一. 实验目的
1. 熟练掌握div作为区块容器的属性
2. 熟练掌握CSS美化新闻页面
3. 用div+CSS布局方式制作新闻页面
二. 实验内容
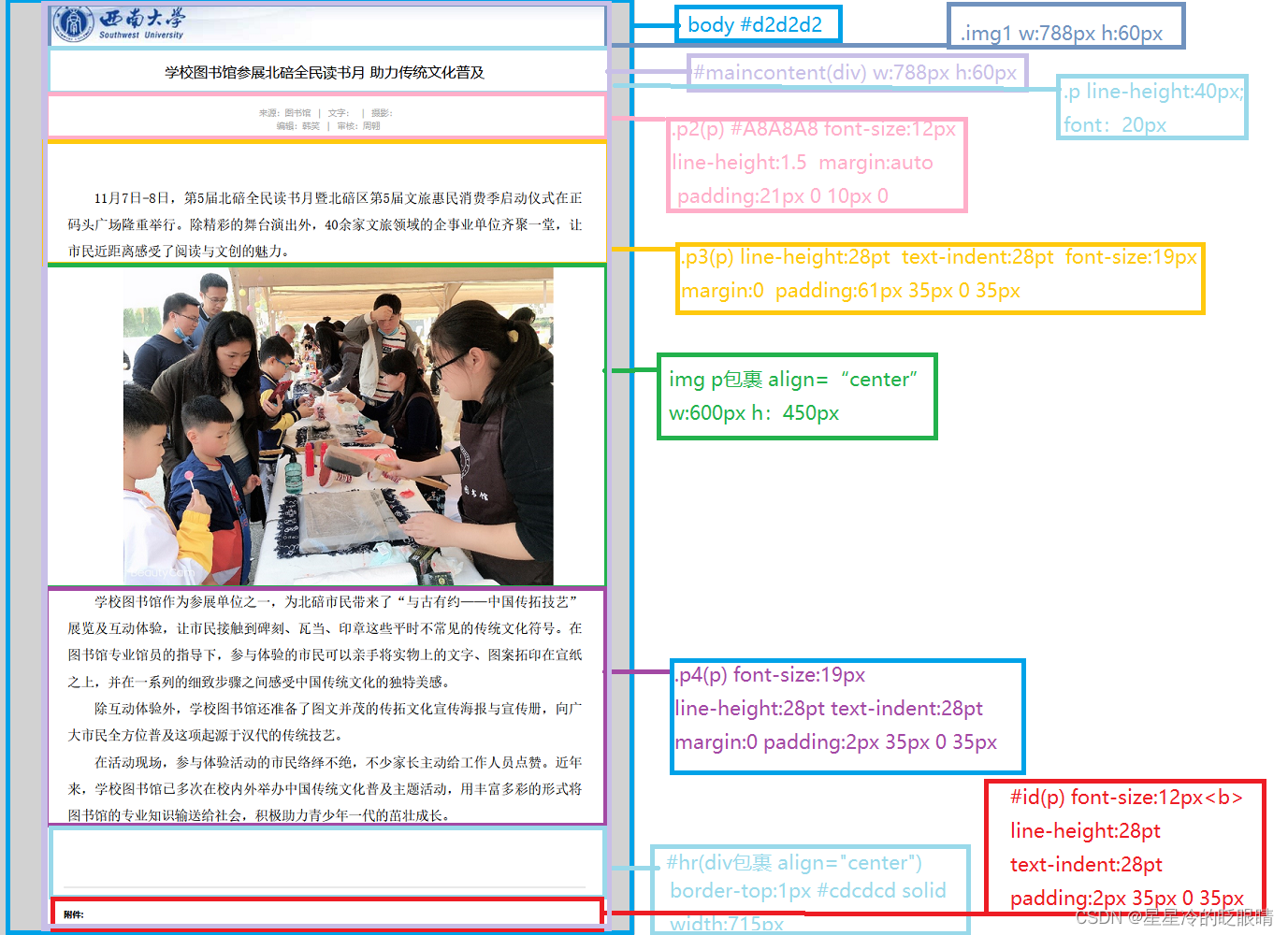
将新闻页面划分成区域开始设计,从框架到内容填充再到美化。
从大的灰色背景再往新闻页面内容着手,利用开发者工具将各区域横纵像素确定并把页面划分成区域,便于后续操作。确定区域后再填充内容,对于某些细节上的差错,用开发者工具微调后,再到Dreamweaver中进行修改完善。
三. 实验心得
1.更加熟练掌握了开发者工具,可以在开发者工具上微调自己的网页内容,再到Dreamweaver中进行修改,方便了许多。
2.更熟练掌握了各种标记的运用,特别是利用其它元素包裹来进行更好地美化网页。
3.对于块元素有了更好的理解,在顶页俩张图片插入中最初用p元素标记,忘了p元素是块元素,导致一直不能让他们一行出现。
4.对于<div>标签有了更进一步的认识,逐渐掌握它的“容器”性质
5.目前还是没有解决新闻网页顶端图片俩张出现在同一行的问题,尝试过用内联标记使他们在同一行,运用的是CSS的background img,但是后一张总是把第一张覆盖,还需自己再琢磨琢磨。