在uniapp开发中,需要在radio-group内部切换时做判断,提醒客户是否要变换radio的值,但是大家知道radio是单选组件,往往你点击后,是不能再修改状态的,就算你在点击后做判断,修改current的值,让radio-group的选中值回到之前的选项,你会发现,打印出的值是换回去了,但是页面显示的选中项看到的确没有回去,这就是radio单选的特质啊,那么怎么做到值变化,选中状态也变化呢?
这就要用到巧方法了:
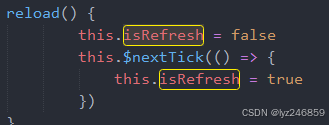
在radio组件上加v-if,通过修改v-if的状态,就可以轻松的强制修改radio的选中状态,是不是很方便呢!