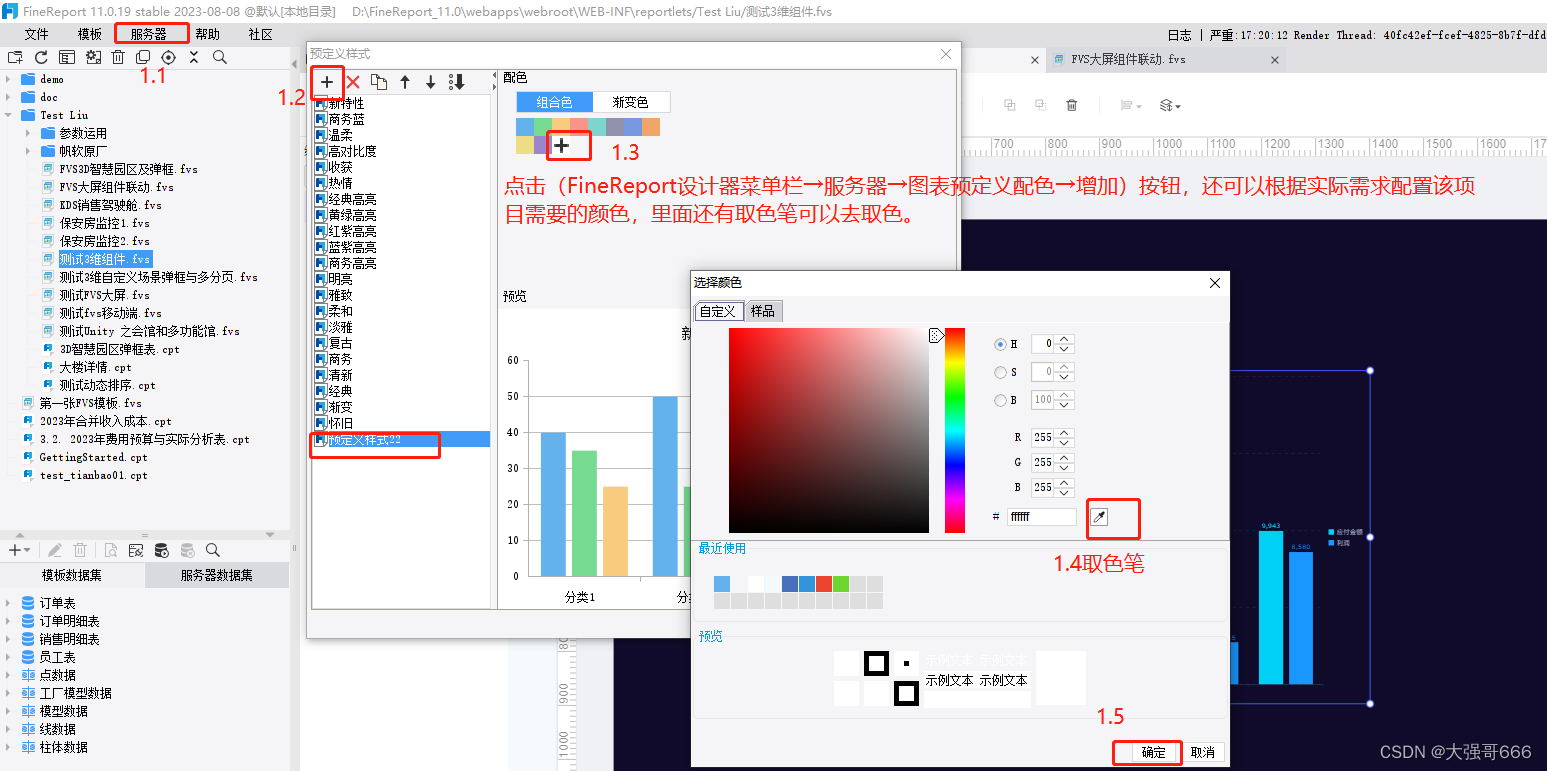
注意:FineReport制作地图,不需要像tableau,永洪等一样要将省份,城市字段转换为地理维度;省份,城市字段可以直接使用,不需要转换。另外点击(FineReport设计器菜单栏→服务器→图表预定义配色→增加)按钮,还可以根据实际需求配置该项目需要的颜色,里面还有取色笔可以去取色。
线图和面积图都是用于展示指标趋势变化情况,面积图除了展示趋势变化,同时展示结构占比情况。柱形图和环形柱状图和条形图都是展示结构占比变化情况的。饼图和圆环图主要用来体验结构成分占比情况(通常当作辅助图形放在可视化大屏中)。交叉表通常是可视化仪表板不可缺少的部分,通过交叉表的指标数值大小可以一眼看出异常数据出现的时间及所属维度类别等等。散点图是大屏展示数据分析的一个重要图表,通常是用于做数据探索,因为散点图可以纳入两个不同度量,一起看不同维度在两个不同度量的分布,了解这两个度量的相关性(正相关,负相关还是不符合相关性等等),散点图还可以进行四象限分析,如同RFM模型一样。漏斗图是互联网公司常用的图,通常用来展示客户留存转化率的特点,看每一个步骤的客户留存变化情况;对比漏斗图常用于对比两种不同渠道转化率变化情况;通常建议漏斗图不要超过五层,如果超过五层,先把几个大的方面拿出来,如果这里面中间有流失比较大,再比这中间的因素拿出来分析**。雷达图,玫瑰图(玫瑰图是饼图的一种变种,饼图是用块的角度区分占比的大小,而玫瑰图是用块的面积大小区分占比的大小),矩阵树图,指标拆解树(也叫树图,有分支,有叶子,像高中生物学遗传族谱图)**都是用来表示一个维度中几种类型指标数据的对比,也可以用来看占比的大小。词云图是根据不同词出现的大小来了解用户对某一事情偏好的情况。桑集图是互联网公司常用图,用于表示一组值到另一组值的流动情况,两端是不同时间点维度的数据情况,追踪上一个月不同维度占比的用户到下一个月处于什么样占比的情况,如上个月处于RFM模型的忠诚用户下个月流向了RFM模型中的哪里。来源去向图也是互联网公司常用图,用于展示从中间页面的上一个页面到下一个页面的流动情况。注意:各常规可视化图表组件创建步骤的第1步都是一样的,都是将永洪Bi操作界面切换到”制作报告“操作界面上,然后点击“+”号按钮新建报告(有三种方法新建报告:1、新建空白报告,2、基于模板新建报告(可以直接调用里面的模板进行开发报表,只需要将里面的数据源切换为自己业务所需要分析的数据源即可),3、基于主题新建报告(就是设置了所创建报表的主题颜色等),这里采用默认主题创建报告来创建仪表板报表,在创建仪表板操作界面中的“组件”功能栏目下将对应的图标拖拽到报表编辑区即可。
表格组件
单元格扩展
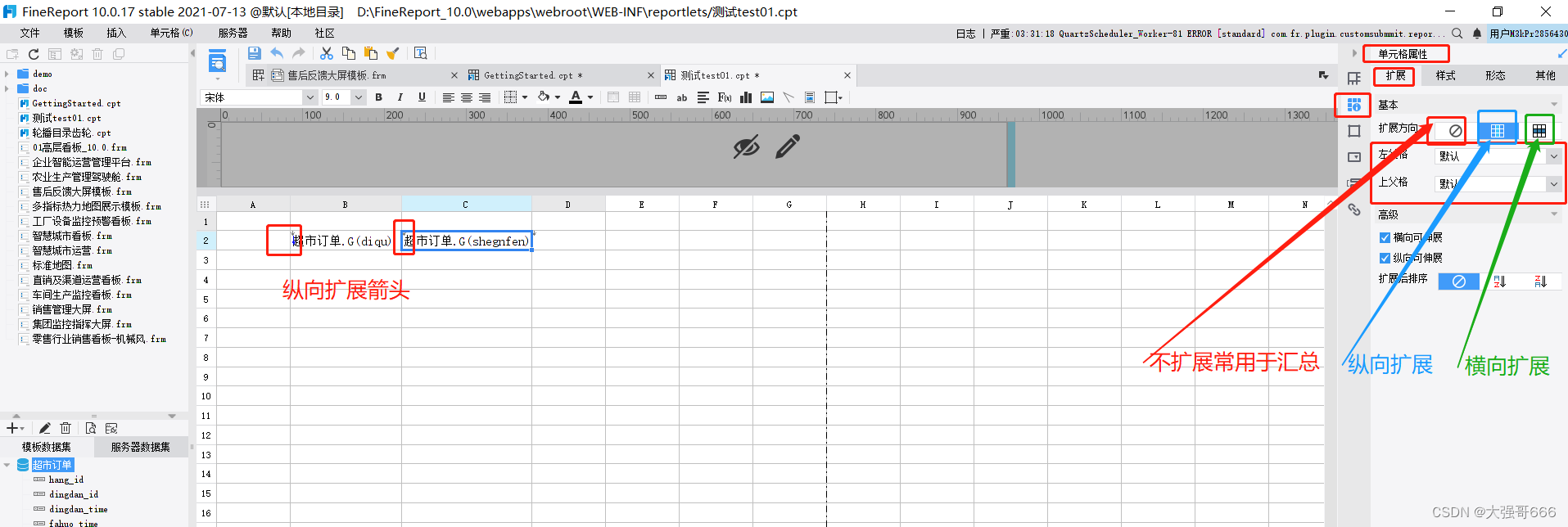
单元格扩展:指在web端查看模板效果的时候,原来在FineReport设计器中的单元格由一个变成了多个。
纵向扩展:单元格中的数据依次从上至下的显示,即纵向扩展(行方向的扩展,FineReport设计器上的一行变成多行)。
横向扩展:单元格中的数据依次从左至右的显示,即横向扩展(列方向的扩展,FineReport设计器上的一列变成多列)。
不扩展:单元格中的数据不扩展。
父子格
父子格:是用来描述父格和子格关系的,父格是指在对子单元格由牵引作用的单元格。
父子格关系:主要包括跟随扩展关系和过滤关系,跟随扩展关系是指子单元格会跟随父格的扩展方向而扩展,过滤关系是指单元格在同一行(列)且来自于同一个数据集时,子单元格会自动将父格作为过滤条件,形成一种附属关系。
表格格式修改
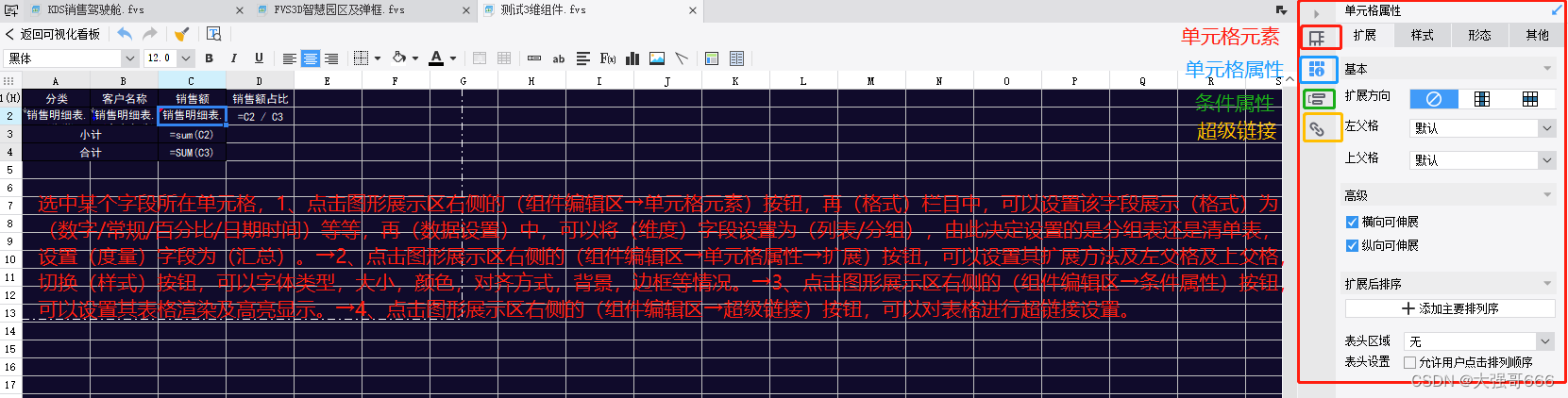
选中某个字段所在单元格,1、点击图形展示区右侧的(组件编辑区→单元格元素)按钮,再(格式)栏目中,可以设置该字段展示(格式)为(数字/常规/百分比/日期时间)等等,再(数据设置)中,可以将(维度)字段设置为(列表/分组),由此决定设置的是分组表还是清单表,设置(度量)字段为(汇总)。→2、点击图形展示区右侧的(组件编辑区→单元格属性→扩展)按钮,可以设置其扩展方法及左父格及上父格,切换(样式)按钮,可以字体类型,大小,颜色,对齐方式,背景,边框等情况。→3、点击图形展示区右侧的(组件编辑区→条件属性)按钮,可以设置其表格渲染及高亮显示。→4、点击图形展示区右侧的(组件编辑区→超级链接)按钮,可以对表格进行超链接设置。
超链接(超链接都是蓝色字体带下划线的)
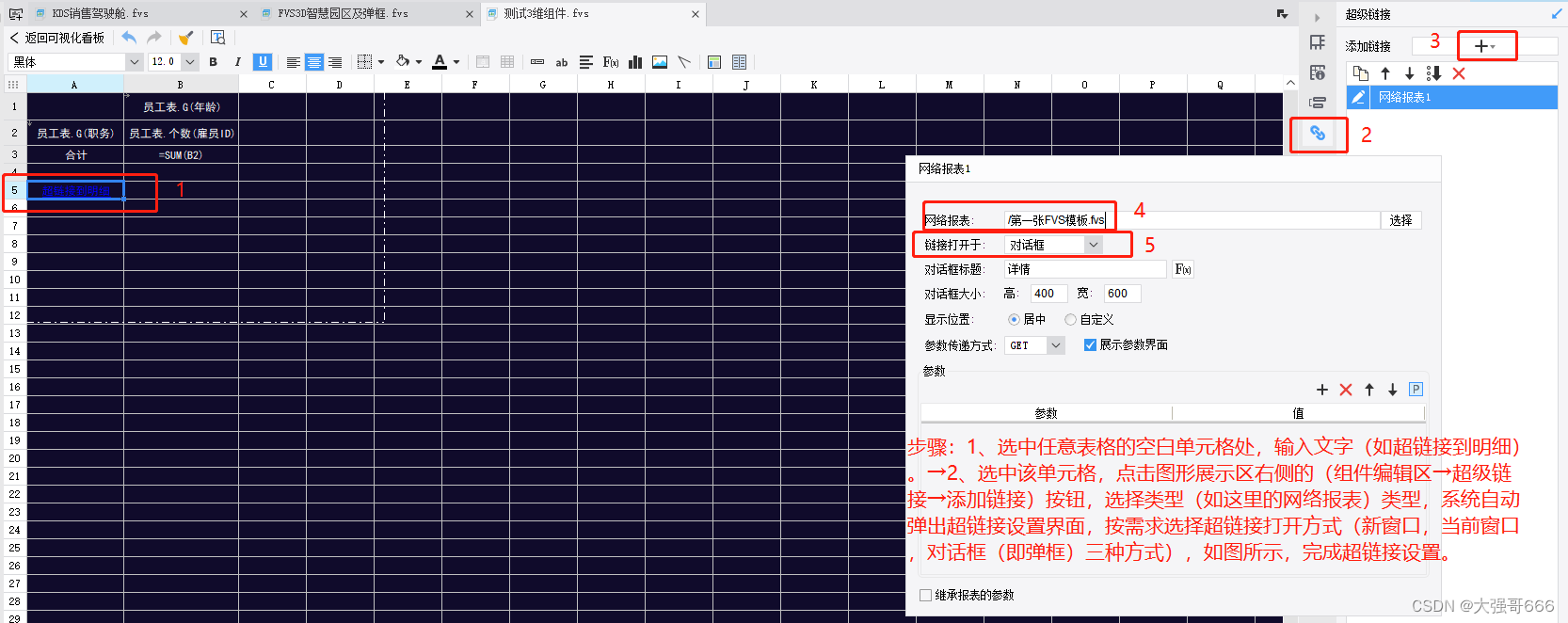
步骤:1、选中任意表格的空白单元格处,输入文字(如超链接到明细)。→2、选中该单元格,点击图形展示区右侧的(组件编辑区→超级链接→添加链接)按钮,选择类型(如这里的网络报表)类型,系统自动弹出超链接设置界面,按需求选择超链接打开方式(新窗口,当前窗口,对话框(即弹框)三种方式),如图所示,完成超链接设置。
超链接最后展示效果:
清单表
清单表是最常见的也是最简单的报表样式,它利用了报表当中的纵向扩展属性,展现了一个列表式的表格。
制作步骤
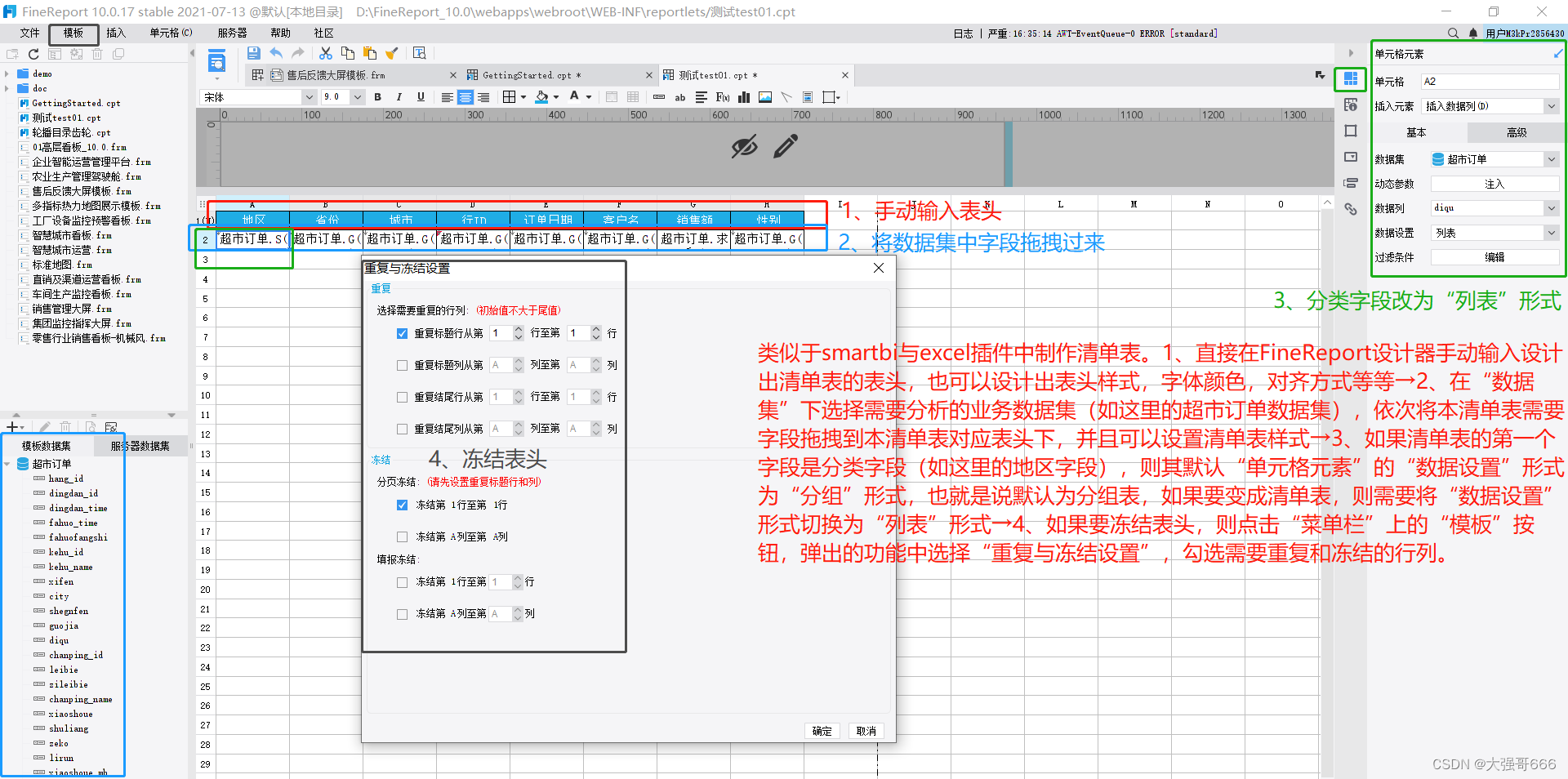
类似于smartbi与excel插件中制作清单表。1、直接在FineReport设计器手动输入设计出清单表的表头,也可以设计出表头样式,字体颜色,对齐方式等等→2、在“数据集”下选择需要分析的业务数据集(如这里的超市订单数据集),依次将本清单表需要字段拖拽到本清单表对应表头下,并且可以设置清单表样式→3、如果清单表的第一个字段是分类字段(如这里的地区字段),则其默认“单元格元素”的“数据设置”形式为“分组”形式,也就是说默认为分组表,如果要变成清单表,则需要将“数据设置”形式切换为“列表”形式。
冻结表头设置
→4、如果要冻结表头,则点击“菜单栏”上的“模板”按钮,弹出的功能中选择“重复与冻结设置”,勾选需要重复和冻结的行列。
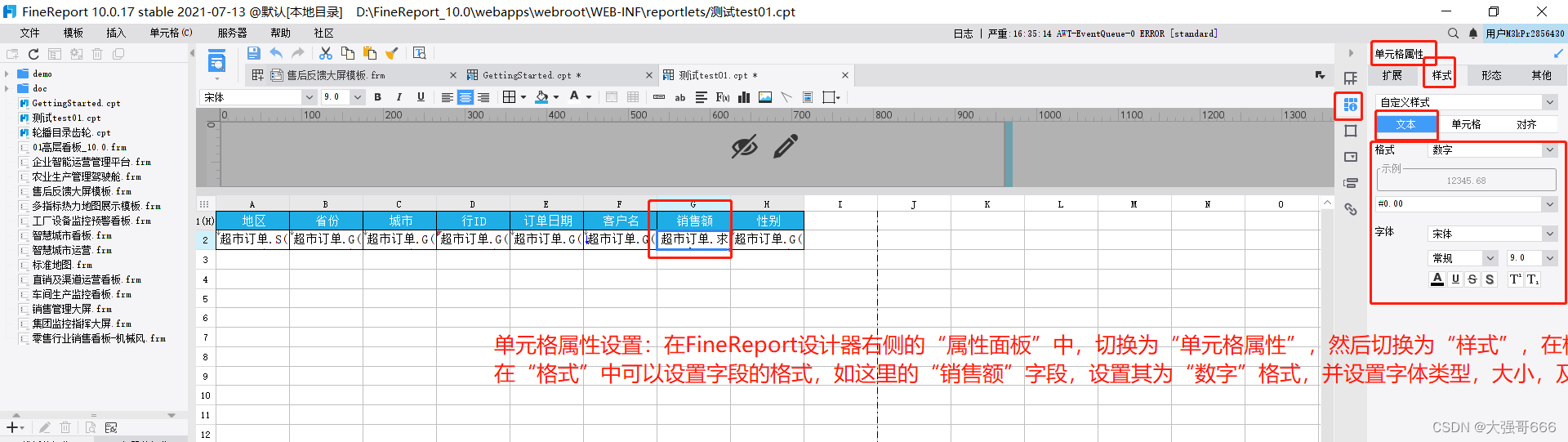
单元格属性设置:在FineReport设计器右侧的“属性面板”中,切换为“单元格属性”,然后切换为“样式”,在样式中找到“文本”按钮,在“格式”中可以设置字段的格式,如这里的“销售额”字段,设置其为“数字”格式,并设置字体类型,大小,及保留小数位。
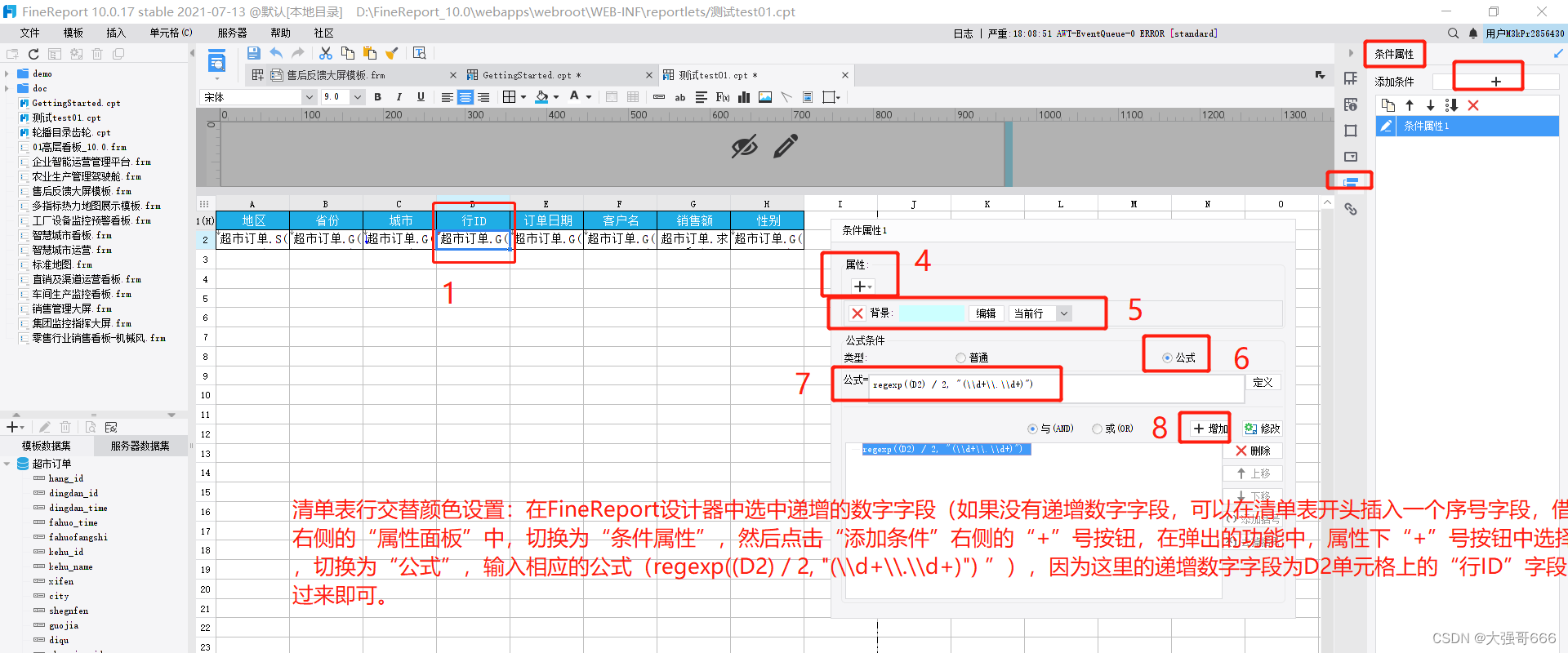
清单表行交替颜色设置:在FineReport设计器中选中递增的数字字段(如果没有递增数字字段,可以在清单表开头插入一个序号字段,借助序号字段来判断),在设计器右侧的“属性面板”中,切换为“条件属性”,然后点击“添加条件”右侧的“+”号按钮,在弹出的功能中,属性下“+”号按钮中选择为“背景”,切换为“当前行”,切换为“公式”,输入相应的公式(regexp((D2) / 2, “(\d+\.\d+)”) ”),因为这里的递增数字字段为D2单元格上的“行ID”字段,点击“增加”按钮将公式运用过来即可。
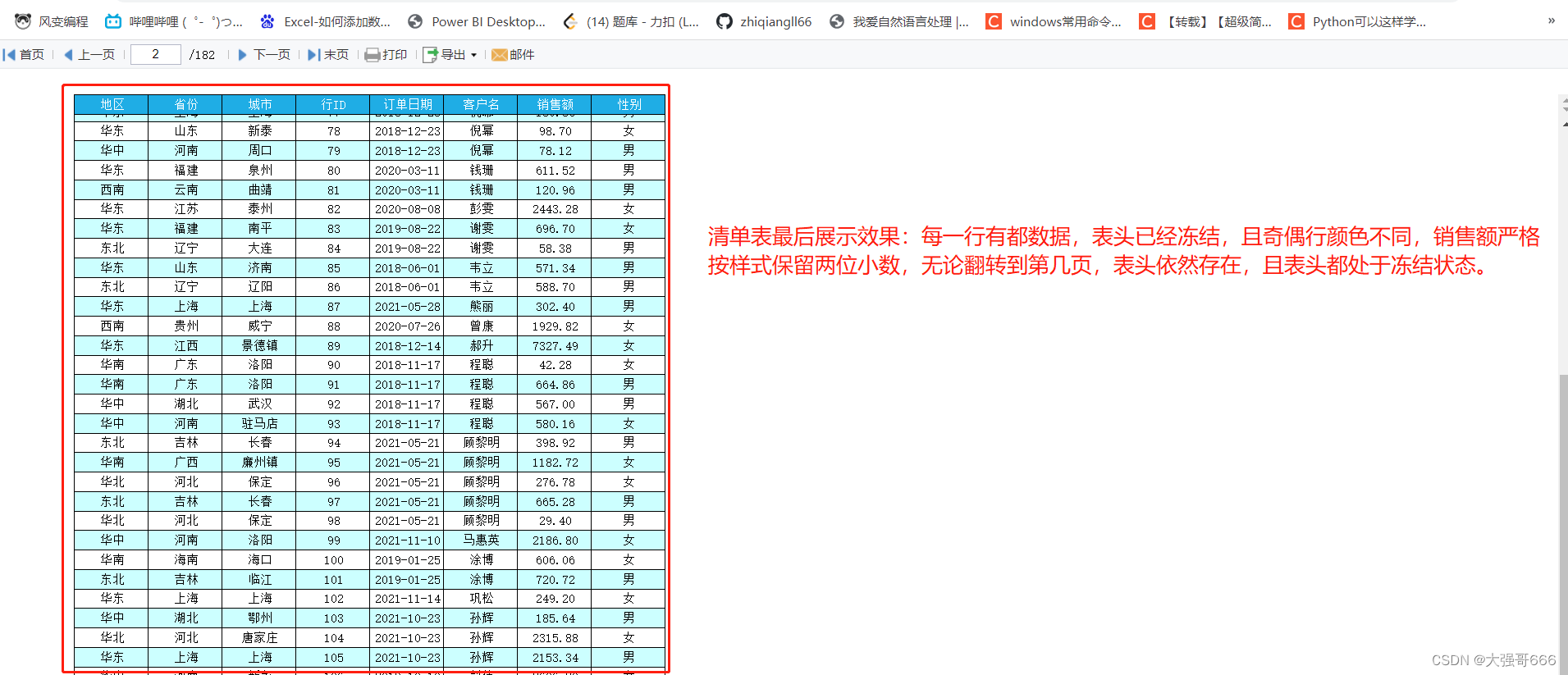
清单表最后展示效果
清单表最后展示效果:每一行有都数据,表头已经冻结,且奇偶行颜色不同,销售额严格按样式保留两位小数,无论翻转到第几页,表头依然存在,且表头都处于冻结状态。
分组表
分组表是将报表中的数据按组显示,即将数据列中相同项合并为一组显示。FineReport开发表格,默认就是一个分组表。
制作步骤
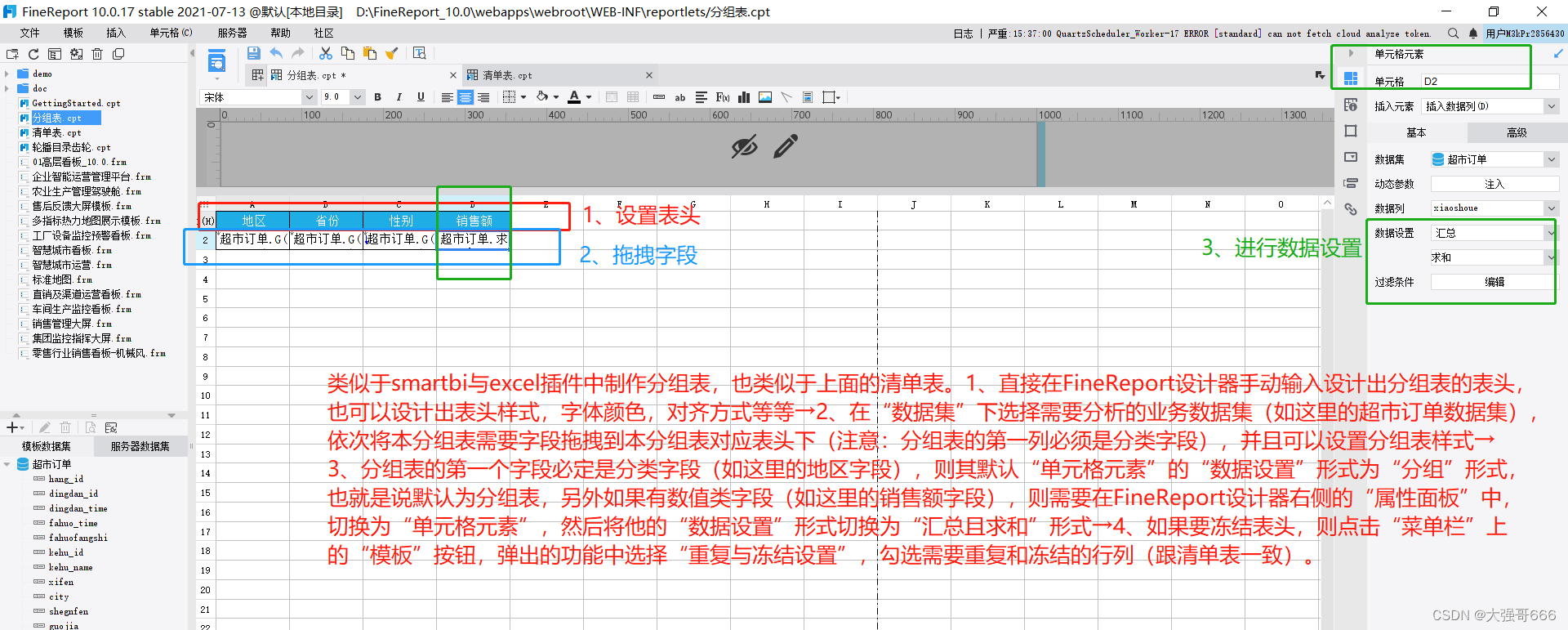
类似于smartbi与excel插件中制作分组表,也类似于上面的清单表。1、直接在FineReport设计器手动输入设计出分组表的表头,也可以设计出表头样式,字体颜色,对齐方式等等→2、在“数据集”下选择需要分析的业务数据集(如这里的超市订单数据集),依次将本分组表需要字段拖拽到本分组表对应表头下(注意:分组表的第一列必须是分类字段),并且可以设置分组表样式→3、分组表的第一个字段必定是分类字段(如这里的地区字段),则其默认“单元格元素”的“数据设置”形式为“分组”形式,也就是说默认为分组表,另外如果有数值类字段(如这里的销售额字段),则需要在FineReport设计器右侧的“属性面板”中,切换为“单元格元素”,然后将他的“数据设置”形式切换为“汇总且求和”形式→4、如果要冻结表头,则点击“菜单栏”上的“模板”按钮,弹出的功能中选择“重复与冻结设置”,勾选需要重复和冻结的行列(跟清单表一致)。
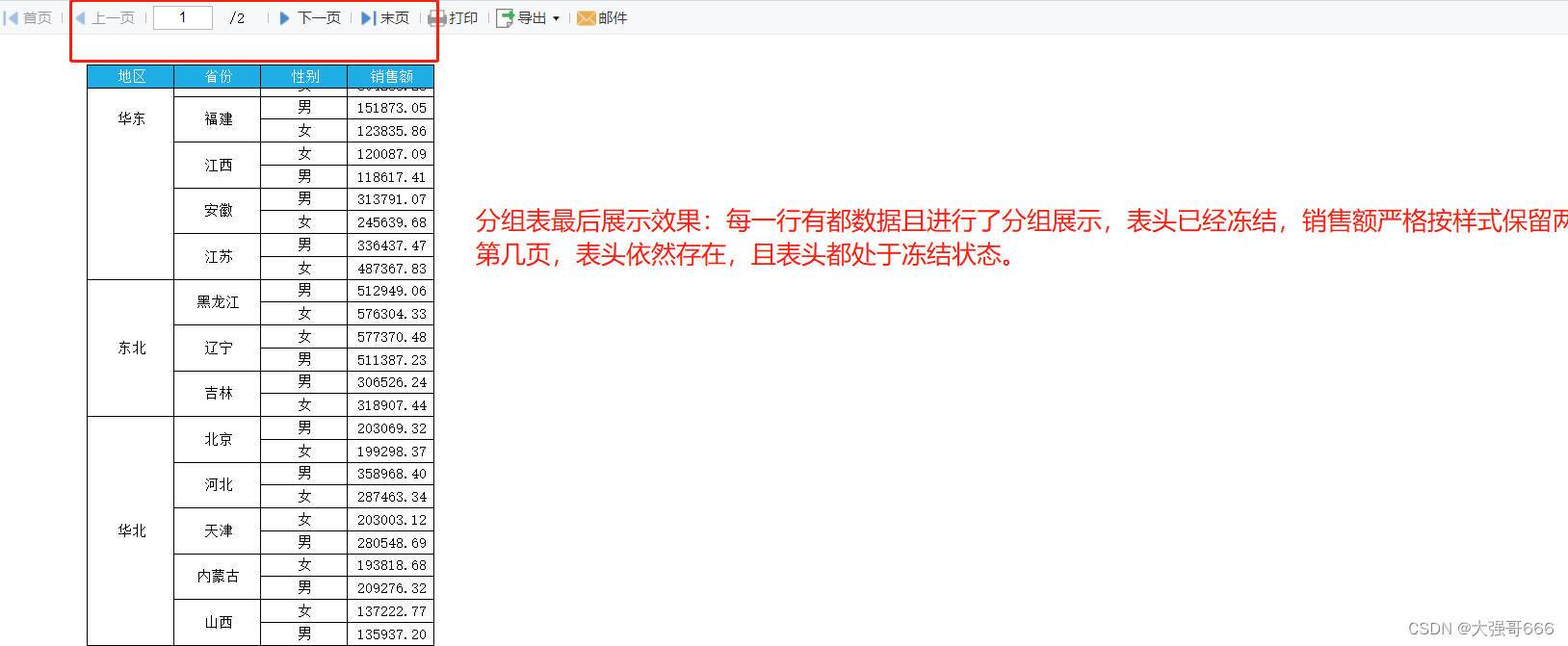
分组表最后展示效果
分组表最后展示效果:每一行有都数据且进行了分组展示,表头已经冻结,销售额严格按样式保留两位小数,无论翻转到第几页,表头依然存在,且表头都处于冻结状态。
小计合计设置
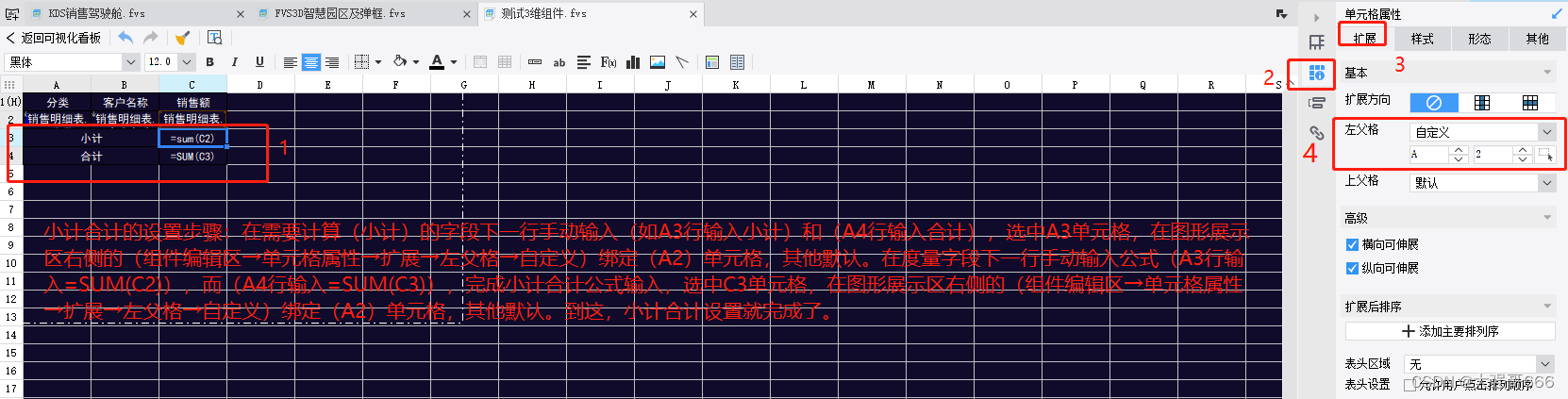
小计合计的设置步骤:在需要计算(小计)的字段下一行手动输入(如A3行输入小计)和(A4行输入合计),选中A3单元格,在图形展示区右侧的(组件编辑区→单元格属性→扩展→左父格→自定义)绑定(A2)单元格,其他默认。在度量字段下一行手动输入公式(A3行输入=SUM(C2)),而(A4行输入=SUM(C3)),完成小计合计公式输入,选中C3单元格,在图形展示区右侧的(组件编辑区→单元格属性→扩展→左父格→自定义)绑定(A2)单元格,其他默认。到这,小计合计设置就完成了。
表计算设置
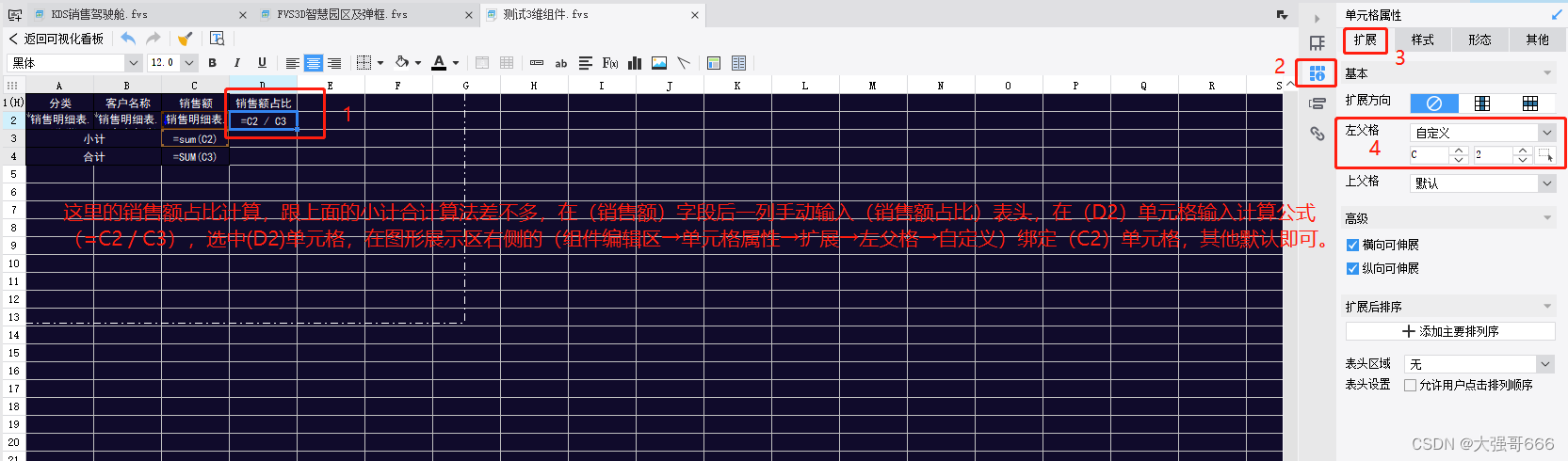
这里的销售额占比计算,跟上面的小计合计算法差不多,在(销售额)字段后一列手动输入(销售额占比)表头,在(D2)单元格输入计算公式(=C2 / C3),选中(D2)单元格,在图形展示区右侧的(组件编辑区→单元格属性→扩展→左父格→自定义)绑定(C2)单元格,其他默认即可。
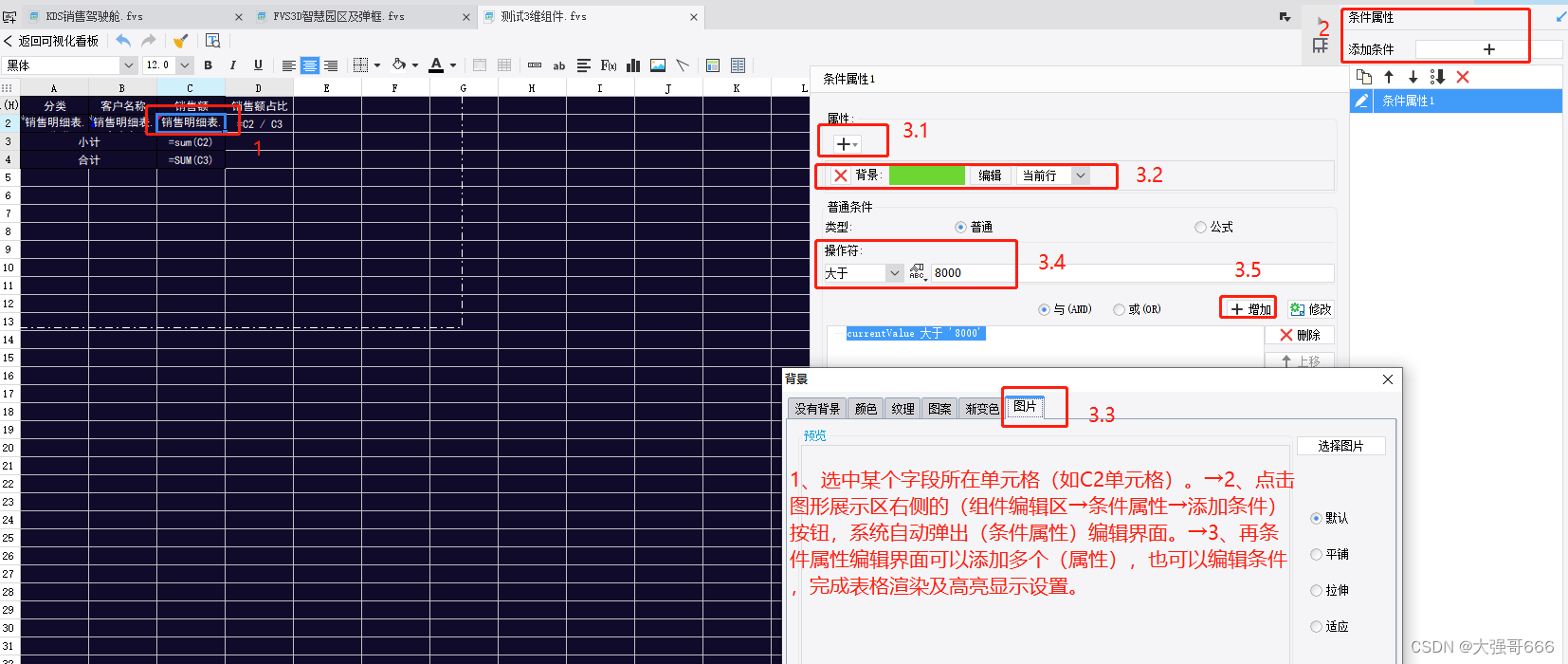
表格渲染(类似excel的条件格式)与高亮显示
1、选中某个字段所在单元格(如C2单元格)。→2、点击图形展示区右侧的(组件编辑区→条件属性→添加条件)按钮,系统自动弹出(条件属性)编辑界面。→3、再条件属性编辑界面可以添加多个(属性),也可以编辑条件,完成表格渲染及高亮显示设置。
分组表最后展示效果:
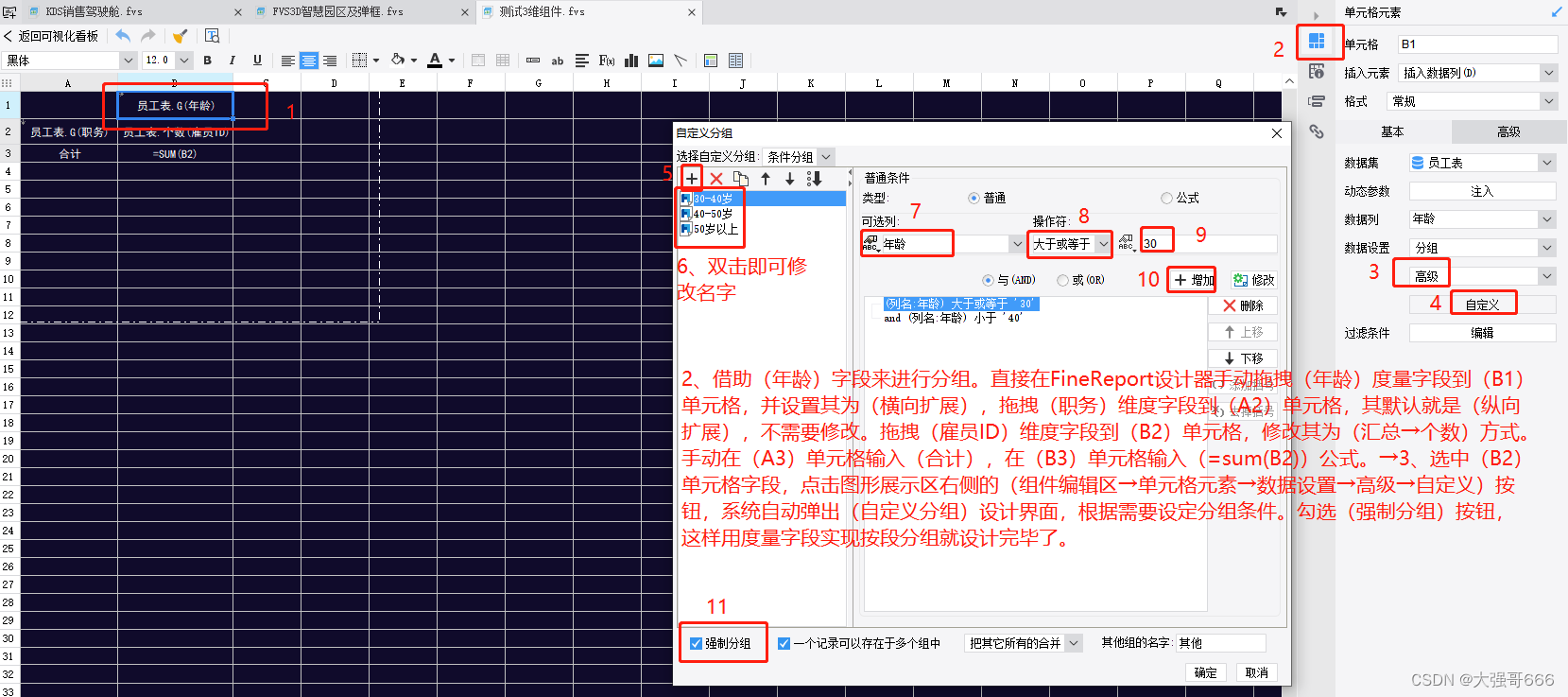
用度量字段实现按段分组(类似于tableau的分桶)
步骤:1、输入下面的SQL语句创建一个(员工表)
SELECT 雇员ID, 职务, cast(strftime('%Y','now') as int)-cast(strftime('%Y',出生日期) as int)+1 AS 年龄 FROM 雇员
2、借助(年龄)字段来进行分组。直接在FineReport设计器手动拖拽(年龄)度量字段到(B1)单元格,并设置其为(横向扩展),拖拽(职务)维度字段到(A2)单元格,其默认就是(纵向扩展),不需要修改。拖拽(雇员ID)维度字段到(B2)单元格,修改其为(汇总→个数)方式。手动在(A3)单元格输入(合计),在(B3)单元格输入(=sum(B2))公式。→3、选中(B2)单元格字段,点击图形展示区右侧的(组件编辑区→单元格元素→数据设置→高级→自定义)按钮,系统自动弹出(自定义分组)设计界面,根据需要设定分组条件。这样用度量字段实现按段分组就设计完毕了。
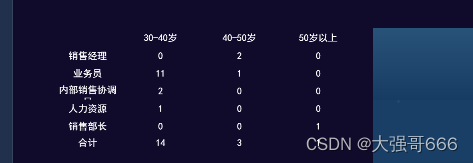
用度量字段实现按段分组表最后展示效果:
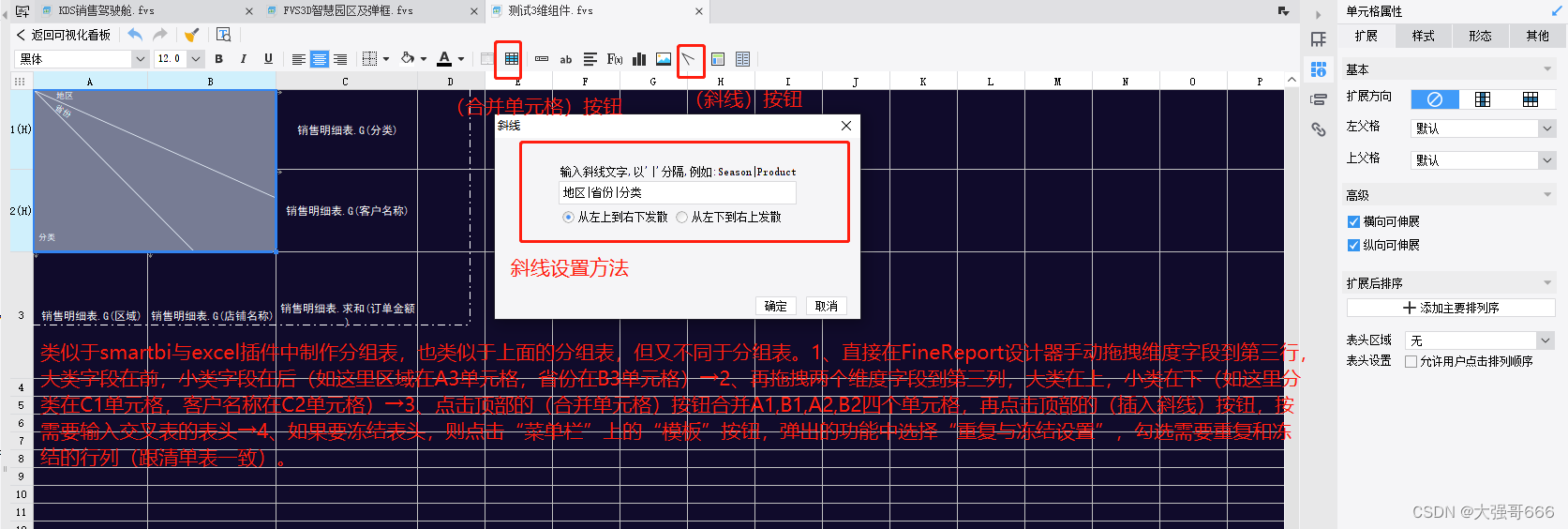
交叉表
类似于smartbi与excel插件中制作分组表,也类似于上面的分组表,但又不同于分组表。1、直接在FineReport设计器手动拖拽维度字段到第三行,大类字段在前,小类字段在后(如这里区域在A3单元格,省份在B3单元格)→2、再拖拽两个维度字段到第三列,大类在上,小类在下(如这里分类在C1单元格,客户名称在C2单元格)→3、点击顶部的(合并单元格)按钮合并A1,B1,A2,B2四个单元格,再点击顶部的(插入斜线)按钮,按需要输入交叉表的表头→4、如果要冻结表头,则点击“菜单栏”上的“模板”按钮,弹出的功能中选择“重复与冻结设置”,勾选需要重复和冻结的行列(跟清单表一致)。
交叉表最后展示效果:
多数据源表格
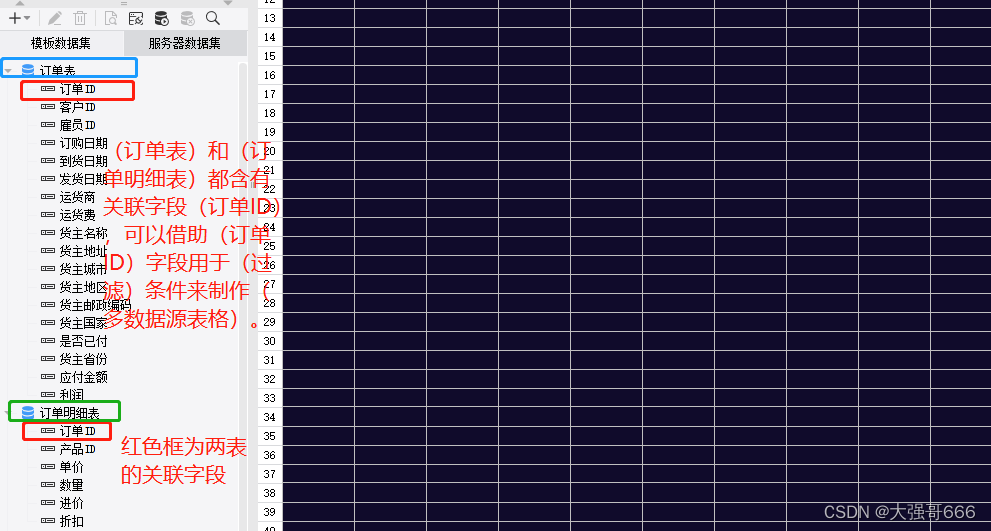
要求,组成该表格的两个或多个数据源之间含有(关联)字段,原理:借助关联字段设置(过滤)条件来实现制作多数据源表格。如图所示:(订单表)和(订单明细表)都含有关联字段(订单ID),可以借助(订单ID)字段用于(过滤)条件来制作(多数据源表格)。
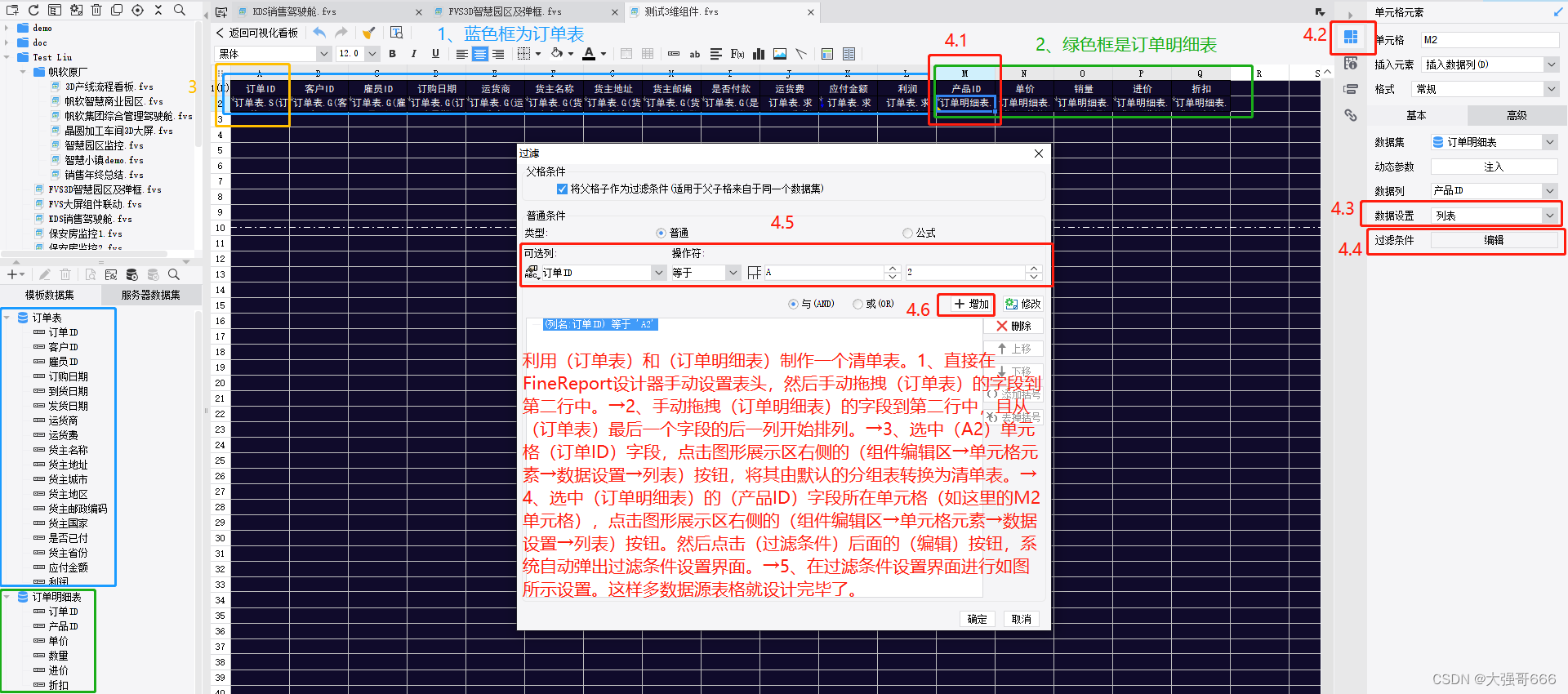
利用(订单表)和(订单明细表)制作一个清单表。1、直接在FineReport设计器手动设置表头,然后手动拖拽(订单表)的字段到第二行中。→2、手动拖拽(订单明细表)的字段到第二行中,且从(订单表)最后一个字段的后一列开始排列。→3、选中(A2)单元格(订单ID)字段,点击图形展示区右侧的(组件编辑区→单元格元素→数据设置→列表)按钮,将其由默认的分组表转换为清单表。→4、选中(订单明细表)的(产品ID)字段所在单元格(如这里的M2单元格),点击图形展示区右侧的(组件编辑区→单元格元素→数据设置→列表)按钮。然后点击(过滤条件)后面的(编辑)按钮,系统自动弹出过滤条件设置界面。→5、在过滤条件设置界面进行如图所示设置。这样多数据源表格就设计完毕了。
表格动态排序
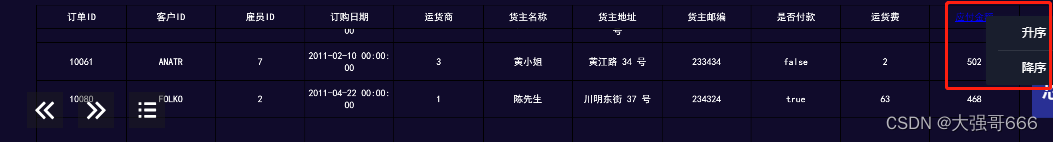
表格动态排序:我想表格按某个度量字段升序排序时,表格可以升序排序,想表格按某个度量字段降序排序时,表格可以降序排序。就拿上面的(多数据源表格)举例,想表格整体依据(应付金额)这个度量字段(升序或降序)排序。
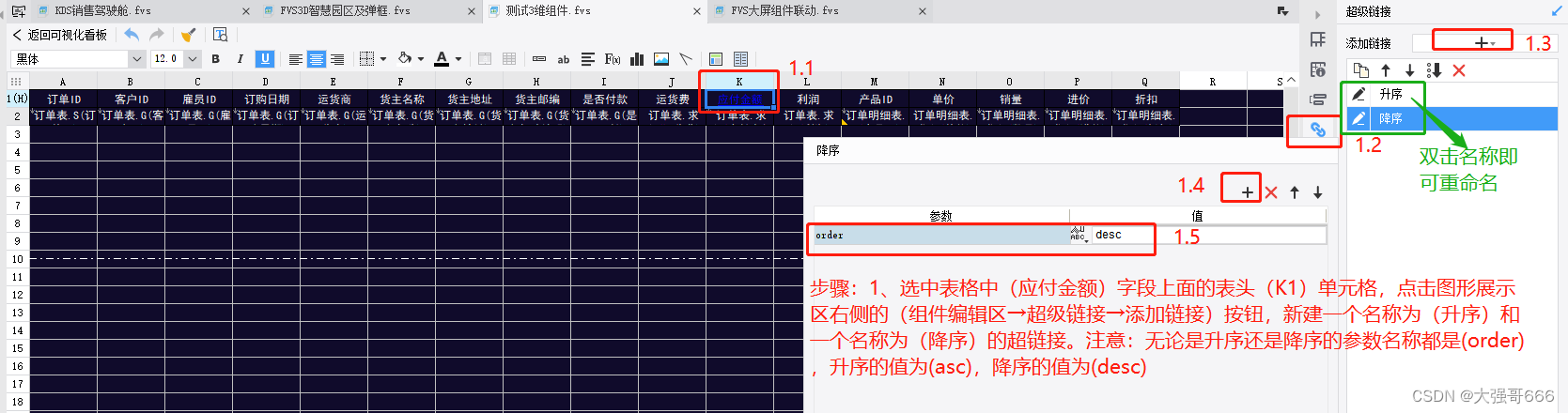
步骤:1、选中表格中(应付金额)字段上面的表头(K1)单元格,点击图形展示区右侧的(组件编辑区→超级链接→添加链接)按钮,新建一个名称为(升序)和一个名称为(降序)的超链接。注意:无论是升序还是降序的参数名称都是(order),升序的值为(asc),降序的值为(desc)。
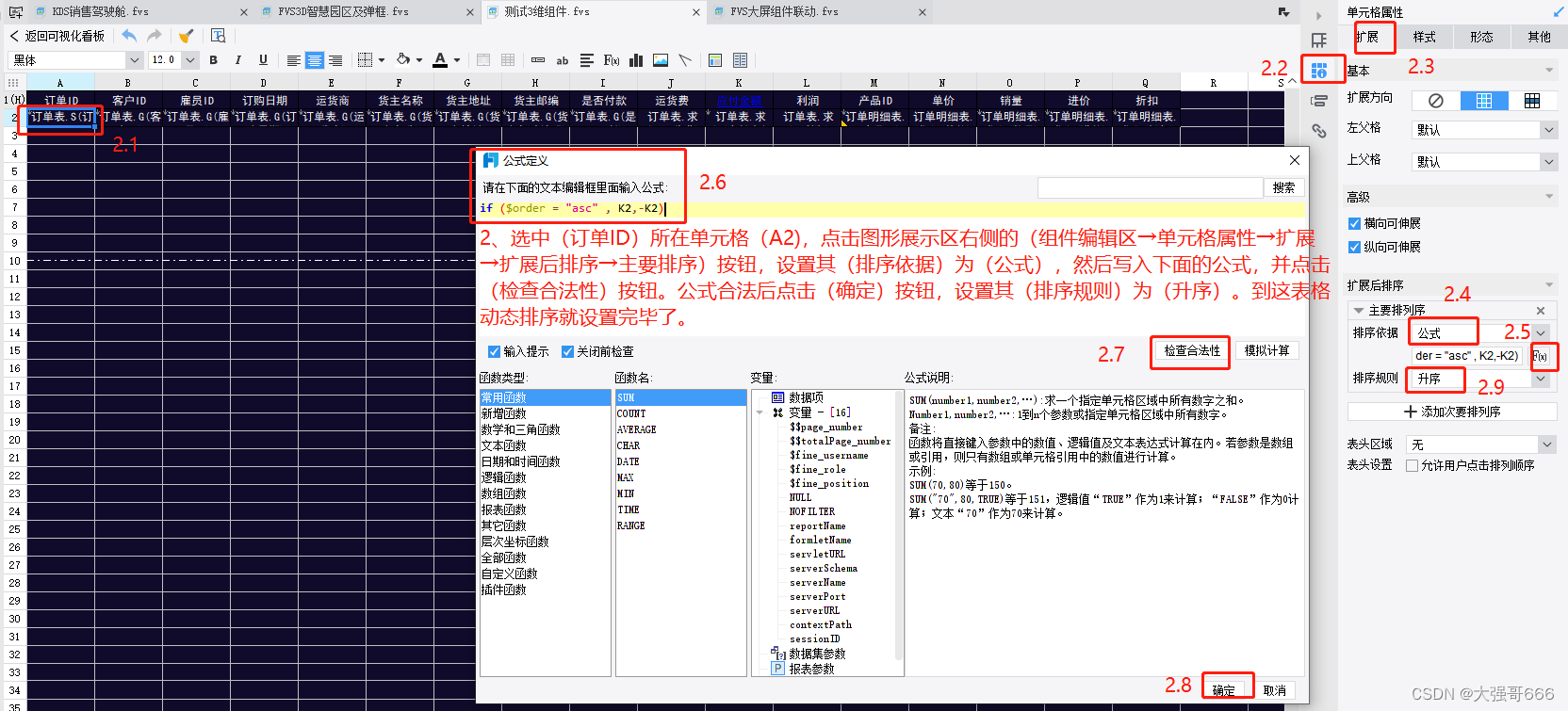
2、选中(订单ID)所在单元格(A2),点击图形展示区右侧的(组件编辑区→单元格属性→扩展→扩展后排序→主要排序)按钮,设置其(排序依据)为(公式),然后写入下面的公式,并点击(检查合法性)按钮。公式合法后点击(确定)按钮,设置其(排序规则)为(升序)。到这表格动态排序就设置完毕了。
if ($order = "asc" , K2,-K2)
交叉表最后展示效果:
参数与控件运用
参数查询场景
在大多数情况下,我们并不需要报表把数据库中所有的数据都呈现出来,而是要根据一些条件来过滤出我们想要的数据,这就是参数查询, FineReport 报表中使用参数动态地过滤数据,实现用户与数据的实时交互。
参数查询实现步骤
1、定义参数:设置参数名称,添加参数,根据实际应用场景的需要选择不同类型的参数。
2、添加参数控件(下拉框控件,复选按钮控件,单选按钮控件,日期时间控件等等):控件是参数实现查询的载体,选择控件类型,通过将控件和参数绑定,实现在控件中输入参数值,能够过滤并查询出用户想要查看的数据。
3、设置参数面板样式:通过设置参数界面中控件的位置,参数面板的位置,背景色等等来改变控件栏的展示效果。
参数类型
一、模板参数:1、模板参数是指在当前报表下创建的参数,只有当前报表可以使用该参数,且必须与过滤条件结合才能筛选数据。需要将数据库中的数据全部取出来再进行过滤。2、全局参数:全局参数是在当前报表工程下创建的参数,定义方法与模板参数相同。当前报表工程下的所有报表都可以使用该参数来设计报表。
二、数据集参数:1、模板数据集参数:新建数据集时,在 SQL 查询语句中定义参数,直接在数据查询时就完成数据的过滤操作。(比较依赖所在的数据库语言,需要具有一定基础)。2、服务器数据集参数:服务器数据集参数是在(设计器菜单栏→服务器→服务器数据集→数据库查询)中定义,定义方法与模板数据集参数相同,当前报表工程下的所有报表都可以使用。
注意:出于报表性能优化的角度来说,用数据集参数代替模板参数可以大大的优化性能。
模板参数查询(文本框控件)
步骤:1、创建一个如下所示普通数据集,这个数据集完全不带参数。
SELECT *,应付金额 - 运货费 as '利润' FROM 订单
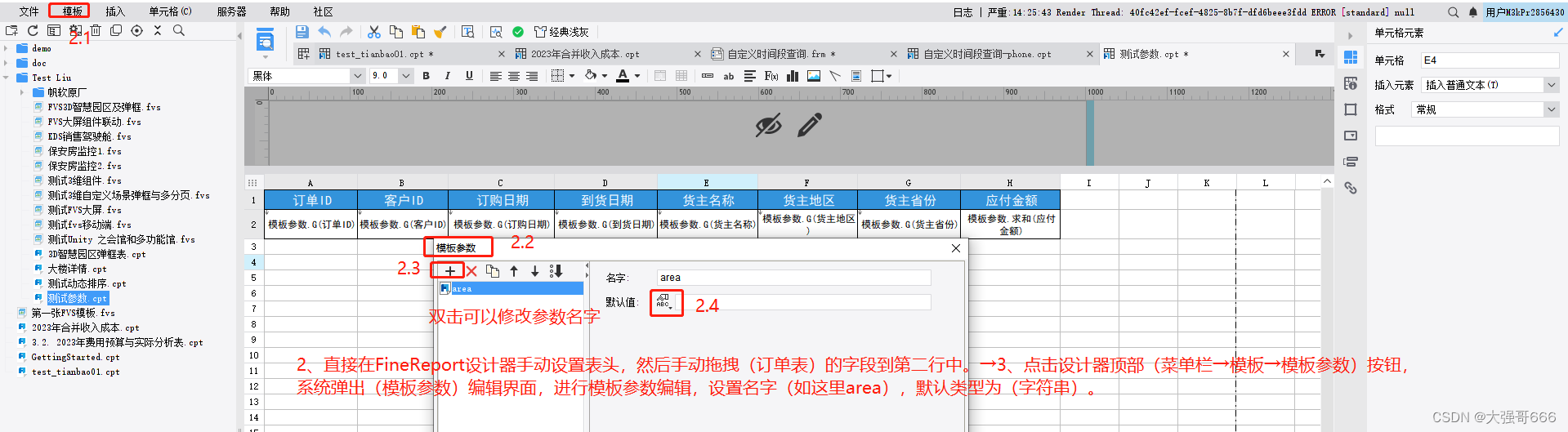
2、直接在FineReport设计器手动设置表头,然后手动拖拽(订单表)的字段到第二行中。→3、点击设计器顶部(菜单栏→模板→模板参数)按钮,系统弹出(模板参数)编辑界面,进行模板参数编辑,设置名字(如这里area),默认类型为(字符串)。
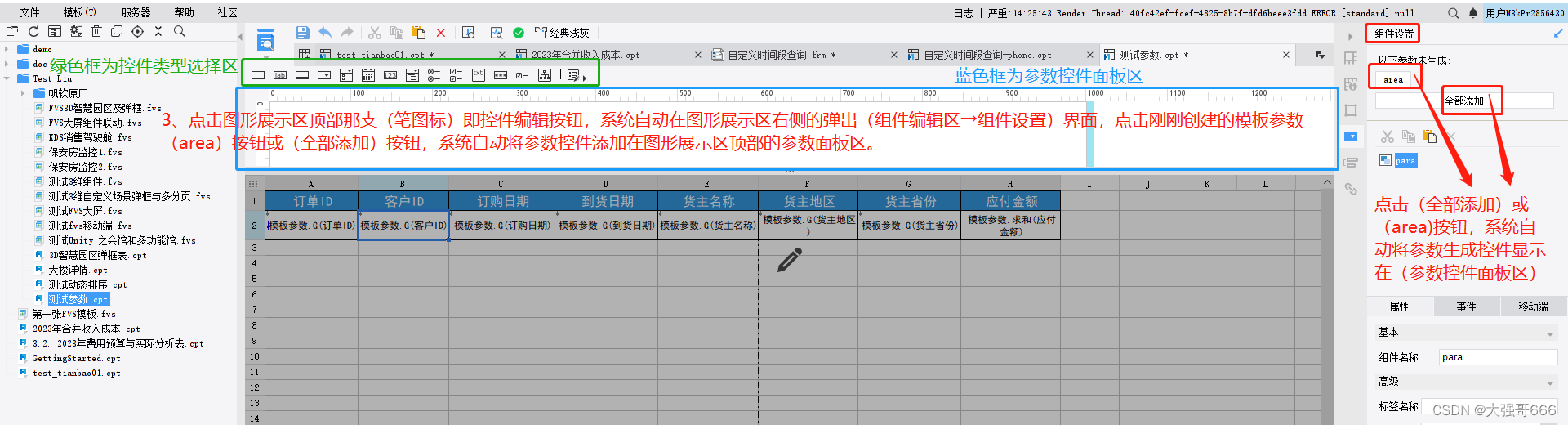
3、点击图形展示区顶部那支(笔图标)即控件编辑按钮,系统自动在图形展示区右侧的弹出(组件编辑区→组件设置)界面,点击刚刚创建的模板参数(area)按钮或(全部添加)按钮,系统自动将参数控件添加在图形展示区顶部的参数控件面板区。
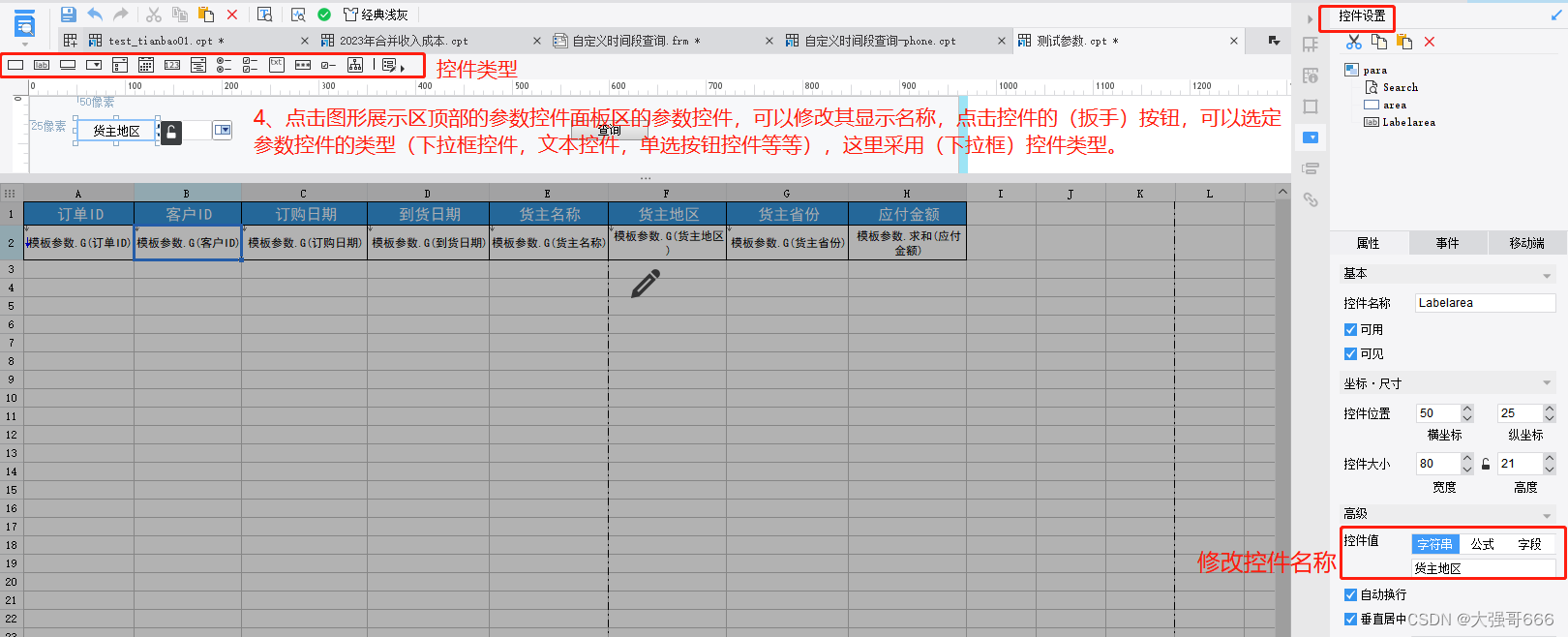
4、点击图形展示区顶部的参数控件面板区的参数控件,可以修改其显示名称,点击控件的(扳手)按钮,可以选定参数控件的类型(下拉框控件,文本控件,单选按钮控件等等),这里采用(文本控件)控件类型。
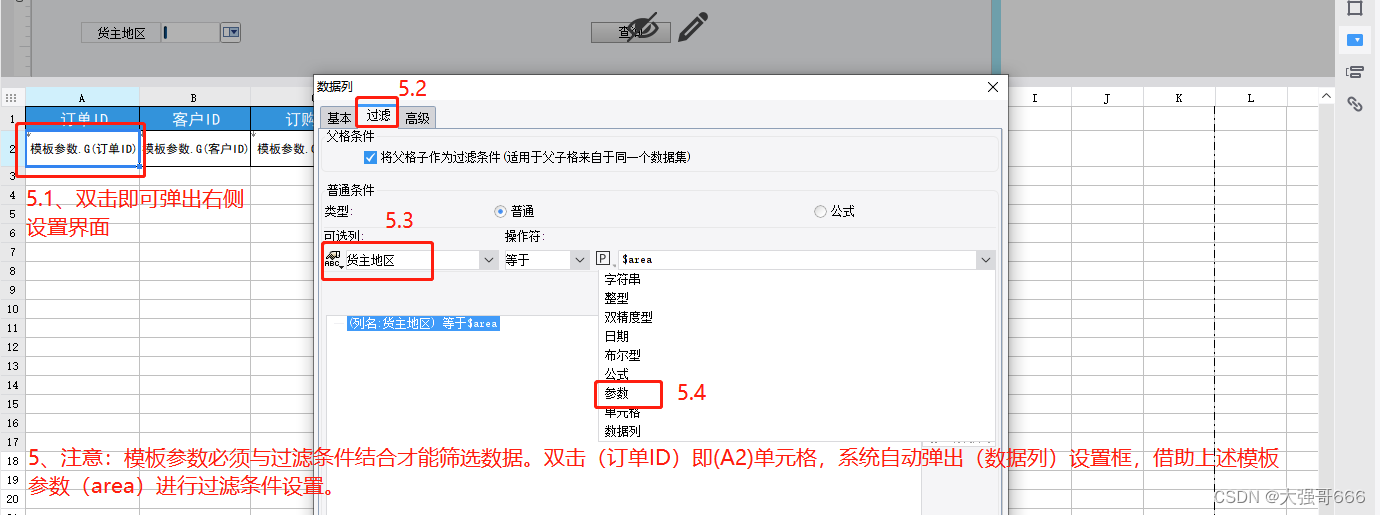
5、注意:模板参数必须与过滤条件结合才能筛选数据。双击(订单ID)即(A2)单元格,系统自动弹出(数据列)设置框,借助上述模板参数(area)进行过滤条件设置。
6、最后展示效果:预览发布后,可以看的一个由(文本框)控件进行过滤筛选的报表,在(文本框)中任意输入一个(地区),报表只展示该地区的内容。
全局参数:全局参数是在当前报表工程下创建的参数,定义方法与模板参数相同。当前报表工程下的所有报表都可以使用该参数来设计报表。创建步骤:1、点击设计器顶部(菜单栏→服务器→全局参数)按钮,系统弹出(全局参数)编辑界面,其余步骤与上面(模板参数)相同,略。
数据集参数(下拉框控件)
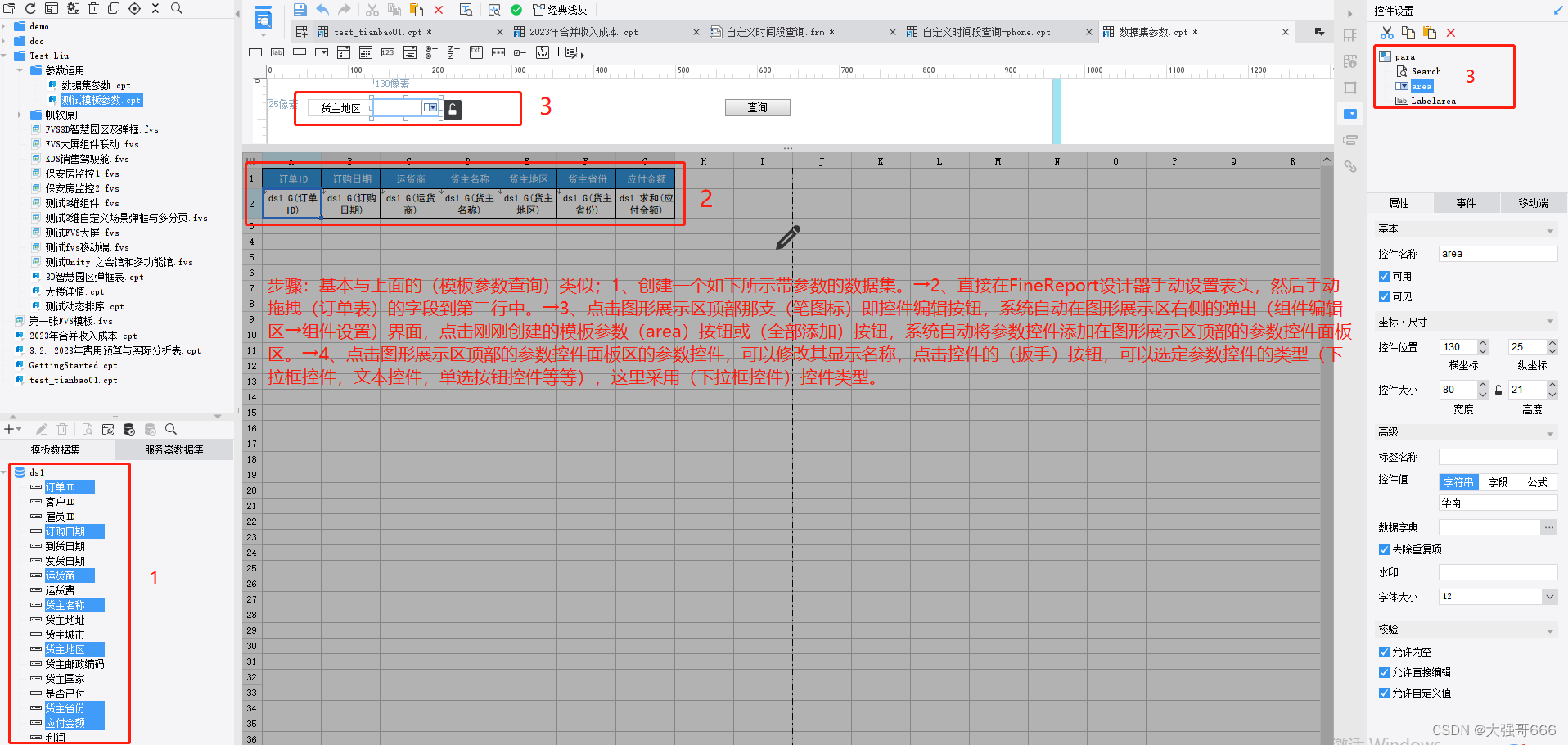
步骤:基本与上面的(模板参数查询)类似;1、创建一个如下所示带参数的数据集。→2、直接在FineReport设计器手动设置表头,然后手动拖拽(订单表)的字段到第二行中。→3、点击图形展示区顶部那支(笔图标)即控件编辑按钮,系统自动在图形展示区右侧的弹出(组件编辑区→组件设置)界面,点击刚刚创建的模板参数(area)按钮或(全部添加)按钮,系统自动将参数控件添加在图形展示区顶部的参数控件面板区。→4、点击图形展示区顶部的参数控件面板区的参数控件,可以修改其显示名称,点击控件的(扳手)按钮,可以选定参数控件的类型(下拉框控件,文本控件,单选按钮控件等等),这里采用(下拉框控件)控件类型。
SELECT *,应付金额 - 运货费 as '利润' FROM 订单 where 货主地区='${area}'
/*创建一个参数名称为(area)的带参数数据集*/
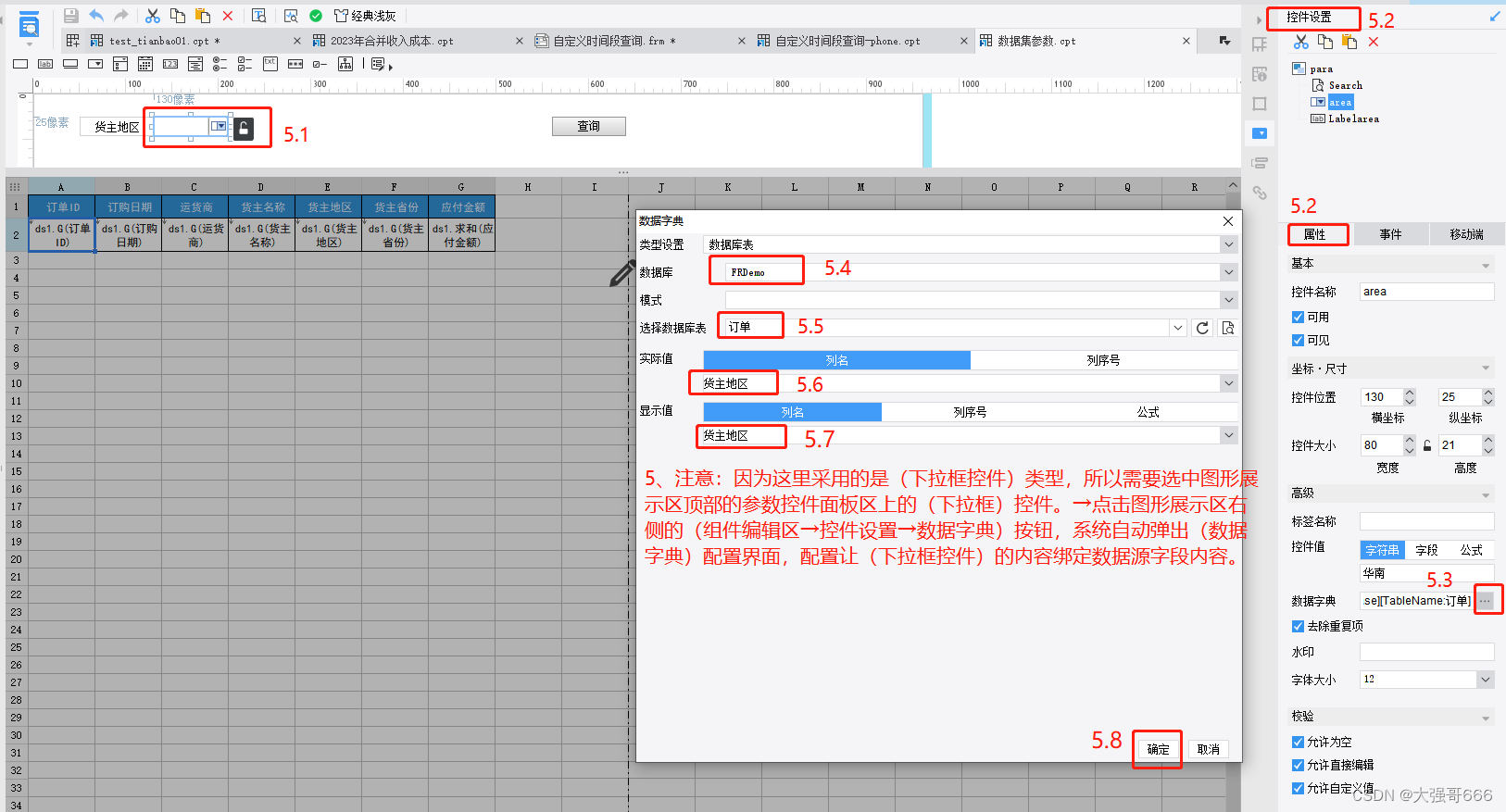
5、注意:因为这里采用的是(下拉框控件)类型,所以需要选中图形展示区顶部的参数控件面板区上的(下拉框)控件。→点击图形展示区右侧的(组件编辑区→控件设置→数据字典)按钮,系统自动弹出(数据字典)配置界面,配置让(下拉框控件)的内容绑定数据源字段内容。
6、最后展示效果:预览发布后,可以看的一个由(下拉框)控件进行过滤筛选的报表,在(下拉框)中任意勾选一个(地区),报表只展示该地区的内容。
参数为空查询全部(下拉框控件)
步骤:基本与上面的(数据集参数)章节相同;1、创建一个如下所示带参数的数据集(注意:预览时,area参数最好为空)。→2、3、4、5步骤与上面(数据集参数)章节相同,略。
SELECT *,应付金额 - 运货费 as '利润' FROM 订单 where 1=1 ${if(len(area) == 0,"","and 货主地区 = '" + area + "'")}
/*创建一个参数名称为(area)的带参数数据集*/
6、最后展示效果:预览发布后,可以看的一个由(下拉框)控件进行过滤筛选的报表,在(下拉框)中任意勾选一个(地区),报表只展示该地区的内容,当(下拉框)中为空时,报表显示所有地区的数据内容。
多参数及下拉联动(下拉框控件)
原则:第一个参数为(地区)参数,第二个为(省份)参数,当地区为(华东)时,省份只有华东区下辖省份而不是全国所有省份。
步骤:基本与上面的(参数为空查询全部)章节相同;1、创建一个如下所示带参数的数据集(注意:预览时,area参数和prov参数最好为空)。→2、步骤与上面(数据集参数)章节相同,略。
SELECT *,应付金额 - 运货费 as '利润' FROM 订单 where 1=1
${if(len(area) == 0,"","and 货主地区 = '" + area + "'")}
${if(len(prov) == 0,"","and 货主省份 = '" + prov + "'")}
/*创建一个参数名称为(area)和(prov)的带参数数据集*/
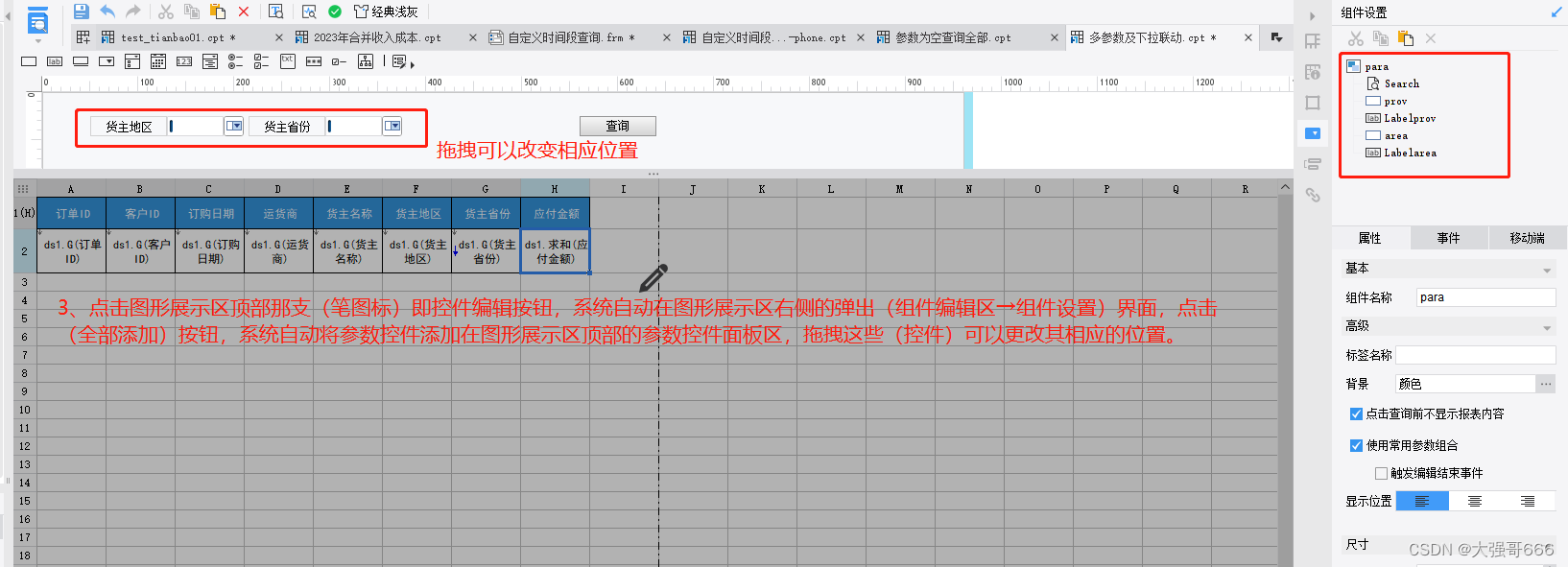
3、点击图形展示区顶部那支(笔图标)即控件编辑按钮,系统自动在图形展示区右侧的弹出(组件编辑区→组件设置)界面,点击(全部添加)按钮,系统自动将参数控件添加在图形展示区顶部的参数控件面板区,拖拽这些(控件)可以更改其相应的位置。→4、步骤与上面(数据集参数)章节相同,略。
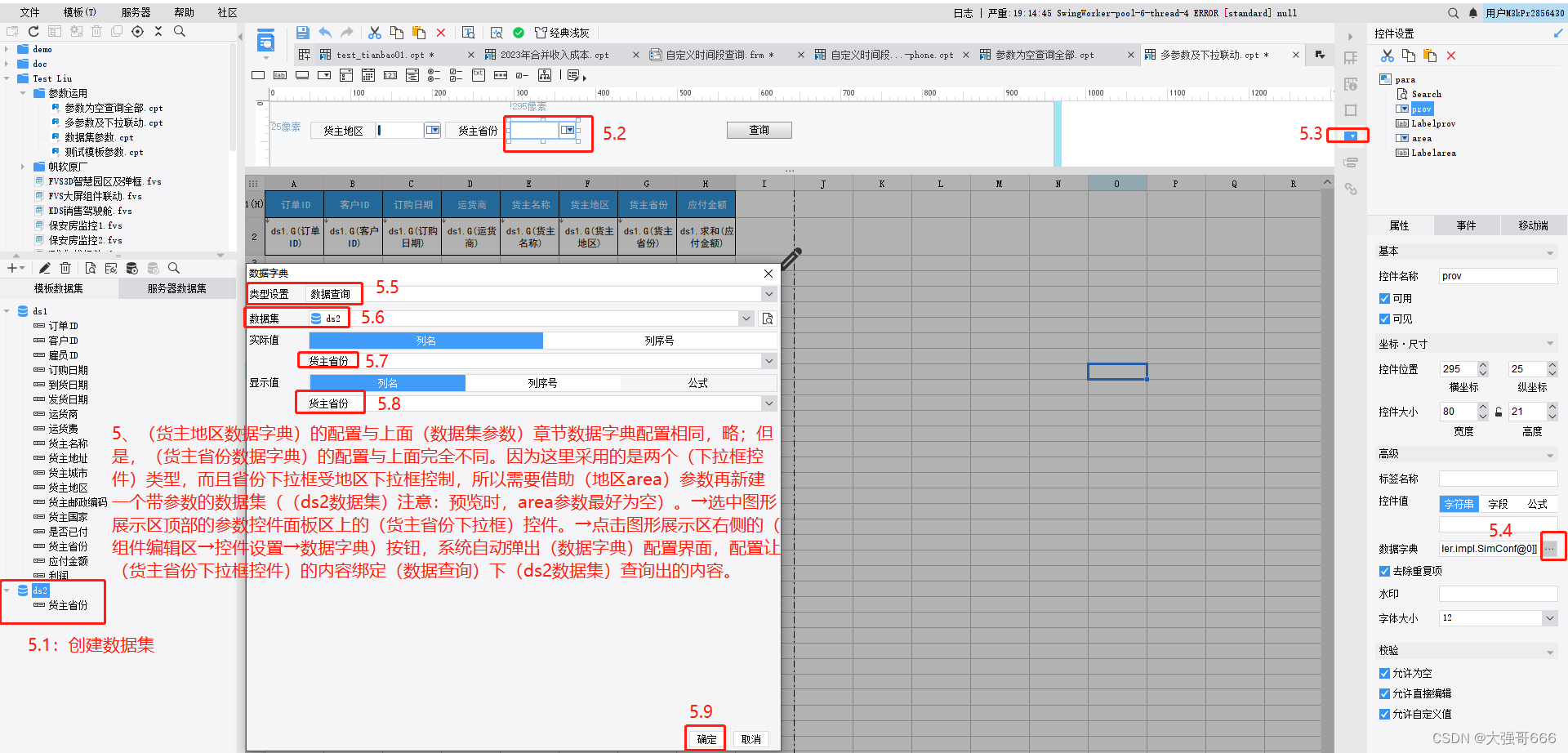
5、(货主地区数据字典)的配置与上面(数据集参数)章节数据字典配置相同,略;但是,(货主省份数据字典)的配置与上面完全不同。因为这里采用的是两个(下拉框控件)类型,而且省份下拉框受地区下拉框控制,所以需要借助(地区area)参数再新建一个带参数的数据集((ds2数据集)注意:预览时,area参数最好为空)。→选中图形展示区顶部的参数控件面板区上的(货主省份下拉框)控件。→点击图形展示区右侧的(组件编辑区→控件设置→数据字典)按钮,系统自动弹出(数据字典)配置界面,配置让(货主省份下拉框控件)的内容绑定(数据查询)下(ds2数据集)查询出的内容。
SELECT distinct 货主省份 FROM 订单 where 1=1
${if(len(area) == 0,"","and 货主地区 = '" + area + "'")}
/*借助第一步创建的(area)货主地区参数*/
6、最后展示效果:预览发布后,可以看的一个由两个(下拉框)控件进行过滤筛选的报表,在(货主地区下拉框)中任意勾选一个(地区如东北),在(货主省份下拉框)中,只能勾选东北地区的省份(如这里只能选择黑龙江省),因此报表只展示该东北黑龙江的内容,当两个(下拉框)中都为空时,报表显示所有地区所有省份的数据内容。
下拉复选框控件
步骤:基本与上面的(数据集参数)类似;1、创建一个如下所示带参数的数据集。→2、3、4步骤与上面(数据集参数)章节相同,略。
SELECT *,应付金额 - 运货费 as '利润' FROM 订单 where 1=1 ${if(len(area) == 0,"","and 货主地区 in ('" + area + "')")}
/*创建一个参数名称为(area)的带参数数据集*/
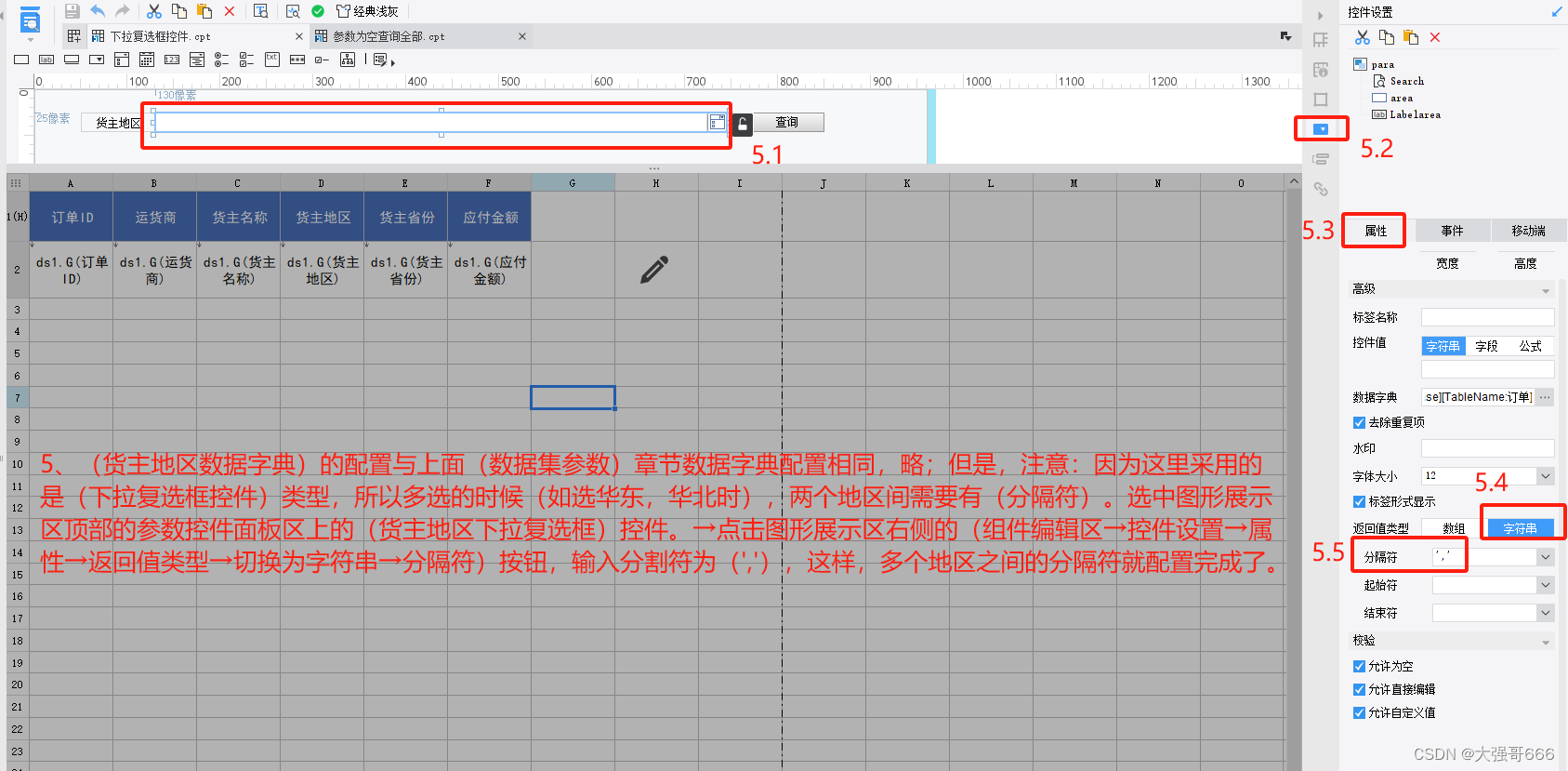
5、(货主地区数据字典)的配置与上面(数据集参数)章节数据字典配置相同,略;但是,注意:因为这里采用的是(下拉复选框控件)类型,所以多选的时候(如选华东,华北时),两个地区间需要有(分隔符)。选中图形展示区顶部的参数控件面板区上的(货主地区下拉复选框)控件。→点击图形展示区右侧的(组件编辑区→控件设置→属性→返回值类型→切换为字符串→分隔符)按钮,输入分割符为(‘,’),这样,多个地区之间的分隔符就配置完成了。
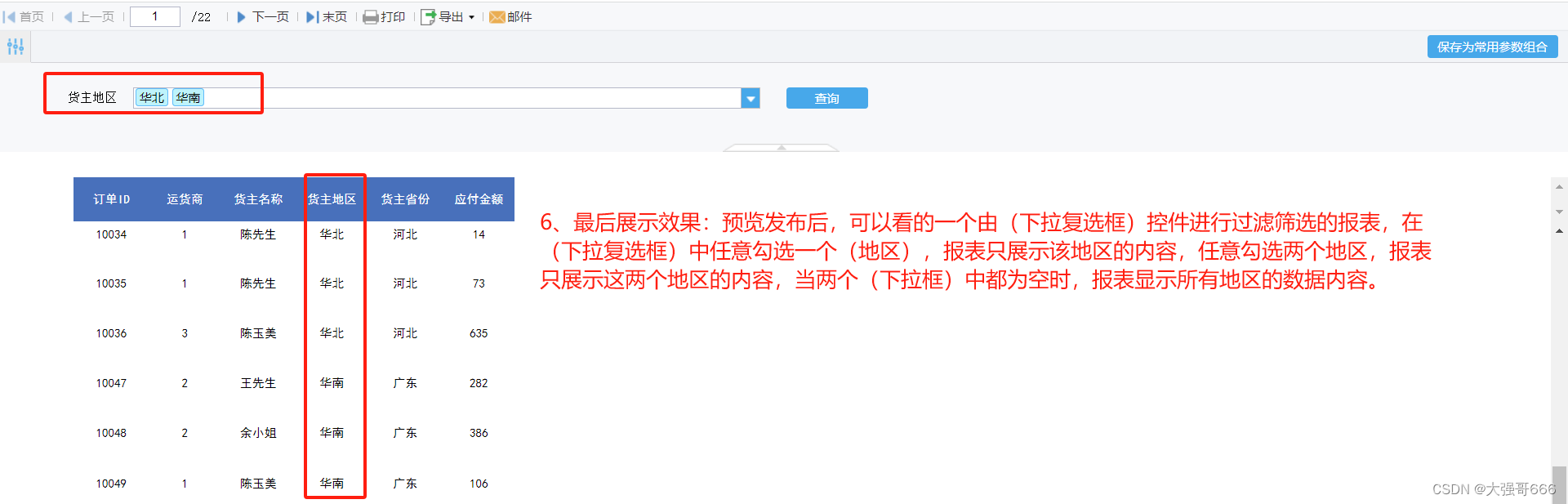
6、最后展示效果:预览发布后,可以看的一个由(下拉复选框)控件进行过滤筛选的报表,在(下拉复选框)中任意勾选一个(地区),报表只展示该地区的内容,任意勾选两个地区,报表只展示这两个地区的内容,当两个(下拉框)中都为空时,报表显示所有地区的数据内容。
动态列(复选按钮组控件)
原则:用户需要看哪些维度和哪些指标,就显示哪些维度和指标。
步骤:基本与上面的(模板参数查询)类似;1、创建一个如下所示带参数的数据集,注意在(数据库查询)预览的时候,一定要给参数带入一个为(*)的值。→2、3、4步骤与上面(数据集参数)章节相同,略。
select ${col} from 销量
/*创建一个参数名称为(col)的带参数数据集,实际上这个参数代表的是数据源表中的所有字段*/
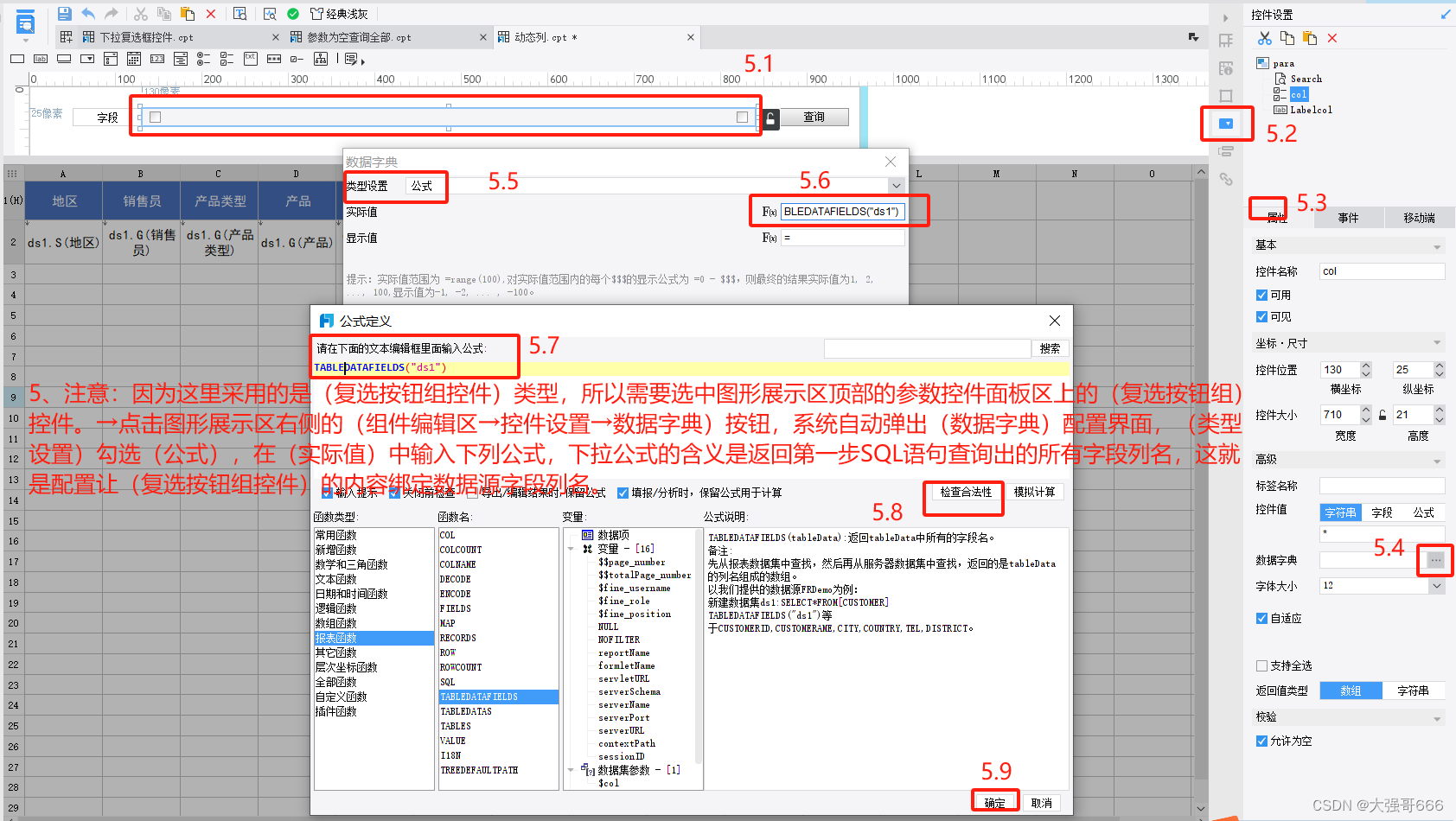
5、注意:因为这里采用的是(复选按钮组控件)类型,所以需要选中图形展示区顶部的参数控件面板区上的(复选按钮组)控件。→点击图形展示区右侧的(组件编辑区→控件设置→数据字典)按钮,系统自动弹出(数据字典)配置界面,(类型设置)勾选(公式),在(实际值)中输入下列公式,下拉公式的含义是返回第一步SQL语句查询出的所有字段列名,这就是配置让(复选按钮组控件)的内容绑定数据源字段列名。
TABLEDATAFIELDS("ds1")
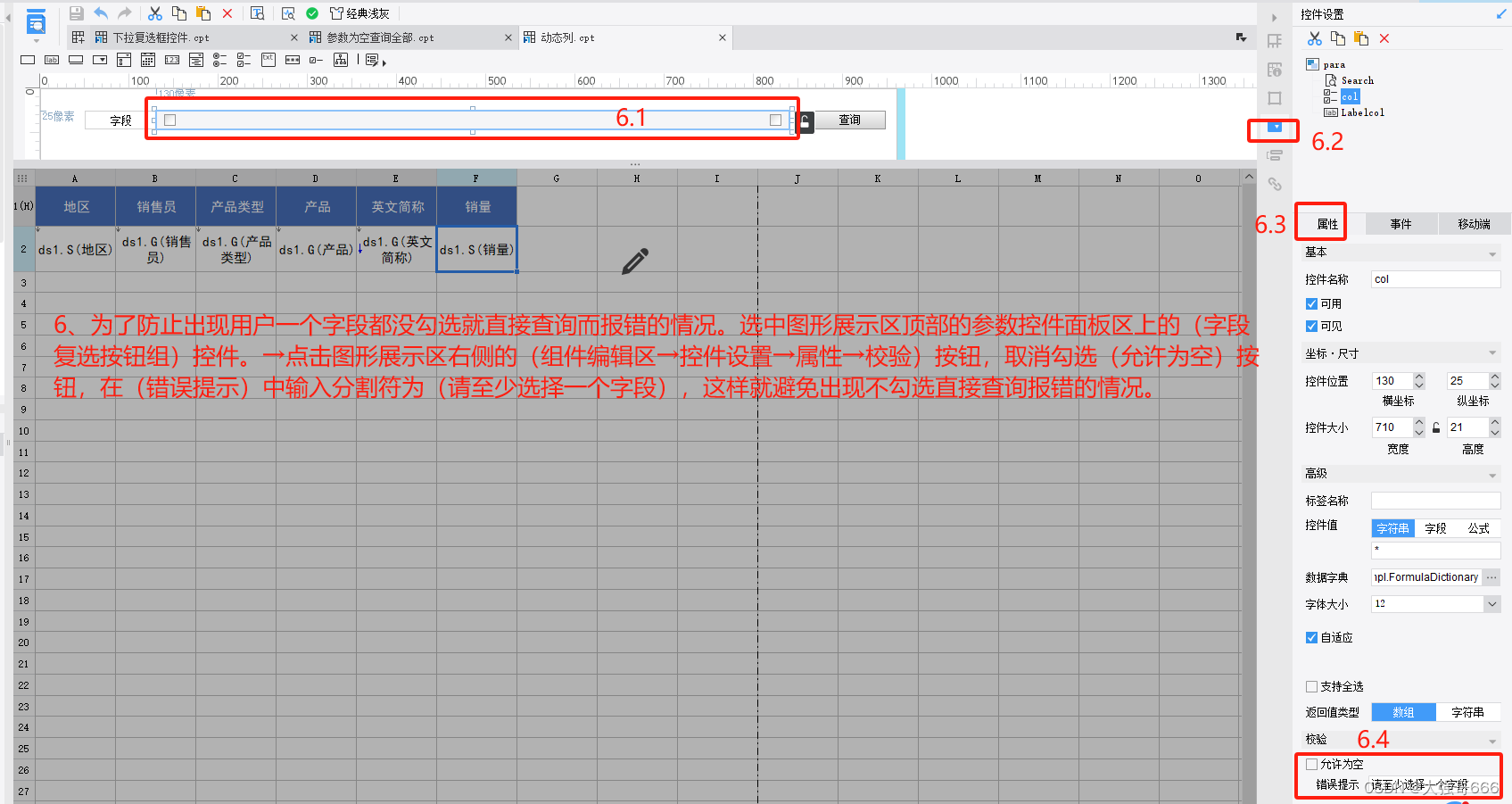
6、为了防止出现用户一个字段都没勾选就直接查询而报错的情况。选中图形展示区顶部的参数控件面板区上的(字段复选按钮组)控件。→点击图形展示区右侧的(组件编辑区→控件设置→属性→校验)按钮,取消勾选(允许为空)按钮,在(错误提示)中输入分割符为(请至少选择一个字段),这样就避免出现不勾选直接查询报错的情况。
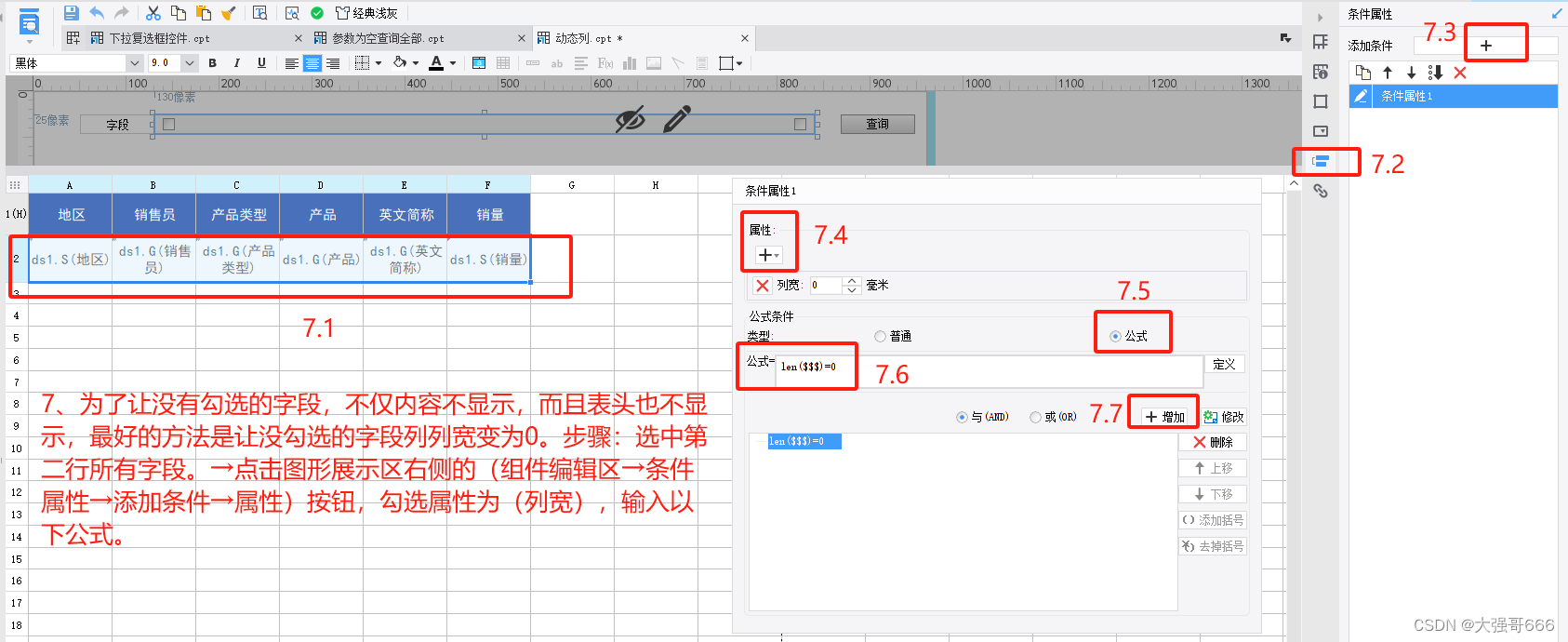
7、为了让没有勾选的字段,不仅内容不显示,而且表头也不显示,最好的方法是让没勾选的字段列列宽变为0。步骤:选中第二行所有字段。→点击图形展示区右侧的(组件编辑区→条件属性→添加条件→属性)按钮,勾选属性为(列宽),输入以下公式,然后进行如图所示配置。
len($$$)=0
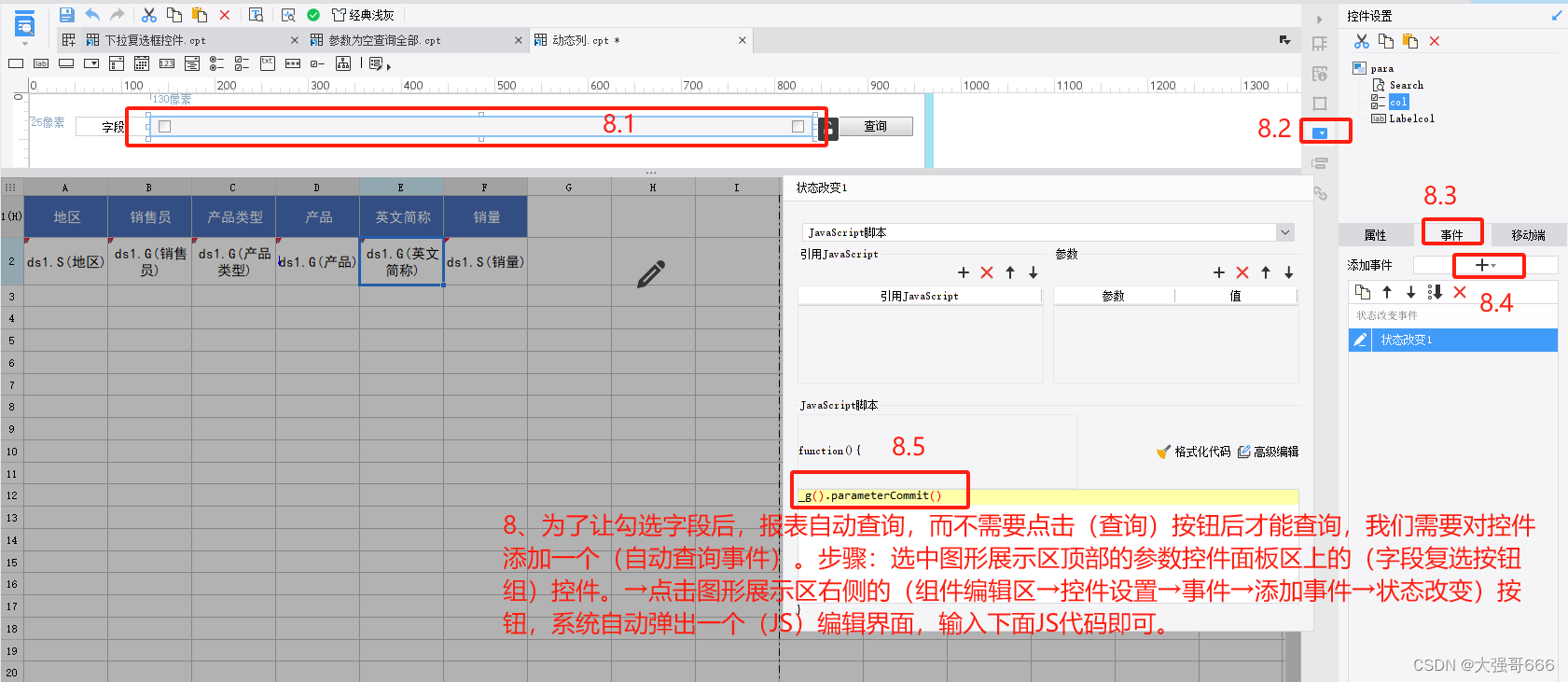
8、为了让勾选字段后,报表自动查询,而不需要点击(查询)按钮后才能查询,我们需要对控件添加一个(自动查询事件)。步骤:选中图形展示区顶部的参数控件面板区上的(字段复选按钮组)控件。→点击图形展示区右侧的(组件编辑区→控件设置→事件→添加事件→状态改变)按钮,系统自动弹出一个(JS)编辑界面,输入下面JS代码即可。
_g().parameterCommit()
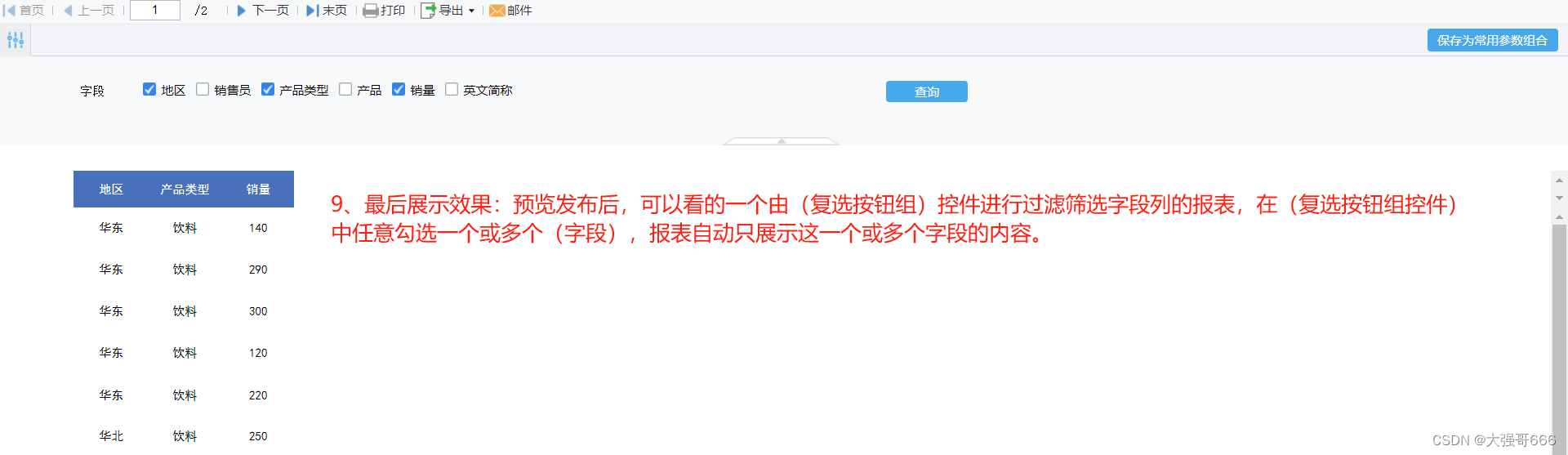
9、最后展示效果:预览发布后,可以看的一个由(复选按钮组)控件进行过滤筛选字段列的报表,在(复选按钮组控件)中任意勾选一个或多个(字段),报表自动只展示这一个或多个字段的内容。
柱状图/堆积柱状图/百分比堆积柱状图/自定义柱形图/弧形柱形图/特殊形状柱形图
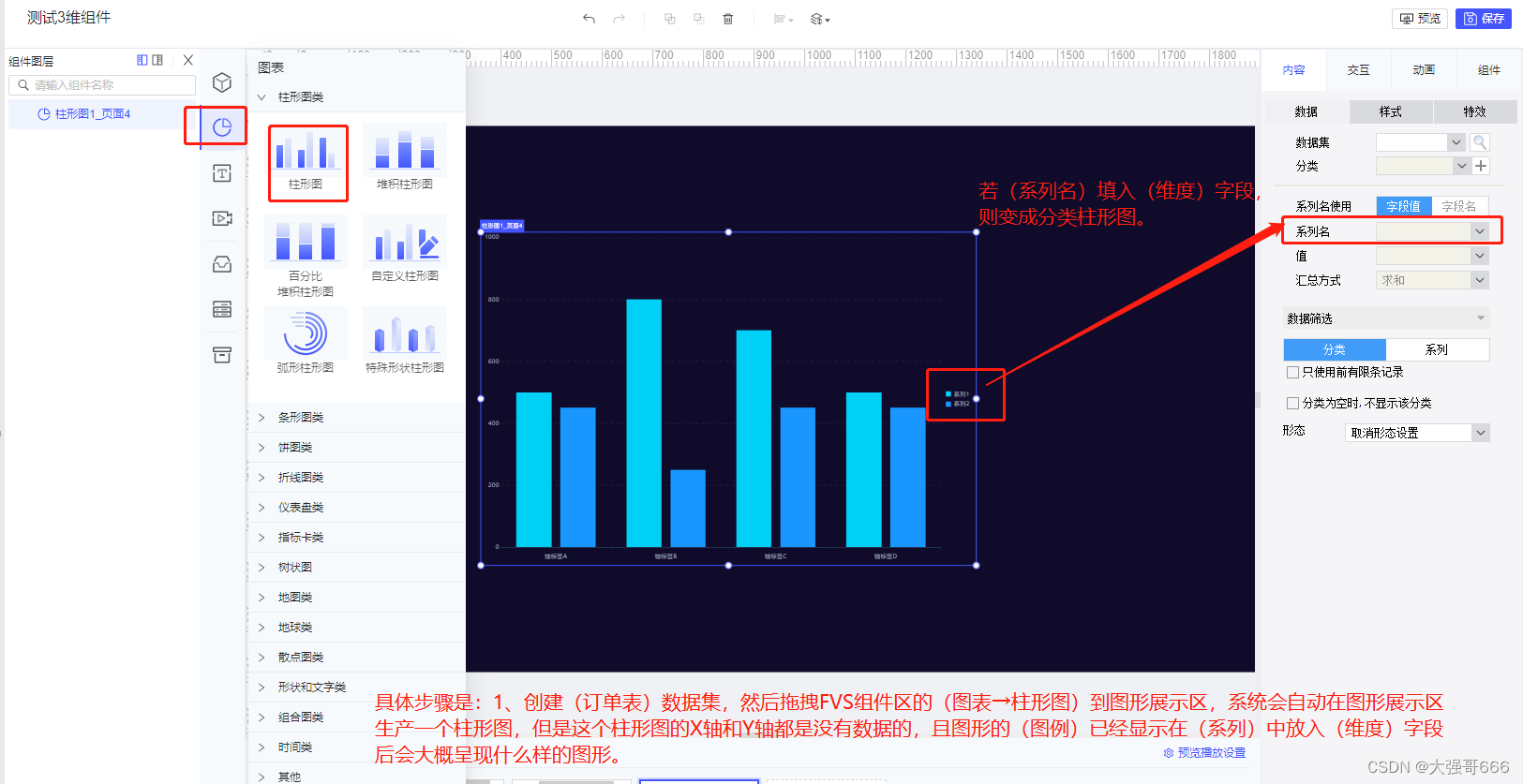
创建柱状图/堆积柱状图/百分比堆积柱状图/自定义柱形图/弧形柱形图/特殊形状柱形图的步骤类似于tableau柱图创建,具体步骤是:1、创建(订单表)数据集,然后拖拽FVS组件区的(图表→柱形图)到图形展示区,系统会自动在图形展示区生产一个柱形图,但是这个柱形图的X轴和Y轴都是没有数据的,且图形的(图例)已经显示在(系列)中放入(维度)字段后会大概呈现什么样的图形。
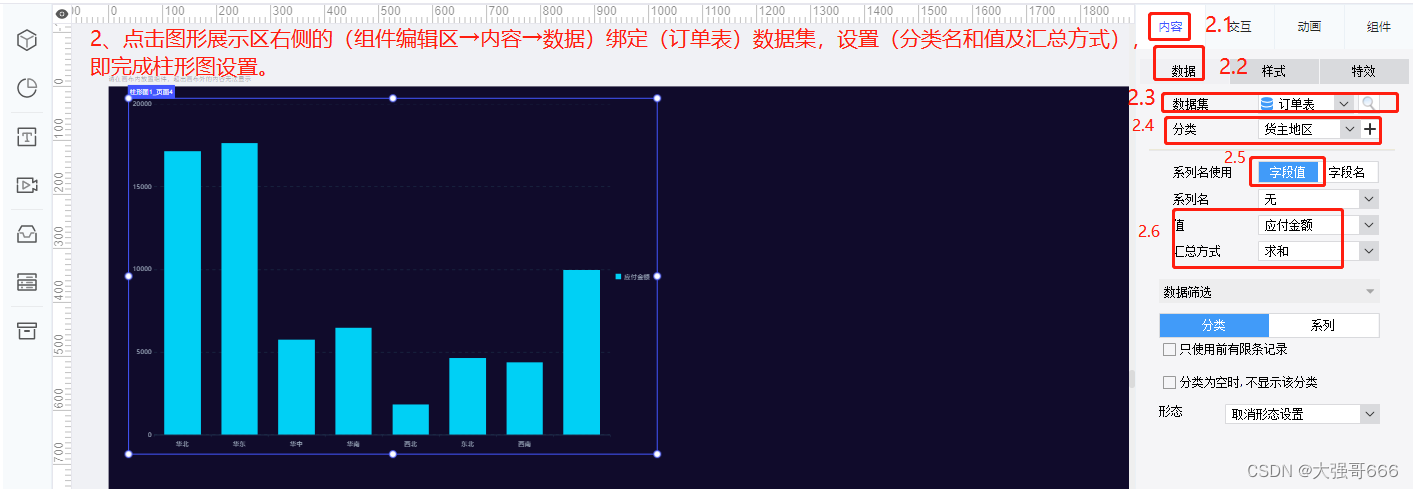
2、点击图形展示区右侧的(组件编辑区→内容→数据)绑定(订单表)数据集,设置(分类名和值及汇总方式),即完成柱形图设置。
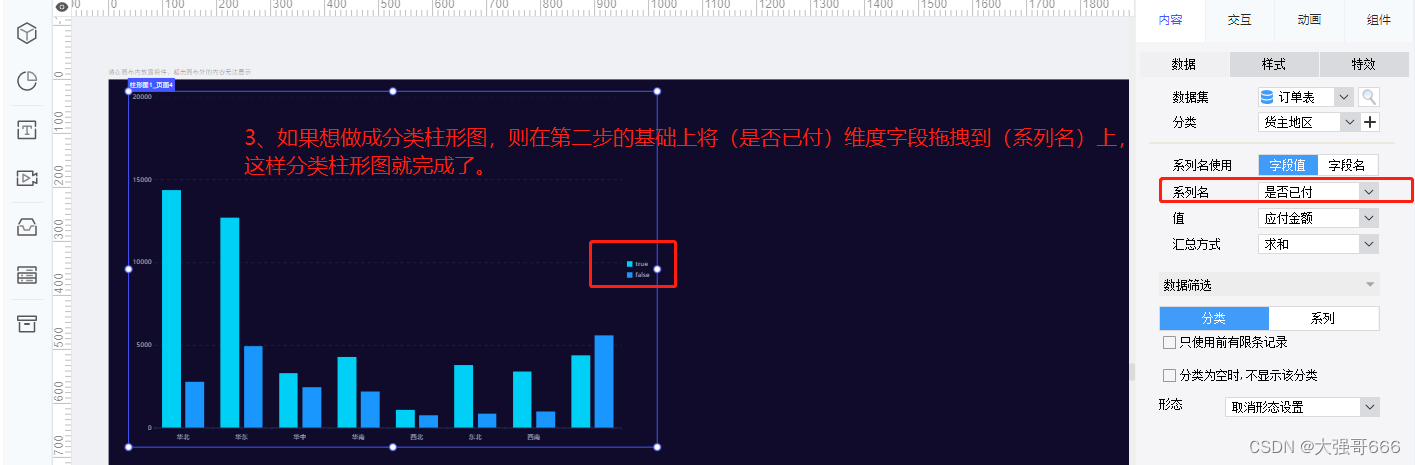
3、如果想做成分类柱形图,则在第二步的基础上将(是否已付)维度字段拖拽到(系列名)上,这样分类柱形图就完成了。
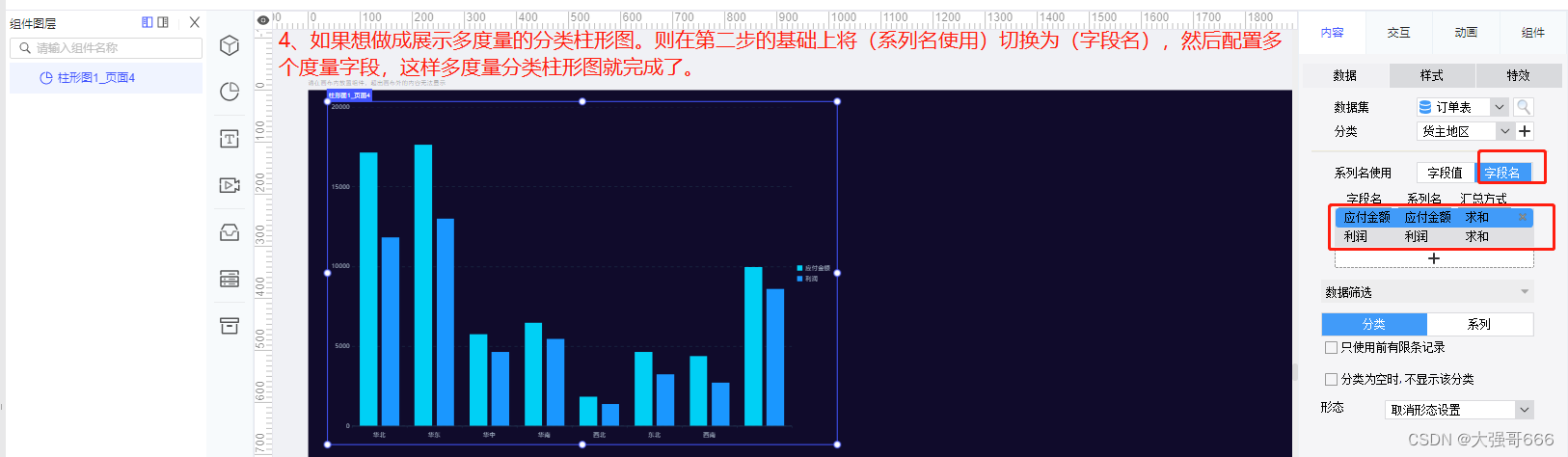
4、如果想做成展示多度量的分类柱形图。则在第二步的基础上将(系列名使用)切换为(字段名),然后配置多个度量字段,这样多度量分类柱形图就完成了。
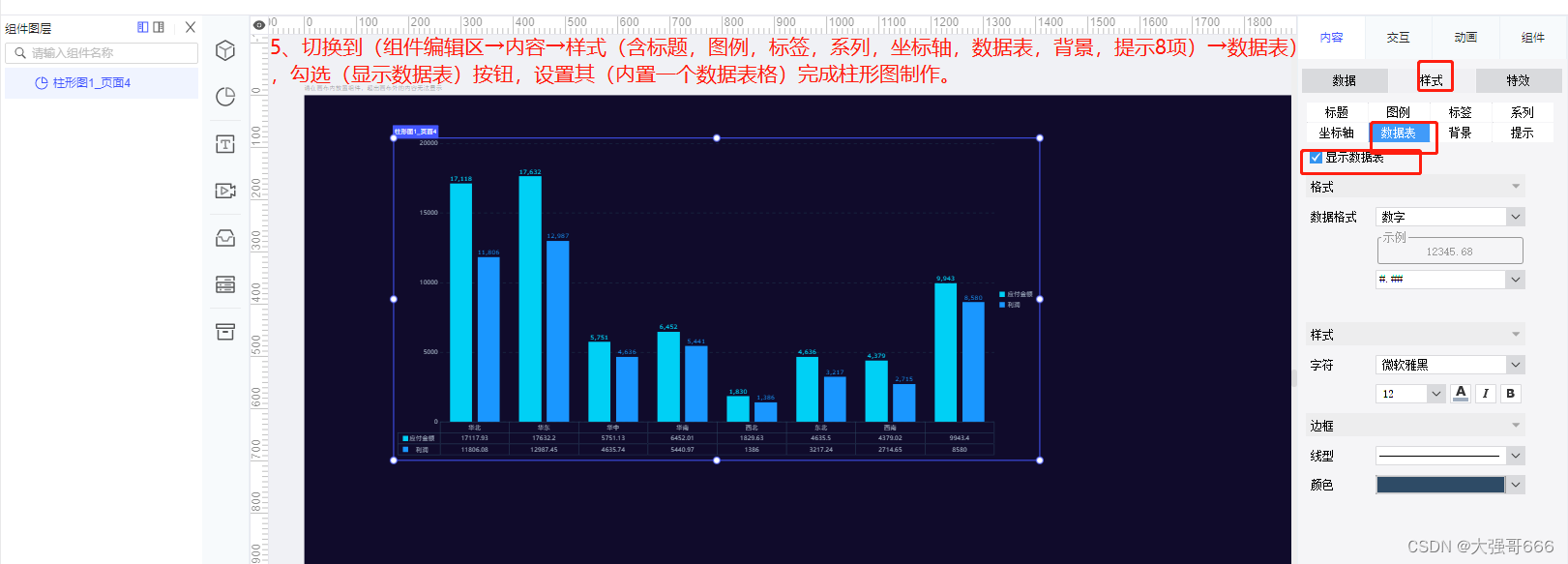
5、切换到(组件编辑区→内容→样式(含标题,图例,标签,系列,坐标轴,数据表,背景,提示8项)→数据表),勾选(显示数据表)按钮,设置其(内置一个数据表格)完成柱形图制作。
饼图/环饼图/玫瑰图/多层饼图
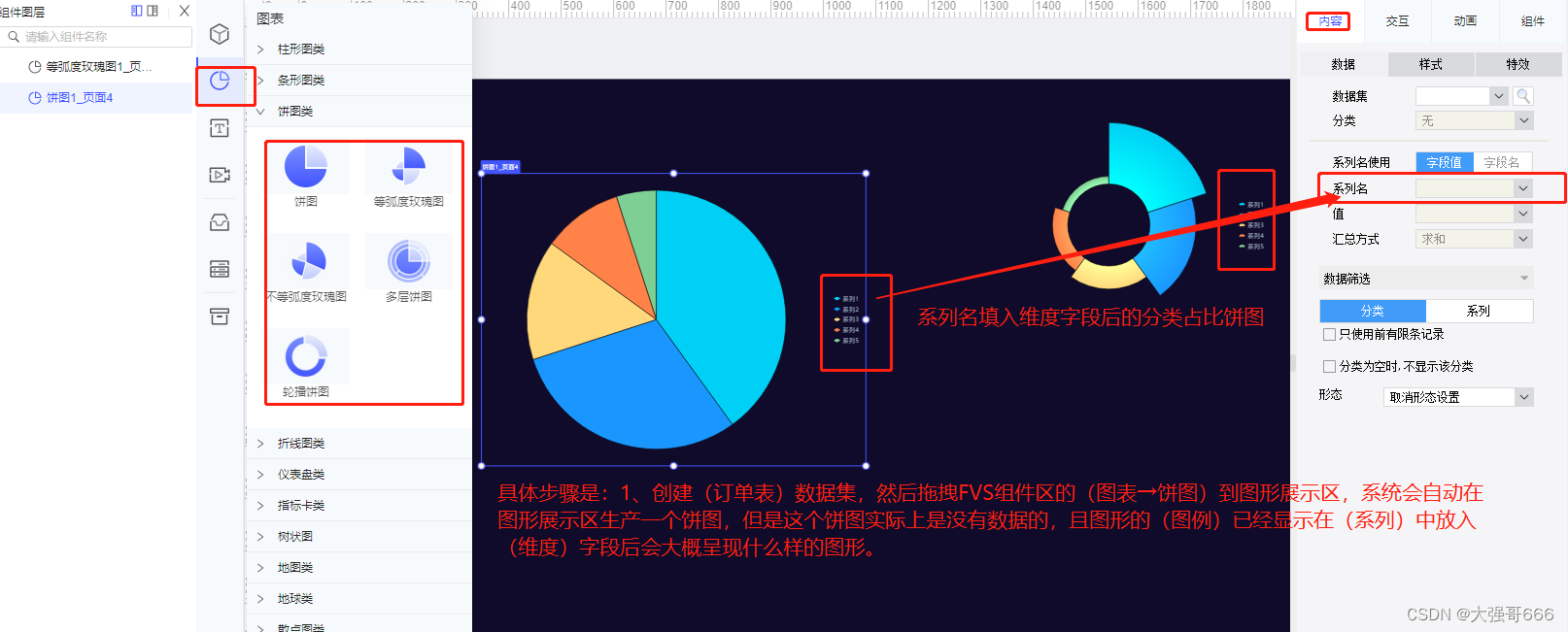
创建饼图的步骤类似于tableau饼图的创建,但是圆环图和3D饼图比tableau智能多了,跟上面章节的柱状图类似。具体步骤是:1、创建(订单表)数据集,然后拖拽FVS组件区的(图表→饼图)到图形展示区,系统会自动在图形展示区生产一个饼图,但是这个饼图实际上是没有数据的,且图形的(图例)已经显示在(系列)中放入(维度)字段后会大概呈现什么样的图形。
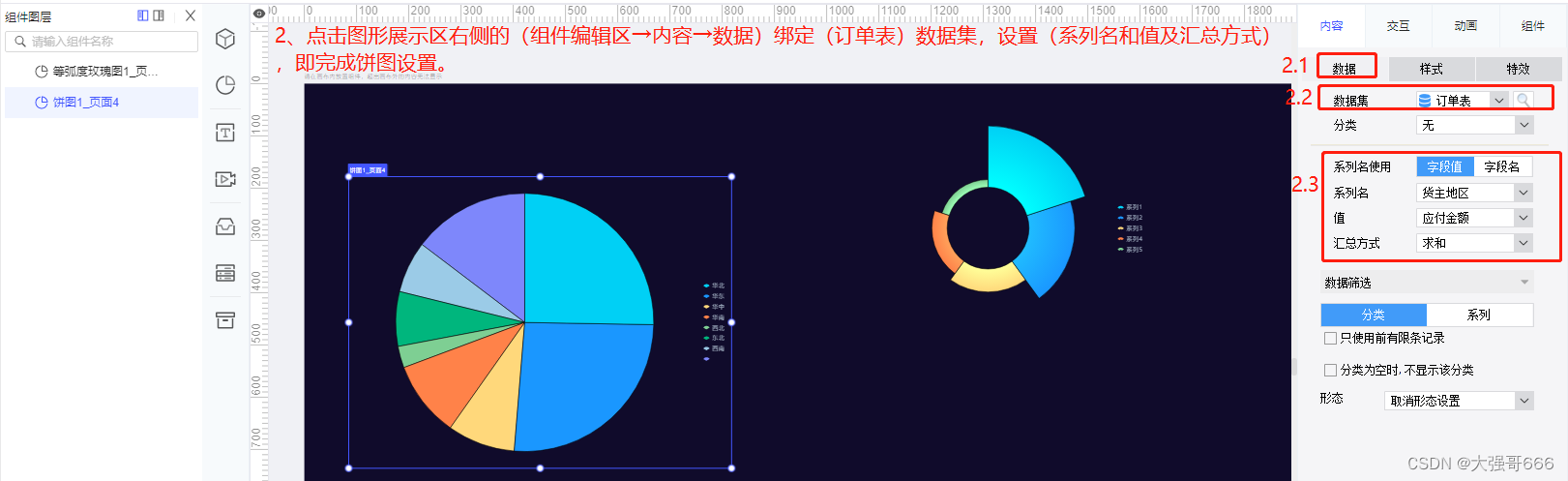
2、点击图形展示区右侧的(组件编辑区→内容→数据)绑定(订单表)数据集,设置(系列名和值及汇总方式),即完成饼图设置。
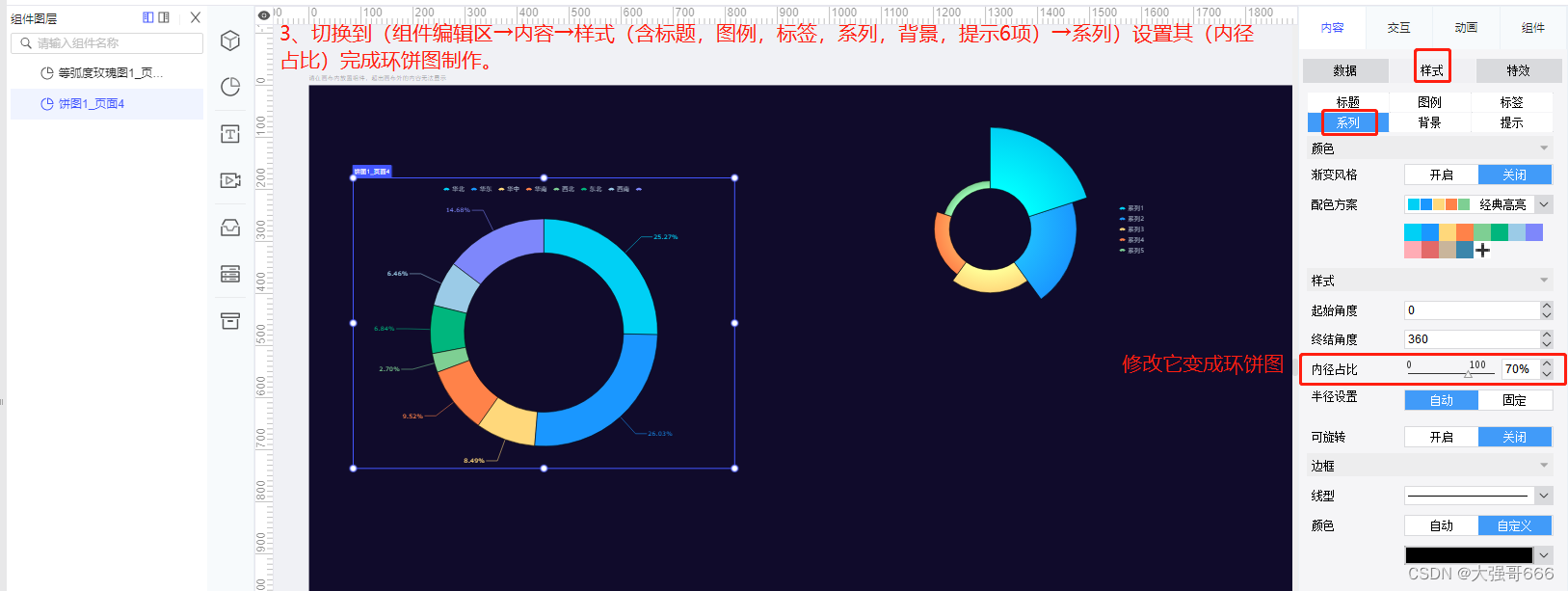
3、切换到(组件编辑区→内容→样式(含标题,图例,标签,系列,背景,提示6项)→系列)设置其(内径占比)完成环饼图制作。
填报
功能简介
填报功能可以将页面数据写入到数据库,包括数据的增加、删除和修改操作。同时也支持对填写数据的自定义校验,Excel 导入数据,根据填写值智能联动等功能。
注意事项
一、目前不支持 FineReport 填报功能的数据库有:hive、impala、adb-mysql、MongoDB、行云、MaxCompute(原ODPS)、sapbw、麦杰openPlant5.0、clickhouse、高斯、presto、doris、星环、oceanbase。
注1:FineDataLink支持将数据写入到:hive、impala、clickhouse、doris、星环(TRANSWARP INCEPTOR)、高斯(GaussDB 200)
注2:若希望将 A 数据库中数据的增删改操作同步到 B 数据库中,也可使用 FineDataLink 实现,可减少任务配置成本,提高数据采集效率。
二、由于决策报表(frm)在填报场景下有较多不支持的需求,所以非必要情况下,尽量不要用决策报表(frm)制作填报模板。
填报报表制作流程
填报控件
应用意义
设计填报报表时,如果需要修改和新增数据,则必须要给录入数据的单元格添加填报控件。FineReport 共有 16 种填报控件,分别适用于不同的填报场景。
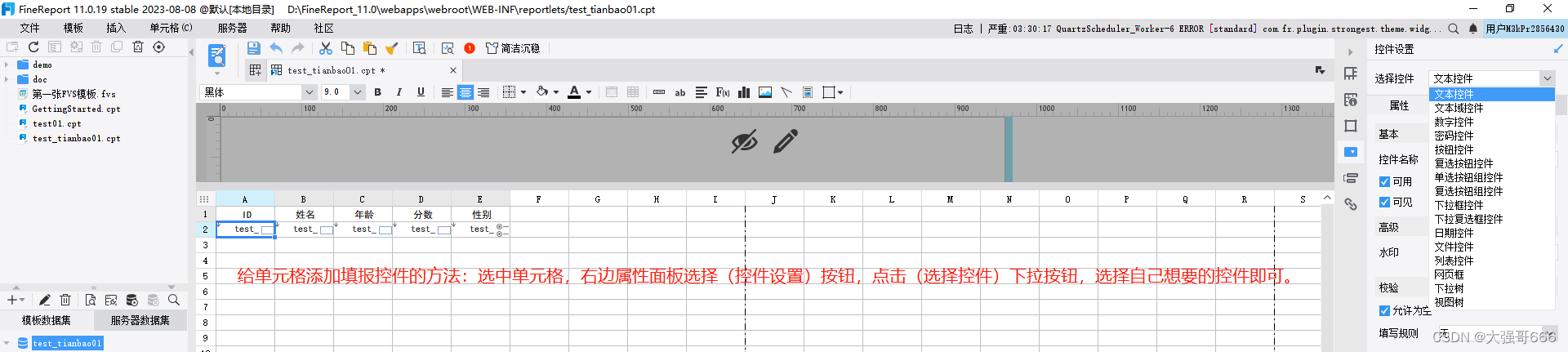
功能入口
给单元格添加填报控件的方法:选中单元格,右边属性面板选择(控件设置)按钮,点击(选择控件)下拉按钮,选择自己想要的控件即可。如下图所示:
填报控件类型
| 类型 | 控件名称 | 应用场景 |
|---|---|---|
| 填写 | 文本控件 | 填写单行文本信息,例如:姓名,邮件,手机号,邮编等等 |
| 填写 | 文本域控件 | 填写多行文本信息,例如:个人介绍,产品描述,问卷调研等等(即输入的内容可以换行) |
| 填写 | 数字控件 | 填写数字,例如:销量,利润额,成绩等(输入字符串或时间则会报错) |
| 填写 | 密码控件 | 填写密码,且填写时密码隐藏不可见等等 |
| 点击 | 按钮控件 | 点击后实现某种效果,例如:填报时插入行按钮,填报时删除行按钮等等 |
| 选择 | 复选按钮控件 | 可以同时选中多条数据并对数据进行处理,例如:批量删除数据,提交多条数据,批量修改数据等 |
| 选择 | 单选按钮组控件 | 有多个数据项可供选择,但是只能提交一个,例如:试卷单选题 |
| 选择 | 复选按钮组控件 | 有多个数据项可供选择,可以同时提交多个,例如:试卷多选题(可以绑定数据字典) |
| 选择 | 下拉框控件 | 点击下拉框显示多个选项,选择其中的一个填入单元格中。 |
| 选择 | 下拉复选框控件 | 点击下拉框显示多个选项,可以同时选择多个填入单元格 |
| 选择 | 日期控件 | 选择日期填入到单元格中。注意:填报场景下,一般使用的(返回值类型)未字符串类型。 |
| 选择 | 文件控件 | 上传文件保存到数据库表中(会出现一个上传文件图标按钮) |
| 选择 | 列表控件 | 选项以列表形式显示,选中其中一个进行提交 |
| 选择 | 网页框控件 | 单元格中插入其他网页或者报表 |
| 选择 | 下拉树控件 | 选择树状结构下的选项填入单元格,然后进行提交,支持单选或多选(常用于参数面板) |
| 选择 | 视图树控件 | 勾选树状结构下的选项,直接进行提交,支持单选或多选 |
文本控件
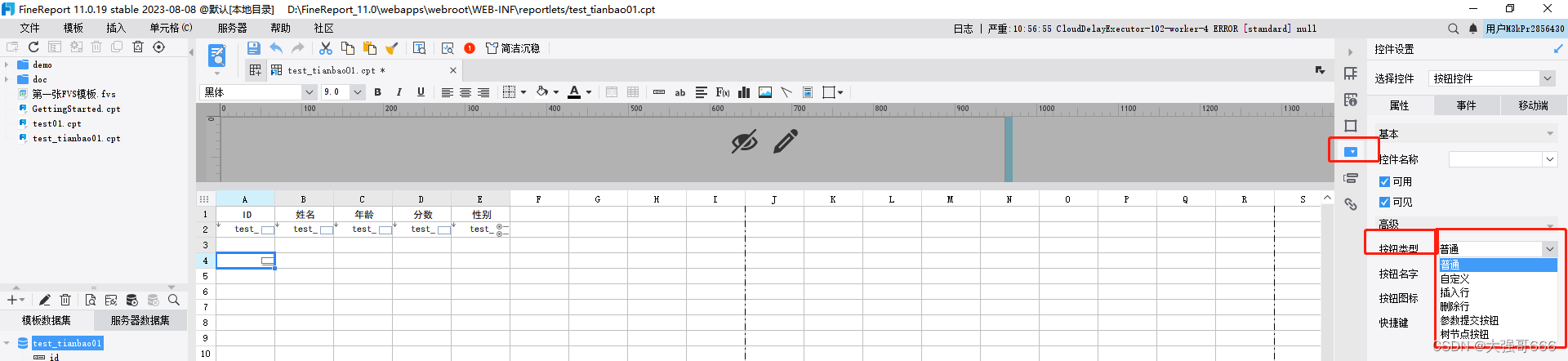
按钮控件(其中运用最多时插入行,删除行)
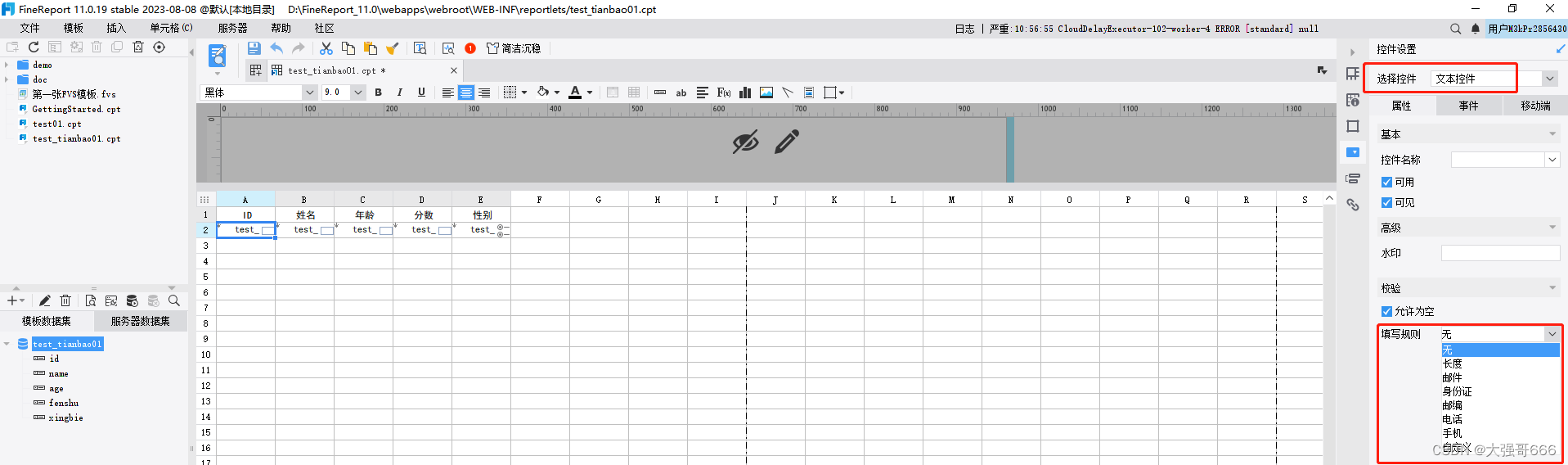
填报提交设置
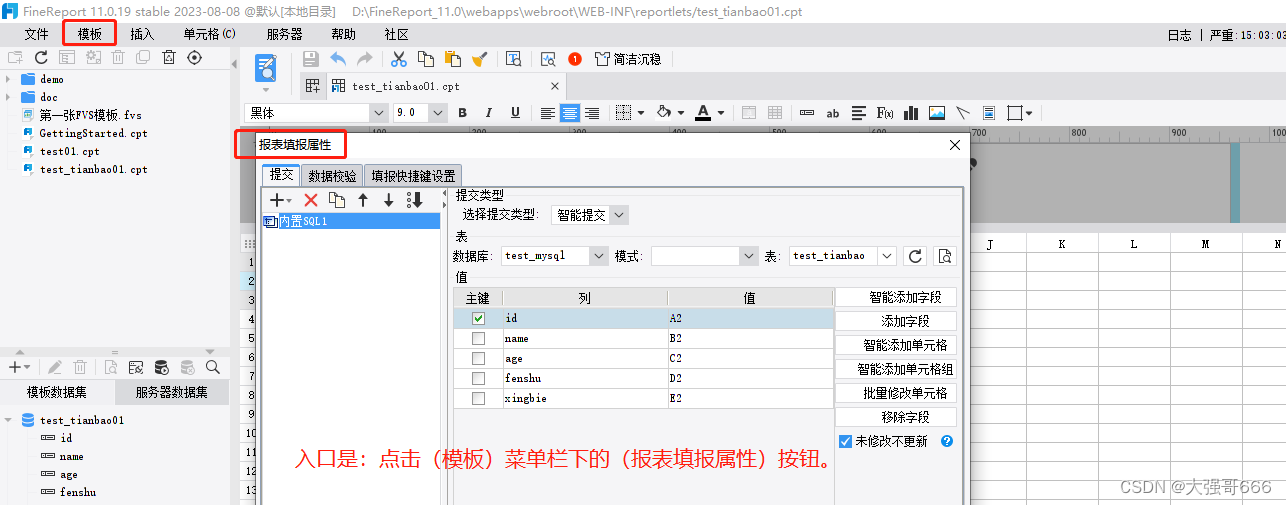
报表填报属性
入口是:点击(模板)菜单栏下的(报表填报属性)按钮。报表填报属性包括:提交设置、数据校验设置、填报快捷键设置。
3 个功能设置项介绍如下:
提交:将填报数据的单元格与数据库表字段进行绑定,确保填报的数据可以录入到对应的数据库表字段下。
数据校验:提交数据时根据定义的规则对数据进行全局校验。前端填报点击数据校验或提交时,如果有不满足校验规则的数据,则弹出报错信息,且提交终止。
填报快捷键设置:设置填报预览时,控制光标移动的快捷键。
提交
内置 SQL提交:将填报页面数据跟数据库表的字段绑定,在点击提交后按照设置将数据入库。其底层逻辑为使用 JDBC 方式执行常规的增删改 SQL 语句。
自定义提交:点击提交时,获取到填报页面的数据进行自定义的处理,比如上传到某个接口。需要通过编写java实现。(运用更少)
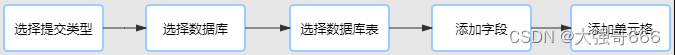
内置 SQL提交的设置步骤:其中的(智能提交包含了插入提交,更新提交,删除提交三种提交方式)。注意:如果有多个内置SQL的执行顺序为从上到下,串行执行,如果其中一个执行失败,则所有内置SQL都会回滚。
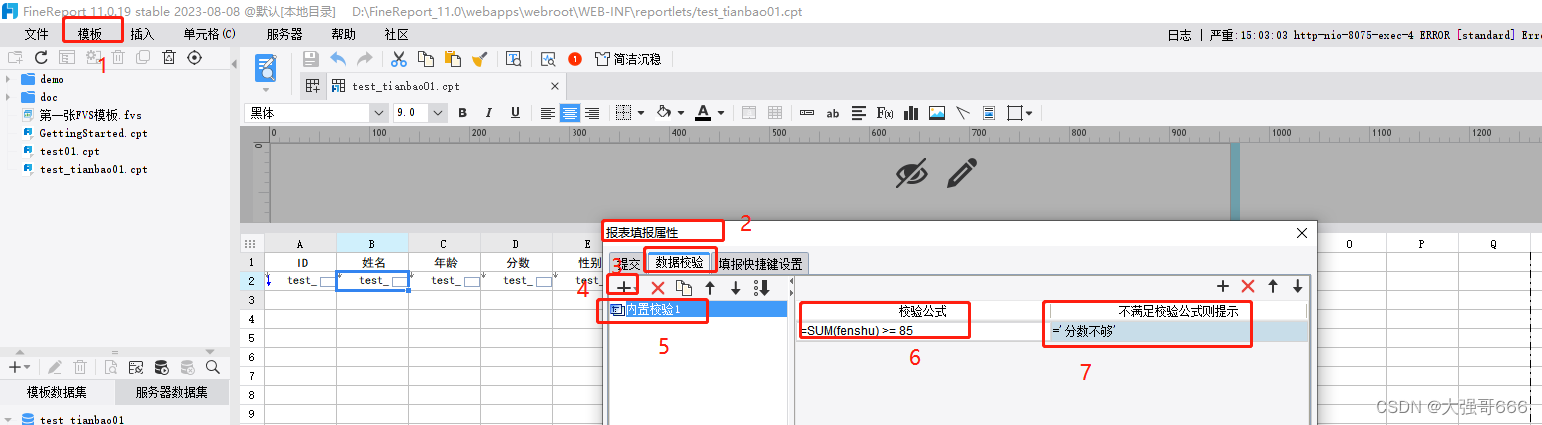
数据校验
数据校验功能:用户可定义校验公式和校验出错信息,前端填报后进行数据校验或直接提交时,会对所有sheet分别按照各自的设置进行校验,如果数据不满足校验公式的要求,那么提交终止且弹出校验出错信息。
内置校验:用户可通过自定义的校验公式来对页面数据进行校验,也可以自定义校验出错时的提示语。
自定义校验:一些特殊的业务逻辑用公式校验实现起来比较复杂,希望可以交付给用户自定义的程序来判断,然后将结果返回给 FineReport进行提示。需要通过编写java实现。
如图所示进行(数据校验)设置:
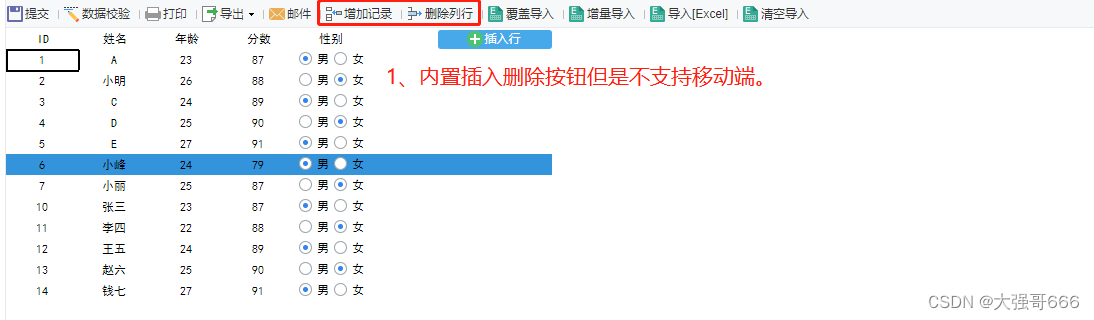
插入和删除
填报时如果有插入和删除记录的操作,那么需要通过点击按钮插入空白记录或删除已有记录,FineReport 提供了 2 种设置插入和删除按钮的方法,分别如下:
1、内置插入删除按钮但是不支持移动端。无论是增加记录还是删除列行都可以同步入库。
2、通过(按钮控件)来自定义插入删除按钮(支持移动端),V11版本的删除行不仅可以删除web页面上的行,也能同步删除数据库中的行。插入行也一样可以同步入库。
填报联动
填报联动需求
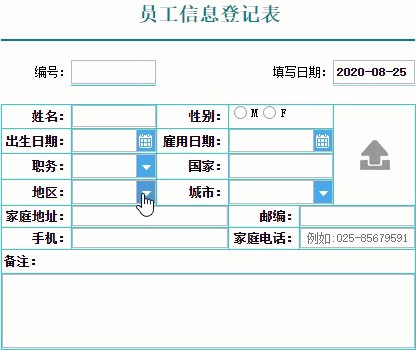
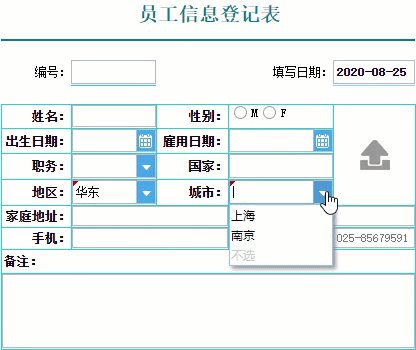
填报时希望某个单元格填入数据后,其他相关单元格自动从数据库或者公式或者自定义规则获取到对应数据,如下图所示:
实现思路
有三种方法可以实现填报联动效果:1、使用 value() 函数实现。支持扩展场景,性能较好;2、使用 ds1.select() 函数实现。支持扩展场景,性能一般;3、使用 SQL() 函数实现。支持扩展场景,大数据量下性能较差。
注意事项
注意:1、不支持层次坐标联动,例如A1[A1:-1]、A1[!0]、A1{A1=1}、&A1等;2、不支持三级联动,即B根据A联动的情况下,C无法根据B联动。
填报联动示例步骤
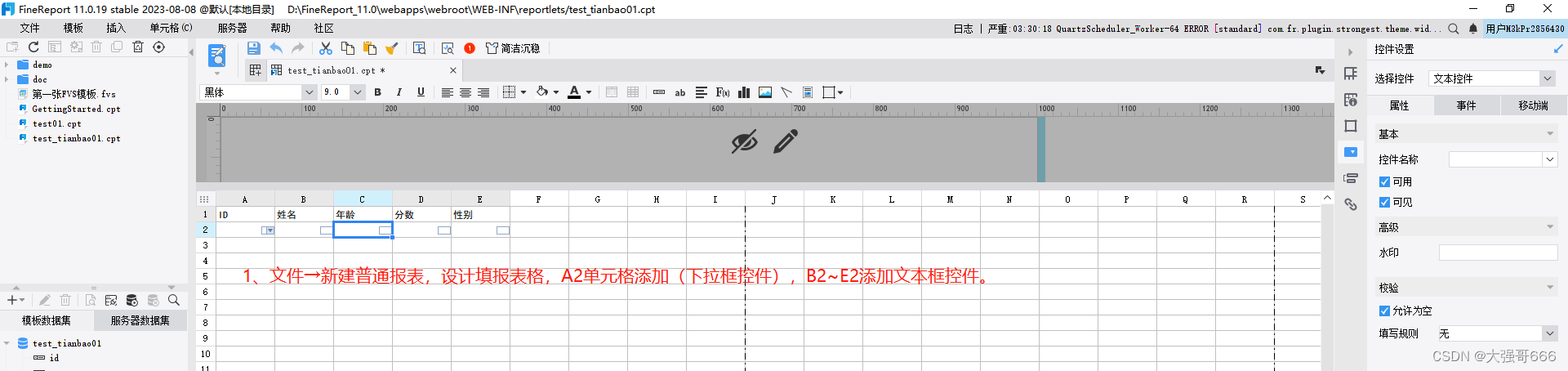
1、文件→新建普通报表,设计填报表格,A2单元格添加(下拉框控件),B2~E2添加文本框控件。
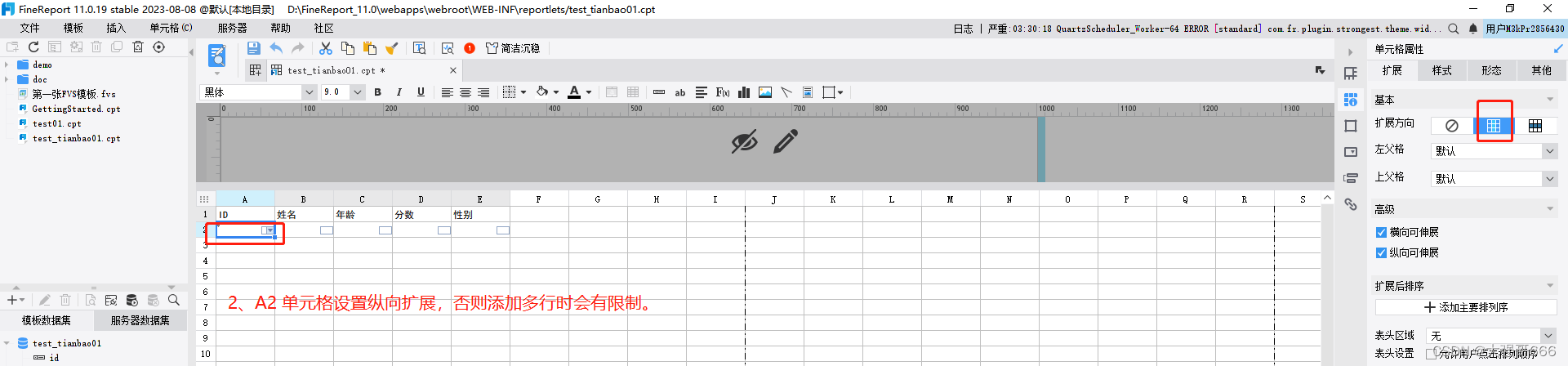
2、A2 单元格设置纵向扩展,否则添加多行时会有限制。
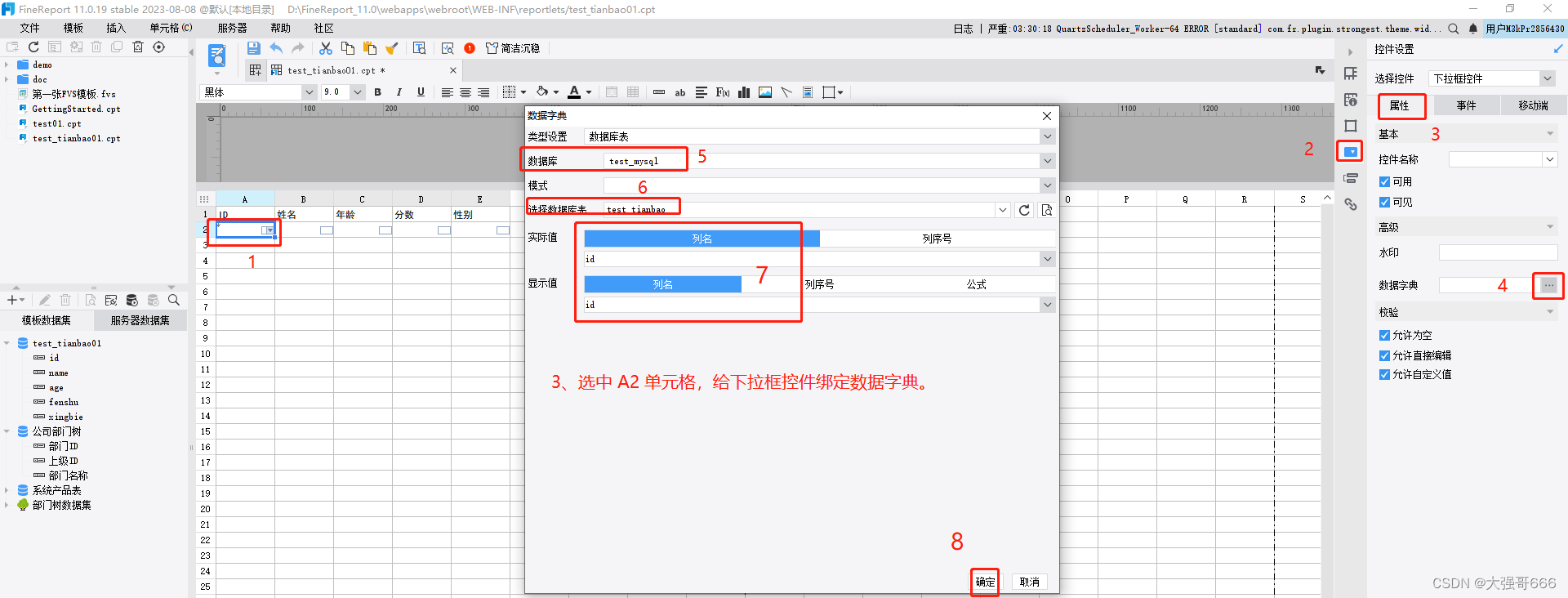
3、选中 A2 单元格,给下拉框控件绑定数据字典。
方法一:value()函数
B2~E2 单元格添加公式,根据 A2 单元格下拉框选择的值,查询出指定的数据,如下图所示:
B2 ~ E2 单元格添加的公式如下
B2:value("test_tianbao01",2,1,A2)
//取出test_tianbao01数据集中第二列即name列的数据,以第一列A2为参考。
C2:value("test_tianbao01",3,1,A2)
D2:value("test_tianbao01",4,1,A2)
E2:value("test_tianbao01",5,1,A2)
方法二:test_tianbao01.select() 函数
B2~E2 单元格添加公式,根据 A2 单元格下拉框选择的值,查询出指定的数据,如下图所示:
B2 ~ E2 单元格添加的公式如下
B2:test_tianbao01.select(name,id=A2)
//取出test_tianbao01数据集中第二列即name列的数据,以第一列A2为参考。
C2:test_tianbao01.select(age,id=A2)
D2:test_tianbao01.select(fenshu,id=A2)
E2:test_tianbao01.select(xingbie,id=A2)
方法三: SQL() 函数
B2~E2 单元格都要写SQL函数,且每个SQL函数都要各自执行一次,严重影响效率(少用,略)
设置插入行策略
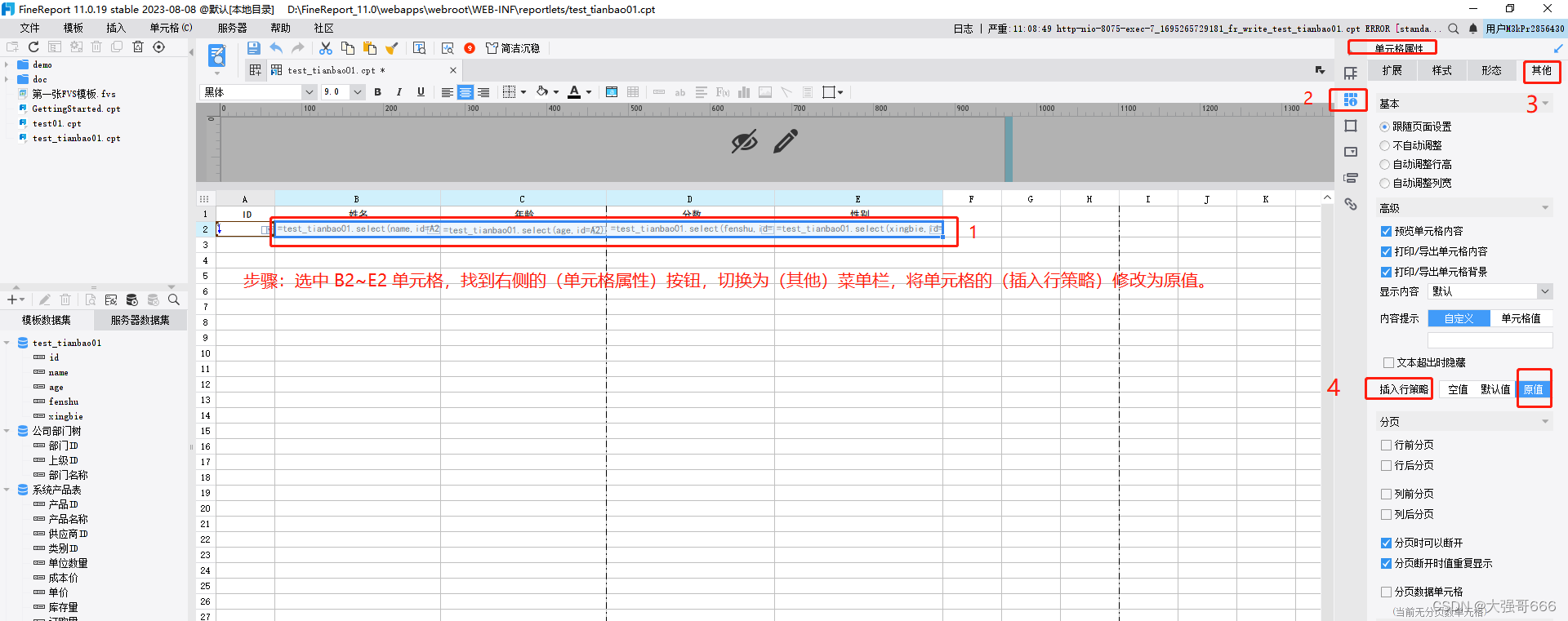
如果像上面的填报联动需求一样有插入行的需求,那么需要通过设置插入行策略,来让插入的行也能继承联动的效果。步骤:选中 B2~E2 单元格,找到右侧的(单元格属性)按钮,切换为(其他)菜单栏,将单元格的(插入行策略)修改为原值。
注意事项
如果涉及到 Excel 导入后需要联动的场景,则需要保证 Excel 中没有联动公式所在列,比如示例中的(B2~E2),否则联动公式会被覆盖,导致无法联动。比如示例中的模板,以下 Excel 导入是可以联动的。
填报控件数据字典联动
填报控件数据字典联动需求
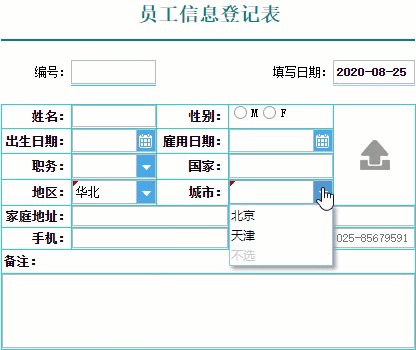
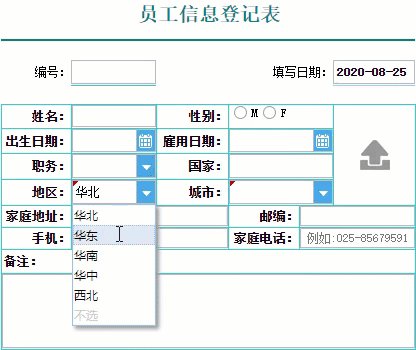
填报模板中存在多个控件,希望某个控件选择值后,其他控件的数据字典根据选择的值动态变化,如下图所示:
实现思路
有三种方法可以实现填报控件数据字典联动效果:1、使用数据集sql筛选实现。支持控件扩展场景;2、使用 SQL 函数实现。支持控件扩展场景,大数据量下存在性能风险;3、使用 value() 函数实现。支持控件扩展场景。
注意事项
注意:1、控件数据字典联动只支持单向联动(A联动B),不支持双向联动(A联动B的同时B联动A);2、不支持三级联动,即B根据A联动的情况下,C无法根据B联动;3、单元格控件设置数据字典联动时,联动的参数要设置为单元格,不要设置为单元格中的控件的控件名称;4、触发数据字典联动时,会清空被联动控件的值。比如地区联动城市,当地区控件选择数据后,城市控件之前选择的值就会被清空。
填报控件数据字典联动示例步骤
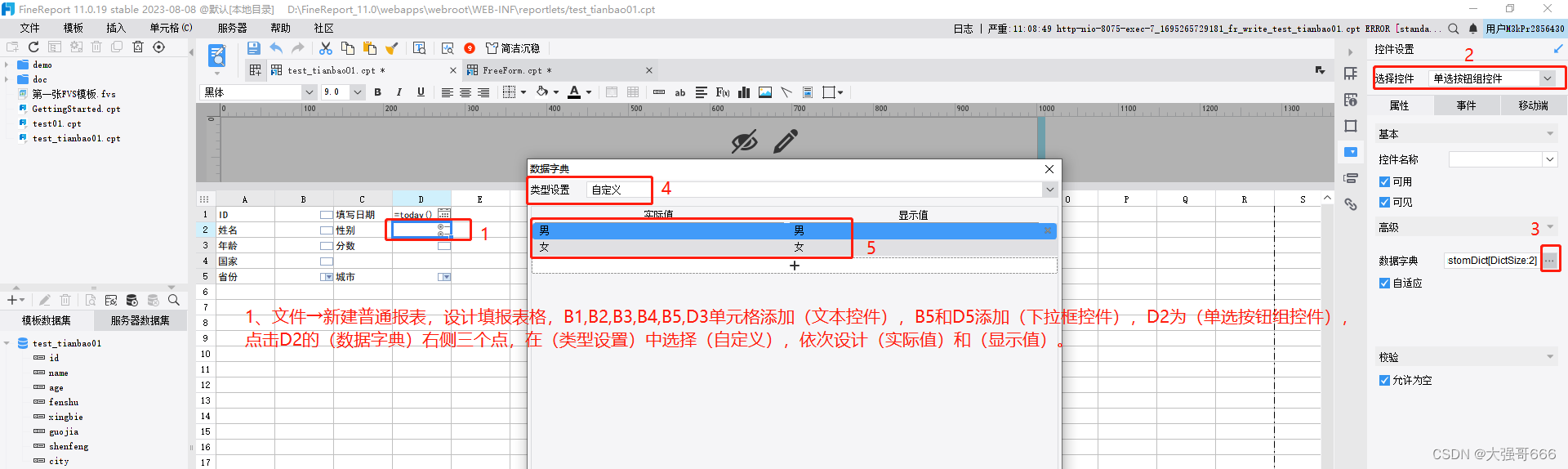
1、文件→新建普通报表,设计填报表格,B1,B2,B3,B4,B5,D3单元格添加(文本控件),B5和D5添加(下拉框控件),D2为(单选按钮组控件),点击D2的(数据字典)右侧三个点,在(类型设置)中选择(自定义),依次设计(实际值)和(显示值)。
方法一:使用数据集sql筛选实现
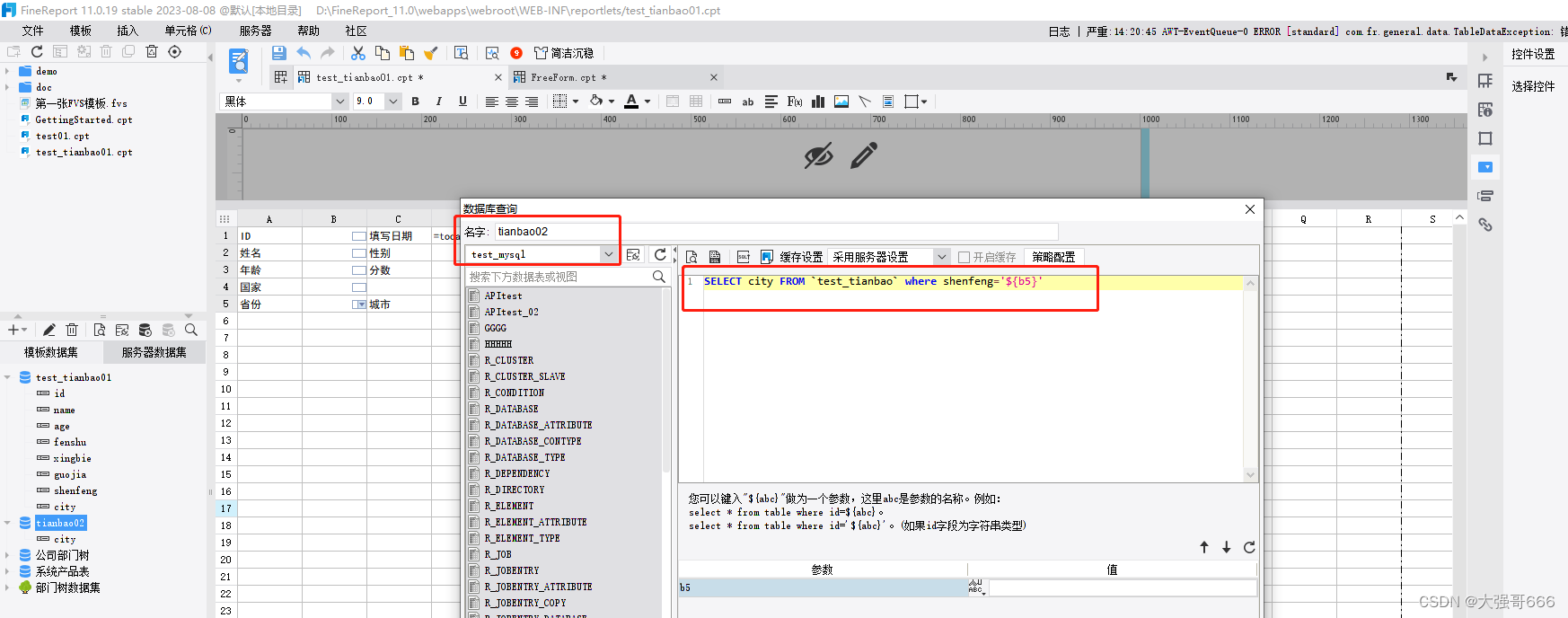
新增数据集 tianbao02,其 SQL 语句为:SELECT city FROM `test_tianbao` where shenfeng='${b5}'
通过 where 条件限制城市的数据为 b5 单元格(省份)选择后的值。
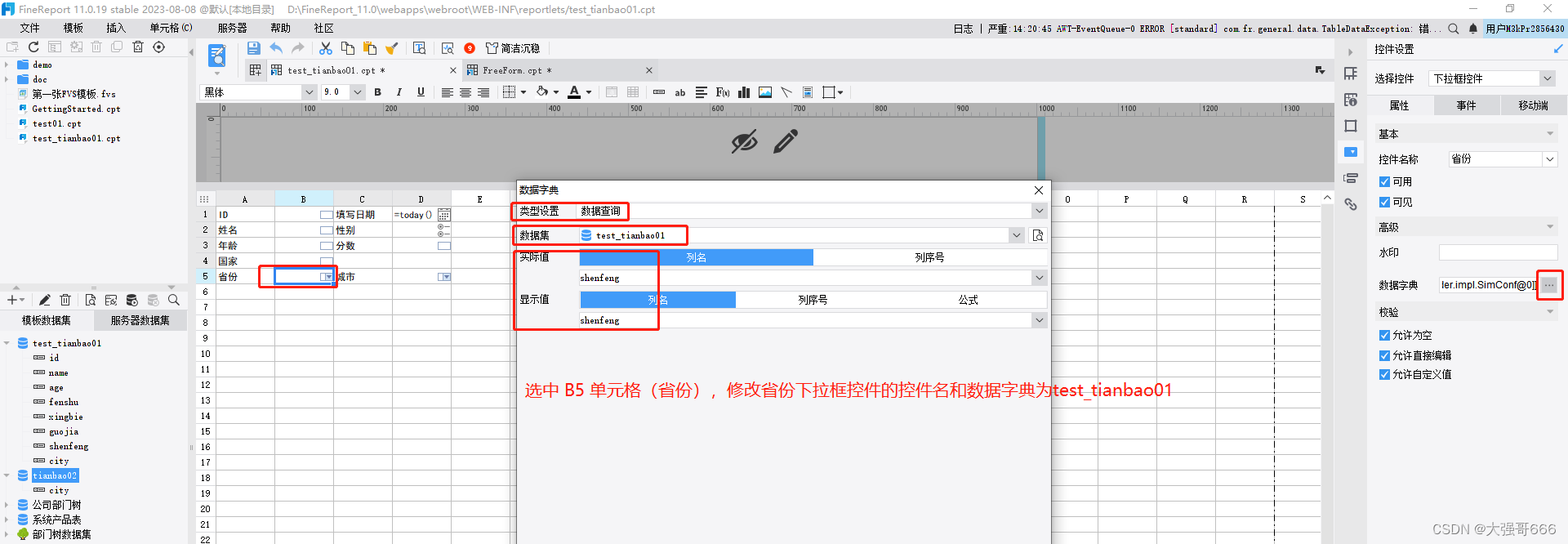
选中 B5 单元格(省份),修改省份下拉框控件的控件名和数据字典为test_tianbao01
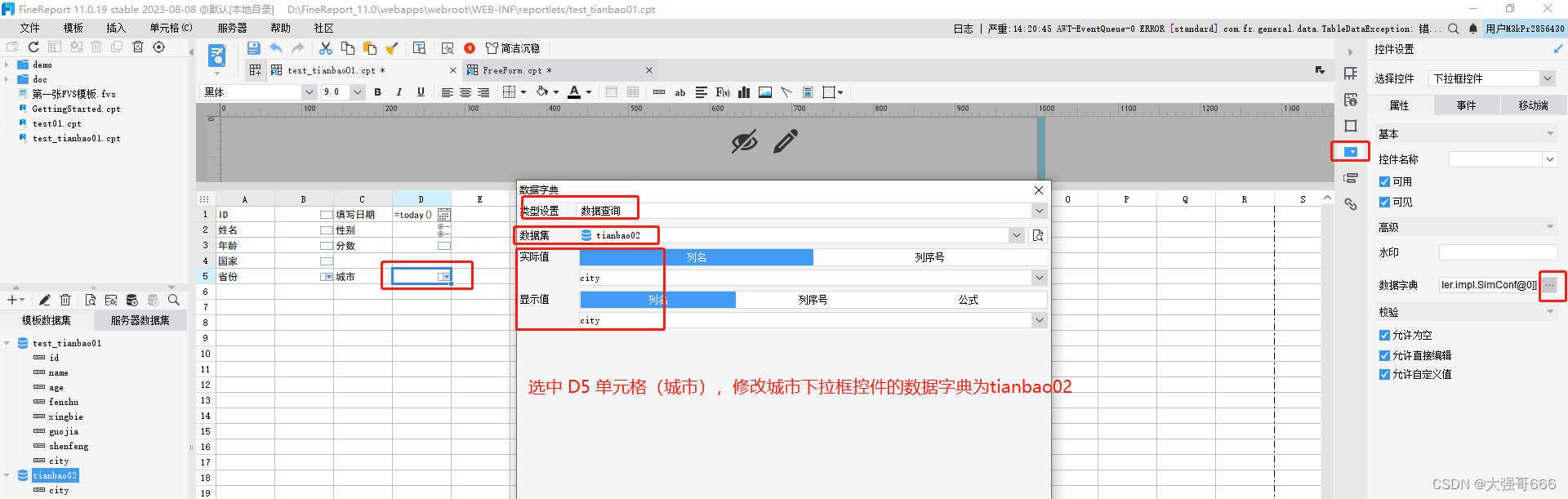
选中 D5 单元格(城市),修改城市下拉框控件的数据字典为tianbao02
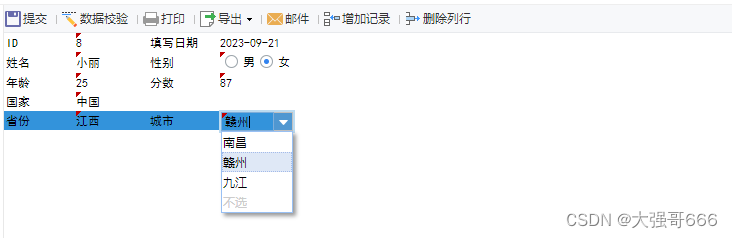
展现结果:
方法二:使用 value() 函数实现
选中 D5 单元格,修改城市下拉框控件的数据字典为公式,实际值输入公式:value(“test_tianbao01”,8,5,B5),显示值输入公式:$$$,如下图所示:
公式说明:返回 B5 单元格中的地区(test_tianbao01 中的第 5 列)在数据集 test_tianbao01 中对应的城市( test_tianbao01 中的第 8 列)。
方法三: 使用 SQL 函数实现
D5单元格都要写SQL函数,且每次SQL函数都要各自执行一次,严重影响效率(少用,略)
填报页面设置
入口是:点击(模板)菜单栏下的(模板Web属性)按钮,点击(填报页面设置)按钮。
表头冻结
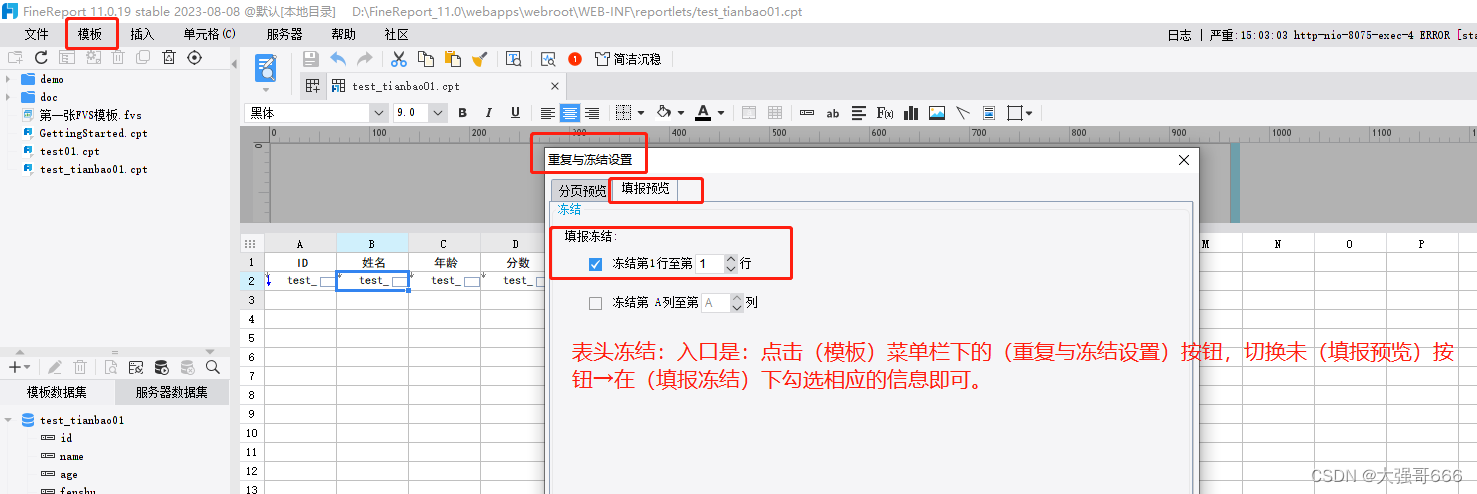
表头冻结:入口是:点击(模板)菜单栏下的(重复与冻结设置)按钮,切换到(填报预览)按钮→在(填报冻结)下勾选相应的信息即可。
示例步骤
1、文件→新建普通报表。
2、新建数据连接:点击(服务器)按钮→点击(定义数据连接)按钮。
3、点击(+)号按钮→点击(JDBC)按钮。
4、依次配置需要连接的数据库种类(如这里的mysql),配置主机名,端口号,数据库名称,用户名和密码,编码格式。注意:为了保证填报后的中文不会出现乱码,需要将编码改为默认,数据库名称后面添加( ?useUnicode=true&characterEncoding=UTF-8 )
5、新建一个数据库查询数据集
6、编辑数据集名称,选择刚才新创建的数据连接为数据源库,在SQL编辑区书写相应的SQL查询语句,也可以直接将左侧红色框中的数据表拖拽到SQL编辑区,系统会自动生成相应的SQL查询语句。
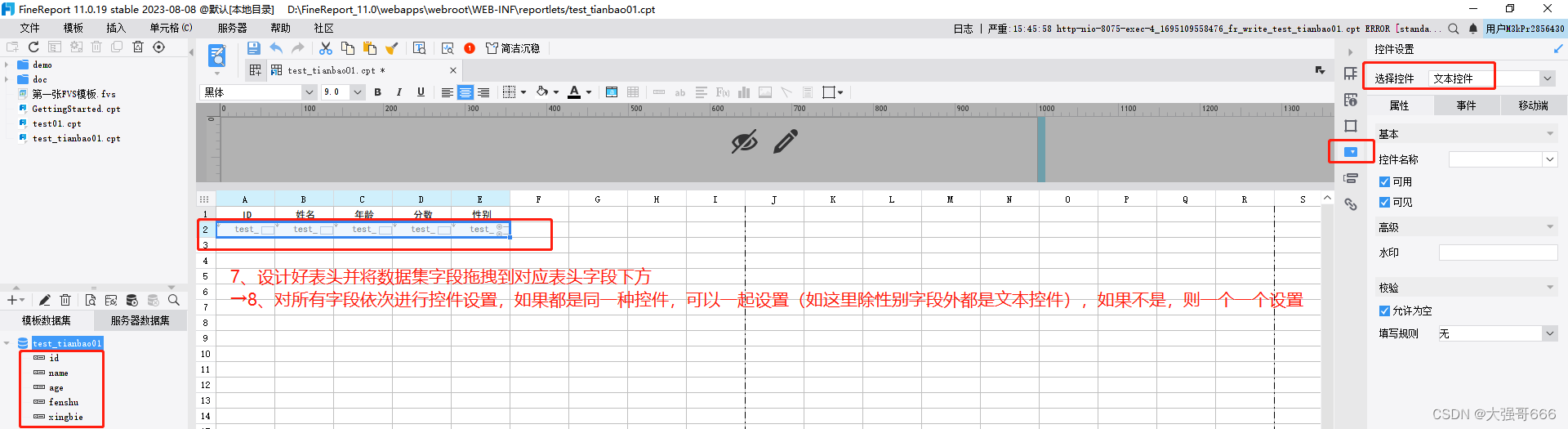
7、设计好表头并将数据集字段拖拽到对应表头字段下方→8、对所有字段依次进行控件设置,如果都是同一种控件,可以一起设置,如果不是,则一个一个设置。注意:如果只想向数据库提交自定义的数据,则无需将数据列拖拽到A2~E2,可以直接在空白单元格上添加填报控件;如果想要将数据集中的数据提交入库入表,而没有修改和新增数据的需求,可以将数据集字段拖拽到单元格中,无需要添加填报控件。
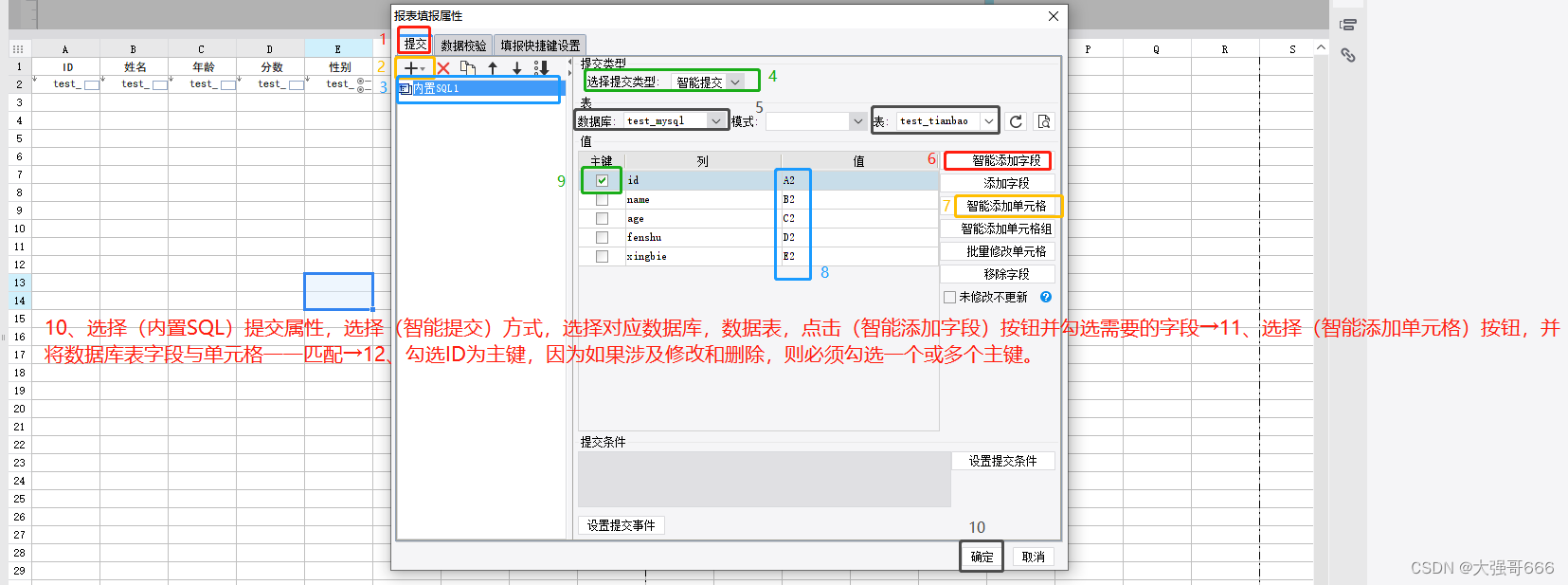
9、点击(模板)菜单栏下的(报表填报属性)按钮
10、选择(内置SQL)提交属性,选择(智能提交)方式,选择对应数据库,数据表,点击(智能添加字段)按钮并勾选需要的字段→11、选择(智能添加单元格)按钮,并将数据库表字段与单元格一一匹配→12、勾选ID为主键,因为如果涉及修改和删除,则必须勾选一个或多个主键。另外勾选(未修改不更新)按钮,因为勾选了(未修改不更新)后,进行填报时,页面上未修改的数据不会参与提交,只会提交需要更新的字段,从而提升效率。
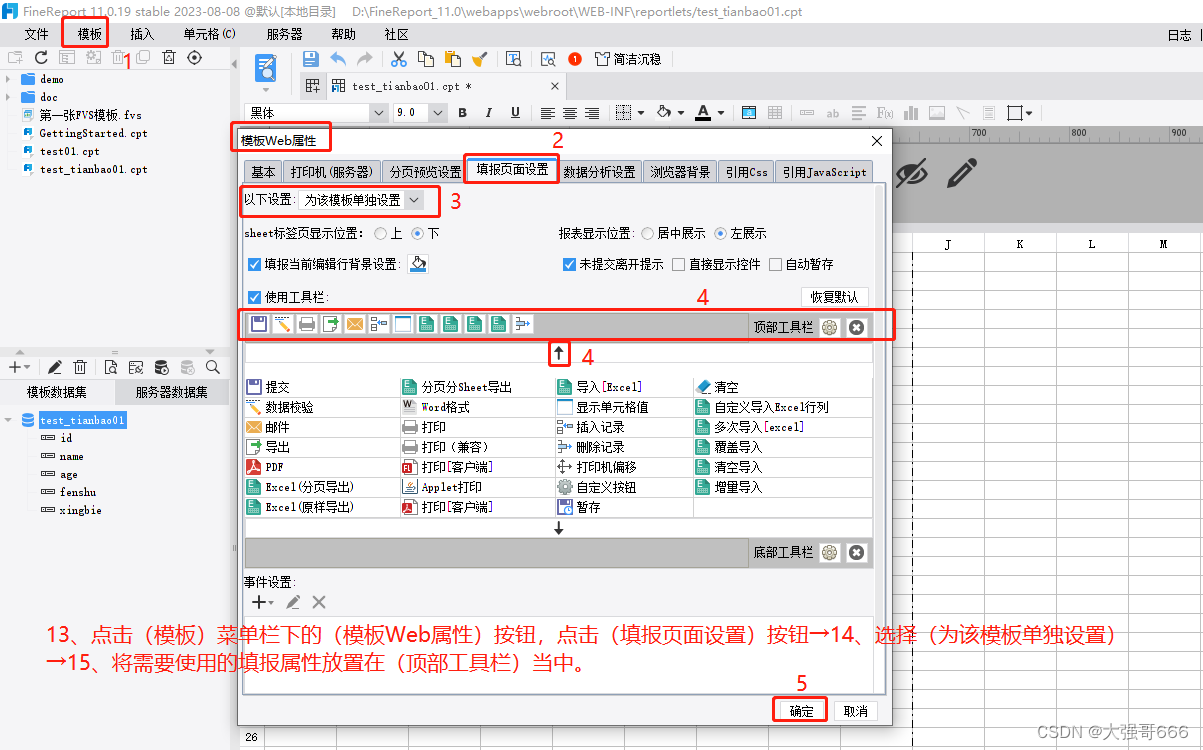
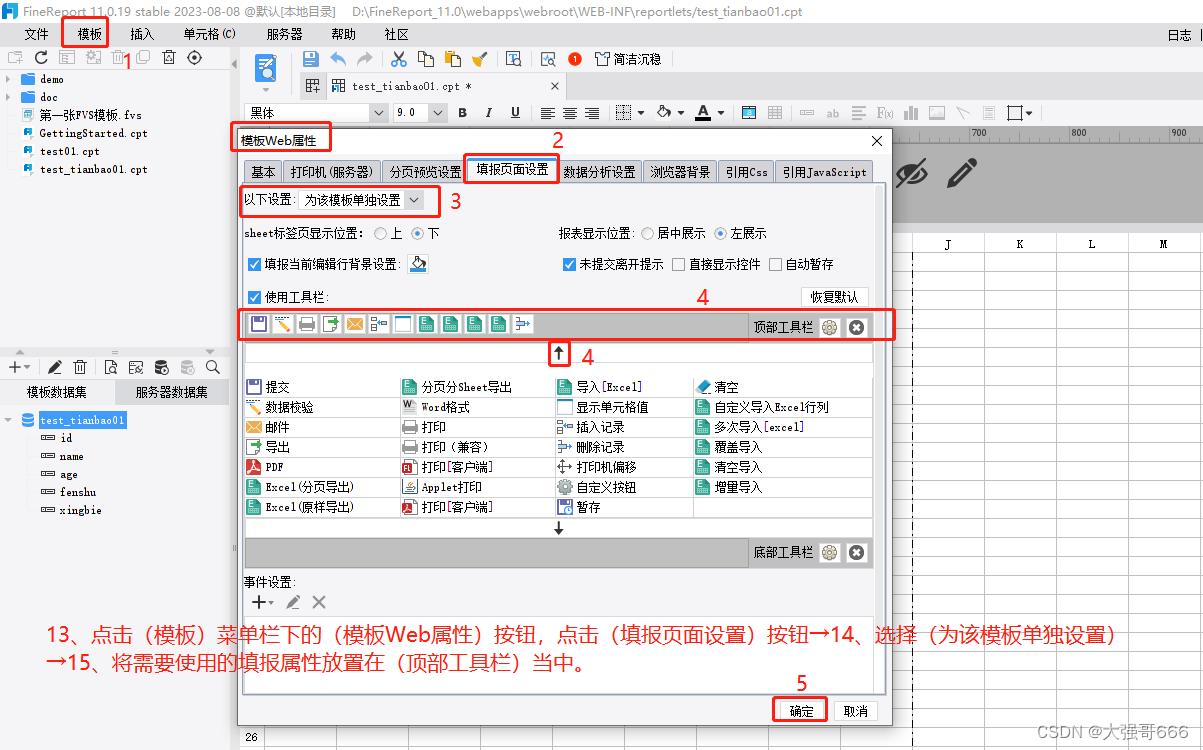
13、点击(模板)菜单栏下的(模板Web属性)按钮,点击(填报页面设置)按钮→14、选择(为该模板单独设置)→15、将需要使用的填报属性放置在(顶部工具栏)当中。注意:不要勾选(直接显示控件)按钮,一旦勾选,报表显示速度会变得很慢。
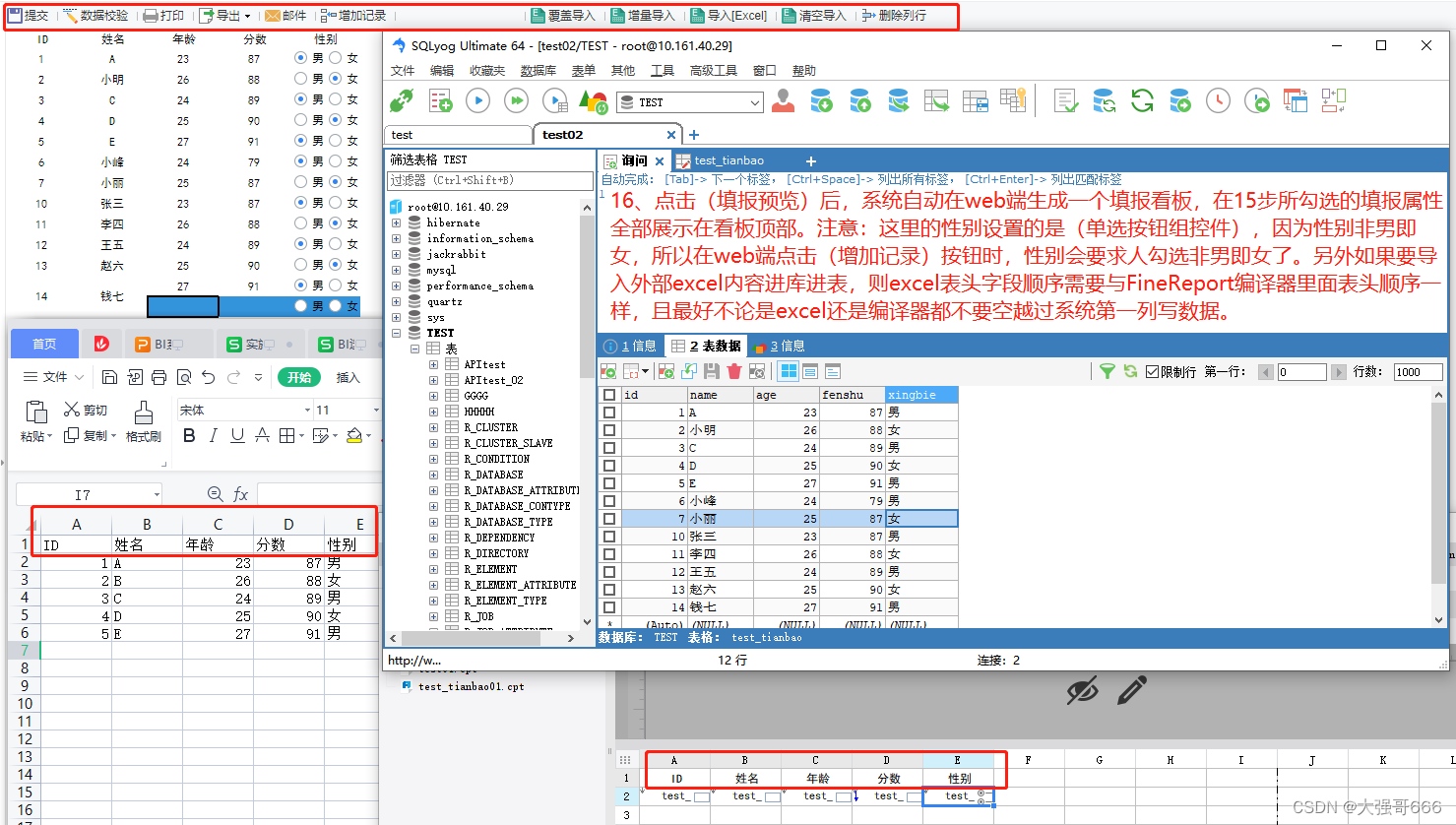
16、点击(填报预览)后,系统自动在web端生成一个填报看板,在15步所勾选的填报属性全部展示在看板顶部。注意:这里的性别设置的是(单选按钮组控件),因为性别非男即女,所以在web端点击(增加记录)按钮时,性别会要求人勾选非男即女了。另外如果要导入外部excel内容进库进表,则excel表头字段顺序需要与FineReport编译器里面表头顺序一样,且最好不论是excel还是编译器都不要空越过系统第一列写数据。
使用UUID自动生成主键
使用UUID自动生成主键需求
填报时没有特定的字段作为主键,希望能自动生成一串随机字符来作为主键,且不能重复。效果如下图 ID 字段:
解决思路
FineReport 设计器内置了 UUID() 函数,设置填报属性时,主键的值可以使用该函数,产生唯一标识码,实现编号的唯一性。
使用UUID自动生成主键示例步骤
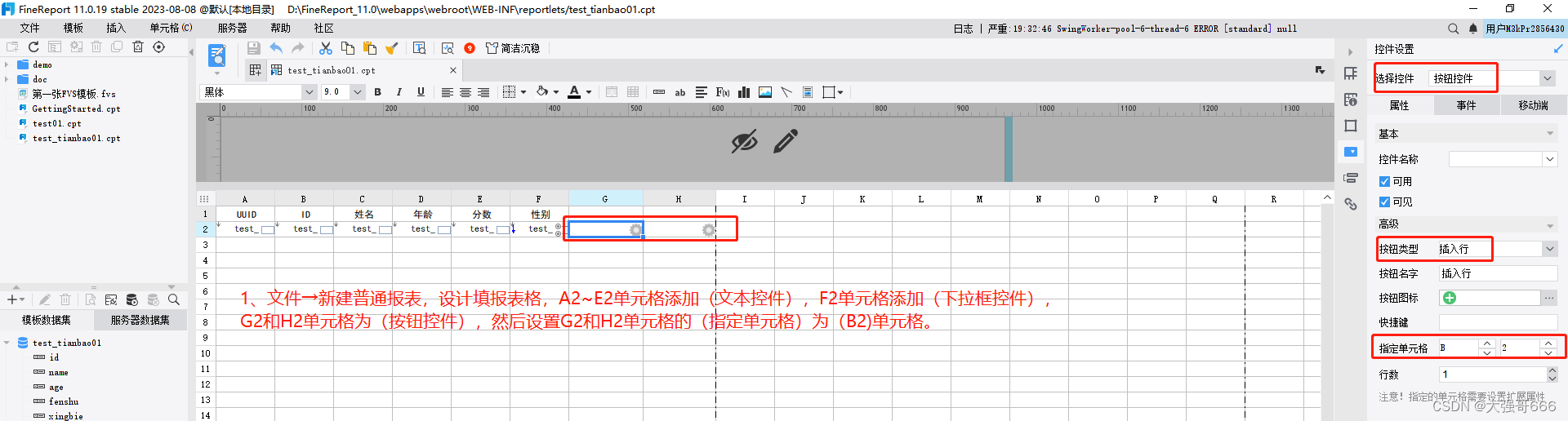
1、文件→新建普通报表,设计填报表格,A2~E2单元格添加(文本控件),F2单元格添加(下拉框控件),G2和H2单元格为(按钮控件),然后设置G2和H2单元格的(指定单元格)为(B2)单元格。
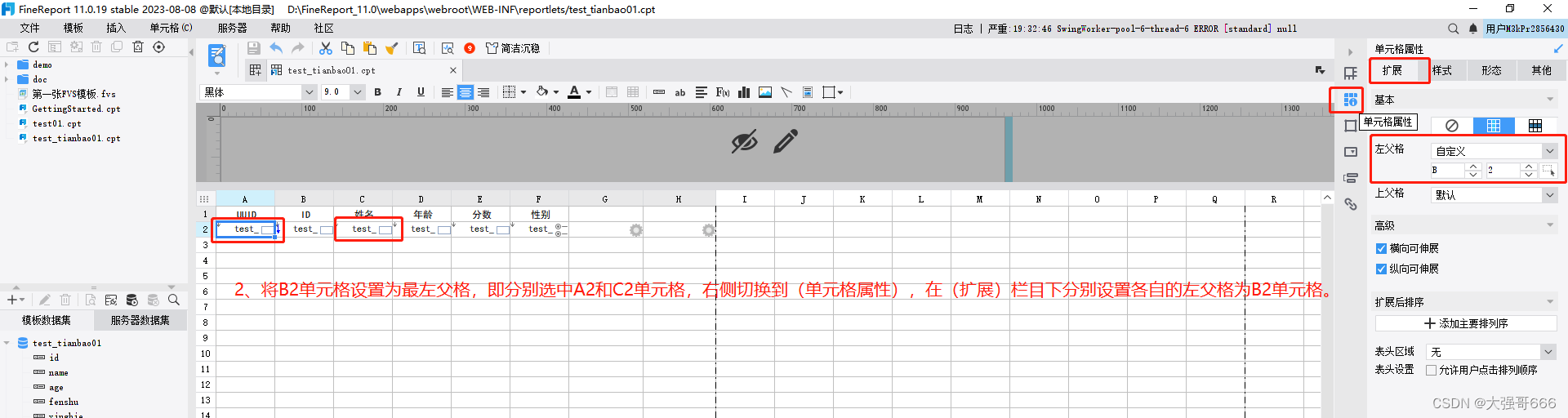
2、将B2单元格设置为最左父格,即分别选中A2和C2单元格,右侧切换到(单元格属性),在(扩展)栏目下分别设置各自的左父格为B2单元格。
3、设置报表填报属性:给报表添加内置 SQL 提交,具体设置如下,其中 UUID 这个主键字段的值设置为(公式):if(len(A2)=0,UUID(32),A2)。公式的含义是,如果是插入的新行,那么使用 UUID() 函数自动生成随机字符串,提交时入库。如果是已有的数据行,这些数据行的 id 保持不变即可。注意:在设置UUID的值时,一定要在(值编辑器)中将其设置为(公式)。
使用UUID自动生成主键结果显示
保存报表后,点击(填报预览),新增三行数据,ID 字段(数据库设置了自增,不填不会影响)空着,UUID 字段(用了UUID()函数控制)也空着,其他字段填写下,填完后点击提交。
刷新页面,可以发现,空着的 UUID 字段通过填报属性 UUID() 公式自动生成了字符串,原来已有的 UUID 也没变。
FVS大屏编辑模式简介
(FVS大屏编辑模式)是专注于大屏场景,力图用更便捷、更专业的产品方式满足大屏场景客户的需求,让数据大屏更简单。注意:FVS大屏无法导出。
FVS大屏编辑模式优势
一、所见即所得,开发更快捷。它支持:1、开发过程所见即所得,无需频繁保存预览;2、图表内置默认样式,快速绘制demo原型;3、支持组件成组移动/复制/粘贴;4、支持多组件一键对齐。
二、支持在线资源商城和内置UI素材,轻松做出好看模版。它支持:1、标题背景、组件边框等素材;2、静态、动态背景图;3、酷炫的大屏视频素材;4、图标、分割线等装饰素材;5、复用帆软商城里的组件与模版资源。FVS支持用户创建或从本地添加组件或模版资源,也可以进入FVS资源中心,通过帆软商城下载在线组件或模版,或者从网页端进入帆软商城(组件商城:https://market.fanruan.com/reuse;模版商城:https://market.fanruan.com/template),下载需要的内容。
三、支持多种自适应方式,保障模版不变形。它支持:1、支持无自适应,原样输出模版;2、支持自动自适应,模版永不变形;3、支持高度铺满;4、支持宽度铺满;5、支持双向铺满。
四、支持导入3D模型,快速搭建3D大屏。它支持:1、支持模型文件;2、支持导入模型;3、支持配置数据;4、支持设置交互动效;支持导入geojson自动生成三维城市模型;也支持导入glb格式的模型文件快速搭建三维场景。另外FVS1.6.0及以上新版本中,新增了unity组件,支持上传Unity资源,如同3D游戏界面一样,实现更丰富的三维效果。
安装FVS插件
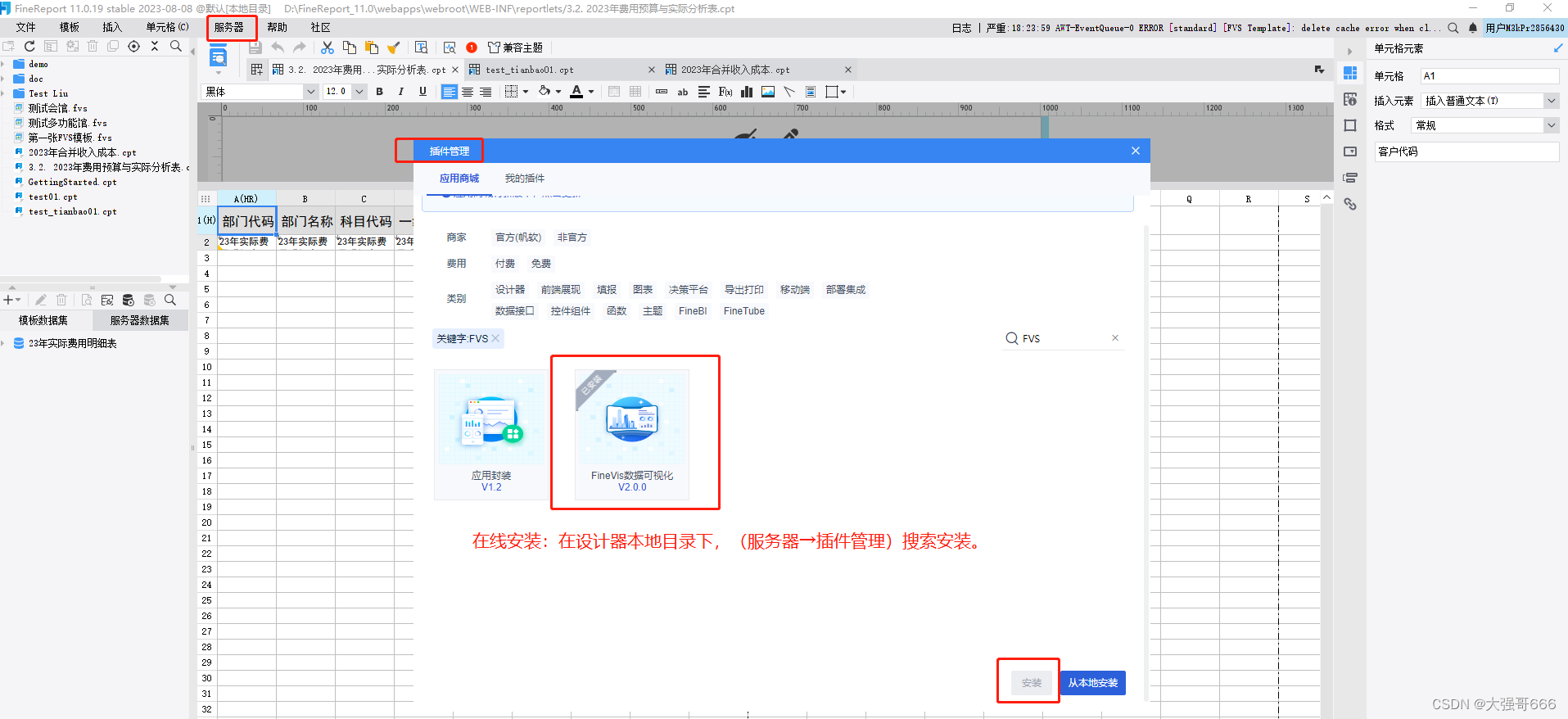
在线安装:在设计器本地目录下,(服务器→插件管理)搜索安装。
从本地安装:下载插件:fvs大屏编辑模式(beta版),在本地设计器目录下,进入(服务器→插件管理),点击(从本地安装)或(从本地更新)按钮。
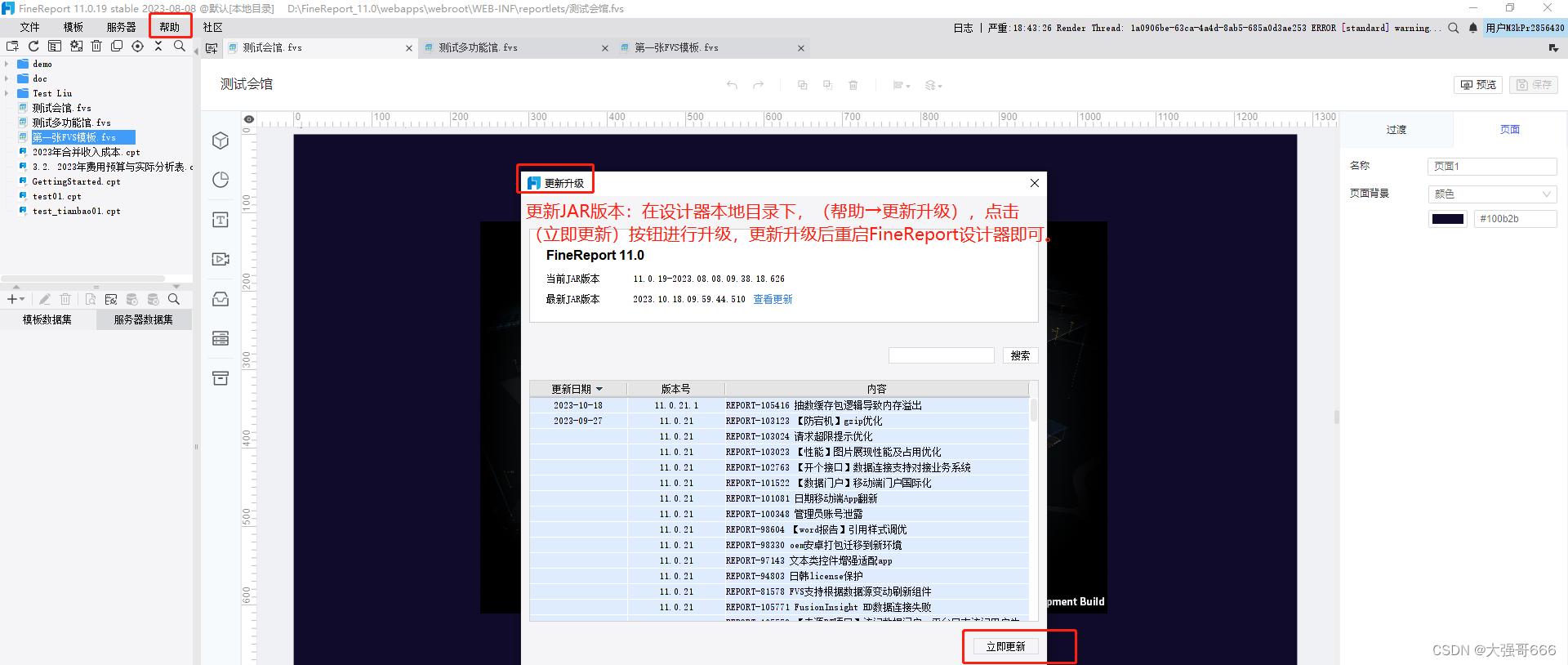
更新JAR版本
更新JAR版本:在设计器本地目录下,(帮助→更新升级),点击(立即更新)按钮进行升级,更新升级后重启FineReport设计器即可。
FVS大屏制作简介
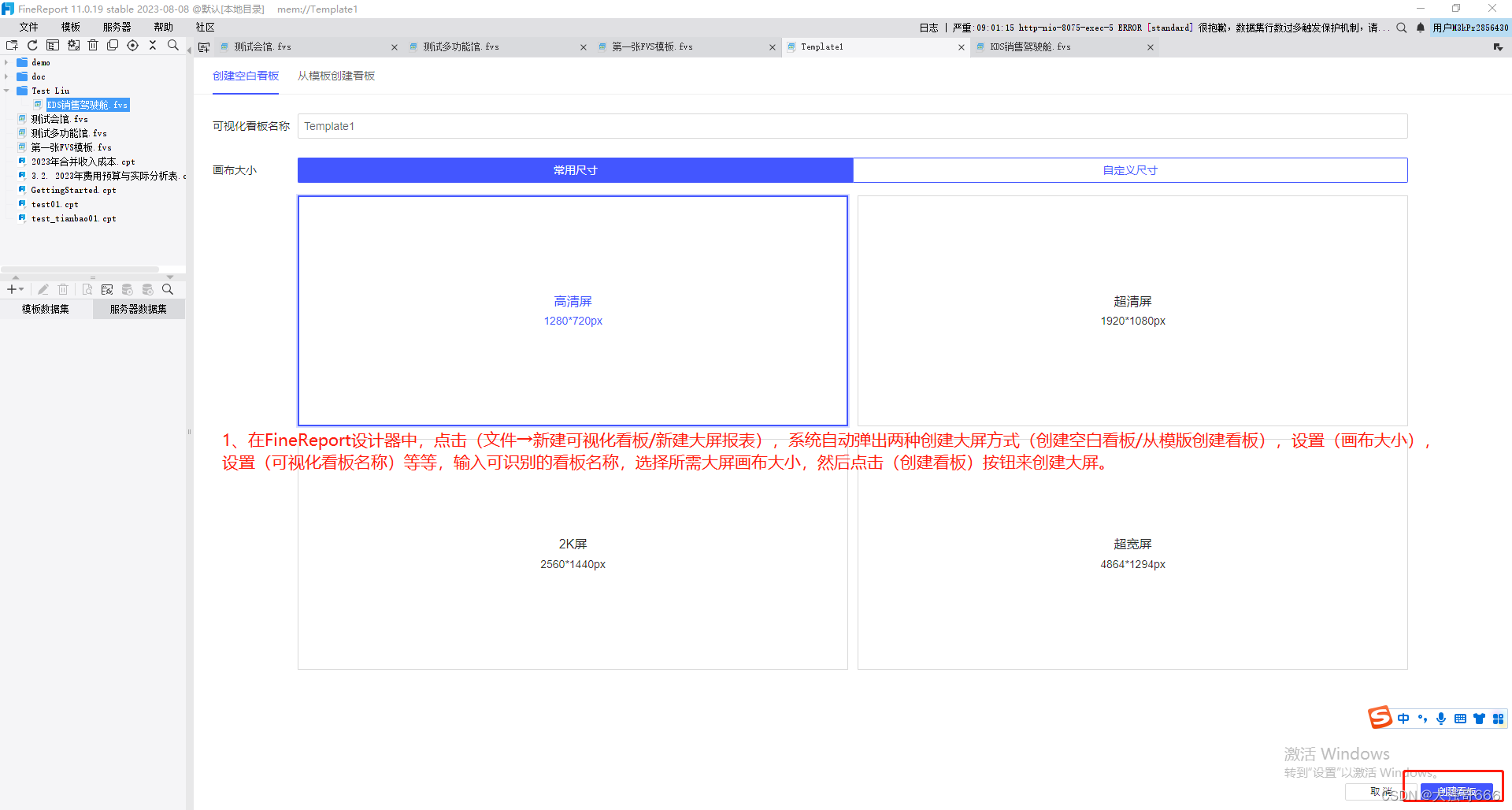
1、在FineReport设计器中,点击(文件→新建可视化看板/新建大屏报表),系统自动弹出两种创建大屏方式(创建空白看板/从模版创建看板),设置(画布大小),设置(可视化看板名称)等等,输入可识别的看板名称,选择所需大屏画布大小,然后点击(创建看板)按钮来创建大屏。
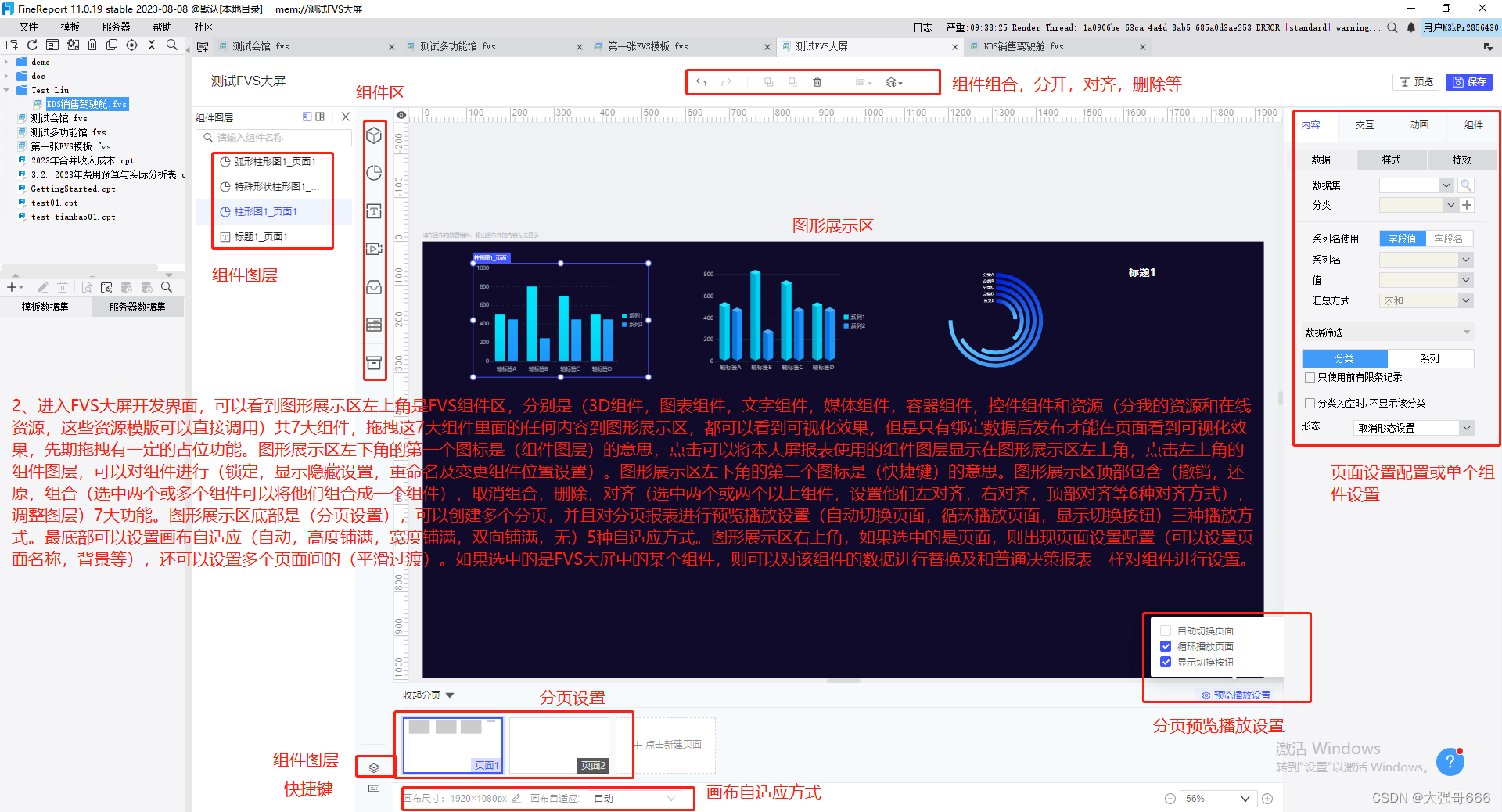
2、进入FVS大屏开发界面,可以看到图形展示区左上角是FVS组件区,分别是(3D组件,图表组件,文字组件,媒体组件,容器组件,控件组件和资源(分我的资源和在线资源,这些资源模版可以直接调用)共7大组件,拖拽这7大组件里面的任何内容到图形展示区,都可以看到可视化效果,但是只有绑定数据后发布才能在页面看到可视化效果,先期拖拽有一定的占位功能。图形展示区左下角的第一个图标是(组件图层)的意思,点击可以将本大屏报表使用的组件图层显示在图形展示区左上角,点击左上角的组件图层,可以对组件进行(锁定,显示隐藏设置,重命名及变更组件位置设置)。图形展示区左下角的第二个图标是(快捷键)的意思。图形展示区顶部包含(撤销,还原,组合(选中两个或多个组件可以将他们组合成一个组件),取消组合,删除,对齐(选中两个或两个以上组件,设置他们左对齐,右对齐,顶部对齐等6种对齐方式),调整图层)7大功能。图形展示区底部是(分页设置),可以创建多个分页,并且对分页报表进行预览播放设置(自动切换页面,循环播放页面,显示切换按钮)三种播放方式。最底部可以设置画布自适应(自动,高度铺满,宽度铺满,双向铺满,无)5种自适应方式。图形展示区右上角,如果选中的是页面,则出现页面设置配置(可以设置页面名称,背景等),还可以设置多个页面间的(平滑过渡)。如果选中的是FVS大屏中的某个组件,则可以对该组件的数据进行替换及和普通决策报表一样对组件进行设置。
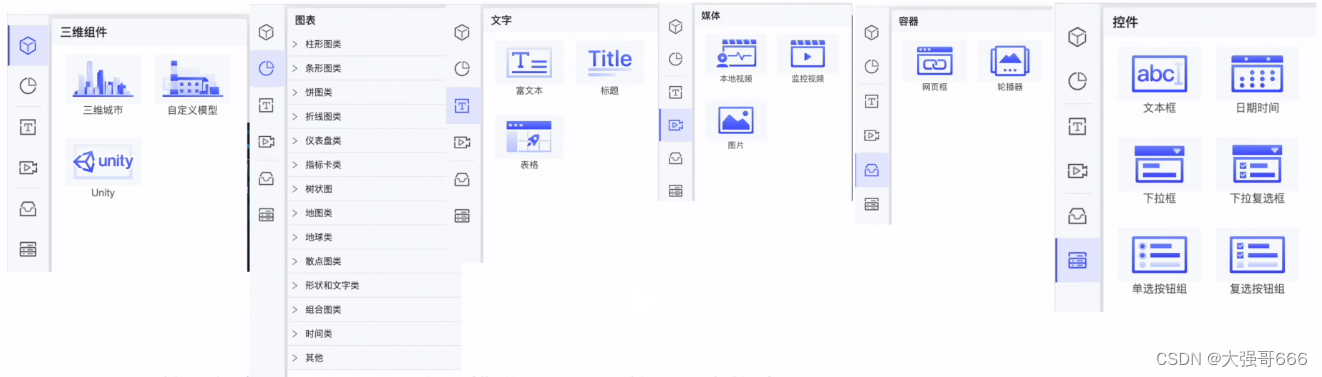
FVS大屏六大组件
3D组件:包含1、三维自定义场景;2、Unity(通常是.zip压缩文件);3、三维城市场景(需要获取geojson文件)三类,用来构建3D场景。
图表组件:包含FR所有基础二维图表,和(扩展图表)插件中的所有图表。
文字组件:包含标题,富文本组件,和cpt表格组件,表格(极速版)内置新计算引擎取数更快。
媒体组件:包含本地视频、实时监控视频和图片,本地视频和图片有内置的样例素材。
容器组件:包含网页框控件(插入网页链接)和轮播器(制作多组件的tab轮播)
控件组件:包含文本框控件、日期时间控件、下拉框控件、下拉复选框控件、单选按钮组控件、复选按钮组控件。
FVS交互事件
点击事件
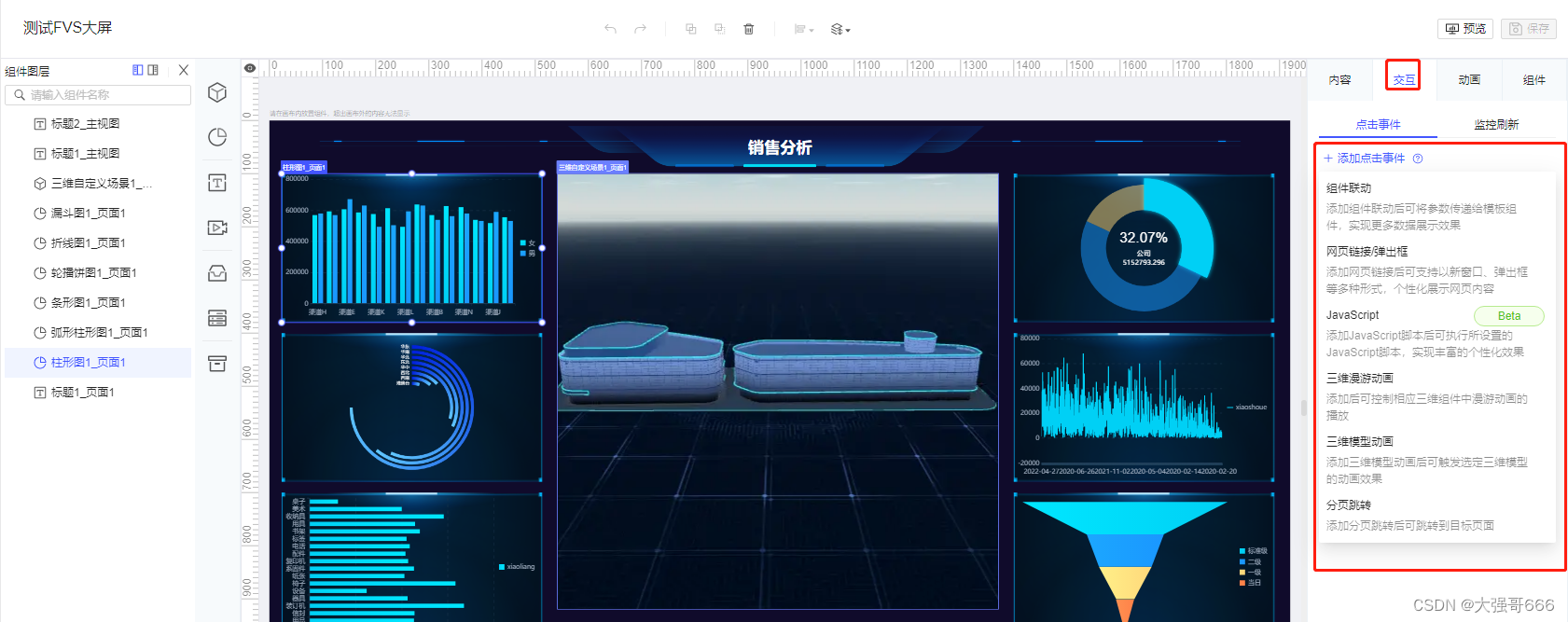
普通图表组件的点击交互事件有:1、组件联动:添加组件联动后,可以将参数传递给模版组件,实现更多数据展示效果;2、网页链接/弹出框:添加网页链接后可以支持以新窗口、弹出框等多种形式,个性化展示网页内容;3、JavaScript:添加JavaScript脚本后可执行所设置的JavaScript脚本,实现丰富的个性化效果;4、三维漫游动画:添加后可控制相应三维组件中漫游动画的播放;5、三维模型动画:添加三维模型动画后,可以触发选定三维模型的动画效果;6、分页跳转:添加分页跳转后可跳转到目标页面。
组件联动
缺陷:被联动的图形或表格一直受参数控制,无法重新返回展示所有类别的场景,仅仅能够展示最后一次点击事件后的那个参数分类的内容。
组件支持通过点击操作,传递参数以联动其他组件。分为两种,一种是:图形联动图形和表格,这是通过组件联动交互事件来实现,具体表现为:对可视化图形进行点击行为,传递参数给指定的或全局组件,实现需要数据联动效果;另一种是:表格超链接联动全局,这是通过表格单元格超级链接来实现的。
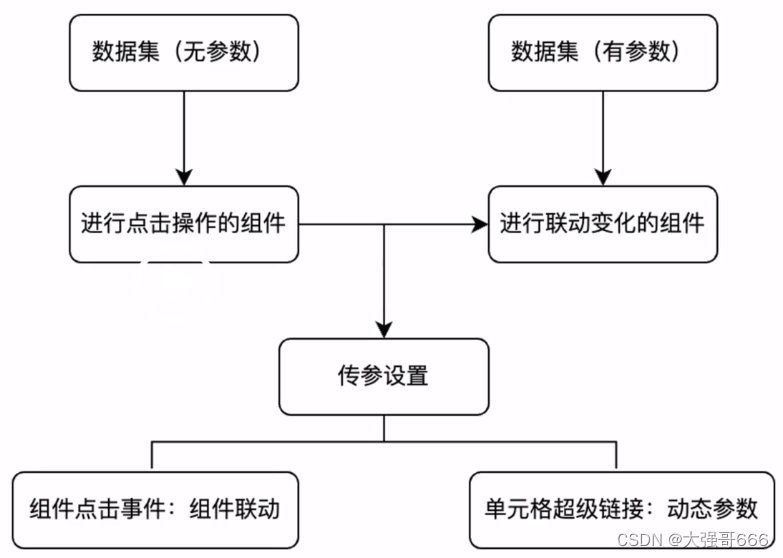
组件联动实现步骤:准备工作:1、新建数据集,定义参数;2、设置组件,绑定参数。传参设置:1、组件联动交互事件;2、表格单元格超级链接。
组件联动交互事件
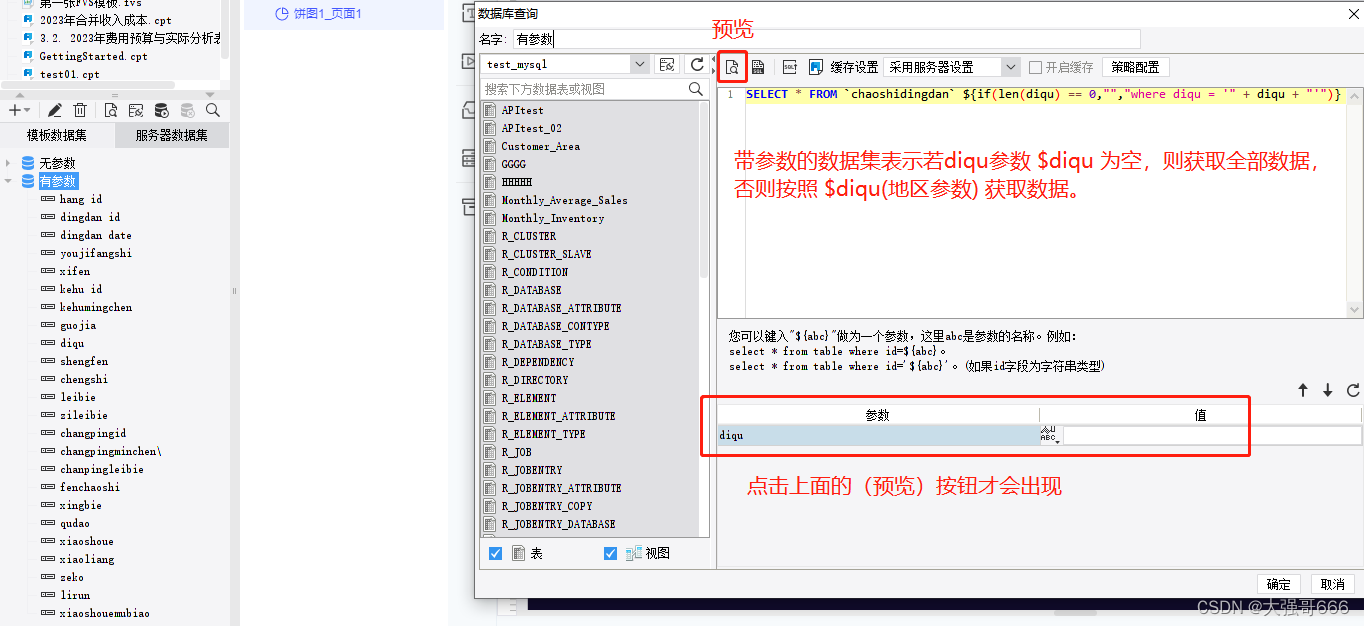
步骤:1、新建两个数据集,一个是不带参数的数据集,另一个是带参数的数据集。
无参数数据集:SELECT * FROM `chaoshidingdan`
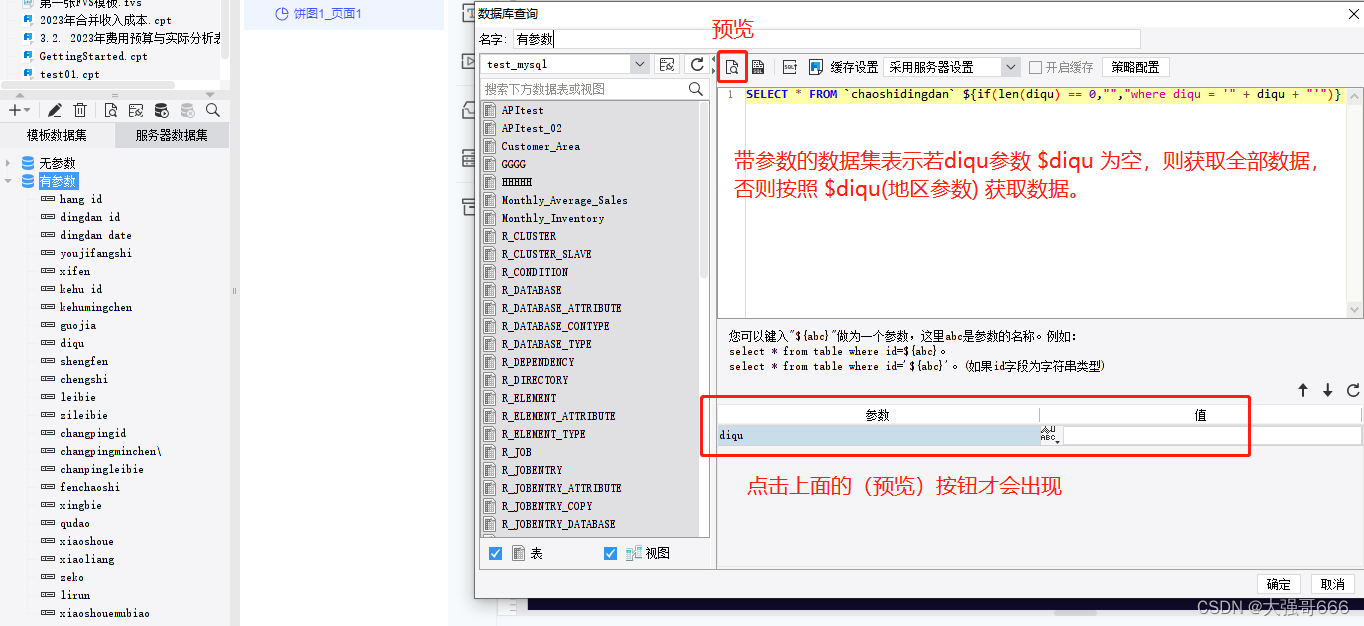
带参数数据集:SELECT * FROM `chaoshidingdan` ${if(len(diqu) == 0,"","where diqu = '" + diqu + "'")}
/*带参数的数据集表示若diqu参数 $diqu 为空,则获取全部数据,否则按照 $diqu(地区参数) 获取数据。*/
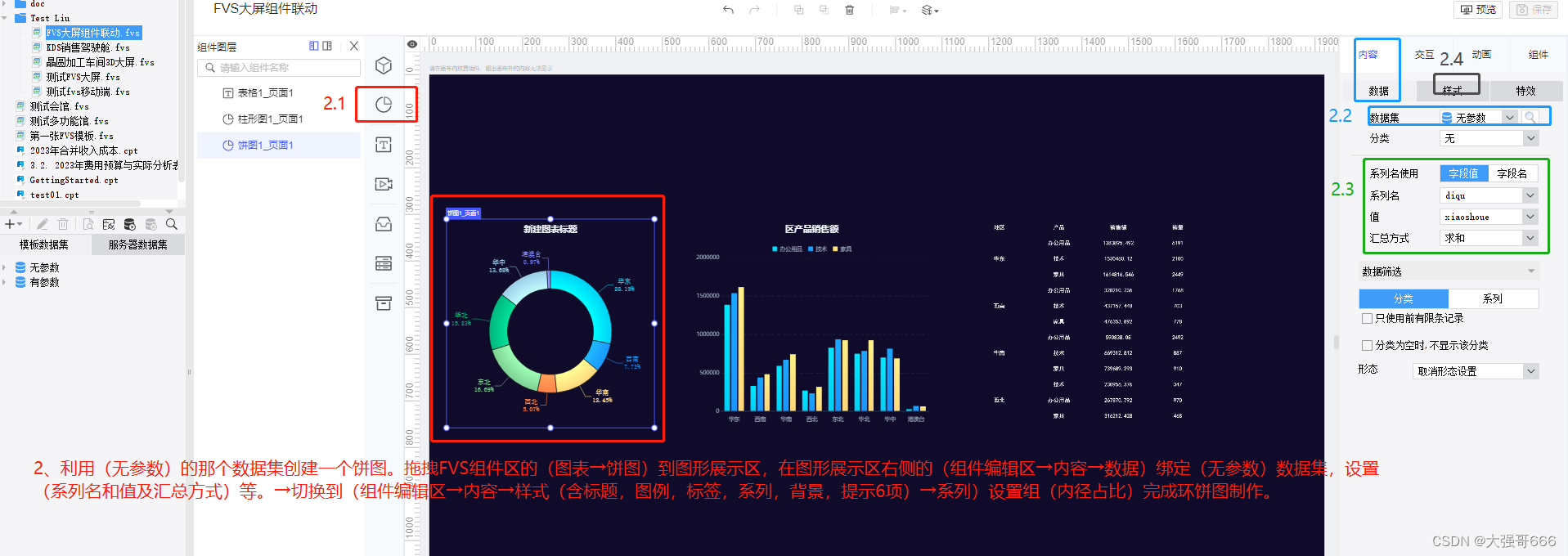
2、利用(无参数)的那个数据集创建一个饼图。拖拽FVS组件区的(图表→饼图)到图形展示区,在图形展示区右侧的(组件编辑区→内容→数据)绑定(无参数)数据集,设置(系列名和值及汇总方式)等。→切换到(组件编辑区→内容→样式(含标题,图例,标签,系列,背景,提示6项)→系列)设置其(内径占比)完成环饼图制作。
动态标题
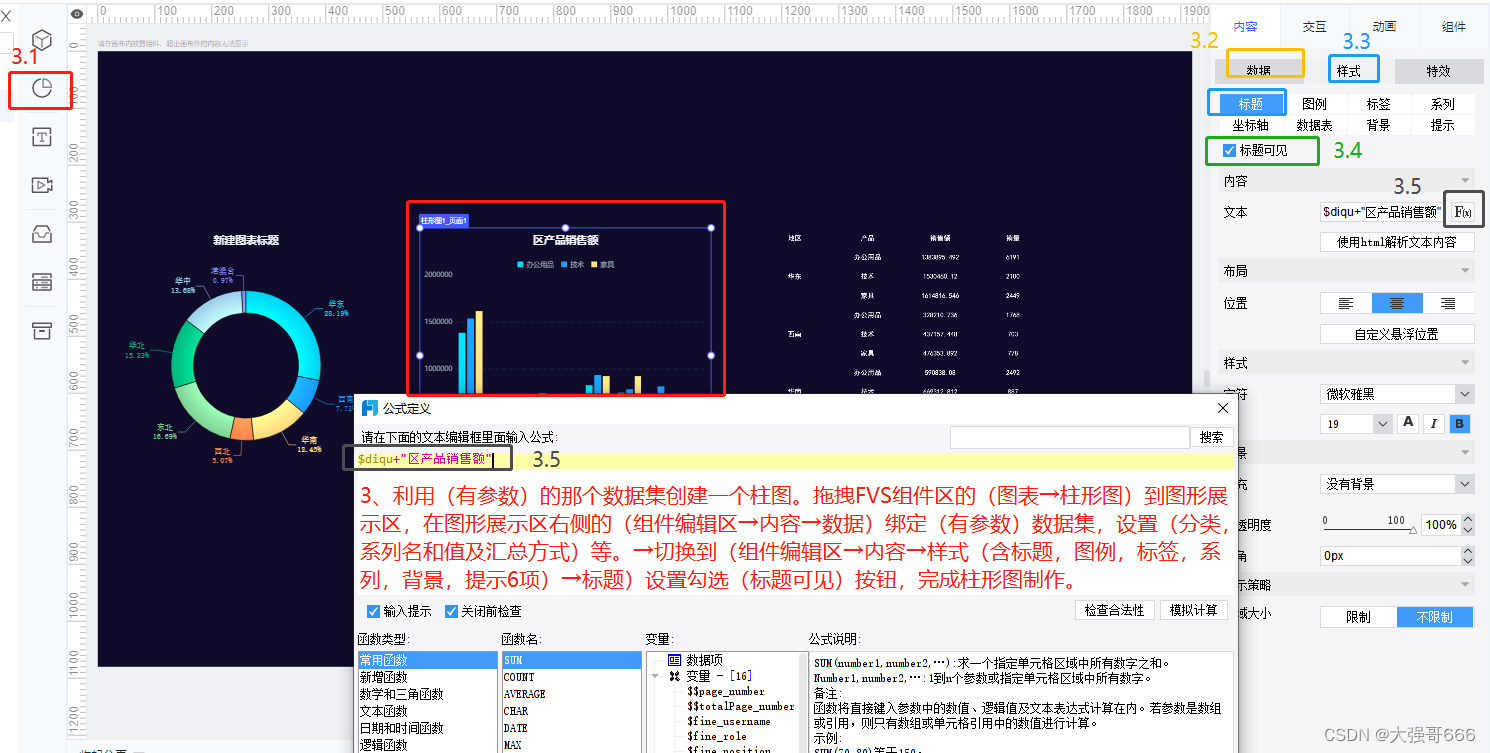
3、利用(有参数)的那个数据集创建一个柱图。拖拽FVS组件区的(图表→柱形图)到图形展示区,在图形展示区右侧的(组件编辑区→内容→数据)绑定(有参数)数据集,设置(分类,系列名和值及汇总方式)等。→切换到(组件编辑区→内容→样式(含标题,图例,标签,系列,背景,提示6项)→标题)设置勾选(标题可见)按钮,完成柱形图制作。
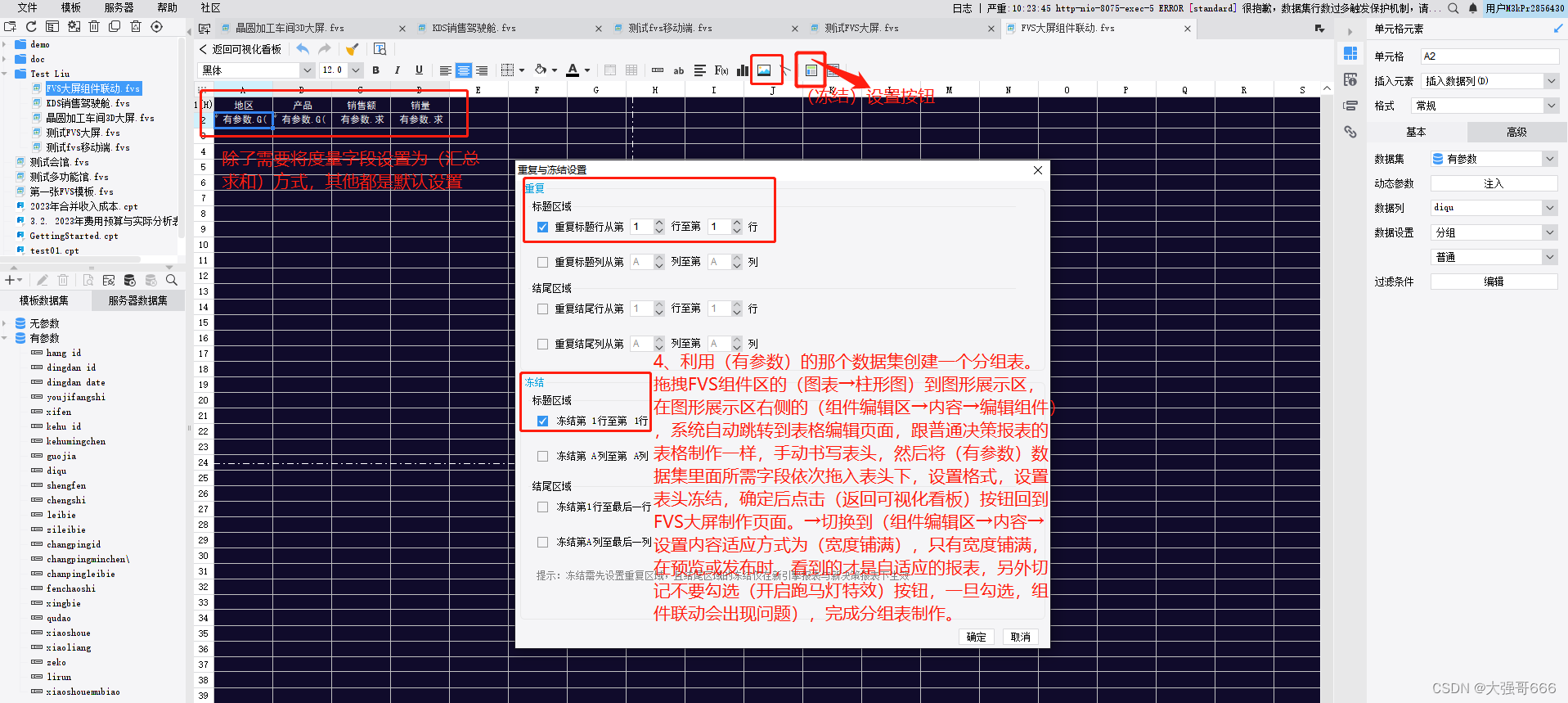
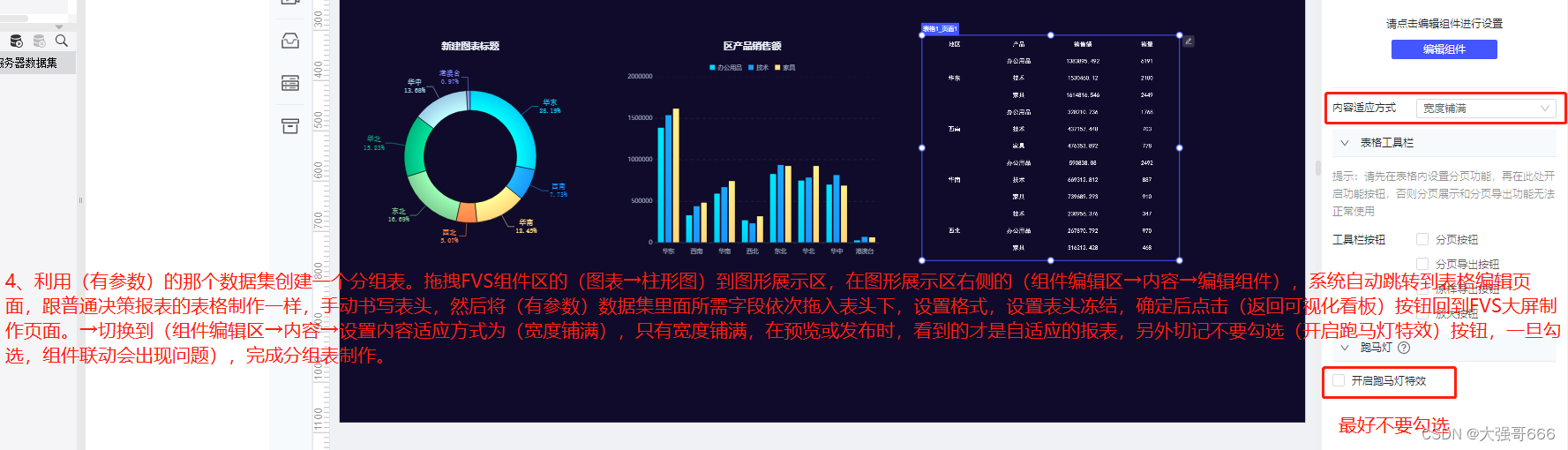
4、利用(有参数)的那个数据集创建一个分组表。拖拽FVS组件区的(文字→表格)到图形展示区,在图形展示区右侧的(组件编辑区→内容→编辑组件),系统自动跳转到表格编辑页面,跟普通决策报表的表格制作一样,手动书写表头,然后将(有参数)数据集里面所需字段依次拖入表头下,设置格式,设置表头冻结,确定后点击(返回可视化看板)按钮回到FVS大屏制作页面。→切换到(组件编辑区→内容→设置内容适应方式为(宽度铺满),只有宽度铺满,在预览或发布时,看到的才是自适应的报表,另外切记不要勾选(开启跑马灯特效)按钮,一旦勾选,组件联动会出现问题),完成分组表制作。
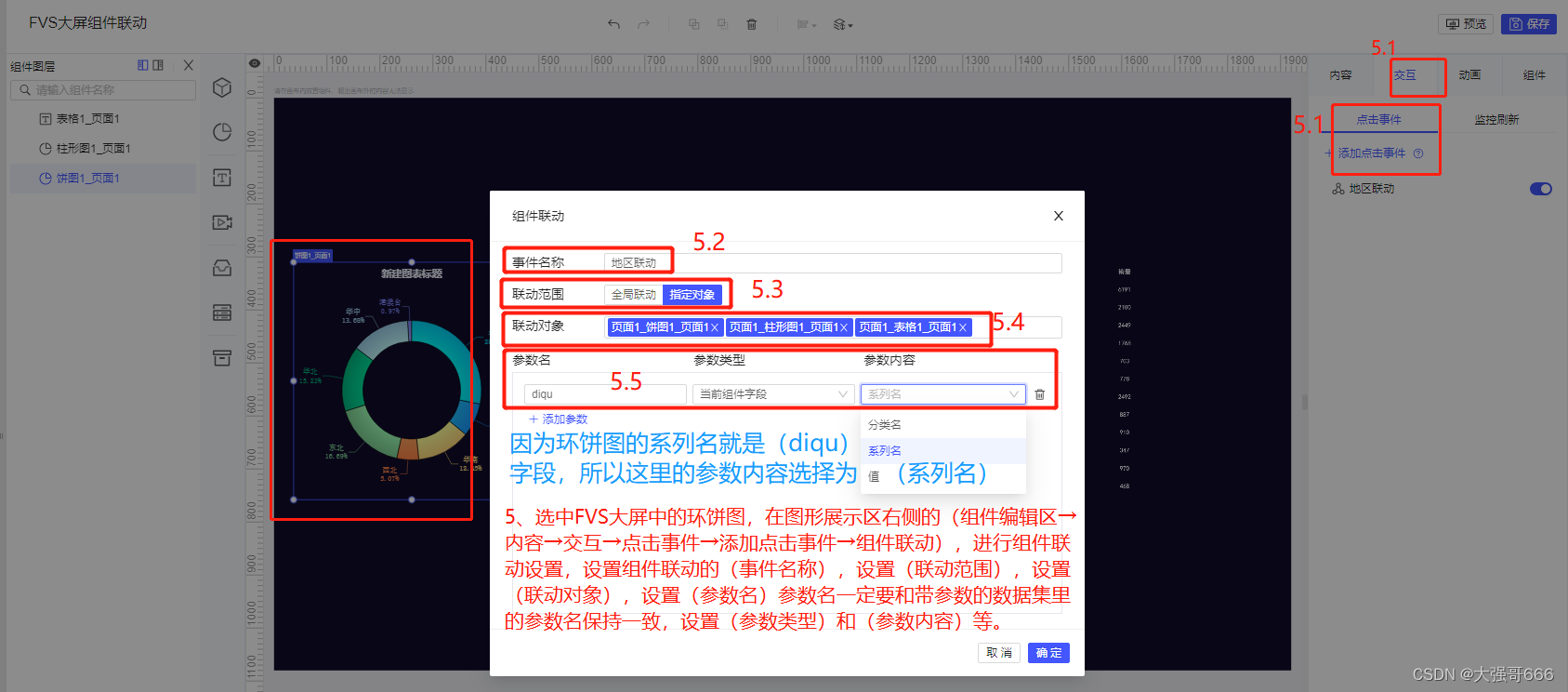
5、选中FVS大屏中的环饼图,在图形展示区右侧的(组件编辑区→内容→交互→点击事件→添加点击事件→组件联动),进行组件联动设置,设置组件联动的(事件名称),设置(联动范围),设置(联动对象),设置(参数名)参数名一定要和带参数的数据集里的参数名保持一致,设置(参数类型)和(参数内容)等。
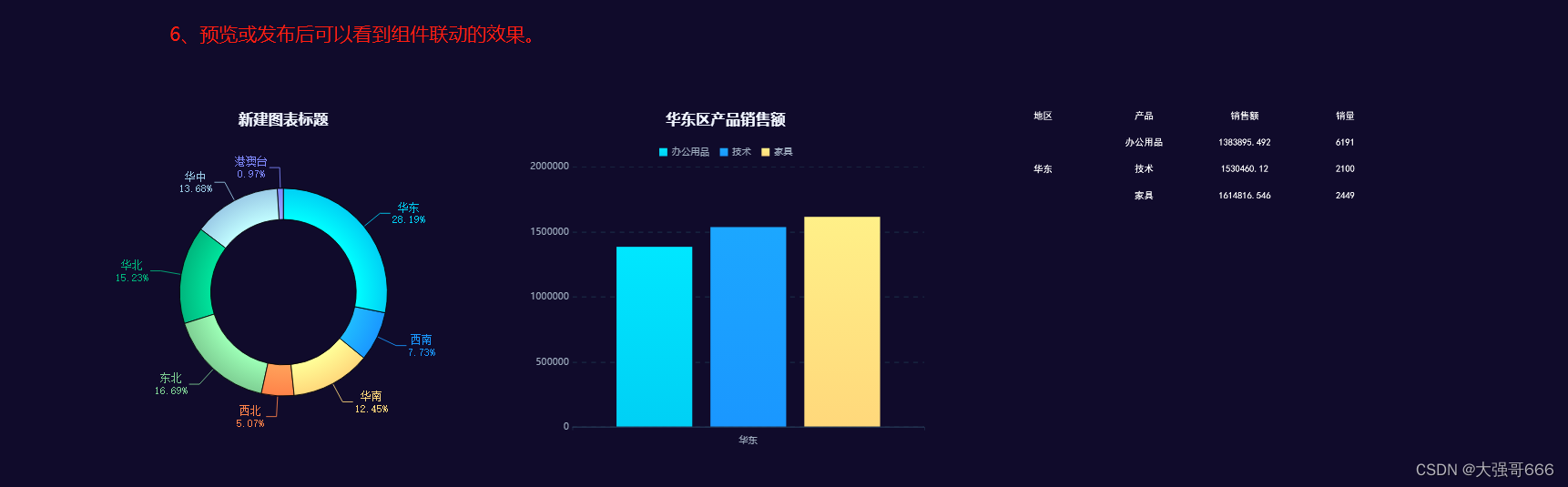
6、预览或发布后可以看到组件联动的效果。
表格超链接联动全局
效果:点击表格中的单元格实现联动其他组件,目前只能通过(单元格→超级链接→动态参数)实现,此参数联动对整个模版有效。但是动态参数联动会刷新整个模版,若模版包含多个分页,会使模版返回第一页。
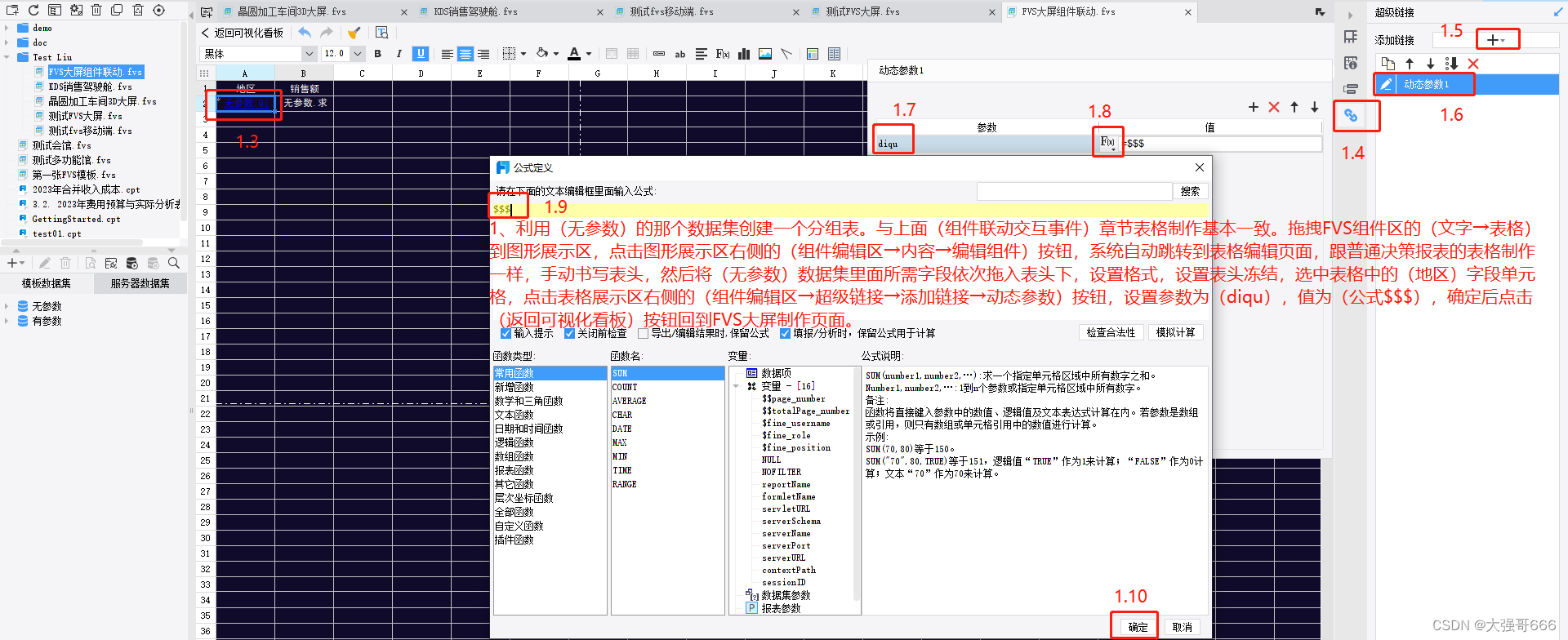
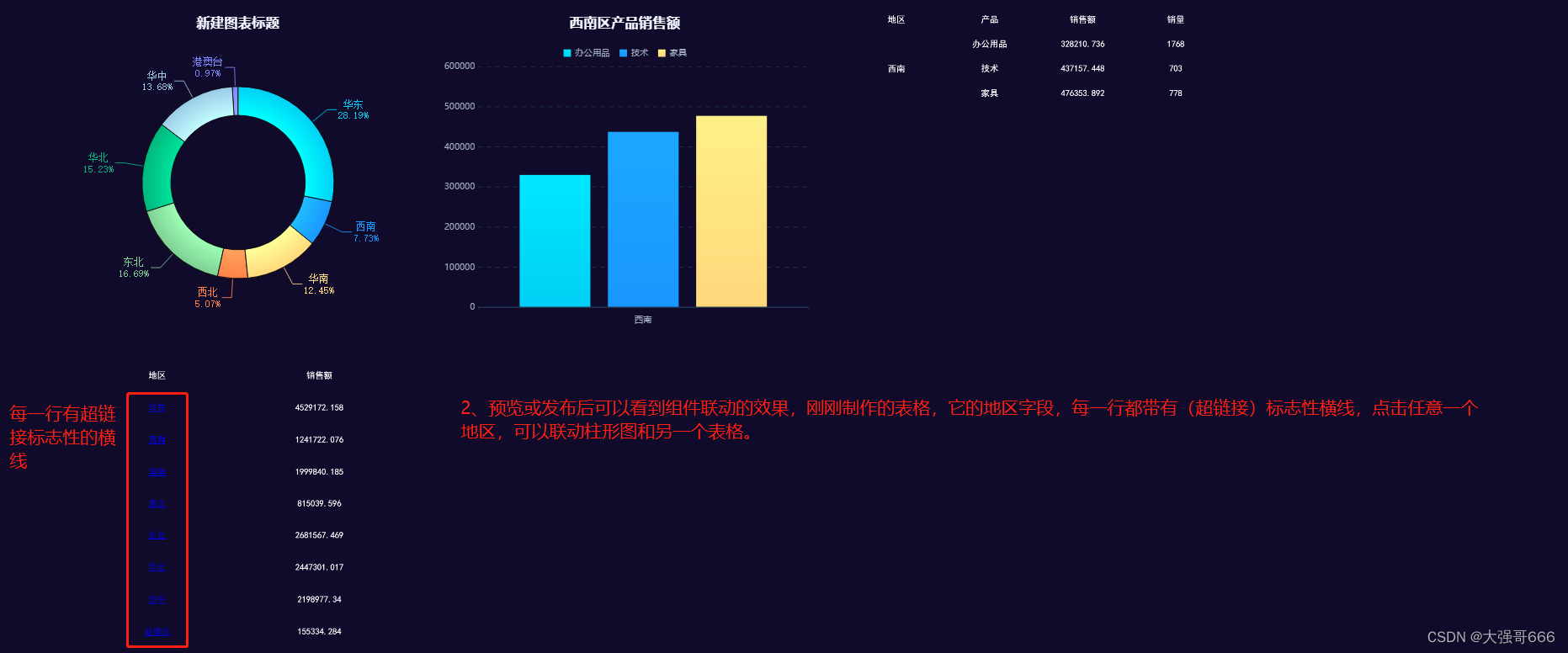
步骤:1、利用(无参数)的那个数据集创建一个分组表。与上面(组件联动交互事件)章节表格制作基本一致。拖拽FVS组件区的(文字→表格)到图形展示区,点击图形展示区右侧的(组件编辑区→内容→编辑组件)按钮,系统自动跳转到表格编辑页面,跟普通决策报表的表格制作一样,手动书写表头,然后将(无参数)数据集里面所需字段依次拖入表头下,设置格式,设置表头冻结,选中表格中的(地区)字段单元格,点击表格展示区右侧的(组件编辑区→超级链接→添加链接→动态参数)按钮,设置参数为(diqu),值为(公式$$$),确定后点击(返回可视化看板)按钮回到FVS大屏制作页面。
2、预览或发布后可以看到组件联动的效果,刚刚制作的表格,它的地区字段,每一行都带有(超链接)标志性横线,点击任意一个地区,可以联动柱形图和另一个表格。
三维城市场景弹框
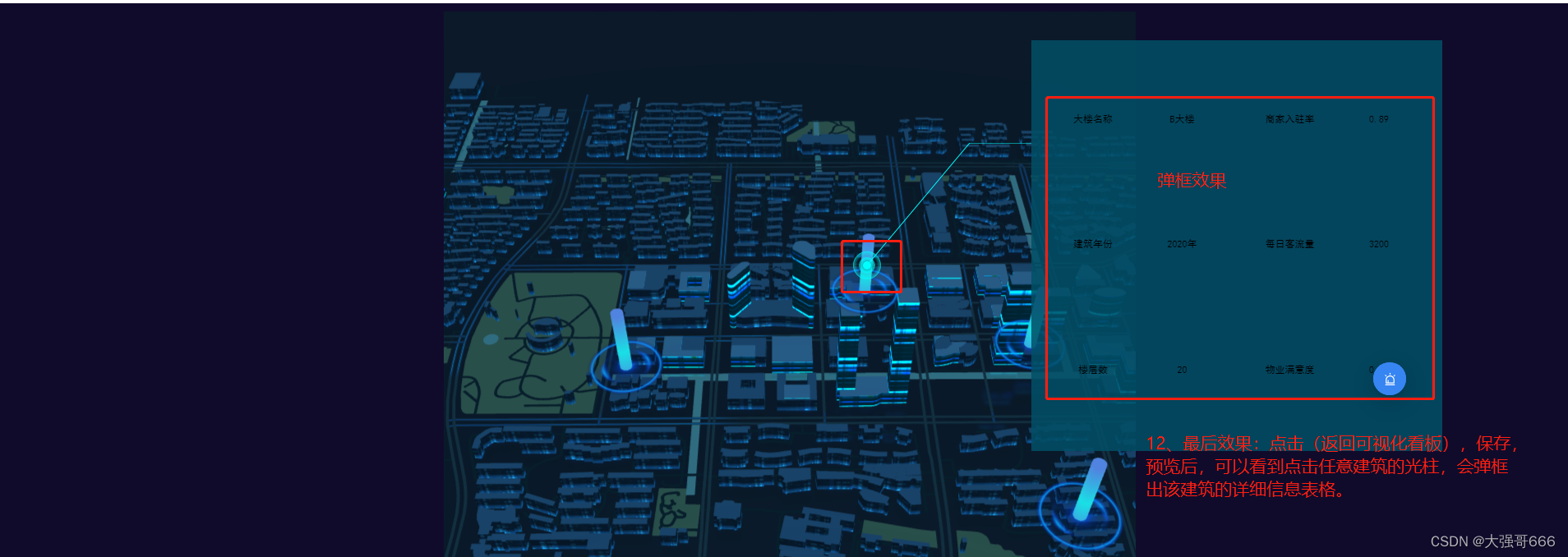
效果:点击任意一个点,弹出对应点的明细表格。
组件联动实现步骤:准备工作:1、准备三维城市模版,根据经纬度配置数据点图层,图层的(建筑名称)是动态参数;2、设准备弹框报表模版,配置数据集,拖拽弹框中要显示的字段,制作成表格。
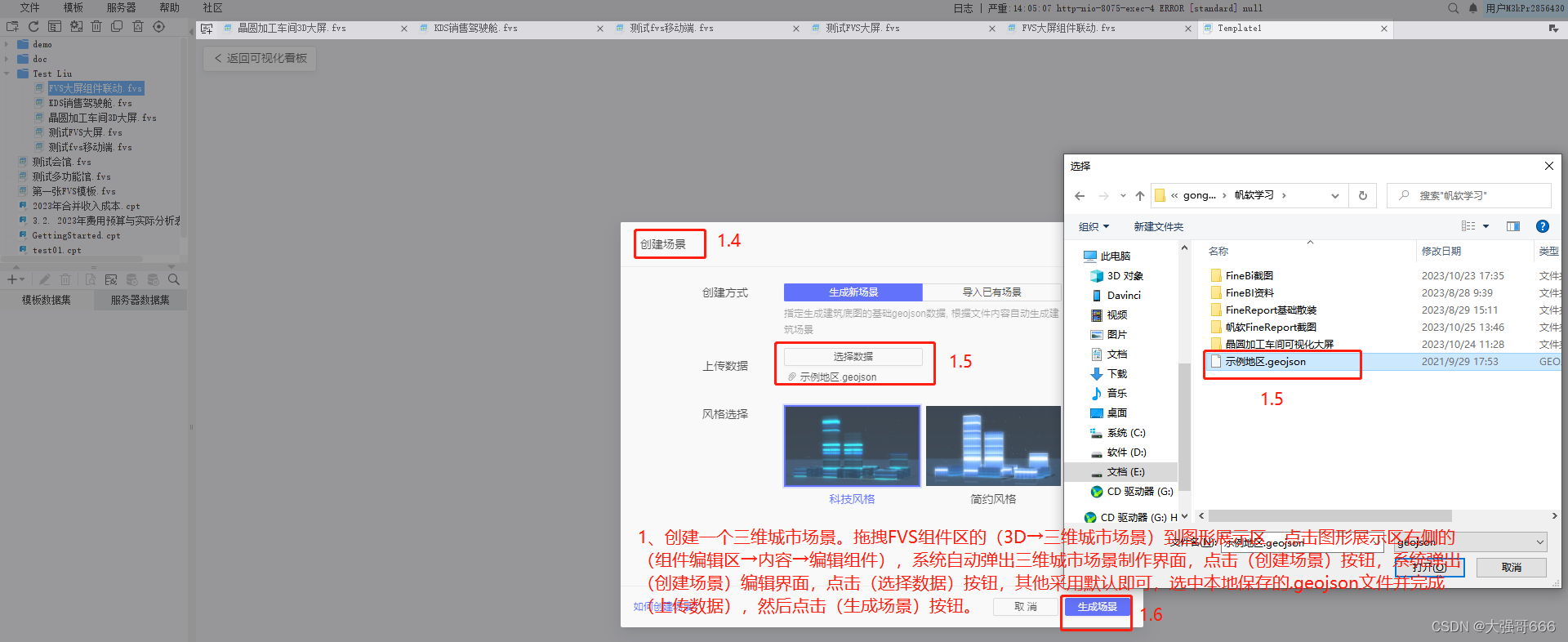
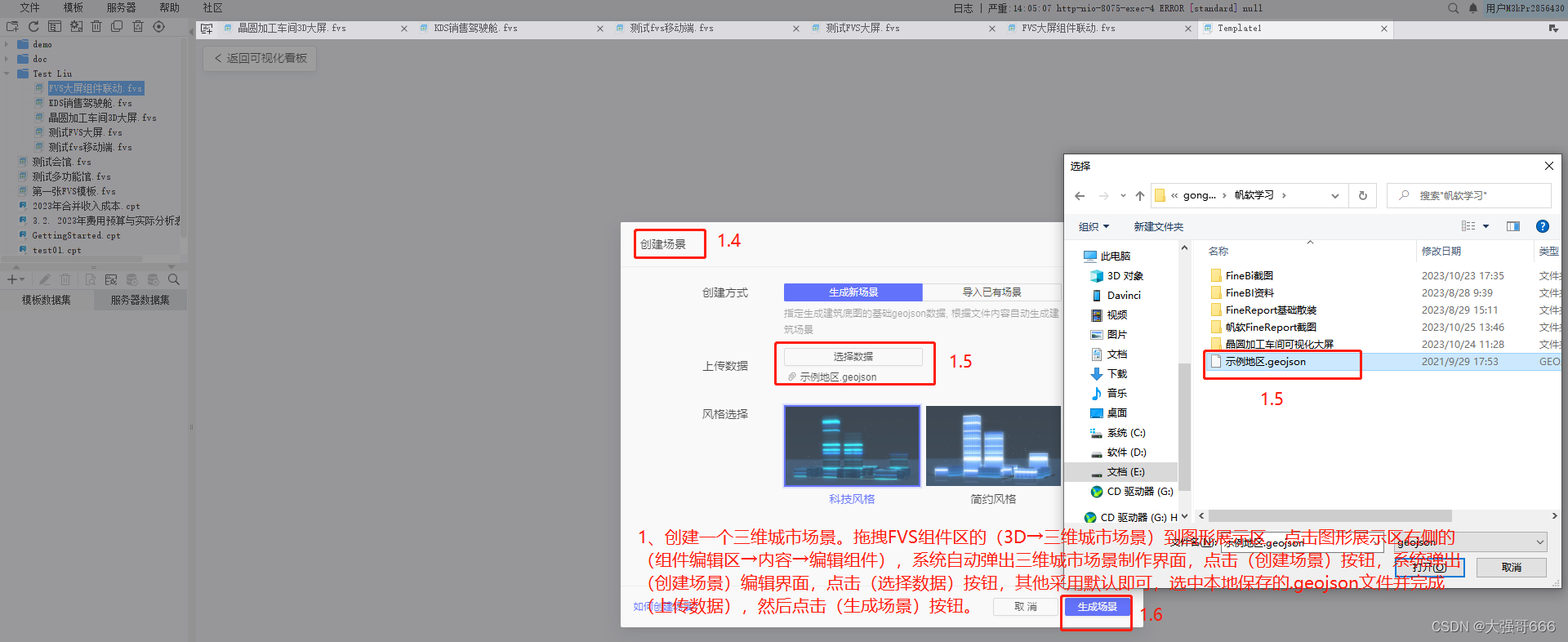
步骤:1、创建一个三维城市场景。拖拽FVS组件区的(3D→三维城市场景)到图形展示区,点击图形展示区右侧的(组件编辑区→内容→编辑组件),系统自动弹出三维城市场景制作界面,点击(创建场景)按钮,系统弹出(创建场景)编辑界面,点击(选择数据)按钮,其他采用默认即可,选中本地保存的.geojson文件并完成(上传数据),然后点击(生成场景)按钮。
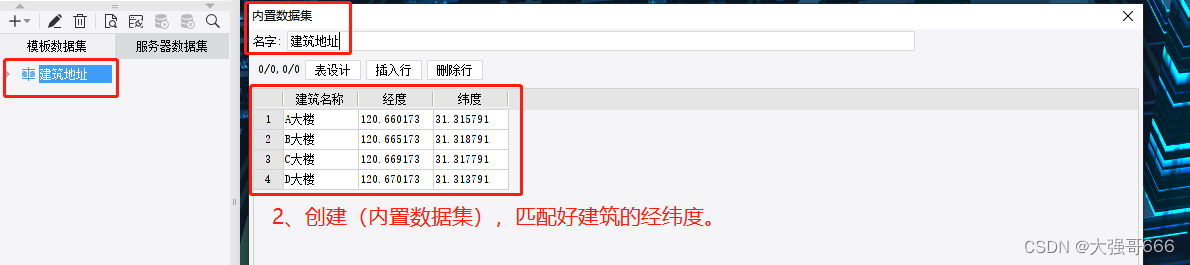
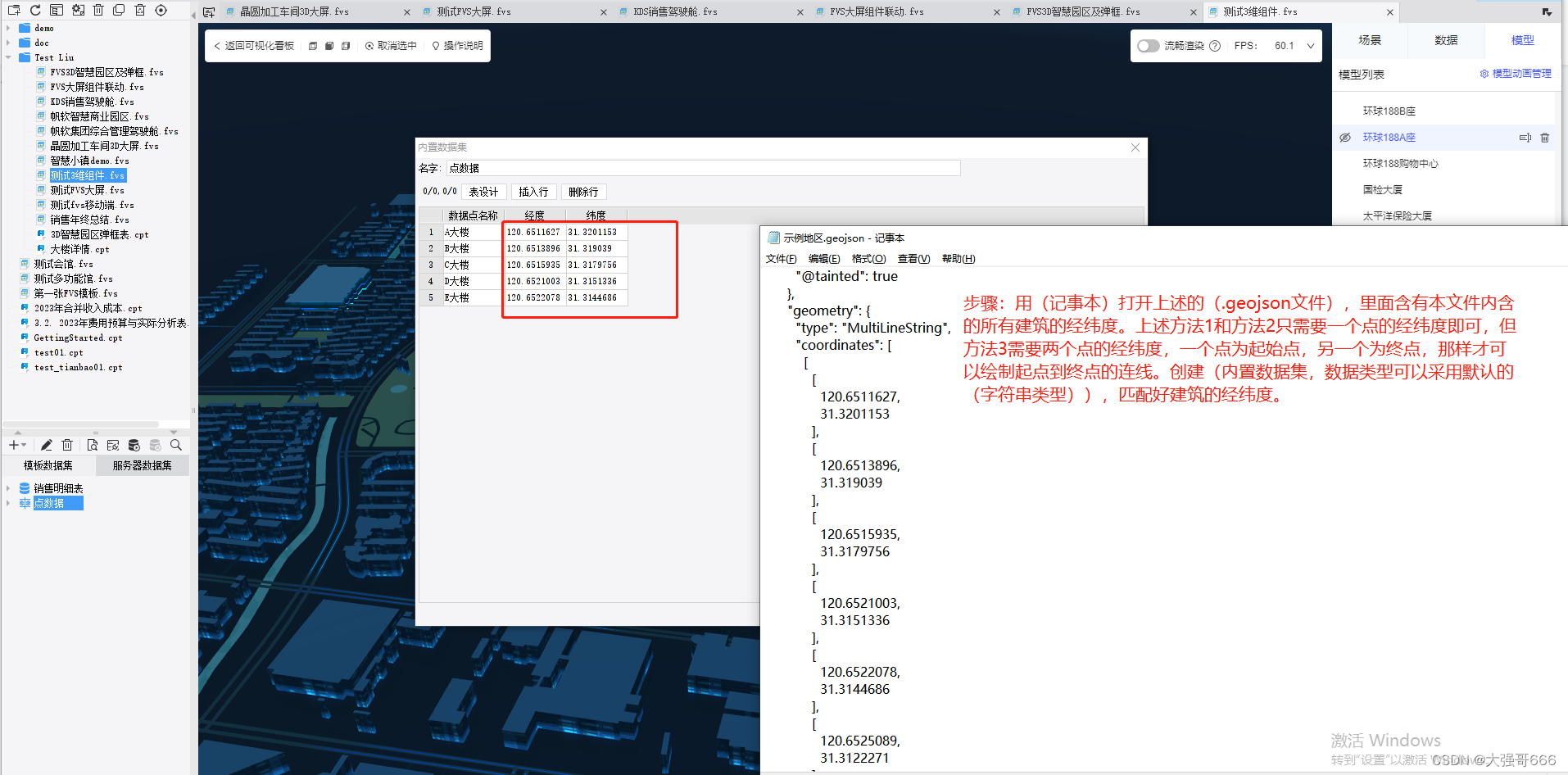
2、创建(内置数据集),匹配好建筑的经纬度。
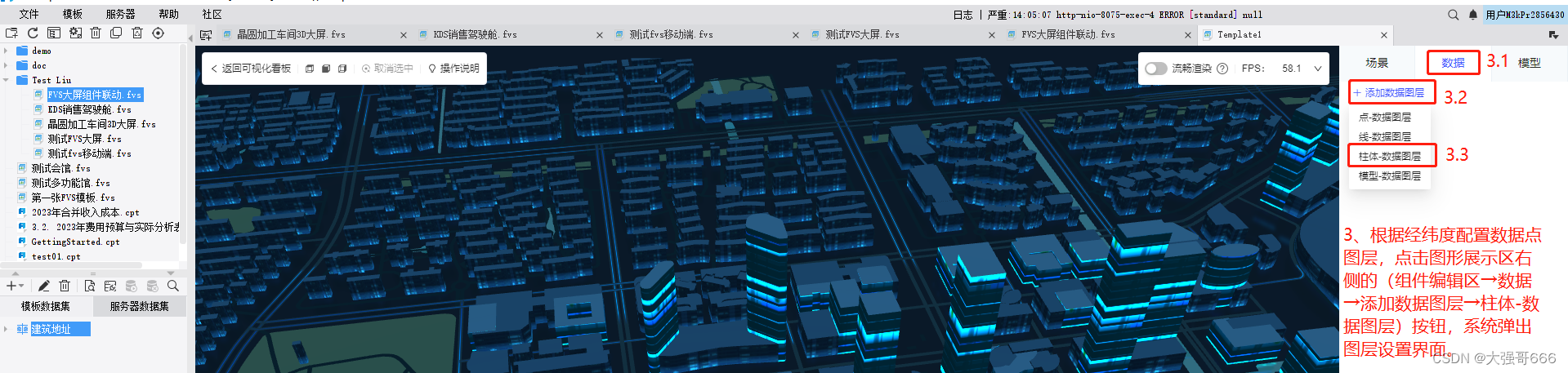
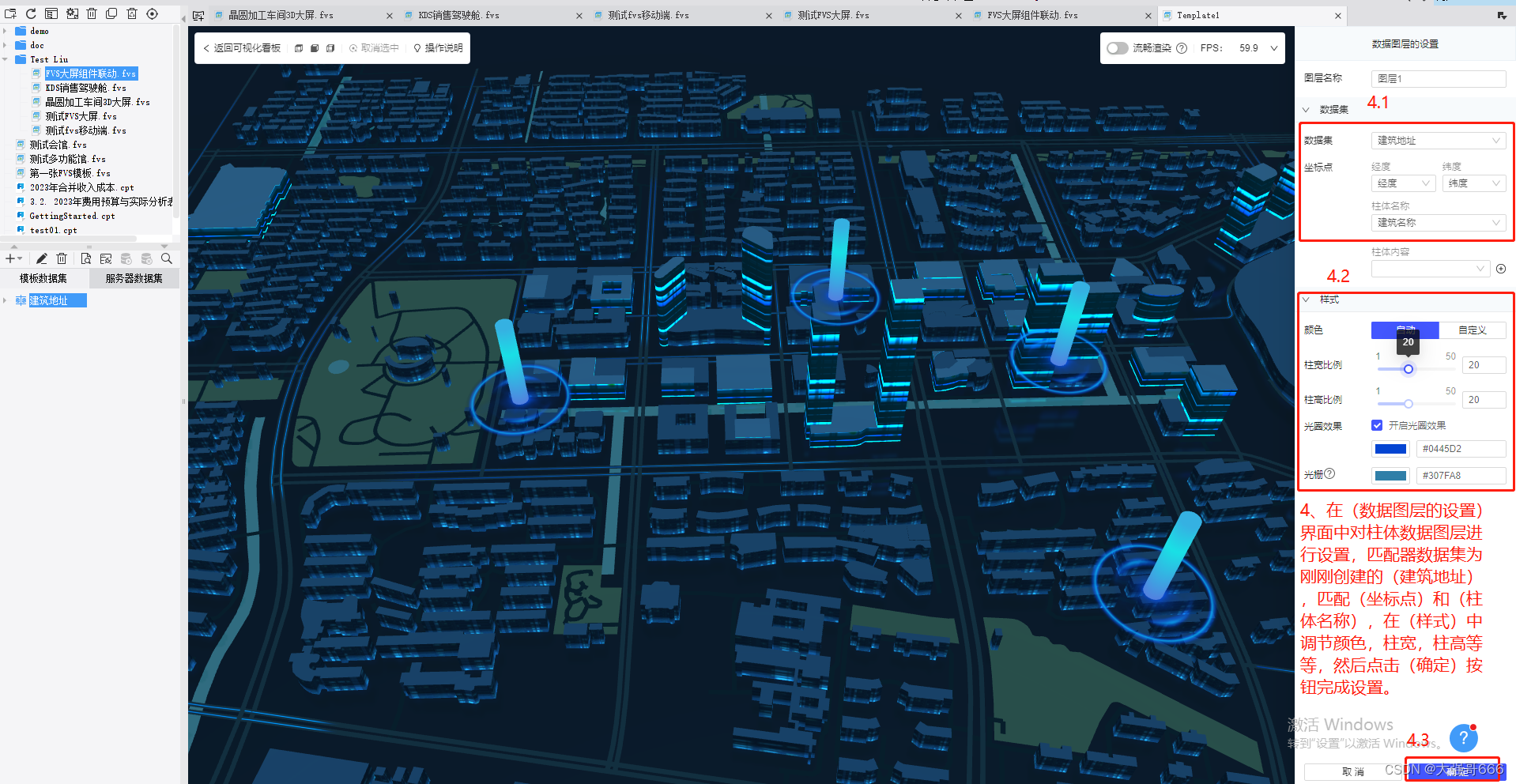
3、根据经纬度配置数据点图层,点击图形展示区右侧的(组件编辑区→数据→添加数据图层→柱体-数据图层)按钮,系统弹出图层设置界面。
4、在(数据图层的设置)界面中对柱体数据图层进行设置,匹配器数据集为刚刚创建的(建筑地址),匹配(坐标点)和(柱体名称),在(样式)中调节颜色,柱宽,柱高等等,然后点击(确定)按钮完成设置。
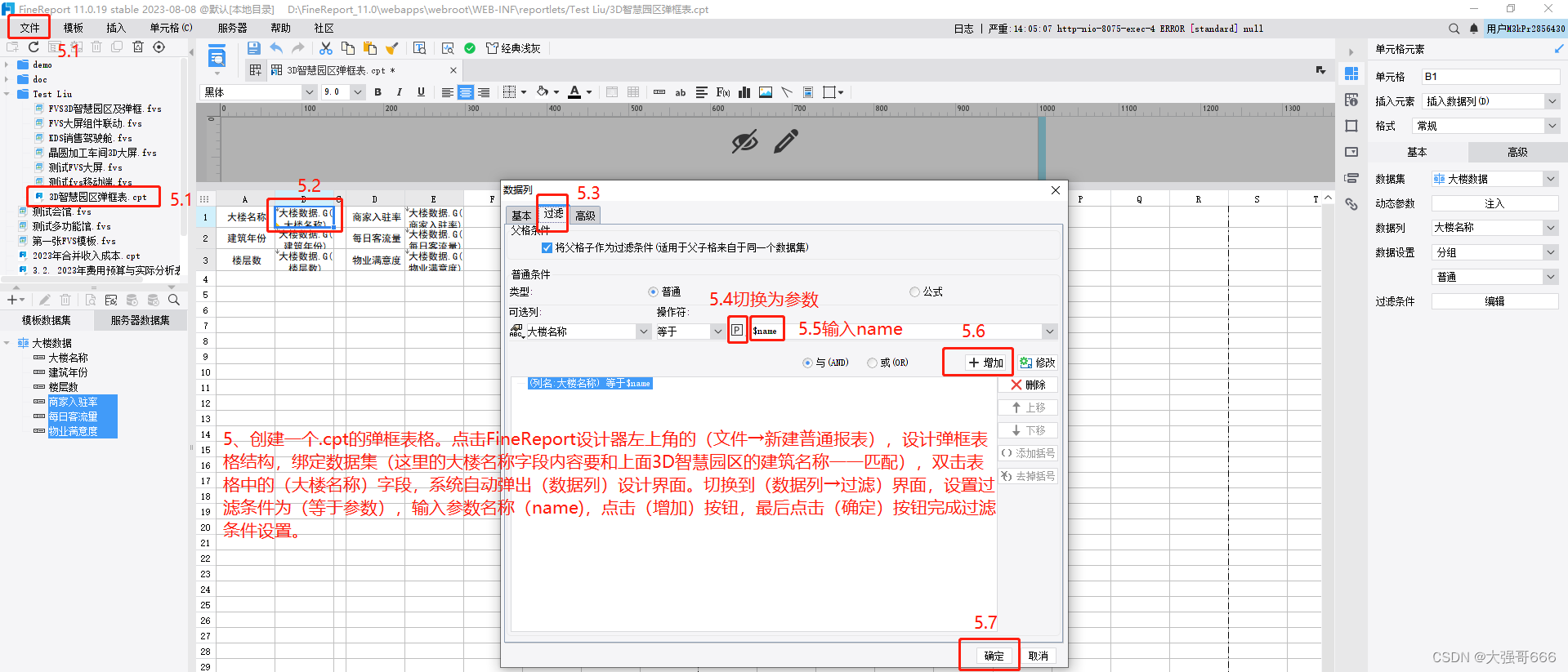
5、创建一个.cpt的弹框表格。点击FineReport设计器左上角的(文件→新建普通报表),设计弹框表格结构,绑定数据集(这里的大楼名称字段内容要和上面3D智慧园区的建筑名称一一匹配),双击表格中的(大楼名称)字段,系统自动弹出(数据列)设计界面。切换到(数据列→过滤)界面,设置过滤条件为(等于参数),输入参数名称(name),点击(增加)按钮,最后点击(确定)按钮完成过滤条件设置。
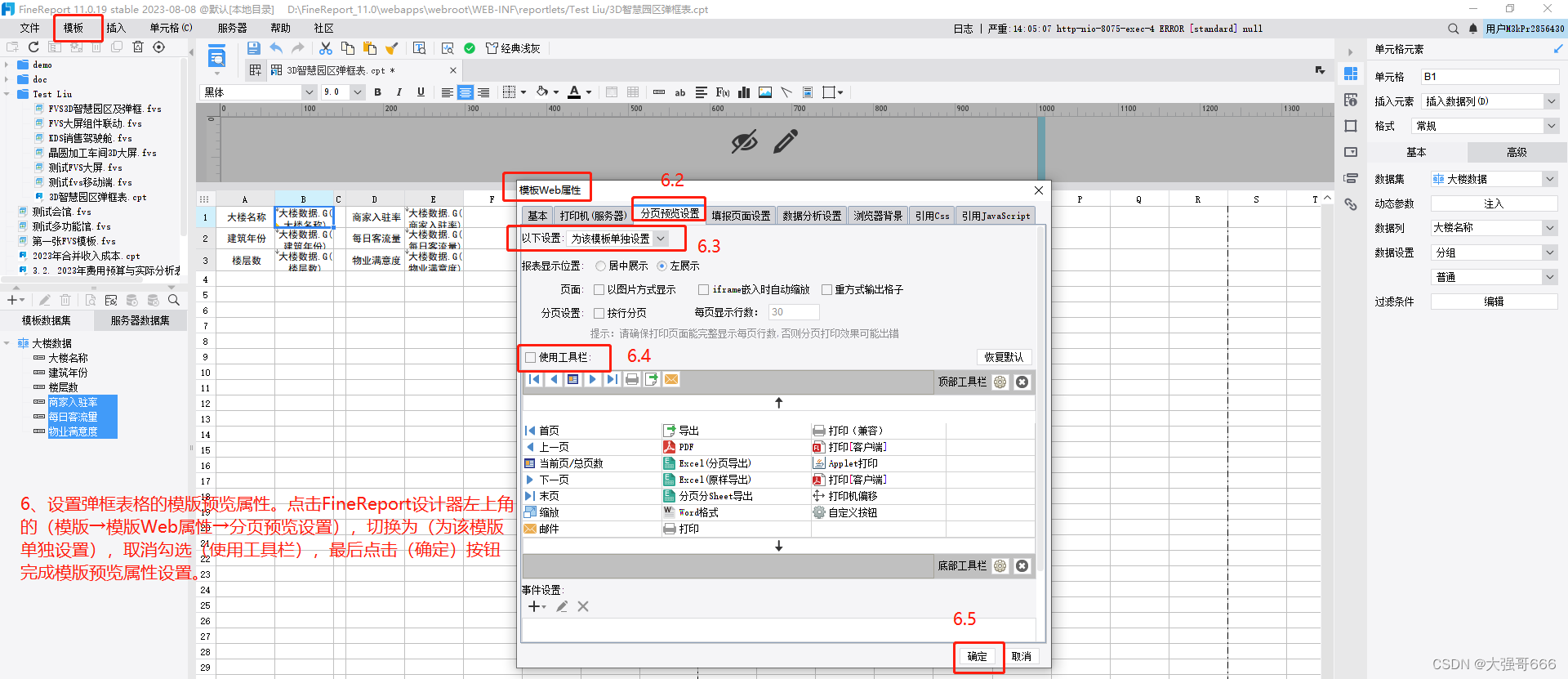
6、设置弹框表格的模版预览属性。点击FineReport设计器左上角的(模版→模版Web属性→分页预览设置),切换为(为该模版单独设置),取消勾选(使用工具栏),最后点击(确定)按钮完成模版预览属性设置。
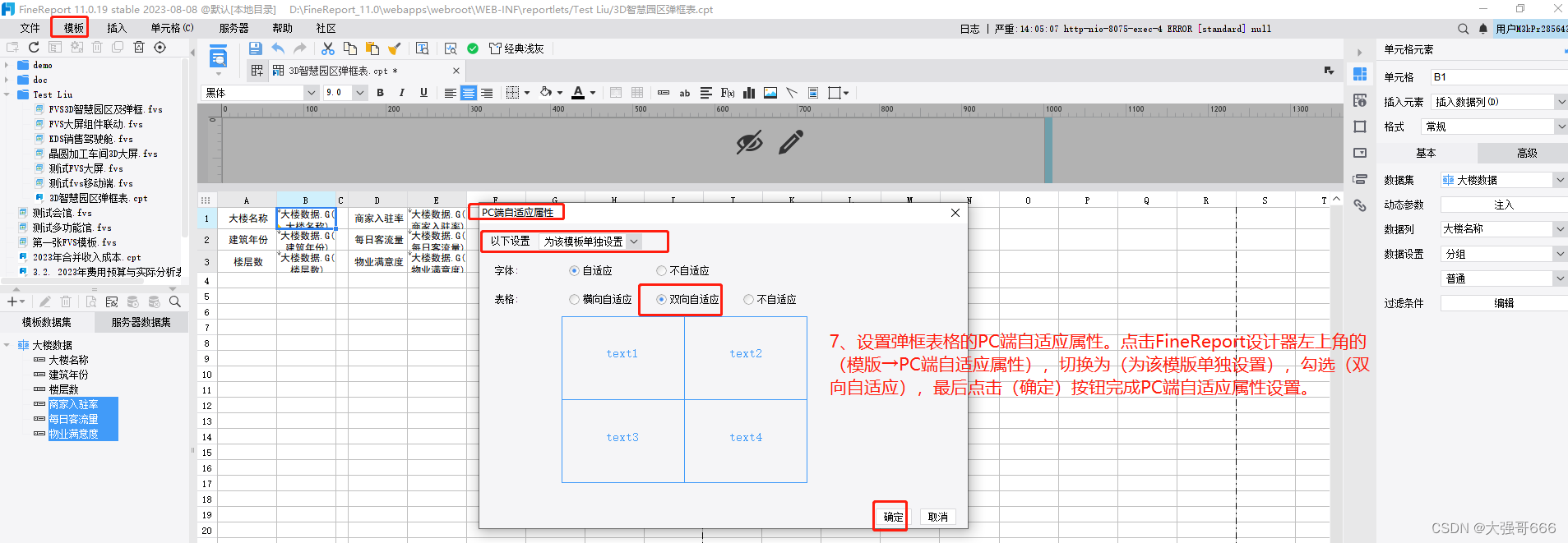
7、设置弹框表格的PC端自适应属性。点击FineReport设计器左上角的(模版→PC端自适应属性),切换为(为该模版单独设置),勾选(双向自适应),最后点击(确定)按钮完成PC端自适应属性设置。
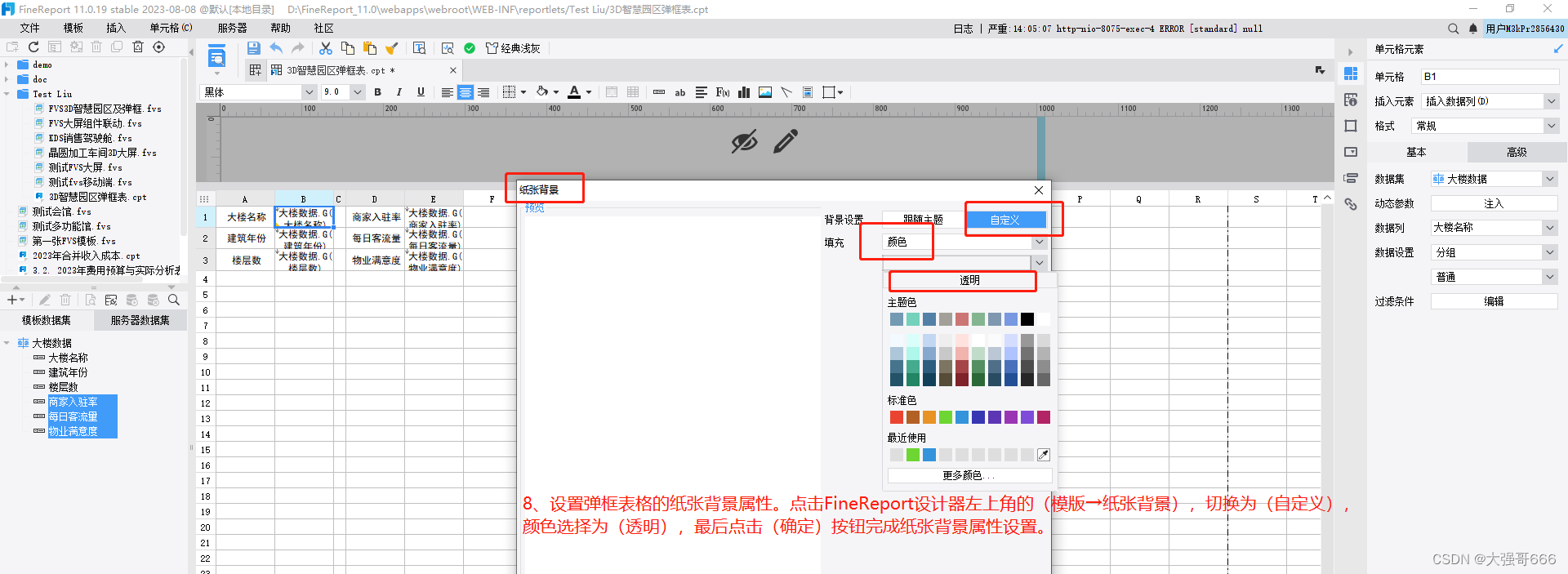
8、设置弹框表格的纸张背景属性。点击FineReport设计器左上角的(模版→纸张背景),切换为(自定义),颜色选择为(透明),最后点击(确定)按钮完成纸张背景属性设置。
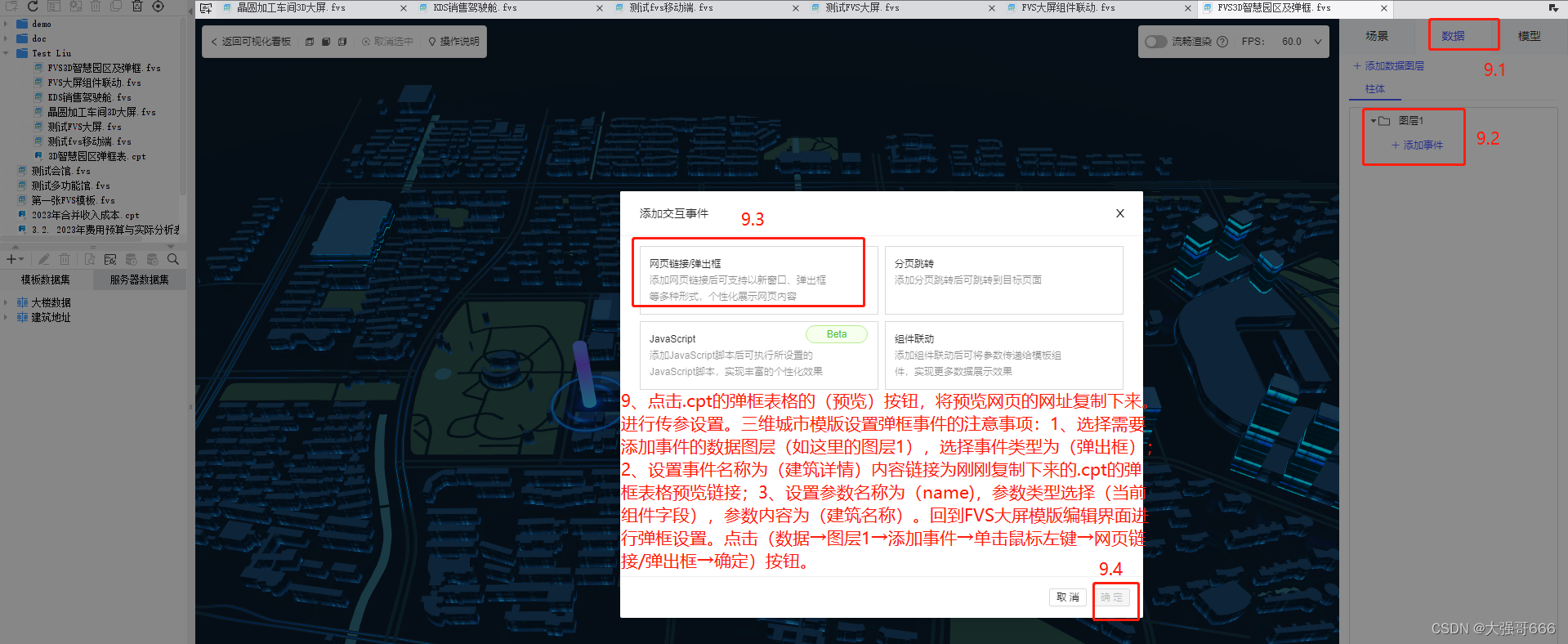
9、点击.cpt的弹框表格的(预览)按钮,将预览网页的网址复制下来。进行传参设置。三维城市模版设置弹框事件的注意事项:1、选择需要添加事件的数据图层(如这里的图层1),选择事件类型为(弹出框);2、设置事件名称为(建筑详情弹框)内容链接为刚刚复制下来的.cpt的弹框表格预览链接;3、设置参数名称为(name),参数类型选择(当前组件字段),参数内容为(建筑名称)。回到FVS大屏模版编辑界面进行弹框设置。点击(数据→图层1→添加事件→单击鼠标左键→网页链接/弹出框→确定)按钮。
10、对(网页链接/弹出框)设置界面进行设置,设置事件名称为(建筑详情弹框),内容链接为刚刚复制下来的.cpt的弹框表格预览链接,设置参数名称为(name),参数类型选择(当前组件字段),参数内容为(建筑名称)。
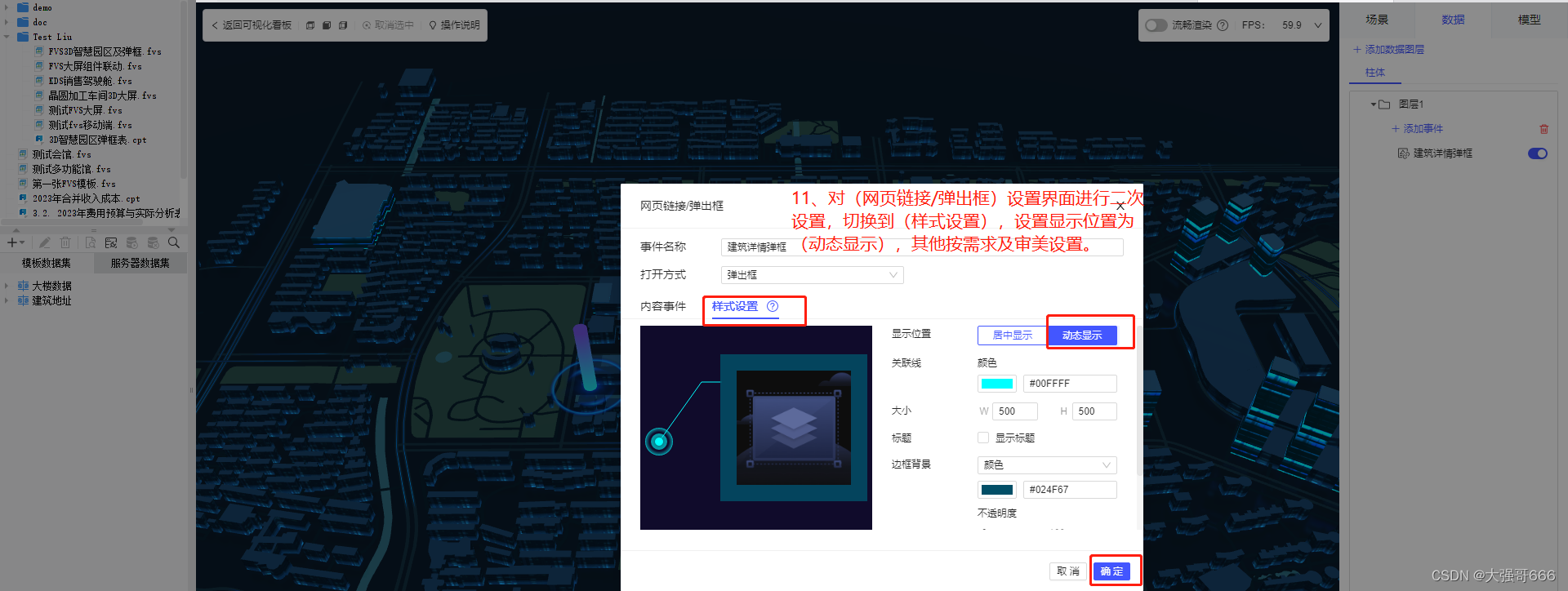
11、对(网页链接/弹出框)设置界面进行二次设置,切换到(样式设置),设置显示位置为(动态显示),其他按需求及审美设置。
12、最后效果:点击(返回可视化看板),保存,预览后,可以看到点击任意建筑的光柱,会弹框出该建筑的详细信息表格。
JS典型事件
常用的JS典型事件有:1、表格块滚动(跑马灯效果);2、图表数据点提示轮播;3、FVS组件的显示或隐藏;4、页面定时刷新;5、声音报警;6、触发组件联动/刷新;7、触发页面全屏;8、跳转至某页;9、获取三维城市数据图层。FVS大屏JS接口汇总网址:https://help.fanruan.com/finereport/doc-view-4939.html。
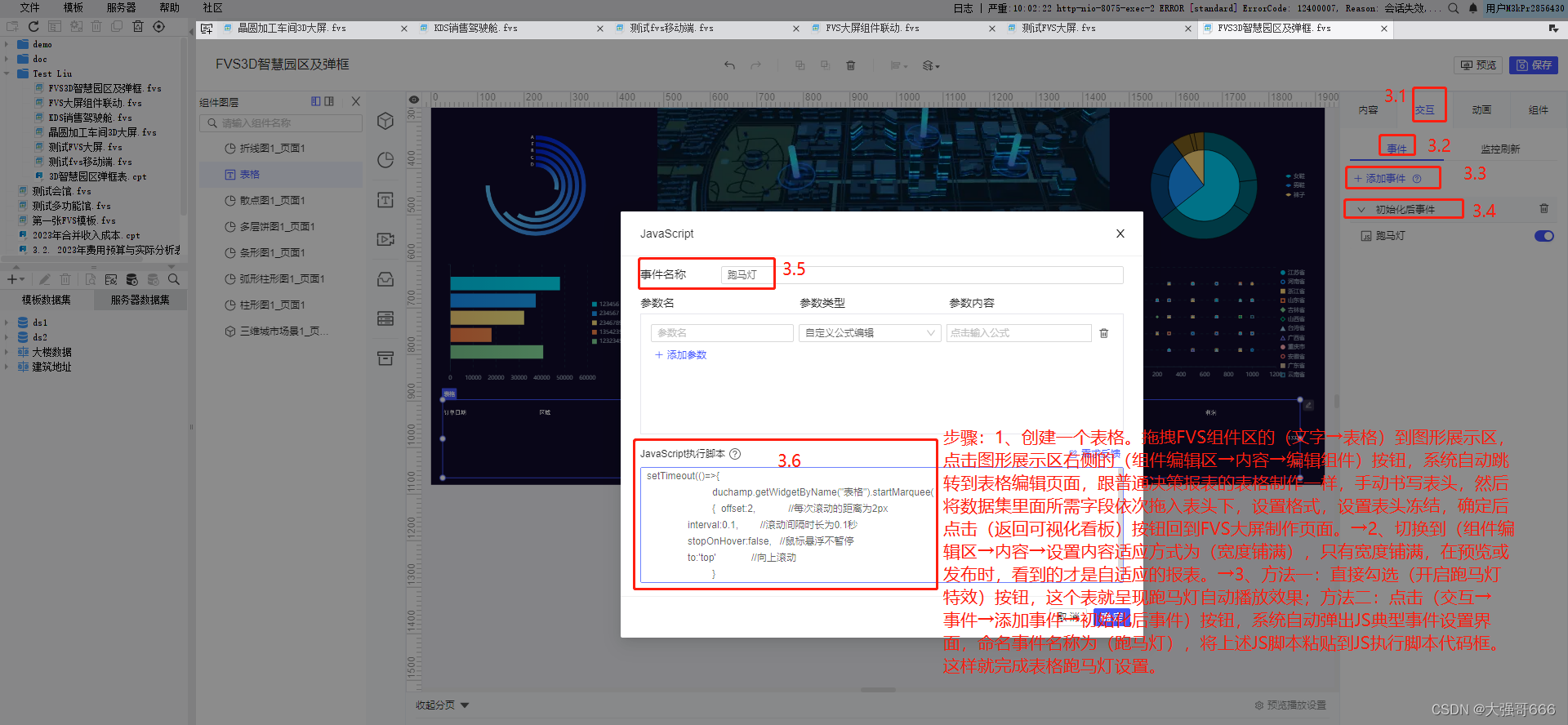
表格块滚动(跑马灯)
应用场景:当表格内数据过多时,难于同时展示,可以开启跑马灯形式让表格自动播放所有数据滚动显示。
setTimeout(()=>{
duchamp.getWidgetByName("表格").startMarquee(
//duchamp获取FVS模版中的组件对象,获取后结合对象的方法使用,getWidgetByName获取当前页面中的某个组件。
{ offset:2, //每次滚动的距离为2px
interval:0.1, //滚动间隔时长为0.1秒
stopOnHover:false, //鼠标悬浮不暂停
to:'top' //向上滚动
}
);},500)
//注意:代码中的(表格)是需要设置的那个表格组件的名称,需根据实际情况自行修改。
步骤:1、创建一个表格。拖拽FVS组件区的(文字→表格)到图形展示区,点击图形展示区右侧的(组件编辑区→内容→编辑组件)按钮,系统自动跳转到表格编辑页面,跟普通决策报表的表格制作一样,手动书写表头,然后将数据集里面所需字段依次拖入表头下,设置格式,设置表头冻结,确定后点击(返回可视化看板)按钮回到FVS大屏制作页面。→2、切换到(组件编辑区→内容→设置内容适应方式为(宽度铺满),只有宽度铺满,在预览或发布时,看到的才是自适应的报表。→3、方法一:直接勾选(开启跑马灯特效)按钮,这个表就呈现跑马灯自动播放效果;方法二:点击(交互→事件→添加事件→初始化后事件)按钮,系统自动弹出JS典型事件设置界面,命名事件名称为(跑马灯),将上述JS脚本粘贴到JS执行脚本代码框。这样就完成表格跑马灯设置。
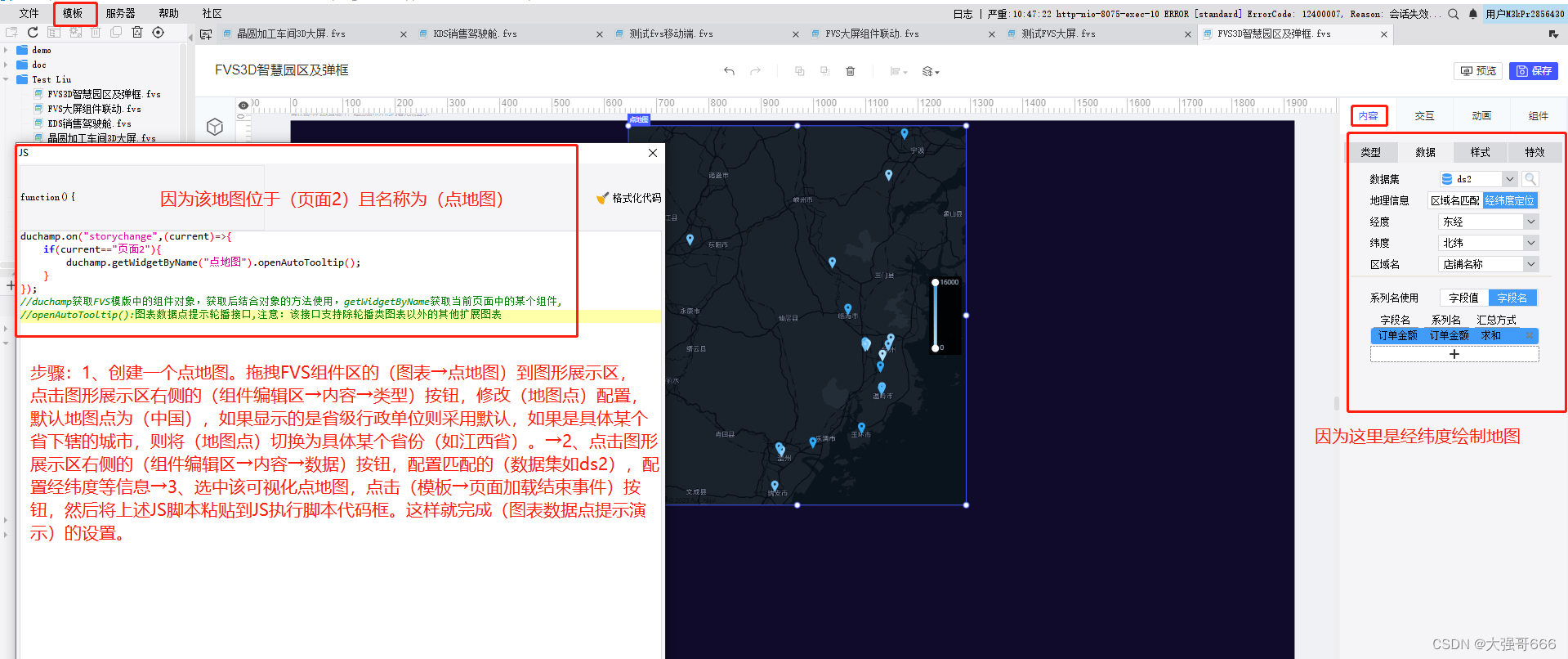
图表数据点提示演示
应用场景:当一个可视化图形中有多个数据点,例如全国地图有多个省份的数据,开启所有标签会显得很拥挤,开启图表数据点提示轮播既能显示所有数据点又能够达到很好的动态展示效果。只需要选中需要设置的可视化图形,点击(模板→页面加载结束事件)按钮,然后在JS代码框中输入如下JS代码即可:
duchamp.on("storychange",(current)=>{
if(current=="页面1"){
duchamp.getWidgetByName("组件1").openAutoTooltip();
}
});
//duchamp获取FVS模版中的组件对象,获取后结合对象的方法使用,getWidgetByName获取当前页面中的某个组件,
//openAutoTooltip():图表数据点提示轮播接口,注意:该接口支持除轮播类图表以外的其他扩展图表
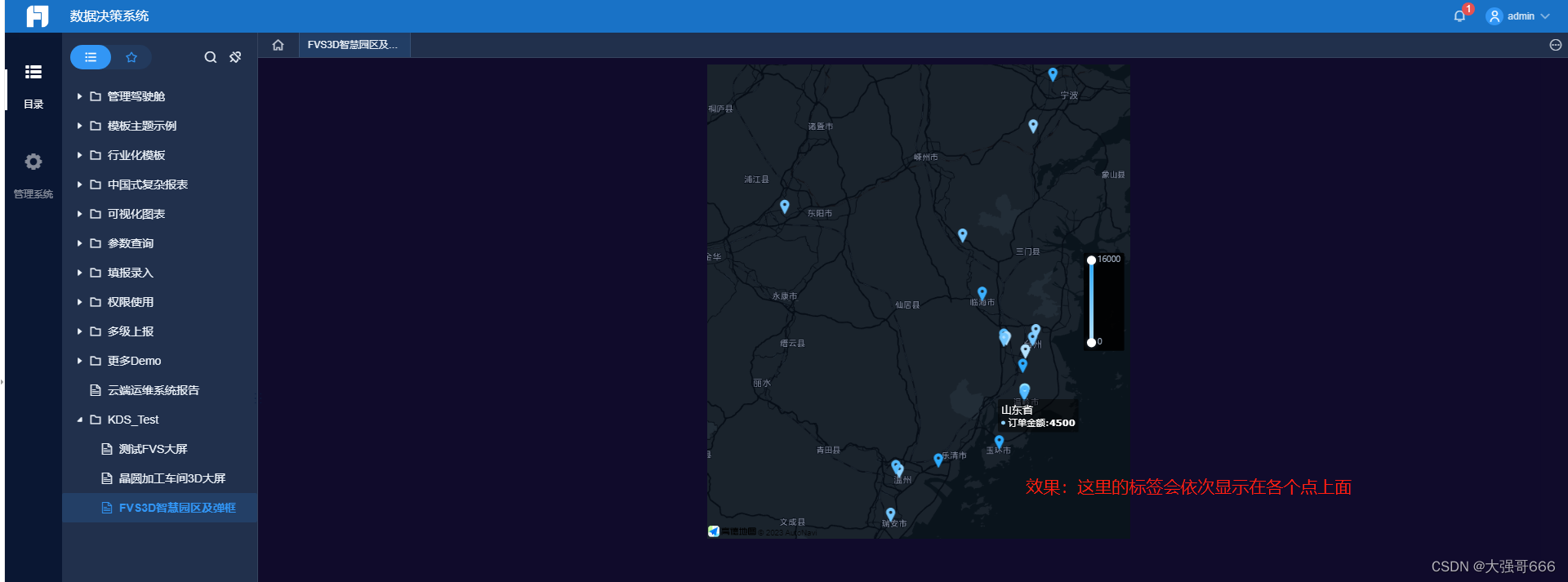
步骤:1、创建一个点地图。拖拽FVS组件区的(图表→点地图)到图形展示区,点击图形展示区右侧的(组件编辑区→内容→类型)按钮,修改(地图点)配置,默认地图点为(中国),如果显示的是省级行政单位则采用默认,如果是具体某个省下辖的城市,则将(地图点)切换为具体某个省份(如江西省)。→2、点击图形展示区右侧的(组件编辑区→内容→数据)按钮,配置匹配的(数据集如ds2),配置经纬度等信息→3、选中该可视化点地图,点击(模板→页面加载结束事件)按钮,然后将上述JS脚本粘贴到JS执行脚本代码框。这样就完成(图表数据点提示演示)的设置。
结果:点地图上的标签会依次显示在各个点上面。
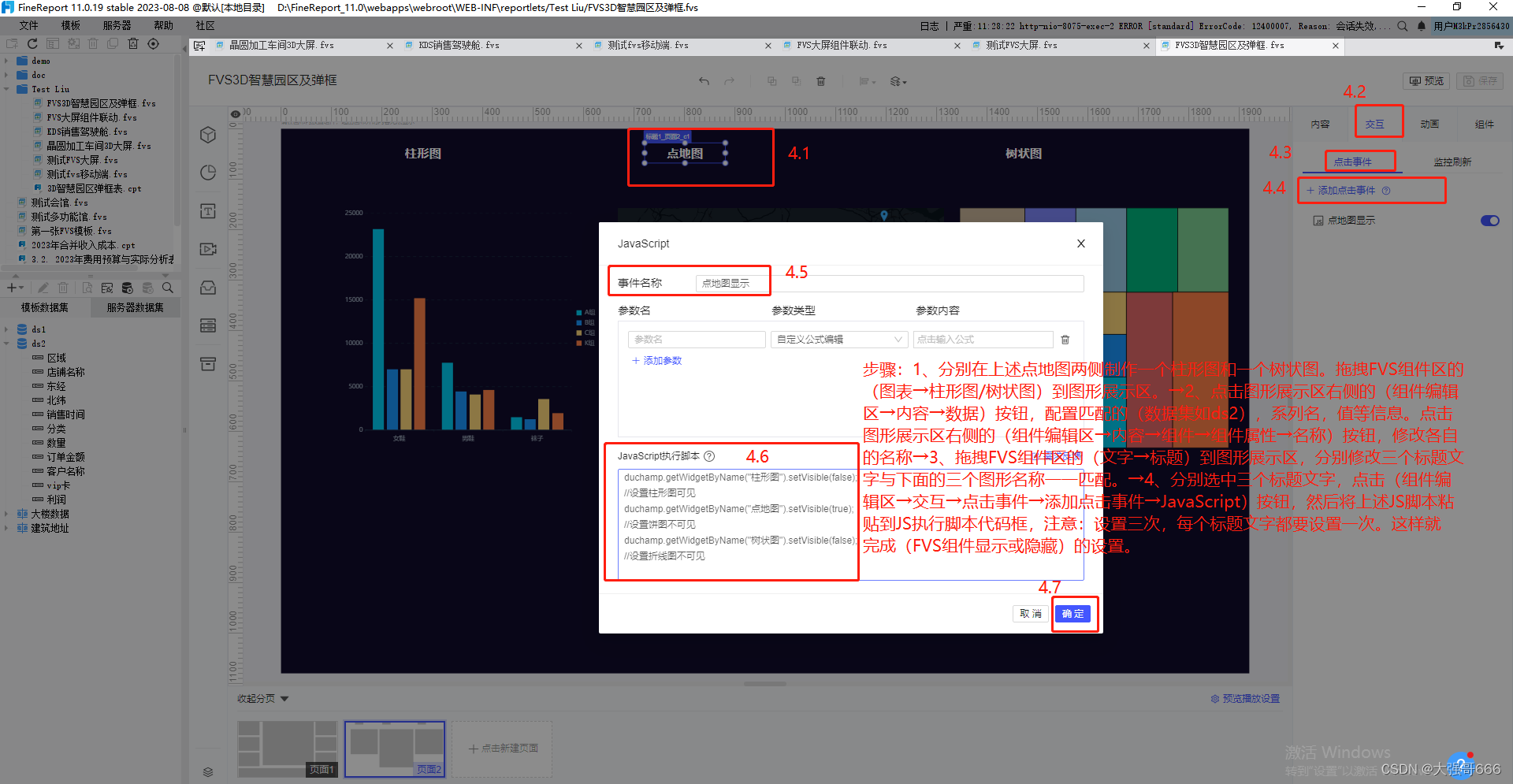
FVS组件显示或隐藏
应用场景:FVS大屏模板轮播器的样式有限,不能满足多元需求吗,这时就可以通过JS实现对组件的显示或隐藏,来获得更好的展示效果。只需要选中需要设置的可视化图形,点击(交互→点击事件→添加点击事件→JavaScript)按钮,然后在JS代码框中输入如下JS代码即可:
duchamp.getWidgetByName("柱形图").setVisible(true);
//设置柱形图可见
duchamp.getWidgetByName("点地图").setVisible(false);
//设置饼图不可见
duchamp.getWidgetByName("树状图").setVisible(false);
//设置折线图不可见
//duchamp获取FVS模版中的组件对象,获取后结合对象的方法使用,getWidgetByName获取当前页面中的某个组件,
//setVisible():使用 getMeshByName 获取模型对象后,设置模型对象是否可见
步骤:1、分别在上述点地图两侧制作一个柱形图和一个树状图。拖拽FVS组件区的(图表→柱形图/树状图)到图形展示区。→2、点击图形展示区右侧的(组件编辑区→内容→数据)按钮,配置匹配的(数据集如ds2),系列名,值等信息。点击图形展示区右侧的(组件编辑区→内容→组件→组件属性→名称)按钮,修改各自的名称→3、拖拽FVS组件区的(文字→标题)到图形展示区,分别修改三个标题文字与下面的三个图形名称一一匹配。→4、分别选中三个标题文字,点击(组件编辑区→交互→点击事件→添加点击事件→JavaScript)按钮,然后将上述JS脚本粘贴到JS执行脚本代码框,注意:设置三次,每个标题文字都要设置一次。这样就完成(FVS组件显示或隐藏)的设置。
结果:如图所示,点击(树状图)文本,则只显示(树状图),隐藏了(柱形图)和(点地图)。
页面定时刷新
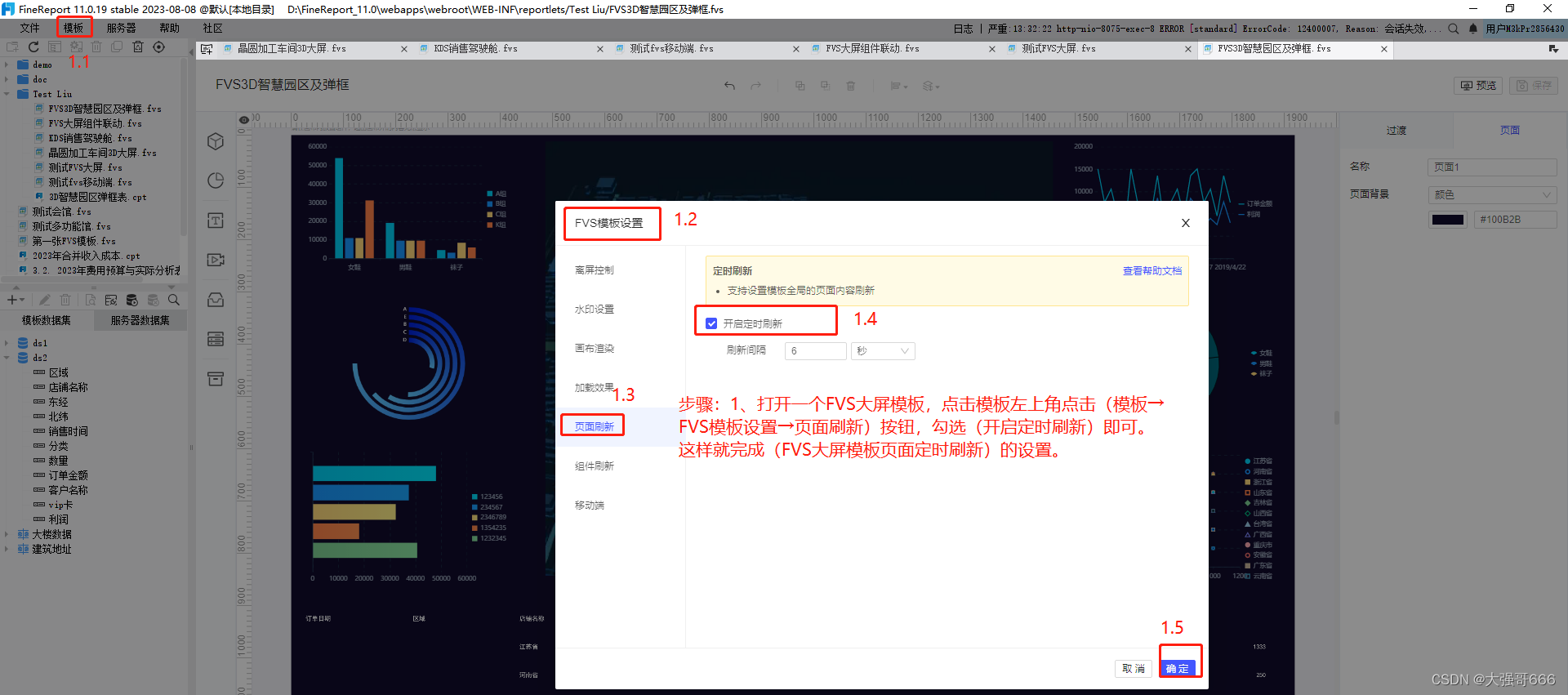
应用场景:在展示FVS大屏模板时,由于数据的实时性较高,希望时刻保持模板展示最新数据,但是挨个设置组件的监控刷新效率太低,则可以通过设置(页面定时刷新)来实现模板整体的刷新。方法一:只需要在FVS大屏模板左上角点击(模板→FVS模板设置→页面刷新)按钮,勾选(开启定时刷新)即可。方法二:只需要在FVS大屏模板左上角点击(模板→页面加载结束事件)按钮,然后在JS代码框中输入如下JS代码即可。
setInterval(() => {
duchamp.reload();
}, 2 * 1000);
// 刷新间隔时间为 2000 毫秒,即 2 秒
//duchamp获取FVS模版中的组件对象,获取后结合对象的方法使用,getWidgetByName获取当前页面中的某个组件,
//reload():触发模板整体自动刷新
步骤:1、打开一个FVS大屏模板,点击模板左上角点击(模板→FVS模板设置→页面刷新)按钮,勾选(开启定时刷新)即可。这样就完成(FVS大屏模板页面定时刷新)的设置。
监控刷新
开启监控刷新后,按照一定频率拉取数据库中的实时数据,达到实时监控的效果。
轮播设置
一些可以自动轮播的组件,可以设置一定轮播间隔的轮播事件。可以做轮播设置的组件包含:轮播器,场景地图,轮播饼图,轮播闪烁/电子指标卡,轮播目录齿轮,智慧树图,轮播条形图(无轮播事件)。
控件交互(参数控制)
控件交互的作用:通过绑定参数动态的过滤数据,实现用户对数据的实时查询,即**控件最实际的功能是在于其交互属性:通过参数联动其他组件。**在FVS大屏编辑模式下,控件是作为(组件)直接添加到分页中使用的。
FVS的控件类型:1、文本框;2、日期时间;3、下拉框;4、下拉复选框;5、单选按钮组;6、复选按钮组;7、下拉树;8、视图树共8种。
控件设置原则:1、同一个分页中,不支持同名控件;不同分页中,支持同名控件,表示相同的参数;2、在模板编辑和预览界面时,任意分页上控件值改变,其他分页的同名控件也随之变化。
示例一(下拉框)控件:
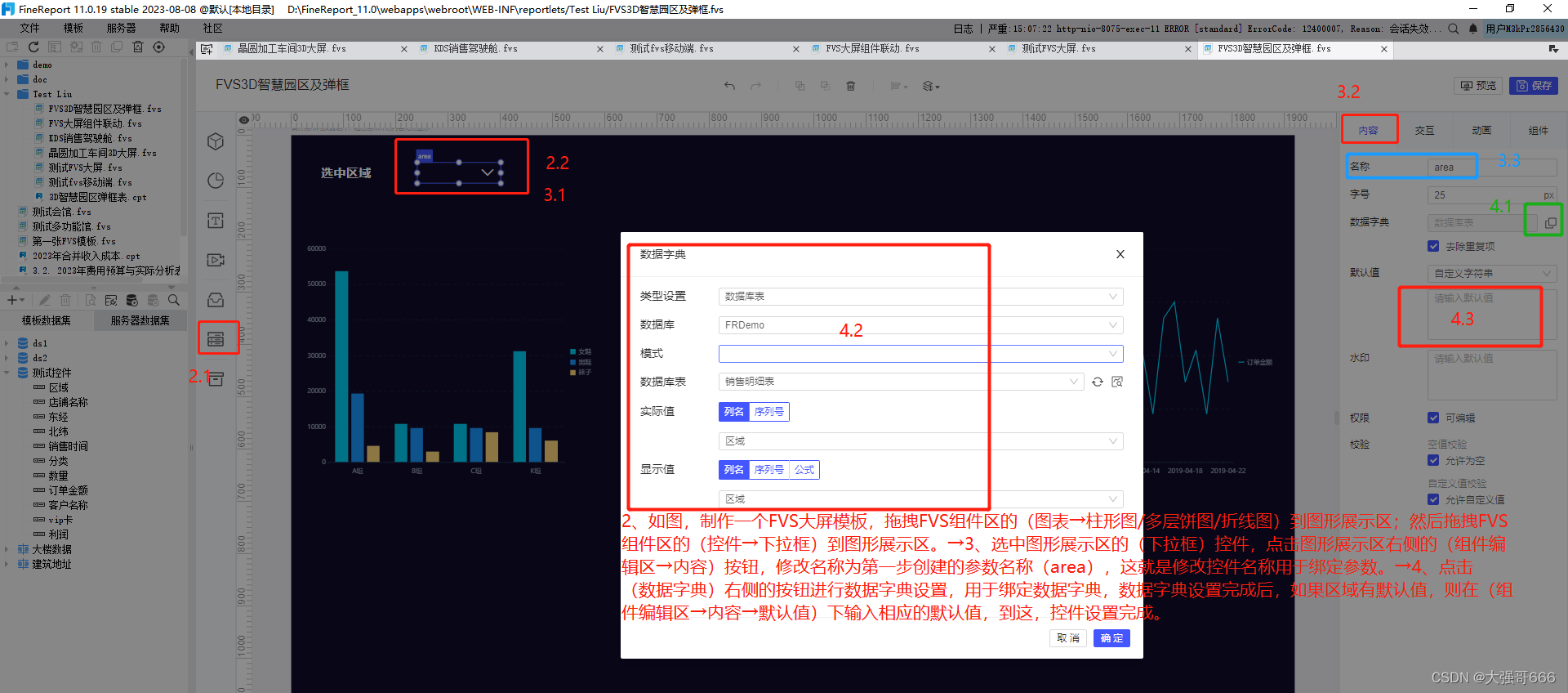
步骤:1、定义参数:设置参数名称,添加参数,通常使用的是数据集参数,如下面的带(area参数)的数据集。
SELECT *,订单金额 / 数量 as '利润' FROM 销售明细表 ${if(len(area) == 0,"","where 区域 = '" + area + "'")}
2、如图,制作一个FVS大屏模板,拖拽FVS组件区的(图表→柱形图/多层饼图/折线图)到图形展示区;然后拖拽FVS组件区的(控件→下拉框)到图形展示区。→3、选中图形展示区的(下拉框)控件,点击图形展示区右侧的(组件编辑区→内容)按钮,修改名称为第一步创建的参数名称(area),这就是修改控件名称用于绑定参数。→4、点击(数据字典)右侧的按钮进行数据字典设置,用于绑定数据字典,数据字典设置完成后,如果区域有默认值,则在(组件编辑区→内容→默认值)下输入相应的默认值,到这,控件设置完成。
结果:如图所示,(下拉框)控件为空时,柱图,饼图,线图三个图显示所有区域的数据,(下拉框)控件选中(A组)区域时,三个可视化图仅仅只显示(A组)区域的数据。
示例二(日期时间)控件:
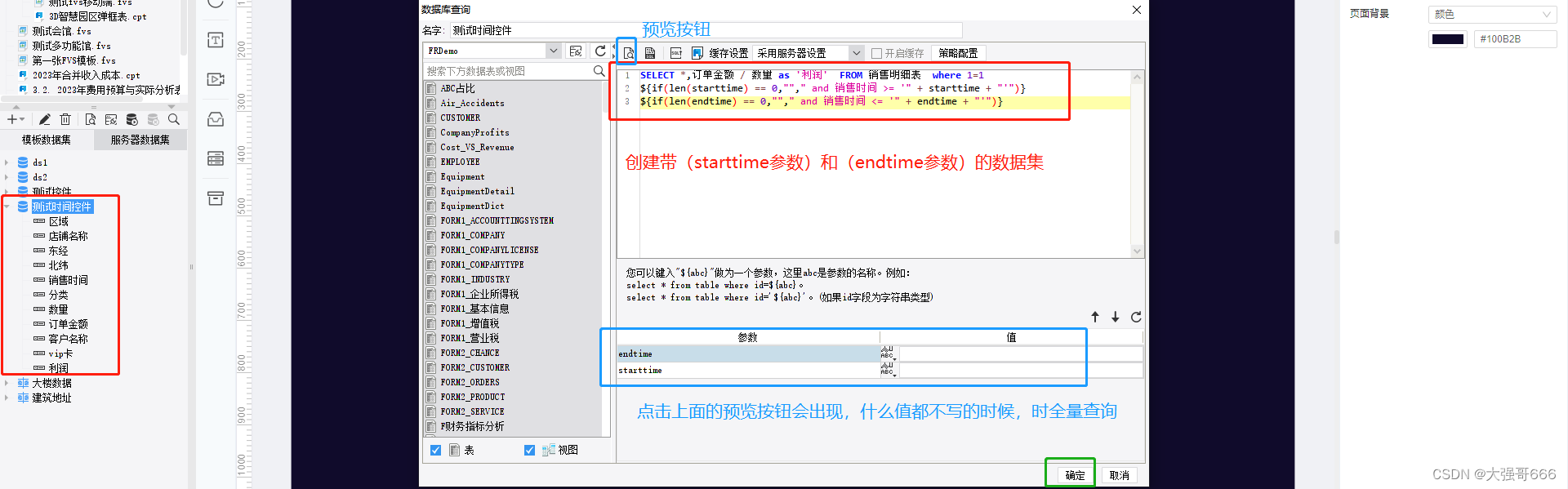
步骤:1、定义参数:设置参数名称,添加参数,通常使用的是数据集参数,如下面的带(starttime参数)和(endtime参数)的数据集。
SELECT *,订单金额 / 数量 as '利润' FROM 销售明细表 where 1=1
${if(len(starttime) == 0,""," and 销售时间 >= '" + starttime + "'")}
${if(len(endtime) == 0,""," and 销售时间 <= '" + endtime + "'")}
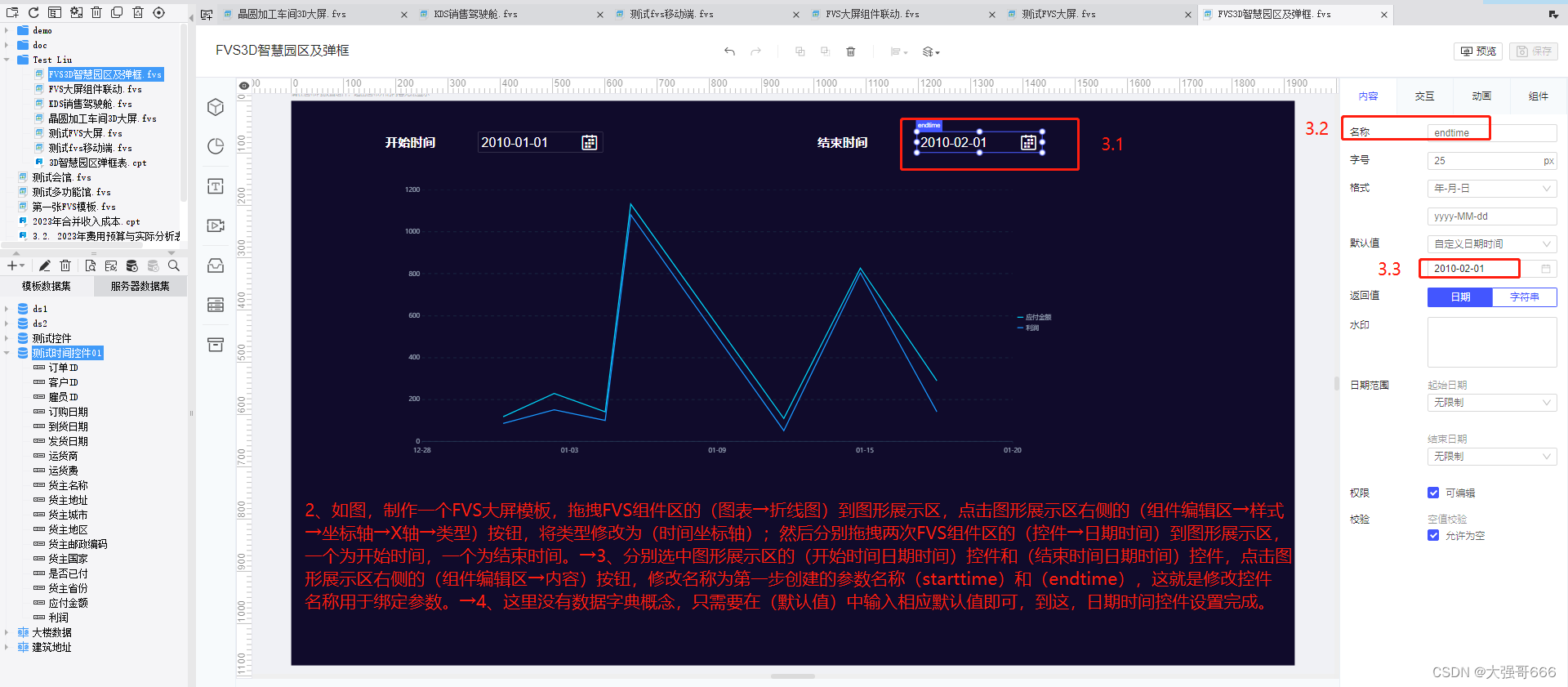
2、如图,制作一个FVS大屏模板,拖拽FVS组件区的(图表→折线图)到图形展示区,点击图形展示区右侧的(组件编辑区→样式→坐标轴→X轴→类型)按钮,将类型修改为(时间坐标轴);然后分别拖拽两次FVS组件区的(控件→日期时间)到图形展示区,一个为开始时间,一个为结束时间。→3、分别选中图形展示区的(开始时间日期时间)控件和(结束时间日期时间)控件,点击图形展示区右侧的(组件编辑区→内容)按钮,修改名称为第一步创建的参数名称(starttime)和(endtime),这就是修改控件名称用于绑定参数。→4、这里没有数据字典概念,只需要在(默认值)中输入相应默认值即可,到这,日期时间控件设置完成。结果:折线图仅仅展示开始时间和结束时间之间的数据。
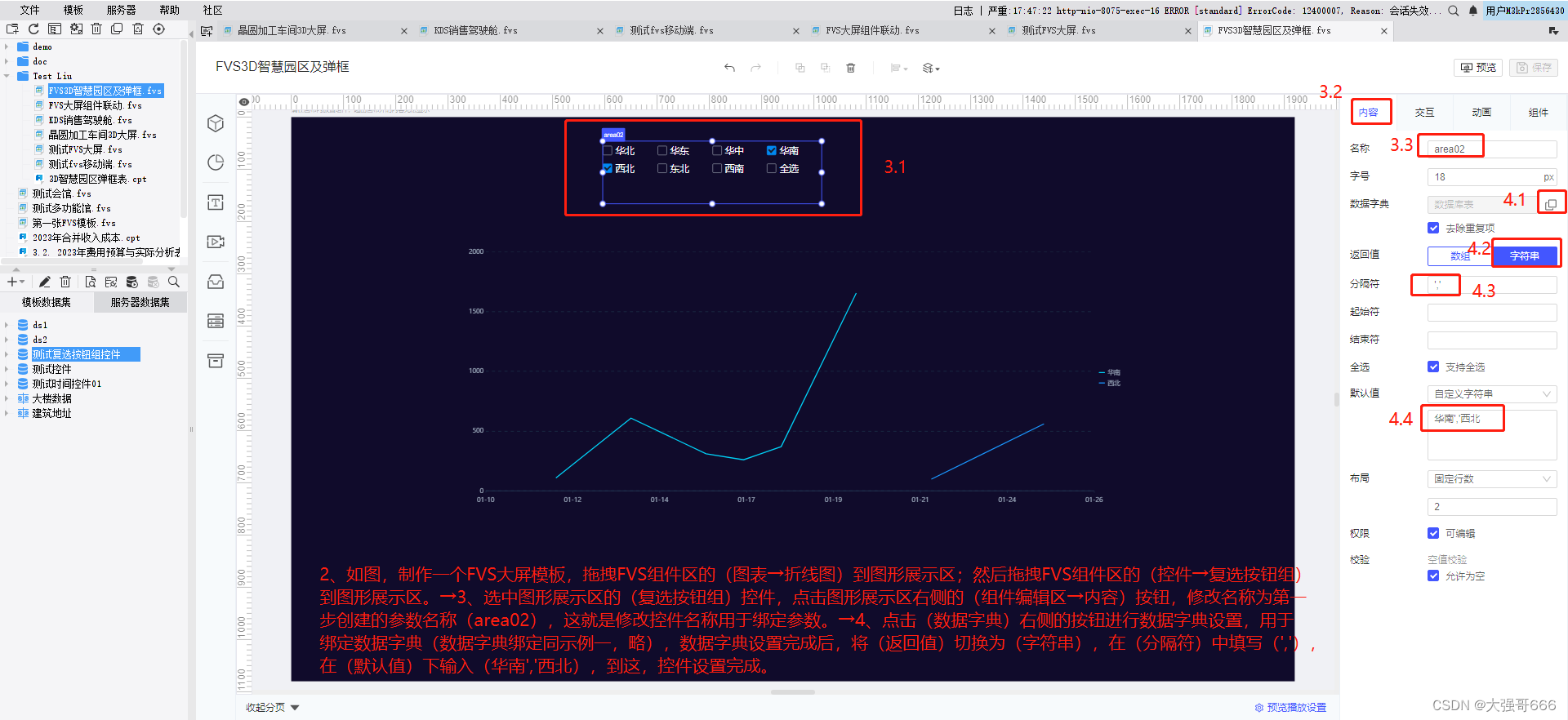
示例三(复选按钮组)控件:
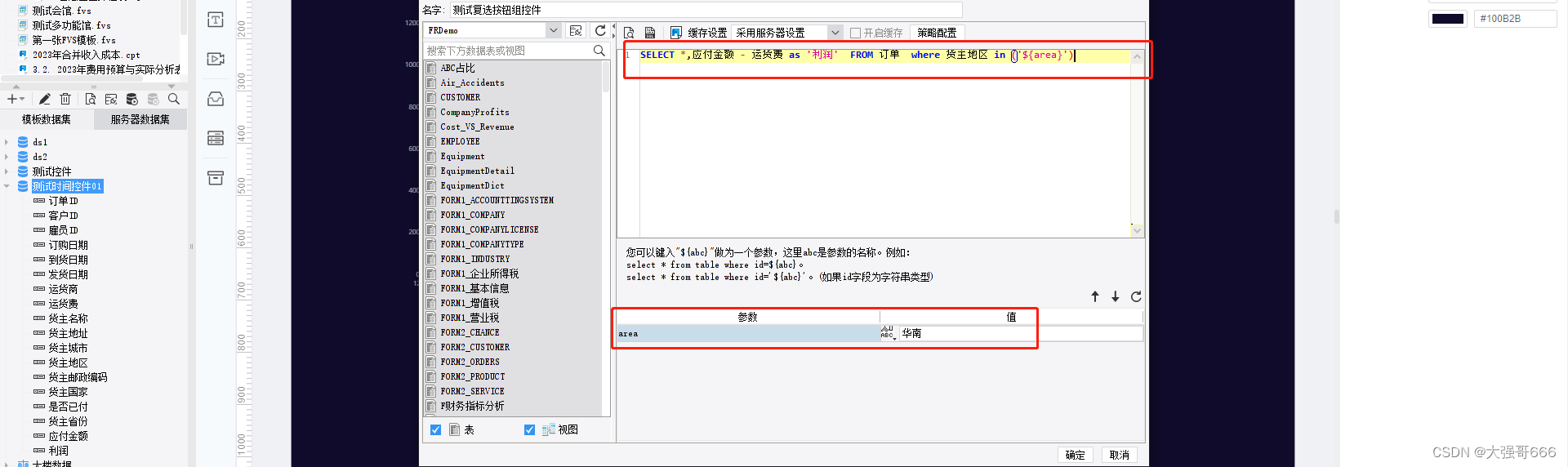
步骤:1、定义参数:设置参数名称,添加参数,通常使用的是数据集参数,如下面的带(area02参数)的数据集,设置(area02参数)默认值为(华南)。
SELECT *,应付金额 - 运货费 as '利润' FROM 订单 where 货主地区 in ('${area02}')
2、如图,制作一个FVS大屏模板,拖拽FVS组件区的(图表→折线图)到图形展示区;然后拖拽FVS组件区的(控件→复选按钮组)到图形展示区。→3、选中图形展示区的(复选按钮组)控件,点击图形展示区右侧的(组件编辑区→内容)按钮,修改名称为第一步创建的参数名称(area02),这就是修改控件名称用于绑定参数。→4、点击(数据字典)右侧的按钮进行数据字典设置,用于绑定数据字典(数据字典绑定同示例一,略),数据字典设置完成后,将(返回值)切换为(字符串),在(分隔符)中填写(‘,’),在(默认值)下输入(华南’,'西北),到这,控件设置完成。
Tab页轮播器
tab页轮播器组件时一种容器,可以将其他各类组件拖拽到轮播器组件,形成多个页签,并按照一定规则轮播或手动切换。
轮播器组件基础使用
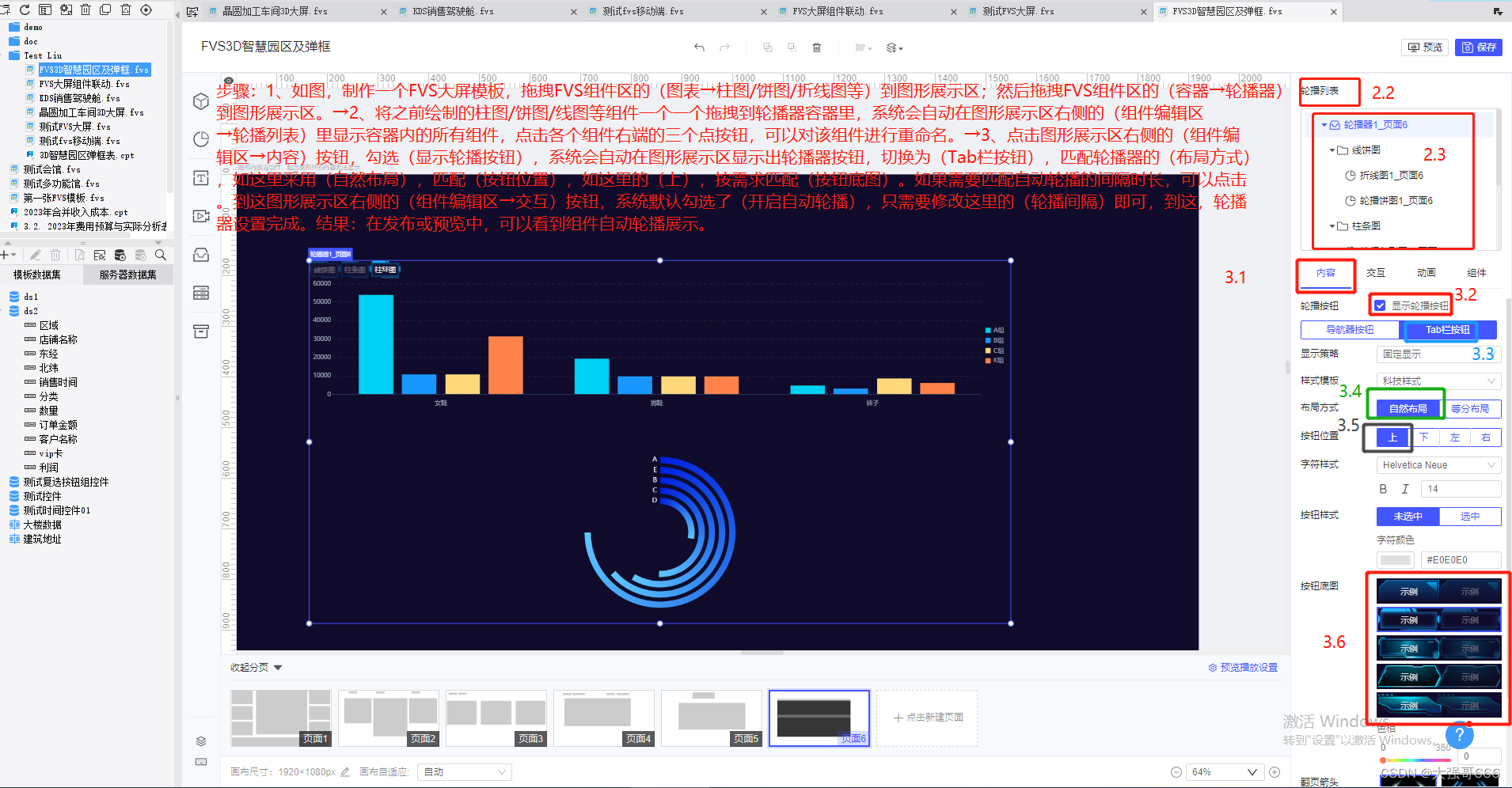
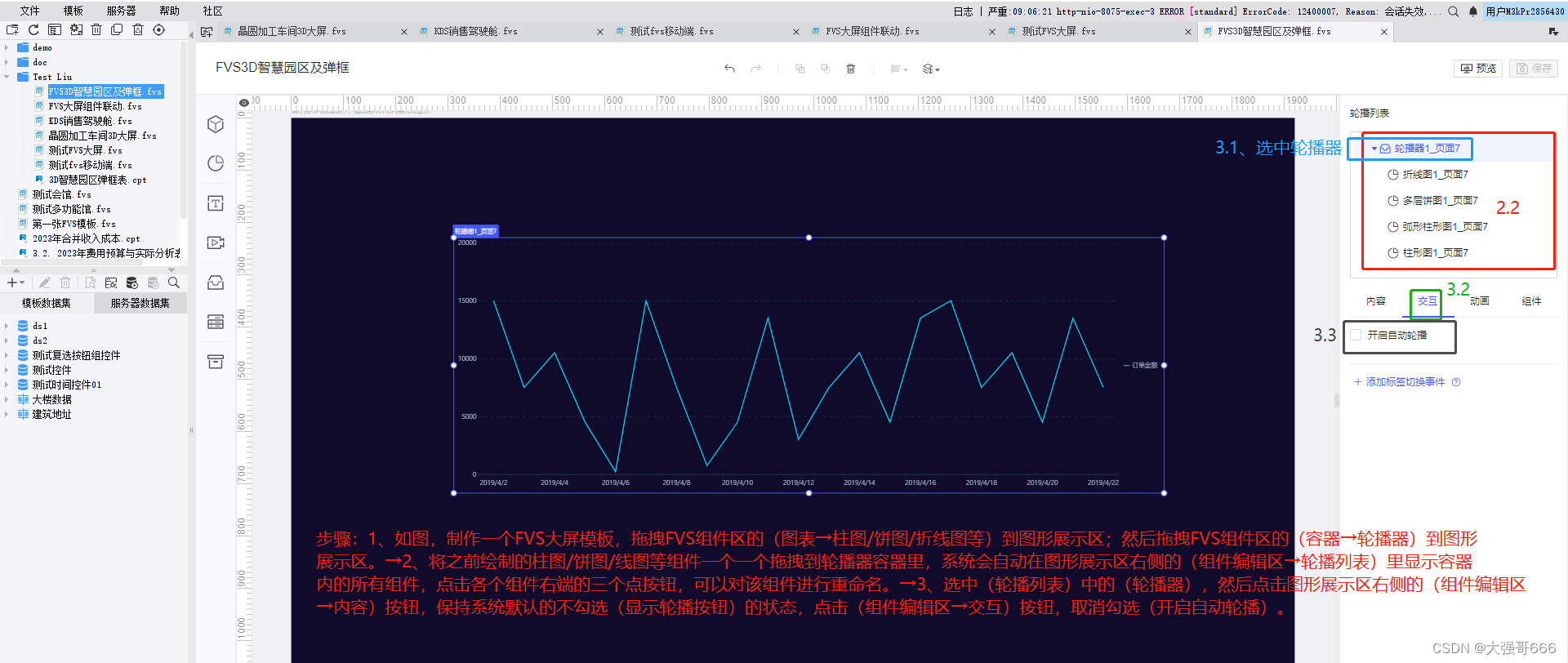
步骤:1、如图,制作一个FVS大屏模板,拖拽FVS组件区的(图表→柱图/饼图/折线图等)到图形展示区;然后拖拽FVS组件区的(容器→轮播器)到图形展示区。→2、将之前绘制的柱图/饼图/线图等组件一个一个拖拽到轮播器容器里,系统会自动在图形展示区右侧的(组件编辑区→轮播列表)里显示容器内的所有组件,点击各个组件右端的三个点按钮,可以对该组件进行重命名。→3、点击图形展示区右侧的(组件编辑区→内容)按钮,勾选(显示轮播按钮),系统会自动在图形展示区显示出轮播器按钮,切换为(Tab栏按钮),匹配轮播器的(布局方式),如这里采用(自然布局),匹配(按钮位置),如这里的(上),按需求匹配(按钮底图)。如果需要匹配自动轮播的间隔时长,可以点击。到这图形展示区右侧的(组件编辑区→交互)按钮,系统默认勾选了(开启自动轮播),只需要修改这里的(轮播间隔)即可,到这,轮播器设置完成。结果:在发布或预览中,可以看到组件自动轮播展示。
JS自定义按钮切换轮播器Tab页
FVS大屏模板自带的轮播器组件,只支持几种内置的样式和固定的4个位置(上下左右),在实际制作过程中,其样式和布局并不能很好的满足各种场景,这时就可以使用JavaScript事件去实现自定义的需求。
步骤:1、如图,制作一个FVS大屏模板,拖拽FVS组件区的(图表→柱图/饼图/折线图等)到图形展示区;然后拖拽FVS组件区的(容器→轮播器)到图形展示区。→2、将之前绘制的柱图/饼图/线图等组件一个一个拖拽到轮播器容器里,系统会自动在图形展示区右侧的(组件编辑区→轮播列表)里显示容器内的所有组件,点击各个组件右端的三个点按钮,可以对该组件进行重命名。→3、选中(轮播列表)中的(轮播器)点击图形展示区右侧的(组件编辑区→内容)按钮,保持系统默认的不勾选(显示轮播按钮)的状态,点击(组件编辑区→交互)按钮,取消勾选(开启自动轮播)。
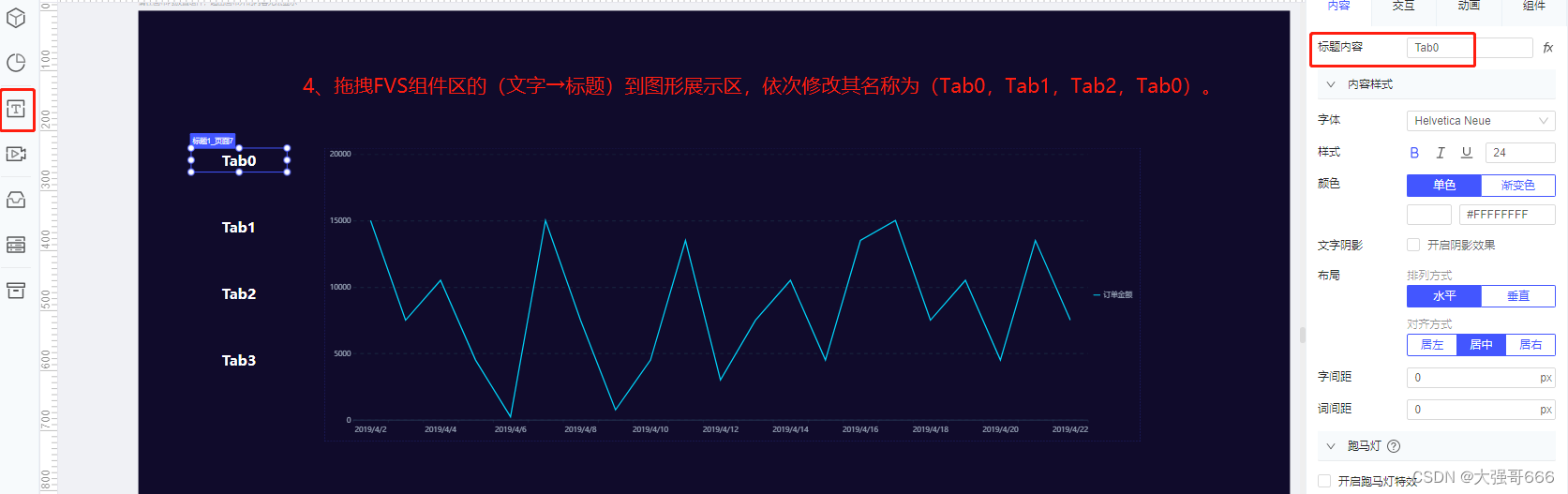
4、拖拽FVS组件区的(文字→标题)到图形展示区,依次修改其名称为(Tab0,Tab1,Tab2,Tab0)。
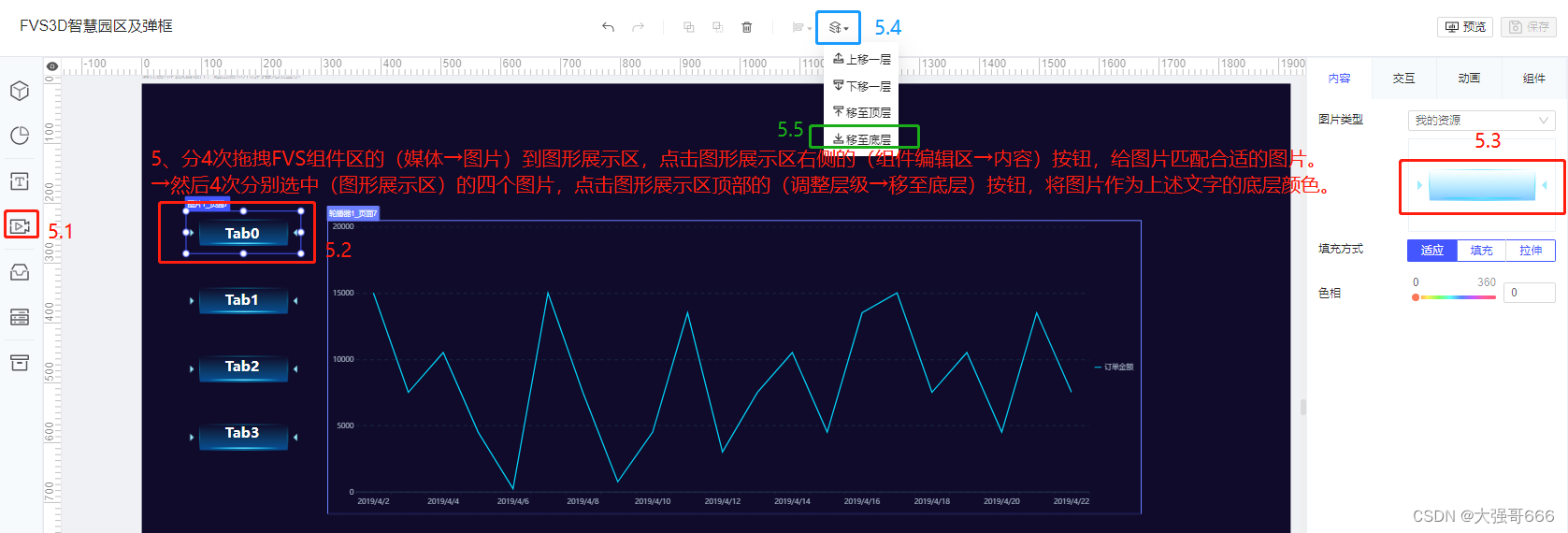
5、分4次拖拽FVS组件区的(媒体→图片)到图形展示区,点击图形展示区右侧的(组件编辑区→内容)按钮,给图片匹配合适的图片。→然后4次分别选中(图形展示区)的四个图片,点击图形展示区顶部的(调整层级→移至底层)按钮,将图片作为上述文字的底层颜色。
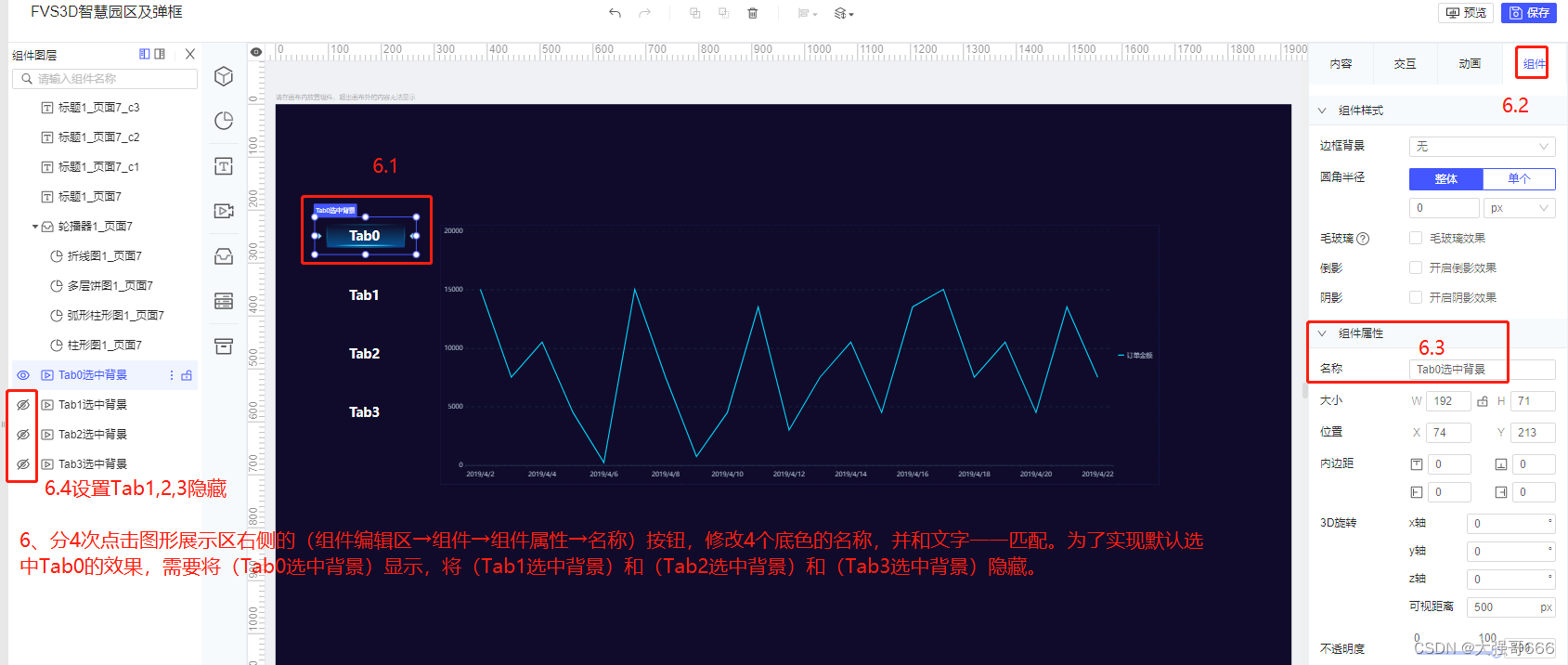
6、分4次点击图形展示区右侧的(组件编辑区→组件→组件属性→名称)按钮,修改4个底色的名称,并和文字一一匹配。为了实现默认选中Tab0的效果,需要将(Tab0选中背景)显示,将(Tab1选中背景)和(Tab2选中背景)和(Tab3选中背景)隐藏。
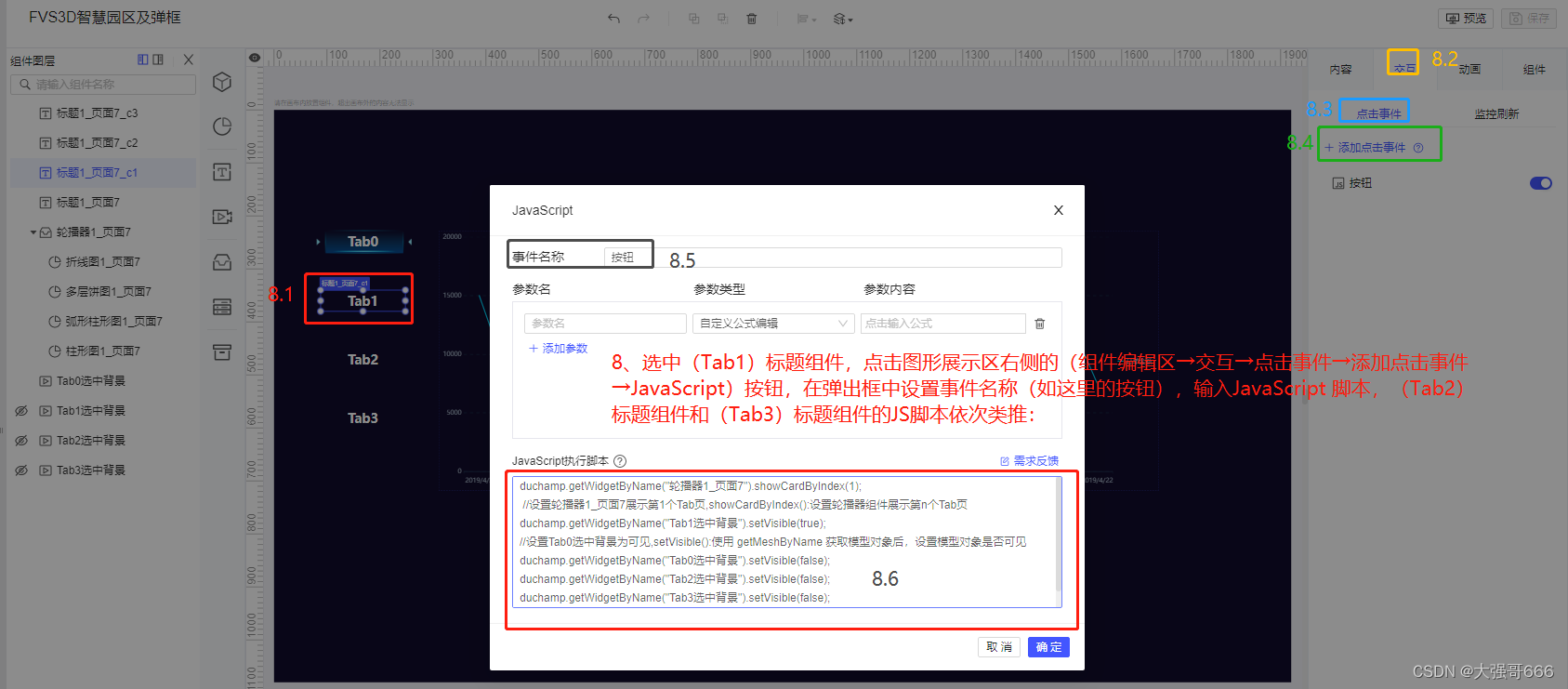
7、选中(Tab0)标题组件,点击图形展示区右侧的(组件编辑区→交互→点击事件→添加点击事件→JavaScript)按钮,在弹出框中设置事件名称(如这里的按钮),输入JavaScript 脚本:
duchamp.getWidgetByName("轮播器1_页面7").showCardByIndex(0);
//设置轮播器1_页面7展示第1个Tab页,showCardByIndex():设置轮播器组件展示第n个Tab页
duchamp.getWidgetByName("Tab0选中背景").setVisible(true);
//设置Tab0选中背景为可见,setVisible():使用 getMeshByName 获取模型对象后,设置模型对象是否可见
duchamp.getWidgetByName("Tab1选中背景").setVisible(false);
duchamp.getWidgetByName("Tab2选中背景").setVisible(false);
duchamp.getWidgetByName("Tab3选中背景").setVisible(false);
//设置Tab1,2,3选中背景为不可见
8、选中(Tab1)标题组件,点击图形展示区右侧的(组件编辑区→交互→点击事件→添加点击事件→JavaScript)按钮,在弹出框中设置事件名称(如这里的按钮),输入JavaScript 脚本,(Tab2)标题组件和(Tab3)标题组件的JS脚本依次类推:
duchamp.getWidgetByName("轮播器1_页面7").showCardByIndex(1);
//设置轮播器1_页面7展示第1个Tab页,showCardByIndex():设置轮播器组件展示第n个Tab页
duchamp.getWidgetByName("Tab1选中背景").setVisible(true);
//设置Tab0选中背景为可见,setVisible():使用 getMeshByName 获取模型对象后,设置模型对象是否可见
duchamp.getWidgetByName("Tab0选中背景").setVisible(false);
duchamp.getWidgetByName("Tab2选中背景").setVisible(false);
duchamp.getWidgetByName("Tab3选中背景").setVisible(false);
//设置Tab1,2,3选中背景为不可见
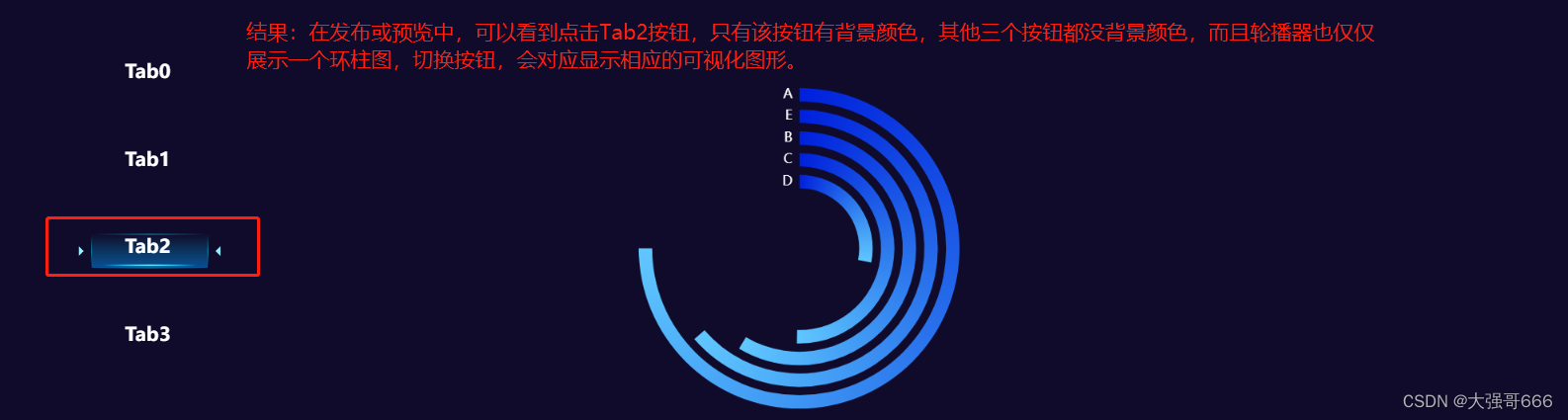
结果:在发布或预览中,可以看到点击Tab2按钮,只有该按钮有背景颜色,其他三个按钮都没背景颜色,而且轮播器也仅仅展示一个环柱图,切换按钮,会对应显示相应的可视化图形。
9、扩展:自动轮播同时切换按钮。上面的步骤中,我们取消了勾选(开启自动轮播)按钮,仅演示了手动切换的效果。但有些时候,用户希望它不仅可以自
动轮播,而且还能手动切换的,这时我们可以通过给轮播器组件添加(标签切换事件)实现。就以上述示例为例,选中(轮播列表)中的(轮播器),然后点击
(组件编辑区→交互)按钮,勾选(开启自动轮播),将轮播间隔设置为6000毫秒,点击(添加标签切换事件→JavaScript)按钮,在弹出框中设置事件名称(如
这里的轮播),输入JavaScript 脚本:
var a=duchamp.getWidgetByName('轮播器1_页面7').getShowIndex();
//获取轮播器当前展示的 Tab 页的索引
//根据索引判断Tab页,从而设置要隐藏或显示的组件
if(a===0){
duchamp.getWidgetByName("Tab0选中背景").setVisible(true);
duchamp.getWidgetByName("Tab1选中背景").setVisible(false);
duchamp.getWidgetByName("Tab2选中背景").setVisible(false);
duchamp.getWidgetByName("Tab3选中背景").setVisible(false);
}
if(a===1){
duchamp.getWidgetByName("Tab1选中背景").setVisible(true);
duchamp.getWidgetByName("Tab0选中背景").setVisible(false);
duchamp.getWidgetByName("Tab2选中背景").setVisible(false);
duchamp.getWidgetByName("Tab3选中背景").setVisible(false);
}
if(a===2){
duchamp.getWidgetByName("Tab2选中背景").setVisible(true);
duchamp.getWidgetByName("Tab0选中背景").setVisible(false);
duchamp.getWidgetByName("Tab1选中背景").setVisible(false);
duchamp.getWidgetByName("Tab3选中背景").setVisible(false);
}
if(a===3){
duchamp.getWidgetByName("Tab3选中背景").setVisible(true);
duchamp.getWidgetByName("Tab0选中背景").setVisible(false);
duchamp.getWidgetByName("Tab1选中背景").setVisible(false);
duchamp.getWidgetByName("Tab2选中背景").setVisible(false);
}
多分页设计
多分页设计应用场景
多分页+平滑过渡,分页间组件位置变化流畅,同类型组件不二次加载,实现故事性演示大屏。
多分页+平滑过渡,流畅地切换三维城市的模型视角(主视图,俯视图,左视图)。
多分页+组件动画,让分页间切换的转场更自然。
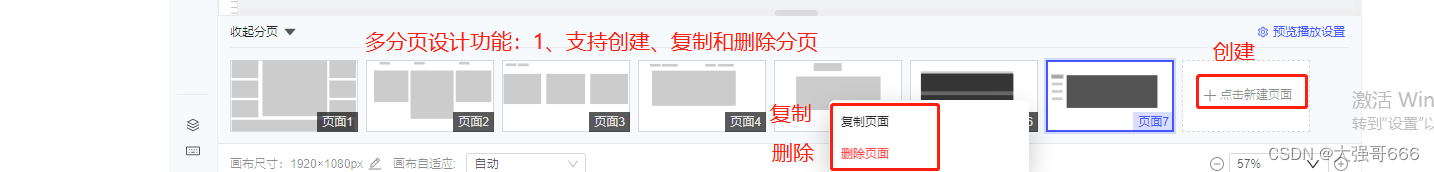
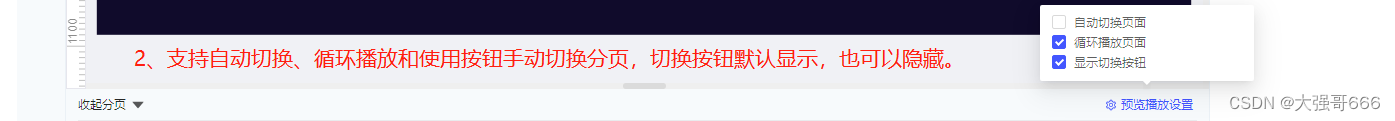
多分页设计功能:1、支持创建、复制和删除分页;2、支持自动切换、循环播放和使用按钮手动切换分页,切换按钮默认显示,也可以隐藏。
平滑过渡
平滑过渡的4种效果
1、组件位置平滑过渡;2、组件数据平滑过渡;3、组件类型和数据同时平滑过渡;4、不同组件类型平滑过渡。
平滑过渡触发条件
必备条件:1、A页面和B页面相邻,且A页面和B页面种存在名称完全一致的组件;2、此时有两种(平滑过渡)方式,方式一:如需要从A页面平滑过渡到B页面,则开启B页面的(平滑过渡)按钮;方法二:如果需要从B页面平滑过渡到A页面,则开启A页面的(平滑过渡)按钮。
注意事项:1、如果不开启(平滑过渡)按钮,一定没有平滑过渡的效果;2、如果组件不同名,也可能存在平滑过渡,只能说是可能,但不同名称组件的效果并不(平滑)。
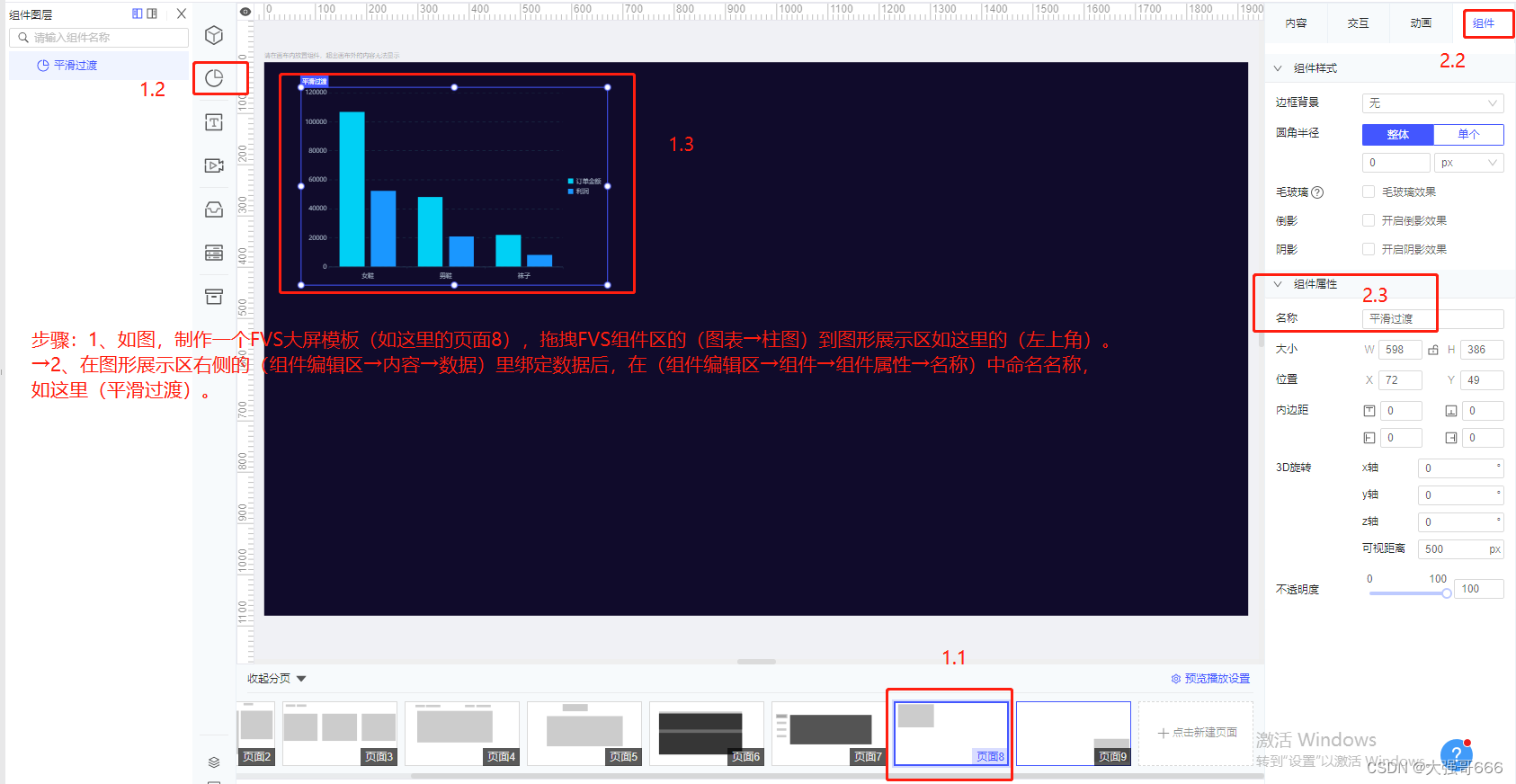
步骤:1、如图,制作一个FVS大屏模板(如这里的页面8),拖拽FVS组件区的(图表→柱图)到图形展示区如这里的(左上角)。→2、在图形展示区右侧的(组件编辑区→内容→数据)里绑定数据后,在(组件编辑区→组件→组件属性→名称)中命名名称,如这里(平滑过渡)。
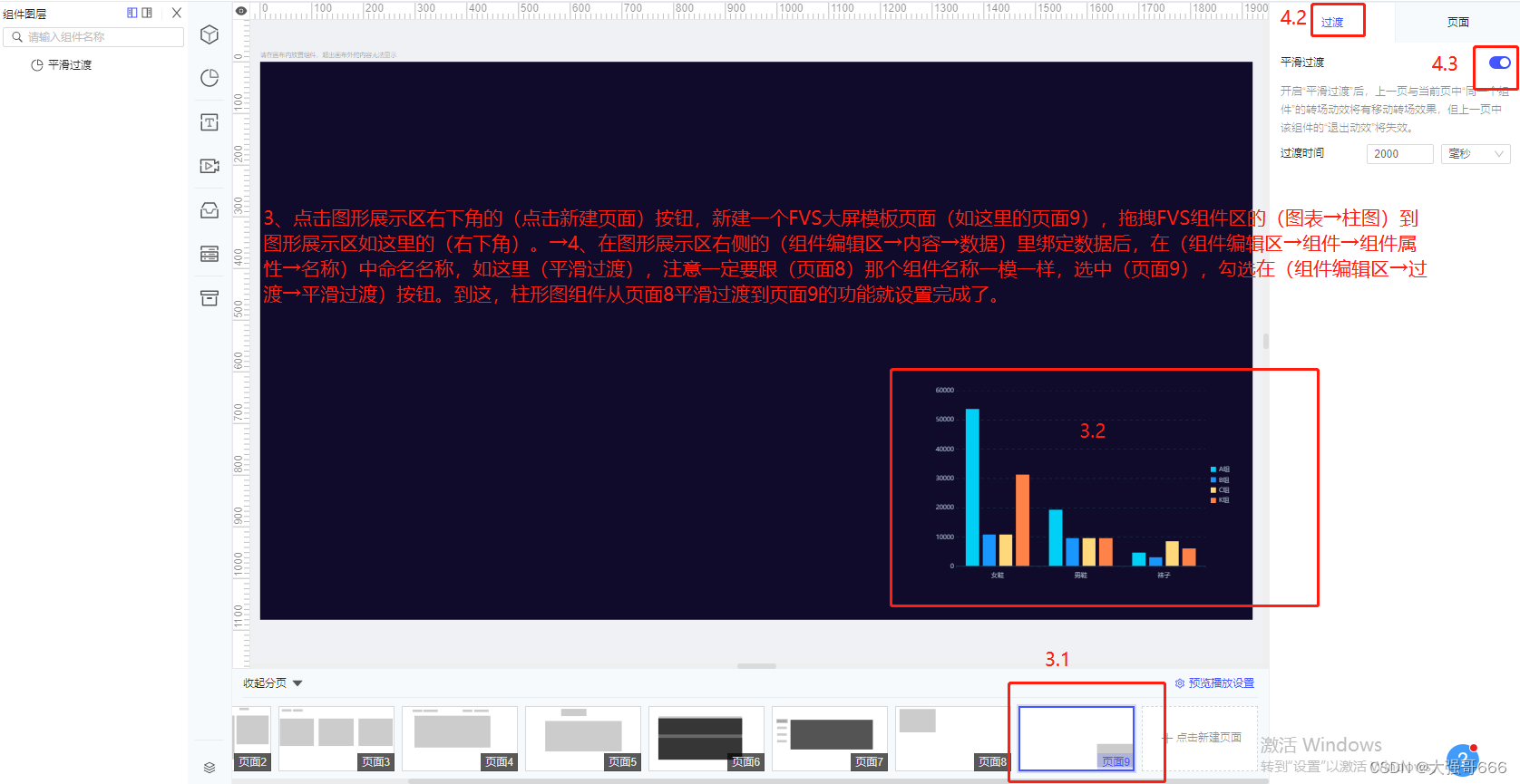
3、点击图形展示区右下角的(点击新建页面)按钮,新建一个FVS大屏模板页面(如这里的页面9),拖拽FVS组件区的(图表→柱图)到图形展示区如这里的(右下角)。→4、在图形展示区右侧的(组件编辑区→内容→数据)里绑定数据后,在(组件编辑区→组件→组件属性→名称)中命名名称,如这里(平滑过渡),注意一定要跟(页面8)那个组件名称一模一样,选中(页面9),勾选在(组件编辑区→过渡→平滑过渡)按钮。到这,柱形图组件从页面8平滑过渡到页面9的功能就设置完成了。
组件动画
组件动画的4种效果
1、淡入淡出效果;2、左右进出效果;3、上下进出效果。
组件动画触发条件
必备条件:1、选中组件,在(动画)中添加(动效设置)即可;2、可以多选组件进行组合,对组合后的组件设置动画
注意事项:如果同时设置了(组件动效)和(组合动效)和(平滑过渡),那么优先级排序为(平滑过渡)>(组合动效)>(组件动效)。
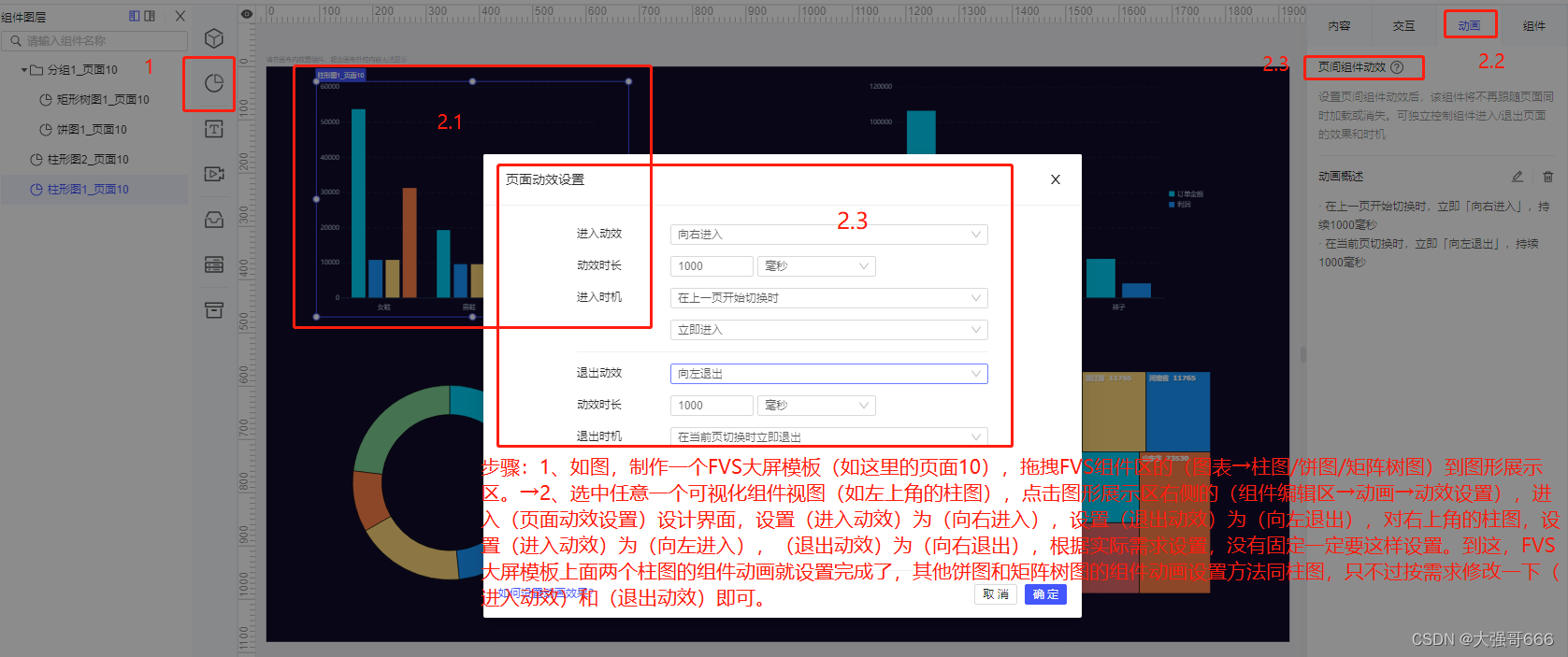
步骤:1、如图,制作一个FVS大屏模板(如这里的页面10),拖拽FVS组件区的(图表→柱图/饼图/矩阵树图)到图形展示区。→2、选中任意一个可视化组件视图(如左上角的柱图),点击图形展示区右侧的(组件编辑区→动画→动效设置),进入(页面动效设置)设计界面,设置(进入动效)为(向右进入),设置(退出动效)为(向左退出),对右上角的柱图,设置(进入动效)为(向左进入),(退出动效)为(向右退出),根据实际需求设置,没有固定一定要这样设置。到这,FVS大屏模板上面两个柱图的组件动画就设置完成了,其他饼图和矩阵树图的组件动画设置方法同柱图,只不过按需求修改一下(进入动效)和(退出动效)即可。
多分页跳转同时传参
目标效果:1、点击地图上的省份,跳转到第二个页面;2、钻取页面的同时动态传参,第二个页面显示该省份的数据。
步骤:1、新建两个数据集,一个是不带参数的数据集,另一个是带参数的数据集。
01无参数数据集:SELECT * FROM 地图
/*用来制作首页的地图。*/
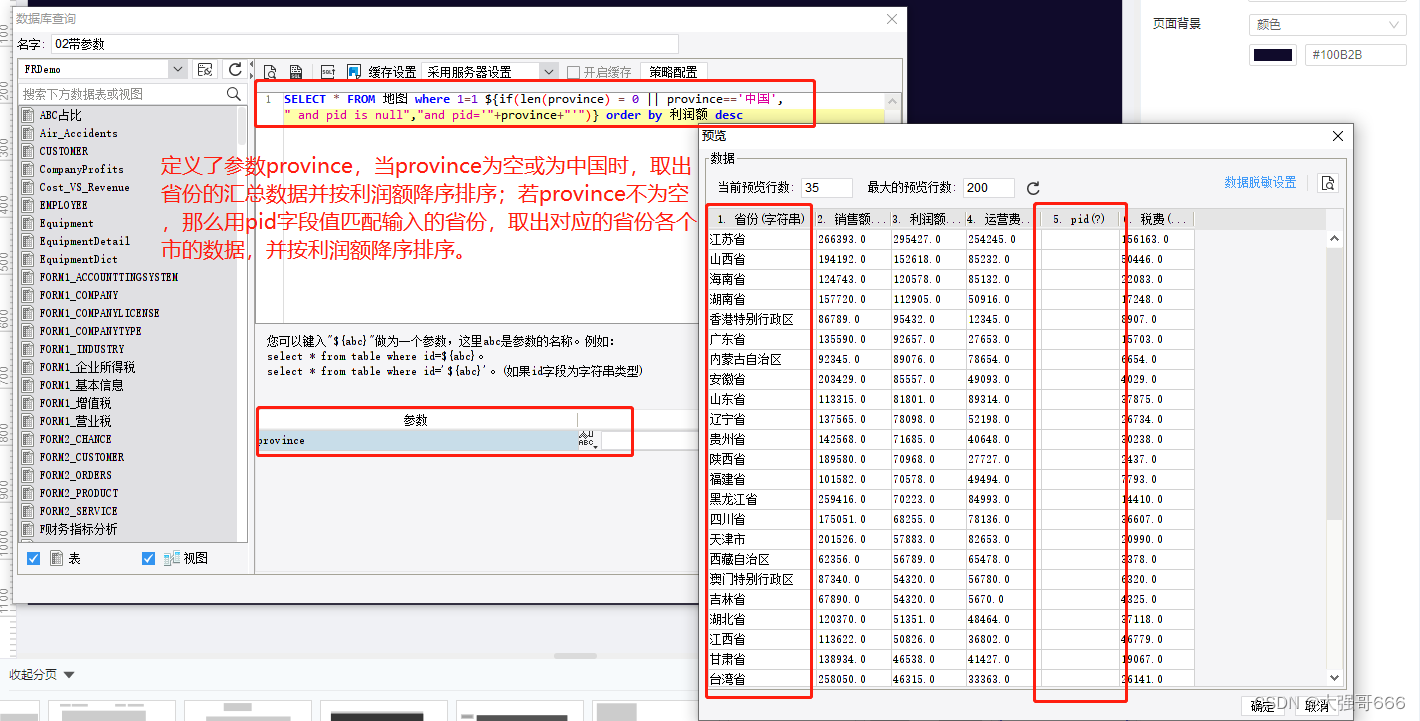
02带参数数据集:SELECT * FROM 地图 where 1=1 ${if(len(province) = 0 || province=='中国'," and pid is null","and pid='"+province+"'")} order by 利润额 desc
/*定义了参数province,当province为空或为中国时,取出省份的汇总数据并按利润额降序排序;若province不为空,那么用pid字段值匹配输入的省份,取出对应的省份各个市的数据,并按利润额降序排序。*/
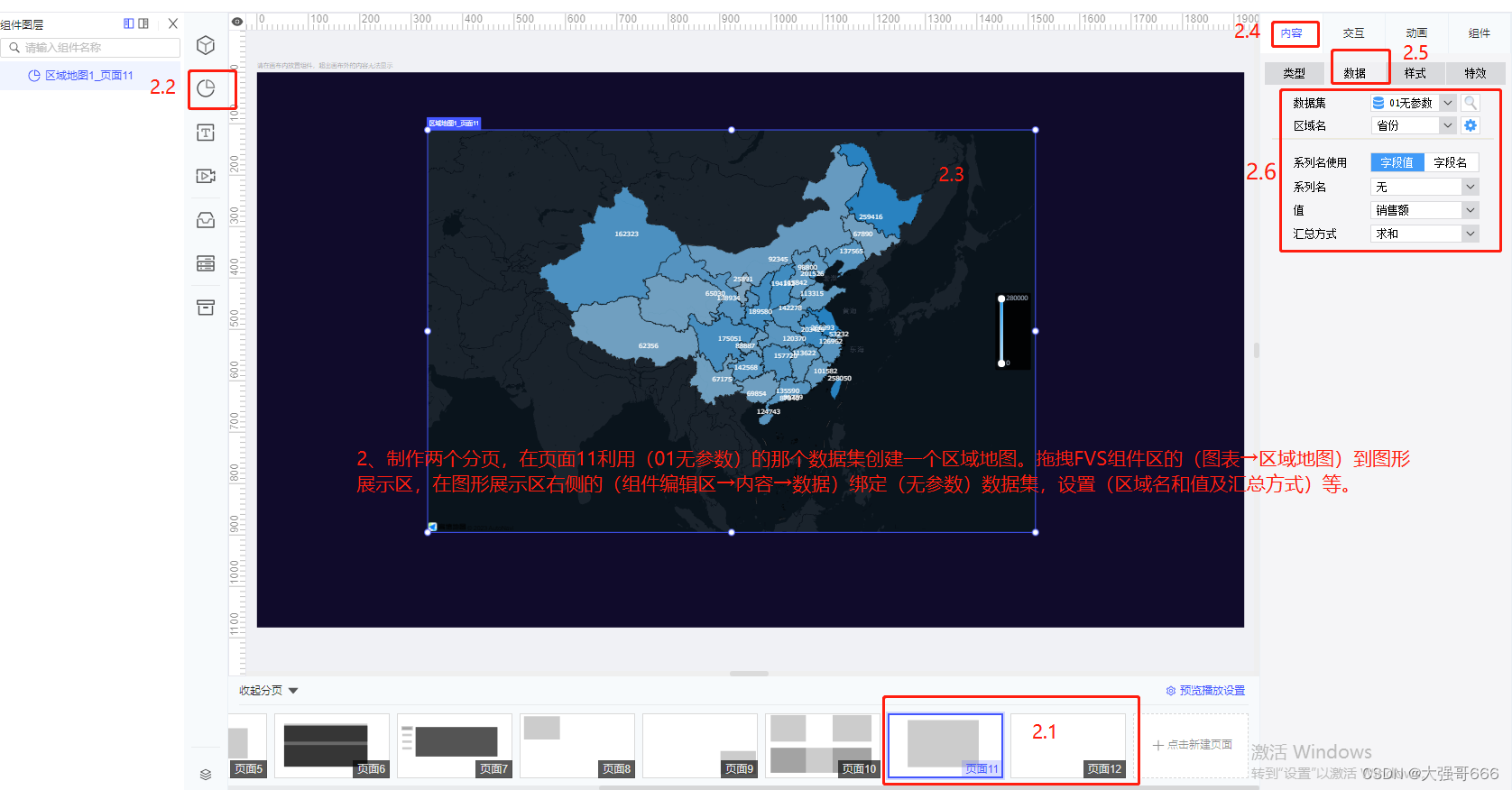
2、制作两个分页,在页面11利用(01无参数)的那个数据集创建一个区域地图。拖拽FVS组件区的(图表→区域地图)到图形展示区,在图形展示区右侧的(组件编辑区→内容→数据)绑定(无参数)数据集,设置(区域名和值及汇总方式)等。
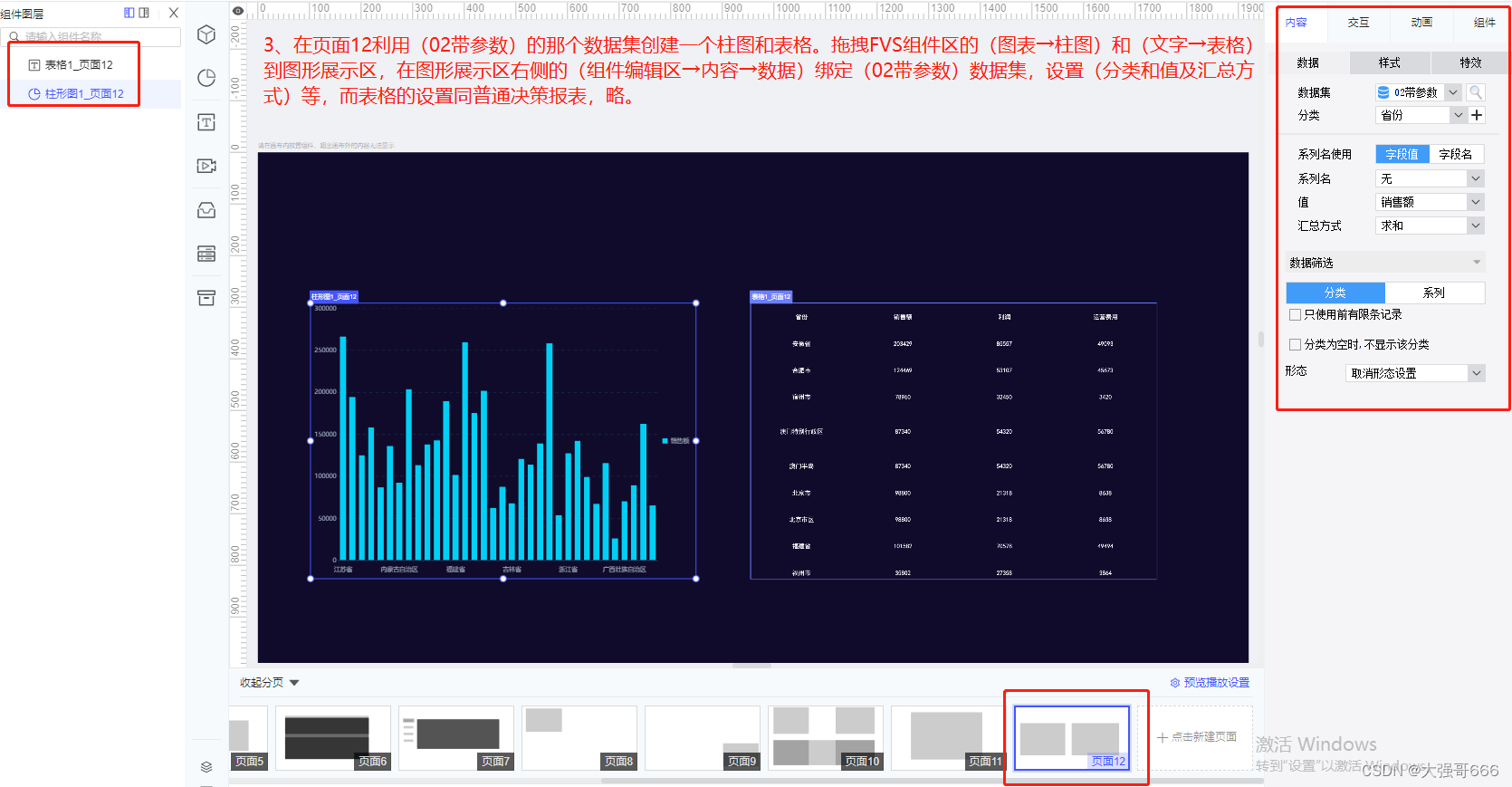
3、在页面12利用(02带参数)的那个数据集创建一个柱图和表格。拖拽FVS组件区的(图表→柱图)和(文字→表格)到图形展示区,在图形展示区右侧的(组件编辑区→内容→数据)绑定(02带参数)数据集,设置(分类和值及汇总方式)等,而表格的设置同普通决策报表,略。
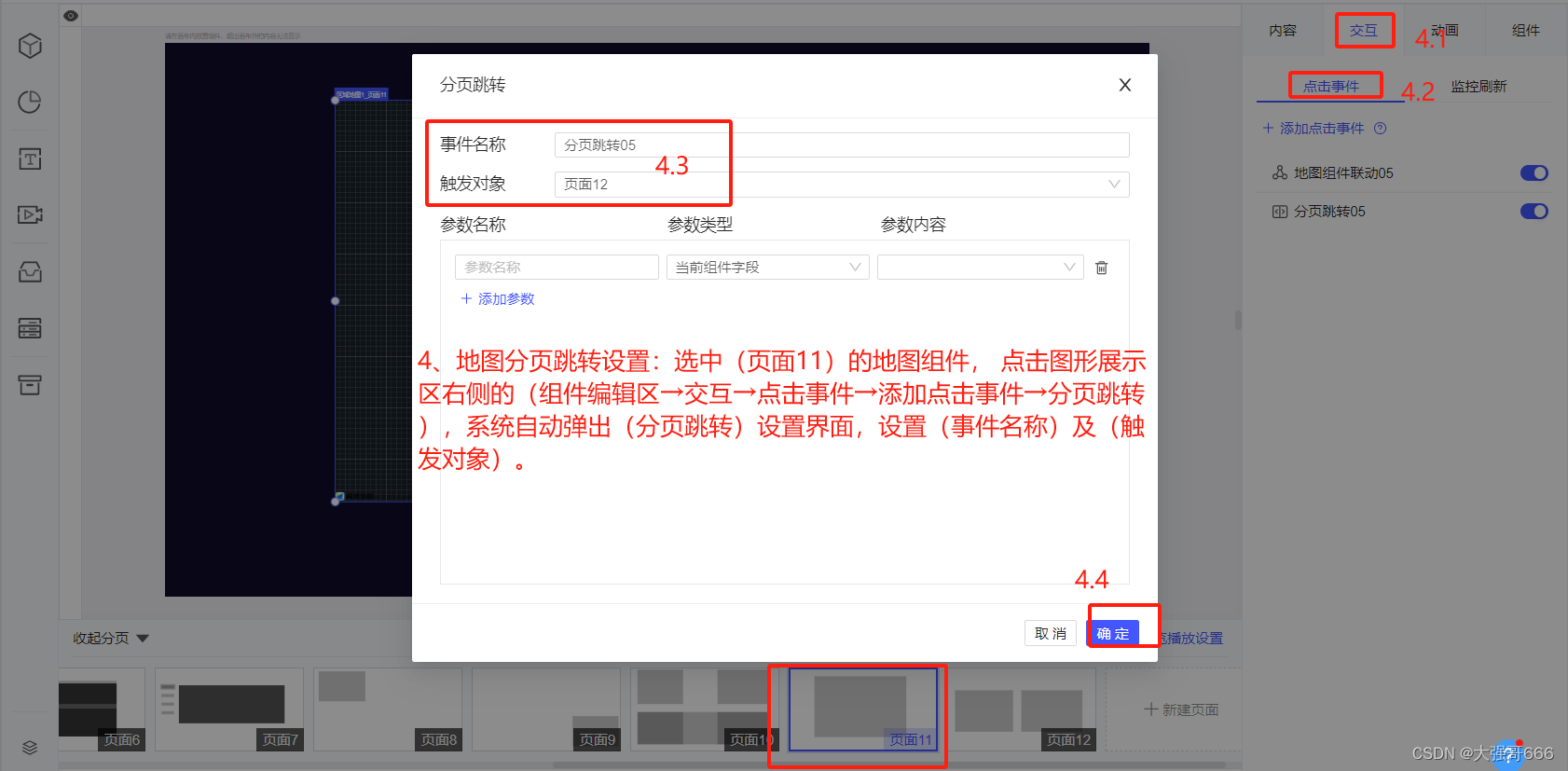
4、地图分页跳转设置:选中(页面11)的地图组件, 点击图形展示区右侧的(组件编辑区→交互→点击事件→添加点击事件→分页跳转),系统自动弹出(分页跳转)设置界面,设置(事件名称)及(触发对象)。
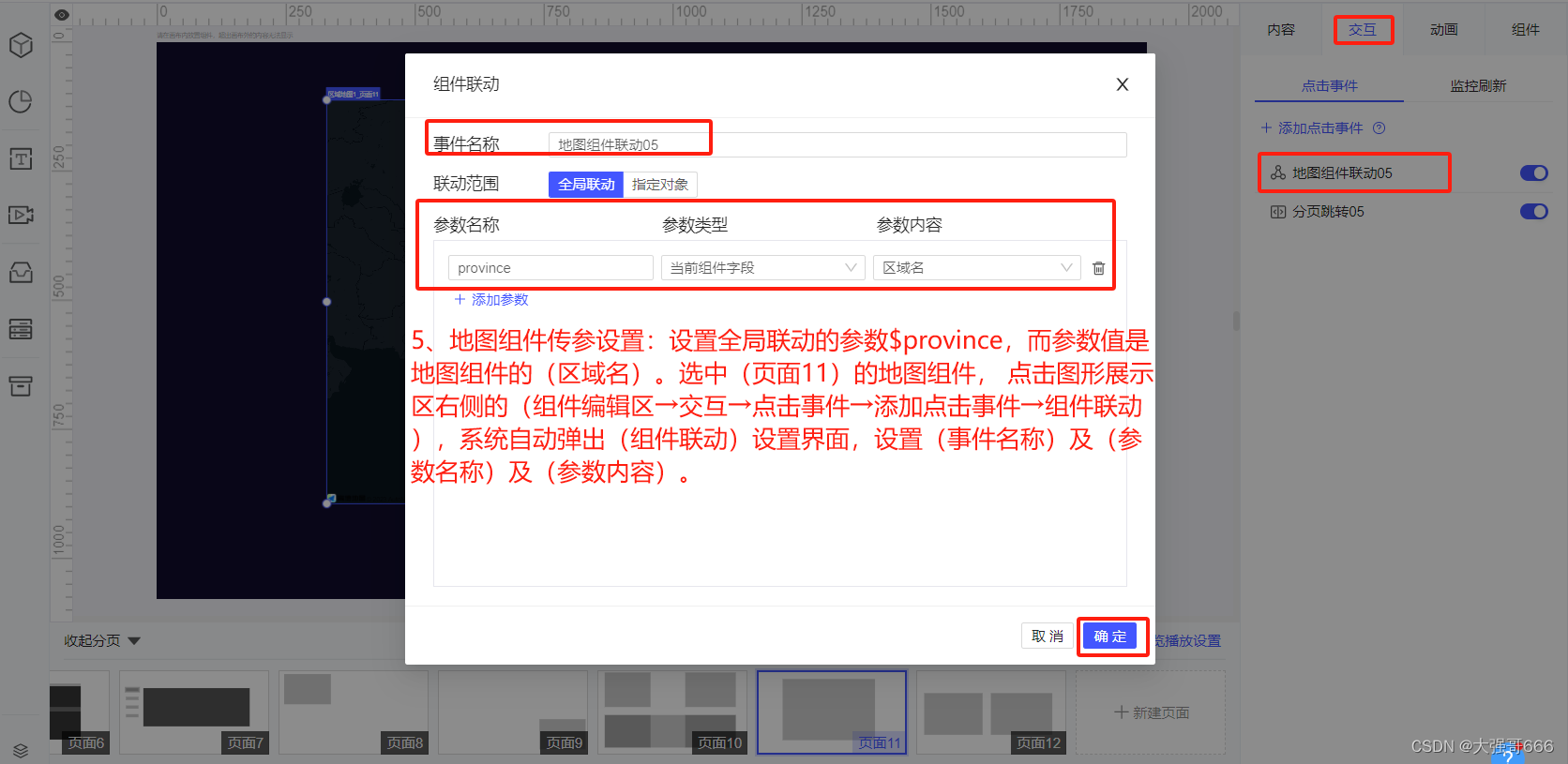
5、地图组件传参设置:设置全局联动的参数$province,而参数值是地图组件的(区域名)。选中(页面11)的地图组件, 点击图形展示区右侧的(组件编辑区→交互→点击事件→添加点击事件→组件联动),系统自动弹出(组件联动)设置界面,设置(事件名称)及(参数名称)及(参数内容)。
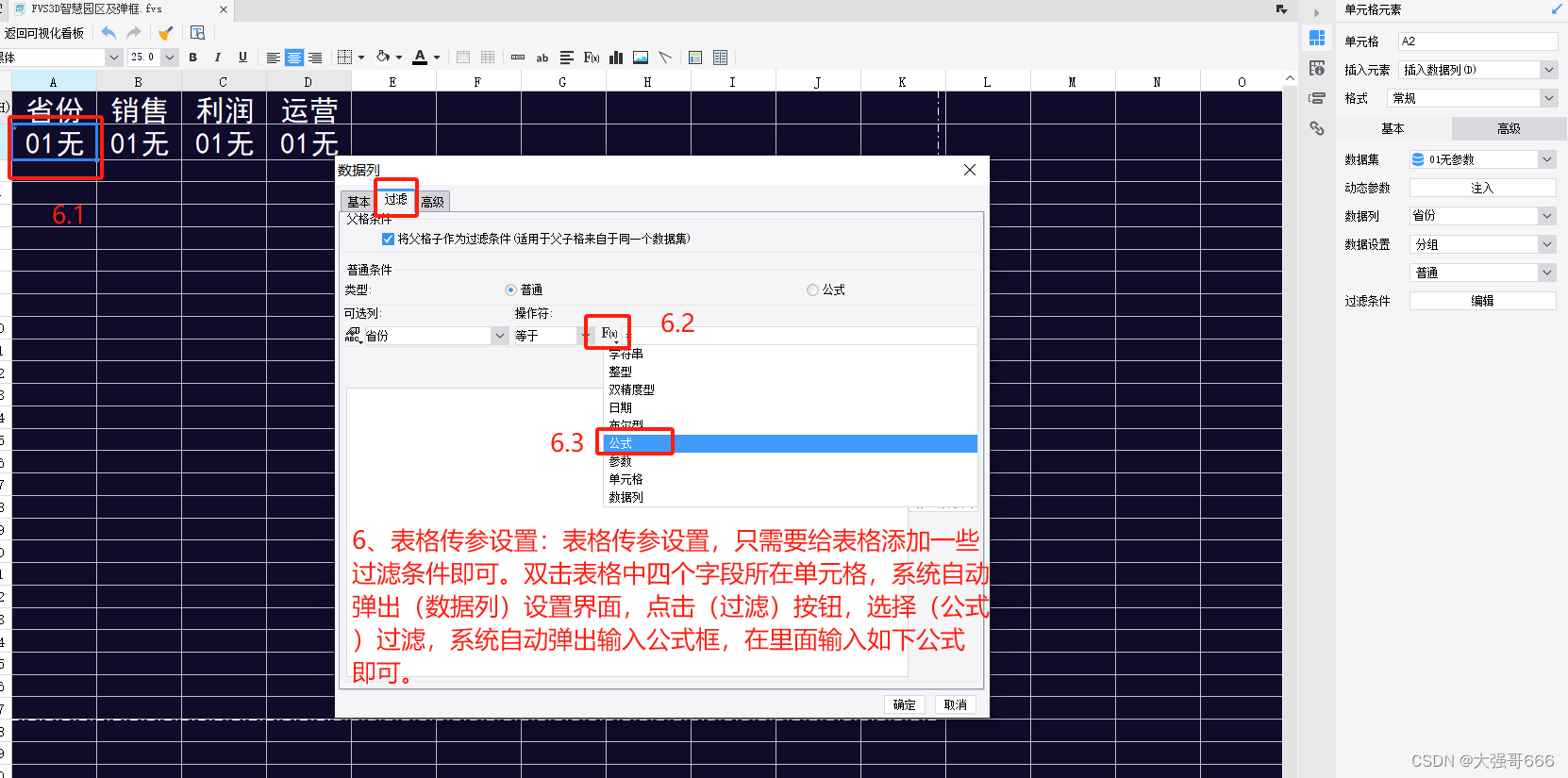
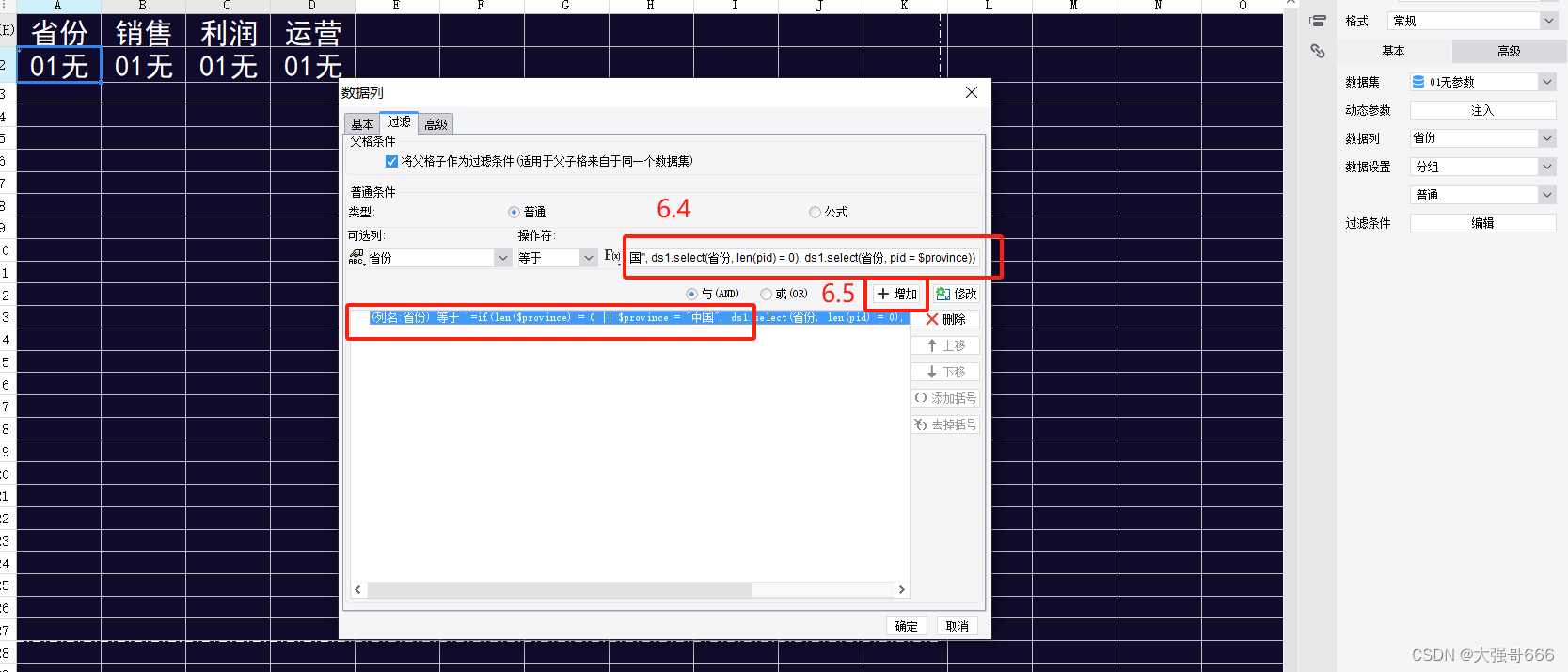
6、表格传参设置:表格传参设置,只需要给表格添加一些过滤条件即可。双击表格中四个字段所在单元格(A2)单元格,系统自动弹出(数据列)设置界面,点击(过滤)按钮,选择(公式)过滤,系统自动弹出输入公式框,在里面输入如下公式即可。
if(len($province) = 0 || $province = "中国", ds1.select(省份, len(pid) = 0), ds1.select(省份, pid = $province))
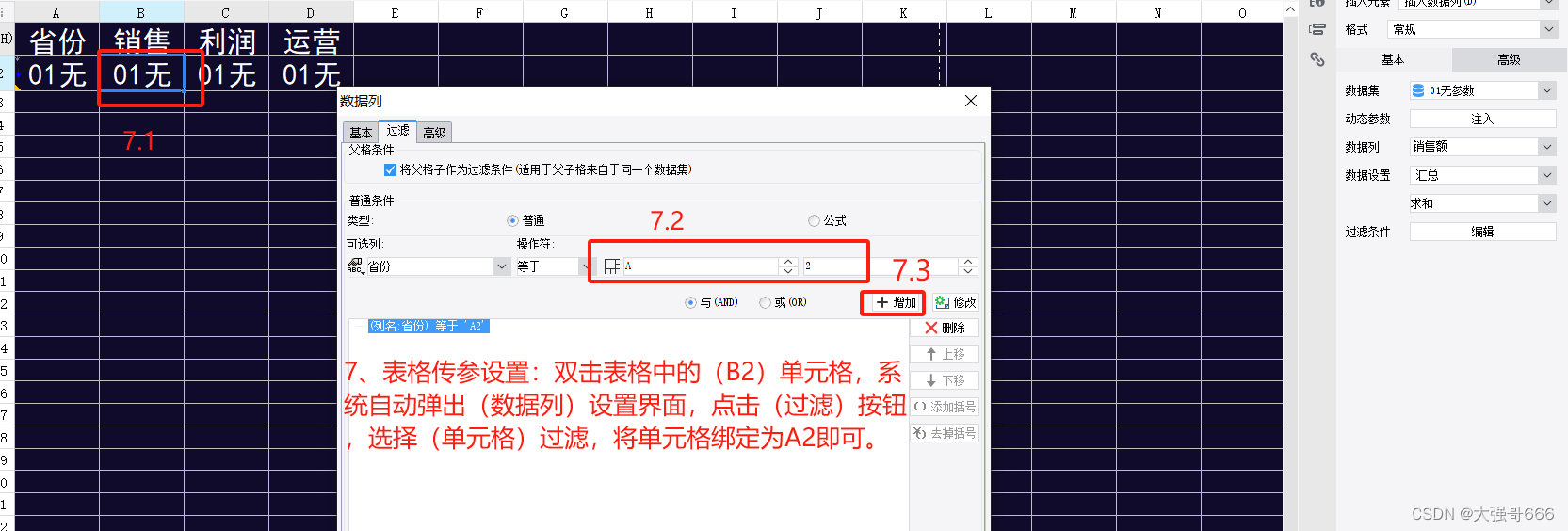
7、表格传参设置:双击表格中的(B2)单元格,系统自动弹出(数据列)设置界面,点击(过滤)按钮,选择(单元格)过滤,将单元格绑定为A2即可。至于C2和D2单元格,设置其(左父格)为(自定义)单元格(B2)即可完成过滤设置。
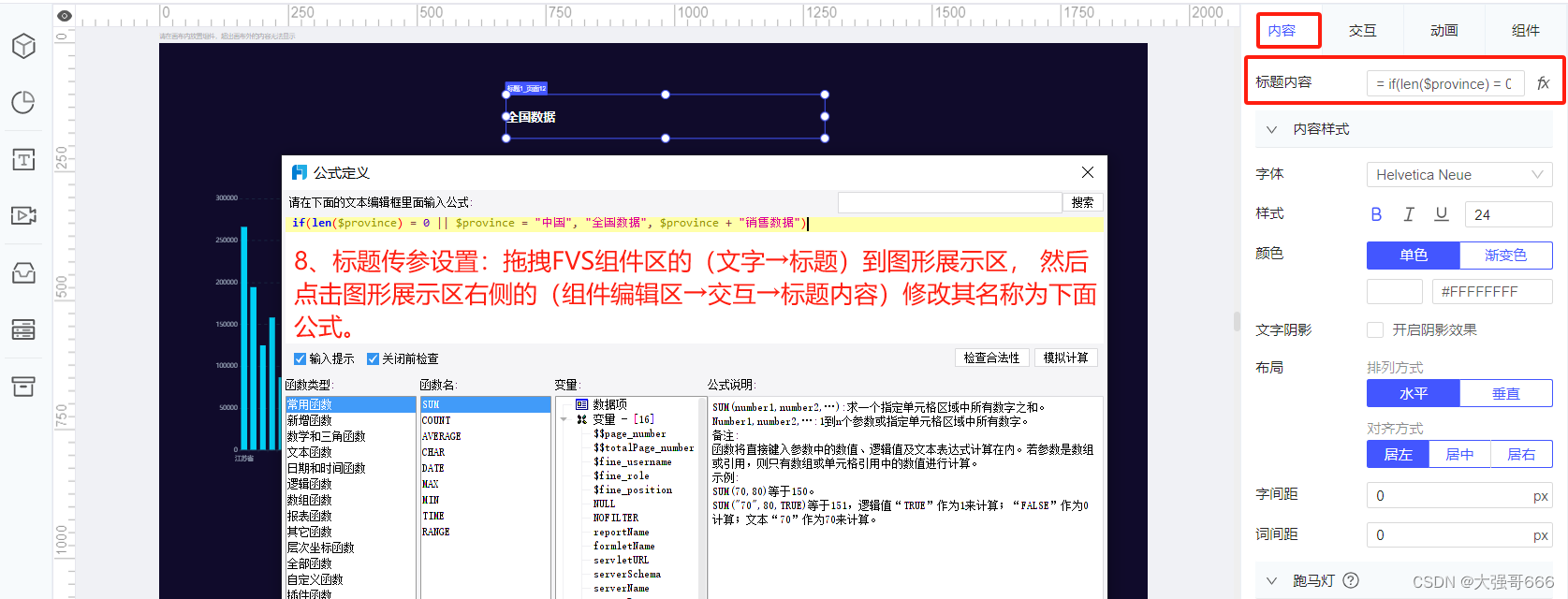
8、标题传参设置:拖拽FVS组件区的(文字→标题)到图形展示区, 然后点击图形展示区右侧的(组件编辑区→交互→标题内容)修改其名称为下面公式。
if(len($province) = 0 || $province = "中国", "全国数据", $province + "销售数据")
9、为了使展示更流畅,给地图、标题、表格等组件设置进出动画,让翻页的效果更生动。动画设置方法同上面的(组件动画)章节。设置(页面11)的地图组件,设置其动画效果为(左进右出)。完成设置后,预览即可知道整体的(多分页跳转并同时传参)效果。
三维组件
场景地图
使用内置的地图文件,或自定义json,配置3D地图效果。分页间开启平滑过渡后,场景地图可以平滑地切换视角。
步骤:1、拖拽FVS组件区的(图表→场景地图)到图形展示区,点击图形展示区右侧的(组件编辑区→内容→编辑组件→类型)可以设置(地图边界),世界地图到国家层,至于中国地图,边界可以是整个中国地图,也可以是某个省,某个市。切换为(数据)栏目,可以进行绑定数据集,设置(区域名和值及汇总方式)等操作。
三维城市场景
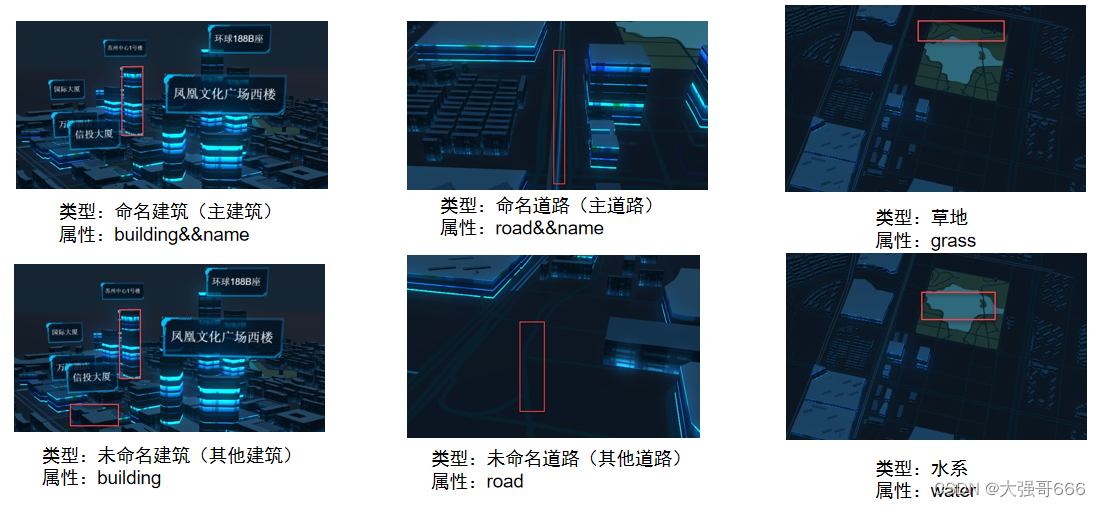
三维城市:用户可以导入含地理信息的(geojson文件),系统会自动在FVS大屏模板中生成3D的城市建筑和街道、水系、草地,可以对建筑模型(根据模型的名称进行数据点的配置)和经纬度决定的数据点、柱和流线配置数据标签和交互事件。可构建智慧城市、智慧社区等场景。适用于大范围的城市建筑场景。
创建三维城市场景
步骤:1、创建一个三维城市场景。拖拽FVS组件区的(3D→三维城市场景)到图形展示区,点击图形展示区右侧的(组件编辑区→内容→编辑组件),系统自动弹出三维城市场景制作界面,点击(创建场景)按钮,系统弹出(创建场景)编辑界面,点击(选择数据)按钮,其他采用默认即可,选中本地保存的(.geojson文件)并完成(上传数据),然后点击(生成场景)按钮。
调整模型
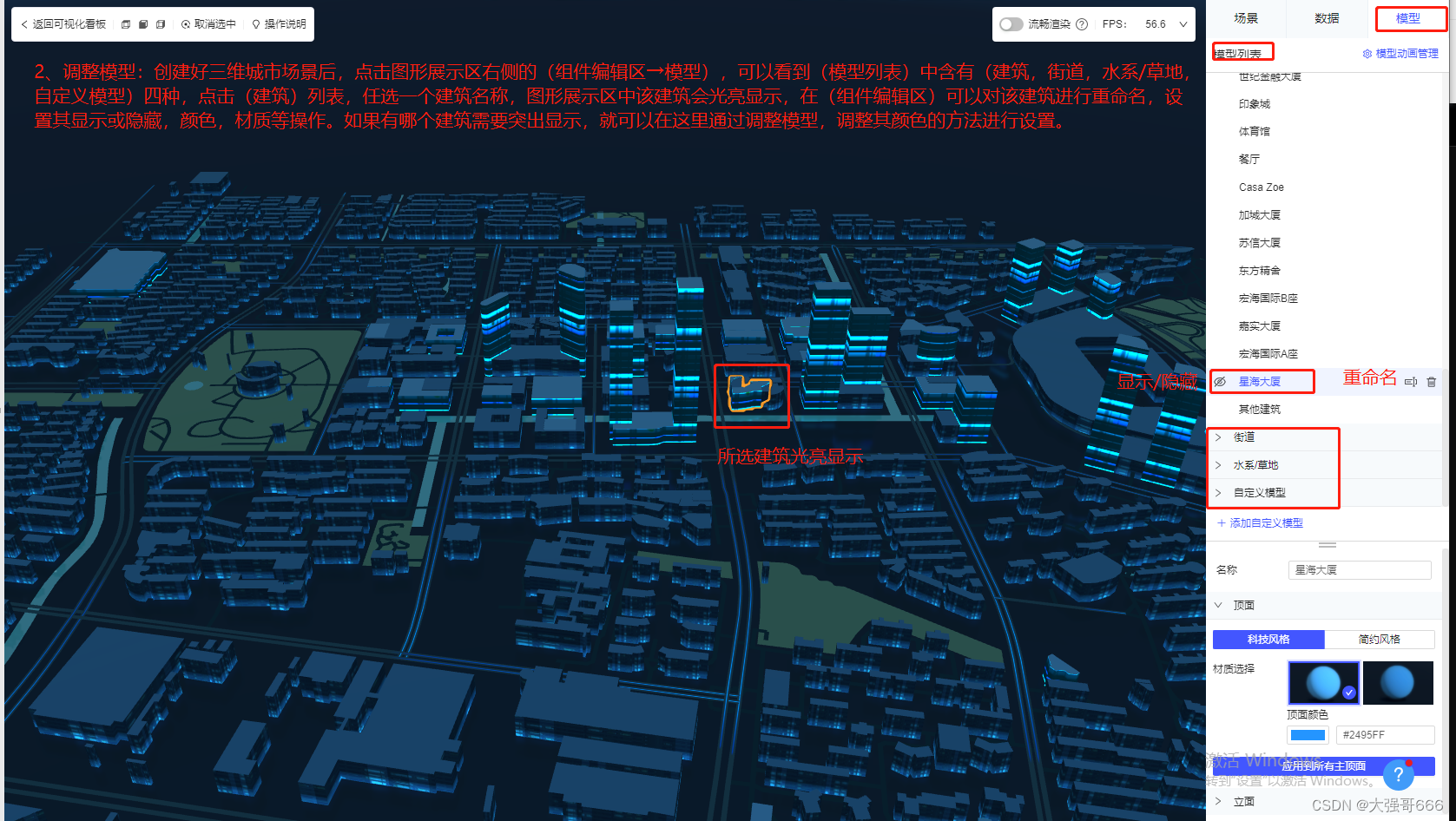
2、调整模型:创建好三维城市场景后,点击图形展示区右侧的(组件编辑区→模型),可以看到(模型列表)中含有(建筑,街道,水系/草地,自定义模型)四种,点击(建筑)列表,任选一个建筑名称,图形展示区中该建筑会光亮显示,在(组件编辑区)可以对该建筑进行重命名,设置其显示或隐藏,颜色,材质等操作。如果有哪个建筑需要突出显示,就可以在这里通过调整模型,调整其颜色的方法进行设置。
配置数据
3、配置数据:四种方法:1、根据经纬度配置(点)型数据;2、根据经纬度配置(柱体)数据;3、根据经纬度配置(线)数据;注意:前面这三点,我们配置的前提是需要有经纬度数据。4、根据模型名称配置(模型)数据(注意:数据集中需要有模型名称字段,字段名可自定义,但字段的值要和场景中的模型名称对应!)
步骤:1、用(记事本)打开上述的(.geojson文件),里面含有本文件内含的所有建筑的经纬度。上述方法1和方法2只需要一个点的经纬度即可,但方法3需要两个点的经纬度,一个点为起始点,另一个为终点,那样才可以绘制起点到终点的连线。创建(内置数据集,数据类型可以采用默认的(字符串类型)),匹配好建筑的经纬度。
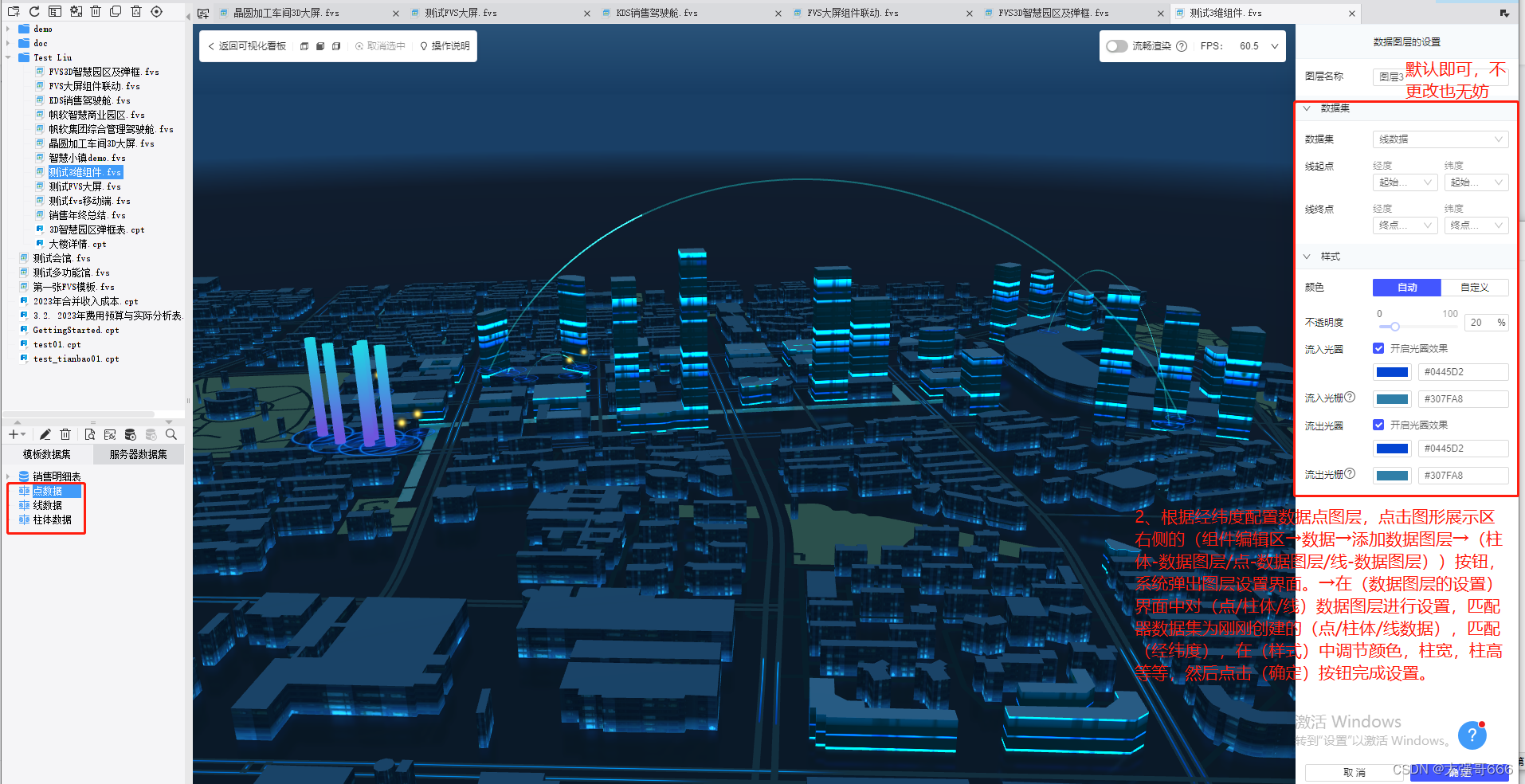
2、根据经纬度配置数据点图层,点击图形展示区右侧的(组件编辑区→数据→添加数据图层→(柱体-数据图层/点-数据图层/线-数据图层))按钮,系统弹出图层设置界面。→在(数据图层的设置)界面中对(点/柱体/线)数据图层进行设置,匹配器数据集为刚刚创建的(点/柱体/线数据),匹配(经纬度),在(样式)中调节颜色,柱宽,柱高等等,然后点击(确定)按钮完成设置。
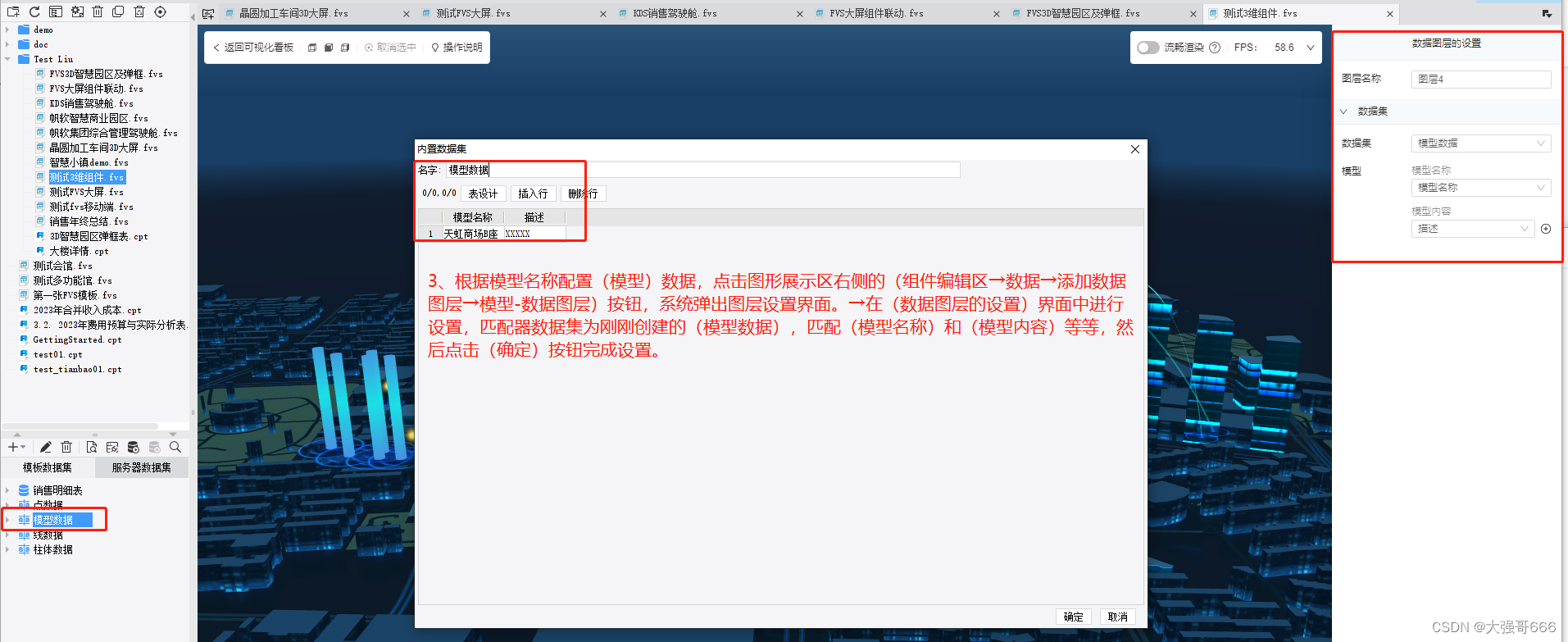
3、根据模型名称配置(模型)数据,点击图形展示区右侧的(组件编辑区→数据→添加数据图层→模型-数据图层)按钮,系统弹出图层设置界面。→在(数据图层的设置)界面中进行设置,匹配器数据集为刚刚创建的(模型数据),匹配(模型名称)和(模型内容)等等,然后点击(确定)按钮完成设置。
环境效果配置
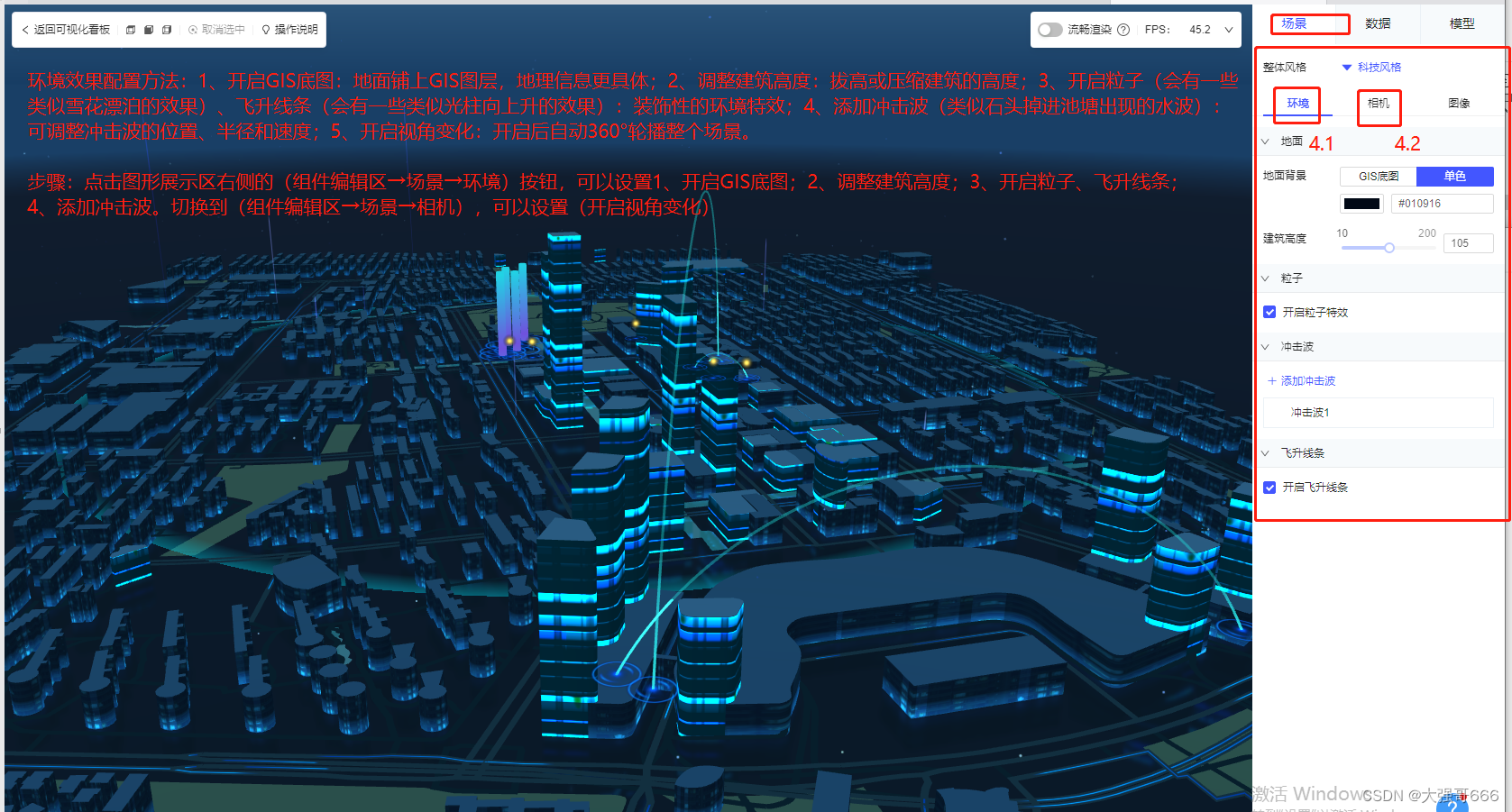
环境效果配置方法:1、开启GIS底图:地面铺上GIS图层,地理信息更具体;2、调整建筑高度:拔高或压缩建筑的高度;3、开启粒子(会有一些类似雪花漂泊的效果)、飞升线条(会有一些类似光柱向上升的效果):装饰性的环境特效;4、添加冲击波(类似石头掉进池塘出现的水波):可调整冲击波的位置、半径和速度;5、开启视角变化:开启后自动360°轮播整个场景。
步骤:点击图形展示区右侧的(组件编辑区→场景→环境)按钮,可以设置1、开启GIS底图;2、调整建筑高度;3、开启粒子、飞升线条;4、添加冲击波。切换到(组件编辑区→场景→相机),可以设置(开启视角变化)
导出场景/替换数据
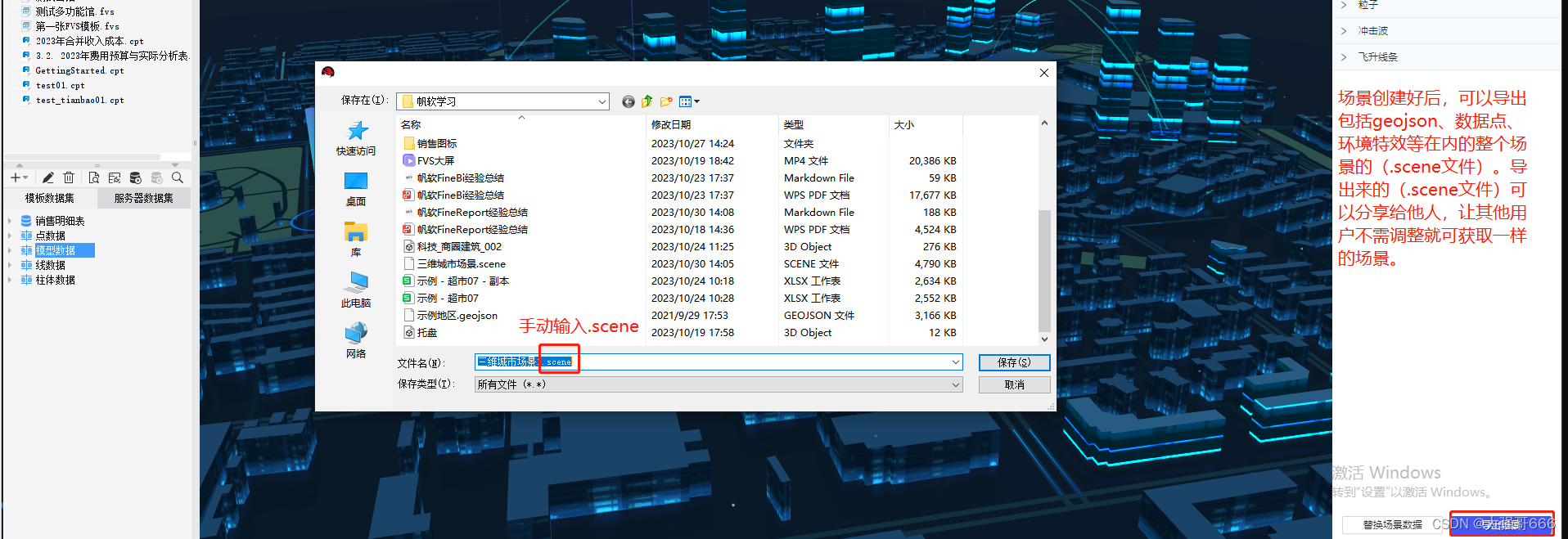
场景创建好后,可以导出包括geojson、数据点、环境特效等在内的整个场景的(.scene文件)。导出来的(.scene文件)可以分享给他人,让其他用户不需调整就可获取一样的场景。其他用户使用方法:拖拽FVS组件区的(3D→三维城市场景)到图形展示区,点击图形展示区右侧的(组件编辑区→内容→编辑组件),系统自动弹出三维城市场景制作界面,点击(创建场景)按钮,系统弹出(创建场景)编辑界面,点击(导入已有场景)按钮,点击(选择数据)按钮,选中刚刚导出到本地保存的(.scene文件)并完成(上传数据),然后点击(生成场景)按钮即可。
geojson的获取方式
geojson的概念
1、geojson是一种对各种地理数据结构进行编码的格式,基于JavaScript对象表示法(JavaScript Object Notation, 简称JSON,FineReport内置的“中国-area.json”也是其中一种)的地理空间信息数据交换格式。2、geojson对象可以表示几何、特征或者特征集合。geojson支持点、线、面、多点、多线、多面等集合类型。
FVS三维城市中的geojson默认呈现效果
获取geojson的4种方式
1、最理想的一种是客户能联系上测绘局获取城市的地理信息数据文件,这是最全面也是最官方的渠道;
2、其次,我们可以通过一些商业渠道去购买或者测绘城市的数据,成本根据区域范围(平方公里)和建筑密度(单位面积内的建筑数量)确定,可联系帆软的商务人员具体了解;
3、如果用户仅用于演示、测试三维城市的功能,或对数据的完整性要求不高、区域范围不大,则可以使用网络上的免费资源自助获取geojson,例如参考网址:https://bbs.fanruan.com/thread-137105-1-1.html
4、如果用户要对确定的某个园区、社区等小范围区域绘制三维模型的轮廓,且有相关图纸,可以使用帆软公司提供的工具绘制。
自定义绘制geojson示例
在一些场景下,不需要专门为三维城市够买或爬取geojson:
情况1:(城市)的区域范围很小,仅一个园区或者社区,建筑数量也只有几十幢,完全可以结合园区图纸自定义绘制;情况2:不是真正的(城市),是一个抽象的三维模型,如车间产线流程、工位分布,可以基于一个平面图绘制三维模。
准备工作
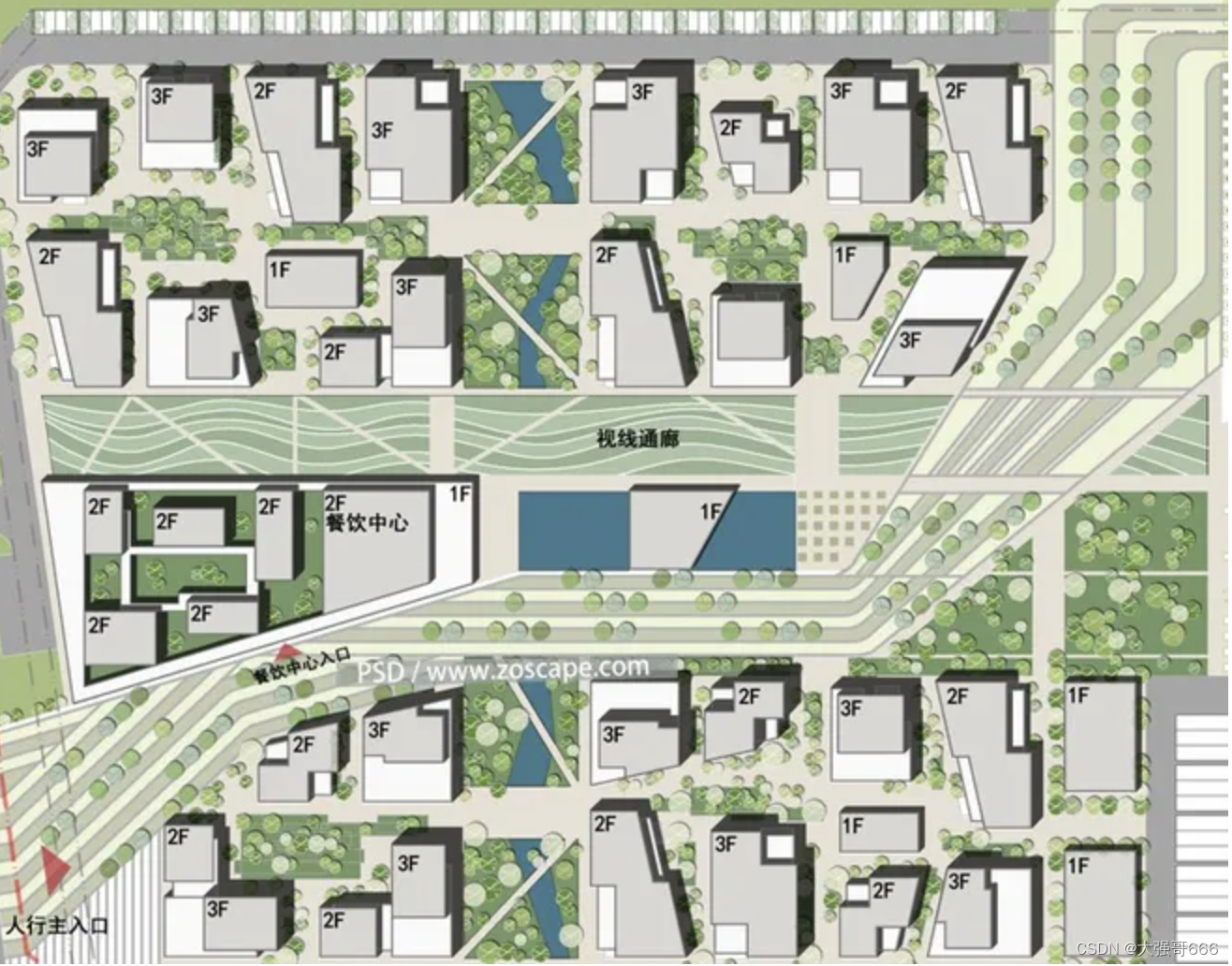
1、准备(园区)的平面图纸(如下图)
2、确定(园区)所在的地理位置,如(广东省深圳市XX区),若不需要实际的地理信息可忽略。
3、新建FVS模板,并掌握(三维城市场景)组件的基础用法。
自定义绘制geojson
1、进入(内测版小工具,更新版本时会引导到新地址):https://fvs.fineres.com/geojson/
2、搜索地理位置
3、用矩形框选(园区)范围
4、上传(园区)图纸
5、对着图纸勾勒(园区)的建筑,视情况命名
6、勾勒(园区)的道路、湖泊和草地
7、选中需要标记的点,将经纬度复制到FVS的内置数据集,或新建一个excel录入信息
8、导出geojson,若没勾画完也可以暂存为json,下一次导入继续勾画
导入FVS
1、新建三维城市组件,导入geojson;
2、进入模型列表,调整建筑的样式、整体视角。
3、新建数据集,以经纬度对应场景中的数据点(离地高度可调整),调整点样式。
三维自定义场景
三维自定义场景:三维自定义场景组件则支持生成空场景,若要添加模型对象则需要用户准备 glb 格式的模型文件,通过组件事件和数据图层,调整模型位置、大小等属性和环境效果,实现独立的三维模型效果,可构建智慧园区、智慧设备等场景。
导入模型
注意事项:1、只支持(.glb格式)的模型,其它格式可以转换这个格式,注意:在https://models.finevis.cc/网址可以下载很多(.glb格式)的模型用于测试。2、模型预处理中的显示层级上限指的是:导入FVS的模型能显示、能配置数据的最低层级。假设(房子)是0层,(门)是1层,(门锁)是2层,显示层级上限=1,只能对房子和门配置数据标签和交互事件,门锁不行,显示层级上限=2则可以。
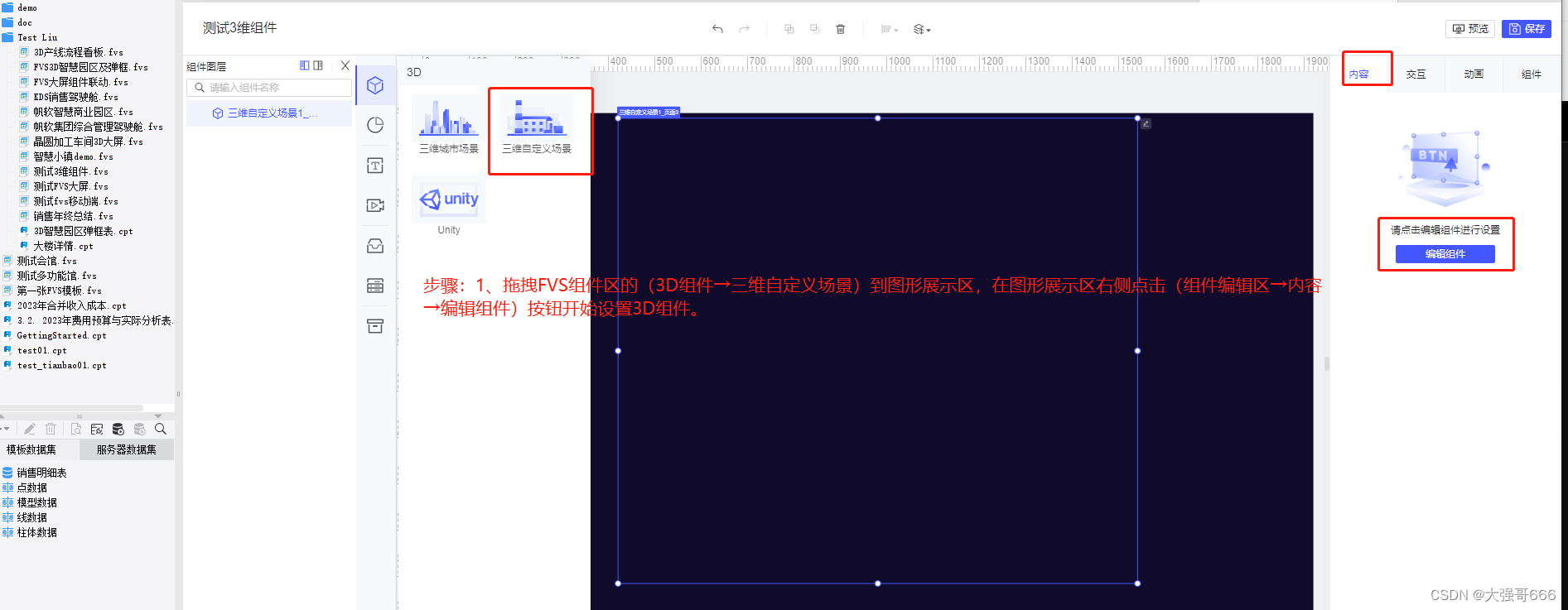
步骤:1、拖拽FVS组件区的(3D组件→三维自定义场景)到图形展示区,在图形展示区右侧点击(组件编辑区→内容→编辑组件)按钮开始设置3D组件。
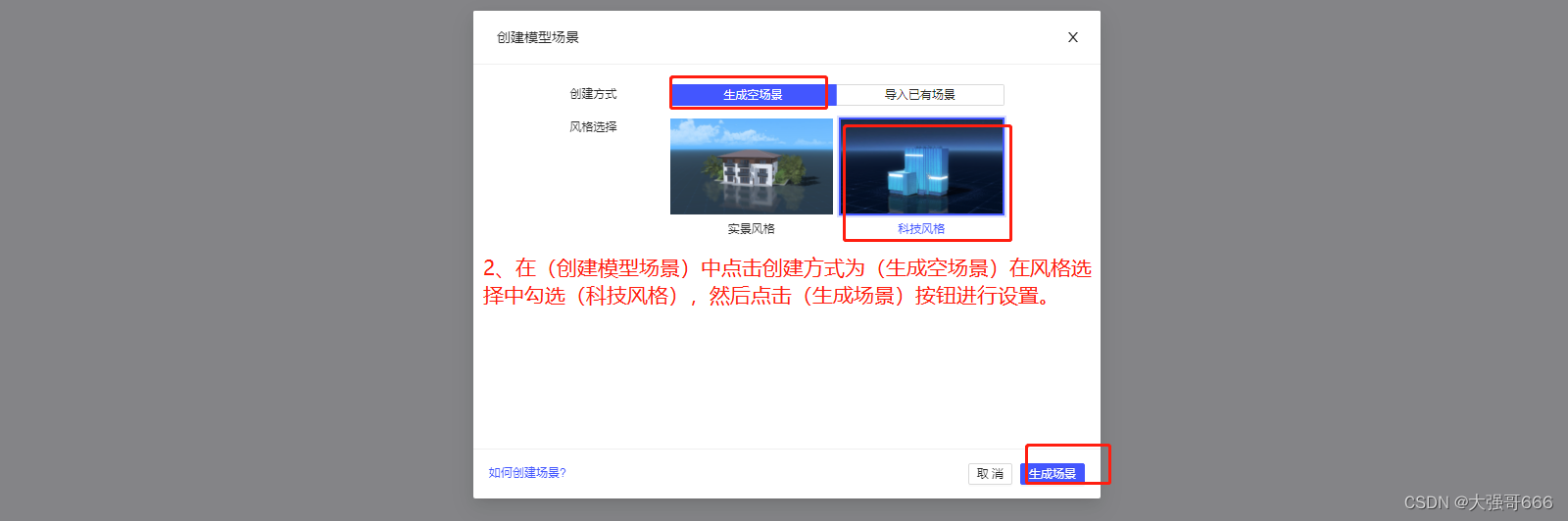
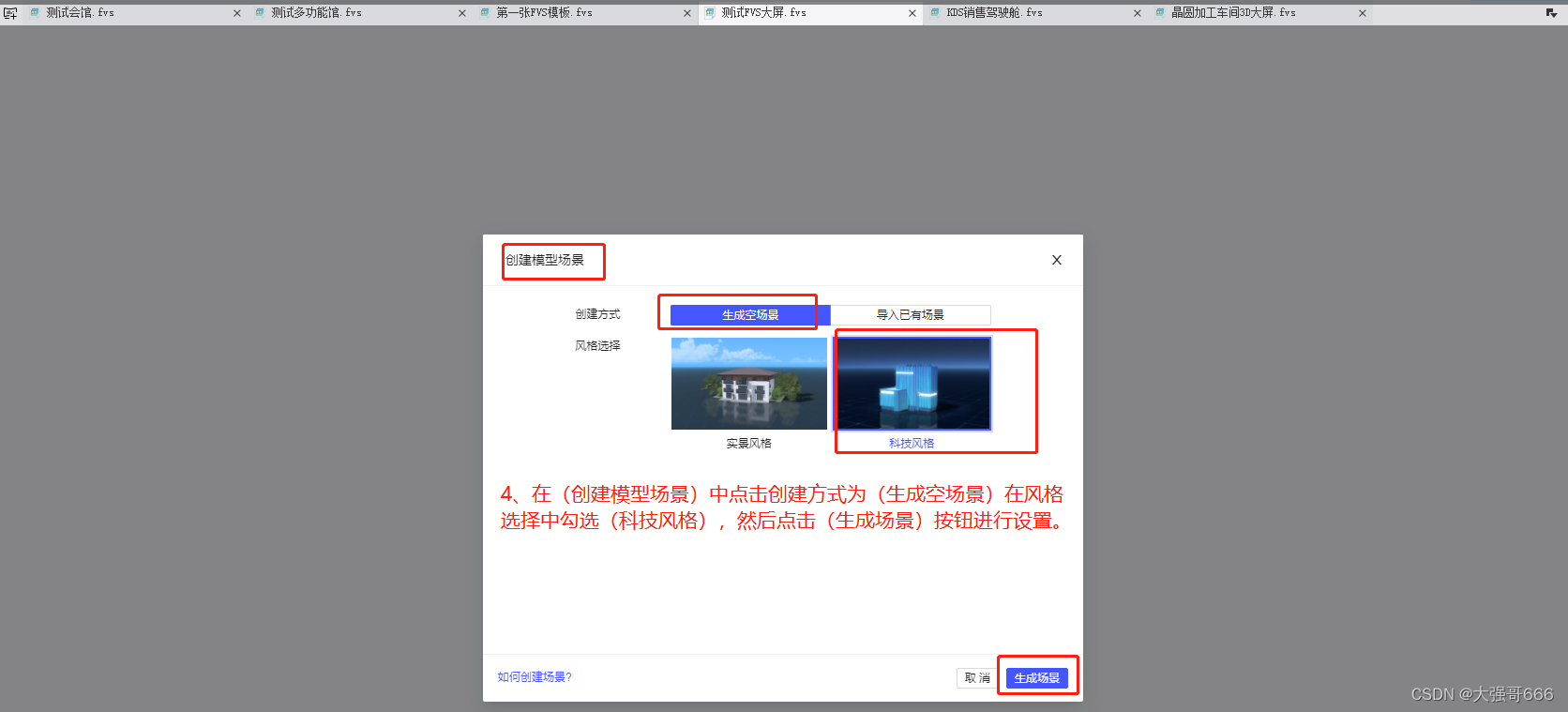
2、在(创建模型场景)中点击创建方式为(生成空场景)在风格选择中勾选(科技风格),然后点击(生成场景)按钮进行设置。
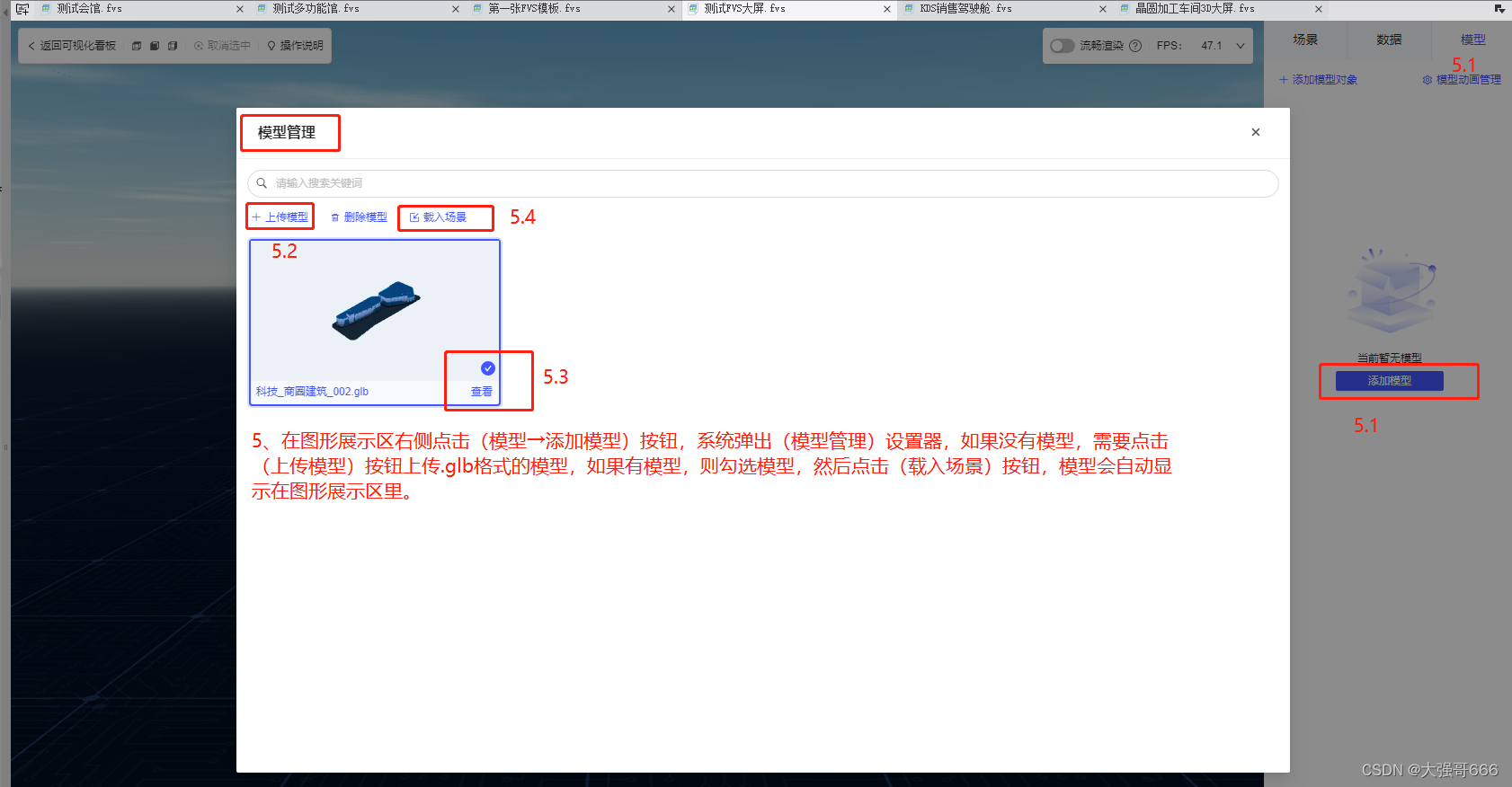
3、在图形展示区右侧点击(模型→添加模型)按钮,系统弹出(模型管理)设置器,如果没有模型,需要点击(上传模型)按钮上传(.glb格式)的模型,如果有模型,则勾选模型,然后点击(载入场景)按钮,模型会自动显示在图形展示区里。
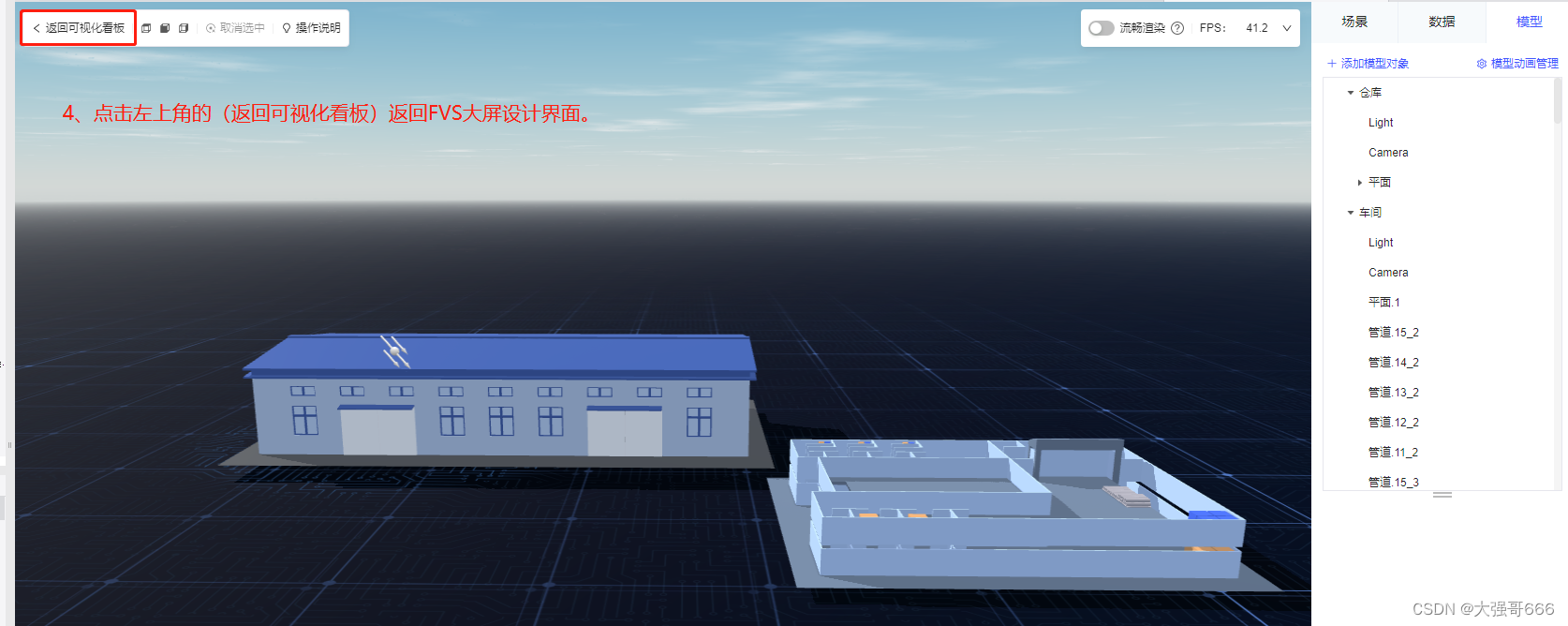
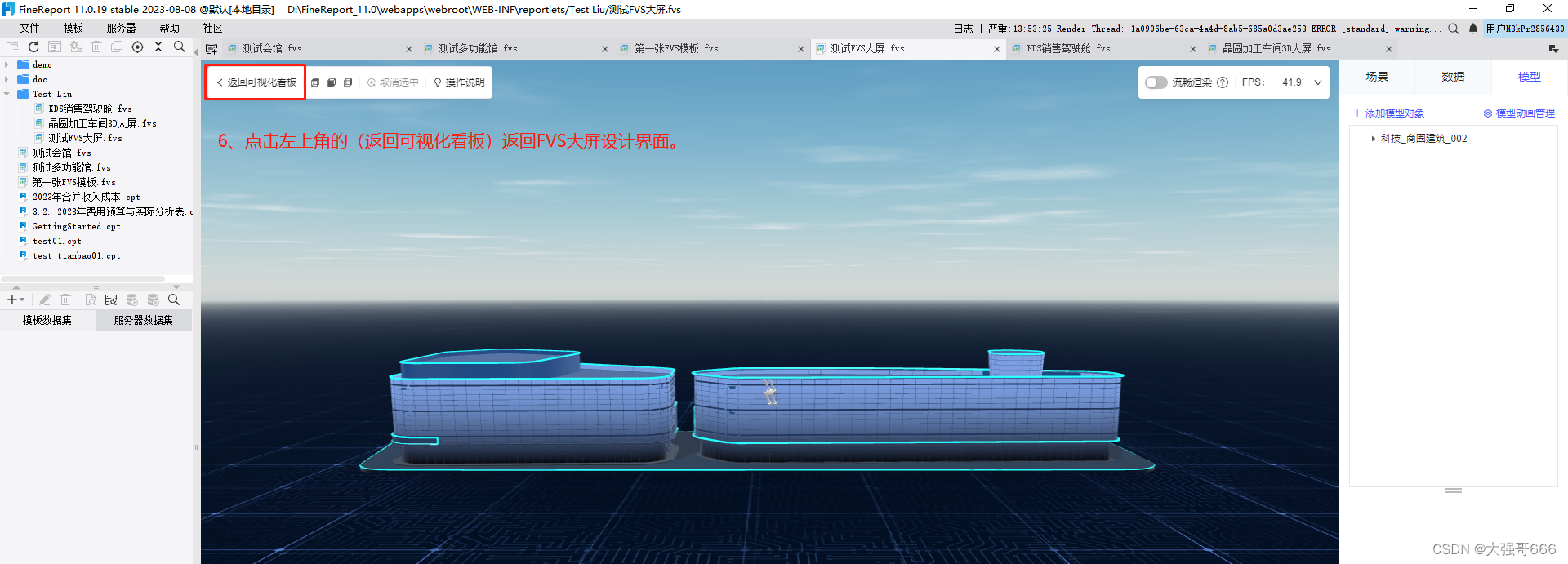
4、点击左上角的(返回可视化看板)返回FVS大屏设计界面。到这,导入模型完成。
调整模型
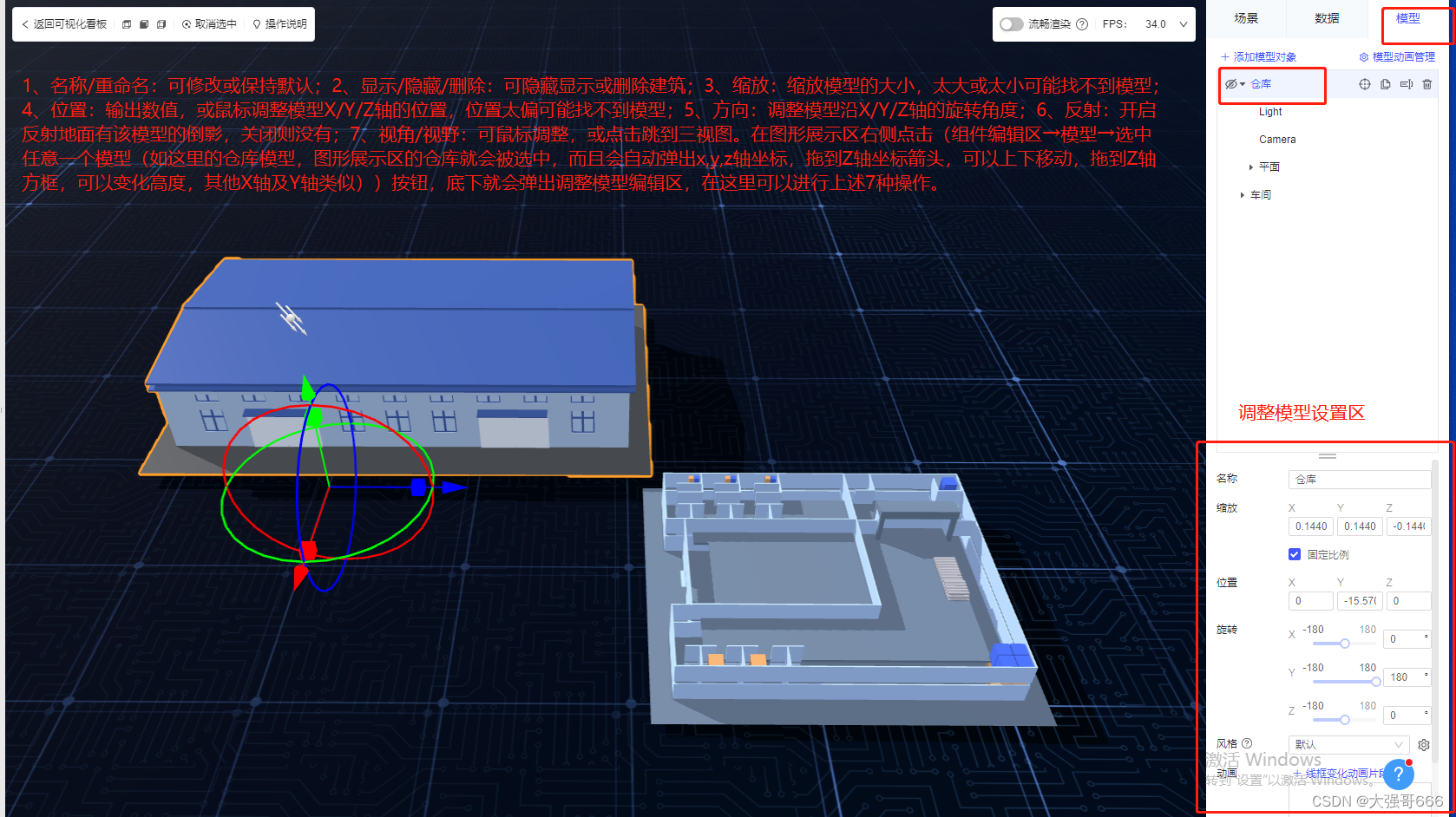
1、名称/重命名:可修改或保持默认;2、显示/隐藏/删除:可隐藏显示或删除建筑;3、缩放:缩放模型的大小,太大或太小可能找不到模型;4、位置:输出数值,或鼠标调整模型X/Y/Z轴的位置,位置太偏可能找不到模型;5、方向:调整模型沿X/Y/Z轴的旋转角度;6、反射:开启反射地面有该模型的倒影,关闭则没有;7、视角/视野:可鼠标调整,或点击跳到三视图。在图形展示区右侧点击(组件编辑区→模型→选中任意一个模型(如这里的仓库模型,图形展示区的仓库就会被选中,而且会自动弹出x,y,z轴坐标,拖到Z轴坐标箭头,可以上下移动,拖到Z轴方框,可以变化高度,其他X轴及Y轴类似))按钮,底下就会弹出调整模型编辑区,在这里可以进行上述7种操作。
配置数据
注意:1、数据标签的key是模型名称:也就是说数据集中必须有模型名称字段,字段名可自定义,但字段的值必须和模型列表的模型名称保持一致。模型列表上所有的子级模型名称都可以识别到。2、交互事件的key是数据图层:也就是说在(数据→添加数据图层),可以对每个数据图层配置交互事件。若图层1包含飞机和房子,那么对图层1配置的交互事件,点击飞机或房子都可以触发。
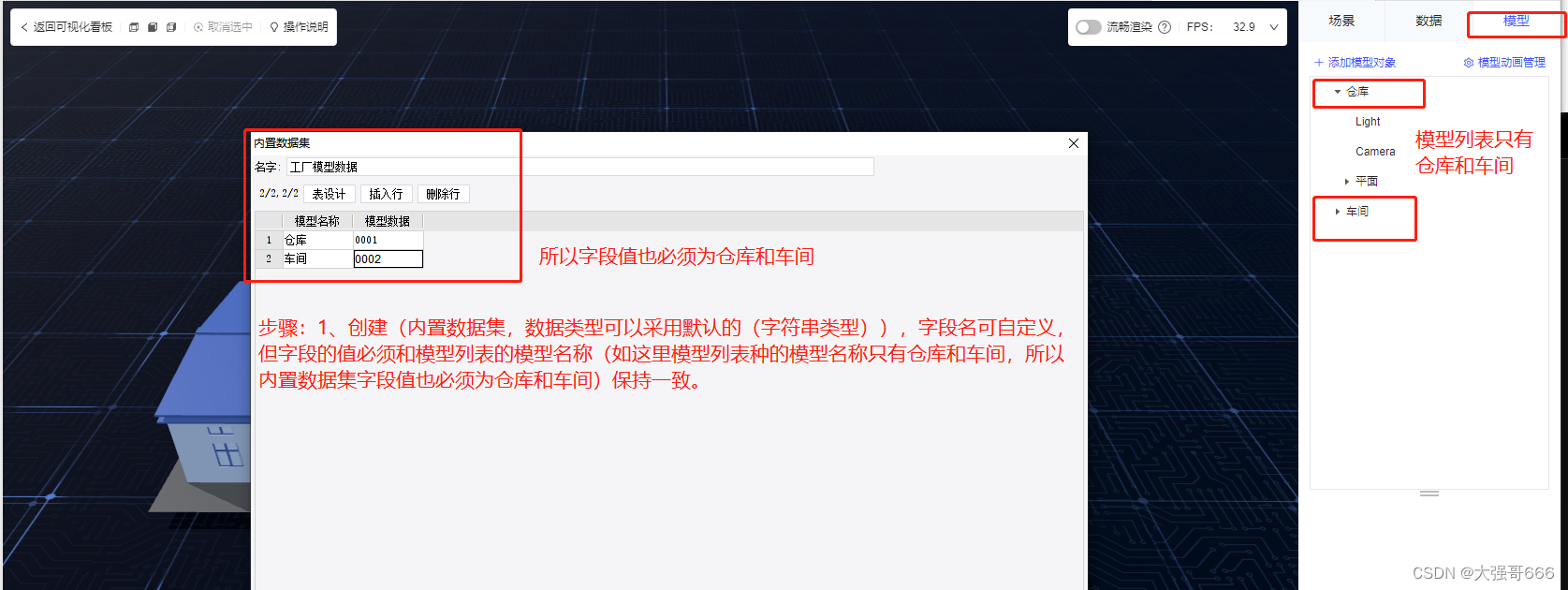
步骤:1、创建(内置数据集,数据类型可以采用默认的(字符串类型)),字段名可自定义,但字段的值必须和模型列表的模型名称(如这里模型列表种的模型名称只有仓库和车间,所以内置数据集字段值也必须为仓库和车间)保持一致。
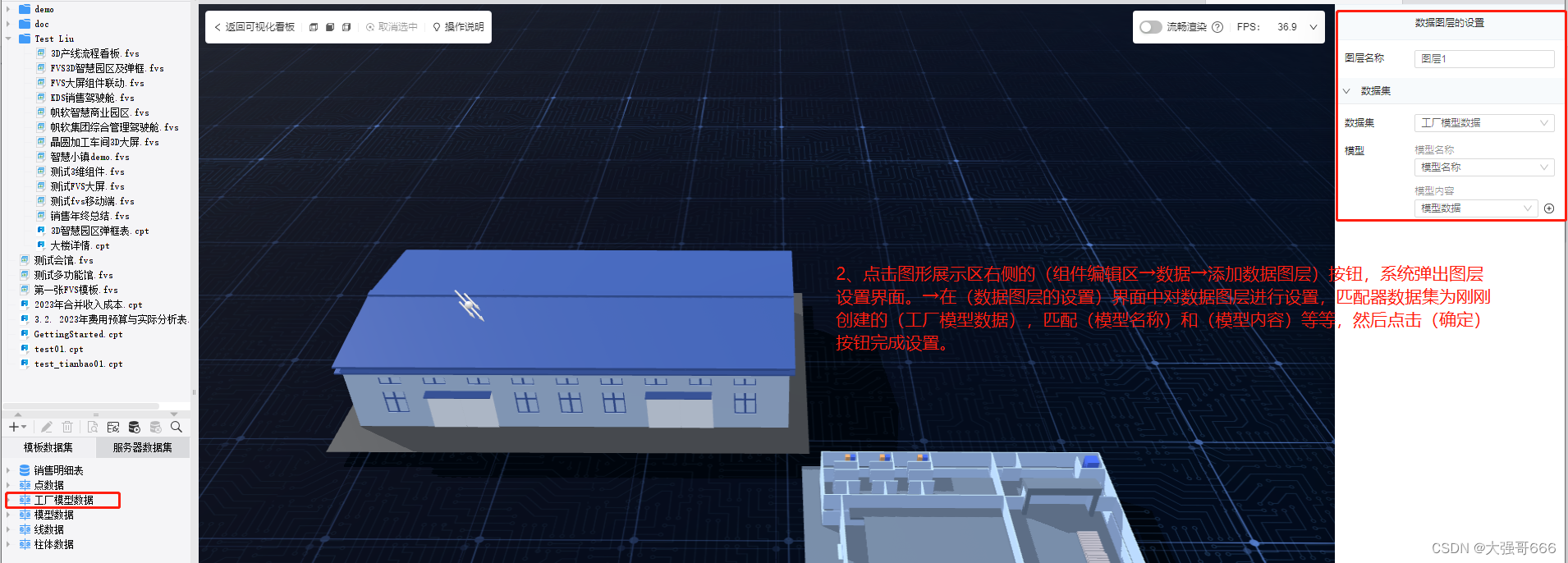
2、点击图形展示区右侧的(组件编辑区→数据→添加数据图层)按钮,系统弹出图层设置界面。→在(数据图层的设置)界面中对数据图层进行设置,匹配器数据集为刚刚创建的(工厂模型数据),匹配(模型名称)和(模型内容)等等,然后点击(确定)按钮完成设置。
环境效果配置
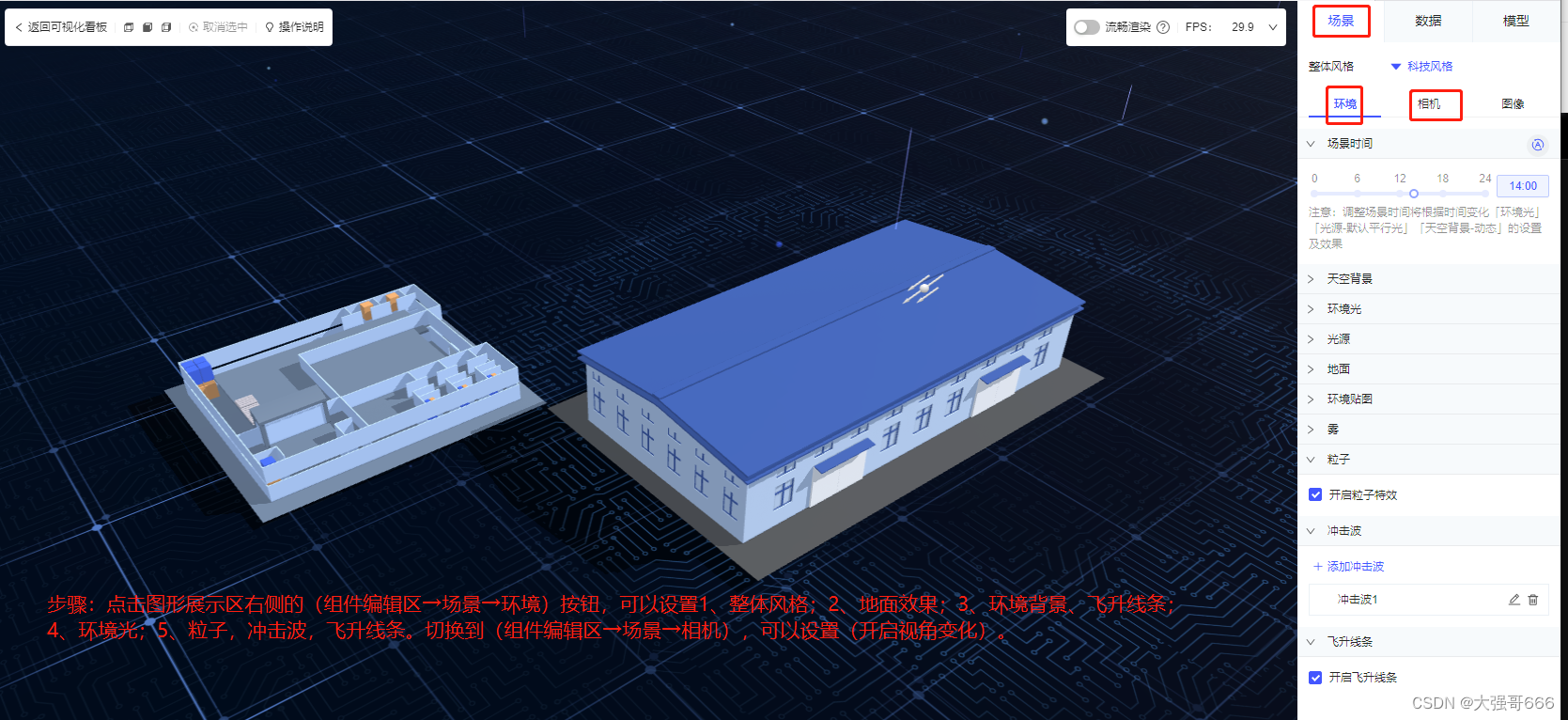
环境效果配置方法:1、整体风格:若创建场景时选择的风格不满意,此处可再调整;2、地面效果:可更换背景,不同背景有不同的调整项;3、环境背景:指四周围的环境效果,和地面共同组成一套整体风格;4、环境光:调整场景光线的强弱;5、粒子(会有一些类似雪花漂泊的效果)、冲击波:可调整冲击波的位置、半径和速度(类似石头掉进池塘出现的水波)、飞升线条(会有一些类似光柱向上升的效果):动态的视觉装饰元素;6、开启视角变化:开启后自动360°轮播整个场景。
步骤:点击图形展示区右侧的(组件编辑区→场景→环境)按钮,可以设置1、整体风格;2、地面效果;3、环境背景、飞升线条;4、环境光;5、粒子,冲击波,飞升线条。切换到(组件编辑区→场景→相机),可以设置(开启视角变化)。
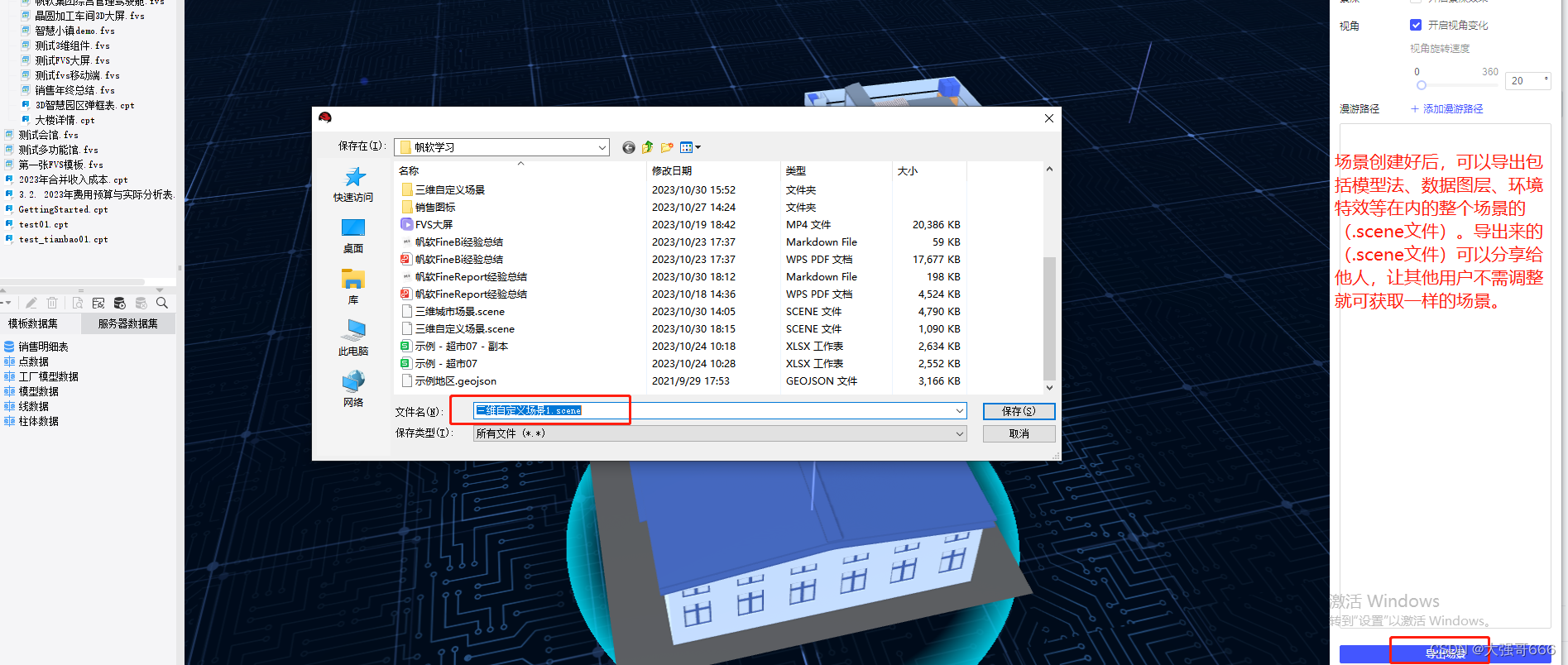
导出场景
场景创建好后,可以导出包括模型法、数据图层、环境特效等在内的整个场景的(.scene文件)。导出来的(.scene文件)可以分享给他人,让其他用户不需调整就可获取一样的场景。其他用户使用方法:拖拽FVS组件区的(3D→三维自定义场景)到图形展示区,点击图形展示区右侧的(组件编辑区→内容→编辑组件),系统自动弹出三维城市场景制作界面,点击(创建场景)按钮,系统弹出(创建场景)编辑界面,点击(导入已有场景)按钮,点击(选择场景)按钮,选中刚刚导出到本地保存的(.scene文件)并完成(导入场景),然后点击(生成场景)按钮即可。
三维自定义场景(弹框)示例
要求效果:1、点击模型或按钮,拉进三维视角;2、点击模型弹框监控视频。
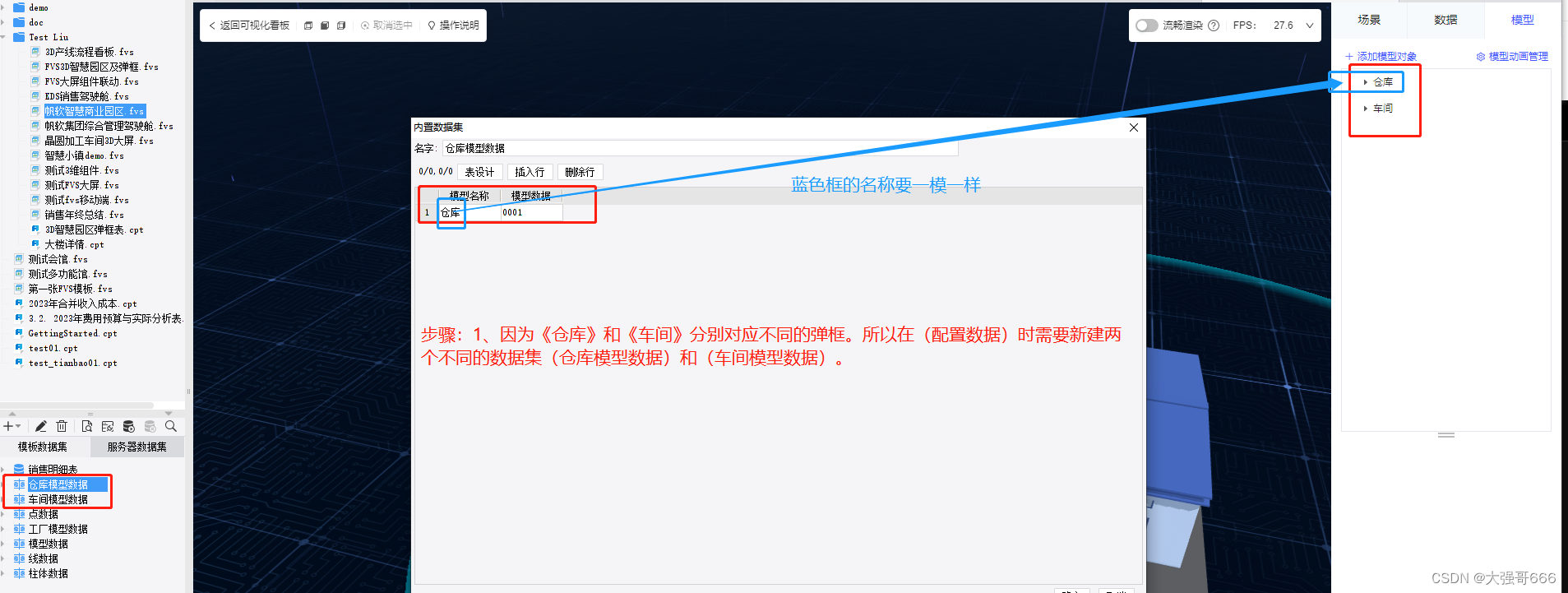
步骤:1、复制上面《三维自定义场景》章节所创建的三维自定义场景。因为《仓库》和《车间》分别对应不同的弹框。所以在(配置数据)时需要新建两个不同的数据集(仓库模型数据)和(车间模型数据)。
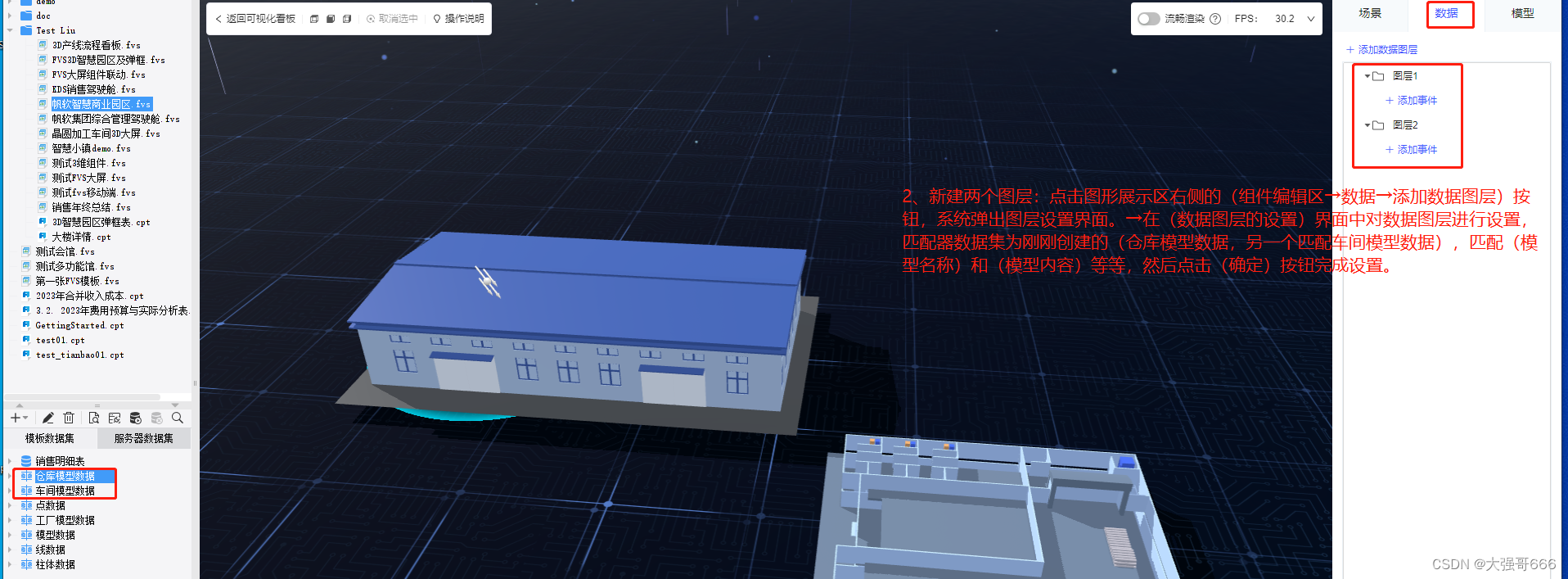
2、新建两个图层:点击图形展示区右侧的(组件编辑区→数据→添加数据图层)按钮,系统弹出图层设置界面。→在(数据图层的设置)界面中对数据图层进行设置,匹配器数据集为刚刚创建的(仓库模型数据,另一个匹配车间模型数据),匹配(模型名称)和(模型内容)等等,然后点击(确定)按钮完成设置。
为什么对每个模型都建一个数据集和图层:1、若只是配置模型标签,可以只用一个数据集和图层;2、若要对每个模型配置不同的交互事件,则要分开做数据集和图层,否则点击所有模型都会触发同一个相同的交互事件(但事件可根据模型名称动态传参)。
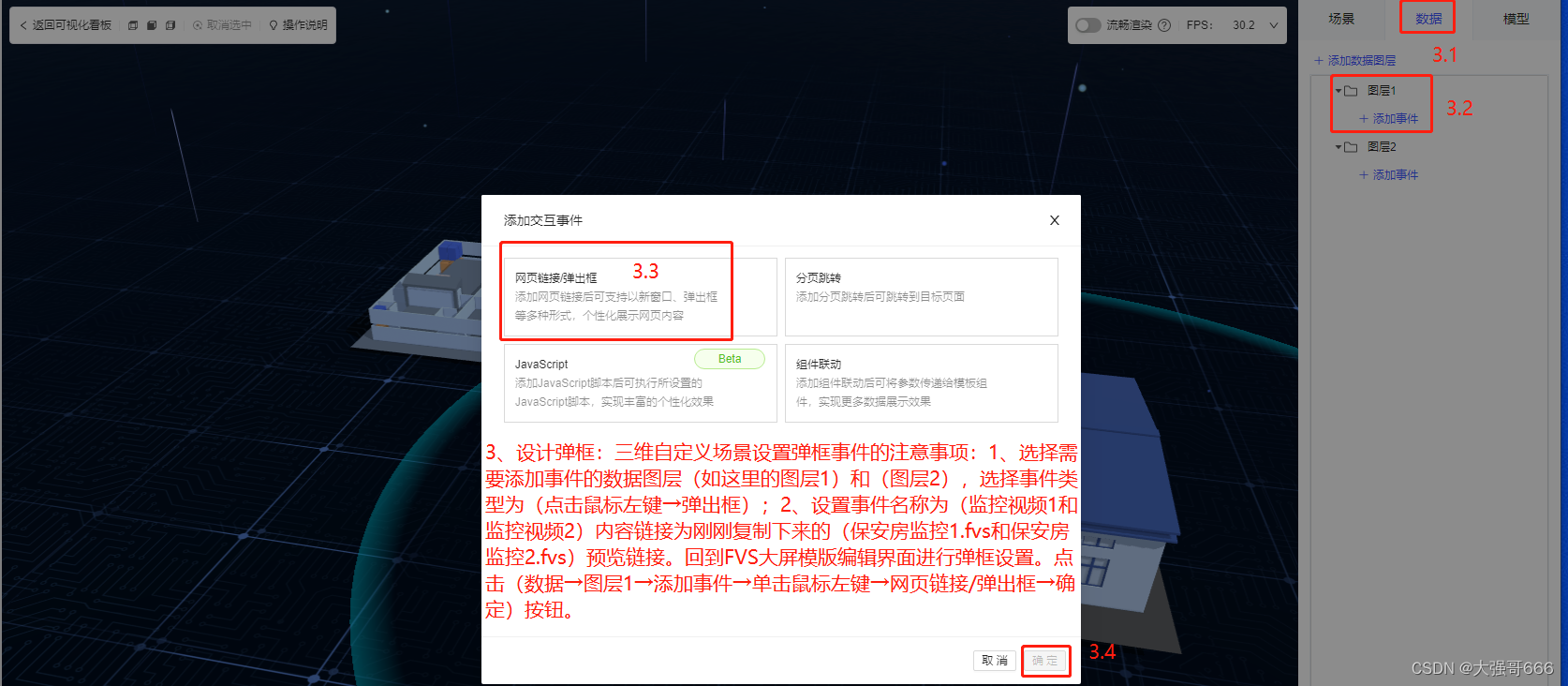
3、设计弹框:三维自定义场景设置弹框事件的注意事项:1、选择需要添加事件的数据图层(如这里的图层1)和(图层2),选择事件类型为(点击鼠标左键→弹出框);2、设置事件名称为(监控视频1和监控视频2)内容链接为刚刚复制下来的(保安房监控1.fvs和保安房监控2.fvs)预览链接。回到FVS大屏模版编辑界面进行弹框设置。点击(数据→图层1→添加事件→单击鼠标左键→网页链接/弹出框→确定)按钮。
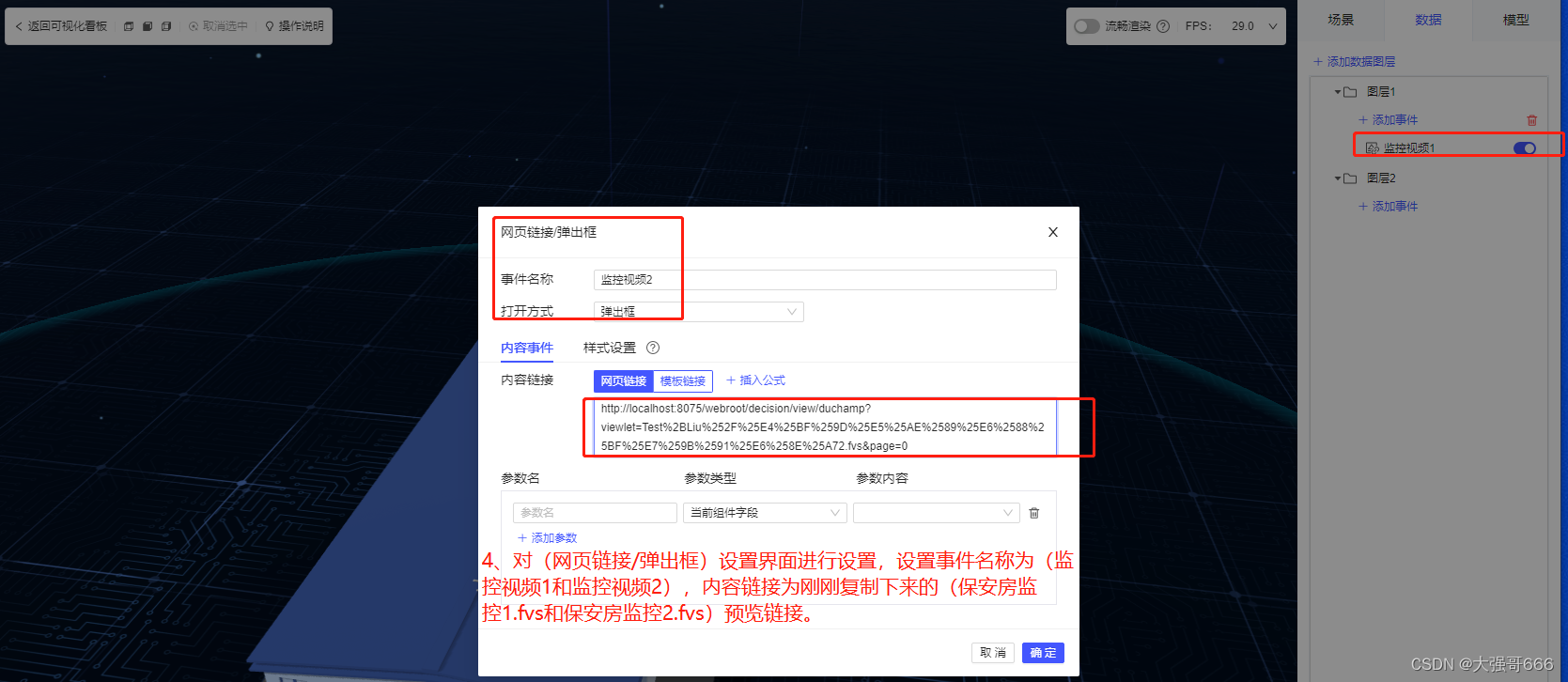
4、对(网页链接/弹出框)设置界面进行设置,设置事件名称为(监控视频1和监控视频2),内容链接为刚刚复制下来的(保安房监控1.fvs和保安房监控2.fvs)预览链接。
5、构建多分页视角
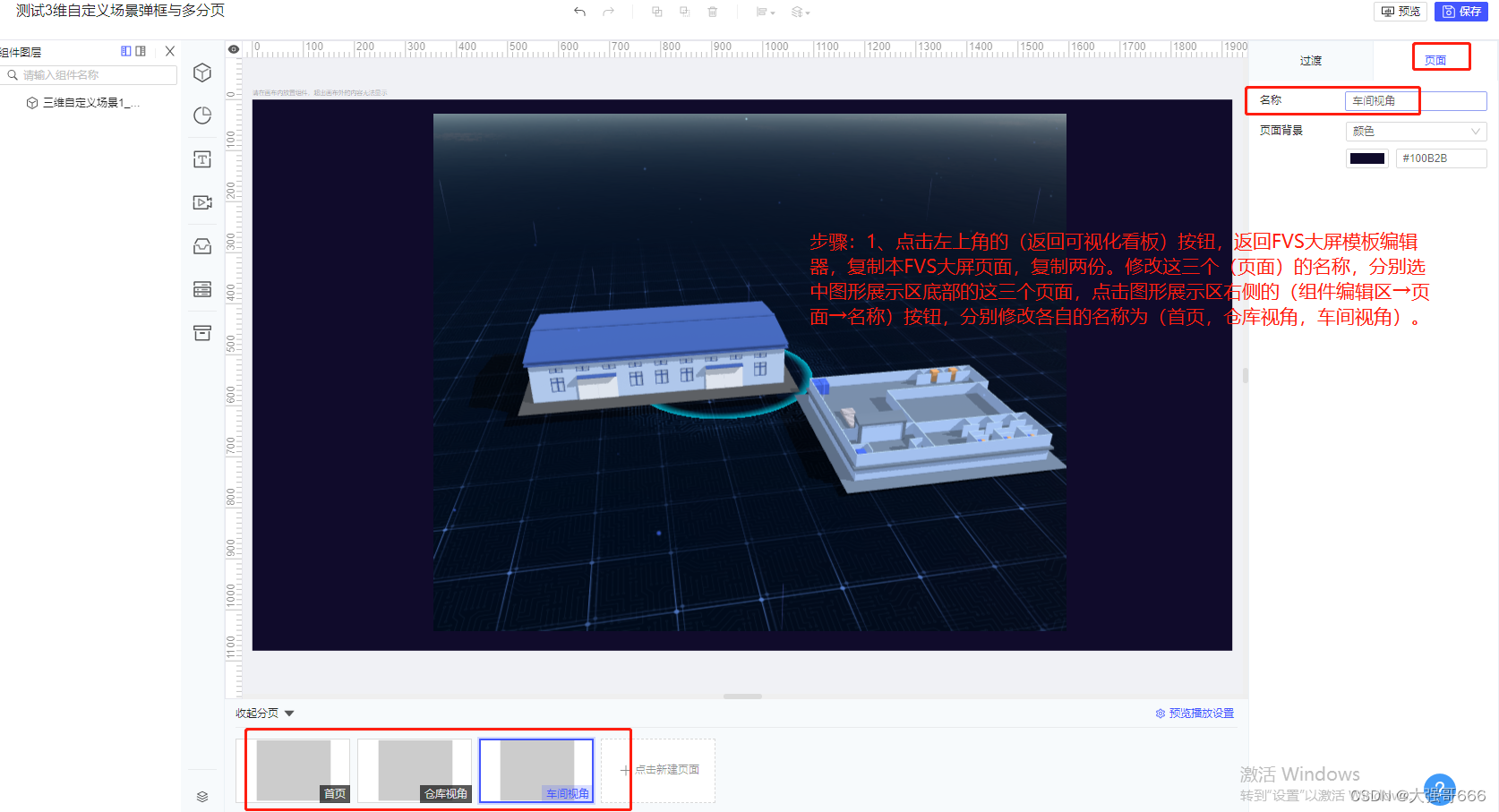
步骤:1、点击左上角的(返回可视化看板)按钮,返回FVS大屏模板编辑器,复制本FVS大屏页面,复制两份。修改这三个(页面)的名称,分别选中图形展示区底部的这三个页面,点击图形展示区右侧的(组件编辑区→页面→名称)按钮,分别修改各自的名称为(首页,仓库视角,车间视角)。
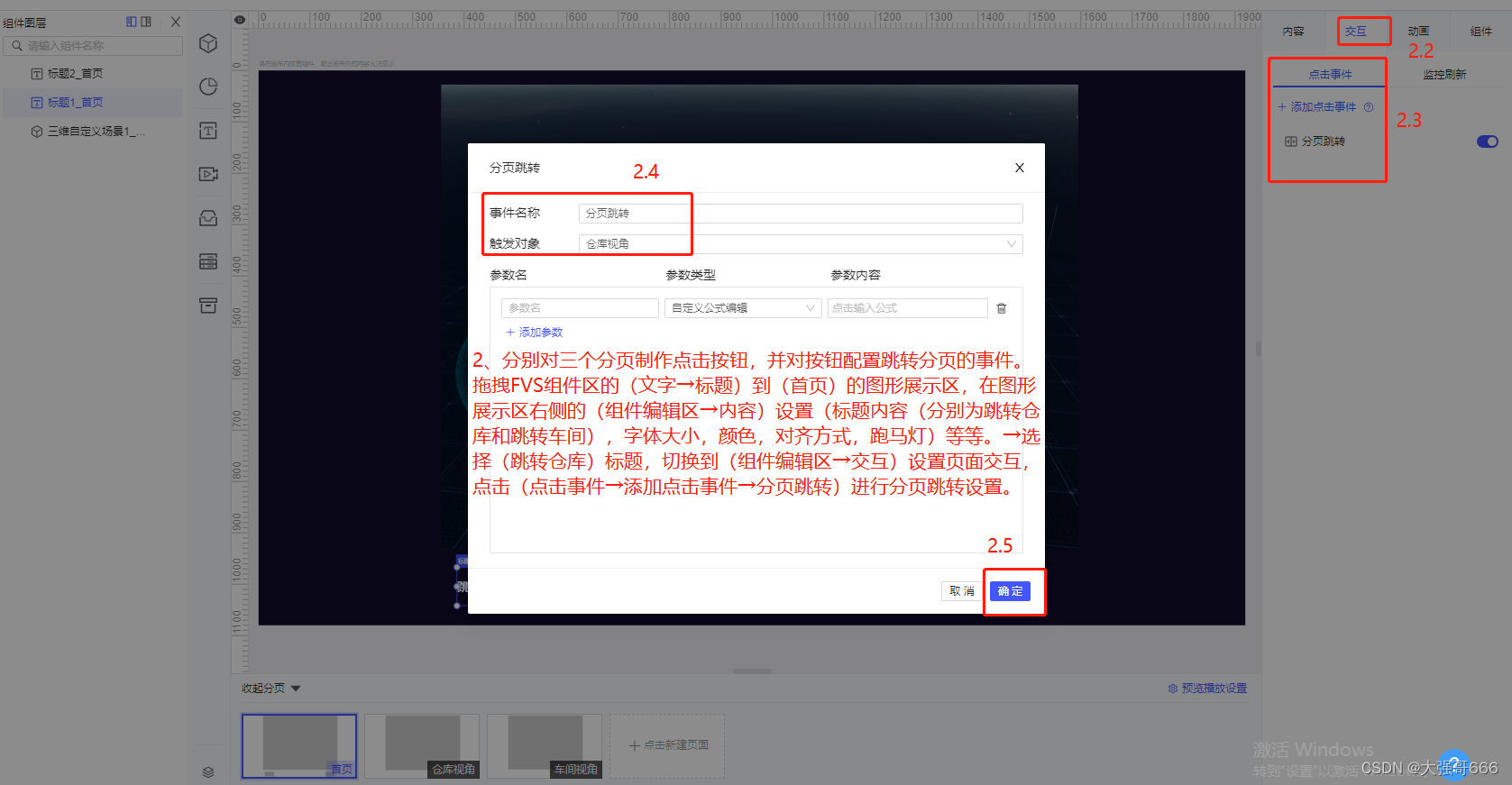
2、分别对三个分页制作点击按钮,并对按钮配置跳转分页的事件。拖拽FVS组件区的(文字→标题)到(首页)的图形展示区,在图形展示区右侧的(组件编辑区→内容)设置(标题内容(分别为跳转仓库和跳转车间),字体大小,颜色,对齐方式,跑马灯)等等。→选择(跳转仓库)标题,切换到(组件编辑区→交互)设置页面交互,点击(点击事件→添加点击事件→分页跳转)进行分页跳转设置。
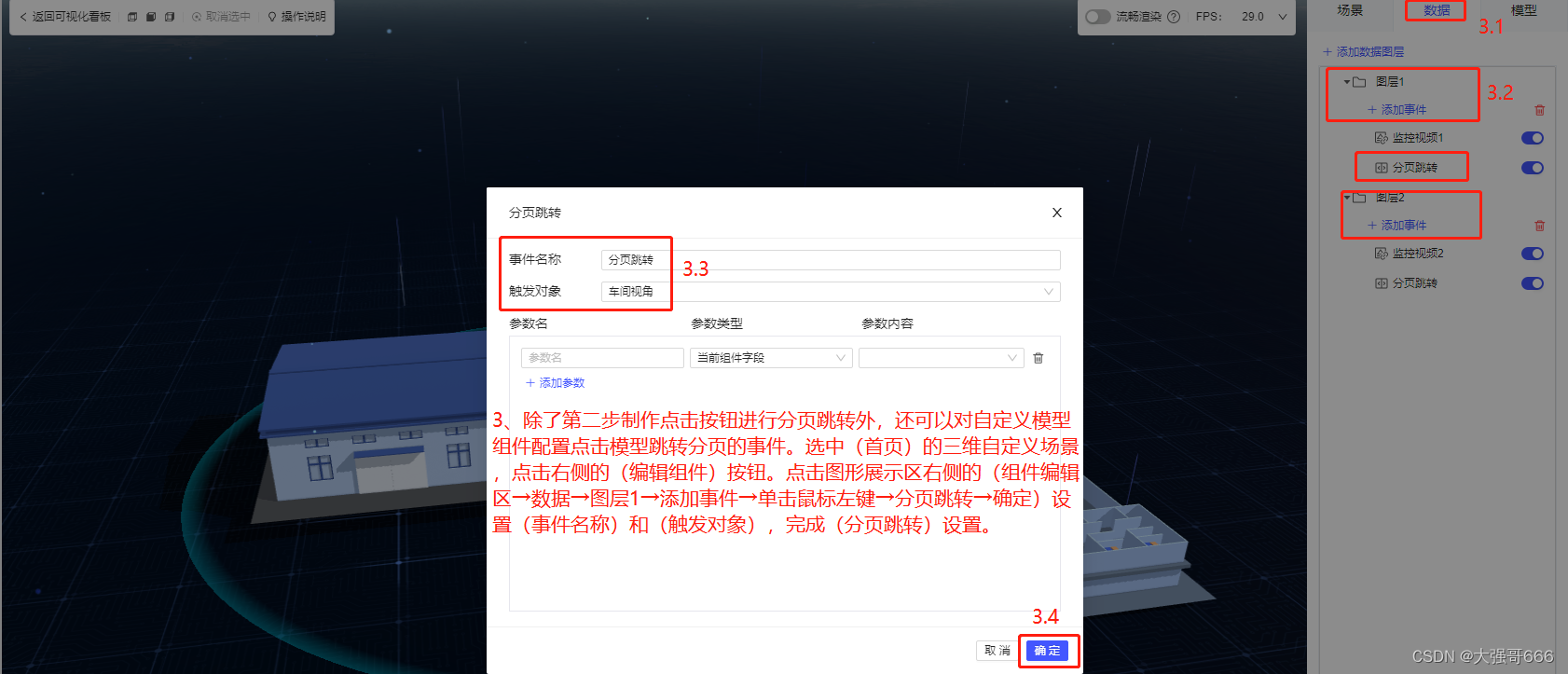
3、除了第二步制作点击按钮进行分页跳转外,还可以对自定义模型组件配置点击模型跳转分页的事件。选中(首页)的三维自定义场景,点击右侧的(编辑组件)按钮。点击图形展示区右侧的(组件编辑区→数据→图层1→添加事件→单击鼠标左键→分页跳转→确定)设置(事件名称)和(触发对象),完成(分页跳转)设置。
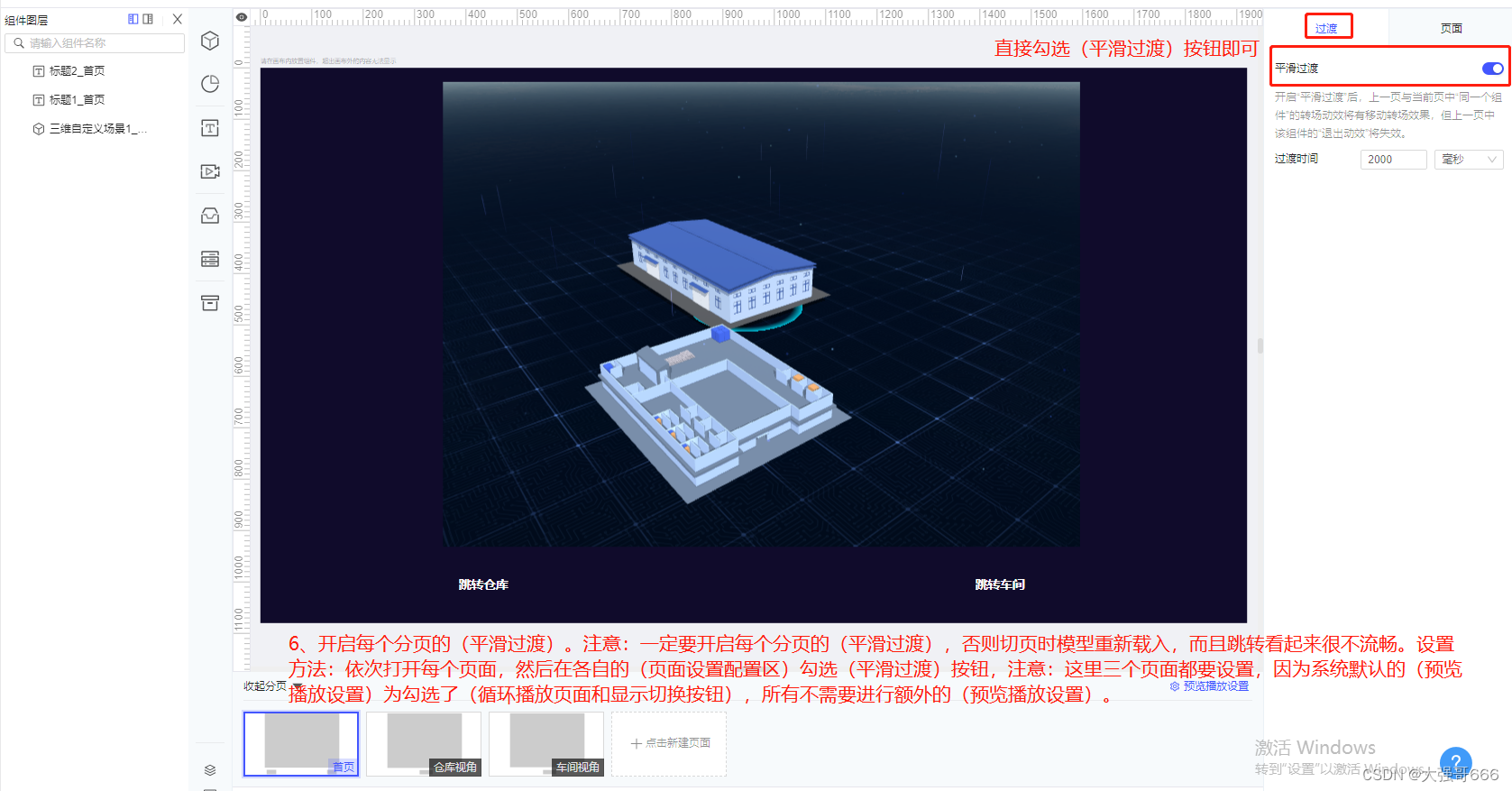
6、开启每个分页的(平滑过渡)。注意:一定要开启每个分页的(平滑过渡),否则切页时模型重新载入,而且跳转看起来很不流畅。设置方法:依次打开每个页面,然后在各自的(页面设置配置区)勾选(平滑过渡)按钮,注意:这里三个页面都要设置,因为系统默认的(预览播放设置)为勾选了(循环播放页面和显示切换按钮),所有不需要进行额外的(预览播放设置)。
Unity
Unity组件:Unity 是一个实时 3D 开发平台,为了让用户体验更丰富的三维效果,FVS 联合 Unity 开发的 Unity 组件,支持导入、编辑、保存及预览 Unity 资源。但是Unity组件主要用于集成 Unity 资源,可以扩展 FVS 的三维产品功能,同时又能很好的融合已有的 FVS 设计,例如支持 Unity 使用 FVS 数据源,以及自定义交互事件(联动、跳转、传参)等等。不过总体功能配置项较少,而且不支持移动端;三维城市场景组件和三维自定义场景组件功能配置项较多,且部分功能配置项相同。
Unity资源准备
在使用 Unity 组件之前,需要先在 Unity 中完成三维场景功能的开发,然后导出 webgl 资源包, 再在 FVS 中上传资源包。
注意:1、FVS 中 Unity 场景相关配置是由资源本身决定的,会自动生成场景、数据、样式相关配置。FVS 仅支持解析配置文件后进行修改。2、Unity 场景开发时,需要基于 FVS-Unity-SDK。
添加Unity 组件步骤
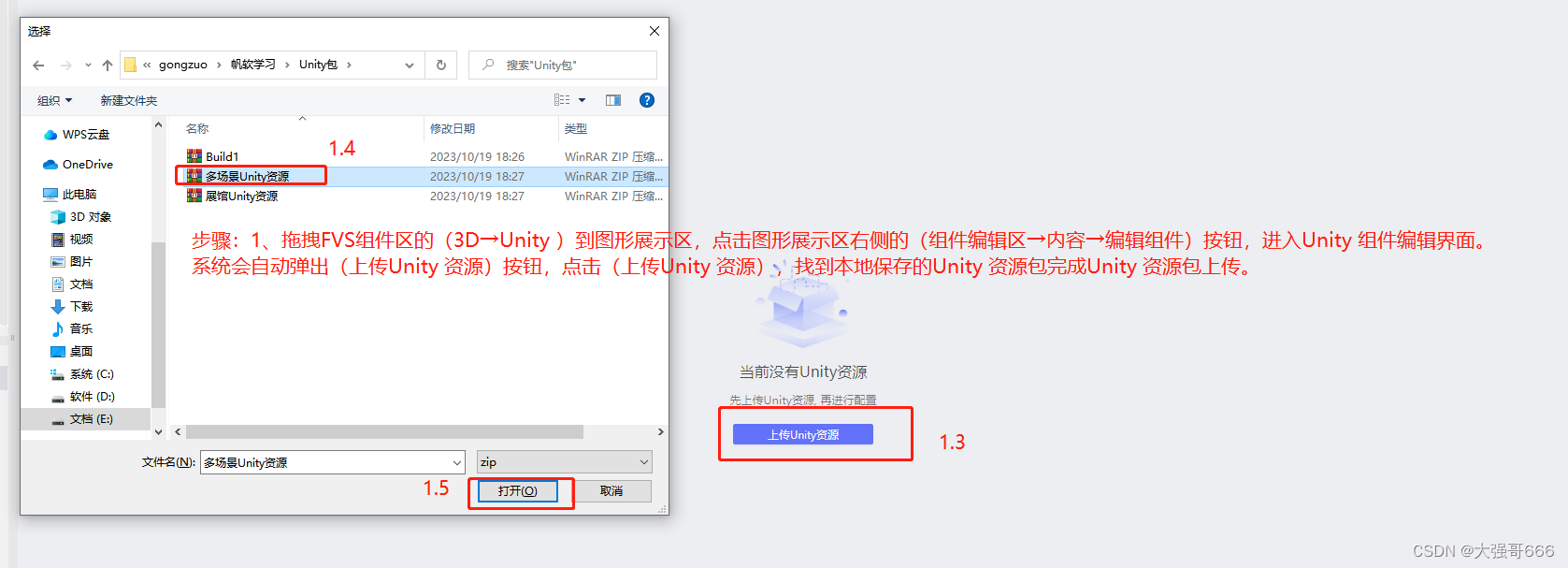
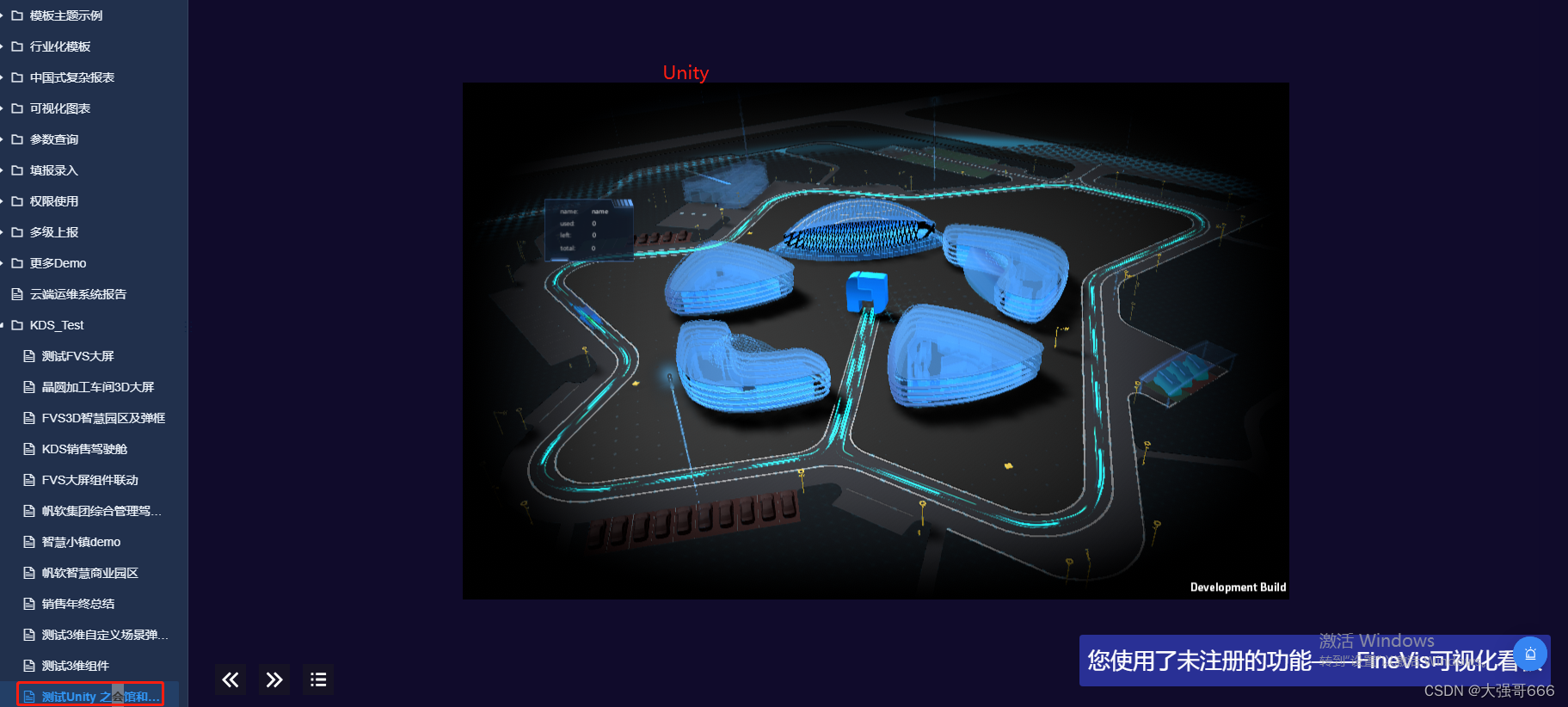
步骤:1、拖拽FVS组件区的(3D→Unity )到图形展示区,点击图形展示区右侧的(组件编辑区→内容→编辑组件)按钮,进入Unity 组件编辑界面。系统会自动弹出(上传Unity 资源)按钮,点击(上传Unity 资源),找到本地保存的Unity 资源包完成Unity 资源包上传。稍等几秒后,系统会自动将Unity 资源展示在(图形展示区)中。完成Unity 组件上传显示。
最后效果:
制作FVS大屏模版
步骤:1、制作蓝图框架→2、配置数据→3、调整样式→4、制作多分页。
注意事项:1、减少浏览器预览,尽量利用画布中所见即所得的优势;2、充分利用内置的图片素材;3、灵活应用组件成组、对齐功能;4、利用多分页功能,多做分页,少做模版。
制作蓝图框架
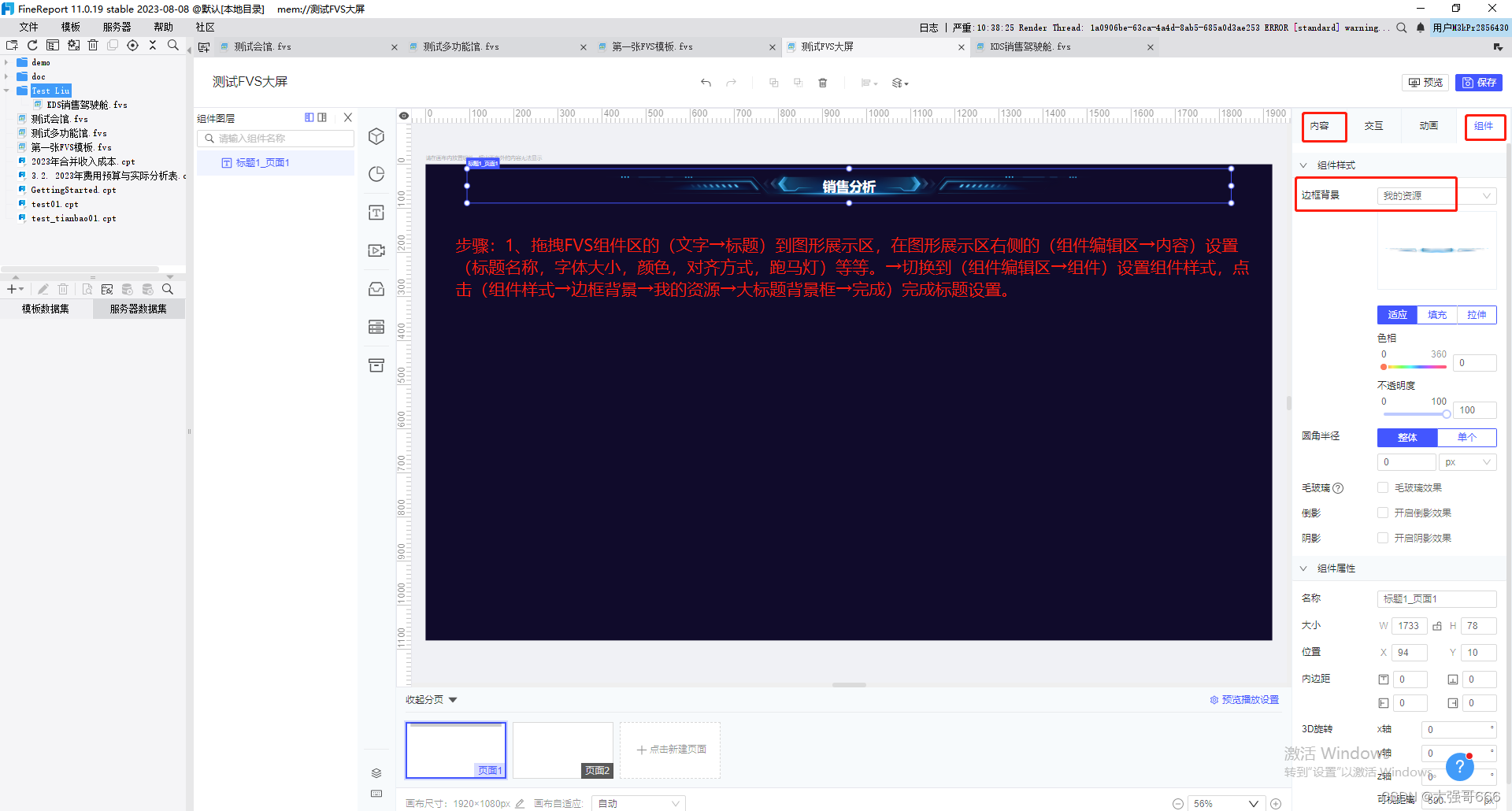
步骤:1、拖拽FVS组件区的(文字→标题)到图形展示区,在图形展示区右侧的(组件编辑区→内容)设置(标题名称,字体大小,颜色,对齐方式,跑马灯)等等。→切换到(组件编辑区→组件)设置组件样式,点击(组件样式→边框背景→我的资源→大标题背景框→完成)完成标题设置。这也体现了充分利用内置的图片素材的原则。
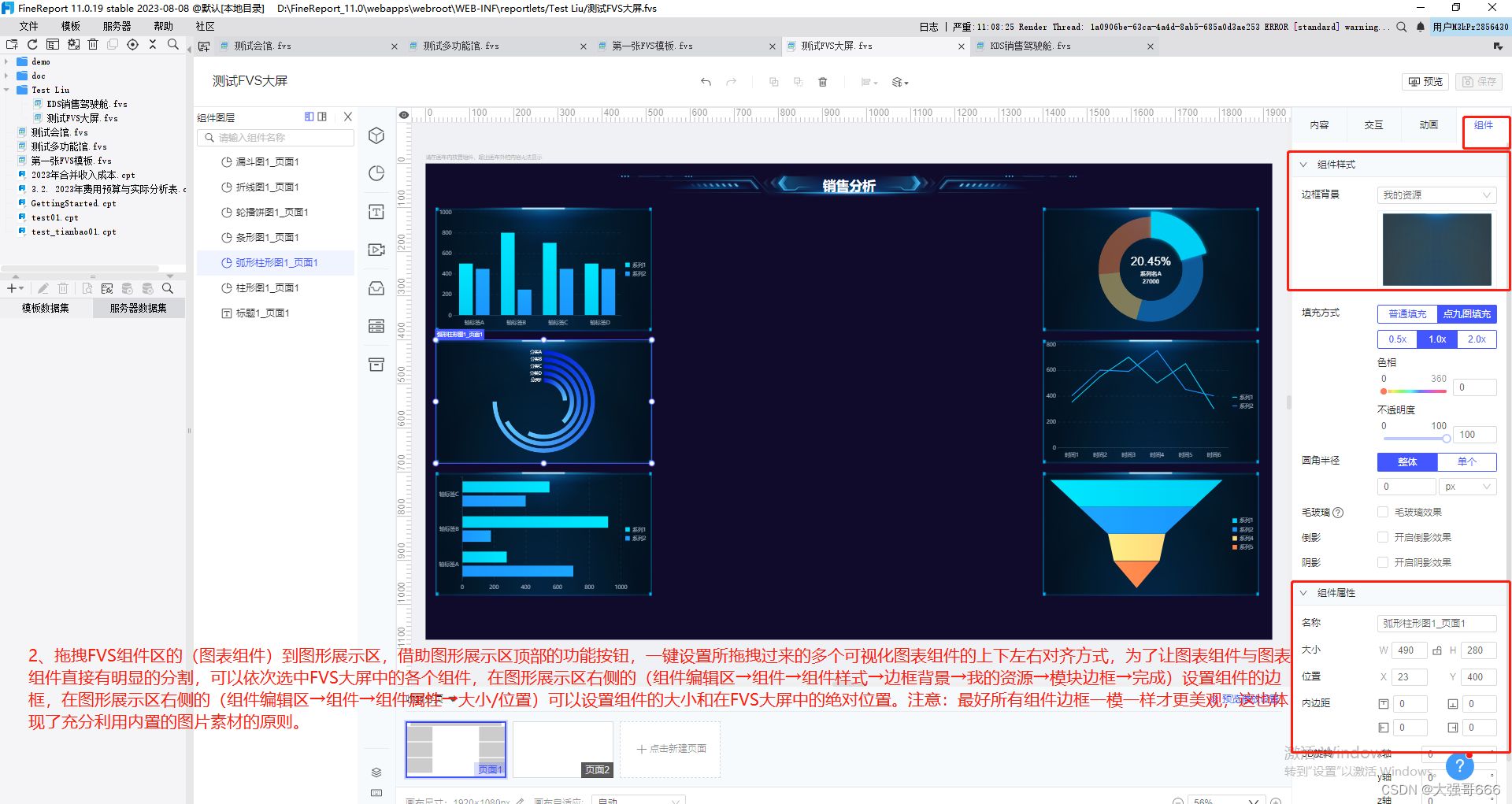
2、拖拽FVS组件区的(图表组件)到图形展示区,借助图形展示区顶部的功能按钮,一键设置所拖拽过来的多个可视化图表组件的上下左右对齐方式,为了让图表组件与图表组件直接有明显的分割,可以依次选中FVS大屏中的各个组件,在图形展示区右侧的(组件编辑区→组件→组件样式→边框背景→我的资源→模块边框→完成)设置组件的边框,在图形展示区右侧的(组件编辑区→组件→组件属性→大小/位置)可以设置组件的大小和在FVS大屏中的绝对位置。注意:最好所有组件边框一模一样才更美观,这也体现了充分利用内置的图片素材的原则。
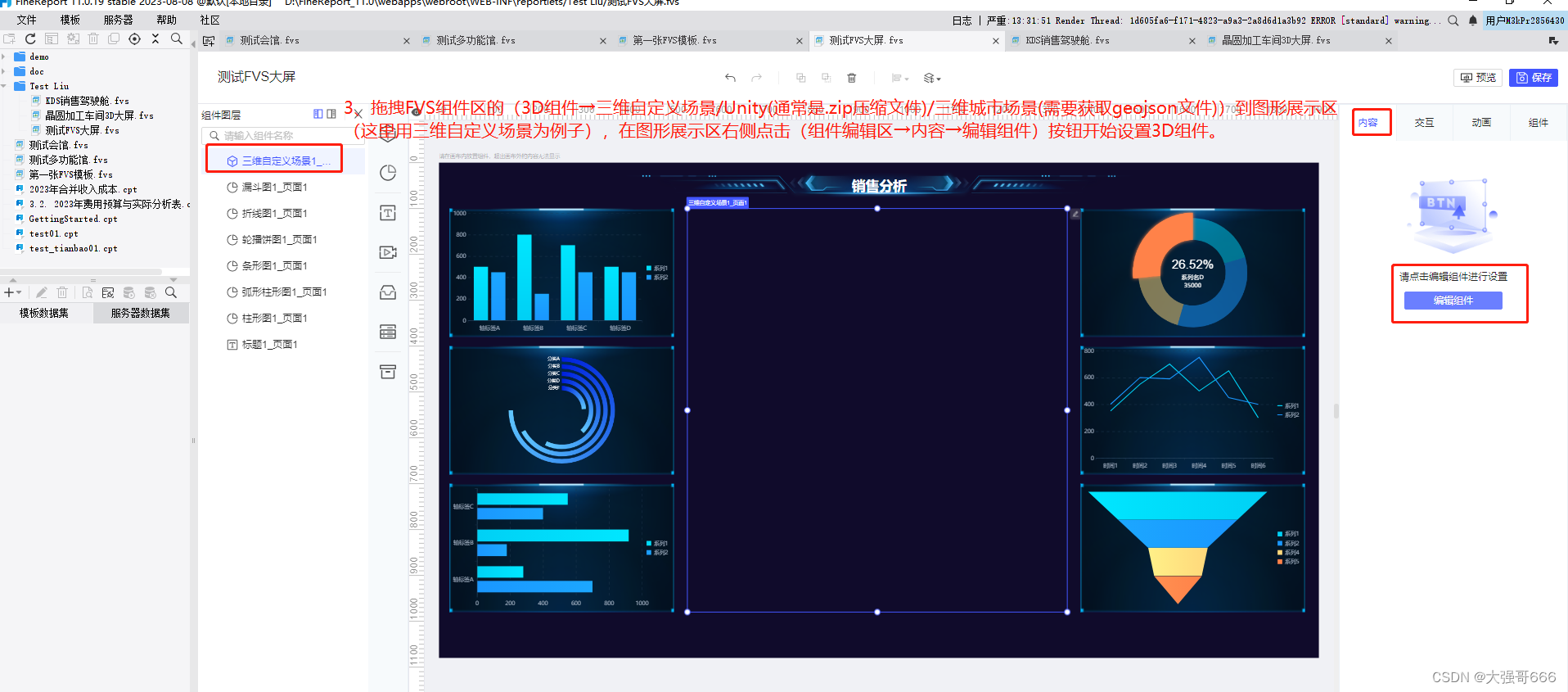
3、拖拽FVS组件区的(3D组件→三维自定义场景/Unity(通常是.zip压缩文件)/三维城市场景(需要获取geojson文件))到图形展示区(这里用三维自定义场景为例子),在图形展示区右侧点击(组件编辑区→内容→编辑组件)按钮开始设置3D组件。
4、在(创建模型场景)中点击创建方式为(生成空场景)在风格选择中勾选(科技风格),然后点击(生成场景)按钮进行设置。
5、在图形展示区右侧点击(模型→添加模型)按钮,系统弹出(模型管理)设置器,如果没有模型,需要点击(上传模型)按钮上传.glb格式的模型,如果有模型,则勾选模型,然后点击(载入场景)按钮,模型会自动显示在图形展示区里。
6、点击左上角的(返回可视化看板)返回FVS大屏设计界面。
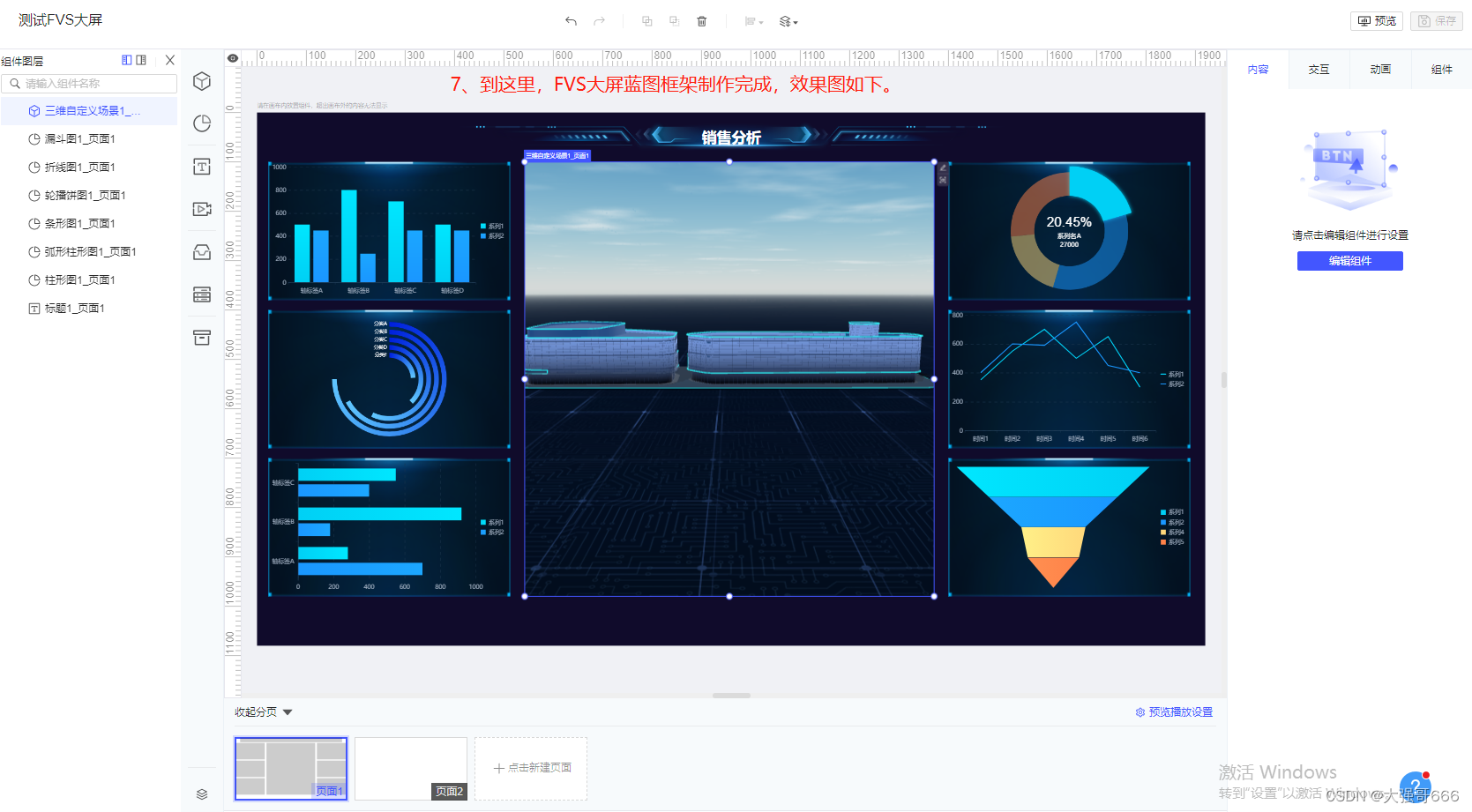
7、到这里,FVS大屏蓝图框架制作完成,效果图如下。
配置数据
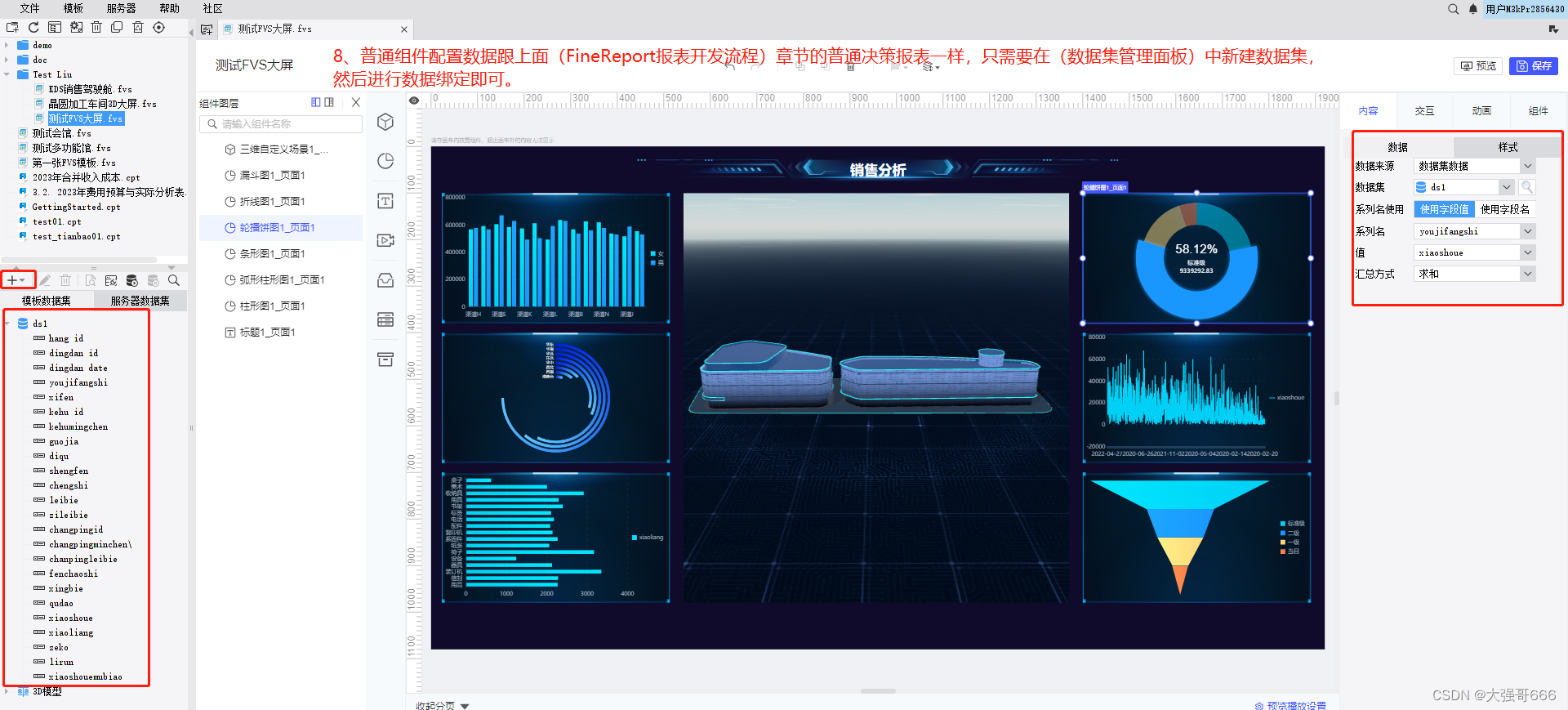
8、普通组件配置数据跟上面(FineReport报表开发流程)章节的普通决策报表一样,只需要在(数据集管理面板)中新建数据集,然后进行数据绑定即可。
制作多分页
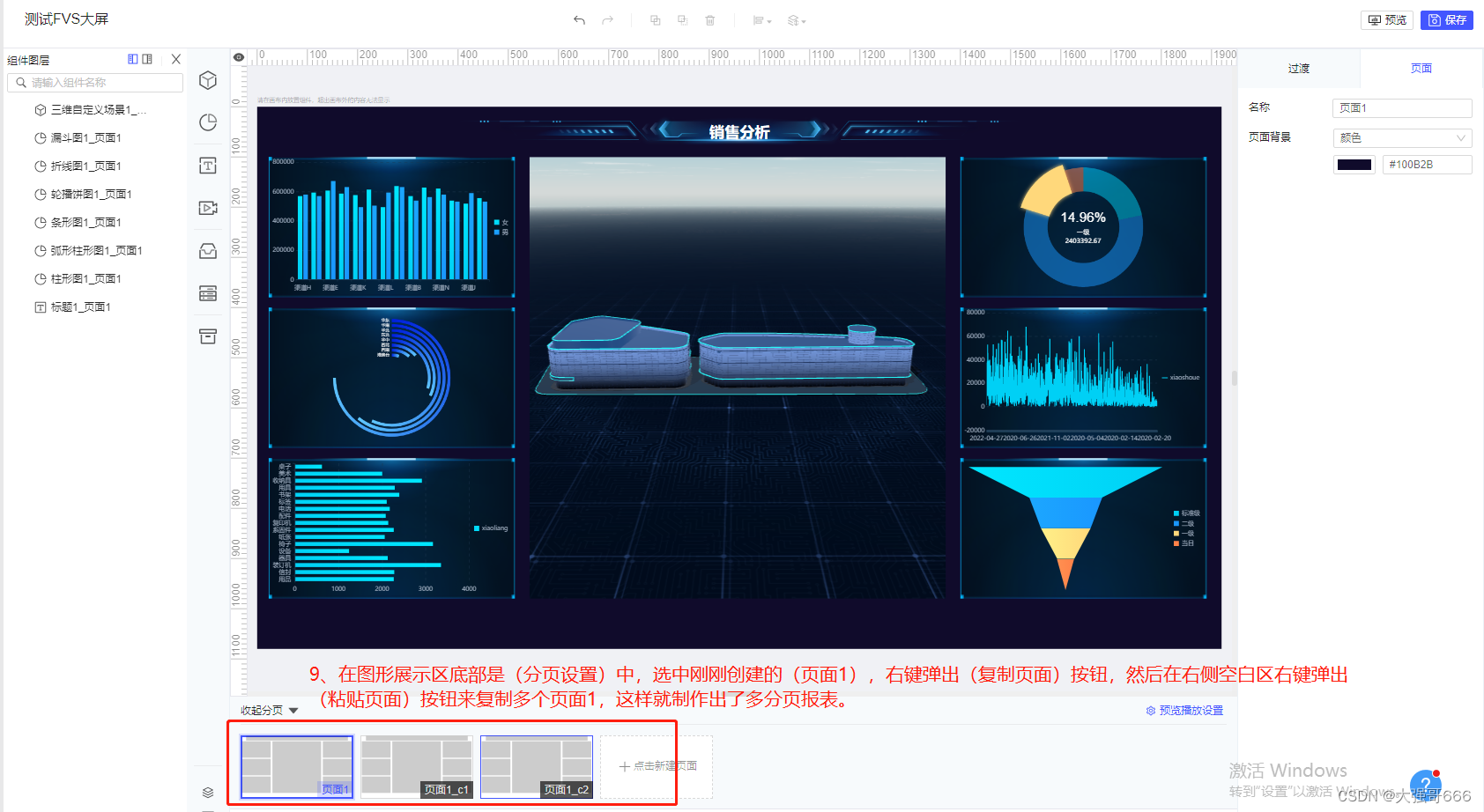
9、在图形展示区底部是(分页设置)中,选中刚刚创建的(页面1),右键弹出(复制页面)按钮,然后在右侧空白区右键弹出(粘贴页面)按钮来复制多个页面1,这样就制作出了多分页报表。
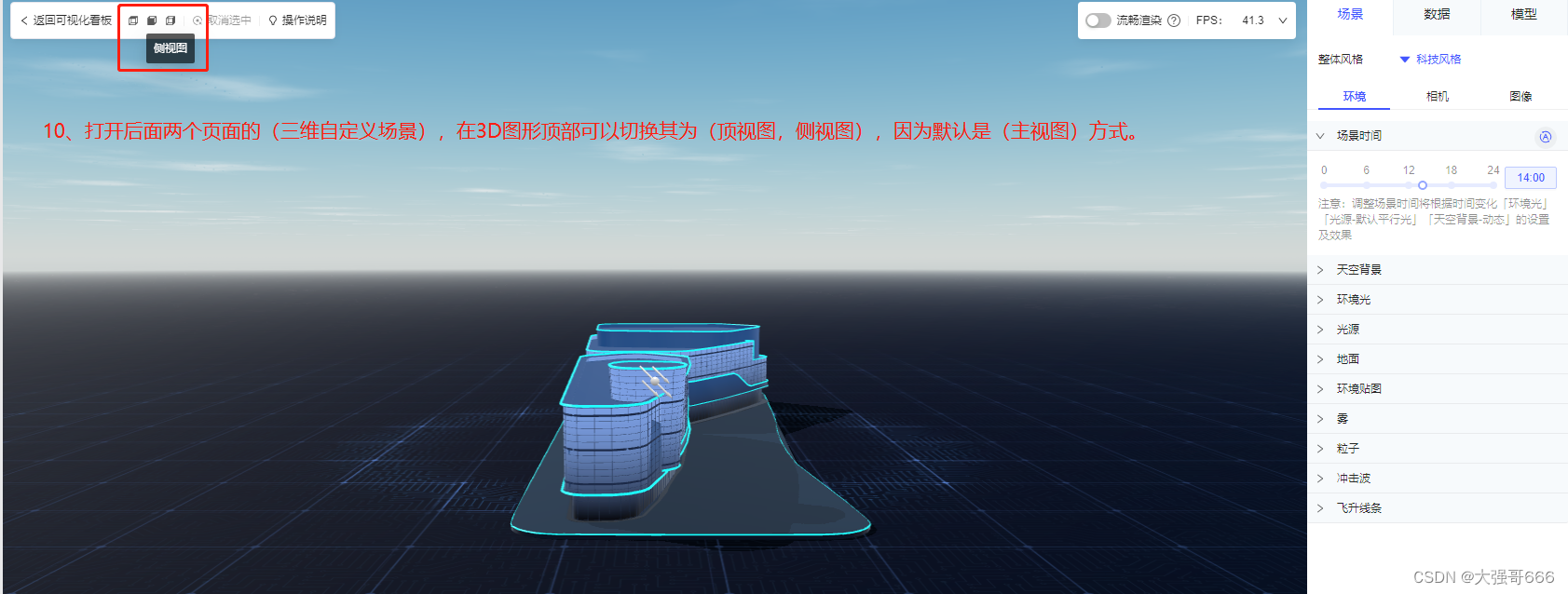
10、打开后面两个页面的(三维自定义场景),在3D图形顶部可以切换其为(顶视图,侧视图),因为默认是(主视图)方式。
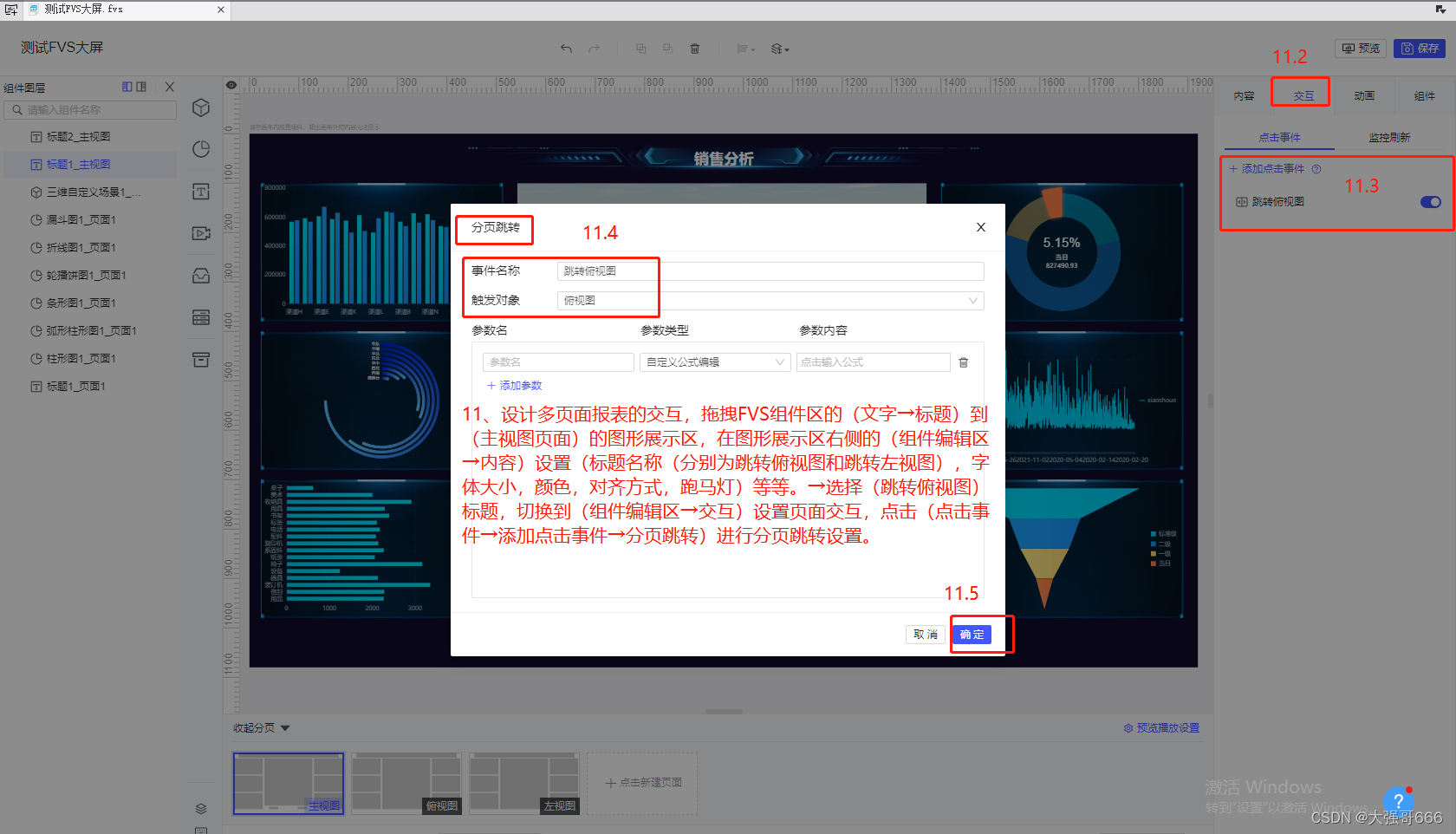
11、设计多页面报表的交互,拖拽FVS组件区的(文字→标题)到(主视图页面)的图形展示区,在图形展示区右侧的(组件编辑区→内容)设置(标题名称(分别为跳转俯视图和跳转左视图),字体大小,颜色,对齐方式,跑马灯)等等。→选择(跳转俯视图)标题,切换到(组件编辑区→交互)设置页面交互,点击(点击事件→添加点击事件→分页跳转)进行分页跳转设置。
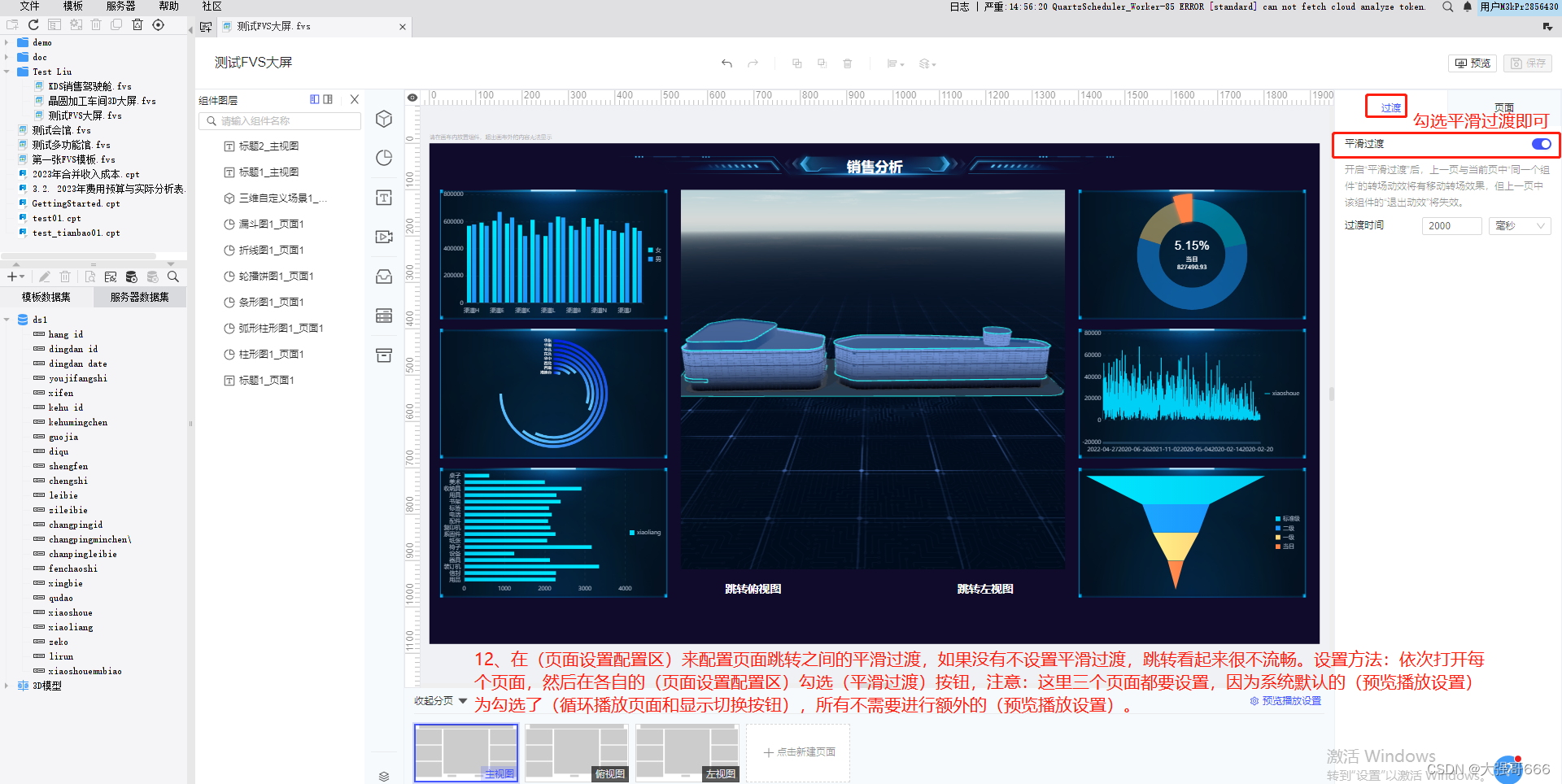
12、在(页面设置配置区)来配置页面跳转之间的平滑过渡,如果没有不设置平滑过渡,跳转看起来很不流畅。设置方法:依次打开每个页面,然后在各自的(页面设置配置区)勾选(平滑过渡)按钮,注意:这里三个页面都要设置,因为系统默认的(预览播放设置)为勾选了(循环播放页面和显示切换按钮),所有不需要进行额外的(预览播放设置)。
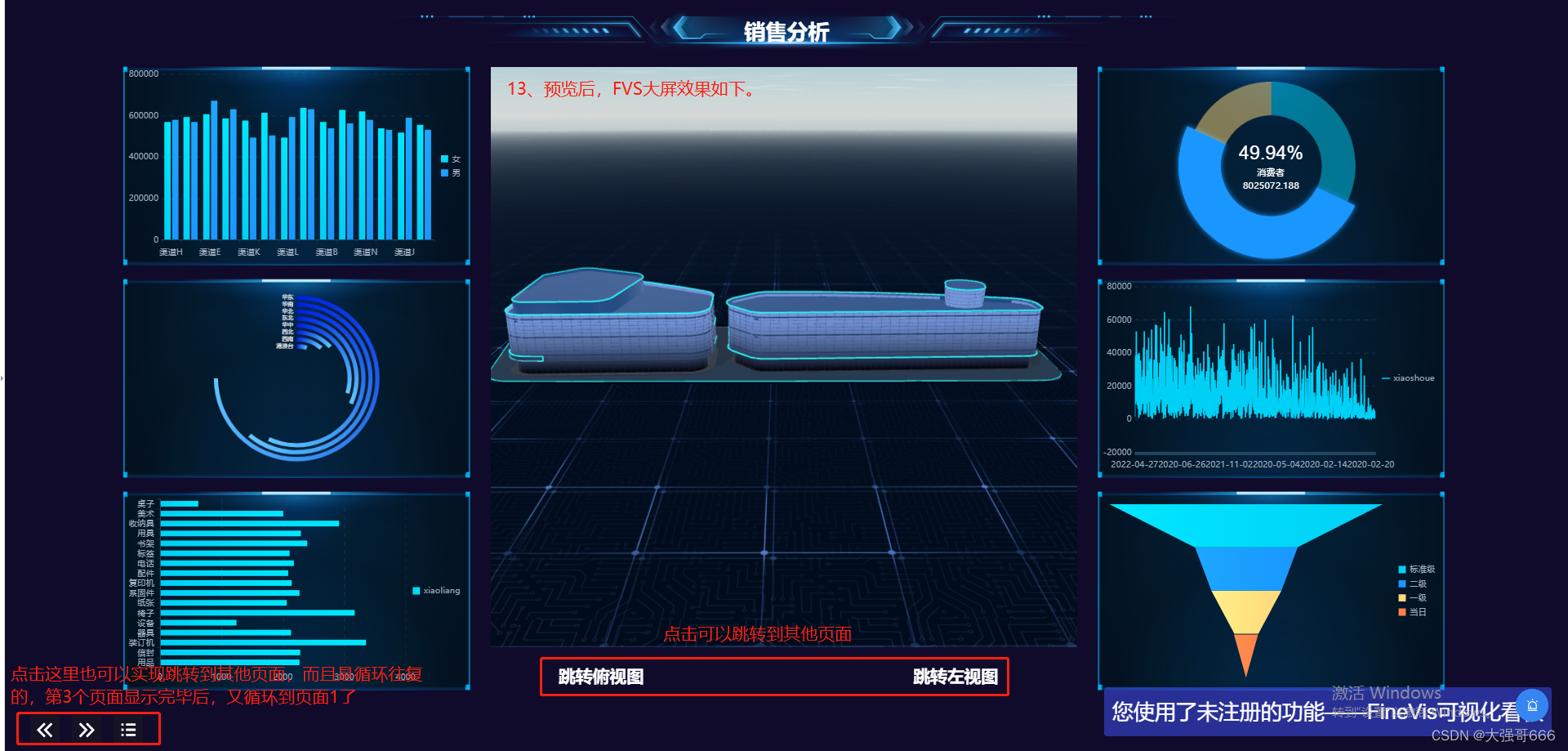
13、预览后,FVS大屏效果如下。
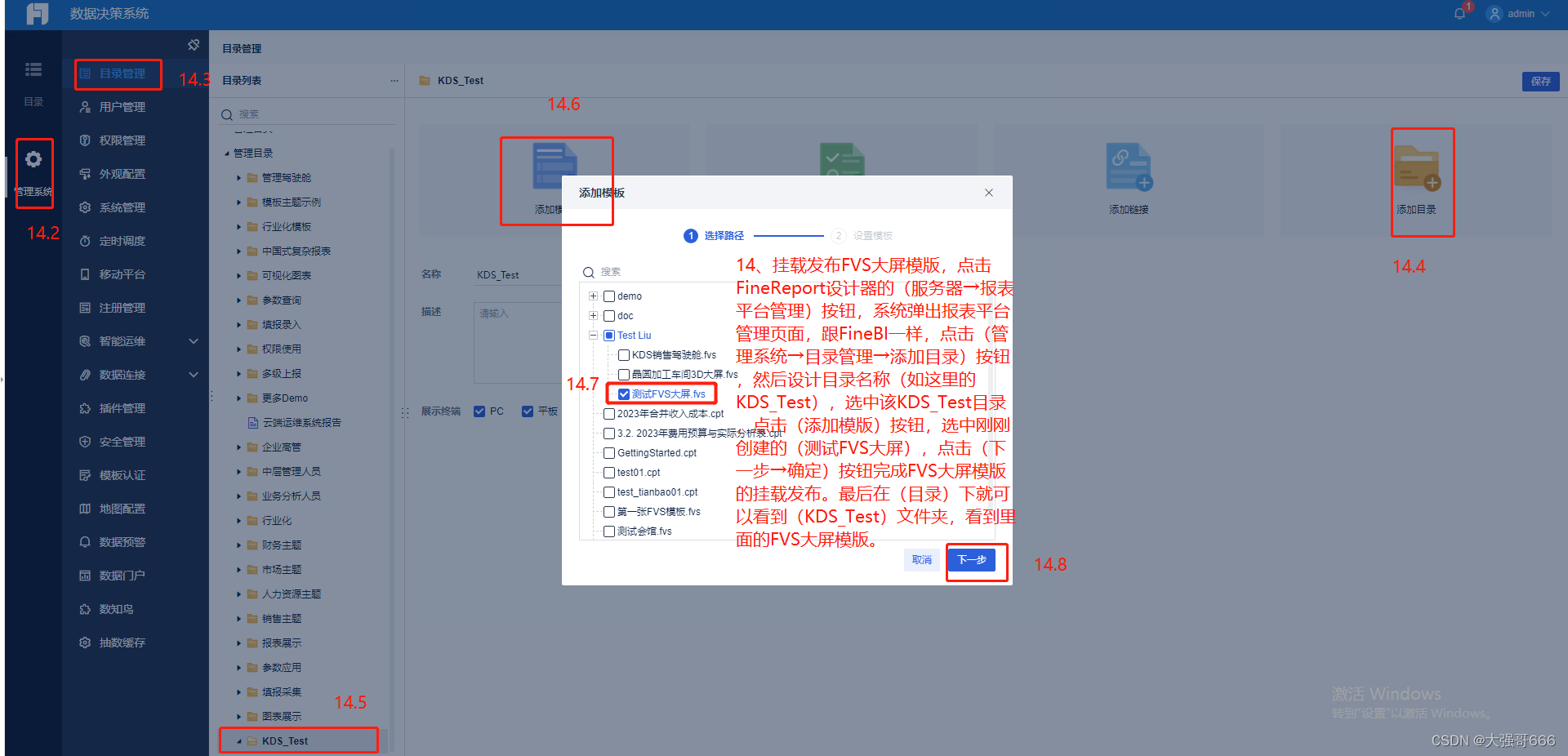
14、挂载发布FVS大屏模版,点击FineReport设计器的(服务器→报表平台管理)按钮,系统弹出报表平台管理页面,跟FineBI一样,点击(管理系统→目录管理→添加目录)按钮,然后设计目录名称(如这里的KDS_Test),选中该KDS_Test目录,点击(添加模版)按钮,选中刚刚创建的(测试FVS大屏),点击(下一步→确定)按钮完成FVS大屏模版的挂载发布。最后在(目录)下就可以看到(KDS_Test)文件夹,看到里面的FVS大屏模版。
H5设置
H5设置界面功能
| 设置项 | 应用场景 | 功能简介 |
|---|---|---|
| 底部首页切换 | 用户在HTML5端访问报表系统时,希望通过按钮的方式实现(首页)和(目录)的切换 | 用户可通过(底部首页切换)按钮,实现首页和目录的切换 |
| H5集成登录 | 用户在HTML5端访问报表系统/单张模板时,希望实现单点登录。 | 用户可开启(H5集成登录)设置,通过填写自定义的登录认证类和身份识别参数名,即可实现 HTML5 端单点登录。 |
| 顶部导航栏 | HTML5端访问报表工程时,不同用户有不同需求,有些用户希望使用设备自带的返回按钮,有些用户希望报表系统自带返回按钮。 | 用户可通过(顶部导航栏),自定义设置HTML5端是否显示返回导航。 |
| H5快速返回 | 查看钻取后的模板,实现一键点击后快速返回目录 | 子目录下的模板中存在超链,点击超链在(新窗口)打开工程中的另一模板。此时点击工具栏上的(快速返回按钮)直接返回(子目录) |
| 使用JSBridge | 有时HTML5端和帆软 App 端需要通信 | 用户可打开(使用 JSBridge)按钮,使得HTML5端和原生 App 通信。 |
| 设置资源地址 | HTML5 插件资源都放在报表服务器上,用户访问 HTML5 端模板请求资源时,速度受报表服务器宽带限制。 | 用户可在平台设置资源地址,那么访问 HTML5 端模板请求资源时,速度不再受报表服务器宽带限制。 |
| 引入js | 用户有时需要在 HTML5 端实现一些效果,比如改变元素控件和格子的样式、控件的显示或隐藏等。 | 用户可引入外部 JS 文件和 CSS 文件,在 HTML5 端实现一些特效或效果。 |
| 引入css | 用户有时需要在 HTML5 端实现一些效果,比如改变元素控件和格子的样式、控件的显示或隐藏等。 | 用户可引入外部 JS 文件和 CSS 文件,在 HTML5 端实现一些特效或效果。 |
插件安装
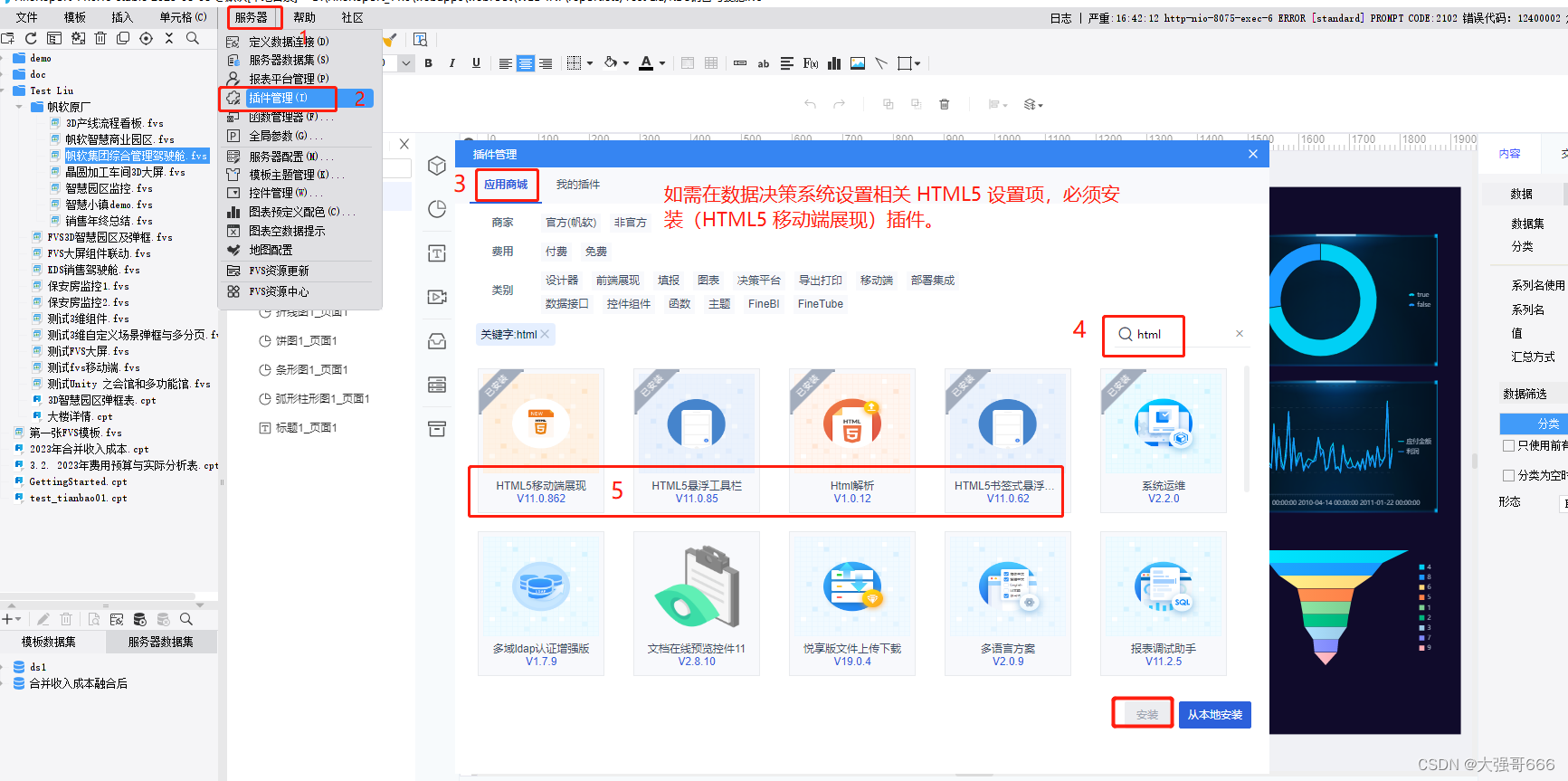
如需在数据决策系统设置相关 HTML5 设置项,必须安装(HTML5 移动端展现)插件。
数据决策系统界面配置
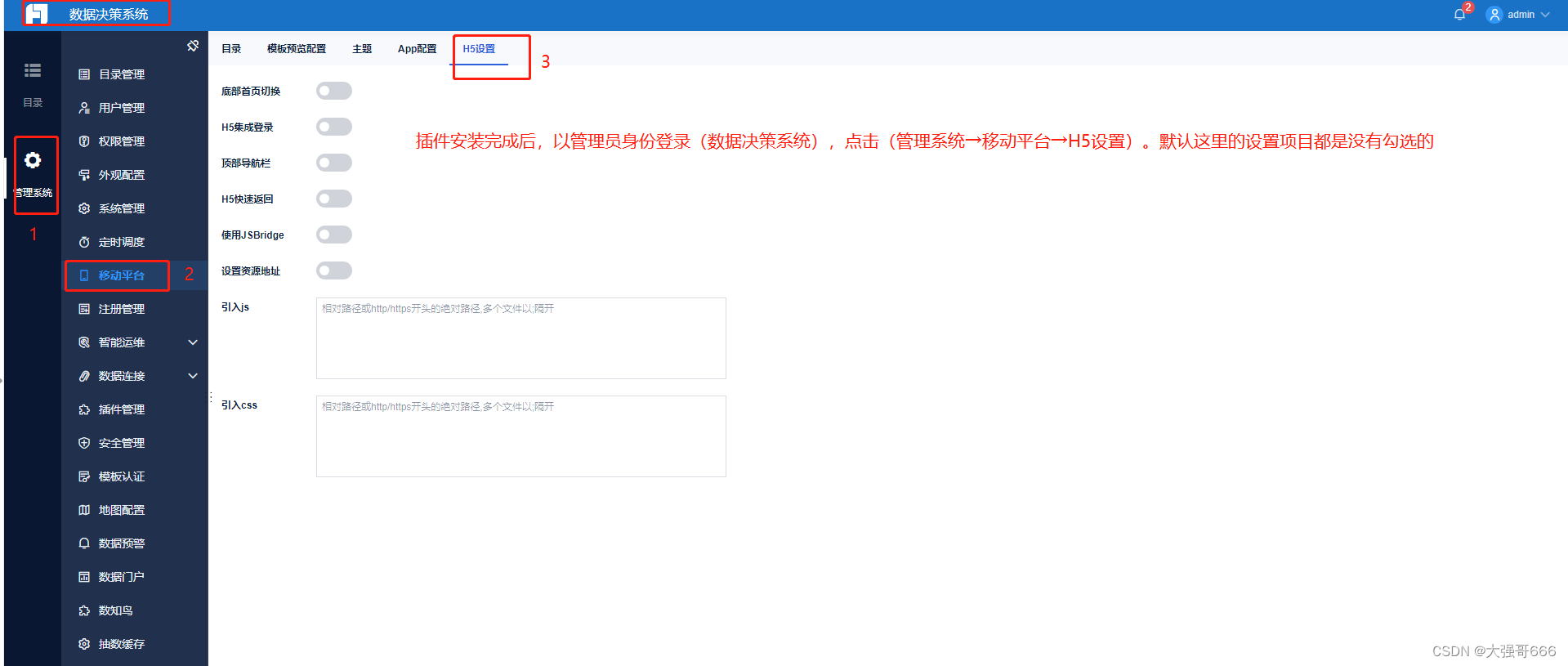
插件安装完成后,以管理员身份登录(数据决策系统),点击(管理系统→移动平台→H5设置)。如下图所示:
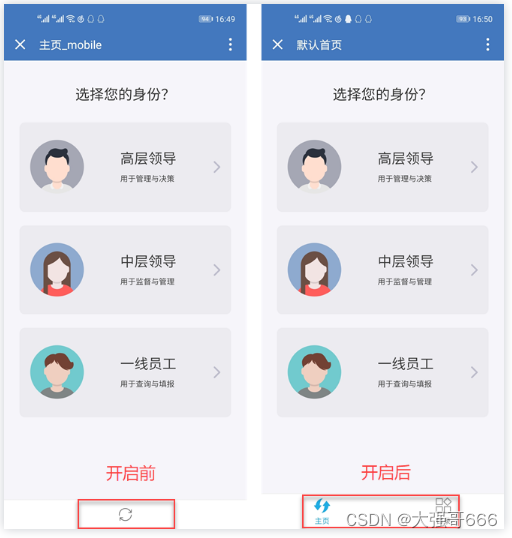
底部首页切换
以管理员身份登录(数据决策系统),点击(管理系统→移动平台→H5设置),点击开启(底部首页切换)按钮。
效果预览:手机浏览器:输入http://IP:端口号/webroot/decision,访问报表系统,用户可通过底部实现首页与目录间的切换,效果如下图所示:
H5集成登录
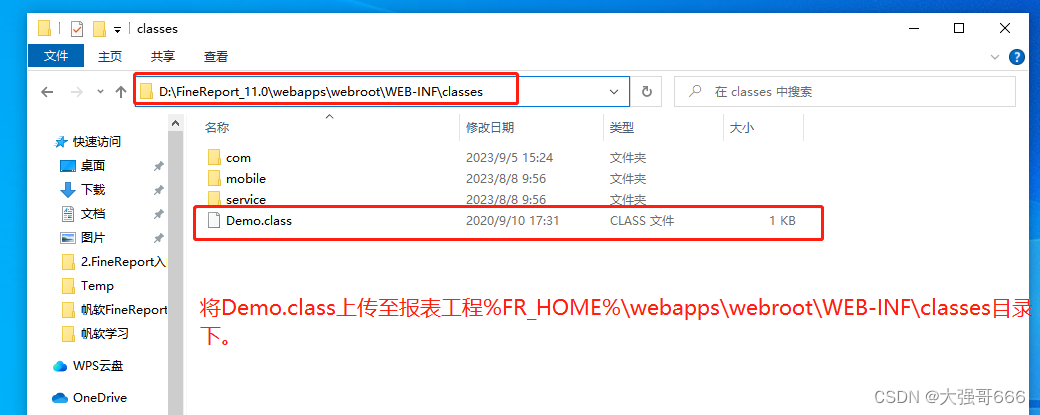
将Demo.class上传至报表工程%FR_HOME%\webapps\webroot\WEB-INF\classes目录下。如下图所示:
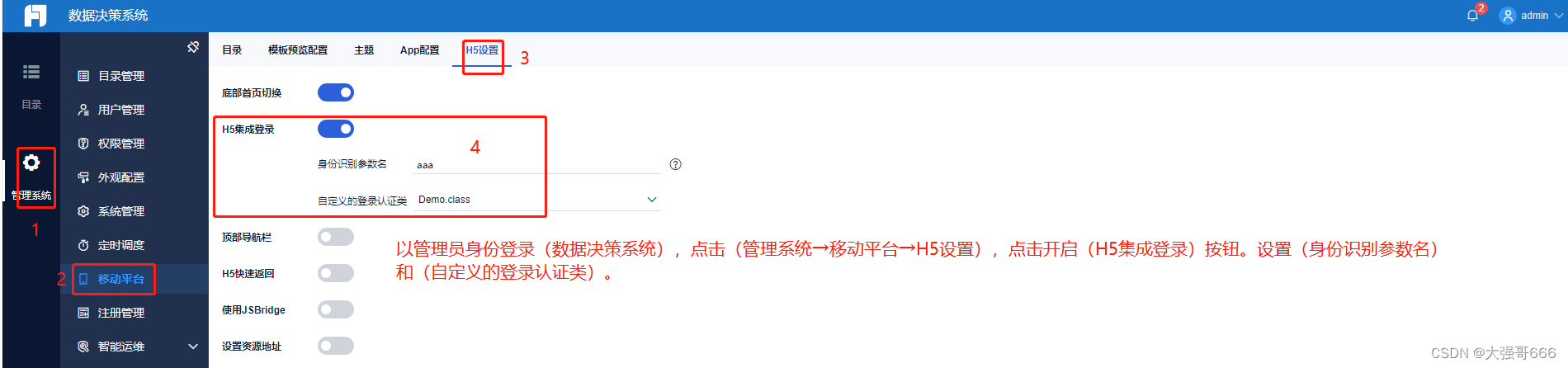
操作步骤:以管理员身份登录(数据决策系统),点击(管理系统→移动平台→H5设置),点击开启(H5集成登录)按钮。设置(身份识别参数名)和(自定义的登录认证类)。具体设置内容和注意事项如下:
| 设置项 | 简介 |
|---|---|
| 身份识别参数名 | 用户在 HTML5 端访问(报表工程/模板)时,若访问请求中带有该(身份识别参数名),则会被拦截进行自定义登录验证。开启(H5集成登录)后,(身份识别参数名)不可为空,否则无法保存,该示例中设置(身份识别参数名)为aaa |
| 自定义的登录认证类 | 可选项为报表工程%FR_HOME%\webapps\webroot\WEB-INF\classes文件夹下所有类,开启(H5集成登录)后,(自定义的登录认证类)不可为空,否则无法保存,该示例中设置(自定义的登录认证类)为Demo.class |
注意:该验证仅对 HTML5 端访问决策报表系统/单张模板生效,但是App 端、微信集成、钉钉集成、PC 端等不受影响。
顶部导航栏
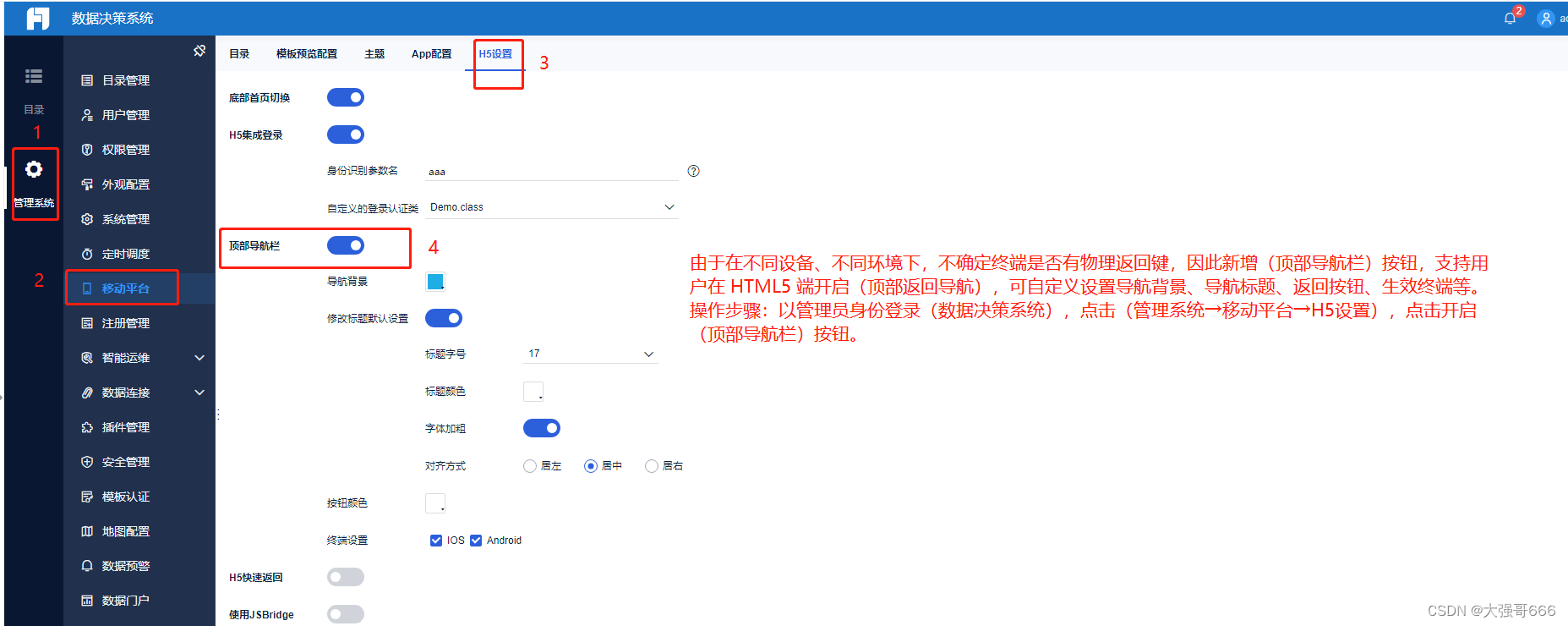
由于在不同设备、不同环境下,不确定终端是否有物理返回键,因此新增(顶部导航栏)按钮,支持用户在 HTML5 端开启(顶部返回导航),可自定义设置导航背景、导航标题、返回按钮、生效终端等。操作步骤:以管理员身份登录(数据决策系统),点击(管理系统→移动平台→H5设置),点击开启(顶部导航栏)按钮。
H5快速返回
HTML5 查看多级钻取模板后,只能通过点击多次返回主目录,操作较为繁琐。通过( H5快速返回)目录按钮,无论查看几层钻取后的模板,一键点击后快速返回目录。操作步骤:以管理员身份登录(数据决策系统),点击(管理系统→移动平台→H5设置),点击开启(H5快速返回)按钮。截图略。另外的使用JSBridge,设置资源地址,引入JS和CSS文件都略。
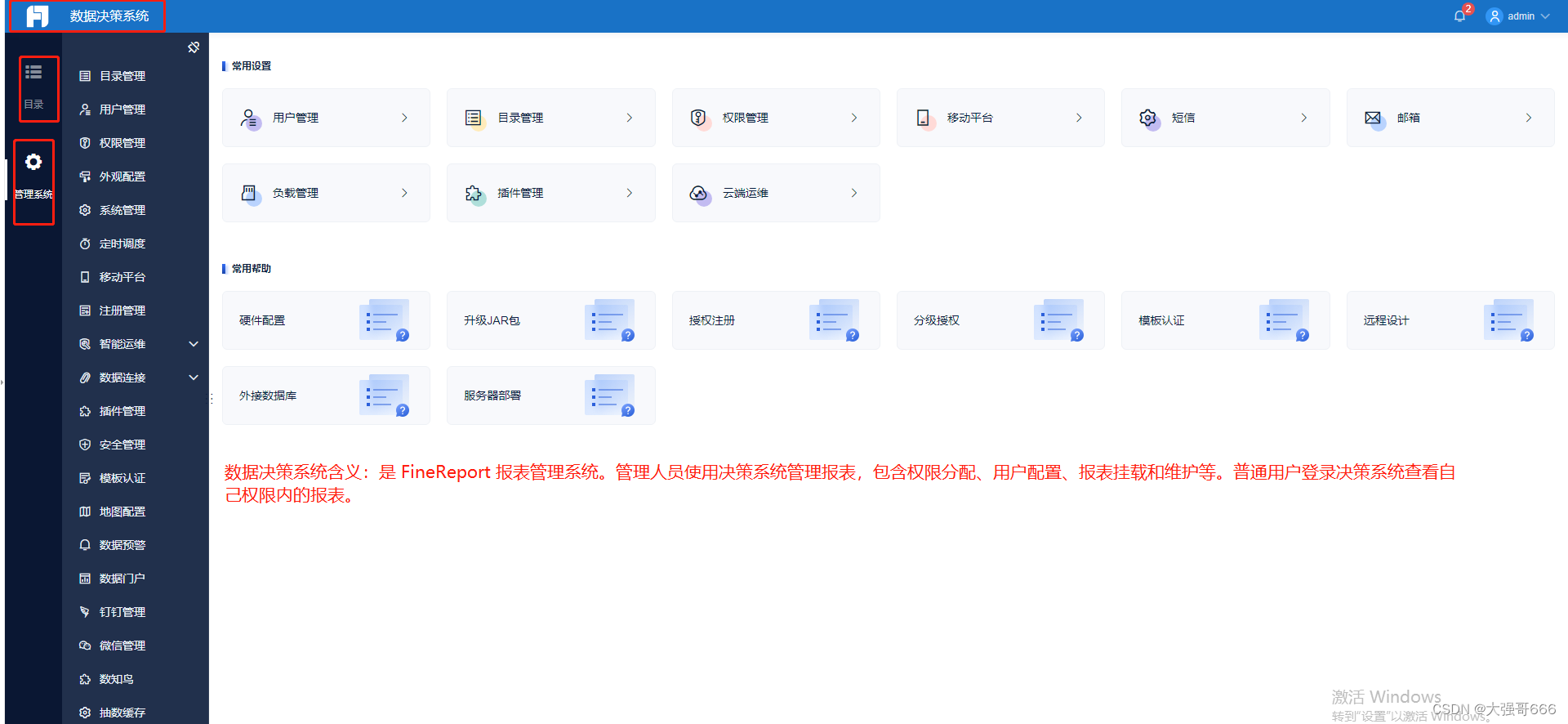
数据决策系统之管理系统设置
数据决策系统含义:是 FineReport 报表管理系统。管理人员使用决策系统管理报表,包含权限分配、用户配置、报表挂载和维护等。普通用户登录决策系统查看自己权限内的报表。
数据决策系统特点:1、统一访问:决策系统用户管理和权限配置,使得不同角色的用户能够通过相同的门户系统看到自己权限内的报表。2、系统管理:为系统资源配置动监控、系统活动监控、报表定时调度等系统功能提供统一的管理环境。3、分类维护:不同类型的报表提供对应的开发方法,采用统一的报表模板化定制、发布方案,简化报表的维护环节,降低报表维护对 IT技术人员的依赖性。
报告制作时,可以在菜单栏的(管理系统)下可以对FineReport数据决策系统进行设置。常用的管理系统设置有(目录管理,用户管理,权限管理,报表查看)四种。
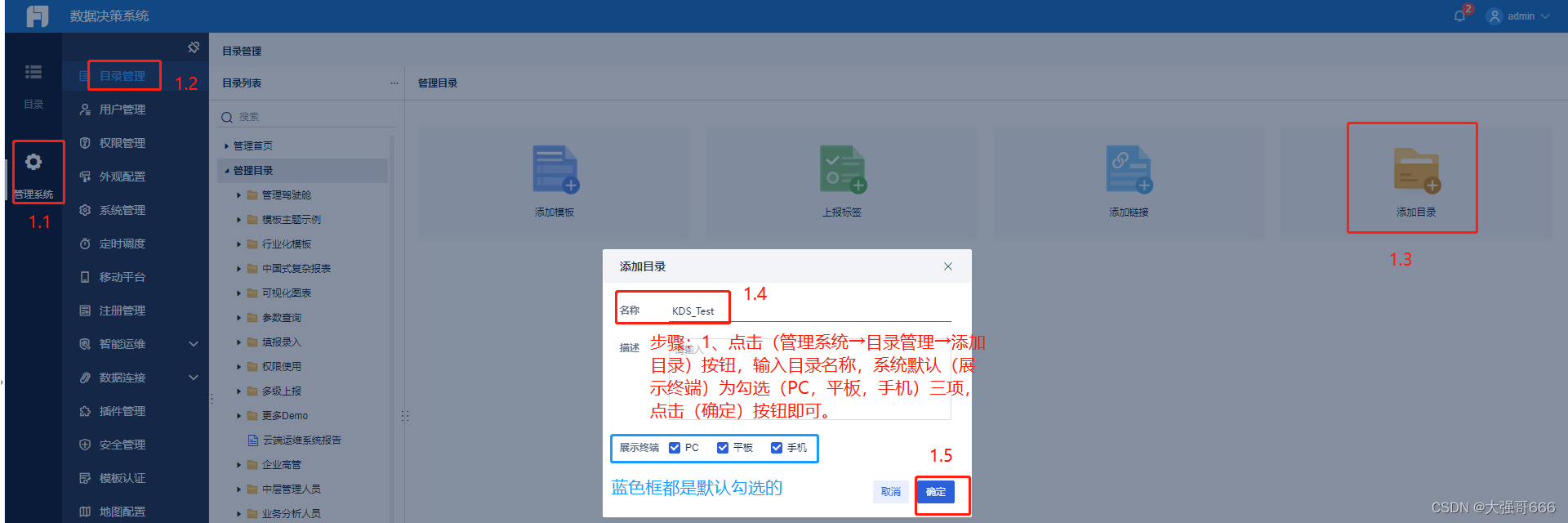
目录管理设置
目的:让我们制作的可视化仪表板或发布显示在目录的统一位置中,即在目录中创建一个类似文件夹的东东来保存开发的可视化报表。创建方法和FineBI目录的创建一模一样。步骤:1、点击(管理系统→目录管理→添加目录)按钮,输入目录名称,系统默认(展示终端)为勾选(PC,平板,手机)三项,点击(确定)按钮即可。
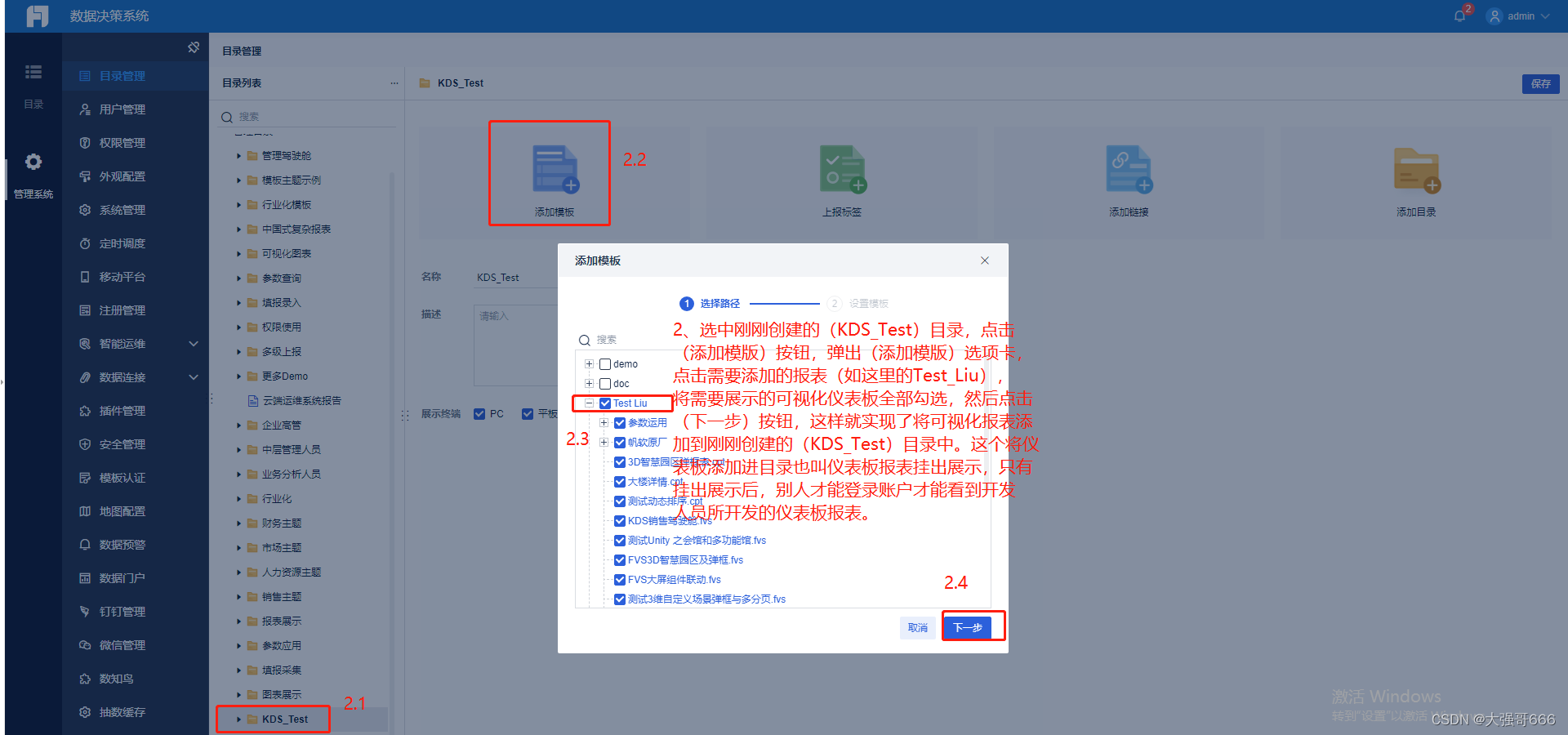
2、选中刚刚创建的(KDS_Test)目录,点击(添加模版)按钮,弹出(添加模版)选项卡,点击需要添加的报表(如这里的Test_Liu),将需要展示的可视化仪表板全部勾选,然后点击(下一步)按钮,这样就实现了将可视化报表添加到刚刚创建的(KDS_Test)目录中。这个将仪表板添加进目录也叫仪表板报表挂出展示,只有挂出展示后,别人才能登录账户才能看到开发人员所开发的仪表板报表。
用户管理
目的:添加用户/导入用户/同步用户的方法来创建用户,为这些新用户创建账户,初始密码,匹配用户角色和用户部门,为后期的权限管理做准备。
添加用户
步骤:1、点击(管理系统→用户管理→添加用户)按钮,输入(用户名,姓名,密码)为了方便后期权限管理,还可以匹配上(部门职责和角色)。
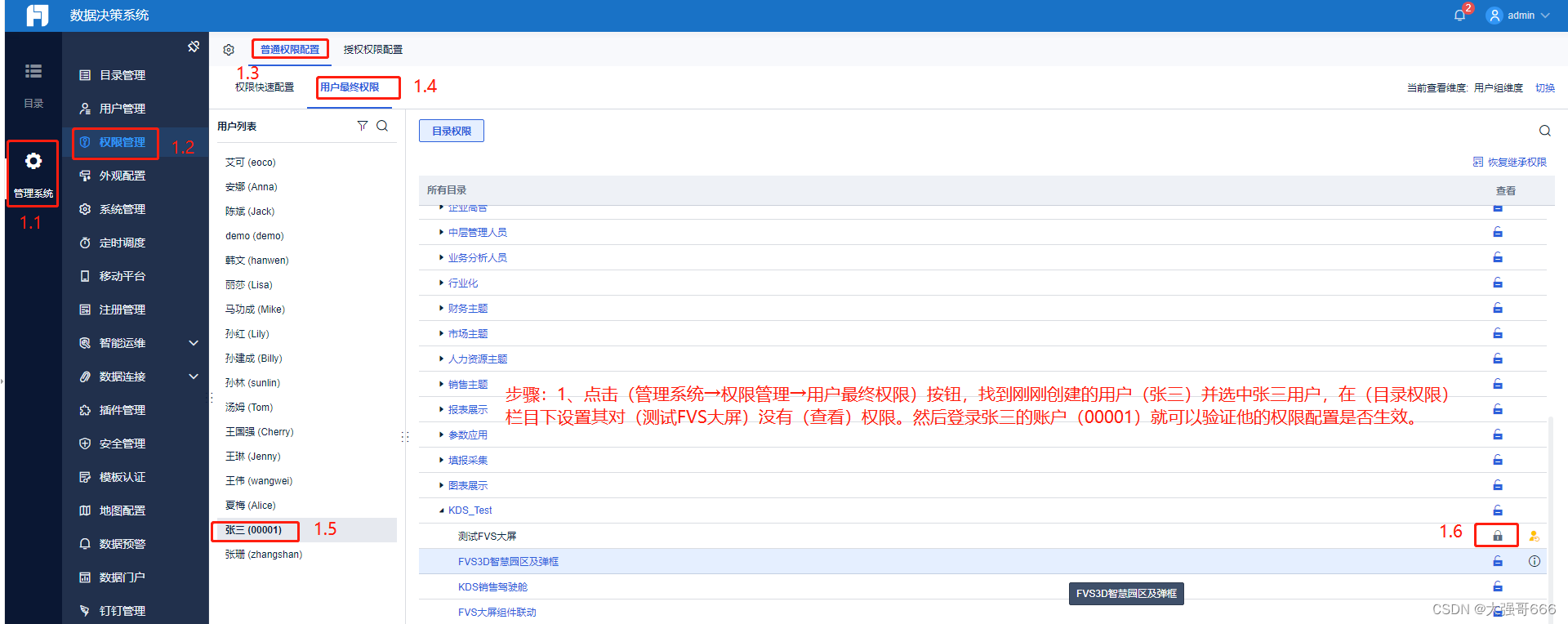
权限管理
目的:管理员赋予普通用户该模板的控制权限,只有被赋予模板控制权限,普通用户才能查看和操作模板。
步骤:1、点击(管理系统→权限管理→用户最终权限)按钮,找到刚刚创建的用户(张三)并选中张三用户,在(目录权限)栏目下设置其对(测试FVS大屏)没有(查看)权限。然后登录张三的账户(00001)就可以验证他的权限配置是否生效。