设置 svg 颜色
代码格式:
<svg xmlns="" viewBox=""><path d=""></path></svg>
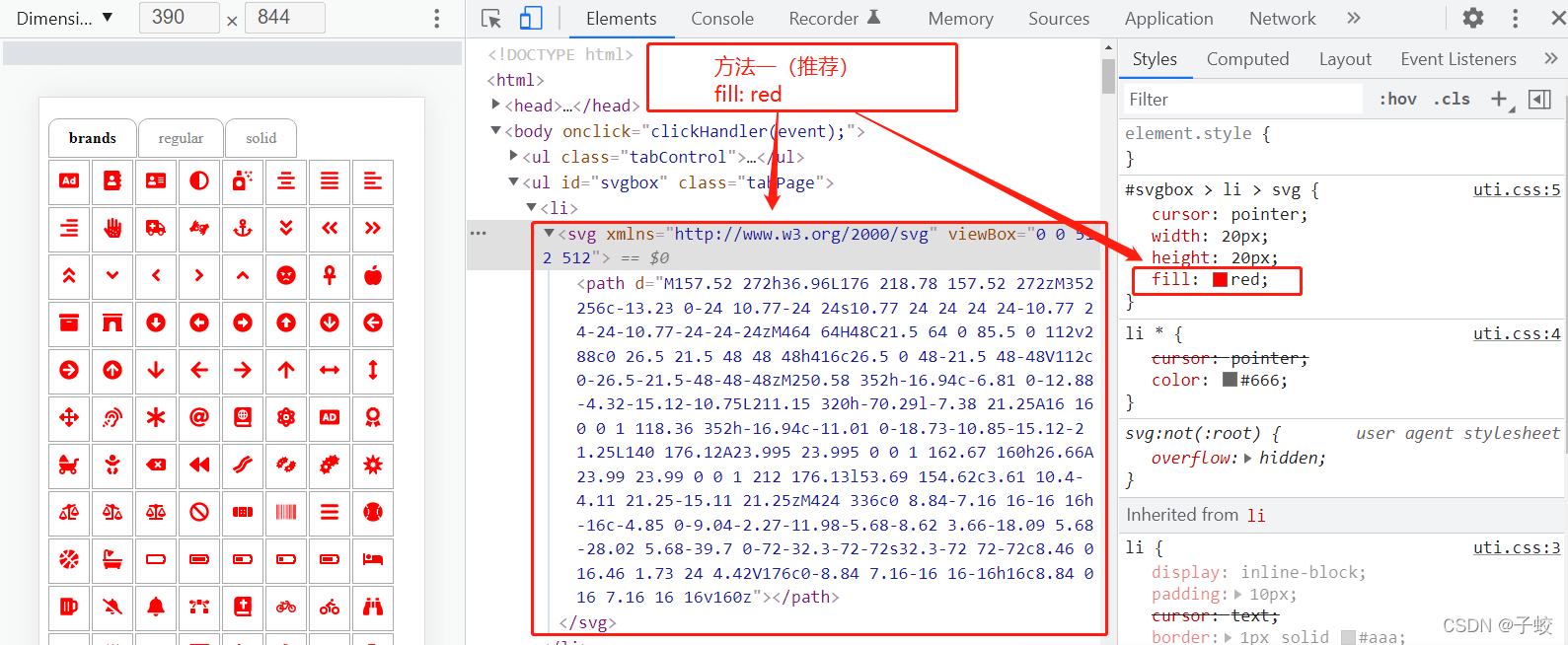
方法一(推荐):
svg {
fill:red;
}
--------------------------------------------------------------------------------------------------------------------------
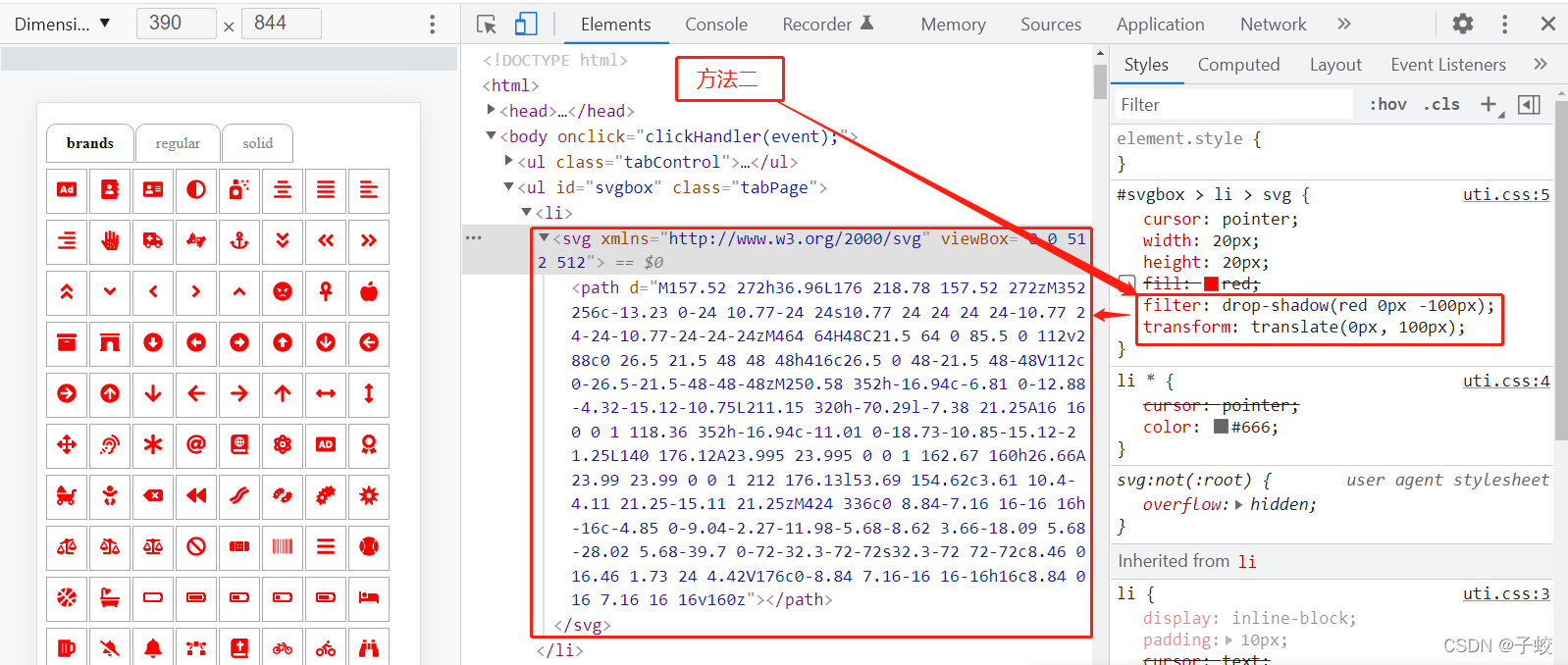
方法二:
1. 利用滤镜创建一个投影,且将投影上移 100 像素,设置父元素 overflow:hidden(子元素若溢出父元素区域将不可见);
filter: drop-shadow(red 0px -100px);
2. 将svg宿主元素与投影上移 100 像素,此时svg宿主Y轴偏移出父元素范围之外(不可见),投影副本元素同时也上移 100像素,坐标正好是svg宿主的位置
transform: translate(0px, 100px);
总结:方法一代码量少,简单易行,且父元素无需设置 overflow:hidden。