Textview 文本旋转,倾斜,textview倾斜
有时候Android自带的控件无法满足我们的某些要求,这时就需要我们自定义控件来实现这些功能。比如需要一个TextView里的字倾斜一定的角度,就需要自定义TextView。
代码如下:
package com.android.textviewrotatedemo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.Gravity;
import android.widget.TextView;
/**
* Created by zhenxixianzai on 2015/5/5.
*/
public class RotateTextView extends TextView {
private static final int DEFAULT_DEGREES = 0;
private int mDegrees;
public RotateTextView(Context context) {
super(context, null);
}
public RotateTextView(Context context, AttributeSet attrs) {
super(context, attrs, android.R.attr.textViewStyle);
this.setGravity(Gravity.CENTER);
TypedArray a = context.obtainStyledAttributes(attrs,
R.styleable.RotateTextView);
mDegrees = a.getDimensionPixelSize(R.styleable.RotateTextView_degree,
DEFAULT_DEGREES);
a.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setMeasuredDimension(getMeasuredWidth(), getMeasuredWidth());
}
@Override
protected void onDraw(Canvas canvas) {
canvas.save();
canvas.translate(getCompoundPaddingLeft(), getExtendedPaddingTop());
canvas.rotate(mDegrees, this.getWidth() / 2f, this.getHeight() / 2f);
super.onDraw(canvas);
canvas.restore();
}
public void setDegrees(int degrees) {
mDegrees = degrees;
}
}
styles 如下:
<declare-styleable name="RotateTextView">
<attr name="degree" format="dimension" />
</declare-styleable>用法:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.android.textviewrotatedemo.RotateTextView
android:id="@+id/ceshi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoLink="all"
android:gravity="center"
android:layout_gravity="center"
android:text="http://blog.csdn.net/u014649598" />
<com.android.textviewrotatedemo.RotateTextView
android:id="@+id/ceshi1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoLink="all"
android:gravity="center"
android:layout_gravity="center"
android:text="测试测试测试" />
<com.android.textviewrotatedemo.RotateTextView
android:id="@+id/ceshi2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoLink="all"
android:gravity="center"
android:layout_gravity="center"
android:text="测试测试测试" />
<com.android.textviewrotatedemo.RotateTextView
android:id="@+id/ceshi3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoLink="all"
android:gravity="center"
android:layout_gravity="center"
android:text="测试测试测试4" />
<com.android.textviewrotatedemo.RotateTextView
android:id="@+id/ceshi4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoLink="all"
android:gravity="center"
android:layout_gravity="center"
android:text="测试测试测试" />
</LinearLayout>
Java 部分:
package com.android.textviewrotatedemo;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
private RotateTextView mTextView;
private RotateTextView mTextView1;
private RotateTextView mTextView2;
private RotateTextView mTextView3;
private RotateTextView mTextView4;
private RotateTextView mTextView5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (RotateTextView) findViewById(R.id.ceshi);
mTextView.setDegrees(10);
mTextView1 = (RotateTextView) findViewById(R.id.ceshi1);
mTextView1.setDegrees(350);
mTextView2 = (RotateTextView) findViewById(R.id.ceshi2);
mTextView2.setDegrees(180);
mTextView3 = (RotateTextView) findViewById(R.id.ceshi3);
mTextView3.setDegrees(90);
mTextView4 = (RotateTextView) findViewById(R.id.ceshi4);
mTextView4.setDegrees(290);
}
}
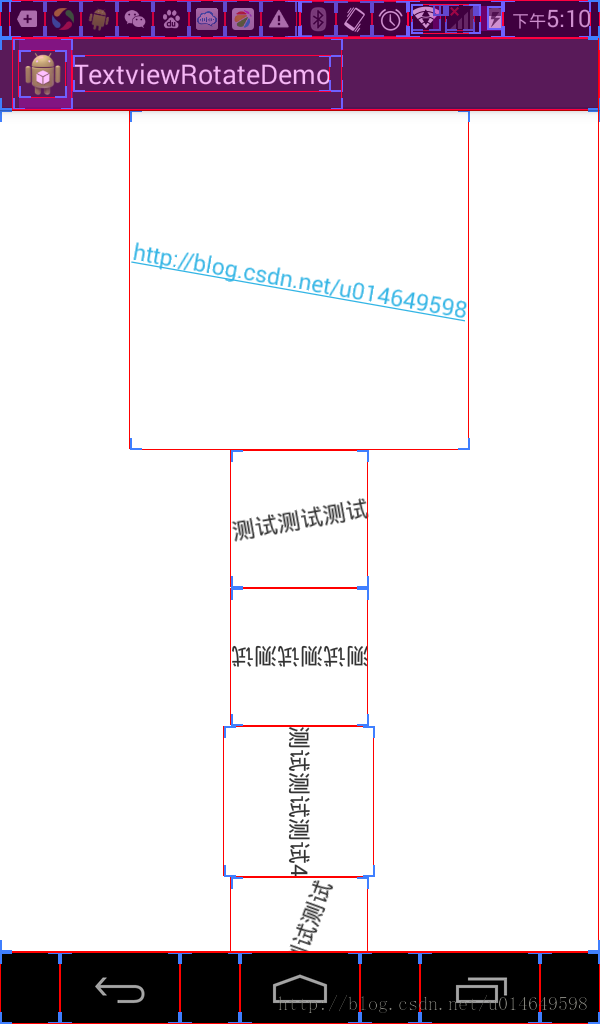
附上效果图: