1.TextWidge的常用属性
1.1TextAlign: 文本对齐属性
常用的样式有:
- TextAlign.center 居中
- TextAlign.left 左对齐
- TextAlign.right 有对齐
使用案例:
body: Center(
child: Text(
'开启 TextWidget 的旅程吧,珠珠, 开启 TextWidget 的旅程吧,珠珠开启 TextWidget 的旅程吧,珠珠开启 TextWidget 的旅程吧,珠珠',
textAlign: TextAlign.center),
)
1.2 maxLines: 文本显示的最大行数
使用案例:
body: Center(
child: Text(
'开启 TextWidget 的旅程吧,珠珠, 开启 TextWidget 的旅程吧,珠珠开启 TextWidget 的旅程吧,珠珠开启 TextWidget 的旅程吧,珠珠',
textAlign: TextAlign.center,
maxLines: 2
)
1.3 overFlow: 控制文本的溢出效果
常用的样式有:
- TextOverflow.clip 直接截断
- TextOverflow.ellipsis 被截断后,末尾处用… 来表示
- TextOverflow.fade 最后一行有个阴影
使用案例:
body: Center(
child: Text(
'开启 TextWidget 的旅程吧,珠珠, 开启 TextWidget 的旅程吧,珠珠开启 TextWidget 的旅程吧,珠珠开启 TextWidget 的旅程吧,珠珠',
textAlign: TextAlign.center,
maxLines: 2,
overflow: TextOverflow.ellipsis),
)
1.4 style 样式
style 给文本添加样式,需要用到组件TextStyle, 查看TextStyle 的定义如下:
const TextStyle({
this.inherit = true,
this.color,
this.backgroundColor,
this.fontSize,
this.fontWeight,
this.fontStyle,
this.letterSpacing,
this.wordSpacing,
this.textBaseline,
this.height,
this.leadingDistribution,
this.locale,
this.foreground,
this.background,
this.shadows,
this.fontFeatures,
this.fontVariations,
this.decoration,
this.decorationColor,
this.decorationStyle,
this.decorationThickness,
this.debugLabel,
String? fontFamily,
List<String>? fontFamilyFallback,
String? package,
this.overflow,
}
使用案例:
body: Center(
child: Text(
'开启 TextWidget 的旅程吧,珠珠',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 25.0,
color: Color.fromARGB(255, 255, 150, 150),
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.solid
),),
)
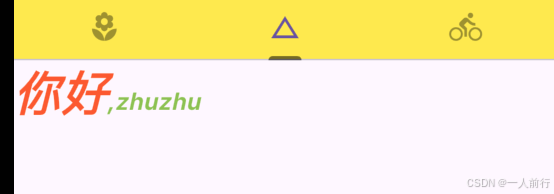
1.5 富文本的使用
富文本主要用到两个组件:
- RichText
- TextSpan
代码如下:
class TextDemo extends StatelessWidget {
Widget build(BuildContext context) {
return RichText(
text: TextSpan(
text: "你好",
style: TextStyle(
color: Colors.deepOrange,
fontSize: 34.0,
fontStyle: FontStyle.italic,
fontWeight: FontWeight.bold
),
children: [
TextSpan(
text: ",zhuzhu",
style: TextStyle(
fontSize: 17.0,
color: Colors.lightGreen
)
)
]
));
}
}
效果图:
2. Container 容器组件
2.1 Alignment 属性的使用
常用样式:
/// The top left corner.
static const Alignment topLeft = Alignment(-1.0, -1.0);
/// The center point along the top edge.
static const Alignment topCenter = Alignment(0.0, -1.0);
/// The top right corner.
static const Alignment topRight = Alignment(1.0, -1.0);
/// The center point along the left edge.
static const Alignment centerLeft = Alignment(-1.0, 0.0);
/// The center point, both horizontally and vertically.
static const Alignment center = Alignment(0.0, 0.0);
/// The center point along the right edge.
static const Alignment centerRight = Alignment(1.0, 0.0);
/// The bottom left corner.
static const Alignment bottomLeft = Alignment(-1.0, 1.0);
/// The center point along the bottom edge.
static const Alignment bottomCenter = Alignment(0.0, 1.0);
/// The bottom right corner.
static const Alignment bottomRight = Alignment(1.0, 1.0);
自定义的样式:
Alignment(x, y), x和y的取值都是 -1~1 之间,(0,0)表示居中;
x = -1 表示最左,0表示居中,1表示最右, 同时也可以设置 -1~1 直接任意的值
y = -1 表示顶部,0表示居中,1表示底部, 同时也可以设置 -1~1 直接任意的值
2.2 设置宽高和颜色
高: height
宽:width
背景色:color
2.3 Padding 内边距属性的使用
两种设置方式:
- EdgeInsets.all(xx) 上下左右的内边距统一设置
- EdgeInsets.fromLTRB(left, top, right, bottom) 上下左右单独设置
2.4 margin外边距属性的使用
两种设置方式:
- EdgeInsets.all(xx) 上下左右的内边距统一设置
- EdgeInsets.fromLTRB(left, top, right, bottom) 上下左右单独设置
2.5 decoration 属性制作彩色背景
需要使用组件BoxDecoration 来设置
decoration: BoxDecoration(
// LinearGradient 线性渐变,如果直接用Gradient也可以
gradient: const LinearGradient(colors: [
Colors.lightBlue,
Colors.greenAccent,
Colors.purple
])
)
2.6 decoration 来 添加圆角、边框、阴影
import 'package:flutter/material.dart';
class TextDemo extends StatelessWidget {
Widget build(BuildContext context) {
return Container(
color: Colors.green,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
child: Icon(Icons.pool, size: 32.0, color: Colors.white),
// color: Color.fromRGBO(3, 53, 255, 1.0),
padding: EdgeInsets.all(8.0),
margin: EdgeInsets.all(16.0),
width: 90.0,
height: 90.0,
decoration: BoxDecoration(
color: Color.fromRGBO(3, 53, 255, 1.0),
// 边框
// border: Border(
// top: BorderSide(
// color: Colors.orange,
// width: 3.0,
// style: BorderStyle.solid
// ),
// bottom: BorderSide(
// color: Colors.yellow,
// width: 3.0,
// style: BorderStyle.solid
// ),
border: Border.all(
color: Colors.orange,
width: 3.0,
style: BorderStyle.solid
),
// 圆角
// borderRadius: BorderRadius.circular(8.0)
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30.0),
bottomRight: Radius.circular(30.0),
),
// 阴影效果
boxShadow: [
BoxShadow(
offset: Offset(6.0, 7.0),
color: Color.fromRGBO(16, 20, 188, 1.0),
blurRadius: 25.0,
spreadRadius: 5.0
)
]
),
)
],
),
);
}
}
效果图如下:
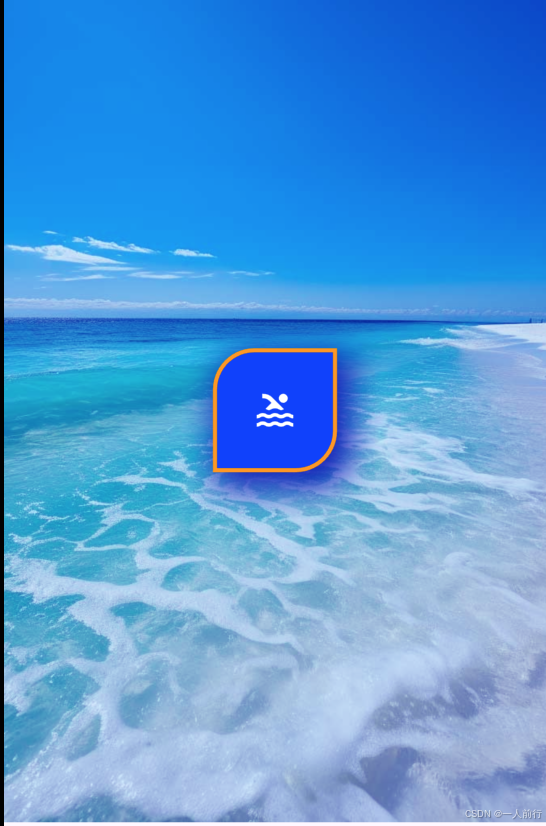
2.6 decoration 来 添加背景图
import 'package:flutter/material.dart';
class TextDemo extends StatelessWidget {
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
image: DecorationImage(
image: NetworkImage("https://i-blog.csdnimg.cn/blog_migrate/41635df939e6dd13c6d5e2af785d358b.jpeg"),
// 对齐方法
alignment: Alignment.topCenter,
// 重复的样式
// repeat: ImageRepeat.repeatY
fit: BoxFit.cover,
// 颜色混合
colorFilter: ColorFilter.mode(
// 颜色值
Colors.indigoAccent.withAlpha(122),
// 混合模式
BlendMode.hardLight
)
)
),
// color: Colors.green,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
child: Icon(Icons.pool, size: 32.0, color: Colors.white),
// color: Color.fromRGBO(3, 53, 255, 1.0),
padding: EdgeInsets.all(8.0),
margin: EdgeInsets.all(16.0),
width: 90.0,
height: 90.0,
decoration: BoxDecoration(
color: Color.fromRGBO(3, 53, 255, 1.0),
// 边框
// border: Border(
// top: BorderSide(
// color: Colors.orange,
// width: 3.0,
// style: BorderStyle.solid
// ),
// bottom: BorderSide(
// color: Colors.yellow,
// width: 3.0,
// style: BorderStyle.solid
// ),
border: Border.all(
color: Colors.orange,
width: 3.0,
style: BorderStyle.solid
),
// 圆角
// borderRadius: BorderRadius.circular(8.0)
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30.0),
bottomRight: Radius.circular(30.0),
),
// 阴影效果
boxShadow: [
BoxShadow(
offset: Offset(6.0, 7.0),
color: Color.fromRGBO(16, 20, 188, 1.0),
blurRadius: 25.0,
spreadRadius: 5.0
)
]
),
)
],
),
);
}
}
效果图如下:
2.7 使用案例
body: Center(
child: Container(
alignment: Alignment.topLeft,
width: 500.0,
height: 300.0,
// color: Colors.lightBlue,
padding: const EdgeInsets.fromLTRB(50, 20, 10, 30), // 上下左右边距都一样的
margin: const EdgeInsets.all(10.0),
decoration: BoxDecoration(
gradient: const LinearGradient(colors: [
Colors.lightBlue,
Colors.greenAccent,
Colors.purple
])
),
child: Text(
'开启 TextWidget 的旅程吧,珠珠',
textAlign: TextAlign.left,
style: TextStyle(
fontSize: 45.0,
color: Color.fromARGB(255, 255, 150, 150),
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.solid
),
),
),
)
3. Image图片组件的使用
3.1 Image Widget的集中加入形式
- Image.asset: 加载资源图片,会使打包时包体积过大
- Image.network: 网络资源图片,经常换的或者动态图片
- Image.file: 本地图片,比如相机照相后的图片预览
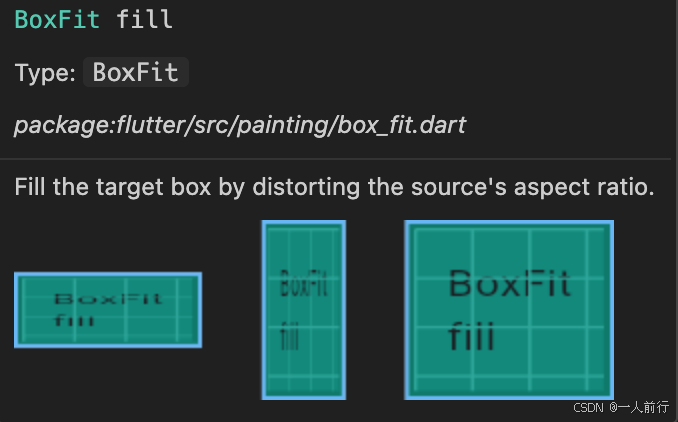
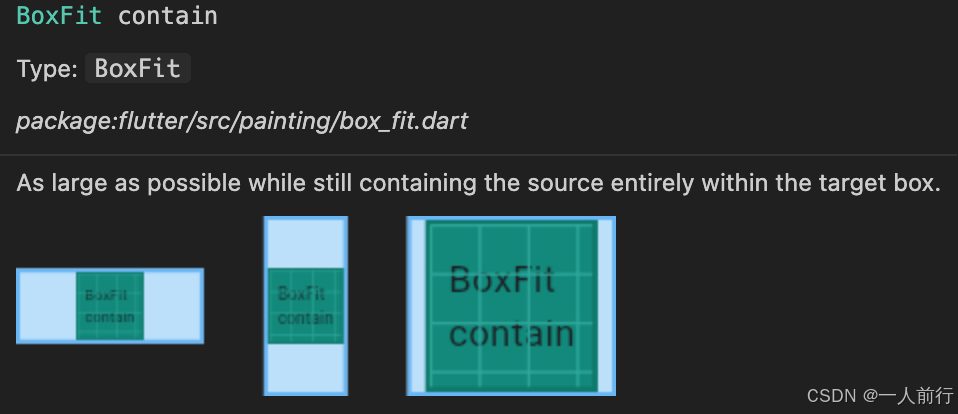
3.2 Fit 属性的使用
Fit 属性是说图片平铺的效果设置,用BoxFit组件来设置,主要有这几种样式:
-
BoxFit.fill: 填充整个图片视图
-
BoxFit.contain:根据图片的比例完全展示在视图上,不会被裁剪。
-
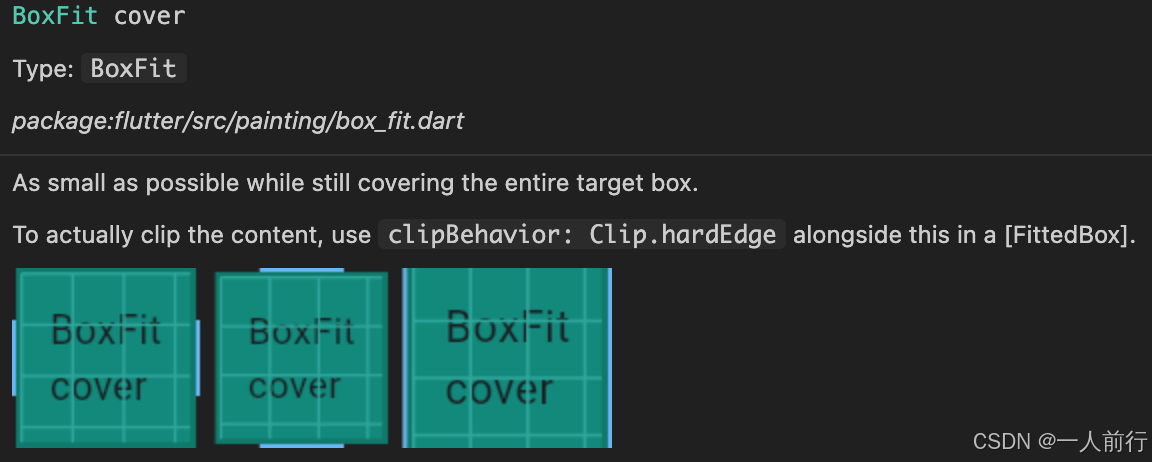
BoxFit.cover: 根据图片的比例,填充这个视图,会被裁剪。
-
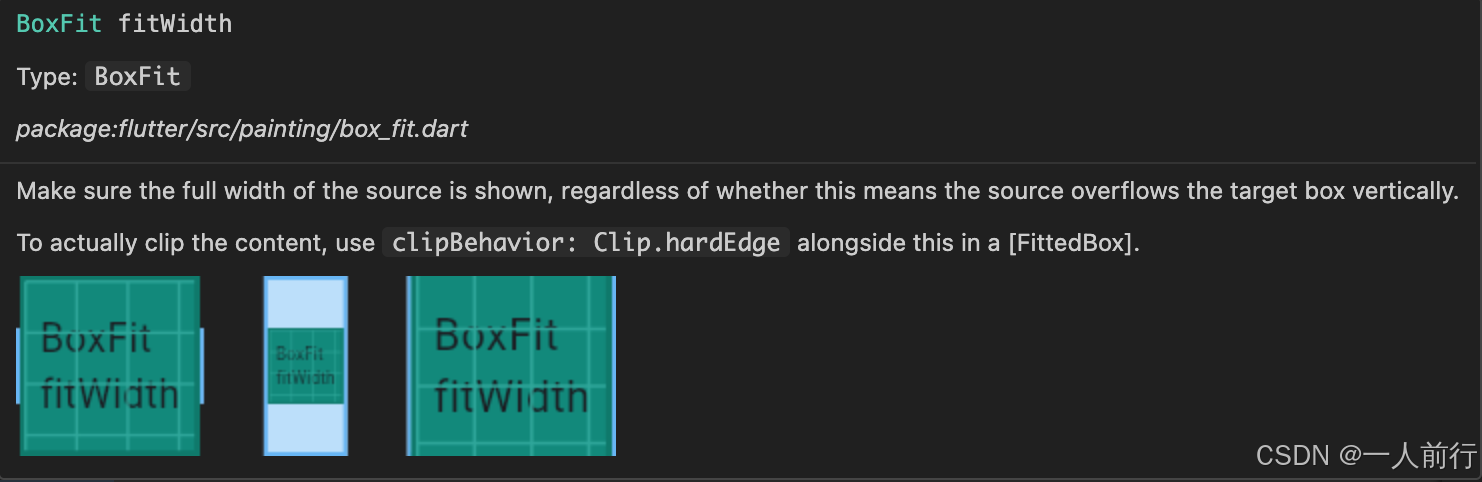
BoxFit.fitWidth根据图片的宽度自适应视图
-
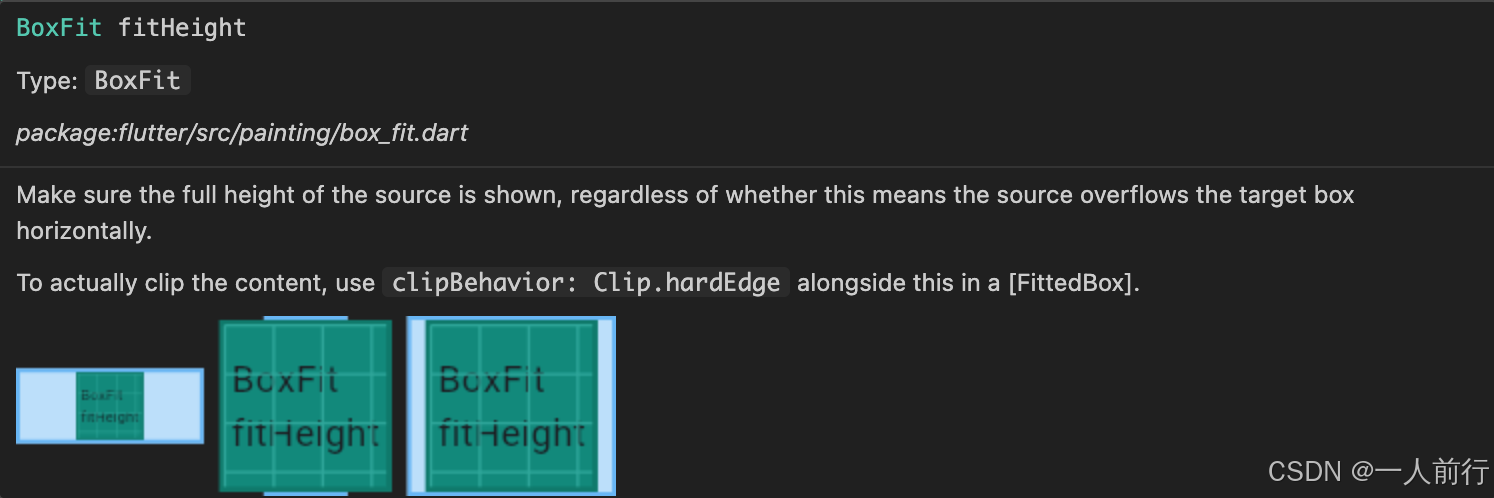
BoxFit.fitHeight根据图片的高度,自适应视图
3.3 图片背景色
- color: 设置背景色
- colorBlendMode: 混合模式, 用
BlendMode组件来实现
代码案例:
child: Image.network(
'https://nimg.ws.126.net/?url=http%3A%2F%2Fdingyue.ws.126.net%2F2024%2F1129%2F27ab50dfj00snowf20035d200u000tug008t008r.jpg&thumbnail=660x2147483647&quality=80&type=jpg',
scale: 2.0,
fit: BoxFit.fitHeight,
color: Colors.greenAccent,
colorBlendMode: BlendMode.difference,
)
3.4 repeat属性的使用
需要使用
ImageRepeat组件来实现,常用的模式有:
- ImageRepeat.repeat
- ImageRepeat.repeatX
- ImageRepeat.repeatY
3.5 本地图片的使用
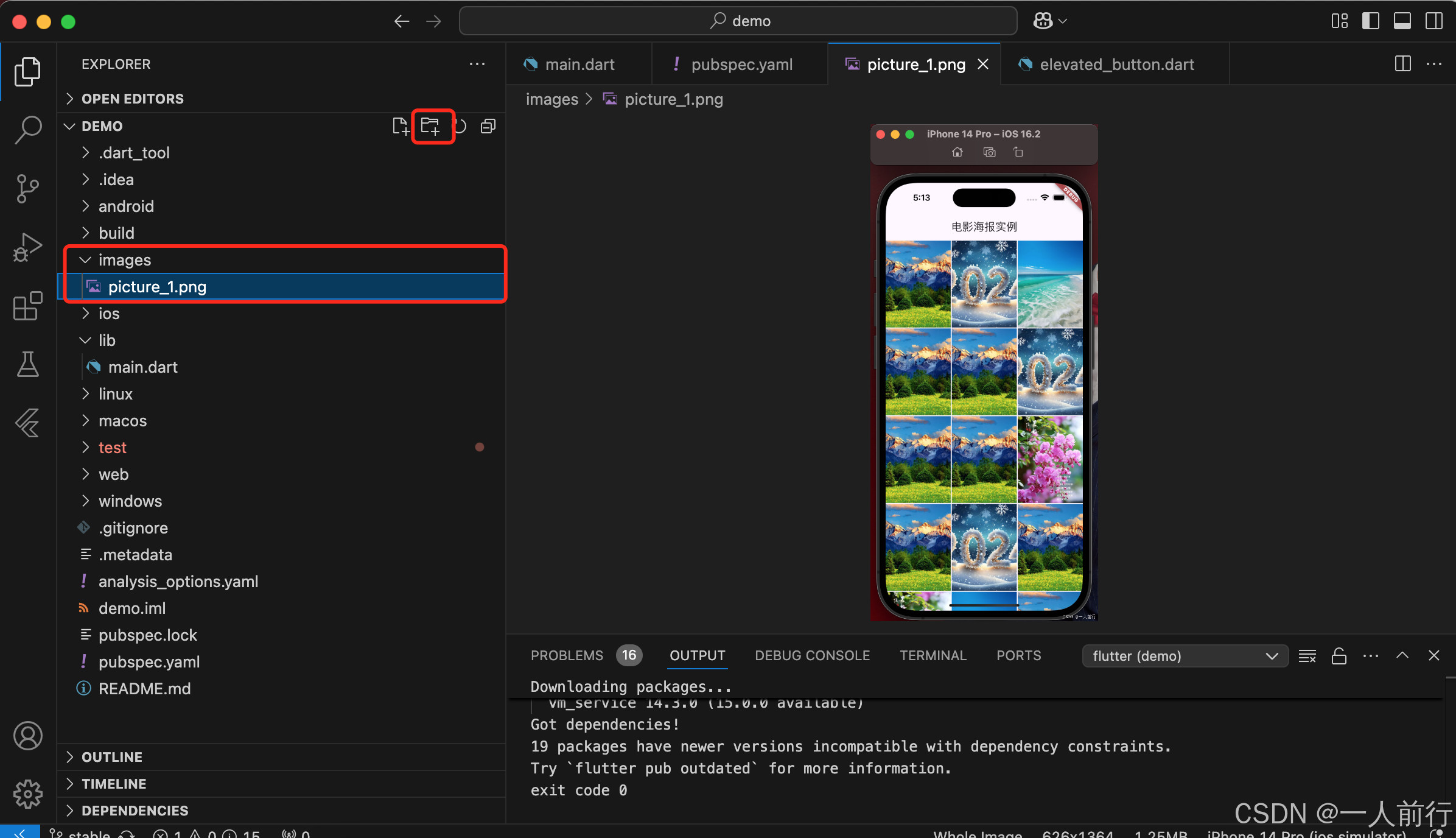
首先,在项目的根目录中,添加一个文件夹, 命名为images,然后把图片拖进去,如下图:
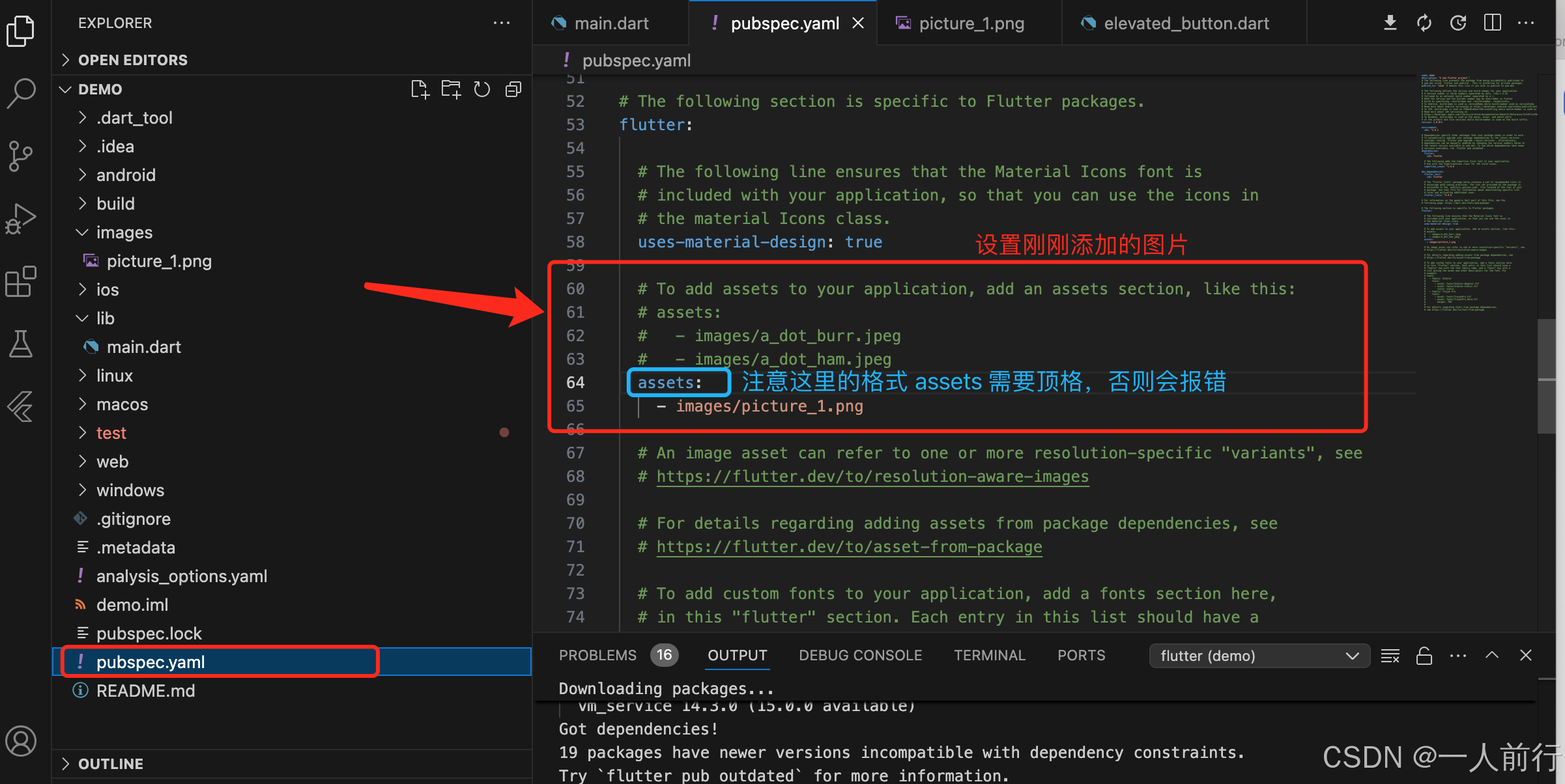
其次,项目的pubspec.yaml的文件中,配置本地图片,如下图:
最后,在代码中引用Image.asset('images/picture_1.png'),代码如下:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
title: "图片本地展示",
home: FirstPage()
));
}
class FirstPage extends StatelessWidget {
const FirstPage({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("图片本地加载")),
body: Center(
// 引用本地图片的代码
child: Image.asset('images/picture_1.png'),
),
);
}
}
4. ListView 的初级使用
4.1 竖向列表的使用
代码案例1:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter 的demo',
home: Scaffold(
appBar: AppBar(
title: Text('ListView Widget'),
),
body: ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.accessible_forward_outlined),
title: Text('标题提标题'),
),
ListTile(
leading: Icon(Icons.accessibility_new_outlined),
title: Text('标题提标题'),
),
ListTile(
leading: Icon(Icons.access_alarm),
title: Text('标题提标题'),
),
],
),
),
);
}
}
代码案例2:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter 的demo',
home: Scaffold(
appBar: AppBar(
title: Text('ListView Widget'),
),
body: ListView(
children: <Widget>[
Image.network('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg'),
Image.network('https://img1.baidu.com/it/u=1368815763,3761060632&fm=253&fmt=auto&app=138&f=JPEG?w=760&h=434'),
Image.network('https://i-blog.csdnimg.cn/blog_migrate/41635df939e6dd13c6d5e2af785d358b.jpeg'),
Image.network('https://img2.baidu.com/it/u=2848534206,1976619941&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=896'),
],
),
),
);
}
}
效果图:
4.2 横向列表的使用
用scrollDirection这个属性来设置列表滚动的方向:
Axis.horizontal横向滚动Axis.vertical纵向滚动
4.3 动态列表的使用
代码案例:
import 'package:flutter/material.dart';
void main() {
runApp(
MyApp(
items: List<String>.generate(
100,
(i) => 'Heading $i')
),
);
}
class MyApp extends StatelessWidget {
final List<String> items;
const MyApp({super.key, required this.items});
Widget build(BuildContext context) {
final itemList = items; // 如果items为null,则使用默认值
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Example App')),
body: ListView.builder(
itemCount: itemList.length,
itemBuilder: (context, index) {
return ListTile(title: Text(itemList[index]));
},
),
),
);
}
}
5. 网络布局的使用
主要用GridView组件来实现,GridView提供了几种创建方式:
- GridView()
- GridView.builder()
- GridView.custom()
- GridView.count()
常用的属性有:
crossAxisCount: 3, 每一行展示几个item
mainAxisSpacing: 2.0, 上下的间距
crossAxisSpacing: 2.0, 左右的间距
childAspectRatio: 0.75 长和宽的比,用来设置每个子视图的大小
代码使用案例:
import 'package:flutter/material.dart';
void main() {
runApp(
FilmExample()
);
}
class FilmExample extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: "电影海报实例",
home: Scaffold(
appBar: AppBar(
title: Text("电影海报实例"),
),
body: GridViewDelegateTest(),
)
);
}
}
// GridViewDelegate 的使用案例
class GridViewDelegateTest extends StatelessWidget {
Widget build(BuildContext context) {
return GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3, // 每一行展示几个item
mainAxisSpacing: 2.0, // 上下的间距
crossAxisSpacing: 2.0, // 左右的间距
childAspectRatio: 0.75 // 长宽比
),
children: [
Image.network('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg', fit: BoxFit.cover),
Image.network('https://img1.baidu.com/it/u=1368815763,3761060632&fm=253&fmt=auto&app=138&f=JPEG?w=760&h=434', fit: BoxFit.cover),
Image.network('https://i-blog.csdnimg.cn/blog_migrate/41635df939e6dd13c6d5e2af785d358b.jpeg', fit: BoxFit.cover),
Image.network('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg', fit: BoxFit.cover),
Image.network('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg', fit: BoxFit.cover),
Image.network('https://img1.baidu.com/it/u=1368815763,3761060632&fm=253&fmt=auto&app=138&f=JPEG?w=760&h=434', fit: BoxFit.cover),
Image.network('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg', fit: BoxFit.cover),
Image.network('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg', fit: BoxFit.cover),
Image.network('https://img2.baidu.com/it/u=2848534206,1976619941&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=896', fit: BoxFit.cover),
Image.network('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg', fit: BoxFit.cover),
Image.network('https://img1.baidu.com/it/u=1368815763,3761060632&fm=253&fmt=auto&app=138&f=JPEG?w=760&h=43', fit: BoxFit.cover),
Image.network('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg', fit: BoxFit.cover),
Image.network('https://img2.baidu.com/it/u=2848534206,1976619941&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=896', fit: BoxFit.cover),
Image.network('https://i-blog.csdnimg.cn/blog_migrate/41635df939e6dd13c6d5e2af785d358b.jpeg', fit: BoxFit.cover),
Image.network('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg', fit: BoxFit.cover),
Image.network('https://img2.baidu.com/it/u=2848534206,1976619941&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=896', fit: BoxFit.cover),
Image.network('https://i-blog.csdnimg.cn/blog_migrate/41635df939e6dd13c6d5e2af785d358b.jpeg', fit: BoxFit.cover),
],
);
}
}
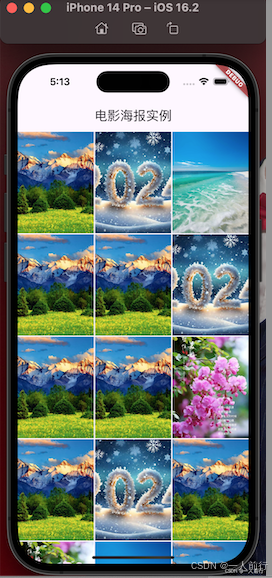
效果图:
6. 水平方向的布局案例
水平方向布局的设置,用Row的组件来设置,其中有个小知识点:Expanded组件,是填充组件:
如果设置了3个
Expanded,表示将三个视图将屏幕的宽度3等份平铺。
如果三个视图中,中间的视图用Expanded包裹着,那第一个和第三个视图按照自身的大小展示,第二个视图填充剩余的宽度。
代码案例:
import 'package:flutter/material.dart';
void main() {
runApp(
MyExampleApp()
);
}
class MyExampleApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: "布局RowWidge",
home: Scaffold(
appBar: AppBar(
title: Text("布局RowWidge案例"),
),
body: Row(
children: [
Expanded(
child: ElevatedButton(
onPressed: (){},
style: ElevatedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.redAccent, // foreground (text) color
),
child: Text("红色按钮")
)
),
Expanded(child: ElevatedButton(
onPressed: (){},
style: ElevatedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.orangeAccent, // foreground (text) color
),
child: Text("橙色按钮")
)),
Expanded(child: ElevatedButton(
onPressed: (){},
style: ElevatedButton.styleFrom(
foregroundColor: Colors.white,
backgroundColor: Colors.blueAccent, // foreground (text) color
),
child: Text("蓝色按钮")
)),
],
),
),
);
}
}
7. 垂直方向的布局案例
用Column组件来实现垂直方向的布局,代码案例:
import 'package:flutter/material.dart';
void main() {
runApp(
MyExampleApp()
);
}
// ---布局ColumnWidge的案例---
class MyExampleApp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: "垂直方向布局案例",
home: Scaffold(
appBar: AppBar(
title: Text("垂直方向布局案例"),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center, // 主轴对齐方式:垂直的
crossAxisAlignment: CrossAxisAlignment.center, // 副轴对齐方式:左右的
children: [
Text('111111'),
Expanded(child: Text('222222')),
Text('333333333333')
],
),
),
);
}
}
7.1 Row和Column中mainAxisAlignment
Row和Column中有个属性mainAxisAlignment设置主轴的布局方式,主要有这六种值:
- MainAxisAlignment.start
- MainAxisAlignment.center
- MainAxisAlignment.end
- MainAxisAlignment.spaceBetween
- MainAxisAlignment.spaceAround
- MainAxisAlignment.spaceEvenly
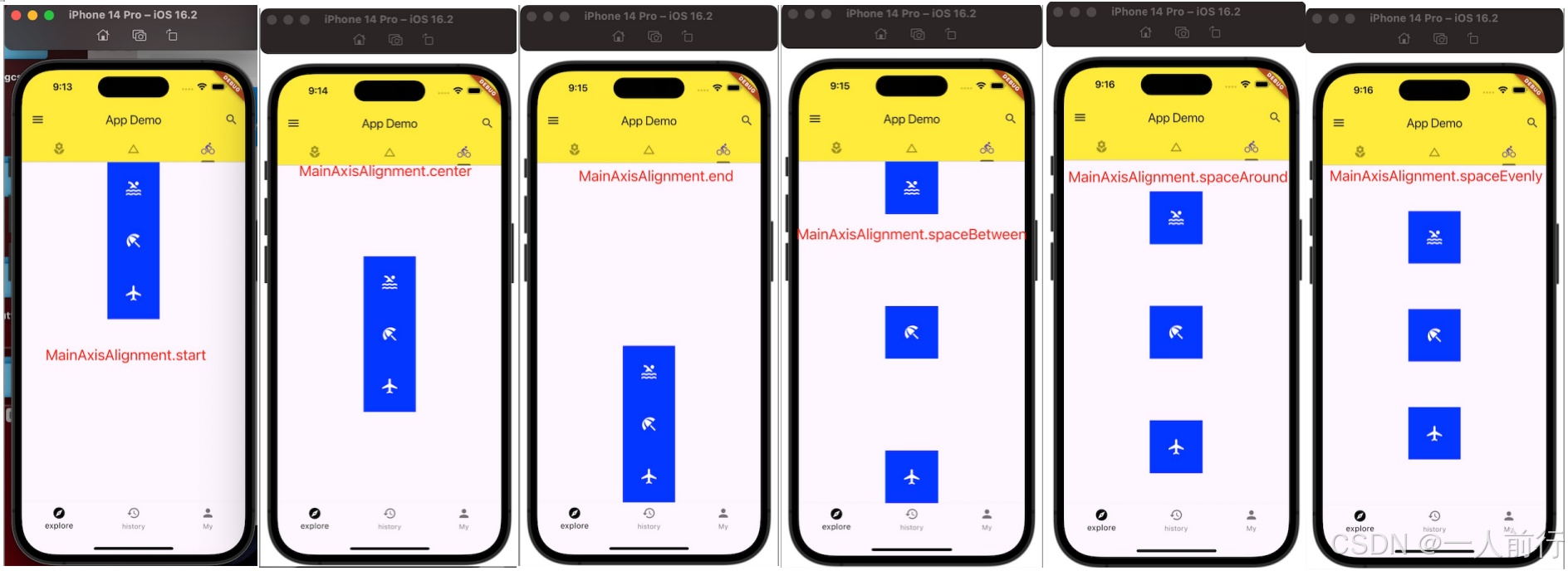
以column为例,对应的效果图如下:
7.2 Row和Column中crossAxisAlignment
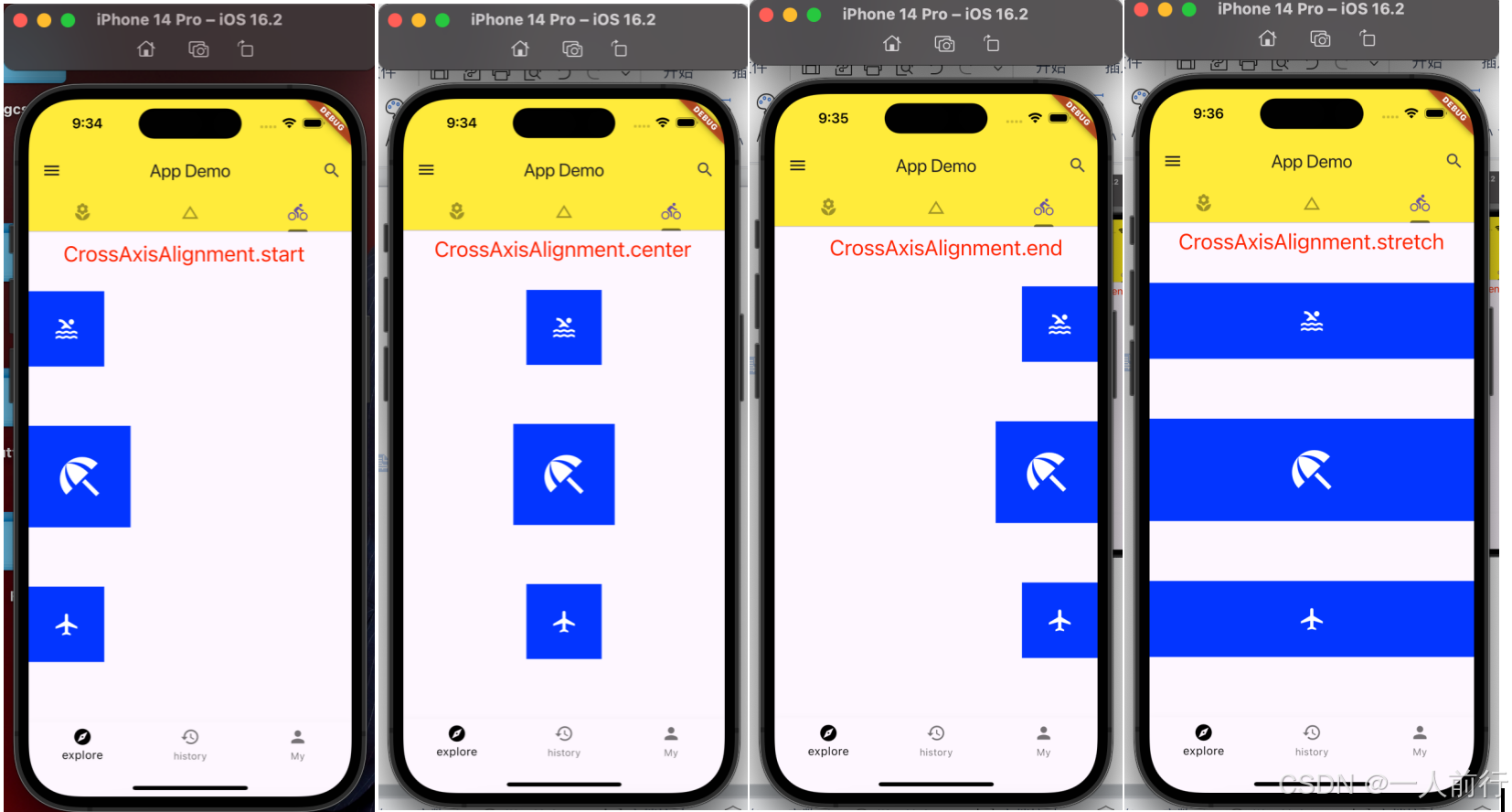
Row和Column中有个属性crossAxisAlignment设置交叉轴的布局方式,交叉轴指的是跟主轴方向垂直的轴, 主要有这四种值:
CrossAxisAlignment.start
CrossAxisAlignment.center
CrossAxisAlignment.end
CrossAxisAlignment.stretch
8. 层叠布局Stack案例
8.1 只有两个视图的stack的使用方法
用Stack组件来实现,最少需要两个子视图,其中有个属性alignment是子控件内部按照什么对齐方式对齐:
最小是0,最大是1, 是相对于stack内部空间中,最大视图的位置来说的
代码案例:
import 'package:flutter/material.dart';
void main() {
runApp(
MyExampleApp()
);
}
class MyExampleApp extends StatelessWidget {
Widget build(BuildContext context) {
var stack = Stack(
// 内部控件的对齐方式,最小是0,最大是1, 是相对于stack内部空间中,最大视图的位置来说的
alignment: FractionalOffset(0.5, 0.8),
children: [
CircleAvatar(
backgroundImage: NetworkImage('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg'),
radius: 100.0,
),
Container(
decoration: BoxDecoration(
color: Colors.blueAccent
),
padding: EdgeInsets.all(5.0),
child: Text('ZhuZhu'),
)
],
);
return MaterialApp(
title: "布局案例",
home: Scaffold(
appBar: AppBar(
title: Text("层叠布局"),
),
body: Center(
child: stack,
),
),
);
}
}
效果图:
8.2 如果stack的子视图多于2个的使用方法
如果stack子视图大于2个,那么用alignment 的对齐方式来布局,就非常的不优化,此时,可以选择Positioned组件来设置布局,代码如下:
import 'package:flutter/material.dart';
void main() {
runApp(
MyExampleApp()
);
}
class MyExampleApp extends StatelessWidget {
Widget build(BuildContext context) {
var stack = Stack(
// 内部控件的对齐方式,最小是0,最大是1, 是相对于stack内部空间中,最大视图的位置来说的
alignment: FractionalOffset(0.5, 0.8),
children: [
CircleAvatar(
backgroundImage: NetworkImage('https://pic.rmb.bdstatic.com/bjh/news/0fc6b71c59a69f39cf2e1244d10eaedc.jpeg'),
radius: 100.0,
),
Positioned(
top: 10.0,
left: 10.0,
child: Container(
decoration: BoxDecoration(
color: Colors.blueAccent
),
padding: EdgeInsets.all(5.0),
child: Text("zhuzhu"),
)
),
Positioned(
bottom: 10.0,
right: 10.0,
child: Container(
decoration: BoxDecoration(
color: Colors.deepOrange
),
padding: EdgeInsets.all(5.0),
child: Text("技术猪"),
)
),
],
);
return MaterialApp(
title: "布局案例",
home: Scaffold(
appBar: AppBar(
title: Text("层叠布局"),
),
body: Center(
child: stack,
),
),
);
}
}
效果图如下:
8.3. Positioned 组件
Positioned组件用于在Stack中定位子组件的位置。Positioned组件必须作为Stack的直接子组件使用。
Positioned 的默认构造函数如下:
const Positioned({
Key? key,
this.left,
this.top,
this.right,
this.bottom,
this.width,
this.height,
required Widget child,
})
left、top、right、bottom分别代表离Stackd的左、上、右、底四边的距离。
width和height用于指定需要定位元素的宽度和高度。
注意,Positioned的width、height和其他地方的意义稍微有点区别,此处用于配合left、top 、right、 bottom来定位组件。
举个例子,在·水平方向·时,你只能指定eft、right、width三个属性中的`两个,
如指定left和width后,right会自动算出(left+width),如果同时指定三个属性则会报错,垂直方向同理。
参考文档:https://www.cnblogs.com/linuxAndMcu/p/18458616#_label1
9. 卡片布局案例
用Card组件来实现,代码如下:
import 'package:flutter/material.dart';
void main() {
runApp(
MyExampleApp()
);
}
class MyExampleApp extends StatelessWidget {
Widget build(BuildContext context) {
var card = Card(
child: Column(
children: [
ListTile(
title: Text("福建省厦门市湖里区", style: TextStyle(fontWeight: FontWeight.w700)),
subtitle: Text("zhuzhu:15100001234"),
leading: Icon(Icons.account_box, color: Colors.blueAccent),
),
Divider(),
ListTile(
title: Text("北京市海淀区中关村", style: TextStyle(fontWeight: FontWeight.w700)),
subtitle: Text("guoguo:15100001234"),
leading: Icon(Icons.account_box, color: Colors.blueAccent),
),
Divider(),
ListTile(
title: Text("上海市浦江区", style: TextStyle(fontWeight: FontWeight.w700)),
subtitle: Text("xuexue:15100001234"),
leading: Icon(Icons.account_box, color: Colors.blueAccent),
),
],
),
);
return MaterialApp(
title: "布局案例",
home: Scaffold(
appBar: AppBar(
title: Text("层叠布局"),
),
body: Center(
child: card,
),
),
);
}
效果图: