CH17-BOM操作
本章目标
- 了解BOM模型的概念
- 掌握BOM对象的常用属性及方法
一、BOM的概述
1.1 什么是BOM?
BOM:浏览器对象模型(Browser Object Model)
用于JavaScript脚本与浏览器的交互,开发者可以对浏览器窗口进行访问和操作
主流浏览器提供的BOM对象,如下:
- window对象
- location对象
- history对象
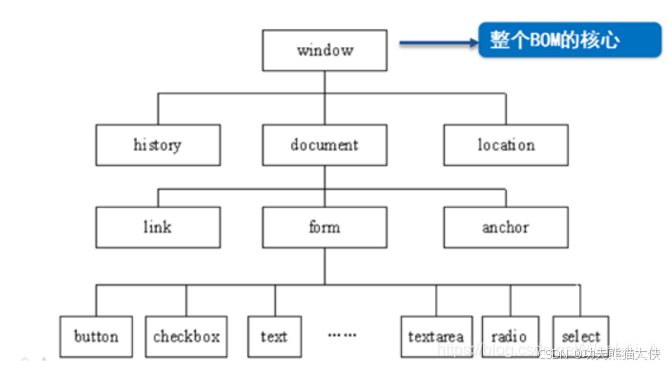
BOM的核心就是window对象
window是浏览器内置的一个对象,里面包含着操作浏览器的方法
1.2 BOM的结构
二、history对象
2.1 什么是history对象 ?
history对象:存储浏览器窗口的浏览历史
- window 中有一个对象叫做history
- 是专门用来存储历史记录信息的
- 在编写时可不使用 window 这个前缀。
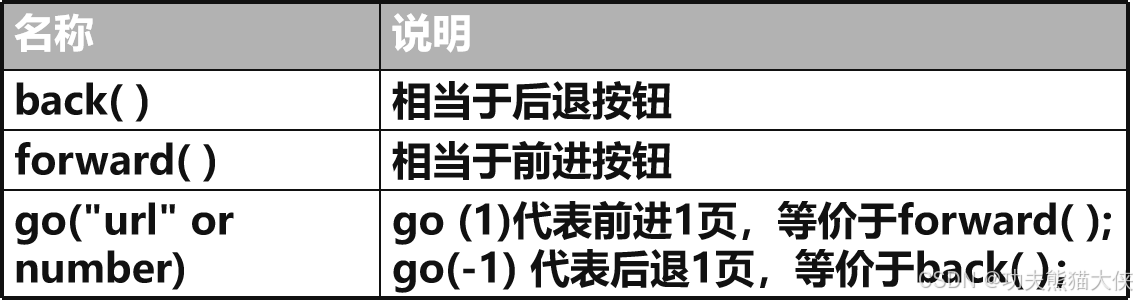
2.2 history 对象常见方法
history.back(上一页)
-
history.back:用来会退历史记录的,就是回到前一个页面,就相当于浏览器上的返回按钮
-
前提是你要有上一条记录,不然就是一直在这个页面,也不会回退
<script> window.history.back(); </script>
history.forword(下一页)
- history.forword:到下一个历史记录里面,也就是到下一个页面。
- 前提是你要之前有过回退操作,不然的话你现在就是最后一个页面,没有下一个
<script>
window.history.forward();
</script>
history.go(指定页)
-
go(n):n为正时向前n页,n为负时后退n页
<script> window.history.go(-2); // 返回上上页 window.history.go(-1); // 返回上一页 window.history.go(0); // 刷新当前页 window.history.go(1); // 前往下一页 </script>
三、Location对象
3.1 什么是Location对象?
location对象:浏览器地址栏对象,用于存储当前页面url相关信息
3.2 操作属性
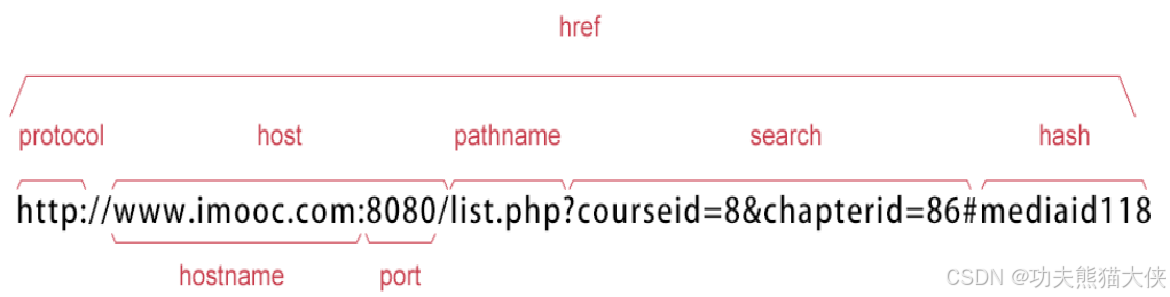
一个网页url地址可划分为如下各部分,每个部分可用相应的属性表示,如:完整的url信息可用属性href表示
属性:location.href 跳转) 值:完整的url地址
例:通过href属性打开新的页面
点击前:
点击后:
<form>
<input type=“button” value=“浏览百度" οnclick="Baidu()"/>
</form>
<script type="text/javascript">
function Baidu()
{
//点击浏览百度按钮跳转到百度
location.href="http://www.baidu.com";
}
</script>
3.3 操作方法
跳转:location.assign()
assign(“url”):加载url指定的新文档,可以回退
例:跳转到百度
效果图:
<script>
// 指定协议跳转
location.assign("http://www.baidu.com")
/* 等同于 */
location.href = "http://www.baidu.com"
// 以当前页面协议跳转
location.assign("//www.baidu.com")
/* 等同于 */
location.href = "//www.baidu.com"
</script>
四、Window对象
4.1 什么是window对象?
window对象:window对象是BOM中的顶层对象,代表浏览器窗口的一个实例。
4.2 对话框
alert(提示框)
alert():在浏览器弹出一个提示框
- 这个弹出层只是一个提示内容,只有一个确定按钮
- 点击这个确定按钮以后,这个提示框就消失了
效果图:
<script>
window.alert("我是一个提示框");
</script>
confirm(询问框)
confirm()是在浏览器弹出一个询问框
- 这个弹出层有一个询问信息和两个按钮
- 当你点击确认的时候,就会得到 true
- 当你点击取消的时候,就会得到 false
效果图:
点击确认:
点击取消:
var r = confirm("真的要删除这个文件吗?");
//点击确认进行删除
if(r)
{
alert("文件删除成功.");
}
else
{
alert("文件保留");
}
prompt(输入框)
prompt():在浏览器弹出一个输入框
- 这个弹出层有一个输入框和两个按钮
- 但你点击取消的时候,得到的是null
- 当你点击确认的时候得到的就是你输入的内容
效果图:
输入姓名点击确定:
不输入点击取消:
不输入点击确定:
<script>
var name=prompt("请输入你的姓名");
document.write("你好,"+name+"!");
</script>
4.3 定时器
setTimeout(延时)
- 倒计时多少时间以后执行函数
- 语法:setTimeout(要执行的函数,多少时间以后执行);
- 会在你设定的时间以后执行函数
例:打开网页5秒后,弹出一个提示框
效果图:
<script type="text/javascript">
//5秒后执行show方法弹出Hello world
setTimeout("show()",5000);
function show()
{
alert("Hello world");
}
</script>
- 时间是按照毫秒进行计算的,1000 毫秒就是 1秒钟
- 所以会在页面打开 5 秒钟以后执行函数
- 只执行一次,就不在执行了
- 返回值是,当前这个定时器是页面中的第几个定时器
setInterval(间隔)
- 每隔多少时间执行一次函数
- 语法:setInterval(要执行的函数,间隔多少时间);
- 会在你设定的时间以后执行函数
例:每隔一秒在控制台输出一遍我执行了
效果图:
<script>
var timerId = setInterval(function (){
console.log('我执行了');
},1000);
</script>
- 时间是按照毫秒进行计算的,1000 毫秒就是 1秒钟
- 每间隔 1 秒钟执行一次函数
- 只要不关闭,会一直执行
- 返回值是,当前这个定时器是页面中的第几个定时器
4.4 开关窗口
open(打开)
- 打开一个网址
- 语法:open(“url地址”,“_black或_self”,“新窗口的大小”)
例:打开百度并设置窗口大小
<script>
open("http://www.baidu.com","广告","width=700,height=250");
</script>
close(关闭)
close():关闭当前窗口
例:关闭窗口
效果图:
<form>
<input type="button" value="关闭窗口" onclick="closeWin()">
</form>
<script type="text/javascript">
function closeWin()
{
//关闭当前窗口
close();
}
</script>
五、课后作业
-
预习
-
完成上机练习
-
练习1:跳动的数字 每隔一秒文本框的数字+1
效果图:
-
练习2:使用prompt提示用户输入自己的年龄,判断年龄所在区间,并使用alert输出相应提示。
如:
输入年龄为5到10岁之间,提示“童真可爱”
输入年龄为11到16岁之间,提示“懵懂青涩”
输入年龄为17到24岁之间,提示“成长烦恼”
输入年龄为25到30岁之间,提示“魔兽世界”
输入其他年龄,提示“未更新” -
练习3:使用confirm提示用户是否进入一个未知的网站,如果用户点击确定,则使用alert打印“电脑中毒成功”,反之,则提示用户“错过了中毒机会”
-
练习4:设置一个定时器,显示跳动的时间。设置一个按钮,停止跳动的时间。(分别使用setInterval和setTimeout实现)
提示: 让文本框的值为当前时间<script> var t=new Date(); document.getElementById("clock").value =t.toLocaleString(); </scrpt> -
练习5:定时到3秒时,打开一个网页。
window.open("","","width=200,height=200"); -
练习6:在页面中添加一个文本框显示时钟,走5秒后停止,使用setInterval实现
-
练习7:在页面中添加一个文本框显示时钟,走5秒后停止, 使用setTimeout实现
-
练习8:点击自定义按钮跳转到新的网页,请使用如下方式实现:
1.不覆盖原来的页面 2.覆盖原来的页面,
在新网页中设置一个关闭按钮,点击可关闭.
-