最近做了一个功能,需要大量删除数据,但是只能从前台一条一条调用API删除(客户的奇怪要求)。
同时在删除的过程中,我写了一个Loading的图标,用于展示删除的progress(就是删除了百分之多少的那种)
但是在实际使用的过程中,我发现在删除开始后,页面直接卡死了,我的进度条也卡在一开始的位置,打开浏览器调试工具debug的话进度条又会进行展示当前进度。
查了一会儿之后,发现是因为我所有的调用都是使用的Ajax同步请求,导致了界面表面的卡死(其实代码还是在继续运行的,只是前台看起来卡死了)
改成异步请求之后,界面的进度条就能正常跑了。
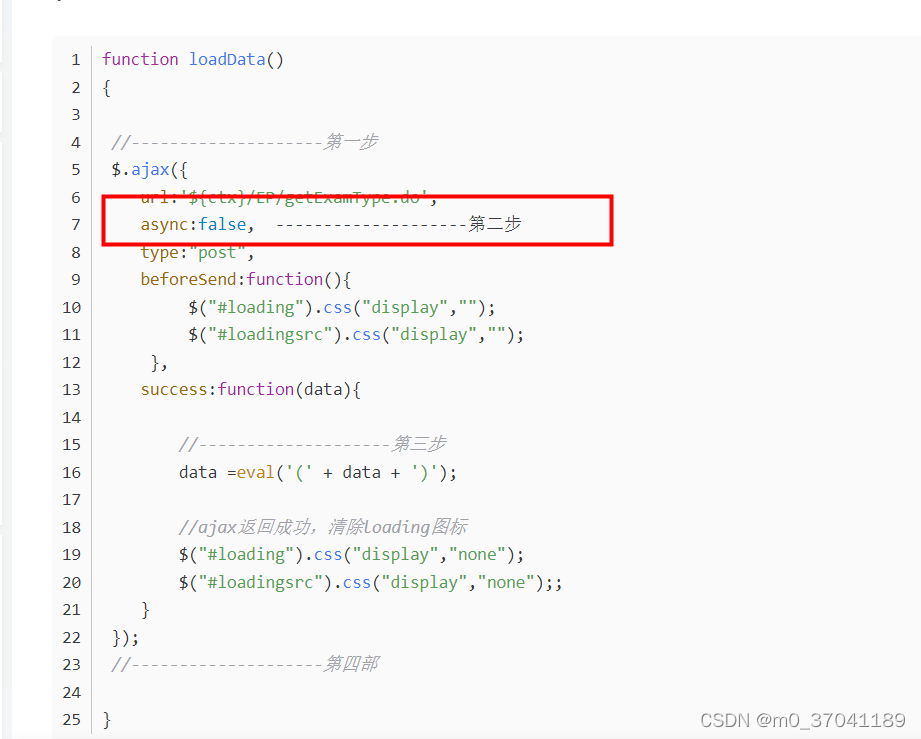
另外:async: 默认是true:异步,false:同步。
所以将这个注释或者删除,或者改成true 就可以了: