常用几种占位符
& &
< <
> >
" "
vue内生效的三种空格
unicode(\u00A0,\u0020,\u3000)
它们的区别
1.不间断空格\u00A0,主要用在office中,让一个单词在结尾处不会换行显示,快捷键ctrl+shift+space ;
2.半角空格(英文符号)\u0020,代码中常用的;
3.全角空格(中文符号)\u3000,中文文章中使用;
推荐使用 \u3000
<el-form-item class="search-list-style" :label="`${'\u3000'}任务名称 `" prop="name">
<el-input
v-model="formInline.name"
:style="{ width: '340px' }"
placeholder="输入任务名称搜索"
/>
</el-form-item>
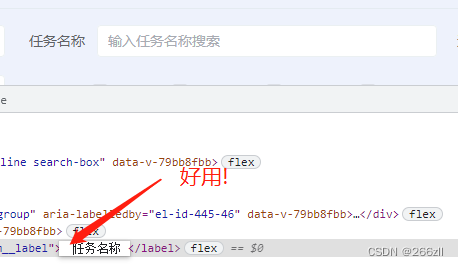
效果展示