前端基础练习小项目,全部代码已贴出
【已上传该项目完整资源(包含图片等)至我的资源区。全部代码已经贴出来了,资源里也就多了图片图标而已,替换一下就行】


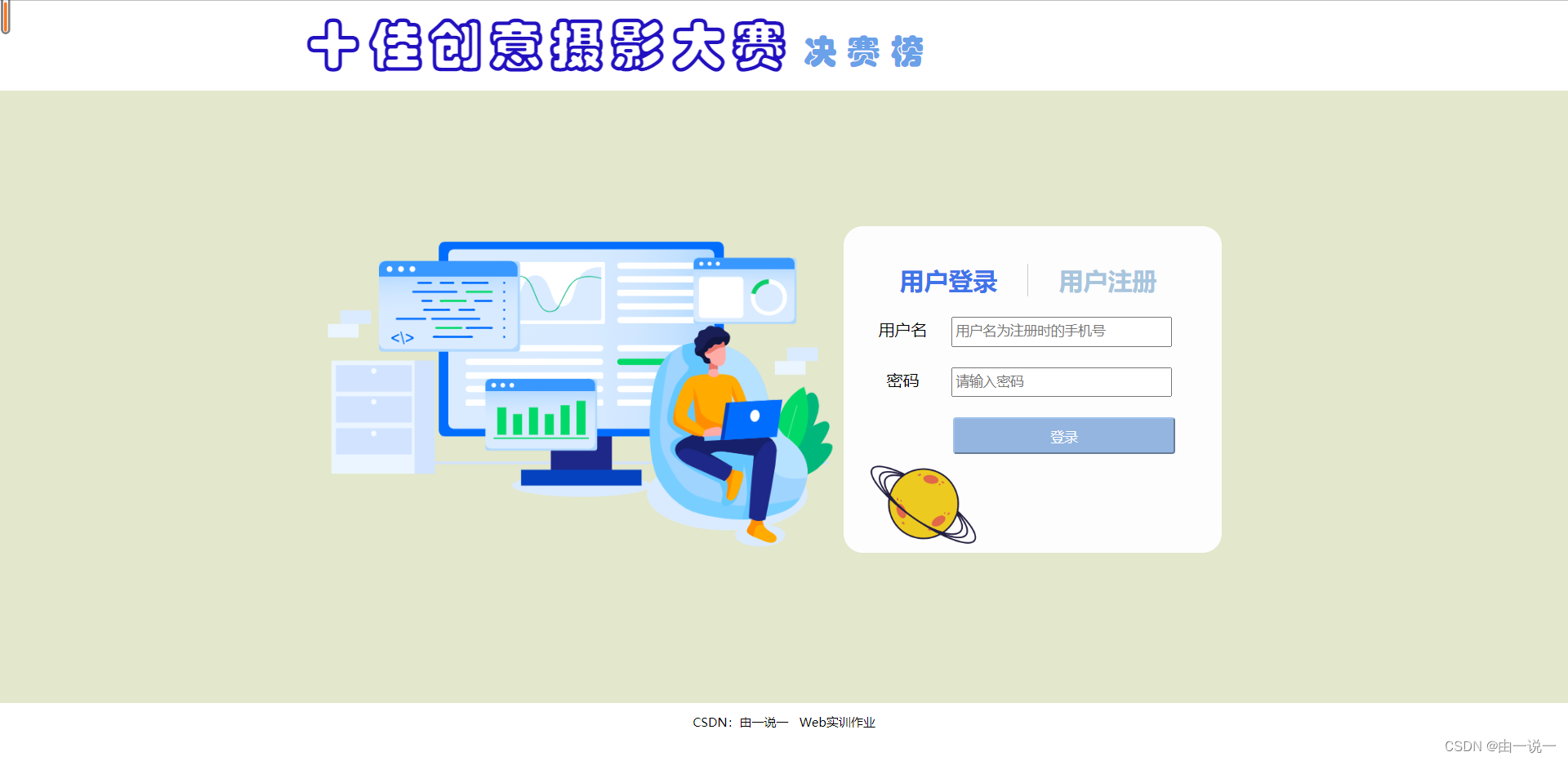
上面为登录和注册的初始页面,登录注册为浮动窗口
以下是相关代码
<!DOCTYPE html>
<!-- 初始页面 init.html-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="init.css" type="text/css"><!-- 引用CSS表 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{width:100%; overflow: hidden;margin: 0px;background-color: rgb(255, 255, 255);}
</style>
</head>
<body><!-- 初始页面 -->
<div id="header">
<div id=headertitle>
<span id="titletop">十佳创意摄影大赛</span>
<span id="titlebottom">决赛榜</span>
</div>
</div>
<div id="main">
<div id="w"><!--默认为登录窗口-->
<div id="loginimg"><img src="images/检测数据.png" alt=""></div>
<iframe name="initframe" src="login.html" frameborder=0 scolling="no">
</iframe>
</div>
</div>
<div id="footer">
<p>CSDN:由一说一 Web实训作业<br/></p>
</div>
</body>
</html><!DOCTYPE html>
<!--/**/ -->
<!-- 登陆窗口 login.html-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="init.css" type="text/css"><!-- 引用CSS表 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#title_left a{color: rgb(62, 116, 233);}
#title_right a{color: rgb(167, 197, 221);}
</style>
<!-- 登录页面JS -->
<script>
function $(id){return document.getElementById(id);}
function checklog(){
var name=$("name").value;//获取对象内容
var pwd=$("pwd").value;
var username=localStorage.username;//注册页面信息
var userpwd=localStorage.userpwd;
var checkright=true;
if(name != username){
alert("该账号未注册!");
checkright=false;
}
else if(pwd != userpwd){
alert("密码错误!");
checkright=false;
}
else{
alert("欢迎登录!"+name);
parent.location.href="main.html";//全网页转向
}
return checkright;
}
</script>
</head>
<!-- 登录页面 -->
<body>
<div id=login>
<div id=title>
<div id=title_left>
<a href="login.html" target="initframe">用户登录</a>
</div>
<div id=title_right>
<a href="reg.html" target="initframe">用户注册</a>
</div>
</div>
<form method="get" autocomplete="on" onsubmit="return checklog()" ><!-- 登录按钮返回登录函数结果 -->
<div id=input>
<span>用户名</span>
<input type="tel" id="name" placeholder="用户名为注册时的手机号" required autofocus><br/><!-- 用户名为手机号 -->
<span>密码</span>
<input type="password" id="pwd" placeholder="请输入密码" required><br/>
<input type="submit" id="button" value="登录"><br/>
<img class="ftimg" src="images/星球.png">
</div>
</form>
</div>
</body>
</html><!DOCTYPE html>
<!-- 注册窗口 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="init.css" type="text/css"><!-- 引用CSS表 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#title_left a{color: rgb(167, 197, 221);}
#title_right a{color: rgb(62, 116, 233);}
</style>
<!-- 注册页面JS -->
<script>
function $(id){return document.getElementById(id);}
function checkReg(){/*本地存储*/
localStorage.username=$("username").value;
localStorage.userpwd=$("userpwd").value;
alert("注册成功!");
}
</script>
</head>
<!-- 注册页面 -->
<body>
<div id=login>
<div id=title>
<div id=title_left>
<a href="login.html" target="initframe">用户登录</a>
</div>
<div id=title_right>
<a href="reg.html" target="initframe">用户注册</a>
</div>
</div>
<form autocomplete="on" method="get" action="login.html" onsubmit="checkReg()">
<span>手机号码</span>
<input id="username" type="tel" title="请输入手机号" pattern="1[3|4|5|8][0-9][0-9]{8}$" placeholder="请输入你的手机号码" required autofocus><br/>
<span>密码</span>
<input id="userpwd" type="password" placeholder="密码长度不小于6个字符" pattern="[0-9]{6,}" required><br/>
<input id="button" type="submit" value="同意协议并注册"><br/>
<img class="ftimg" src="images/未登录.png">
</form>
</div>
</body>
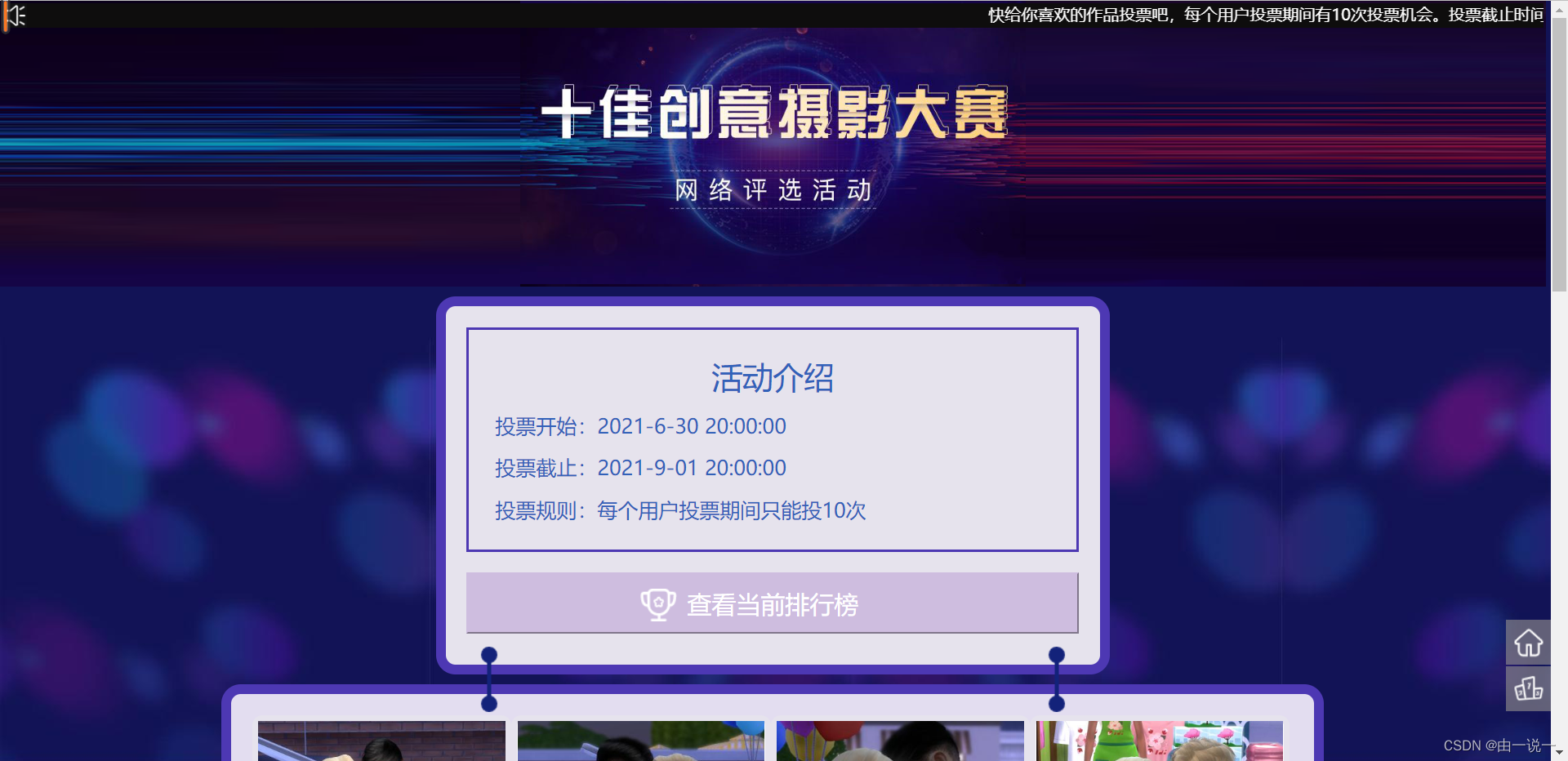
</html>登录成功后进入主页,主页显示参赛作品,每个作品下带投票按钮,可随时查看投票结果
投票页面:
投票结果排行榜页面:
<!DOCTYPE html>
<!-- 主页 -->
<!-- /* */ -->
<!-- windows 1514*752 -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="main.css" type="text/css"><!-- 引用CSS表 -->
<title>Document</title>
</head>
<body>
<!-- 头部 -->
<div id=header>
<marquee>快给你喜欢的作品投票吧,每个用户投票期间有10次投票机会。投票截止时间为2021年9月01日20:00:00,请在活动截止前完成投票</marquee>
<img id=gg src="images/公告.png">
</div>
<!-- 主要内容容器 -->
<div id=mainpane>
<!-- 活动介绍 -->
<div id=time_relus_box>
<div id=frame>
<div class=title>活动介绍</div>
<div class=relus>投票开始:2021-6-30 20:00:00</div>
<div class=relus>投票截止:2021-9-01 20:00:00</div>
<div class=relus>投票规则:每个用户投票期间只能投10次</div>
</div>
<span class=paihang>
<img src="images/排行榜 (1).png">
<input type="button" id=paihangbutton value="查看当前排行榜">
</span>
</div>
<div id=dots1><img src="images/地图连线竖,连接,连线.png"></div>
<div id=dots2><img src="images/地图连线竖,连接,连线.png"></div>
<!-- 投票页面 -->
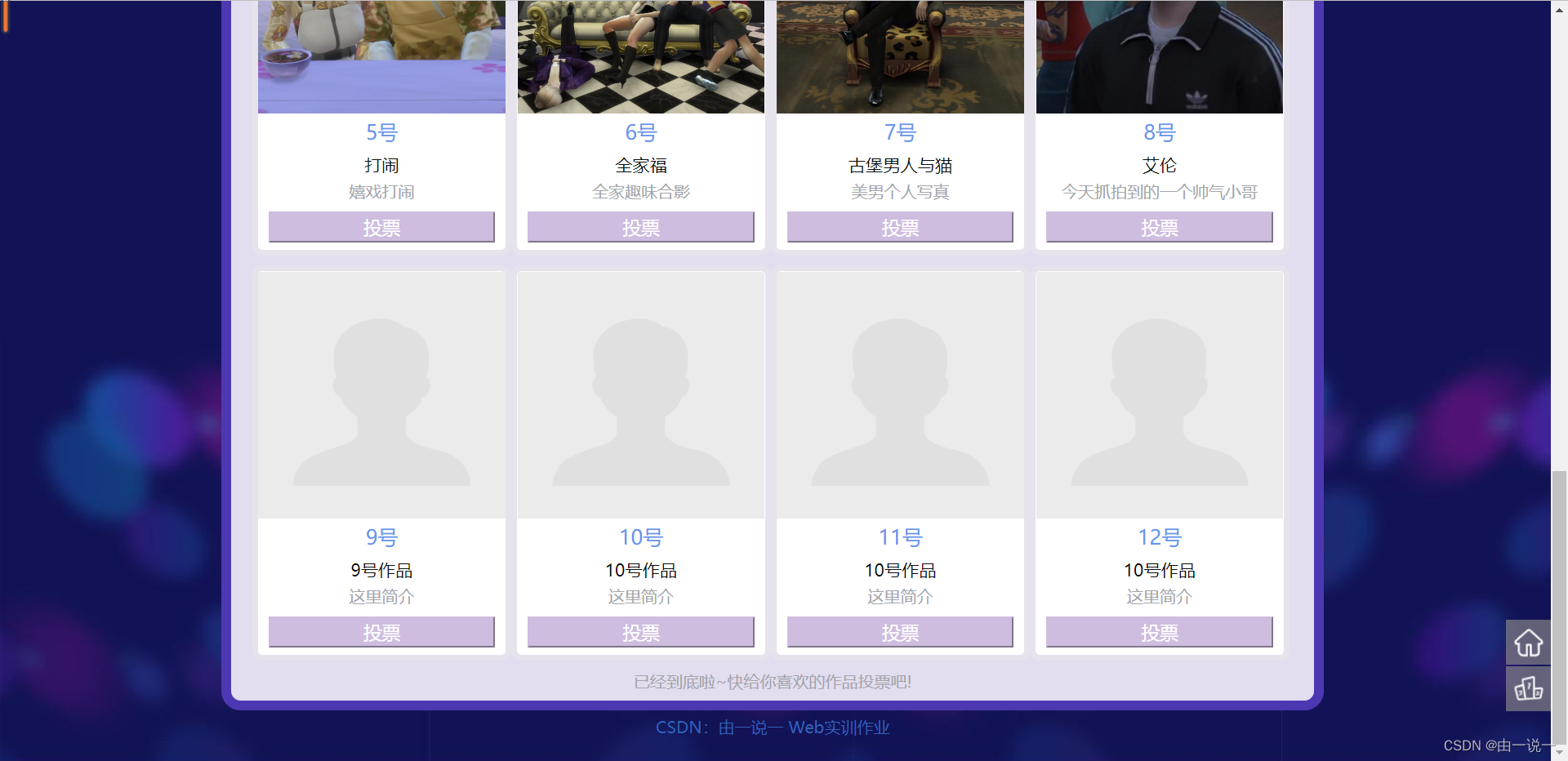
<div id=vote>
<div class=voteitem> <!-- 选手容器 -->
<img class=itemimg src="images/works1.png"> <!-- 选手作品 -->
<span class=id>1号</span> <!-- 选手编号 -->
<span class=name>细语</span> <!-- 选手名字 -->
<span class=synopsis>这是我的摄影作品,请为我投票吧</span> <!-- 作品简介 -->
<span class=piao>63</span> <!-- 初始票数 -->
<div class="pick"><input type="button" value="投票"></div> <!-- 投票按钮 -->
</div>
<div class=voteitem>
<img class=itemimg src="images/works2.png">
<span class=id>2号</span>
<span class=name>亲吻</span>
<span class=synopsis>亲密无间</span>
<span class=piao>58</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<div class=voteitem>
<img class=itemimg src="images/works3.png">
<span class=id>3号</span>
<span class=name>交心</span>
<span class=synopsis>婚礼现场的摄影作品</span>
<span class=piao>57</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<div class=voteitem>
<img class=itemimg src="images/works4.png">
<span class=id>4号</span>
<span class=name>快乐</span>
<span class=synopsis>拍摄于劳动市集</span>
<span class=piao>65</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<div class=voteitem>
<img class=itemimg src="images/works5.png">
<span class=id>5号</span>
<span class=name>打闹</span>
<span class=synopsis>嬉戏打闹</span>
<span class=piao>60</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<div class=voteitem>
<img class=itemimg src="images/works6.png">
<span class=id>6号</span>
<span class=name>全家福</span>
<span class=synopsis>全家趣味合影</span>
<span class=piao>68</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<div class=voteitem>
<img class=itemimg src="images/works7.png">
<span class=id>7号</span>
<span class=name>古堡男人与猫</span>
<span class=synopsis>美男个人写真</span>
<span class=piao>101</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<div class=voteitem>
<img class=itemimg src="images/works8.jpg">
<span class=id>8号</span>
<span class=name>艾伦</span>
<span class=synopsis>今天抓拍到的一个帅气小哥</span>
<span class=piao>88</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<div class=voteitem>
<img class=itemimg src="images/选手空白图.png">
<span class=id>9号</span>
<span class=name>9号作品</span>
<span class=synopsis>这里简介</span>
<span class=piao>30</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<div class=voteitem>
<img class=itemimg src="images/选手空白图.png">
<span class=id>10号</span>
<span class=name>10号作品</span>
<span class=synopsis>这里简介</span>
<span class=piao>38</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<div class=voteitem>
<img class=itemimg src="images/选手空白图.png">
<span class=id>11号</span>
<span class=name>10号作品</span>
<span class=synopsis>这里简介</span>
<span class=piao>22</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<div class=voteitem>
<img class=itemimg src="images/选手空白图.png">
<span class=id>12号</span>
<span class=name>10号作品</span>
<span class=synopsis>这里简介</span>
<span class=piao>45</span>
<div class="pick"><input type="button" value="投票"></div>
</div>
<span class=synopsis>已经到底啦~快给你喜欢的作品投票吧!</span>
</div>
<!-- 投票结果页面 -->
<div id=result>
<div id=resultheader>
<img src="images/暂无排名.png" id="resultheadimg">
<div id=resulttitle>
<div id="titletop">十佳创意摄影大赛</div>
<div id="titlebottom">决赛榜</div>
</div>
</div>
<!-- 选手排名 js生成-->
<div class="mainbox">
<ul class="list">
</ul>
</div>
</div>
</div>
<!-- 固定侧边栏 -->
<div id=fixed>
<div id=fixed1>
<span id=sy></span>
<div id=txtsy>首页</div>
</div>
<div id=fixed2>
<span id=phb></span>
<div id=txtphb>排行榜</div>
</div>
</div>
<!-- 底部 -->
<div id=footer>
CSDN:由一说一 Web实训作业
</div>
<script type="text/javascript" src="main.js">
//导入js文件
</script>
</body>
</html>//main.js
//应用于main.html
var cishu=0;//投票次数
var pick = document.querySelectorAll('.pick > input');//获取所有投票按钮
// localStorage.removeItem('username');
var username=localStorage.username;//登录页面信息
var userpwd=localStorage.userpwd;
for(let i = 0; i < pick.length; i++){
pick[i].onclick = function(){
if(cishu>10){
alert("每人只有10次投票机会");
return;
}
if(username='' || username==null){
alert("还未登录!将为你跳转登录页面");
parent.location.href="init.html";//全网页转向
}
else{
this.parentNode.parentNode.querySelector('.piao').innerText++;//票数+1
//输入票数,.piao类在主页面隐藏
alert('投票成功!');
cishu++;//投票次数+1
}
}
}
var xssy = document.querySelector('#fixed1');//点击固定栏首页图标显示首页
xssy.onclick=function(){
document.querySelector('.list').innerHTML="";//清空页面
document.querySelector('.paihang').innerHTML=`
<img src="images/排行榜 (1).png">
<input type="button" id=paihangbutton value="查看当前排行榜">
`;
//隐藏并取消监听
document.getElementById('result').style.display='none';
document.getElementById('vote').style.display='block';
// document.getElementById('result').style.visibility='hidden';//隐藏并取消监听
// document.getElementById('vote').style.visibility='visible';//hidden,visible
}
var ph = document.querySelector('#paihangbutton');//点击首页查看排行榜按钮触发事件
ph.onclick=function(){
phb();
}
var xsphb = document.querySelector('#fixed2');//点击固定栏排行榜触发事件
xsphb.onclick=function(){
phb();
}
// 结果页面
function phb(){//初始化页面
var itemlist = document.querySelectorAll('.voteitem');//获取类voteitem下元素
var arr=[];//排序
var data=[];//存储
for(var i =0;i<itemlist.length;i++){//小于元素个数长度
arr.push(itemlist[i]);//添加多个元素并返回新的长度,加在起始位置用unshift()。形成对象字符串数组
}
var max;
for(var i =0;i<arr.length;i++){//排序,票数大的排在前面,arr[0]为最大
for(var j=i;j<arr.length;j++){
if(parseInt(arr[i].querySelector('.piao').innerText)<parseInt(arr[j].querySelector('.piao').innerText)){
max=arr[j];
arr[j]=arr[i];
arr[i]=max;
}
}
}
for(let o =0;o<arr.length;o++){
var item ={}//
item.id=arr[o].querySelector('.id').innerText;
item.name=arr[o].querySelector('.name').innerText;
item.piao=arr[o].querySelector('.piao').innerText;
data.push(item)//排序好的arr组,即排行
}
localStorage.setItem('phnr',JSON.stringify(data));//本地存储
var data1 = JSON.parse(localStorage.getItem("phnr"));//转换
document.querySelector('.list').innerHTML="";//清空页面
document.querySelector('.paihang').innerHTML=`
<img id="kjpm" src="images/平躺玩手机.svg">
`;
if(data1!=null || data1!=''){
for(let i =0;i<data1.length;i++){
//输出投票排名结果
document.querySelector('.list').innerHTML+=`
<li class="item">
<div class="mingci" id="paiming${i+1}"><span>${i+1}</span></div>
<div class="mingz">
<h3 class="resultname"><span>${data1[i].id}</span><span>(${data1[i].name})</span></h3>
<div class="line" style="width:${data1[i].piao*3}px;"></div>
</div>
<div class="number">
<span>${data1[i].piao}</span>票
</div>
</li>
`;
}
}
document.getElementById('vote').style.display='none';//隐藏并取消监听
document.getElementById('result').style.display='block';
// document.getElementById('vote').style.visibility='hidden';//隐藏并取消监听
// document.getElementById('result').style.visibility='visible';//显示结果页面
}/* 样式文件名:init.css
应用:投票网站初始界面
应用对象:init.html ;login.html ;reg.html
*/
#header{width:900px;height:88px;;margin: 0 auto;font:20px 行楷,楷体;color: rgb(33, 45, 107);}
#headertitle{position: absolute;left:300px;top:16px;text-align: center;}
#titletop{display: inline; font-size: 53px;font-weight: 700;letter-spacing: 6.5px;font-family:"华文彩云";color: rgb(34, 17, 192);}
#titlebottom{display: inline;font-size: 33px;font-weight: 500;letter-spacing: 10px;font-family: "华文琥珀";color:rgb(106, 161, 233)}
#main{width:100%;height:600px;text-align: center;background-color:rgb(227, 231, 203);position: absolute;top:88px;padding: 0px;}
#w{width:900px;height:100%; margin:0 auto;}
#loginimg{float:left;position:relative;top: 140px;}
#loginimg img{width:500px;}
iframe{width:389px;height:340px;position:relative;float:left;top:125px;}
#footer{width:100%;height:62px;font-size: 10px;;text-align: center;background-color:rgb(255, 255, 255);vertical-align: middle;position: absolute;top:688px;}
#login{width:320px;height:270px;position:relative;float:left;background-color: rgb(253, 253, 253);padding:25px;border-radius: 19px;}/*border-radius设置圆角*/
#title{height:24px;padding: 12px 0 18px 0;}
#title a{font:bold 24px 行楷;text-decoration: none;}/*设置字体大小样式、取消下划线*/
#title a:hover{color: rgb(62, 116, 233);}
#title_left{width:155px;border-right: 1px solid #ccc;text-align: center;float: left;}
#title_right{width:155px;float: left;text-align: center;}
#skip_a{padding:25px 10px 15px 10px;text-decoration: none;}
input{width:208px;height:23px;margin: 10px;}
span{display: inline-block; text-align: center;width:66px;height:23px;}
#button{width:218px;height:36px; border-radius: 3px;line-height: 34px;margin-left: 82px;background-color: rgb(147, 181, 224);color: rgb(255, 255, 255);border-color:rgb(162, 194, 235) ;}
.ftimg{
position: relative;
top:0px;
display: block;
max-width: 70%;/* 控制图片大小 */
max-height:80px;
min-width: 30%;
min-height: 80px;}/* 文件名:main.css
应用于:main.html
*/
body{
width:1514px;
margin: 0px;
background-image: url("images/创意摄影大赛背景.png");
background-size:cover;
background-attachment: fixed;
color: rgb(50, 97, 185);
font-size: 16px;
}/* 背景图固定,图片扩展填充,字体颜色类蓝色 */
#header{/* 头部 */
height: 275px;
text-align: center;
position:relative;
top:0px;
border-style: solid;
border-image-source: url("images/创意摄影比赛头图.jpg");
border-image-slice:0 18 0 30;
border-image-repeat: stretch;
border-image-width: 0px 510px 0px 510px;
background-image: url("images/创意摄影比赛头图.jpg");
background-size: contain;
background-position: center;
}/* 边框图案切割,填充方式为拉伸;背景图居中 */
#gg{/* 滚动公告小图标 */
display: inline-block;
position: absolute;
top:0px;
left:0px;
max-width: 24px;
background-color: #111111;
}
marquee{/* 滚动公告 */
height:24px;
background-color: rgb(14, 13, 13);
color: rgb(255, 255, 255);
}
#headerimg{/* 头部标题图 */
margin:0px;
top:0;
position: relative;
top: 0px;
}
#mainpane{/* 主要容器 */
width:1080px;
height:1630px;
position: relative;
top:0px;
margin:0px auto;
}
#time_relus_box{/* 活动介绍容器 */
width:600px;
height:310px;
border: 10px solid #4D38B3;
border-radius: 19px;
background-color: #e6e3ed;
padding: 20px 20px;
margin:10px auto;
}
#frame{
border: 3px solid #4D38B3;
box-sizing: inherit;
padding:25px 25px;
}
.title{/* 活动介绍标题 */
font-size: 30px;
text-align: center;
}
.relus{/* 活动介绍内容 */
margin-top: 15px;
font-size: 20px;
}
#paihangbutton{/* 查看排行榜按钮 */
width:600px;
height:60px;
margin:20px 0;
font-size: 24px;
}
#kjpm{
min-height: 100px;
max-height: 100px;
position: absolute;
top:260px;
left:435px;
}
.paihang img{/* 排行榜图标 */
position: absolute;
top:286px;
left:410px;
}
#dots1{/* 连接图标 */
position: absolute;
left:230px;
top:343px;
z-index: 1;
}
#dots2{
position: absolute;
right:230px;
top:343px;
z-index: 1;
}
#vote{/* 投票容器 */
width:810x;
height:1200px;
border: 10px solid #4D38B3;
display: block;
/* visibility: visible; */
/* 是否可见 */
border-radius: 19px;
background-color: #e3ddf0;
padding: 20px 20px;
}
.voteitem{/* 投票条例容器 */
width:242px;
height:350px;
border:6px solid #e6e3ed;
border-radius: 10px;
background-color: #fff;
margin-bottom:10px;
padding-bottom: 25px;
float: left;
}
.itemimg{/* 作品图 */
display: block;
max-width: 100%;/* 控制图片大小 */
max-height:242px;
min-width: 100%;
min-height: 242px;
}
.id{/* 编号 */
font-size: 20px;
display: block;
color: cornflowerblue;
text-align: center;
line-height: 30px;
margin: 3px 0;
}
.name{/* 名字 */
font-size: 17px;
display: block;
color: rgb(13, 13, 14);
text-align: center;
line-height: 30px;
margin:0px;
}
.synopsis{/* 简介 */
margin:0px;
display: block;
color: rgb(162, 165, 170);
text-align: center;
line-height: 20px;
}
.piao{
display: none;/* 票数隐藏 */
}
.pick{/* 投票 */
margin:0px;
text-align: center;
width:100%;
height:50px;
margin-top: 10px;
}
input{/* 按钮 */
width:222px;
height:30px;
font-size: 18px;
background-color: rgb(206, 189, 223);
color: rgb(255, 255, 255);
border-color: rgb(206, 189, 223);
}
/* 结果页面 */
#result{/* 投票结果容器 */
display: none;
/* visibility: hidden; */
/* 隐藏并取消监听 */
}
#resultheader{/* 结果头部 */
position: absolute;
top:380px;left:70px;
width:902px;
height:190px;
background-color: rgb(155, 127, 255);
border-radius: 32px 32px 0px 0px;
}
#resultheadimg{
display: block;
max-width: 200;
min-width: 200;
max-height:200px;
min-height: 200px;
position:relative;
top:0px;
left:40px;
}
#resulttitle{
position: absolute;
right:100px;
top:45px;
text-align: center;
}
#titletop{
font-size: 48px;
font-weight: 700;
letter-spacing: 6.5px;
font-family:"华文彩云";
color: rgb(246, 248, 221);
margin:10px 0;
}
#titlebottom{
font-size: 38px;
font-weight: 500;
letter-spacing: 35px;
font-family: "华文琥珀";
color:rgb(96, 230, 185);
}
.mainbox{/* 主要排行容器 */
position: absolute;
top:570px;
left:70px;
min-width:835px;
width:55%;
height:1000px;
margin:0 auto;
display:flex;/* 弹性盒子 */
border: 13px solid #4D38B3;
border-radius: 0px 0px 32px 32px;
background-color: #e6e3ed;
padding: 20px 20px;
}
.list{/* 选手列表 */
width:100%;
height:100%;
list-style: none;/* 取消符号 */
margin:0;
padding: 0;
}
ul{
list-style: none;
display: block;
margin-block-start:1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}
li{
width:450px;
height:80px;
font-size:20px;
display: flex;
align-items: center;
padding: 0 0;
}
.mingci{/* 名次 */
color: rgb(5, 5, 5);
background-image: url("images/排行榜.png");/* 默认名次图标 */
background-size: contain;/* 缩小图片来适应 */
width:50px;
height:50px;
text-align: center;
box-sizing:border-box;/* 容器大小包括border和padding */
padding: 16px 0px;
}
#paiming1{/* 重设第一名样式 */
color: rgb(255, 255, 255);
background-image: url("images/排行.png");
}
#paiming2{/* 重设第二名样式 */
color: rgb(255, 255, 255);
background-image: url("images/排行\ \(1\).png");
}
#paiming3{/* 重设第三名样式 */
color: rgb(255, 255, 255);
background-image: url("images/排行\ \(2\).png");
}
.resultname{/* 名字左对齐 */
text-align: left;
}
.line{/* 排名条 */
height:10px;
background-color: blue;
border-radius: 0 5px 5px 0;
}
.number{/* 票数 */
position: absolute;
right:35px;
}
#fixed{/* 固定容器 */
position: fixed;
right:0px;
bottom: 50px;
width:44px;
height:89px;
}
#fixed1,#fixed2{/* 固定方块 */
position: relative;
right:0px;
bottom: 0px;
width:44px;
height:44px;
background-color: #8f8c8ca2;
text-align: center;
line-height: 40px;
}
#fixed2{
bottom:-1px;
}
#sy{/* 图标层 */
display: block;
position: absolute;
top: 6px;
left: 6px;
width: 32px;
height: 32px;
}
#phb{/* 设置图标层大小和位置 */
display: block;
position: absolute;
bottom:6px;
left: 6px;
display: block;
width: 32px;
height: 32px;
}
#sy::before{/* 添加图标 */
content:url("images/主页.png");
}
#phb::before{
content:url("images/phb.png");
}
#sy:hover{/* 悬停样式 */
content:url("images/主页\ \(1\).png");
}
#phb:hover{
content:url("images/phb2.png")
}
#txtsy,#txtphb{/* 文字层 */
position: absolute;/* 设置文字标的样式 */
padding: 0 10px;
height: 24px;
line-height: 24px;
font-size: 12px;
color: #fff;
white-space: nowrap;
border-radius: 3px;
background-color: rgb(215, 170, 252);
display: none;
/* opacity: 0;透明度等级
transition: opacity .2s;*/
}/*过渡/
/* */
#txtsy{/* 设置文字标的位置 */
top: 9px;/* 相对#fixed的位置 */
right: 48px;
}
#txtphb{
top:9px;
right:48px;
}
#txtsy::after,#txtphb::after{/* 显示三角 */
content: '';/* 输出空格 */
display: block;
position: absolute;
top: 8px;/* 设置小三角位置 */
right: -8px;
width: 0;
height: 0;/* 内框为0 */
border: 4px solid transparent;/* 设置边框,颜色透明 */
border-left: 4px solid rgb(215, 170, 252);/* 显示左边边框 */
}
#fixed1:hover #txtsy,#fixed2:hover #txtphb{/* 悬停方块样式 */
display: block;/* 设为不透明 */
}
#footer{/* 底部 */
margin: 15px 0px;
width: 100%;
height:30px;
text-align: center;
}