HTML
HTML,超文本标记语言,可以理解成骨架,是一个基础的东西。
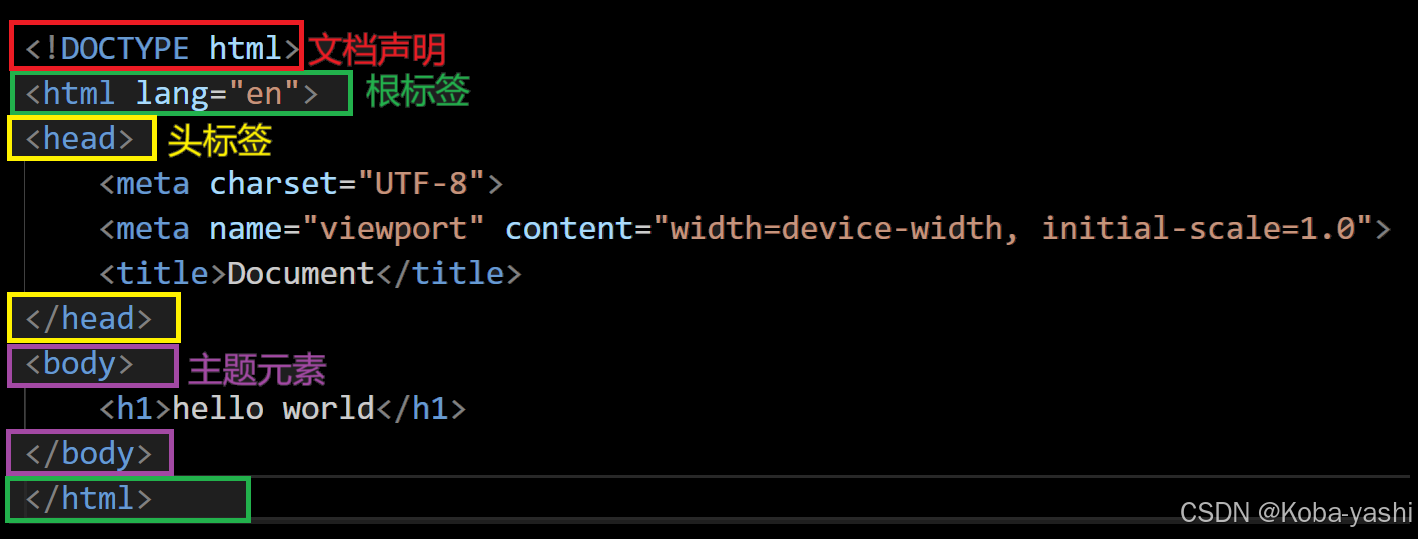
一.基础结构
如图所示:
 二.常见标签
二.常见标签
1.标题标签
在页面上定义标题性的内容
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>2.段落标签
用于在页面上显示段落性质的内容
<p>
段落内容
</p>3.换行标签
<br> 换行,是单标签
<hr> 换行并加一条线,是单标签4.列表标签
<ol></ol>:有序列表:
<ol>
<li>前端</li>
<li>后端</li>
<li>测试</li>
<li>运维</li>
<li>大数据</li>
</ol><ul></ul>:无序列表:
<ul>
<li>前端</li>
<li>后端</li>
<li>测试</li>
<li>运维</li>
<li>大数据</li>
</ul>还可以将两种列表镶嵌在一起组成嵌套列表:
<ol>
<li>
Java
<ul>
<li>前端</li>
<li>后端</li>
<li>测试</li>
<li>运维</li>
<li>大数据</li>
</ul>
</li>
</ol>5.超链接标签
点击后跳转连接:
<a href="地址" target="?"显示内容</a>href中写地址,target中的?可以替换成两个东西:一个是 _blank 在新口中开目资源,另一个是 _self 在前口中开目资源。
6.多媒体标签
图片标签,可以在页面上放上一个图片:
<img src="路径" title="鼠标放在照片上时显示的名字" alt="加载失败显示的名字" />音频标签,可以在页面上放上一段音频:
<audio src="img/music.mp3" autoplay="autoplay" controls="controls" loop="loop" />
<video src="img/movie.mp4" autoplay="autoplay" controls="controls" loop="loop" />解释:autoplay控制页面打开时音频是否自动播放,controls控制是否显示控制面板,loop控制是否进行循环播放
7.表格标签
table标签表示表格,tr标签表示一行,td标签表示行内的一格,th标签表示自和中效果的td。
//例子
<table border="1px" style="width: 400px; margin: 0px auto;">
<tr>
<th>排名</th> <th>姓名</th> <th>分数</th>
</tr>
<tr>
<td>1</td> <td>小明</td> <td>90</td>
</tr>
<tr>
<td>2</td> <td>小红</td> <td>80</td>
</tr>
<tr>
<td>3</td> <td>小刚</td> <td>70</td>
</tr>
</table>单元格跨行跨列,使用td标签的rowspan属性来实现跨行,使用td标签的colspan属性来实现跨列:
<table border="1px" style="width: 400px; margin: 0px auto;">
<tr>
<th>排名</th> <th>姓名</th> <th>分数</th> <th>备注</th>
</tr>
<tr>
<td>1</td> <td>小明</td> <td>90</td> <td rowspan="3">前三名</td>
</tr>
<tr>
<td>2</td> <td>小红</td> <td>80</td>
</tr>
<tr>
<td>3</td> <td>小刚</td> <td>70</td>
</tr>
<tr>
<td>总人数</td> <td colspan="2">50</td> <td rowspan="2">无</td>
</tr>
<tr>
<td>平均分</td> <td colspan="2">60</td>
</tr>
</table>8.表单标签
form标签,用于定义可以让用户输入信息的表单项标签。其内部的action属性:用于定义信息提交的服务器的地址;method属性:用于定义信息的提交方式。
input标签,用于定义表单项。其内部的name属性:用于定义提交的参数名;type属性:用于定义表单项的类型(text:文本框,password:密码框,submit:提交按钮,reset:重置按钮)。
9.常用表单项标签
这个要和上面的表单标签一起看。
单行文本框:
个性签名:<input type="text" name="signal"/><br/>多行文本框:
自我介绍:<textarea name="desc"></textarea>密码框:
密码:<input type="password"/> <br>单选框:
性别:
<input type="radio" name="gender" value="男" checked="true"> 男
<input type="radio" name="gender" value="女"> 女
<br>复选框:
爱好:
<input type="checkbox" name="hobby" value="1"> 唱歌
<input type="checkbox" name="hobby" value="2"> 跳舞
<input type="checkbox" name="hobby" value="3"> rap
<input type="checkbox" name="hobby" value="4"> 篮球
<br>下拉框:
地址:
<select name="pro">
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
<br>可以通过在option中设置selected="selected" 属性实现默认选中的效果。
按钮:
<!-- 普通按钮:点击后无效,需要通过JS绑定单机响应函数 -->
<button type="button">普通按钮</button>
<!-- 重置按钮:点击后将表单内的所有表单项都恢复默认值 -->
<button type="reset">重置按钮</button>
<!-- 提交按钮:点击后提交表单 -->
<button type="submit">提交按钮</button>隐藏域:
<input type="hidden" name="userId" value="1145"/>通过表单隐藏域设置的表单项不会显示到页面上,用户看不到,但是提交表单时会一起被提交。用来设置一些需要和表单一起提交但是不希望用户看到的数据,
例如:用户id等等。
文件标签:
头像:<input type="file" name="file"/>10.布局相关标签
div标签:俗称“块”,主要用于划分页面结构,做页面布局。
span标签:俗称“层”,用于划分元素范围,配合CSS做页面元素样式的修饰。
CSS
CSS可以修改文本等的字体颜色、背景颜色、字体大小、字体类型等等。
这里的CSS的用法不会说,比如怎么设置颜色,字体等,大家可以自行去:w3school 在线教程上查。
一.引入
1.行内式
将CSS代码与HTML代码混在一起,例子:
<input type="button" value="按钮" style="display: block; width: 60px;
height: 40px; background-color: rgb(140, 235, 100);
color: white; border: 3px solid green;
font-size: 22px; font-family: '隶书';
line-height: 30px; border-radius: 5px;">如果写的少的话还行,要是多的话就太乱了,因此我们进一步,引出内嵌式。
2.内嵌式
将CSS代码放入head标签中,例子:
<style>
input{
display: block; width: 60px;
height: 40px; background-color: rgb(140, 235, 100);
color: white; border: 3px solid green;
font-size: 22px; font-family: '隶书';
line-height: 30px; border-radius: 5px;
}
</style>注意在head标签中要加style中写。
其实内嵌式还是没有解决问题,只是把在body问题转移给head,写多了还是很乱。这就引出了我们最常用最推荐的一种方法:连接式。
3.连接式
将我们要写的CSS代码写入一个CSS文件中,这个文件就是一个配置文件,我们要用的话直接调用就行了。这不仅是让HTML代码变的更加整洁,还统一了代码风格与便于代码维护。
配置文件:
input{
display: block; width: 60px;
height: 40px; background-color: rgb(140, 235, 100);
color: white; border: 3px solid green;
font-size: 22px; font-family: '隶书';
line-height: 30px; border-radius: 5px;
}<head>中的代码:
<link rel="stylesheet" href="01css.css">二.选择器
1.标签选择器
根据我们选中的标签进行设置。下面的例子我们就是选择input标签进行设置。
<style>
input{
display: block; width: 60px;
height: 40px; background-color: rgb(140, 235, 100);
color: white; border: 3px solid green;
font-size: 22px; font-family: '隶书';
line-height: 30px; border-radius: 5px;
}
</style>标签选择器的问题是影响的范围太大,如果我们想要修改某一行的内容,但其会把全部都给改了
2.id选择器
我们可以给<body>标签里的input设置一个id,这样我们就可以根据id来进行选择去设置CSS。
<head>
<style>
#btn{
display: block; width: 60px;
height: 40px; background-color: rgb(140, 235, 100);
color: white; border: 3px solid green;
font-size: 22px; font-family: '隶书';
line-height: 30px; border-radius: 5px;
}
</style>
</head>
<body>
<input id="btn" type="button" value="按钮"/>
</body>语法就是:#id,详细的可以看上面代码。
id选择器解决了这个问题,其给style定义了一个id,在body使用时,输入id即可控制
但是id选择器不太灵活,如果我们想要的效果是一个复合效果
style中对字体、背景颜色、框形状都进行了定义
但是我们只想要其字体和框形状的部分,那我们就又要重新写一个
3.class选择器
我们在实际写代码中一个标签内的内容可能有多种组合,我们可以根据不同类型进行分类,比如分成颜色,字体,形状大小......
这个时候我们就要用class选择器了:
<head>
<style>
.shapeClass{
display: block; width: 60px;
height: 40px;
}
.colorClass{
background-color: rgb(140, 235, 100);
color: white; border: 3px solid green;
}
.font{
font-size: 22px; font-family: '隶书';
line-height: 30px;
}
</style>
</head>
<body>
<input class ="shapeClass colorClass fontClass"type="button" value="按钮1"/>
<input class ="shapeClass colorClass" type="button" value="按钮2"/>
<input class ="colorClass fontClass" type="button" value="按钮3"/>
</body>class选择器相当灵活,其将属性相同的内容放在一个class中,比如将字体大小、字体类型、字体颜色的设置放在一个class中
我们想要使用其属性时只需选择相应的class即可
4.复合选择器
顾名思义,就是将上面的选择器合在一起用。
<head>
<style>
#div1,#div2{
color: red;
}
</style>
</head>
<body>
<input id="div1" type="button" value="按钮1"/>
<input id="div2" type="button" value="按钮2"/>
<input id="div3" type="button" value="按钮3"/>
</body>JavaScript
JavaScript (简称JS),是⼀个脚本语言,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中。
一.引入
与CSS的引入类似
1.行内式
即直接在我们写的标签中写JS:
<input type="button" value="点我⼀下" onclick="alert('haha')">2.内部脚本引入
即通过script标签引入,位置随意,一般放在head标签中:
<head>
<script>
function surprise(){
alert("hello world")
}
</script>
</head>3.外部脚本引入
引入外部提前写好的文档:
<script src="01JS.js"></script>二.基础语法
1.数据类型
| 类型 | 介绍 |
| number | 数值类型,不区分整形还是浮点型 |
| string | 字符串类型 |
| boolean | 布尔类型 |
| undefined | 表示未初始化的类型 |
2.变量
JS中的变量是弱变量,统一声明称let,一个变量可以多次声明,每次声明的类型可以不一样。比如一开始 let a=10 ,紧接着可以写 a="abc"。
3.运算符
| 类型 | 运算符 |
| 算数运算符 | + - * / % |
| 复合算数运算符 | ++ -- += -= *= /= %= |
| 关系运算符 | < > <= >= == != |
| 逻辑运算符 | || && |
| 条件运算符 | 条件?A:B |
| 位运算符 | & ^ << >> >>> |
4.数组
JS的数组中的元素不要求类型相同。
创建方法:
//方法一
let arr = new Array();
//方法二
let arr = [];数组常用的API:JavaScript Array 对象 | 菜鸟教程
5.函数
函数声明:
/* 语法1 :function 函数名 (参数列表){函数体} */
function sum(a, b){
return a+b;
}
letresult =sum(10,20);
console.log(result)
/* 语法2 : var 函数名 = function (参数列表){函数体} */
let add = function(a, b){
return a+b;
}
let result = add(1,2);
console.log(result);6.对象
//方法一: 通过new Object()直接创建对象
let person =new Object();
// 给对象添加属性并赋值
person.name="小明";
person.age=10;
person.foods=["苹果","橘子","香蕉","葡萄"];
// 给对象添加功能函数
person.eat= function (){
console.log(this.age+"岁的"+this.name+"喜欢吃:")
for(let i = 0;i<this.foods.length;i++){
console.log(this.foods[i])
}
}
//获得对象属性值
console.log(person.name)
console.log(person.age)
//调用对象方法
person.eat();//方法二:,通过{}创建对象
var person ={
"name":"张小明",
"age":10,
"foods":["苹果","香蕉","橘子","葡萄"],
"eat":function (){
console.log(this.age+"岁的"+this.name+"喜欢吃:")
for(var i = 0;i<this.foods.length;i++){
console.log(this.foods[i])
}
}
}
//获得对象属性值
console.log(person.name)
console.log(person.age)
//调用对象方法
person.eat();