1.项目介绍
博文尚美是一个设计网站, 此项目由html + css 布局完成页面,对前端基础知识的入门及掌握有非常好的提升效果,对html和css的使用及布局的体验能够建立起强大的信心。
2.项目相关知识点
- HTML + CSS
- 盒子模型 + 浮动 + 定位
- 部分H5标签和C3属性
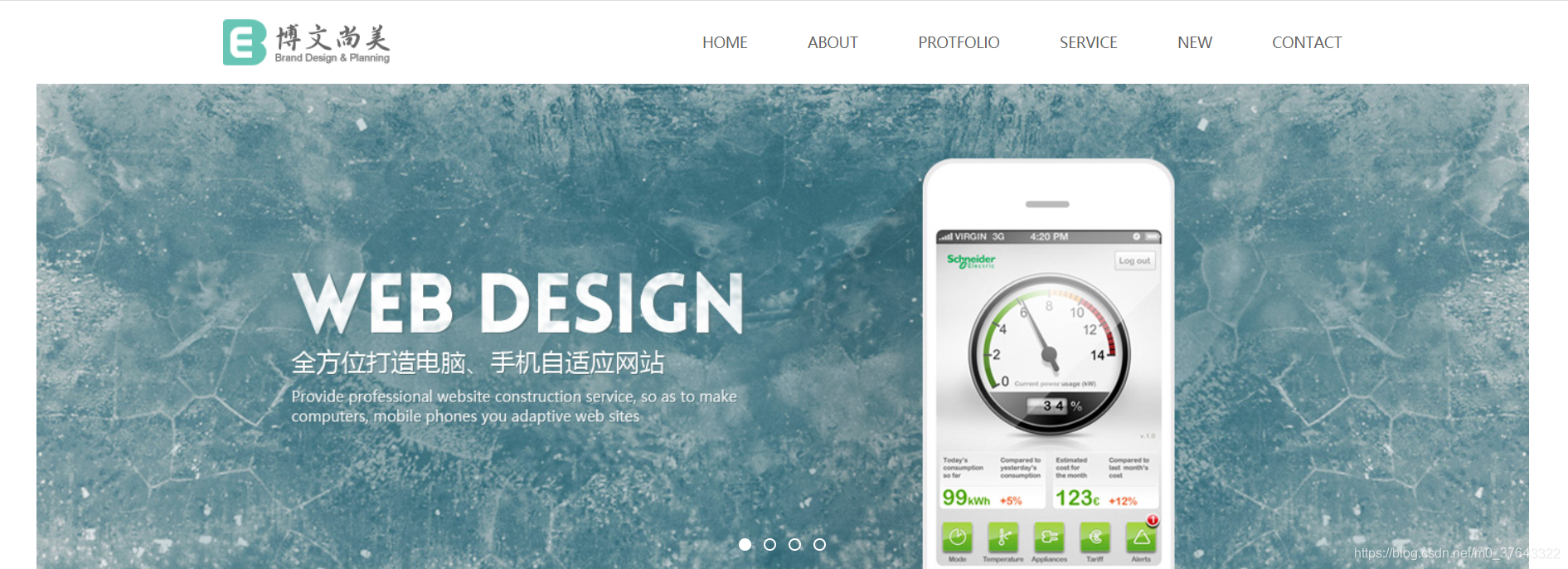
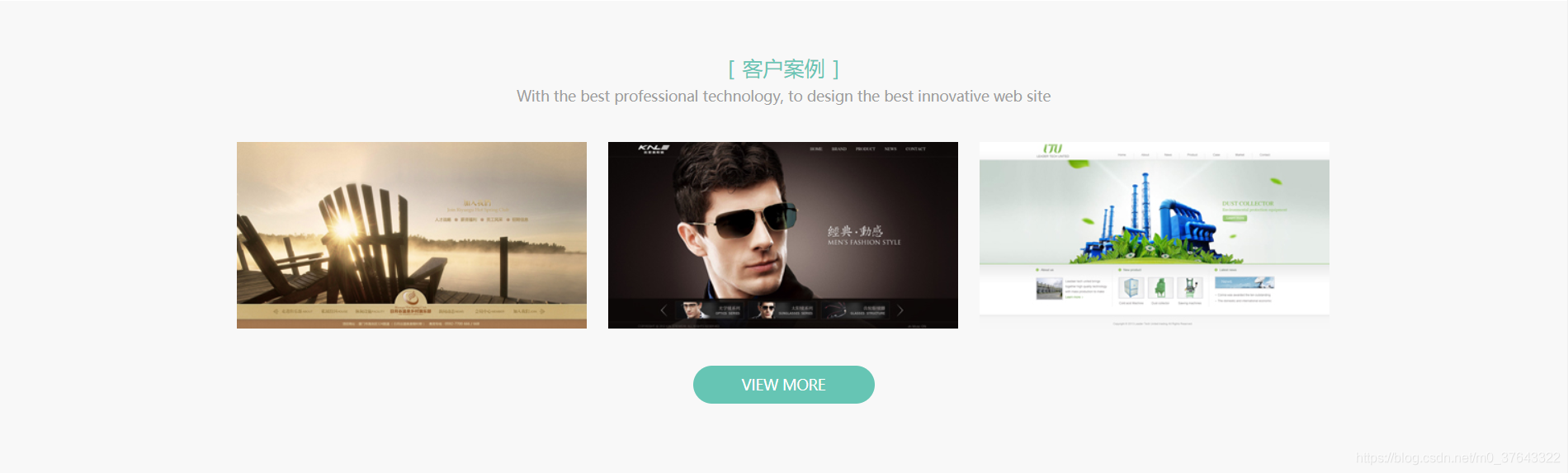
3.项目演示图
4.页面布局整体思路
(1).确定网页结构
结构分为5个部分:头部、服务范围、客户案例、最新资讯、尾部
(2).确定页面的版心和通栏
通栏:自适应浏览器宽度
版心:给一个固定宽度,不需要给高度,它可以被内容撑开,并且让容器居中
(3).分析页面中的行模块,以及每行模块中的列模块
(4).每行中的列模块经常浮动布局,因此先确定每列的大小,再确定每列的位置
(5).制作html结构,先有结构,后有样式.
新建 index.html ,创建基本框架。新建css文件夹,里面有两个css文件,分别是公共部分的common.css和首页样式的index.css
5.头部制作
头部是一个公共样式,写在common.css样式中
结构:主体内容在版心内,版心中包含左侧的logo部分和右侧的菜单部分,以及下面通栏的banner部分(轮播图)
common.css设置公共样式
/*清除元素默认的内外边距 */
* {
margin: 0;
padding: 0
}
/*让所有斜体 不倾斜*/
em,
i {
font-style: normal;
}
ul,
ol {
list-style: none;
}
/*图片没有边框 去掉图片底侧的空白缝隙*/
img {
border: 0;
/*ie6*/
display: block;
}
/*取消链接的下划线*/
a {
color: #646464;
text-decoration: none;
}
h1,
h2,
h3 {
font-size: 16px;
}
body {
font: 12px/1.5 'Microsoft YaHei', 'Arial';
}
/*清除浮动*/
.clearfix:after {
clear: both;
display: block;
content: "";
}
.l {
float: left;
}
.r {
float: right;
}
/* 版心 */
.container {
width: 1080px;
margin: 0 auto;
position: relative;
}
/* 通栏 */
.container-fluid {
width: 100%;
}
编写head部分的html结构
<div id="head" class="container">
<div class="head_logo l">
<a href="">
<img src="./image/logo.png" alt="" title="">
</a>
</div>
<ul class="head_menu r">
<li>
<a href="#">HOME</a>
</li>
<li>
<a href="#">ABOUT</a>
</li>
<li>
<a href="#">PROTFOLIO</a>
</li>
<li>
<a href="#">SERVICE</a>
</li>
<li>
<a href="#">NEW</a>
</li>
<li>
<a href="#">CONTACT</a>
</li>
</ul>
</div>