1.项目准备
安装之前请确保安装了nodejs和npm,在命令行输入node -v查看是否安装node
在vscode终端里面这是npm的镜像仓库,会提高下面下载的速度
# 配置仓库地址
npm config set registry https://registry.npm.taobao.org
# 验证是否成功命令
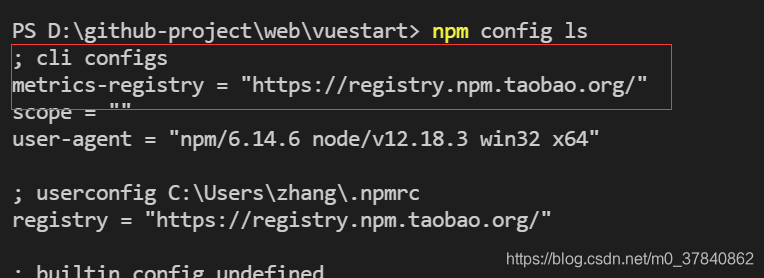
npm config ls
当验证命令结果如下图,则表示成功了
2.初始化项目
创建空文件夹"webpackVue",然后用vscode打开,然后打开vscode终端
# 将项目初始化成npm的项目
# -y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json
npm init -y
这时候我们看见根目录下多了一个package.json的文件夹
3.安装依赖
由于需要安装的依赖太多了,我就直接在package.json的devDependencies和dependencies里面写入需要安装的依赖了,然后直接npm install
package.json代码如下:
{
"name": "webpackVue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"serve": "webpack-dev-server --config webpack.config.js --port 3000",
"build": "webpack --progress --config webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"vue": "^2.6.12",
"core-js": "^3.4.0"
},
"devDependencies": {
"@babel/core": "^7.7.2",
"@babel/plugin-transform-runtime": "^7.6.2",
"@babel/preset-env": "^7.7.1",
"autoprefixer": "^9.7.1",
"babel-loader": "^8.0.6",
"babel-plugin-import": "^1.12.2",
"css-loader": "^3.2.0",
"file-loader": "^4.2.0",
"html-webpack-plugin": "^3.2.0",
"postcss-loader": "^3.0.0",
"style-loader": "^1.0.0",
"terser-webpack-plugin": "^2.2.1",
"url-loader": "^2.2.0",
"vue-loader": "^15.7.2",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.44.2",
"webpack-cli": "^3.3.10",
"webpack-dev-server": "^3.9.0"
}
}
然后执行:
npm install
可能是我之前安装过,如果有