目录
一、客户端渲染——CSR(Client Side Rendering)
二、服务器端渲染——SSR(Server Side Rendering)
三、静态站点生成——SSG(Static Site Generation)
四、增量静态生成——ISR(Incremental Static Regeneration)
五、分布式的持续渲染——DPR(Distributed Persistent Rendering)
本文汇总了前端涉及到的几种不同渲染方式
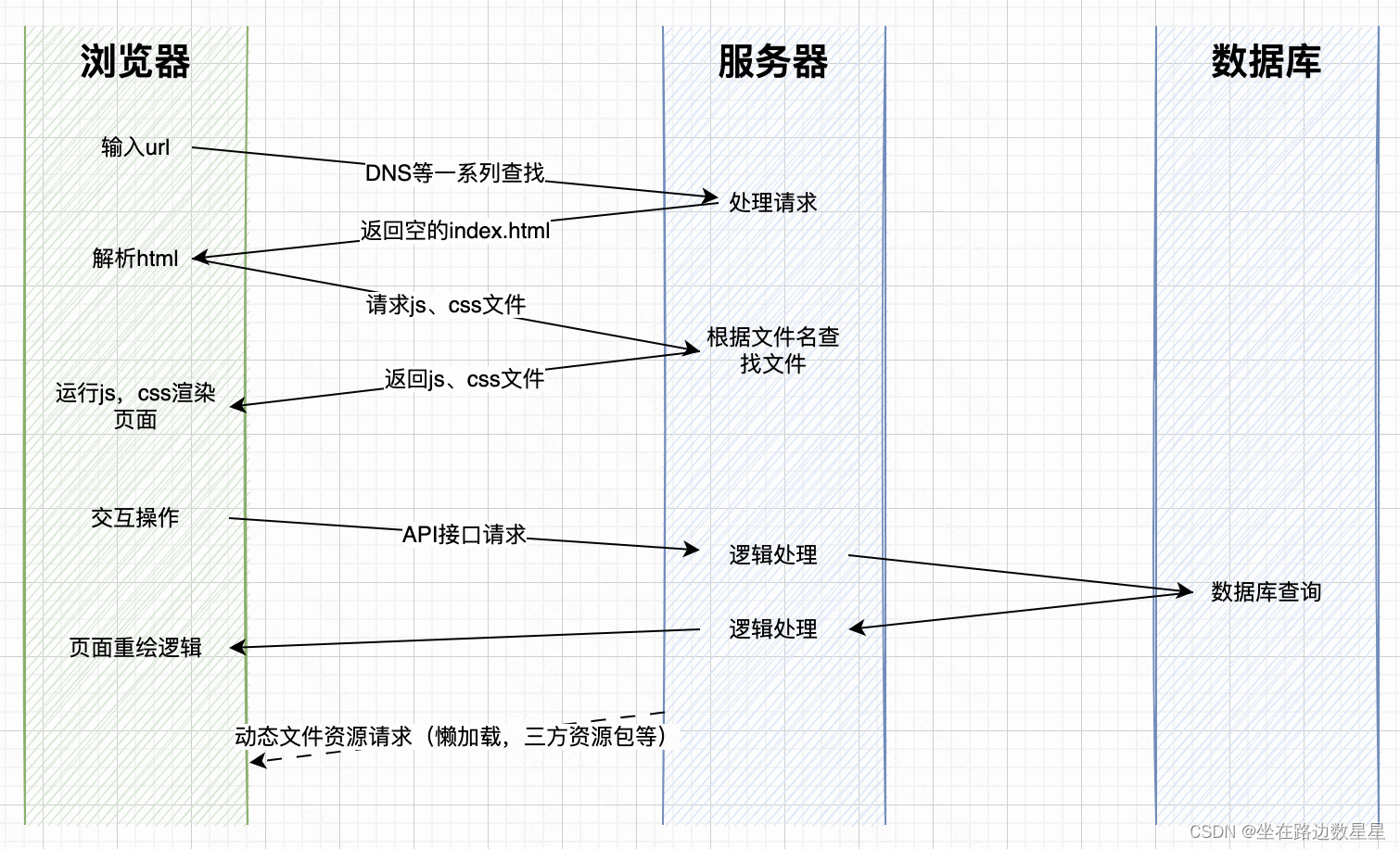
一、客户端渲染——CSR(Client Side Rendering)

对于典型的 CSR 应用程序,浏览器仅接收一个用作应用程序容器的 HTML 页面,因此也称为单页应用。浏览器会优先请求到index.html文件,文件中并没有过多的DOM元素,直接打开的话会展示为空白页。之后会通过拉取JS、CSS文件,执行解析,对于像Vue,React,Angular等框架,会通过JS在定义的根节点上挂在DOM节点,最终将整体页面呈现给用户。
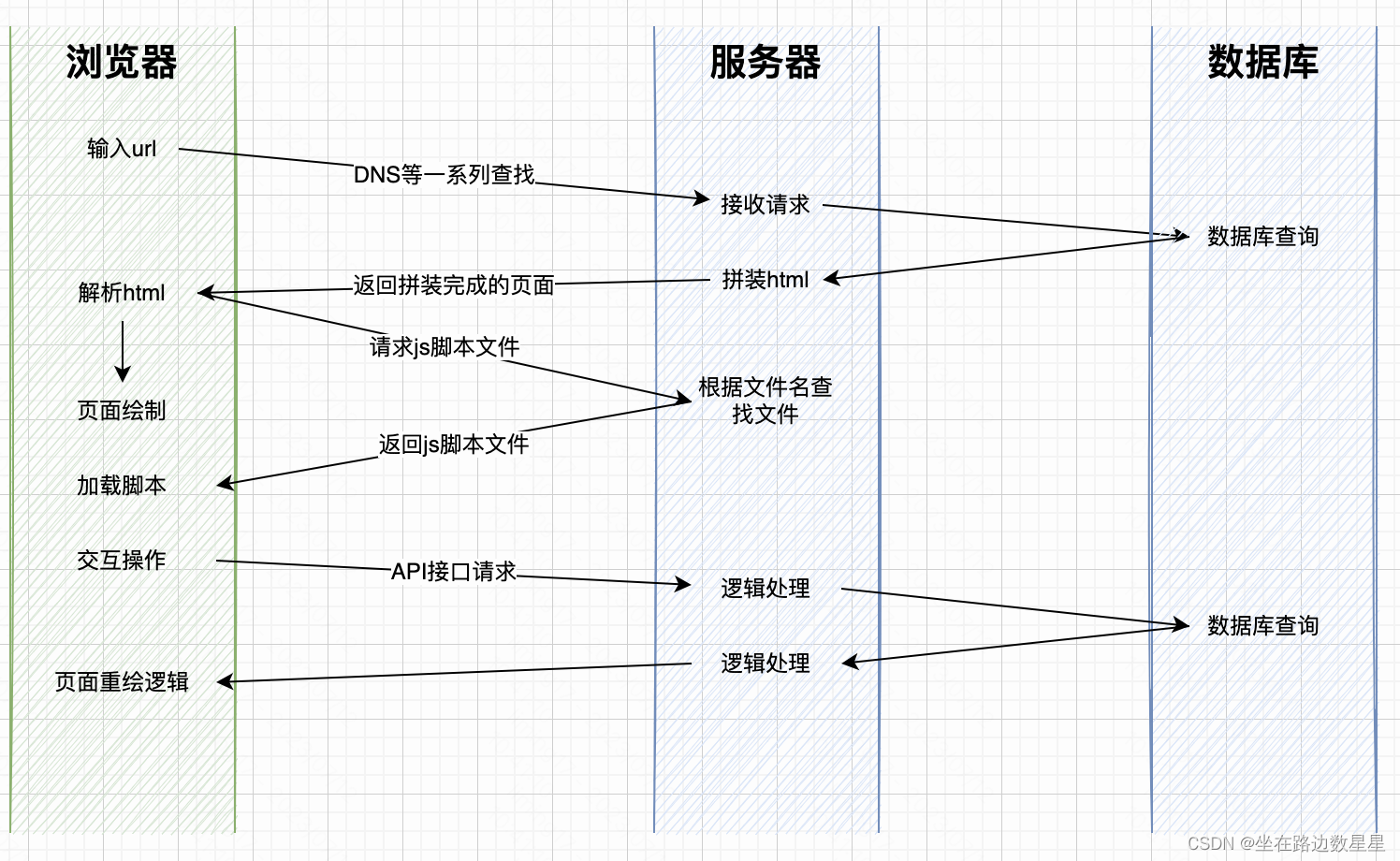
二、服务器端渲染——SSR(Server Side Rendering)
早期使用 JSP 或其他模板渲染引擎(如ejs,jade等)来构建应用就属于SSR的范畴,浏览器发起请求后,服务端会在内部完成数据请求和html的拼装操作,浏览器接收到的便是可直接渲染的html文件,而无需等待后续JS和css文件的加载。
起初的SSR在内容更新/跳转,都需要请求服务器,服务器会根据请求地址,返回新的页面内容。
在 React, Vue 等框架的加持下,SSR 一般指的是首屏服务端渲染或同构渲染(Isomorphic render),即新开页面访问 SSR 应用时,首屏会返回完整的 html,浏览器通过注水(hydrate)成为 React 或 Vue 应用,后续用户进行跳转等操作时不会再向服务端请求 html,而是以类似单页应用的方式进行。
同构渲染
同构渲染是 15 年左右 React 火了一段时间后提出的概念,原文是 Isomorphic rendering,但是很快就有人驳斥不应该用 Isomorphic 这个词,而应该用 Universal Rendering。
它可以分为两个部分:
- 后端服务器获取数据并生成 HTML 返回给浏览器解析渲染页面
- 浏览器在交互过程中,请求新的数据并动态更新渲染页面
这两种渲染方式的不同点在于运行环境的不同。单核心点是同一份代码可以在客户端和服务器端运行,两个环境的渲染结果保持一致。因此需要实现客户端和服务器端的路由、页面模板和数据共享。
它包含了两个重要的概念:
脱水(dehydrate)
将组件树序列化成静态的 HTML 片段,能直接看到初始视图,不过已经无法与之交互了,但这种便携的形态尤其适合网络传输。这个脱去动态数据,成为风干标本一样的静态快照的过程被称为脱水(dehydrate)。
注水(hydrate)
与脱水相反,将这个 html 躯干复活为 Vue 应用的过程称为注水。客户端并不重新生成 HTML 组件,而是重用服务器发送给它的 HTML,并附加「数据」与「交互性」,构建成完整的 Vue 应用,这个过程被称为注水(hydrate)。</