阅读须知:本文针对有对word/excel进行js操作的需求
本次改造基于V7.5.1进行,已经去除:连接器(connector)限制,新增二次开发的自定义连接器调用
可以自由调用Api.xxx()、connector.executeMethod()、connector.callCommand()
【编译版】连接器和API体验demo:https://github.com/lz610756247/public_rep
form表单双向绑定演示:onlyoffice双向绑定form表单数据_哔哩哔哩_bilibili
已经自行改造过office docker更新进入仓库。
小伙伴们须知:改造后的office docker需要付费哦,但是也非常便宜,嘿嘿,目前两个版本:编译版本200元,明文改造版另议。
欢迎大家一起交流:V:cao_rui_jian_xiong
需要购买的资源包结构:
内容包括:前后端Demo页面,完整docker、sdk-all.js等明文解析
完整使用:word/excel连接器(connector) 、 表单填(Filling out the form)
你可以根据自身需求做自定义二次开发
一、项目背景
之前项目中需要用到在线的office功能,包含:预览、编辑、js级别的office操作,所以选型onlyoffice。
二、遇到瓶颈
onlyoffice只提供了基础的容器服务,对于进阶的jsApi或者更多功能是没有的。 官方的连接器(connector)、表单填(Filling out the form)、其他Api都没法使用。
三、结果
我就进行了二次开发,connector、callCommand等打通,编写自己的connector,然后有了这篇文章。
四、官方文档:
https://api.onlyoffice.com/editors/interactingoutside/fillingform
这是基础配置、环境搭建等
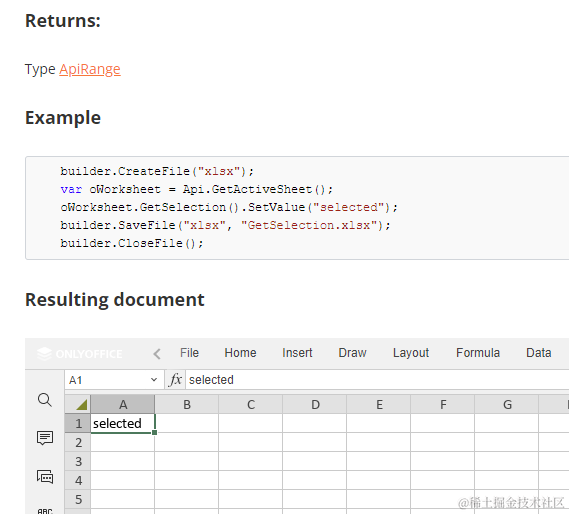
https://api.onlyoffice.com/docbuilder/spreadsheetapi/apiworksheet/getselection
这里是前端js对文档进行操作
五、你会遇到的:
在开发中会遇到特定的需求,比如:点击页面按钮,设置某个单元格的内容等等等等
再比如这样:获取单元格的内容,填入页面的formData等等等等。
再比如:对word操作一下,表单自动绑定
六、改造项目结构说明
内容包括:前后端Demo页面,完整docker。