第2章:JS中的变量和数据类型
本章目标
- 掌握变量的概念
- 掌握如何使用变量
- 掌握javascript中的数据类型
课程回顾
- js的三种使用方式?
- js的注释有那些?
讲解内容
1. 为什么要使用变量?
-
问题:人类是靠什么要记忆(记录数据)?
大脑、作笔记等
-
问题:计算机如果要保存数据,靠什么来保存?
硬件课程中讲到:内存条、硬盘、U盘等存储设备
那么运行的程序要保存数据主要是靠内存条来存储。
-
问题:内存条又是如何要保存数据呢?
变量和数据类型,就是讲解计算机如何通过内存来保存数据
2. 变量
-
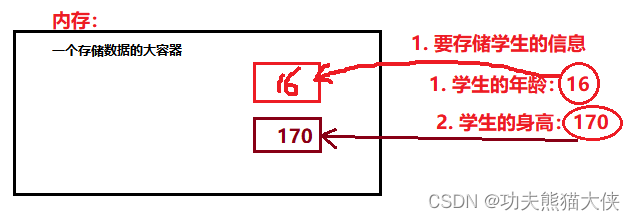
概念:变量是指程序中一个已经命名的储存单位,它的主要作用就是为数据操作提供存放信息的容器。
简单理解:变量是用于存储信息的"容器"。
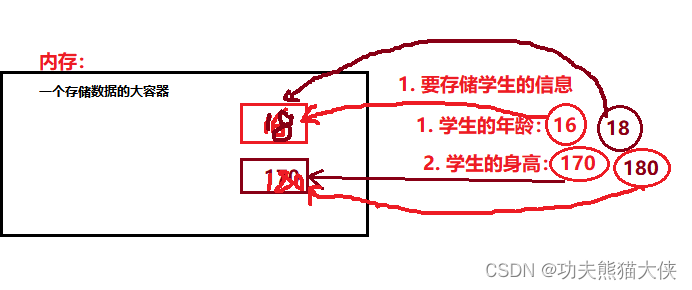
那么:如果年龄变大:18,身高为:175,在内存中如何表示呢?
说明:保存在内存中的数据可以发生变化
注意事项:
- 变量,则保存在内存中的数据可以发生变化(可以修改数据)
- 变量之间是相互独立,互不干扰。
-
问题:现在我们把数据保存在内存中,那么如何获取到年龄或身高等数据呢?
比如说,班上有30名学生,我想找一个学生回答问题怎么办?
通过叫学生的“名字”,比如说:张三 起来回答问题
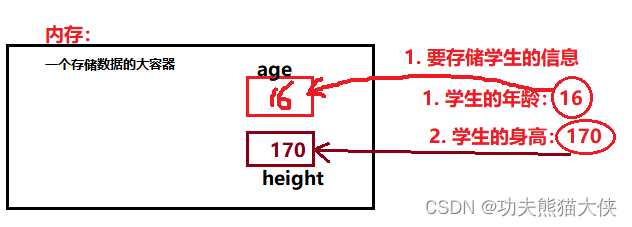
那么相同的道理,我们能不能给年龄或身高也在程序中取一个“名字”,这个名字则为“变量名”
比如说:age为年龄,height为身高
-
变量名命名规则:
变量名又称标识符,所有 JavaScript 变量必须以唯一的名称的标识。
这些唯一的名称称为标识符。
(1).必须以字母或下划线(_)开头,中间可以是数字、字母或下划线;
(2).变量名不能包括空格、加、减等符号;
(3).不能使用JS中关键字作为变量名,如int,new等;
(4).JS的变量名严格区分大小写;
-
变量的使用步骤:
-
声明变量:关键字为var
var age;var height;可以同时声明多个变量,如下:
var a , b ,c;
-
给变量赋值:赋值运算符=
age=16;height=170;可以同时给多个变量赋值,如下:
a=10,b=20,c=30;
注意事项:第1和第2步可以一步实现
声明变量且赋值:
var age=20;
var height=170;
var a=20, b=30,c=40;
-
使用
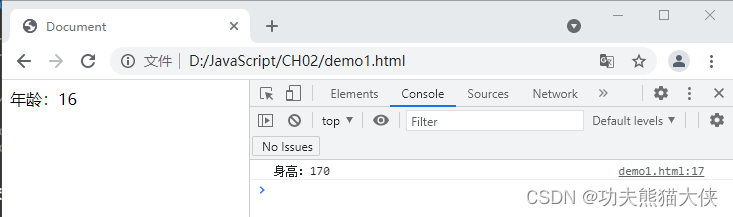
document.write("年龄:"+age);console.log("身高:"+height);完整代码:
<script> //1:声明变量 var age; var height; //2:给变量赋值 age=16; height=170; //3:使用,可以把年龄打印出来 document.write("年龄:"+age); console.log("身高:"+height); </script>运行效果:
-
-
变量声明时,需要遵循以下规则:
-
可以使用一个关键字var同时声明多个变量,只需要用逗号(,)分隔变量名就行了,如:
var a,b,c //同时声明a、b、c三个变量,在JS中符号都是英文状态下的符号。
-
可以在声明变量的同时对其赋值,即初始化变量,如:
var a=1,b=2,c=3; //同时声明a、b、c三个变量,并分别对其进行了初始化
-
使用var语句多次声明同一个变量,如果重复声明的变量已经有一个初始值,那么此时的声明就相当于对变量的重新赋值,如:
var a=10;
var a=20;
此时a的值为20,相当于重新赋了一个20的值
-
JS中采用的是弱类型的形式,所以可以不理会变量的数据类型,即可把任意类型的数据赋值给变量。如:
var a=100; //数值类型
var str=“嗨,海绵宝宝”; //字符串类型(字符串类型在声明及使用时都要用双引号引起来)
var b=true; //布尔类型
-
在JS中,变量可以先不声明,而是在使用时,根据变量的实际作用来确定其所属的数据类型。但是由于JS采用动态编译,在变量命名方面并不容易发现代码错误,所以建议在使用变量前就对其声明,以便能够及时发现代码中的错误。
-
3. 数据类型
-
什么是数据类型
数据类型就是将各种数据进行分类
-
数据类型分类
-
值类型(基本数据类型)
字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)。
-
引用数据类型(后面课程重点讲解)
对象(Object)、数组(Array)、函数(Function)。
-
-
详细讲解数据类型
-
字符串类型(String)
字符串是存储字符(比如 “Bill Gates”)的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var carname="Volvo XC60"; var carname='Volvo XC60'; -
数字类型(Number)
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var x1=34.00; //使用小数点来写 var x2=34; //不使用小数点来写 -
布尔类型(Boolean)
布尔(逻辑)只能有两个值:true 或 false。
var x=true; var y=false; -
未定义或赋值(Undefined)
Undefined 这个值表示变量不含有值
-
对空( Null)
可以通过将变量的值设置为 null 来清空变量。
-
-
typeof关键字
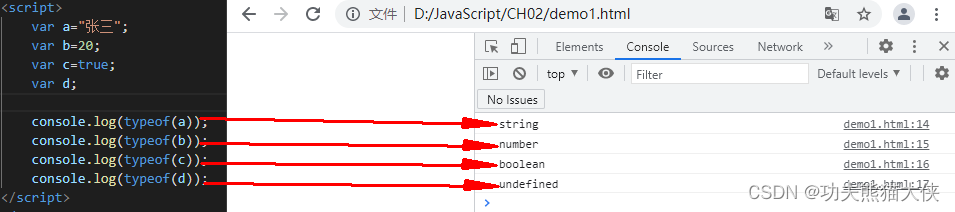
作用:typeof检测变量的返回值
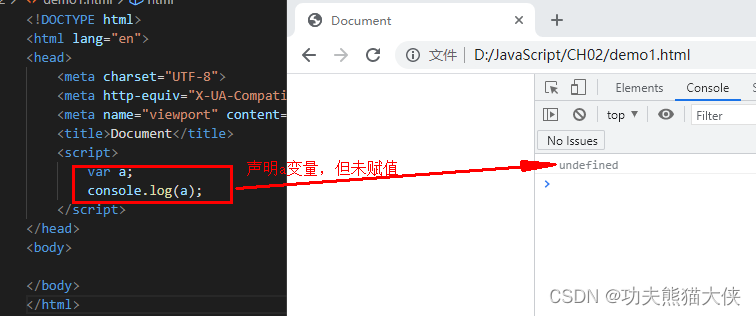
undefined:变量被声明后,但未被赋值
string:用单引号或双引号来声明的字符串
boolean:true或false
number:整数或浮点数
object:javascript中的对象、数组和null
课后作业
1.苹果公司发布新款手机,包含品牌、型号、内存、颜色、价格、像素等信息,请用变量存储相关参数并输出出来。
2.用变量data接收prompt()函数输入的数据,然后检测变量的类型并输出。