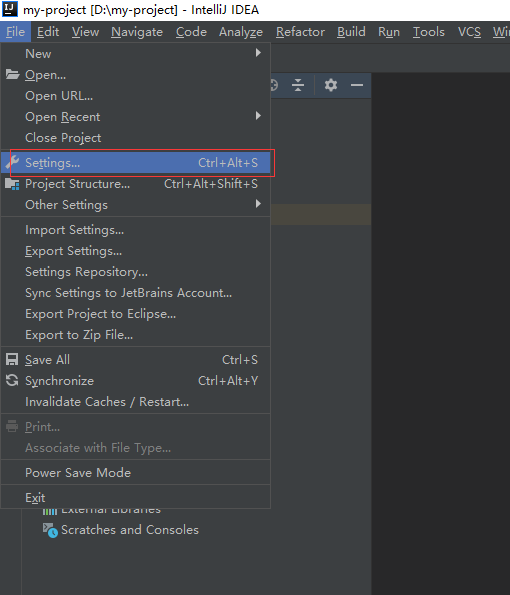
第一步没有idea的需要下载idea
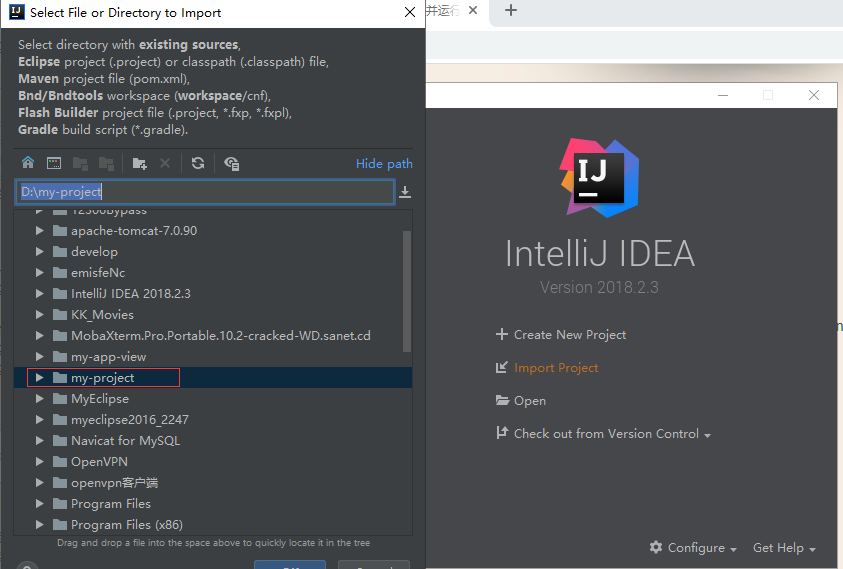
第二步打开idea点击Import Project导入你事先准备好的项目
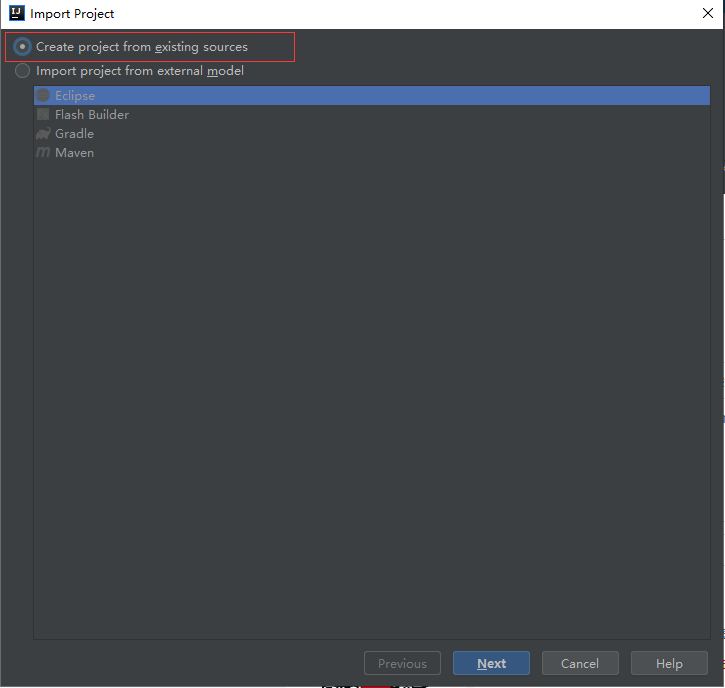
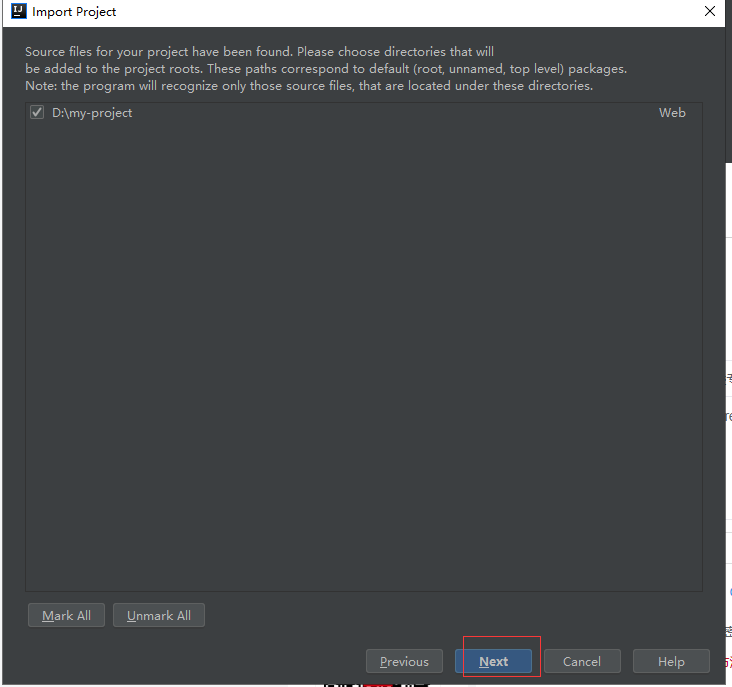
接下来就是选择
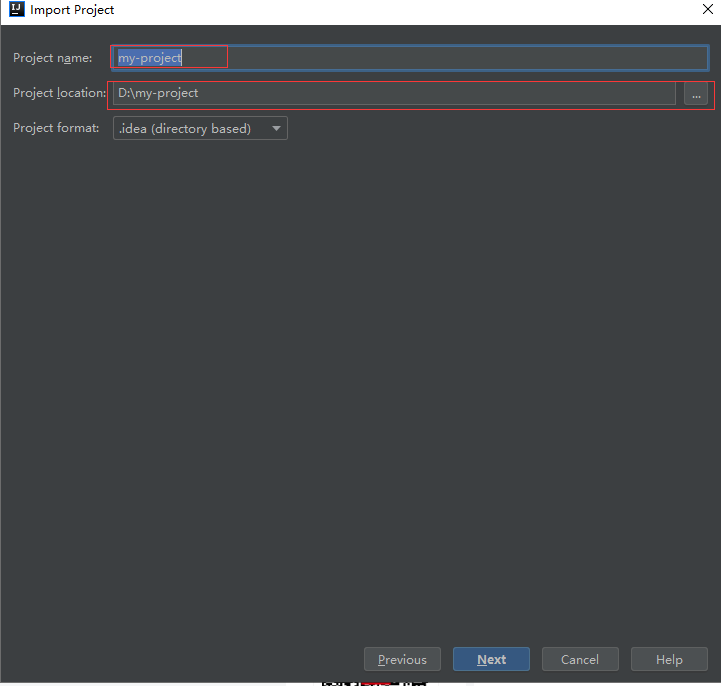
之后就是你项目的名称和项目的地址,一般情况下这个都是idea已经给你默认好了直接下一步就行
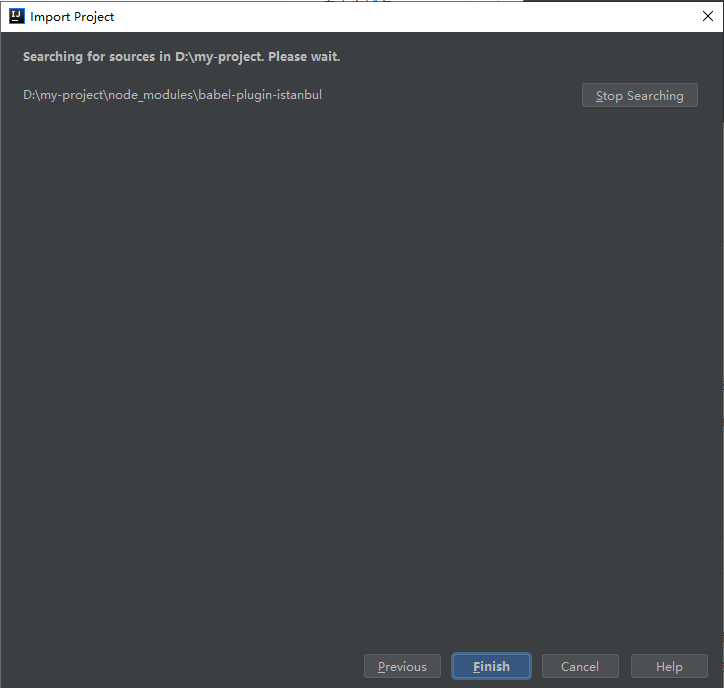
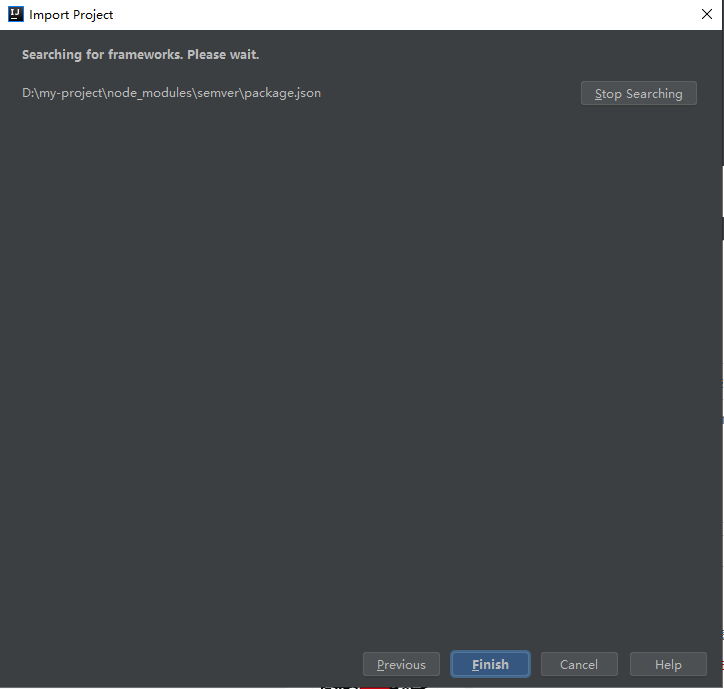
等待来源文件查找完成再进行下一步
接下来idea会查找工作空间等待查找完进行下一步就行
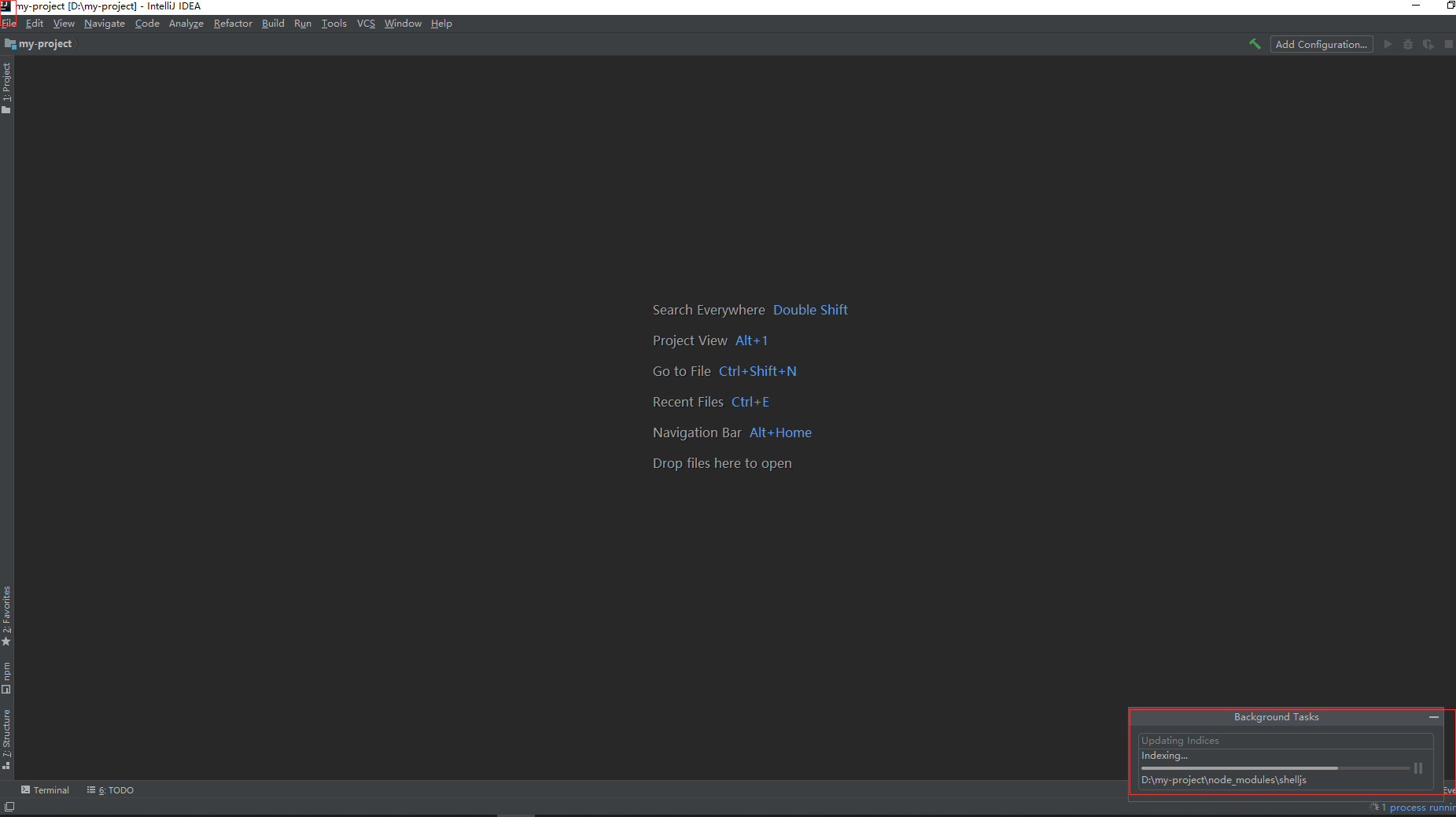
接下来就是等待idea加载完成所有的依赖
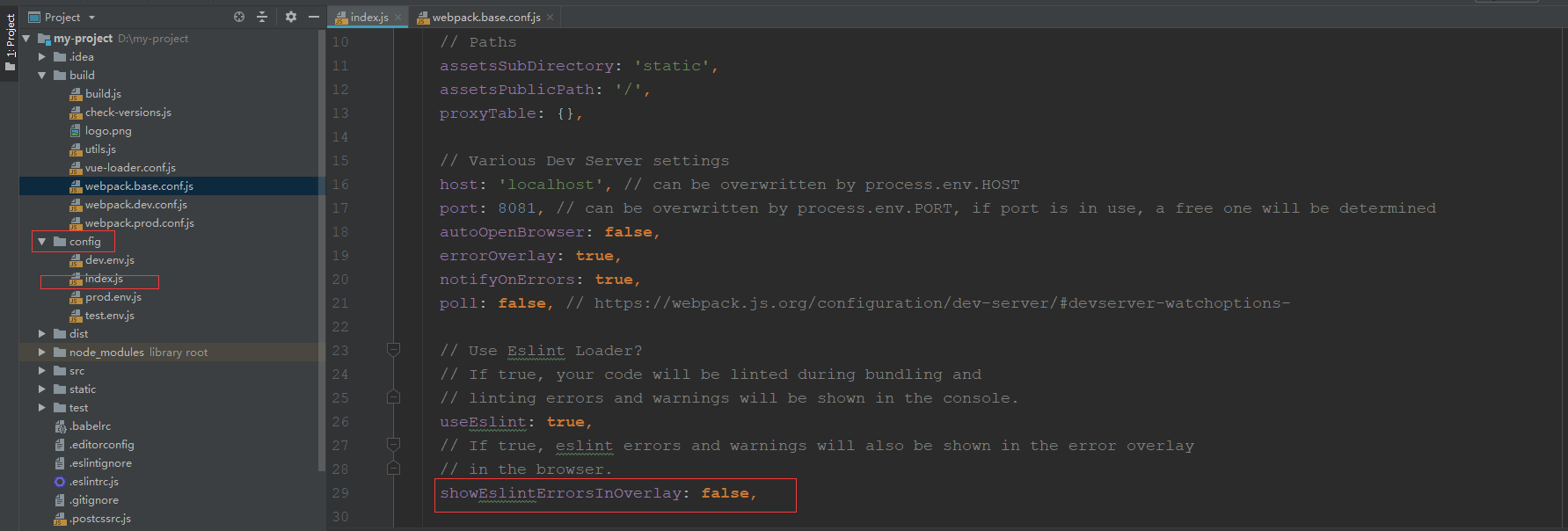
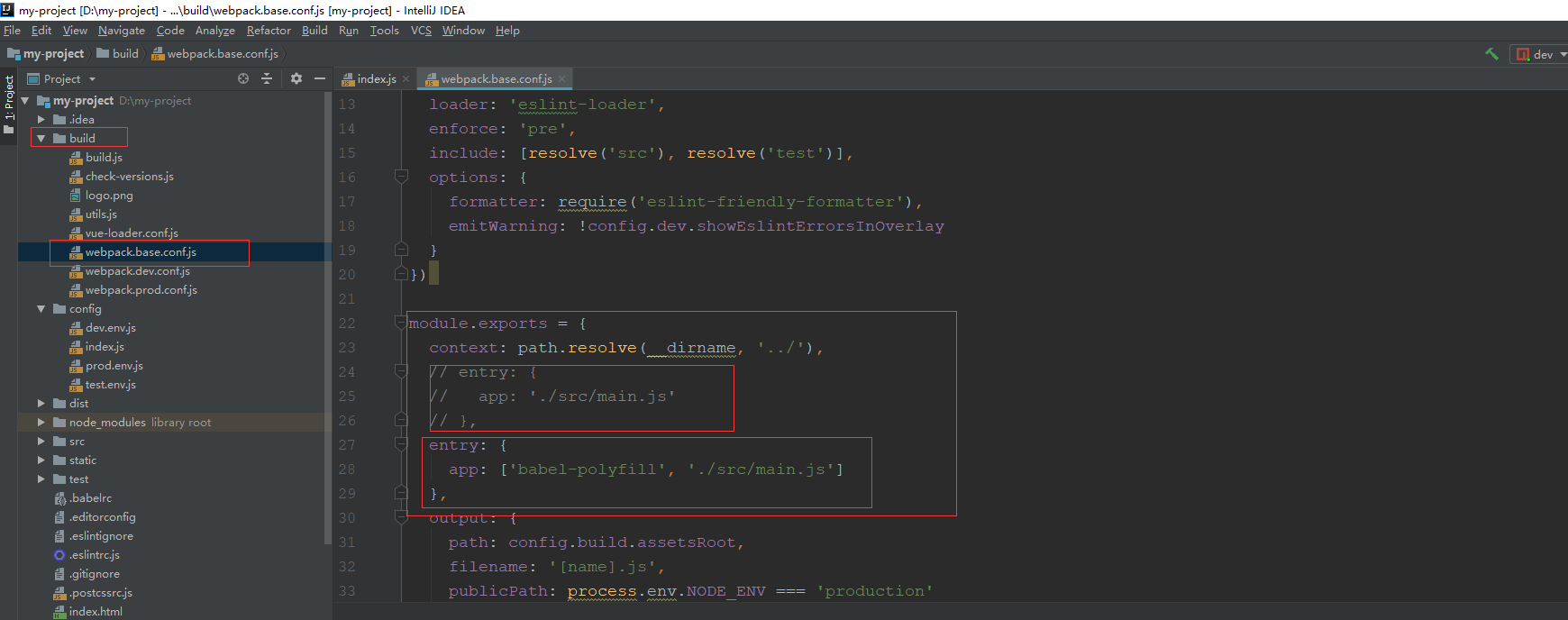
在脚手架中你最好还是把map给变为false不然会有很多的数据
然后把build中的换一换这样你应该需要重新去下载一下这个
babel-polyfill
代码放进去等运行时会给你提示的命令行让你下载,你直接下载就行
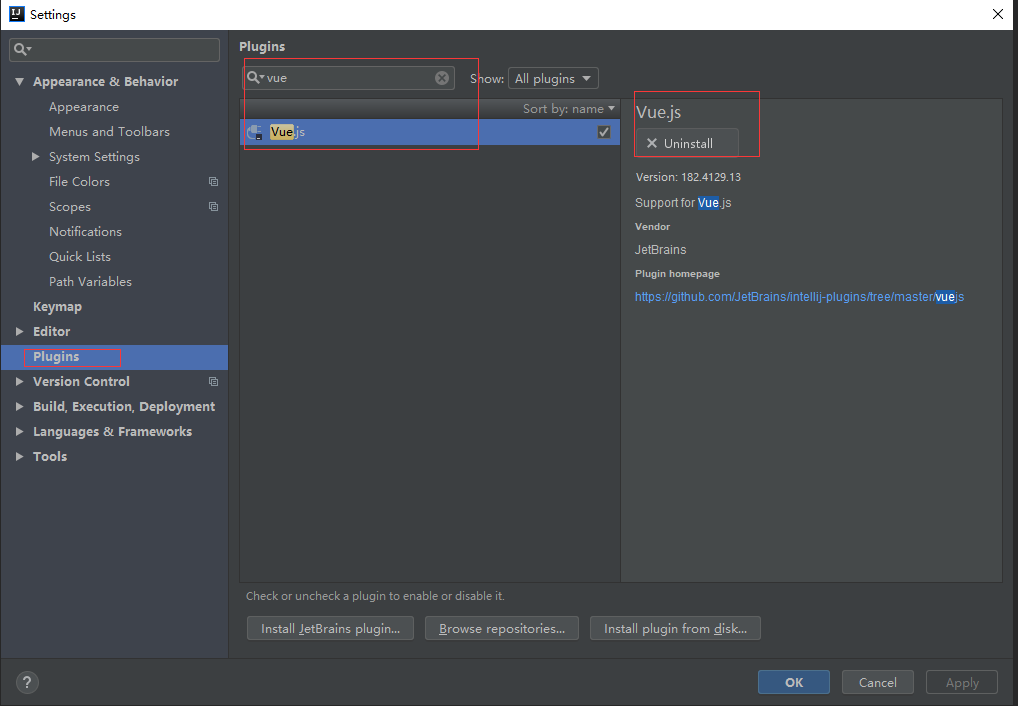
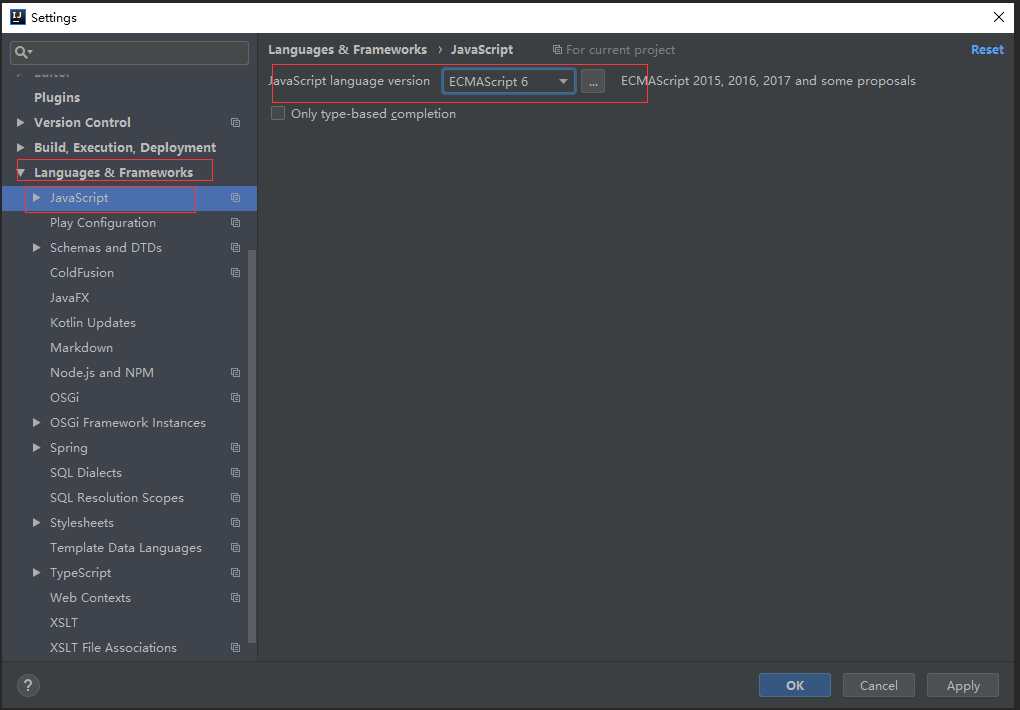
如果你没有es6需要在idea中加载es6不然有很多的报错点和警告点;同样的在vue的脚手架导入idea后并没有关于vue的创建,所以我们需要下载一个vuejs
我的已经下过了,你的如果没有下过就是install
这个就是加载一下es6的语法
之后就是设置快速运行和快速打包
在设置之前我们需要了解一下打包和运行
在脚手架的项目中
运行的命令行为cnpm run dev
打包的命令行为cnpm run build
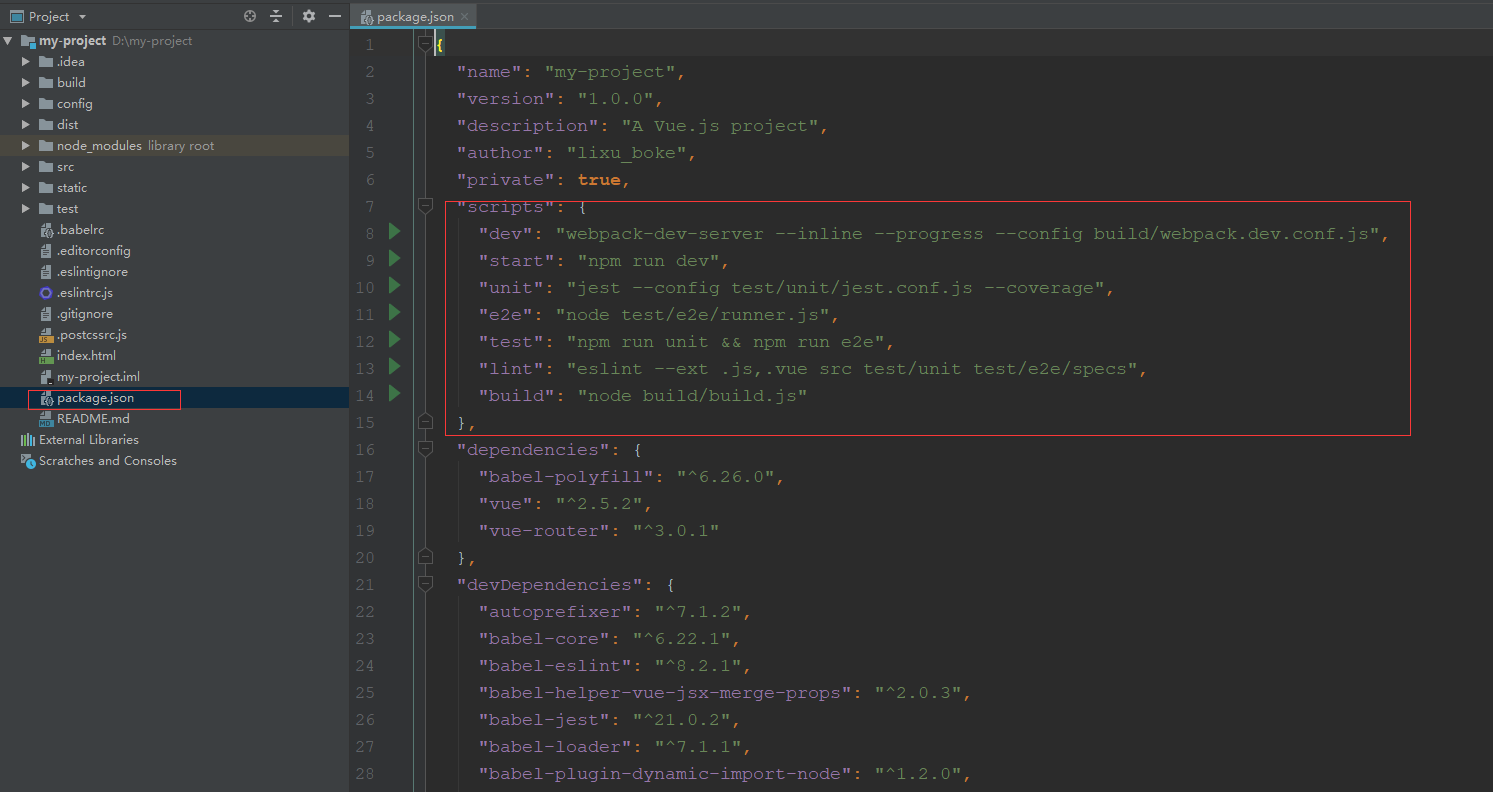
通过知道这两个咱们去看一下我们这个vue-cli2.0的package.json
在这个里面就是咱们的各种配置
这里面咱们看的是运行和打包
重点来看一下scripts
创建运行和打包步骤
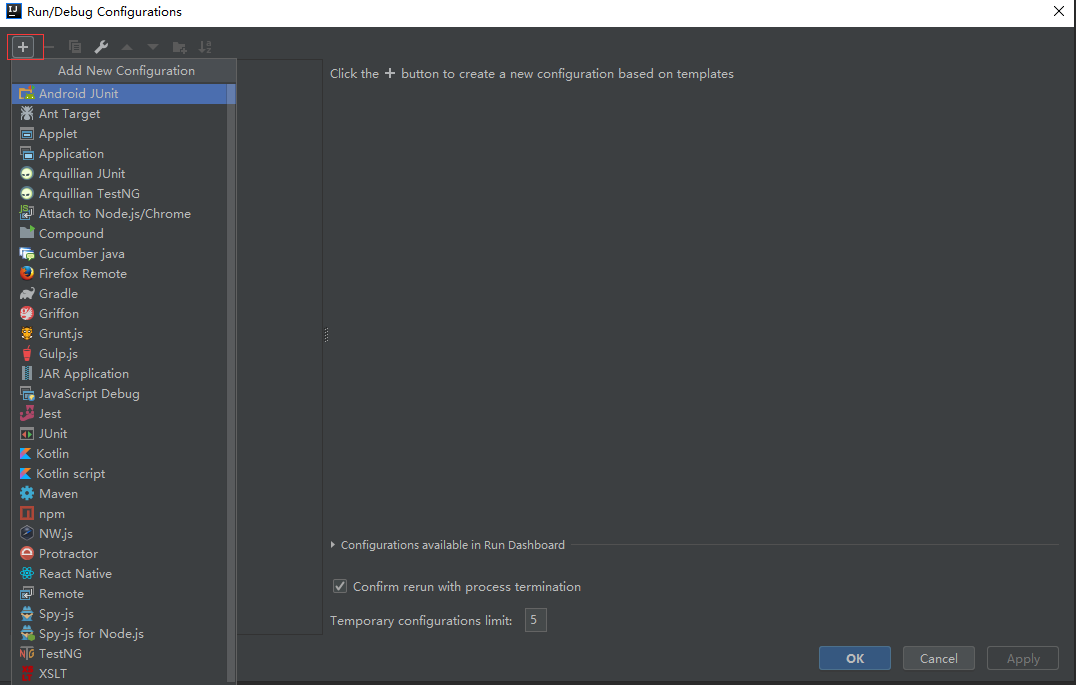
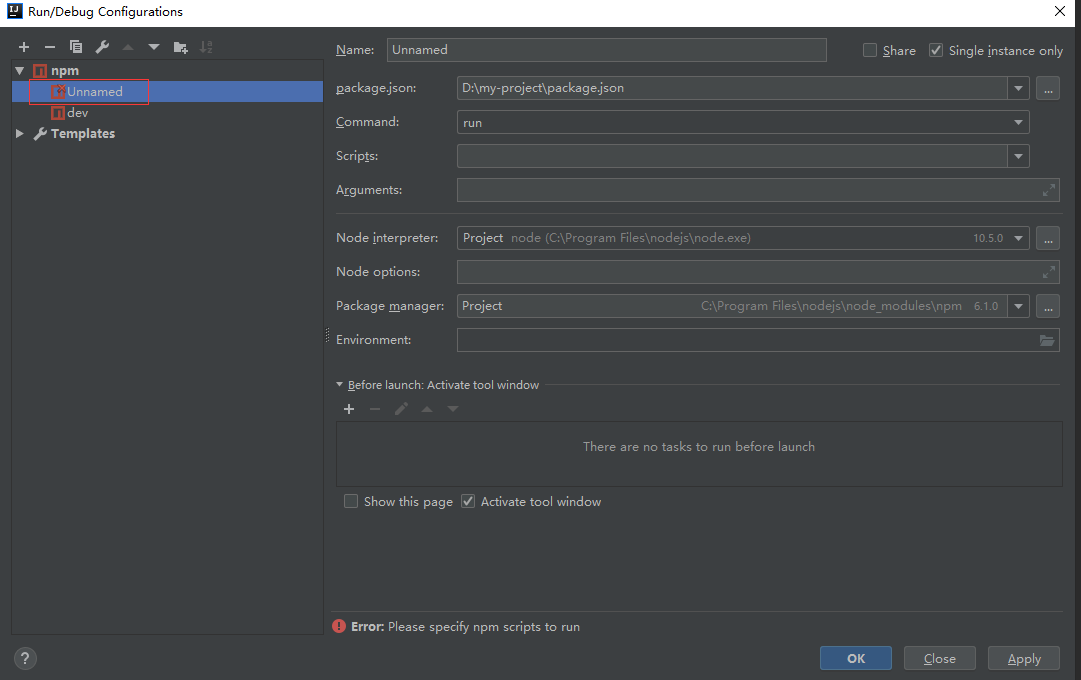
在这个里面找到npm点击npm
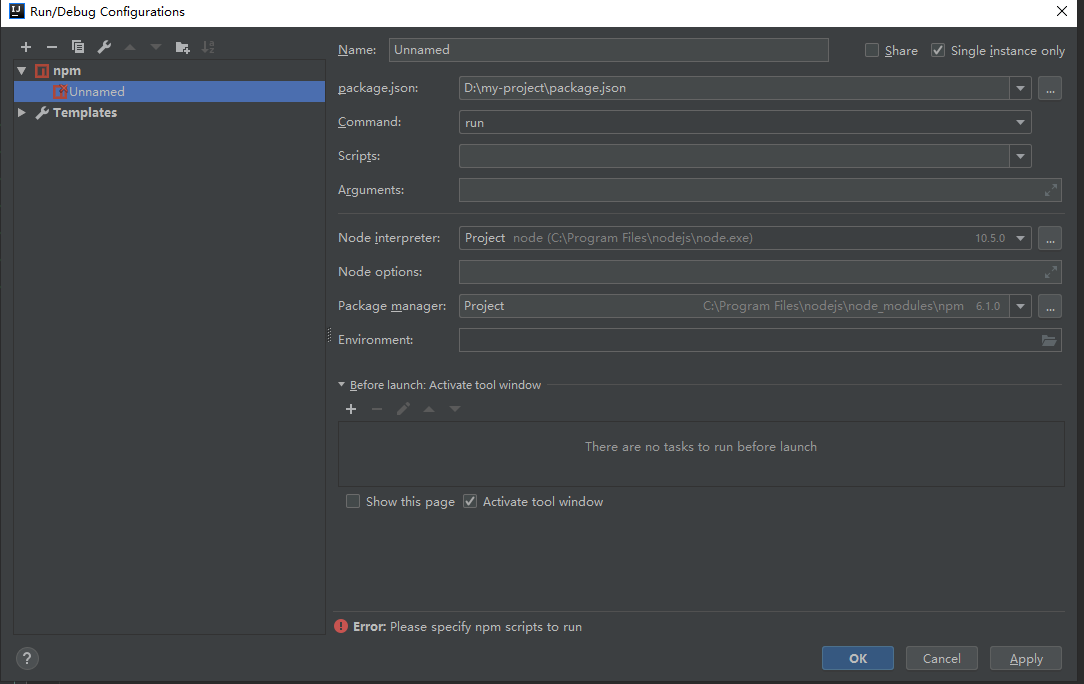
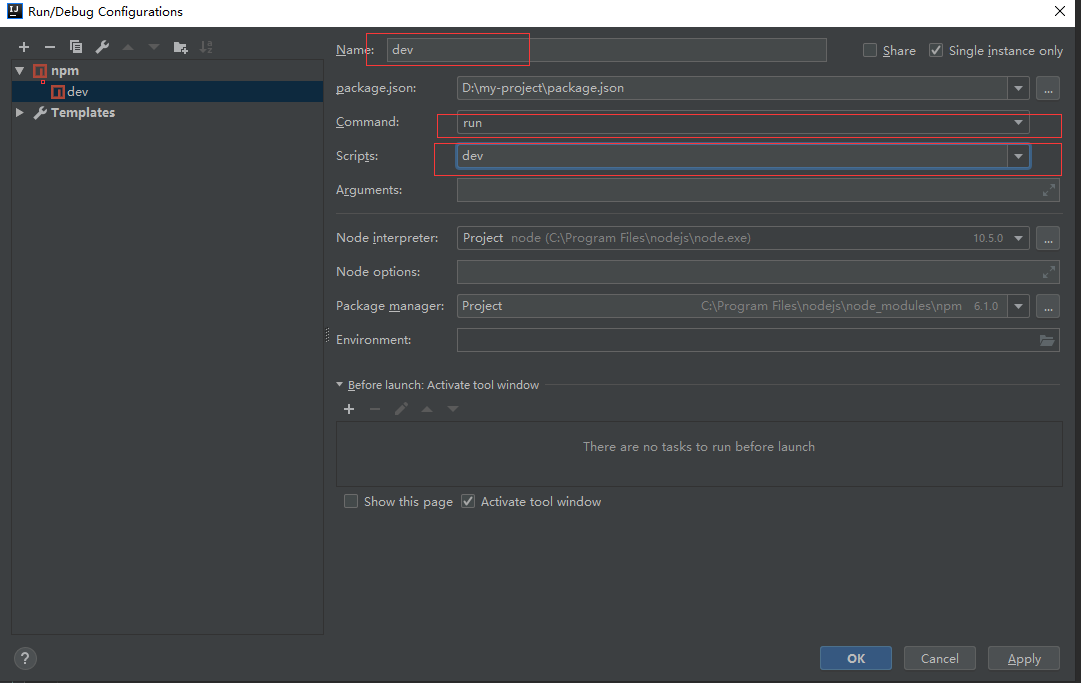
之后就是设置运行设置完点击Apply
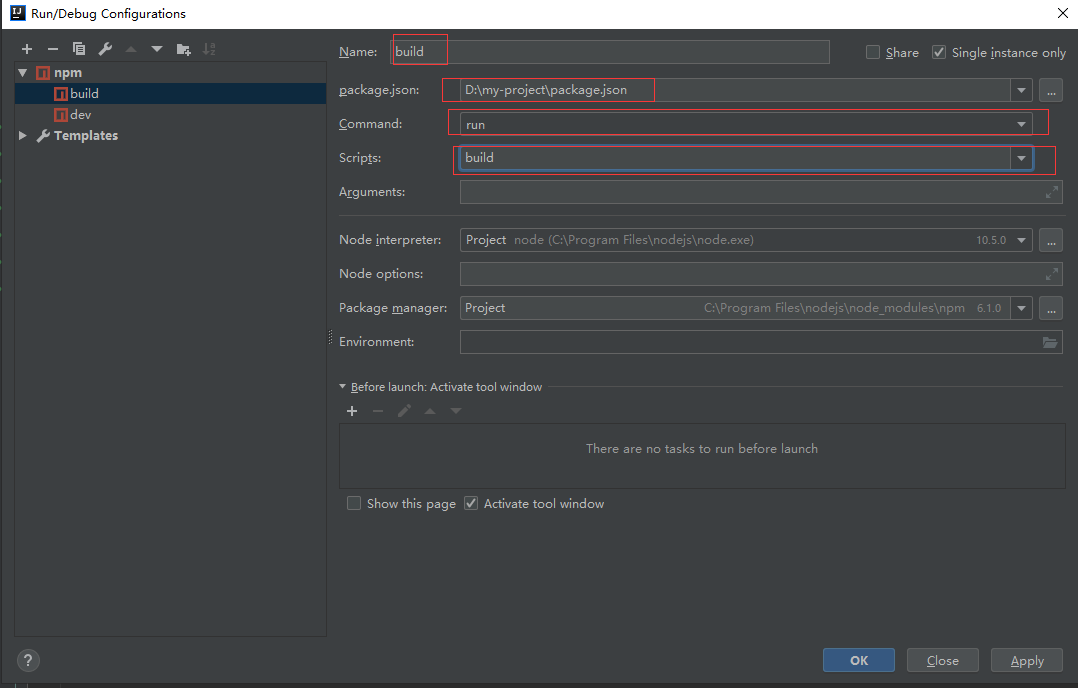
在之后就是build,就是在这个页面重新选中npm然后点击上面的“”+“”号再次选择里面的npm你就会发现又重新建立了一个启动项
之后就是设置好就可以了
点击ok进行保存就行了
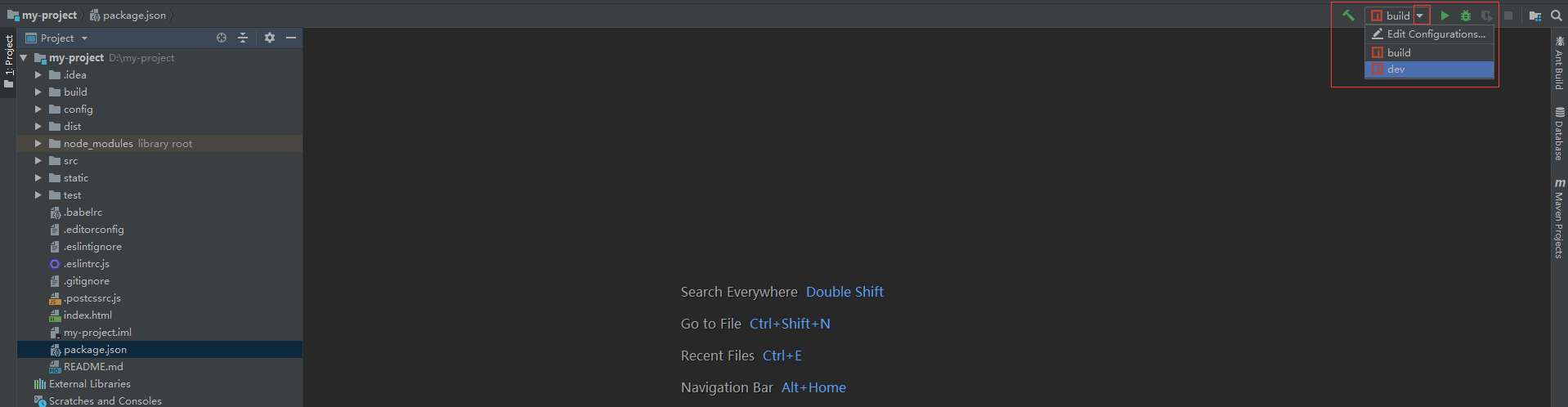
然后我们就试试我们是否设置好了
设置完成后我们就可以看见这个两面有两个我们设置好的启动项
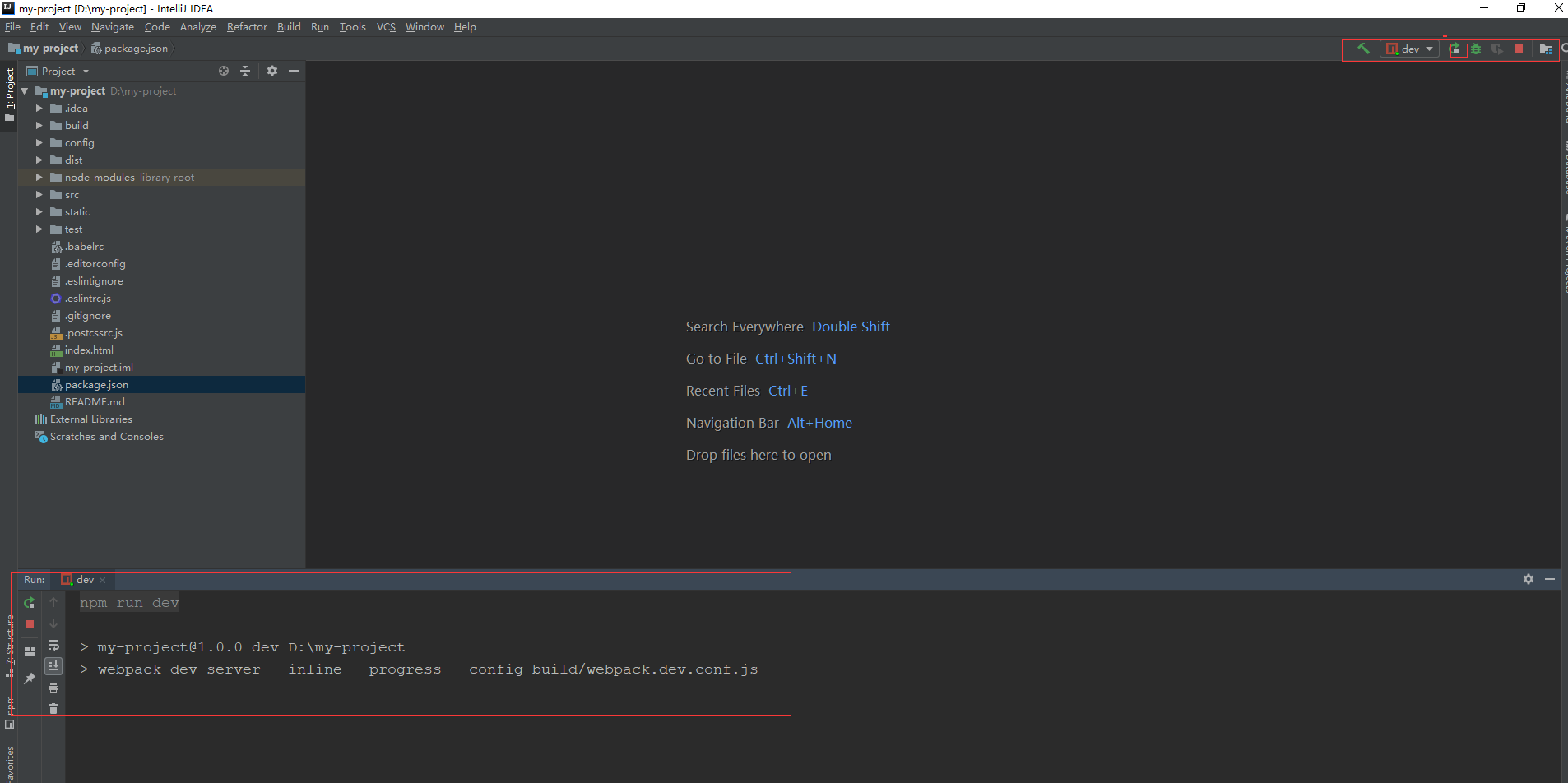
点击dev就是运行,点击build就是打包dist