转盘小程序是一种互动工具,它通过模拟真实的转盘抽奖或决策体验,为用户提供了一种有趣且公平的选择方式。以下是对转盘小程序的详细介绍:
转盘小程序的应用场景
日常决策:转盘小程序可以帮助用户解决日常生活中的选择困难问题,如决定晚餐吃什么、周末去哪里玩等。
聚会游戏:在聚会或派对中,转盘小程序可以作为互动游戏,增添欢乐气氛。用户可以自定义转盘内容,如真心话大冒险、喝酒游戏等。
企业活动:转盘小程序也常被用于企业年会、新品发布、客户答谢等活动中,作为抽奖或互动环节,提升现场气氛并收集参与者信息。
转盘小程序的特点
用户友好:转盘小程序通常具有直观易用的界面,用户无需编程基础即可快速上手。
高度可定制:用户可以根据自己的需求自定义转盘样式、选项、概率等,满足特定场景下的使用需求。
互动性强:转盘小程序支持分享功能,用户可以将自己制作的转盘分享给朋友或家人,一起享受互动的乐趣。
数据收集:在企业活动中,转盘小程序可以帮助主办方收集参与者信息,为后续营销活动提供数据支持。
功能设计
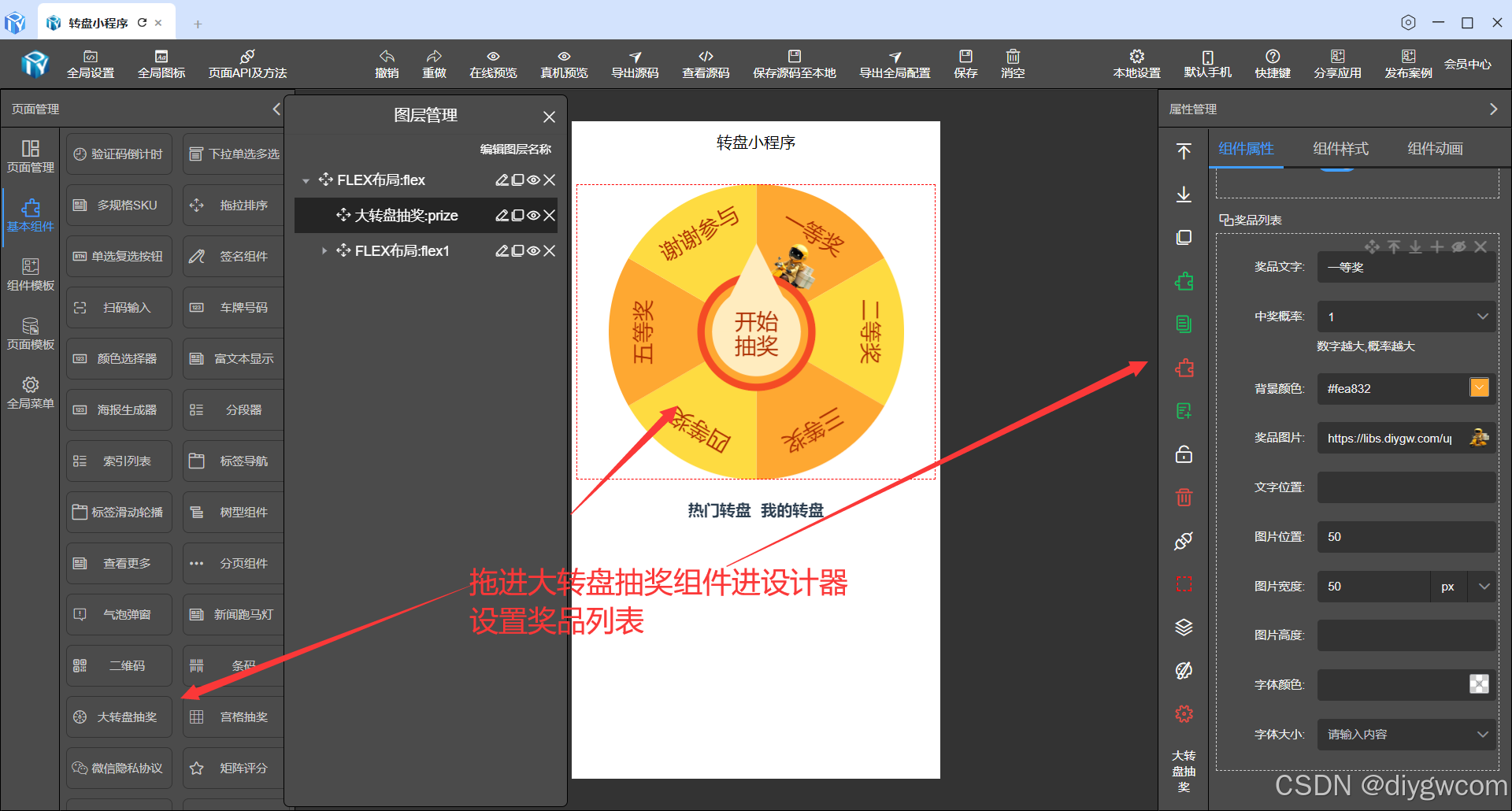
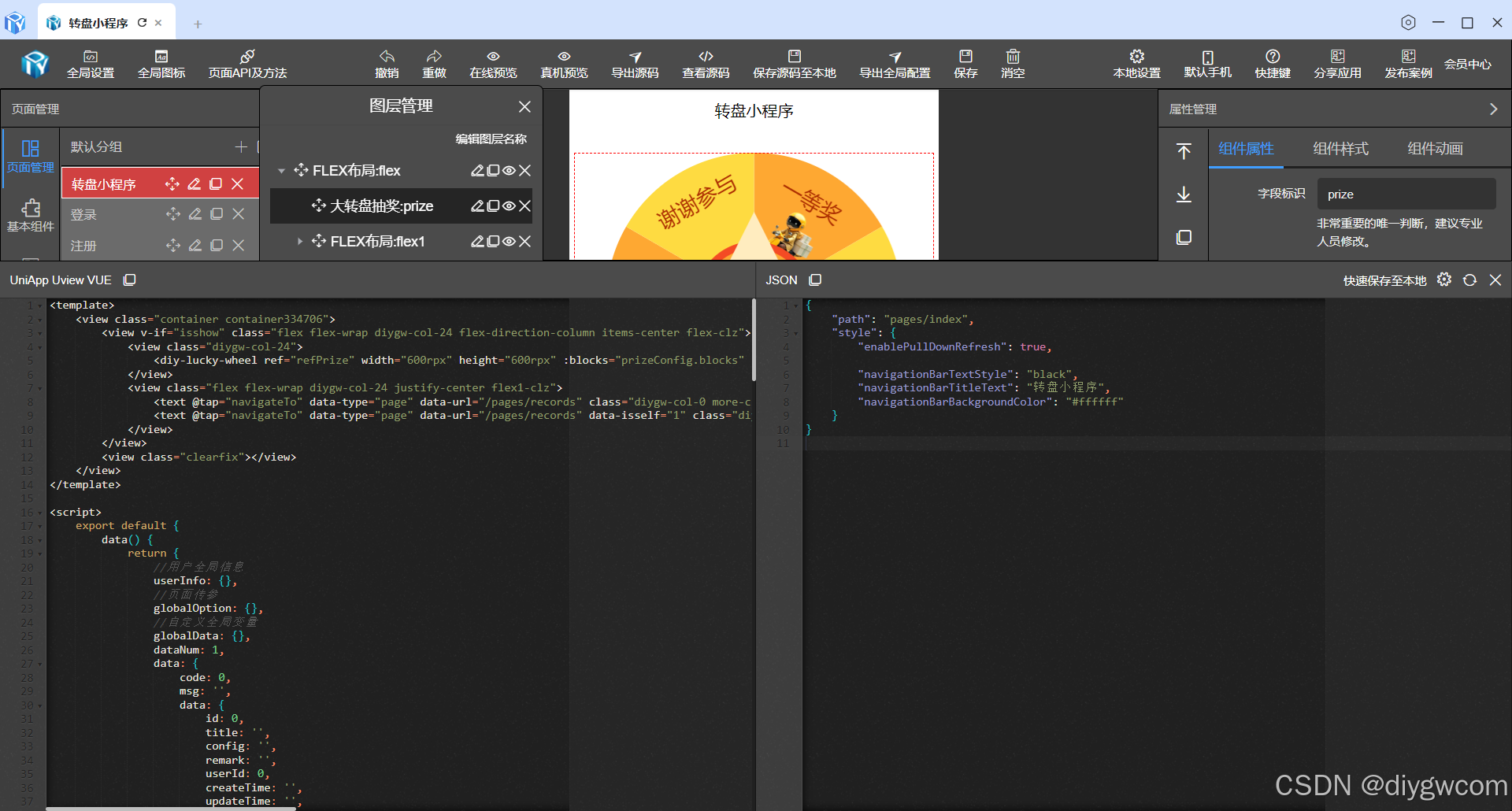
大转盘组件
拖进一个转盘组件进设计器。
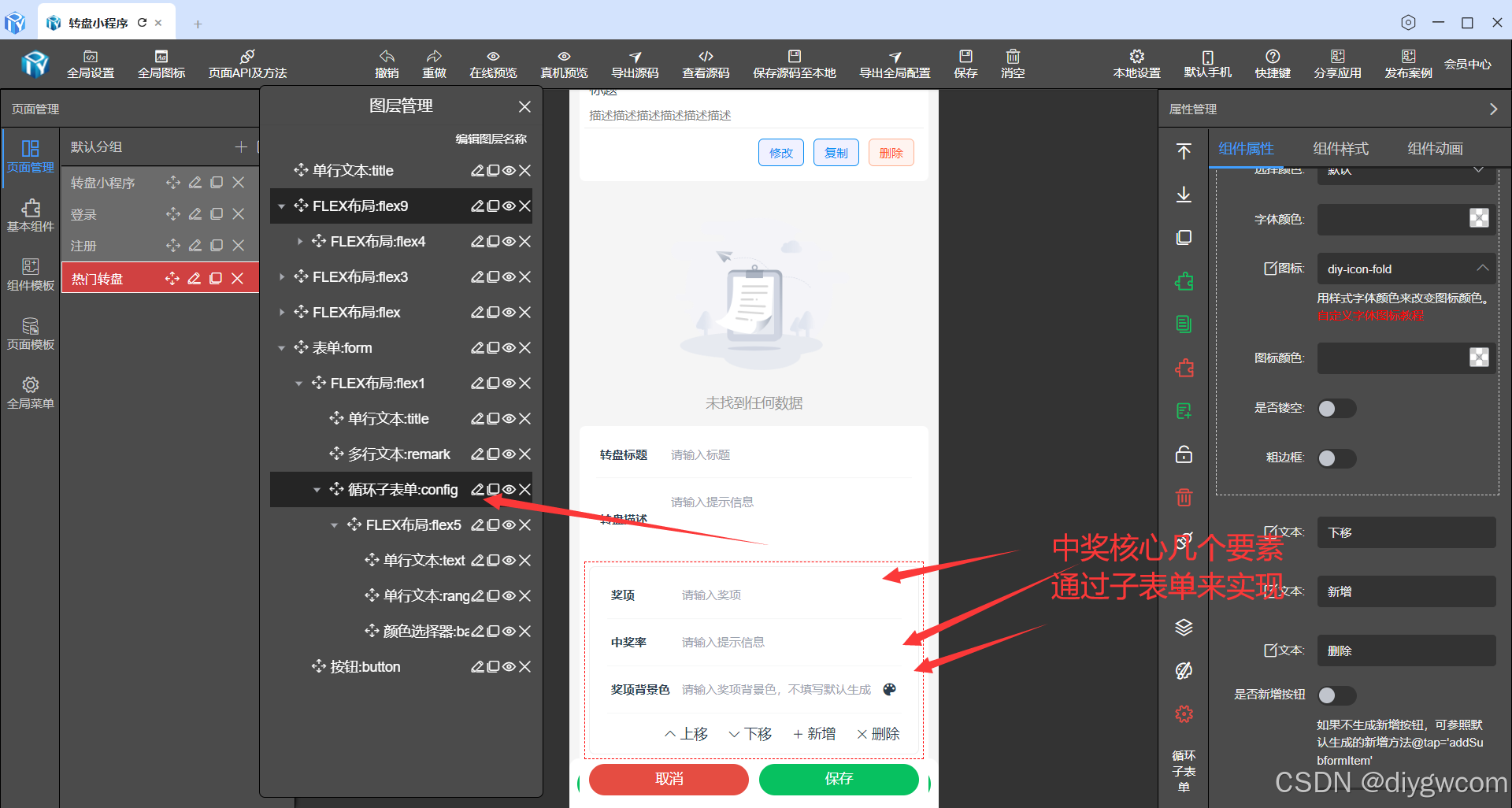
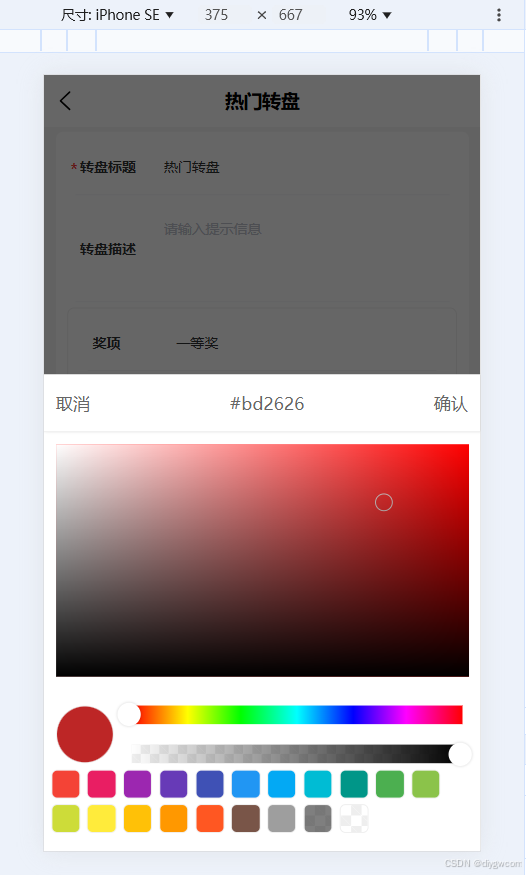
转盘中奖自定义
转盘中奖项通过子表单用户快速自定义
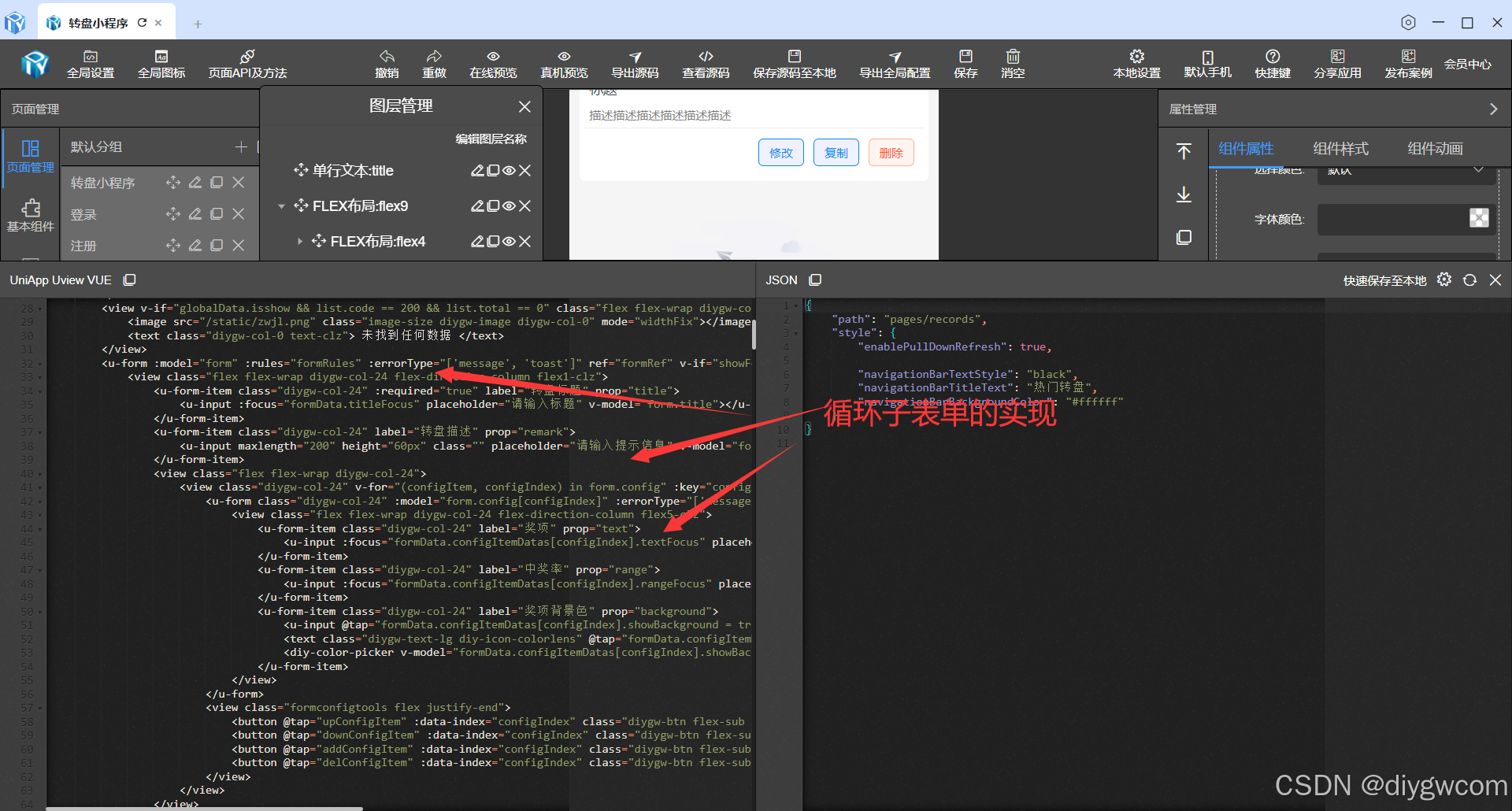
实现代码如下
<template>
<view class="container container334706">
<u-form-item :borderBottom="false" v-if="!showForm && globalData.isshow" class="diygw-col-24 title-clz" labelPosition="top" prop="title">
<u-input @blur="listApi" :data-title_like="title" :focus="titleFocus" placeholder="请输入产品标题" v-model="title"></u-input>
<text @tap="navigateTo" data-type="listApi" :data-title_like="title" class="diy-icon-search" style="color: #363636; font-size: 32rpx"></text>
</u-form-item>
<view v-if="!showForm && list.total > 0" class="flex flex-wrap diygw-col-24 flex-direction-column">
<view v-for="(item, index) in list.rows" :key="index" class="flex flex-wrap diygw-col-24 flex-direction-column flex4-clz" @tap="navigateTo" data-type="page" data-url="/pages/index" :data-id="item.id" data-redirect="1">
<text class="diygw-text-line2 diygw-col-24 text1-clz">
{
{ item.title }}
</text>
<text v-if="item.remark" class="diygw-text-line3 diygw-col-24 text2-clz">
{
{ item.remark }}
</text>
<view class="flex flex-wrap diygw-col-24 justify-end items-center flex2-clz">
<text @tap.stop="navigateTo" data-type="editFunction" :data-index="index" class="diygw-col-0 text6-clz"> 修改 </text>
<text @tap.stop="navigateTo" data-type="copyApi" :data-id="item.id" :data-index="index" class="diygw-col-0 text4-clz"> 复制 </text>
<text @tap.stop="navigateTo" data-type="delApi" :data-id="item.id" :data-index="index" class="diygw-col-0 text13-clz"> 删除 </text>
</view>
</view>
</view>
<view v-if="!showForm && globalData.isshow && (globalOption.isself || userInfo.username == 'admin')" class="flex flex-wrap diygw-col-24 justify-start diygw-bottom flex3-clz">
<view class="flex flex-wrap diygw-col-24 justify-center items-center green flex20-clz" @tap="showForm = true">
<text class="flex icon2 diygw-col-0 diy-icon-add"></text>
<text class="diygw-col-0"> 新增转盘 </text>
</view>
</view>
<view v-if="globalData.isshow && list.code == 200 && list.total == 0" class="flex flex-wrap diygw-col-24 flex-direction-column items-center flex-clz">
<image src="/static/zwjl.png" class="image-size diygw-image diygw-col-0" mode="widthFix"></image>
<text class="diygw-col-0 text-clz"> 未找到任何数据 </text>
</view>
<u-form :model="form" :rules="formRules" :errorType="['message', 'toast']" ref="formRef" v-if="showForm" class="flex diygw-form diygw-col-24 form-clz">
<view class="flex flex-wrap diygw-col-24 flex-direction-column flex1-clz">
<u-form-item class="diygw-col-24" :required="true" label="转盘标题" prop="title">
<u-input :focus="formData.titleFocus" placeholder="请输入标题" v-model="form.title"></u-input>
</u-form-item>
<u-form-item class="diygw-col-24" label="转盘描述" prop="remark">
<u-input maxlength="200" height="60px" class="" placeholder="请输入提示信息" v-model="form.remark" type="textarea"></u-input>
</u-form-item>
<view class="flex flex-wrap diygw-col-24">
<view class="diygw-col-24" v-for="(configItem, configIndex) in form.config" :key="configIndex">
<u-form class="diygw-col-24" :model="form.config[configIndex]" :errorType="['message', 'toast']" ref="configRef" :rules="configItemRules">
<view class="flex flex-wrap diygw-col-24 flex-direction-column flex5-clz">
<u-form-item class="diygw-col-24" label="奖项" prop="text">
<u-input :focus="formData.configItemDatas[configIndex].textFocus" placeholder="请输入奖项" v-model="configItem.text"></u-input>
</u-form-item>
<u-form-item class="diygw-col-24" label="中奖率" prop="range">
<u-input :focus="formData.configItemDatas[configIndex].rangeFocus" placeholder="请输入提示信息" v-model="configItem.range"></u-input>
</u-form-item>
<u-form-item class="diygw-col-24" label="奖项背景色" prop="background">
<u-input @tap="formData.configItemDatas[configIndex].showBackground = true" placeholder="请输入奖项背景色,不填写默认生成" v-model="configItem.background"></u-input>
<text class="diygw-text-lg diy-icon-colorlens" @tap="formData.configItemDatas[configIndex].showBackground = true" :style="{ color: configItem.background }"></text>
<diy-color-picker v-model="formData.configItemDatas[configIndex].showBackground" :hexcolor="configItem.background" @confirm="changeConfigItemBackground($event, configIndex, configItem)"></diy-color-picker>
</u-form-item>
</view>
</u-form>
<view class="formconfigtools flex justify-end">
<button @tap="upConfigItem" :data-index="configIndex" class="diygw-btn flex-sub radius margin-xs"><text class="button-icon diy-icon-fold"></text> 上移</button>
<button @tap="downConfigItem" :data-index="configIndex" class="diygw-btn flex-sub radius margin-xs"><text class="button-icon diy-icon-unfold"></text> 下移</button>
<button @tap="addConfigItem" :data-index="configIndex" class="diygw-btn flex-sub radius margin-xs"><text class="button-icon diy-icon-add"></text> 新增</button>
<button @tap="delConfigItem" :data-index="configIndex" class="diygw-btn flex-sub radius margin-xs"><text class="button-icon diy-icon-close"></text> 删除</button>
</view>
</view>
</view>
</view>
<view class="flex diygw-col-24">
<button @tap="showForm = false" class="diygw-btn red radius flex-sub margin-xs button-button-clz">取消</button>
<button @click="submitForm" class="diygw-btn green radius flex-sub margin-xs button-button-clz">保存</button>
</view>
</u-form>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: { isshow: false },
listNum: 1,
list: {
rows: [
{
id: 0,
title: '',
remark: '',
img: '',
userId: 0,
createTime: '',
updateTime: '',
deleteTime: null
}
],
total: 0,
code: 0,
msg: ''
},
copy: {
code: 200,
msg: '复制成功'
},
del: {
code: 200,
msg: '删除成功'
},
titleFocus: false,
title: '',
showForm: false,
formRules: {
title: [
{
trigger: ['change', 'blur'],
required: true,
message: '标题不能为空'
}
]
},
form: {
title: '',
remark: '',
config: []
},
formData: {
titleFocus: false,
configItemDatas: []
},
configItemRules: {},
configItemData: {
textFocus: false,
rangeFocus: false,
showBackground: false
},
configItem: {
text: '',
range: '',
background: ''
}
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
onReady() {
this.$refs.formRef?.setRules(this.formRules);
this.initConfigData();
},
methods: {
async init() {
await this.listApi();
await this.initResetform();
},
// 列表数据 API请求方法
async listApi(param) {
let thiz = this;
param = param || {};
//如果请求要重置页面,请配置点击附加参数refresh=1 增加判断如输入框回调param不是对象
if (param.refresh || typeof param != 'object') {
this.listNum = 1;
}
//请求地址及请求数据,可以在加载前执行上面增加自己的代码逻辑
let http_url = '/game/project/list';
let http_data = {
pageNum: this.listNum,
pageSize: 10,
title_like: param.title_like || this.title
};
let http_header = {};
if (!this.globalOption.isself) {
http_data.userId = '1';
} else {
http_data.isself = '1';
}
let list = await this.$http.post(http_url, http_data, http_header, 'json');
let datarows = list.rows;
if (http_data.pageNum == 1) {
this.list = list;
} else if (datarows) {
let rows = this.list.rows.concat(datarows);
list.rows = rows;
this.list = Object.assign(this.list, list);
}
if (datarows && datarows.length > 0) {
this.listNum = this.listNum + 1;
}
this.globalData.isshow = true;
},
// 复制数据 API请求方法
async copyApi(param) {
let thiz = this;
param = param || {};
//请求地址及请求数据,可以在加载前执行上面增加自己的代码逻辑
let http_url = '/game/project/copy';
let http_data = {
id: param.id || this.item.id || '1',
index: param.index || this.index
};
let http_header = {};
let flag = await this.showModal('是否确定复制该数据');
if (!flag) {
this.showToast('你已取消删');
return;
}
let copy = await this.$http.post(http_url, http_data, http_header, 'json');
this.copy = copy;
await this.listApi({ refresh: 1 });
},
// 删除数据 API请求方法
async delApi(param) {
let thiz = this;
param = param || {};
//请求地址及请求数据,可以在加载前执行上面增加自己的代码逻辑
let http_url = '/game/project/del';
let http_data = {
id: param.id || this.item.id,
index: param.index || this.index
};
let http_header = {};
let flag = await this.showModal('是否确定删除该数据');
if (!flag) {
this.showToast('你已取消删');
return;
}
let del = await this.$http.post(http_url, http_data, http_header, 'json');
this.del = del;
if (del.code == 200) {
this.list.rows.splice(param.index, 1);
this.list.total = this.list.rows.length;
this.showToast('删除数据成功');
} else {
this.showToast('删除数据失败', 'error');
}
},
// 修改数据 自定义方法
async editFunction(param) {
let thiz = this;
let index = param && (param.index || param.index == 0) ? param.index : thiz.index || '';
let form = JSON.parse(JSON.stringify(this.list.rows[param.index]));
form.config = JSON.parse(form.config);
let configItemDatas = [];
form.config.forEach((item) => {
configItemDatas.push(JSON.parse(JSON.stringify(this.configItemData)));
});
this.formData.configItemDatas = configItemDatas;
this.form = form;
this.showForm = true;
},
//初始化显示子表单数据条数
initConfigData() {
for (let i = 0; i < 1; i++) {
this.form.config.push(JSON.parse(JSON.stringify(this.configItem)));
this.formData.configItemDatas.push(JSON.parse(JSON.stringify(this.configItemData)));
}
this.initConfigValid();
},
//子表单验证
initConfigValid() {
this.$nextTick(() => {
this.$refs['configRef']?.forEach((subform) => {
subform.setRules(this.configItemRules);
});
});
},
//上移子表单
upConfigItem(evt) {
let { index } = evt.currentTarget.dataset;
if (index == 0) {
this.navigateTo({
type: 'tip',
tip: '已经是第一个'
});
return false;
}
this.form.config[index] = this.form.config.splice(index - 1, 1, this.form.config[index])[0];
this.formData.configItemDatas[index] = this.formData.configItemDatas.splice(index - 1, 1, this.formData.configItemDatas[index])[0];
this.initConfigValid();
},
//下移子表单
downConfigItem(evt) {
let { index } = evt.currentTarget.dataset;
if (index == this.form.config.length - 1) {
this.navigateTo({
type: 'tip',
tip: '已经是最后一个'
});
return false;
}
this.form.config[index] = this.form.config.splice(index + 1, 1, this.form.config[index])[0];
this.formData.configItemDatas[index] = this.formData.configItemDatas.splice(index + 1, 1, this.formData.configItemDatas[index])[0];
this.initConfigValid();
},
//删除子表单
delConfigItem(evt) {
let { index } = evt.currentTarget.dataset;
this.form.config.splice(index, 1);
this.formData.configItemDatas.splice(index, 1);
this.initConfigValid();
},
//增加子表单
addConfigItem() {
this.form.config.push(JSON.parse(JSON.stringify(this.configItem)));
this.formData.configItemDatas.push(JSON.parse(JSON.stringify(this.configItemData)));
this.initConfigValid();
},
//验证所有的子表单
checkConfigValid() {
let flag = true;
this.$refs['configRef']?.forEach((subform) => {
subform.validate((valid) => {
if (!valid) {
flag = false;
return false;
}
});
});
return flag;
},
changeConfigItemBackground(evt, configIndex, configItem) {
let result = evt.hex;
configItem.background = result;
},
initResetform() {
this.initform = JSON.stringify(this.form);
//如果想给表单默认初始值,其中row为某一行数据也可能是API返回的结果集,然后给到this.form
//this.form = this.$tools.changeRowToForm(row,this.form)
},
resetForm() {
this.form = JSON.parse(this.initform);
},
async submitForm(e) {
this.$refs.formRef?.setRules(this.formRules);
this.initConfigValid();
this.$nextTick(async () => {
let configvalid = await this.checkConfigValid();
let valid = await this.$refs.formRef.validate();
if (valid && configvalid) {
//保存数据
let param = this.form;
let header = {
'Content-Type': 'application/json'
};
let url = '/game/project/add';
if (this.form.id) {
url = '/game/project/update';
}
uni.showLoading({
title: '正在保存...'
});
let res = await this.$http.post(url, param, header, 'json');
uni.hideLoading();
if (res.code == 200) {
//更新列表数据
this.listNum = 1;
this.listApi();
if (this.form.id) {
this.showToast('更新成功');
//关闭表单
this.showForm = false;
} else {
//提示是否继续新增
let flag = await this.showModal('是否继续新增');
if (flag) {
//重置表单
this.resetForm();
} else {
//关闭窗口
this.showForm = false;
}
}
} else {
this.showModal(res.msg, '提示', false);
}
} else {
console.log('验证失败');
}
});
}
},
onPullDownRefresh() {
// 列表数据 API请求方法
this.listNum = 1;
this.listApi();
uni.stopPullDownRefresh();
},
onReachBottom() {
// 列表数据 API请求方法
this.listApi();
}
};
</script>
<style lang="scss" scoped>
.title-clz {
background-color: #ffffff;
margin-left: 16rpx;
border-bottom-left-radius: 12rpx;
overflow: hidden;
width: calc(100% - 16rpx - 16rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 16rpx;
border-top-right-radius: 12rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 16rpx;
margin-right: 16rpx;
}
.flex4-clz {
padding-top: 10rpx;
border-bottom-left-radius: 12rpx;
padding-left: 10rpx;
padding-bottom: 10rpx;
border-top-right-radius: 12rpx;
margin-right: 20rpx;
background-color: #ffffff;
margin-left: 20rpx;
overflow: hidden;
width: calc(100% - 20rpx - 20rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 10rpx;
}
.text1-clz {
padding-top: 10rpx;
padding-left: 10rpx;
font-size: 28rpx !important;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.text2-clz {
padding-top: 10rpx;
color: #7c7c7c;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.flex2-clz {
border-top: 2rpx solid #eee;
padding-top: 10rpx;
color: #6b6b6b;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.text6-clz {
border: 2rpx solid #038af2;
padding-top: 10rpx;
border-bottom-left-radius: 10rpx;
color: #038af2;
padding-left: 20rpx;
padding-bottom: 10rpx;
border-top-right-radius: 10rpx;
margin-right: 10rpx;
background-color: #f0f1ff;
margin-left: 10rpx;
overflow: hidden;
border-top-left-radius: 10rpx;
margin-top: 10rpx;
border-bottom-right-radius: 10rpx;
margin-bottom: 10rpx;
padding-right: 20rpx;
}
.text4-clz {
border: 2rpx solid #038af2;
padding-top: 10rpx;
border-bottom-left-radius: 10rpx;
color: #038af2;
padding-left: 20rpx;
padding-bottom: 10rpx;
border-top-right-radius: 10rpx;
margin-right: 10rpx;
background-color: #f0f1ff;
margin-left: 10rpx;
overflow: hidden;
border-top-left-radius: 10rpx;
margin-top: 10rpx;
border-bottom-right-radius: 10rpx;
margin-bottom: 10rpx;
padding-right: 20rpx;
}
.text13-clz {
border: 2rpx solid #ffb08f;
padding-top: 10rpx;
border-bottom-left-radius: 10rpx;
color: #ff592c;
padding-left: 20rpx;
padding-bottom: 10rpx;
border-top-right-radius: 10rpx;
margin-right: 10rpx;
background-color: #fff4f0;
margin-left: 10rpx;
overflow: hidden;
border-top-left-radius: 10rpx;
margin-top: 10rpx;
border-bottom-right-radius: 10rpx;
margin-bottom: 10rpx;
padding-right: 20rpx;
}
.flex3-clz {
padding-top: 16rpx;
border-bottom-left-radius: 0rpx;
color: #747474;
bottom: 0rpx;
padding-left: 16rpx;
padding-bottom: 16rpx;
border-top-right-radius: 20rpx;
background-color: #ffffff;
overflow: hidden;
left: 0rpx;
border-top-left-radius: 20rpx;
border-bottom-right-radius: 0rpx;
padding-right: 16rpx;
}
.flex20-clz {
padding-top: 16rpx;
border-bottom-left-radius: 200rpx;
overflow: hidden;
font-weight: bold;
padding-left: 10rpx;
font-size: 28rpx !important;
padding-bottom: 16rpx;
border-top-left-radius: 200rpx;
border-top-right-radius: 200rpx;
border-bottom-right-radius: 200rpx;
padding-right: 10rpx;
}
.icon2 {
font-size: 40rpx;
}
.flex-clz {
padding-top: 20rpx;
padding-left: 20rpx;
padding-bottom: 20rpx;
padding-right: 20rpx;
}
.image-size {
height: 400rpx !important;
width: 400rpx !important;
}
.text-clz {
color: #969696;
font-size: 28rpx !important;
}
.form-clz {
padding-top: 10rpx;
border-bottom-left-radius: 12rpx;
padding-left: 10rpx;
padding-bottom: 10rpx;
border-top-right-radius: 12rpx;
margin-right: 20rpx;
background-color: #ffffff;
margin-left: 20rpx;
overflow: hidden;
width: calc(100% - 20rpx - 20rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 10rpx;
}
.flex1-clz {
overflow: auto;
}
.formconfigtools {
position: absolute;
z-index: 1;
right: 30rpx;
bottom: 16rpx;
}
.formconfigtools .diygw-btn {
padding: 5px;
height: auto;
flex: inherit;
border-radius: 20px;
}
.flex5-clz {
border: 2rpx solid #eee;
padding-top: 10rpx;
border-bottom-left-radius: 12rpx;
padding-left: 10rpx;
padding-bottom: 80rpx;
border-top-right-radius: 12rpx;
margin-right: 10rpx;
margin-left: 10rpx;
overflow: hidden;
width: calc(100% - 10rpx - 10rpx) !important;
border-top-left-radius: 12rpx;
margin-top: 10rpx;
border-bottom-right-radius: 12rpx;
margin-bottom: 10rpx;
padding-right: 10rpx;
}
.button-button-clz {
margin: 6rpx !important;
}
.container334706 {
padding-bottom: 160rpx;
background-color: #f5f5f5;
}
</style>
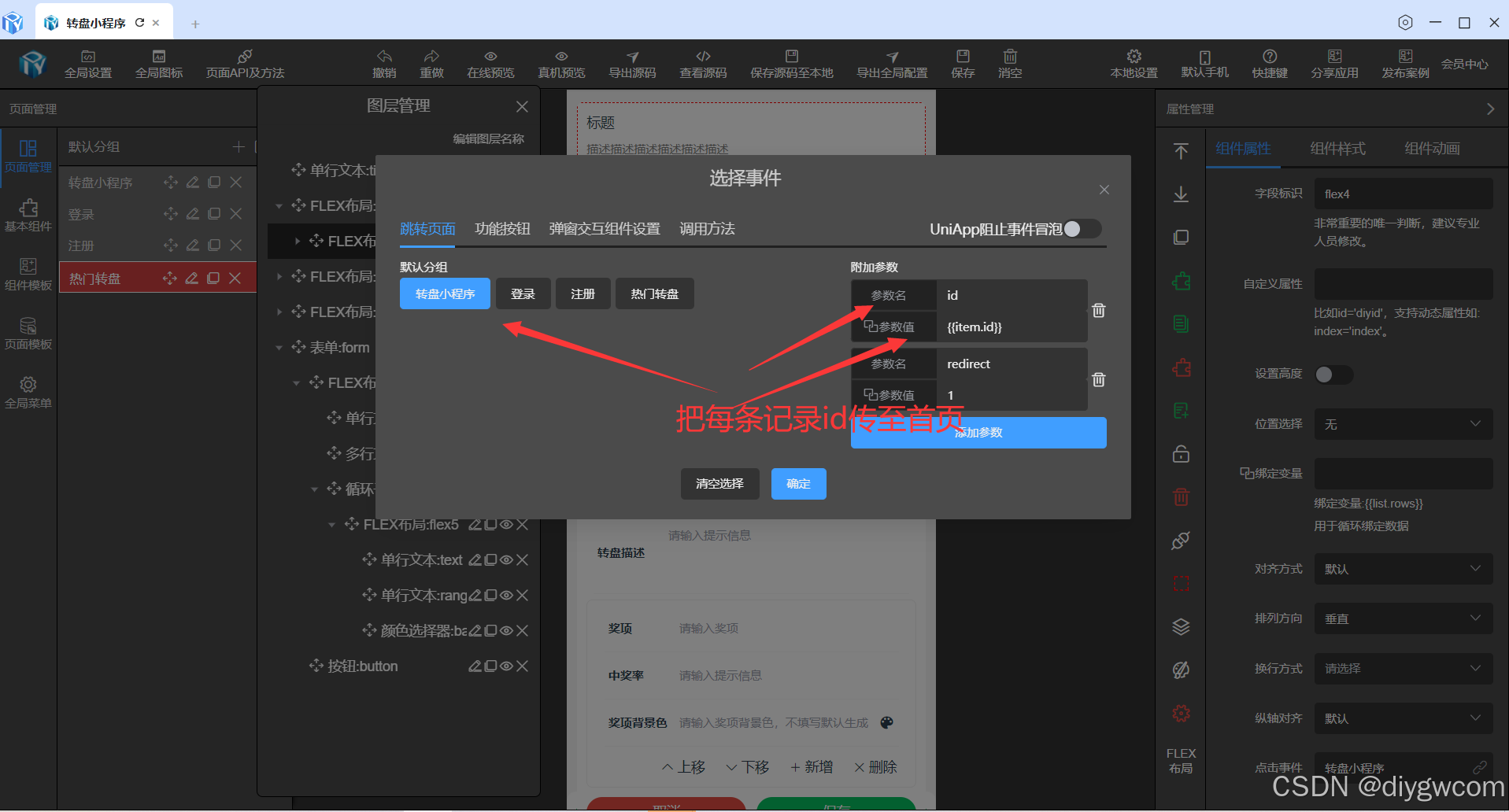
点击列表传id进转盘页面
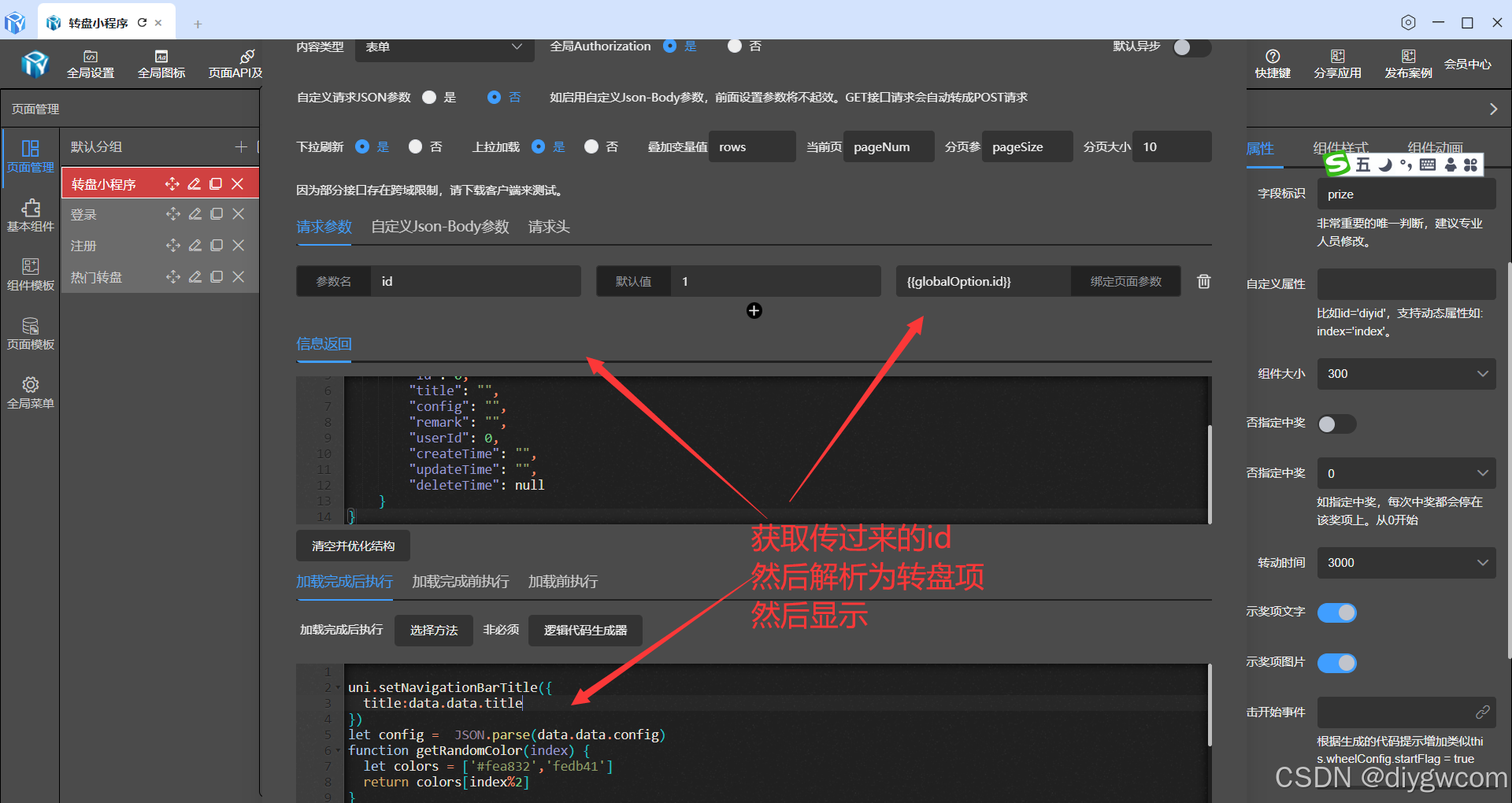
首页获取转盘ID
根据用户维护的列表id动态显示出来。
<template>
<view class="container container334706">
<view v-if="isshow" class="flex flex-wrap diygw-col-24 flex-direction-column items-center flex-clz">
<view class="diygw-col-24">
<diy-lucky-wheel ref="refPrize" width="600rpx" height="600rpx" :blocks="prizeConfig.blocks" :prizes="prizeConfig.prizes" :buttons="prizeConfig.buttons" :defaultStyle="prizeConfig.defaultStyle" :defaultConfig="prizeConfig.defaultConfig" @start="startPrize" @end="endPrize"></diy-lucky-wheel>
</view>
<view class="flex flex-wrap diygw-col-24 justify-center flex1-clz">
<text @tap="navigateTo" data-type="page" data-url="/pages/records" class="diygw-col-0 more-clz"> 热门转盘 </text>
<text @tap="navigateTo" data-type="page" data-url="/pages/records" data-isself="1" class="diygw-col-0 text-clz"> 我的转盘 </text>
</view>
</view>
<view class="clearfix"></view>
</view>
</template>
<script>
export default {
data() {
return {
//用户全局信息
userInfo: {},
//页面传参
globalOption: {},
//自定义全局变量
globalData: {},
dataNum: 1,
data: {
code: 0,
msg: '',
data: {
id: 0,
title: '',
config: '',
remark: '',
userId: 0,
createTime: '',
updateTime: '',
deleteTime: null
}
},
isshow: false,
prize: undefined,
prizeConfig: {
blocks: [{ padding: '0' }],
prizes: [
{ range: 1, background: '#fea832', fonts: [{ text: '一等奖', top: '20' }], imgs: [{ src: '/static/ps.png', top: '50', width: '50px' }] },
{ range: 1, background: '#fedb41', fonts: [{ text: '二等奖', top: '20' }] },
{ range: 1, background: '#fea832', fonts: [{ text: '三等奖', top: '20' }] },
{ range: 1, background: '#fedb41', fonts: [{ text: '四等奖', top: '20' }] },
{ range: 1, background: '#fea832', fonts: [{ text: '五等奖', top: '20' }] },
{ range: 1, background: '#fedb41', fonts: [{ text: '谢谢参与', top: '20' }] }
],
buttons: [
{ radius: '40%', background: '#f44b24' },
{ radius: '35%', background: '#fea832' },
{ radius: '30%', background: '#ffecbf', pointer: true, fonts: [{ text: '开始', top: '-25' }] },
{ radius: '30%', pointer: true, fonts: [{ text: '抽奖' }] }
],
defaultStyle: { gutter: 0, speed: 20, accelerationTime: 2500, decelerationTime: 2500 }
}
};
},
onShow() {
this.setCurrentPage(this);
},
onLoad(option) {
this.setCurrentPage(this);
if (option) {
this.setData({
globalOption: this.getOption(option)
});
}
this.init();
},
methods: {
async init() {
await this.dataApi();
await this.isloginFunction();
},
// 列表数据 API请求方法
async dataApi(param) {
let thiz = this;
param = param || {};
//如果请求要重置页面,请配置点击附加参数refresh=1 增加判断如输入框回调param不是对象
if (param.refresh || typeof param != 'object') {
this.dataNum = 1;
}
//请求地址及请求数据,可以在加载前执行上面增加自己的代码逻辑
let http_url = '/game/api.project/get';
let http_data = {
pageNum: this.dataNum,
pageSize: 10,
id: param.id || this.globalOption.id || '1'
};
let http_header = {};
//不是修改,初始化用户信息
if (!this.globalOption.id) {
this.isshow = true;
return;
}
let data = await this.$http.post(http_url, http_data, http_header, 'json');
let datarows = data.rows;
if (http_data.pageNum == 1) {
this.data = data;
} else if (datarows) {
let rows = this.data.rows.concat(datarows);
data.rows = rows;
this.data = Object.assign(this.data, data);
}
if (datarows && datarows.length > 0) {
this.dataNum = this.dataNum + 1;
}
uni.setNavigationBarTitle({
title: data.data.title
});
let config = JSON.parse(data.data.config);
function getRandomColor(index) {
let colors = ['#fea832', 'fedb41'];
return colors[index % 2];
}
let prizes = config.map((item, index) => {
return { range: item.range ? parseInt(item.range) : 1, background: item.background || getRandomColor(index), fonts: [{ text: item.text, top: '20' }] };
});
this.prizeConfig.prizes = prizes;
this.isshow = true;
},
// 判断用户是否登录 自定义方法
async isloginFunction(param) {
let thiz = this;
if (!this.$session.getToken()) {
//比如未登录,转身到其他页面等
this.showToast('请先登录');
this.navigateTo({
type: 'page',
url: 'login'
});
return;
}
},
// 退出登录 自定义方法
async logoutFunction(param) {
let thiz = this;
this.$session.clearUser();
this.navigateTo({
type: 'page',
url: 'login'
});
},
// 得奖回调 自定义方法
async changeZhongjiangFunction(param) {
let thiz = this;
let prize = param && (param.prize || param.prize == 0) ? param.prize : thiz.prize || '';
console.log(JSON.stringify(prize));
this.navigateTo({
type: 'tip',
tip: prize.fonts[0].text
});
let flag = await this.showModal(prize.fonts[0].text);
},
//开始
startPrize() {
this.$refs.refPrize.play();
setTimeout(() => {
this.$refs.refPrize.stop();
}, 3000);
},
// 停止
endPrize(prize) {
this.prize = prize;
this.navigateTo({ prize: this.prize, type: 'changeZhongjiangFunction' });
}
},
onPullDownRefresh() {
// 列表数据 API请求方法
this.dataNum = 1;
this.dataApi();
uni.stopPullDownRefresh();
},
onReachBottom() {
// 列表数据 API请求方法
this.dataApi();
}
};
</script>
<style lang="scss" scoped>
.flex-clz {
padding-top: 40rpx;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.flex1-clz {
margin-left: 10rpx;
font-weight: bold;
width: calc(100% - 10rpx - 10rpx) !important;
font-size: 32rpx !important;
margin-top: 30rpx;
margin-bottom: 10rpx;
margin-right: 10rpx;
}
.more-clz {
padding-top: 10rpx;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.text-clz {
padding-top: 10rpx;
padding-left: 10rpx;
padding-bottom: 10rpx;
padding-right: 10rpx;
}
.container334706 {
}
</style>