背景:
公司项目历时时间较长,通过长时间的迭代,目前项目文件较多(src目录下有2217个文件),系统庞大, 之前通过vue cli2脚手架构建的项目框架,在本地开发时已经明显感觉到吃力(项目首次启动时间110s以上,热更新时间40s以上,项目打包时间119s以上)
基于以上背景,决定对整个项目的构建进行重构,主要方案:vue cli2 升级到 vue cli3,该方案最简单,且影响范围最小,只是对项目的构建服务进行了优化,所有的项目中用到的依赖包以及项目中的业务代码不会有大的改动
升级步骤:
https://cli.vuejs.org/zh/guide/creating-a-project.html
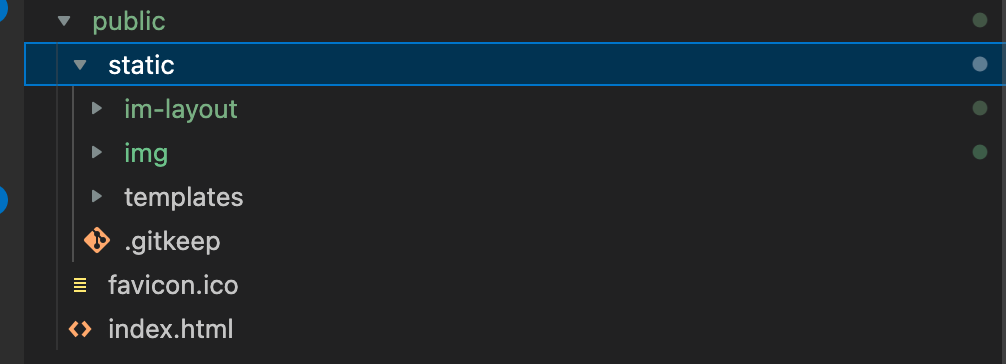
为防止对已有项目造成破坏,建议在本地新建一个文件夹,通过vue cli在本地创建新项目,然后将客户管家中的package.json中用到的依赖包添加到新项目的package.json中,再将业务代码(主要是将src目录下的文件)移动到新项目中,还有之前static目录,现在迁移到public目录下,

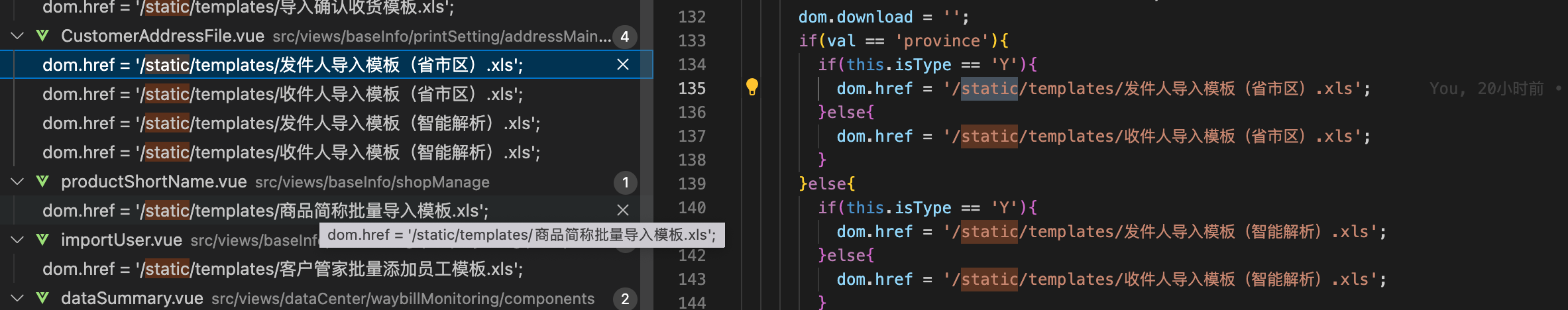
对应的,之前使用到static文件路径的地方都需要对路径进行相应的修改。比如:
修改之前

修改之后,static打包之后,在项目的根目录下,所以相对地址直接通过’/static/'就可以取到

等到新文件夹中调试的差不多的时候,将框架修改,以及业务代码中的部分修改同步到项目中,删除node_modules,重新install依赖包。
遇到的问题:
刚开始全局安装的vue cli是5.x的版本,有几个报错
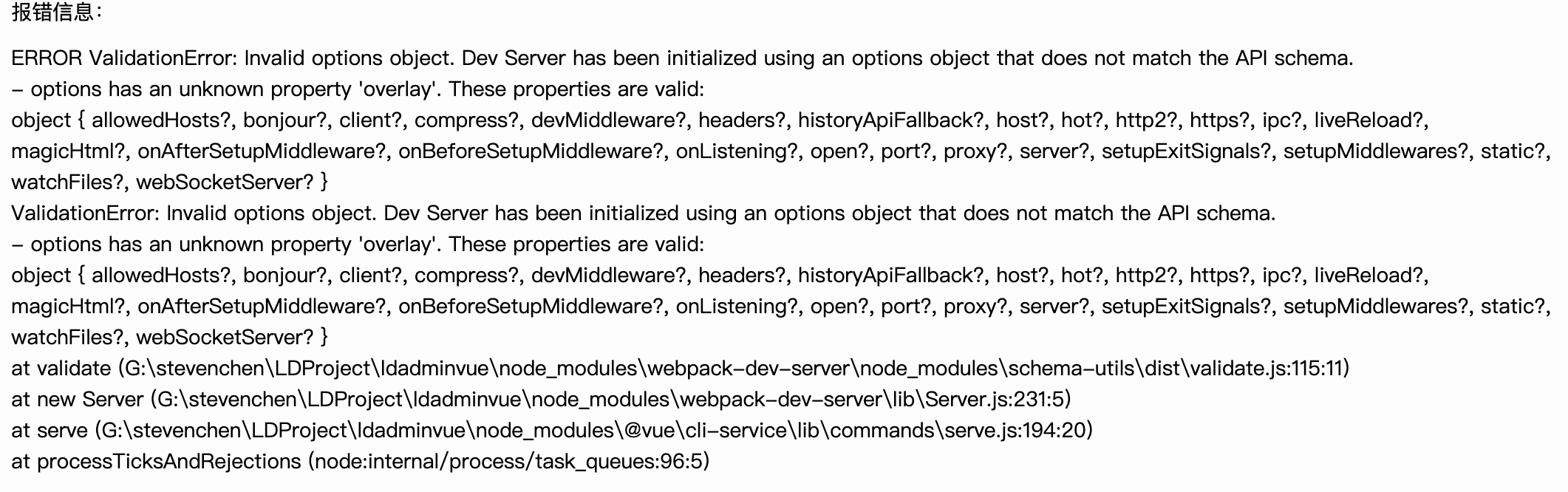
报错一:
解决:https://www.jianshu.com/p/6c31d2fbd303

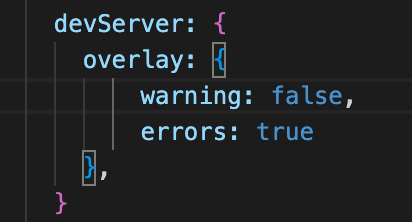
这个报错是因为vue.config.js的一些配置写法不对,我这里的错误原因是overlay的配置写法错误(下面的是vue cli5.x版本以下的写法),

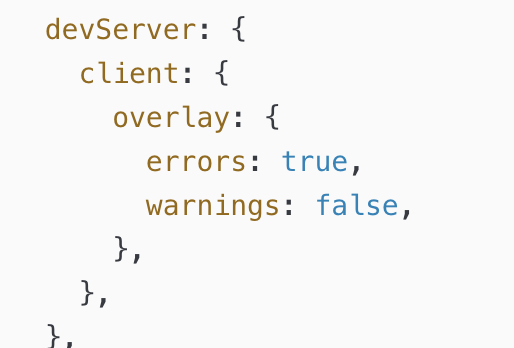
对应5.x以上版本的写法应该在overlay外层再加一层client包裹,如下

报错二: Error: Cannot find module 'webpack/lib/RuleSet'
解决:https://blog.csdn.net/qq_55269092/article/details/123219155
有点尴尬,这个问题查到最后的解决方案是将vue cli版本从5.x降到4.x,这种修改方案最简单粗暴。
于是,将vue cli全局卸载之后,重新安装4.x的版本,上面overlay的配置又去掉了外层包裹的client对象。
报错三:[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available
解决方案:https://www.cnblogs.com/web-learn/p/15588649.html
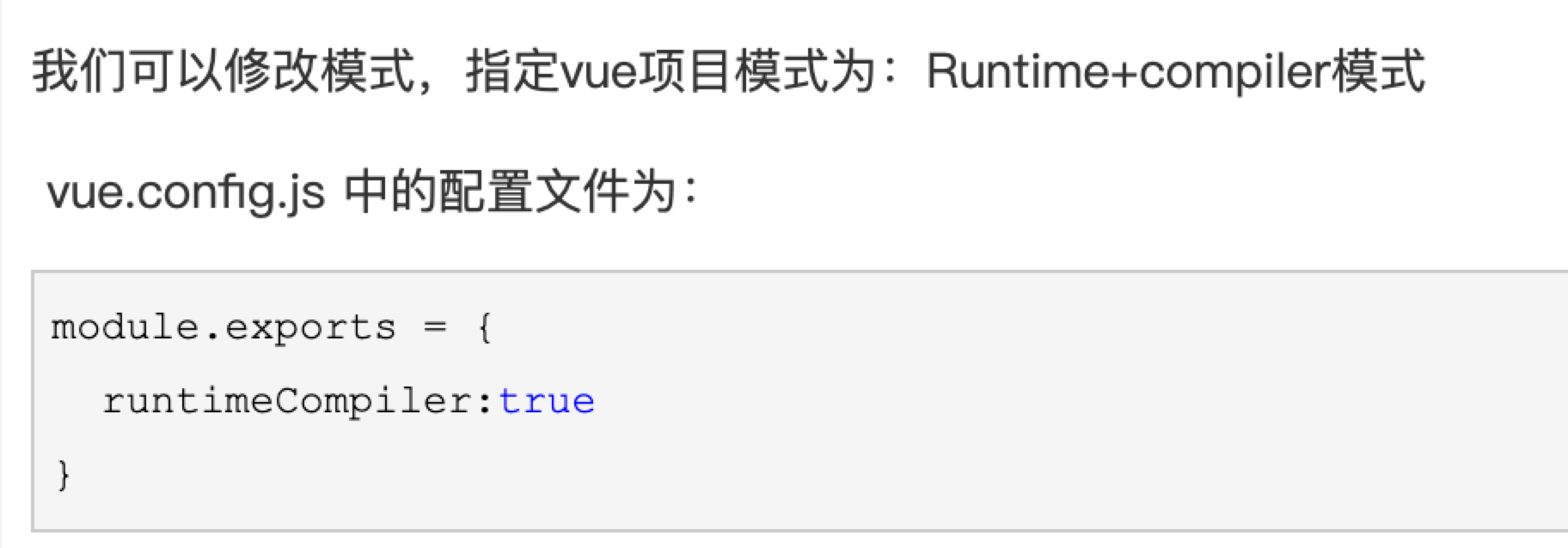
选一个顺眼的方案:

关于内容安全策略的处理 <meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
该段meta标签的作用:意思是自动将http的不安全请求升级为https
解决:https://www.cnblogs.com/zhangliang88/p/16357037.html
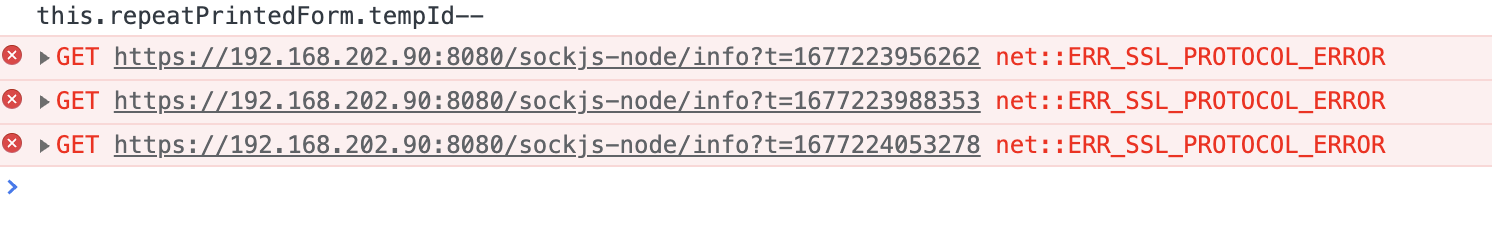
本地服务启动时,如果存在该段meta标签,则会有如下报错

且该段报错会导致本地开发时,无法正常触发热更新,影响开发体验。
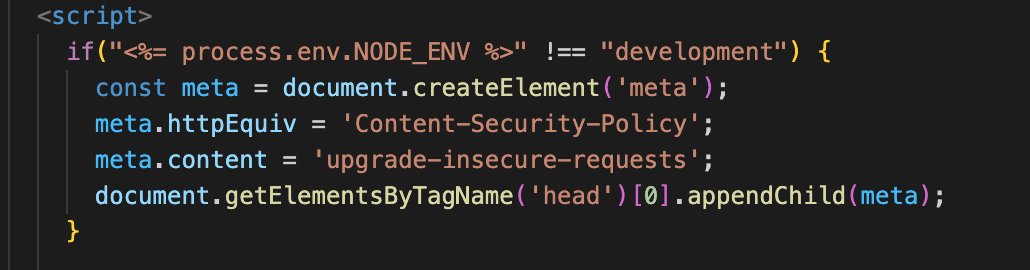
本地开发时,通过proxy代理的方式进行接口请求,理论上来讲,屏蔽该段代码不会影响功能,所以决定通过判断开发环境,来动态添加这段代码

判断如果不是本地服务,则添加该段代码,即打包部署时,该段代码会正常添加到项目中。
添加svg-sprite-loader插件
解决:https://blog.csdn.net/DW14687/article/details/124841186
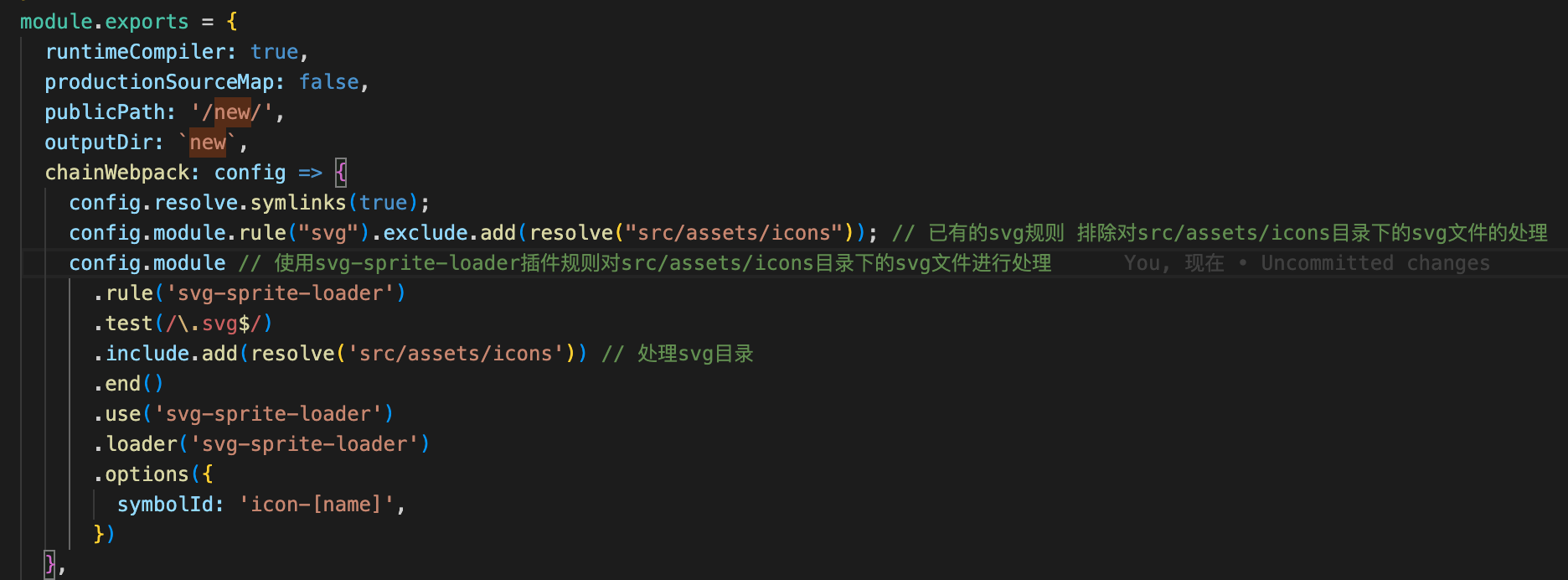
添加对应的配置

升级效果对比:
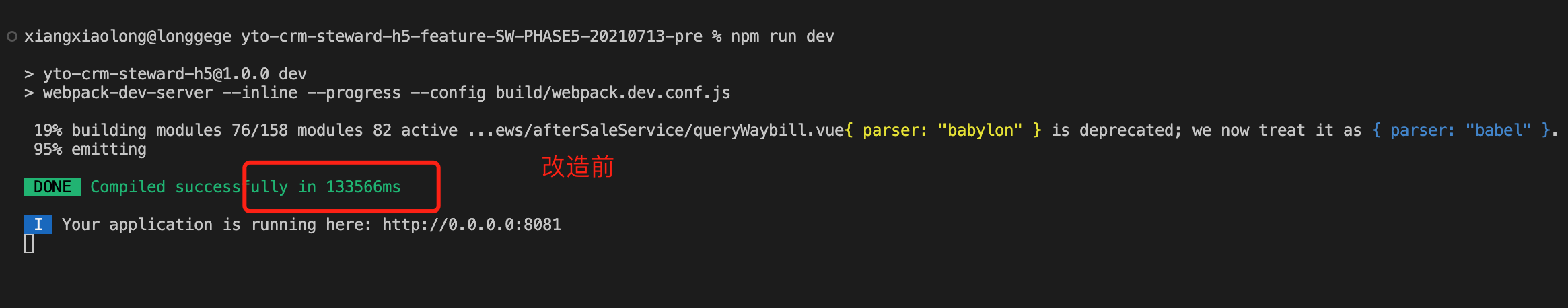
首次本地启动:


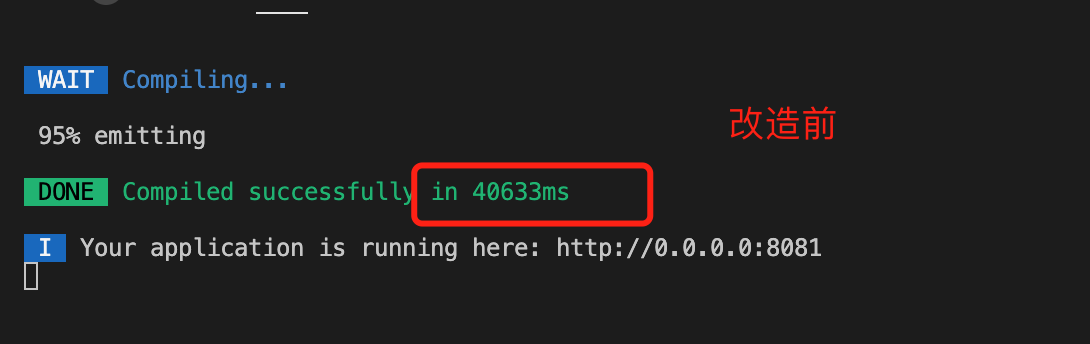
单个文件修改热更新速度(修改同一个文件,同一个位置)


打包时间对比: