前言
写这个插件呢,只是一时兴起,公司的项目中使用到了组织结构图,然后本着面向百度、谷歌编程的思想,我去摸索了半天。
结果一无所获,可能这个词用的有点重了,但是就是没有符合我公司项目要求的,然后我又去了全球最大的同性社交网站(github)还是没有找到自己满意的插件。
但是整个过程借鉴下来也有了自己的一些小思路,干脆自己封装一个得了(本文的插件非常简单,大佬勿喷)
效果图
没图没真相,先放效果图
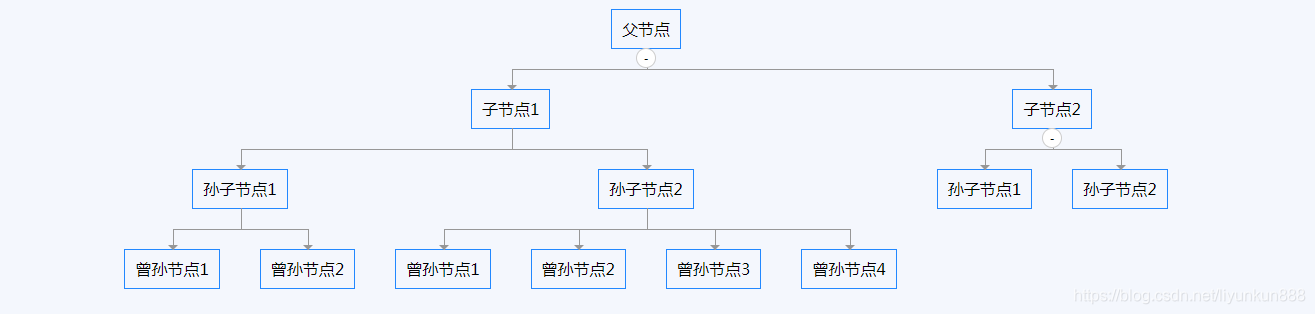
1.竖向渲染效果图
2.横向渲染效果图
在此就不放 gif 图了,节点皆可动态显示和隐藏,也支持自定义样式。
思路和实现
思路呢,大概是这样的,先定数据结构,因为有了结构才好拿着去定 dom 的结构。
因为是结构图嘛,所以父子关系肯定是跑不掉了,那基本的关系就如下了:
{
body: {}, //这个代表当前节点
children: [], //这个代表子节点
}</