谷歌浏览器控制台使用
1. 使用说明
浏览器控制台是针对于前端开发者进行页面调试,错误定位,日志打印等开发的辅助工具,谷歌浏览器控制台是当前最受前端开发喜欢的调试工具。
主要包含:Element(页面元素查看、css样式调整)、Console(日志打印记录)、Sources(js断点调试、资源查找)、Network(网络接口调用查看)、Application(客户端存储)等5个主要部分。
控制台使用方法:打开谷歌浏览器,页面上按 F12 按键,调出控制台。
2. 整体布局介绍
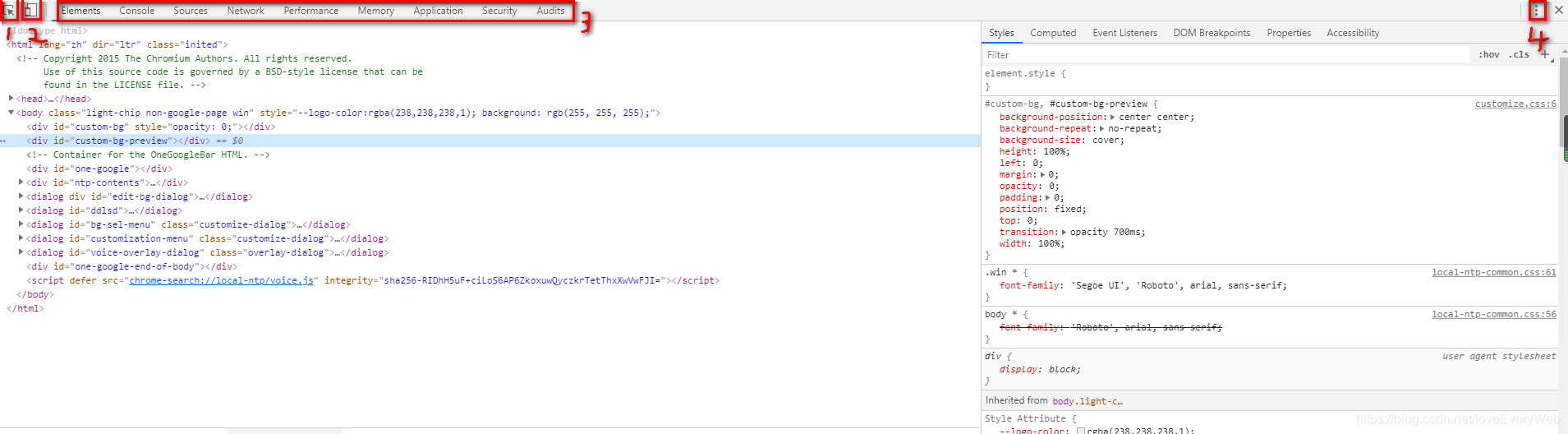
上图标记 1 的为选中,即点击之后,在页面对应元素位置点击,下方HTML可以直接定位到对应元素;
上图标记 2 的为移动端模拟切换,同时可以调整移动端型号与宽高,调试页面布局;
上图标记 3 的为功能tab页签切换,后面会进行每一项的详细讲解;
上图标记 4 的为控制台位置切换,点击可以看到有4种布局方式,方便页面调试,分为独立窗口展示、页面左边展示、下方展示、右边展示。
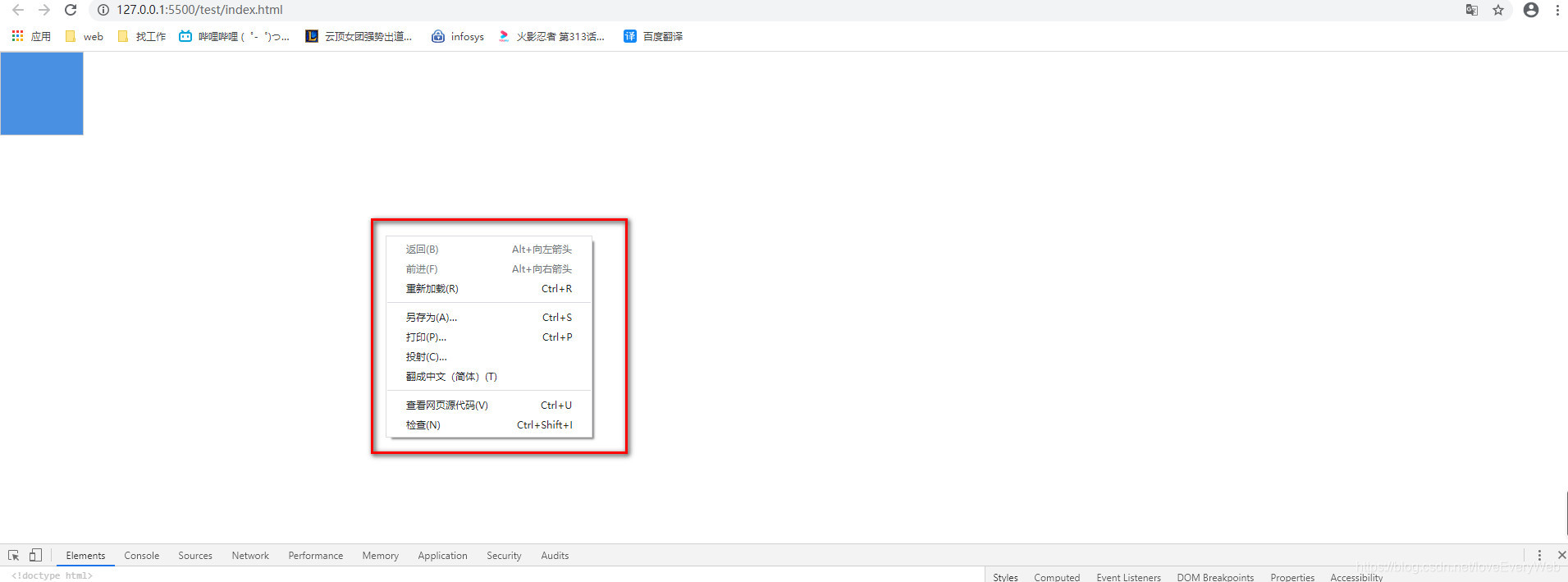
在页面中进行右键操作,可以查看网页源代码,检查元素,保存等操作:
3. Element
经常使用有两种情况:1. 页面元素查找修改对应元素的css样式; 2. 页面HTML操作
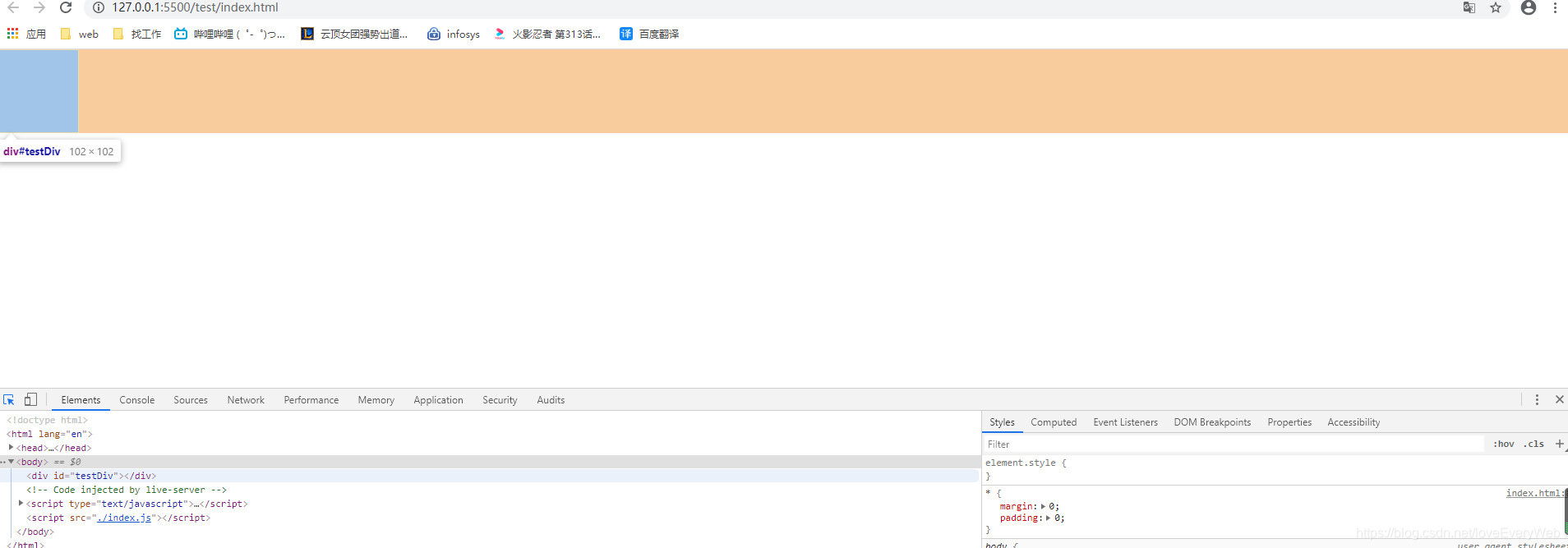
3.1 页面元素查找&修改css样式
点击左上角图标,选中页面元素,点击,自动定位到id为 testDiv 的元素,在右侧,可以修改css样式进行页面调试,查看修改结果