html旅游旅行游记攻略网页源码
项目共包含8个html页面全部展示见录屏以下是部分展示
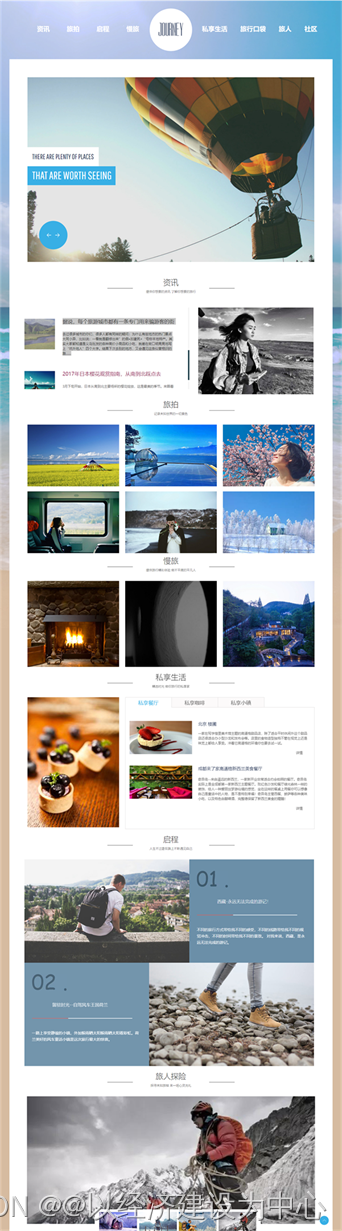
首页效果:
首页代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>旅人网</title>
<meta charset="utf-8">
<link rel="icon" href="../images/favicon.ico">
<link rel="shortcut icon" href="../images/favicon.ico" />
<link rel="stylesheet" href="../css/style2.css">
<link rel="stylesheet" href="../css/style.css">
<link rel="stylesheet" href="../css/slider.css">
<link rel="stylesheet" type="text/css" href="../css/zy.css">
<script src="../js/jquery.js"></script>
<script src="../js/jquery-migrate-1.1.1.js"></script>
<script src="../js/superfish.js"></script>
<script src="../js/sForm.js"></script>
<script src="../js/jquery.jqtransform.js"></script>
<script src="../js/jquery.equalheights.js"></script>
<script src="../js/jquery.easing.1.3.js"></script>
<script src="../js/tms-0.4.1.js"></script>
<script src="../js/jquery-ui-1.10.3.custom.min.js"></script>
<script src="../js/jquery.ui.totop.js"></script>
<!-- ANIMATE AND EASING LIBRARIES -->
<script type="text/javascript" src="../js/jquery.cssAnimate.mini.js"></script><!-- jQuery SERVICES Slider -->
<script type="text/javascript" src="../js/jquery.themepunch.services.min.js"></script>
<link rel="stylesheet" type="text/css" href="../css/settings.css" media="screen" />
<script>
$(window).load(function(){
$('.slider')._TMS({
show:0,
pauseOnHover:false,
prevBu:'.prev',
nextBu:'.next',
playBu:false,
duration:800,
preset:'random',
pagination:false,//'.pagination',true,'<ul></ul>'
pagNums:false,
slideshow:8000,
numStatus:false,
banners:true,
waitBannerAnimation:false,
progressBar:false
}) ;
$( "#tabs" ).tabs();$().UItoTop({ easingType: 'easeOutQuart' });
// $.noConflict();
jQuery('#services-example-2').services(
{
width:1092,
height:430,
slideAmount:3,
slideSpacing:30,
touchenabled:"on",
mouseWheel:"on",
hoverAlpha:"off",
slideshow:3000,
callBack:function() { }});
});
</script><!--[if lt IE 8]>
<div style=' clear: both; text-align:center; position: relative;'>
<a href="http://windows.microsoft.com/en-US/internet-explorer/products/ie/home?ocid=ie6_countdown_bannercode">
<img src="http://storage.ie6countdown.com/assets/100/images/banners/warning_bar_0000_us.jpg" border="0" height="42" width="820" alt="You are using an outdated browser. For a faster, safer browsing experience, upgrade for free today." />
</a>
</div>
<![endif]-->
<!--[if lt IE 9]>
<script src="../js/html5shiv.js"></script>
<link rel="stylesheet" media="screen" href="../css/ie.css">
<![endif]-->
</head>
<body class="page1">
<!--==============================header=================================-->
<header>
<div class="container_12">
<div class="grid_12">
<h1><a href="index.html"><img src="../images/logo.png" alt="Gerald Harris attorney at law"></a> </h1>
<div class="clear"></div>
</div>
<div class="menu_block">
<nav class="">
<ul class="sf-menu">
<li class="current"><a href="index.html">资讯</a></li>
<li class="current"><a href="two-1.html">旅拍</a></li>
<li class="with_ul"><a href="three-1.html">启程</a></li>
<li class="with_ul mr_180"><a href="four-1.html">慢旅</a></li>
<li class="with_ul"><a href="five-1.html">私享生活</a></li>
<li class="with_ul ml_37"><a href="six.html">旅行口袋</a></li>
<li class="with_ul ml_37"><a href="seven-1.html">旅人</a></li>
<li class="with_ul ml_37"><a href="eight-1.html">社区</a></li>
</ul>
</nav>
<div class="clear"></div>
</div>
<div class="clear"></div>
</div>
</header><div class="main">
<div class="container_12">
<div class="grid_12">
<div class="slider-relative">
<div class="slider-block">
<div class="slider">
<a href="#" class="prev"></a><a href="#" class="next"></a>
<ul class="items">
<li>
<img src="../images/7banner.jpg" alt="">
<div class="banner">
<div>THERE ARE PLENTY OF PLACES</div><br>
<span> that are worth seeing</span>
</div>
</li>
<li><img src="../images/3banner.jpg" alt=""></li>
<li><img src="../images/6banner.jpg" alt=""></li>
<li><img src="../images/5banner.jpg" alt=""></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--=======content================================-->
<div class="content">
<div class="container_12">
<div class="boxes section">
<div class="grid_12 section">
<div class="title">
<h2 class="textc">资讯</h2>
<div class="tit_bot clearfix">
<div class="line fl"></div>
<h3 class="fl">提供你想要的资讯 了解你想要的旅行</h3>
<div class="line fl"></div>
</div>
</div>
</div>
<div class="grid_7 pad">
<div class="news" id="style-2">
<div class="new clearfix">
<a href="#"><img class="fl" src="../images/资讯1.jpg" alt=""></a>
<div class="newl fl">
<h5><a href="#">7张火车票带你走遍最美中国</a></h5>
<p><a href="#">海洋旅游被称为人类行走欲望在地球上的最大延伸。近年来,海洋旅游在世界范围内持续升温,中国也掀起了一股海洋旅游热潮。环渤海湾、长三角、珠三角、海峡西岸、海南五大滨海旅游带成为旅游新热点。海岛游人气爆棚,带火休闲产业,拉动消费升级。中国是全球最具活力的邮轮市场。</p></a>
</div>
</div>
<div class="new clearfix">
<a href="#"><img class="fl" src="../images/资讯2.jpg" alt=""></a>
<div class="newl fl">
<h5><a href="#">去西藏 | 出发前你一定要了解的小知识</a></h5>
<p><a href="#">许多朋友都想感受一下西藏的原始风光,这里也是多少旅游爱好者的追逐,但是旅行出发,有些小知识你还是得了解的哈~</p></a>
</div>
</div>
<div class="new clearfix">
<a href="#"><img class="fl" src="../images/资讯3.jpg" alt=""></a>
<div class="newl fl">
<h5><a href="#">鲁朗旅游小镇,一个全新的西藏旅行目的地</a></h5>
<p><a href="#">金秋十月,硕果累累。西藏旅游界发生了一件大事——历时4年精心打造的鲁朗国际旅游小镇正式接待游客啦! 为推进全区新型城镇化健康发展,按照以人为本、注重生态、和谐发展的原则,遴选了20个沿路...</p></a>
</div>
</div>
<div class="new clearfix">
<a href="#"><img class="fl" src="../images/资讯4.jpg" alt=""></a>
<div class="newl fl">
<h5><a href ="#">据说,每个旅游城市都有一条专门用来骗游客的街</a></h5>
<p><a href="#">去过很多城市的你们,很多人都有同样的疑问:为什么有些地方的热门景点大同小异,比如说:一看就是翻修出来”的假•古建筑+“号称本地特产。其实大家都知道是义乌批发的各种高价小商品和小吃,就差在街口明晃晃地写上“坑外地人”四个大字。结果下次去别的地方,又会遇见这条似曾相识的路……</p></a>
</div>
</div>
<div class="new clearfix">
<a href="#"><img class="fl" src="../images/资讯5.jpg" alt="">
<div class="newl fl">
<h5><a href="#">2017年日本樱花观赏指南,从南到北踩点去</a></h5>
<p><a href="#">3月下旬开始,日本从南到北主要场所的樱花绽放,这是最美的季节。来跟着KLOOK驻日小编一起看看日本的赏樱名所里,哪些网红景点适合打卡,又有哪些小众景点适合凹造型。</p></a>
</div>
</div>
</div>
</div>
<div class="grid_5 pad" style="margin:0px 0px 0px 35px;">
<img src="../images/资讯0.jpg" height="340" alt="">
</div>
<div class="clear"></div>
</div>
<div class="grid_12 section" style="margin-top: 30px;">
<div class="title">
<h2 class="textc">旅拍</h2>
<div class="tit_bot clearfix">
<div class="line fl"></div>
<h3 class="fl">记录未知世界的一切景色</h3>
<div class="line fl"></div>
</div>
</div>
</div>
<div class="boxes section2 lp">
<div class="grid_4">
<a href="two-1-1.html"><img src="../images/B/1.jpg" alt=""></a>
<div class="lvceng">
<div class="ceng">
<h4><a href="two-1-1.html">青海</h4></a>
<p><a href="two-1-1.html">黄与蓝的美妙碰撞</p></a>
</div>
</div>
</div>
<div class="grid_4">
<a href="#"><img src="../images/B/2.jpg" alt=""></a>
<div class="lvceng">
<div class="ceng">
<h4>大理</h4>
<p>风花雪月的集结</p>
</div>
</div>
</div>
<div class="grid_4">
<a href="#"><img src="../images/B/3.jpg" alt=""></a>
<div class="lvceng">
<div class="ceng">
<h4>樱花</h4>
<p>春季的视觉盛宴</p>
</div>
</div>
</div>
<div class="grid_4">
<a href="#"><img src="../images/B/4.jpg" alt=""></a>
<div class="lvceng">
<div class="ceng">
<h4>旅程</h4>
<p>分享慢时光</p>
</div>
</div>
</div>
<div class="grid_4">
<a href="#"><img src="../images/B/5.jpg" alt=""></a>
<div class="lvceng">
<div class="ceng">
<h4>路人</h4>
<p>人山人海中你不必记得我</p>
</div>
</div>
</div>
<div class="grid_4">
<a href="#"><img src="../images/B/6.jpg" alt=""></a>
<div class="lvceng">
<div class="ceng">
<h4>北海道</h4>
<p> 浪漫与幻想的代名词</p>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<div class="grid_12 section">
<div class="title">
<h2 class="textc">慢旅</h2>
<div class="tit_bot clearfix">
<div class="line fl"></div>
<h3 class="fl">提供旅行精彩体验 做不平庸的平凡人</h3>
<div class="line fl"></div>
</div>
</div>
</div>
<div class="boxes">
<div class="grid_4">
<figure>
<div><a href="C1.html" ><img src="../images/慢旅1.1.jpg" alt=""></div></a>
<figcaption>
<h3> <a href="C1.html">唯乐山居暖冬体验</h3></a>
你是否想过你想要的冬日夜晚如何度过?越来越多的城市精英脱下西装革履隐遁于莫干山。对于他们来说,城市的钢筋水泥是冷的,山里的热土、壁炉里劈里啪啦跳动的火焰才是真正的温暖。
<a href="C1.html" ><p></p><p> 详情</p></a> </figcaption>
</figure>
</div>
<div class="grid_4">
<figure>
<div><a href="C2.html"><img src="../images/慢旅1.2.jpg" alt=""></div></a>
<figcaption>
<h3><a href="C2.html">城市修行者之旅</h3></a>
这是一个为具有觉醒意识的“城市隐士”而存在的空间,在快速和互联的世界里创造停顿和留白。“我们曾和世界同步,但世界跑得越来越快,加法的世界似乎已经没有了说服力”。
<a href="C2.html" ><p></p><p> 详情</p></a> </figcaption>
</figure>
</div>
<div class="grid_4">
<figure>
<div><a href="C3.html" ><img src="../images/慢旅1.3.jpg" alt=""></div></a>
<figcaption>
<h3><a href="C3.html" >杭州菩提谷</h3></a>
“山间不知年岁,城中才晓乡愁。” 我们穿行于都市,却来不及眺望日月与星辰。我们在快节奏的现代都市里喘息,却忘了如何安静的呼吸。你可曾在雾霾中看见远山的风景,可曾在灯火妖娆的霓虹灯下幻想着安宁。
<a href="C3.html" ><p></p><p> 详情</p></a> </figcaption>
</figure>
</div>
<div class="clear"></div>
</div>
<div class="grid_12 section" style="margin-top: 30px;">
<div class="title">
<h2 class="textc">私享生活</h2>
<div class="tit_bot clearfix">
<div class="line fl"></div>
<h3 class="fl">精选时光 做你旅行的私享家</h3>
<div class="line fl"></div>
</div>
</div>
</div>
<div class="grid_4">
<img src="../images/D/0.jpg" alt="">
</div>
<div class="grid_8">
<div id="tabs">
<ul>
<li><a href="#tabs-1">私享餐厅</a></li>
<li><a href="#tabs-2">私享咖啡</a></li>
<li><a href="#tabs-3">私享小镇</a></li>
</ul>
<div class="clear"></div>
<div class="tab_cont" id="tabs-1">
<a href="D2.html"><img src="../images/私享0.jpg" alt=""></a>
<div class="extra_wrapper">
<div class="text1">北京 楼圃</div>
<p>一家在写字楼里美术馆主题的高逼格甜品店,除了适合平时休闲外这个甜品店还很适合办小型沙龙和发布会等。店里的食物造型独特不管在视觉上还是味觉上都给人享受。冲着它高逼格的环境你也要去试一试。</p>
<a href="#">
<p> 详情</p>
</a>
<div class="clear "></div>
</div>
<div class="clear cl1"></div>
<a href="D2.html"><img src="../images/私享2.jpg" alt=""></a>
<div class="extra_wrapper">
<div class="text1 tx1"><a href="D2.html">成都来了家高逼格新西兰美食餐厅</div></a>
<p><a href="D2.html">奇异岛--来自遥远的新西兰,一家新开业非常适合约会拍照的餐厅。奇异岛实际上是全成都第一家新西兰主题餐厅。玫红色沙发和餐厅绿光森林一样的装饰,给人一种爱丽丝梦游仙境的感觉,坐在这样的餐桌上用餐你可以想像自己是童话中的人物,是不是特别幸福!奇异岛主营西餐、披萨等各种美味小吃,以及特色自酿啤酒,完整德保留了新西兰美食的精髓!</p></a>
<div class="clear"></div>
<a href="D2.html" > <p> 详情</p></a>
<div class="clear "></div>
</div>
</div>
<div class="tab_cont" id="tabs-2">
<img src="../images/旅人网4.jpg" alt="">
<div class="extra_wrapper">
<div class="text1">HELLO KITTY主题咖啡馆</div>
<p class="style1">粉色系的装修风格让整间咖啡厅显得十分有爱,只要一踏进咖啡店你就能感到这是一个充满Hello Kitty的可爱世界:大门上的粉色Kitty蝴蝶结;入口处每个栏杆上都画有一个Kitty;粉色Kitty小洋楼等等。花园里设有Hello Kitty photo zone,可以和可爱的Kitty合影留念,还设有玻璃橱窗,里面展示了各种Kitty玩偶,水杯,糖果,巧克力,让人恨不得通通抱回家。
<a href="#" > <p> 详情</p></a>
<div class="clear "></div>
</div>
<div class="clear cl1"></div>
<img src="../images/私享3.jpg" alt="">
<div class="extra_wrapper">
<div class="text1 tx1">小芳廷--梦幻和异国风味的碰撞</div>
欧式清新风格咖啡厅,小庭院营造出浓郁的异国风味,地面上铺满细小的碎石子走上去发出咯吱咯吱的声音。随着一扇推门仿佛又置身于另一个梦幻场景,里面也是各式各样或做旧或真正意义上的老古董,夜间的暖灯与桌面上小烛辉映,隔出了很多小单间和小角落,整间店铺像是一个生机勃勃的阳光房,斜屋顶有几大块玻璃,相信白天雨天也都会是两相宜。
<div class="clear"></div>
<a href="#" > <p> 详情</p></a>
<div class="clear "></div>
</div>
</div>
<div class="tab_cont" id="tabs-3">
<img src="../images/私享5.jpg" alt="">
<div class="extra_wrapper">
<div class="text1">安纳西--法国最美小镇</div>
<p class="style1">安纳西位于法国东部上的萨瓦省,距瑞士日内瓦只有22英里,颇受中国人熟悉和欢迎,是阿尔卑斯山区最美丽的小镇。即使在冬天安纳西的山也是青的,水也是绿的,景观自然,生活悠闲。沿河的小街上都是露天咖啡馆、纪念品商店、旅店和餐馆,而楼房的拱廊前和过河的桥头上种满了鲜花。
<div class="clear"></div>
<a href="#" > <p> 详情</p></a>
<div class="clear "></div>
</div>
<div class="clear cl1"></div>
<img src="../images/私享6.jpg" alt="">
<div class="extra_wrapper">
<div class="text1 tx1">卢尔马兰--普罗旺斯的典雅城镇</div>
卢尔马兰小镇是普罗旺斯最美丽的城镇,其典雅魅力受到游客和艺术家的青睐。这里的魔力来自于其长青春藤覆盖的街道、精致小巧的画廊和露台以及空气中薰衣草的香味。淡粉色的墙壁、娇艳的玫瑰花、天一般蓝的百叶门构成了卢尔马兰迷人的景致。
<div class="clear"></div>
<a href="#" > <p> 详情</p></a>
<div class="clear "></div>
</div>
</div>
</div>
</div>
<!-- <div class="grid_4" style="margin-bottom: 70px;">
<div class="newsletter_title">小编推荐</div>
<div class="n_container">
<ul class="list">
<li><a href="#">北京大都会</a></li>
<li><a href="#">北京大都会</a></li>
<li><a href="#">上海石库门</a></li>
<li><a href="#">西安古城墙和兵马俑</a></li>
<li><a href="#">休闲之都——成都</a></li>
<li><a href="#">黄海之滨的明珠——青岛</a></li>
<li><a href="#">漫步古城——昆明</a></li>
<li><a href="#">海河之畔的一颗渤海明珠——天津</a></li>
<li><a href="#">天下泉城——济南</a></li>
</ul>
</div>
</div> -->
<div class="clear"></div>
<div class="grid_12 section" style="margin-top: 30px;">
<div class="title">
<h2 class="textc">启程</h2>
<div class="tit_bot clearfix">
<div class="line fl"></div>
<h3 class="fl">人生不过是在路上不断遇见自己</h3>
<div class="line fl"></div>
</div>
</div>
</div>
<div class="boxes section3">
<div>
<div class="grid_7" style="opacity: 0.95">
<a href="#"><img src="../images/sec3.jpg" alt=""></a>
</div>
<div class="sec3r grid_5">
<img src="../images/sec3r.jpg" alt="">
<h4>西藏-永远无法完成的游记!</h4>
<div class="sec3_line clearfix"><span class="fl"></span><p class="fl"></p></div>
<p class="sec3rp" style="margin-bottom: 43px;">不同的旅行方式带给我不同的感受,不同的线路带给我不同的视觉冲击,不同的时间带给我不同的景致。
对我来说,西藏,是永远无法完成的游记。</p>
</div>
</div>
<div>
<div class="sec3r grid_5" style="opacity: 0.95">
<img src="../images/sec3r1.jpg" alt="">
<h4>留驻时光--自驾风车王国荷兰</h4>
<div class="sec3_line clearfix"><span class="fl"></span><p class="fl"></p></div>
<p class="sec3rp">一路上享受静谧的小镇,外加躲雨晒太阳躲雨晒太阳看彩虹。荷兰美好的风车童话小镇是这次旅行最大的惊喜。</p>
</div>
<div class="grid_7">
<a href="#"><img src="../images/sec31.jpg" alt=""></a>
</div>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
<div class="grid_12 section" style="margin-top: 30px;">
<div class="title">
<h2 class="textc">旅人探险</h2>
<div class="tit_bot clearfix">
<div class="line fl"></div>
<h3 class="fl">探寻未知旅程 来一场心灵洗礼</h3>
<div class="line fl"></div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="boxes lrtx">
<div class="carousel pr">
<ul class="img">
<li style="background: url(../images/F/1.jpg) no-repeat top center;"><a href="#"></a></li>
<li style="background: url(../images/F/2.jpg) no-repeat top center;"><a href="#"></a></li>
<li style="background: url(../images/F/3.jpg) no-repeat top center;"><a href="#"></a></li>
<li style="background: url(../images/F/4.jpg) no-repeat top center;"><a href="#"></a></li>
</ul>
<ul class="num pa textc">
<li><img src="../images/F/1-1.jpg" width="149" alt=""> </li>
<li><img src="../images/F/2-1.jpg" width="149" alt=""> </li>
<li><img src="../images/F/3-1.jpg" width="149" alt=""> </li>
<li><img src="../images/F/4-1.jpg" width="149" alt=""> </li>
</ul>
</div>
</div>
<script type="text/javascript" src="../js/base.js"></script>
<div class="grid_12 section">
<div class="title">
<h2 class="textc">旅行口袋</h2>
<div class="tit_bot clearfix">
<div class="line fl"></div>
<h3 class="fl">发现物之精美 让旅行为生活带来更多可能</h3>
<div class="line fl"></div>
</div>
</div>
</div>
<div class="clear"></div>
<div class="example-wrapper">
<div id="services-example-2" class="theme1">
<ul>
<li class="price">
<img class="thumb" src="../images/sec51.jpg" data-bw="images/services/service1_bw.jpg">
<div style="padding-top:16px;"></div>
<h2>羊绒围巾</h2>
<p>$125</p>
</li>
<li class="price">
<img class="thumb" src="../images/sec52.jpg" data-bw="images/services/service2_bw.jpg">
<div style="margin-top:16px"></div>
<h2>Youtube Videoillesteva 眼镜</h2>
<p>$125</p>
</li><li class="price">
<img class="thumb" src="../images/sec53.jpg" data-bw="images/services/service3_bw.jpg">
<div style="margin-top:16px"></div>
<h2>休闲短裙</h2>
<p>$125</p>
</li>
<li class="price">
<img class="thumb" src="../images/sec51.jpg" data-bw="images/services/service1_bw.jpg">
<div style="margin-top:16px"></div>
<h2>羊绒围巾</h2>
<p>$125</p>
</li>
<li class="price">
<img class="thumb" src="../images/sec52.jpg" data-bw="images/services/service2_bw.jpg">
<div style="margin-top:16px"></div>
<h2>Youtube Videoillesteva 眼镜</h2>
<p>$125</p>
</li><li class="price">
<img class="thumb" src="../images/sec53.jpg" data-bw="images/services/service3_bw.jpg">
<div style="margin-top:16px"></div>
<h2>休闲短裙</h2>
<p>$125</p>
</li>
<li class="price">
<img class="thumb" src="../images/sec51.jpg" data-bw="images/services/service1_bw.jpg">
<div style="margin-top:16px"></div>
<h2>羊绒围巾</h2>
<p>$125</p>
</li>
<li class="price">
<img class="thumb" src="../images/sec52.jpg" data-bw="images/services/service2_bw.jpg">
<div style="margin-top:16px"></div>
<h2>Youtube Videoillesteva 眼镜</h2>
<p>$125</p>
</li><li class="price">
<img class="thumb" src="../images/sec53.jpg" data-bw="images/services/service3_bw.jpg">
<div style="margin-top:16px"></div>
<h2>休闲短裙</h2>
<p>$125</p>
</li>
<li class="price">
<img class="thumb" src="../images/sec51.jpg" data-bw="images/services/service1_bw.jpg">
<div style="margin-top:16px"></div>
<h2>羊绒围巾</h2>
<p>$125</p>
</li>
<li class="price">
<img class="thumb" src="../images/sec52.jpg" data-bw="images/services/service2_bw.jpg">
<div style="margin-top:16px"></div>
<h2>Youtube Videoillesteva 眼镜</h2>
<p>$125</p>
</li><li class="price">
<img class="thumb" src="../images/sec53.jpg" data-bw="images/services/service3_bw.jpg">
<div style="margin-top:16px"></div>
<h2>休闲短裙</h2>
<p>$125</p>
</li>
</ul>
<div class="toolbar">
<div class="left"></div>
<div class="right"></div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</div><div class="bottom_block">
<div class="container_12">
<div class="grid_2 prefix_2">
<ul>
<li><a href="#">旅拍</a></li>
<li><a href="#">启程</a></li>
</ul>
</div>
<div class="grid_2">
<ul>
<li><a href="#">慢旅</a></li>
<li><a href="#">私享生活</a></li>
</ul>
</div>
<div class="grid_2">
<ul>
<li><a href="#">旅行口袋</a></li>
<li><a href="#">社区</a></li>
</ul>
</div>
<div class="grid_2">
<ul>
<li><a>邮箱</a></li>
<li><a>[email protected]</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
<!--==============================footer=================================-->
</div>
<footer>
<div class="container_12">
<div class="grid_12">
<div class="socials">
<!-- <a href="#"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a> -->
<span style="color: #fff;">关于我们<b style="color: #fff;margin: 0px 0px 0px 6px;">|</b></span>
<span style="color: #fff;">工作机会<b style="color: #fff;margin: 0px 0px 0px 6px;">|</b></span>
<span style="color: #fff;">联系我们</span>
</div>
<div class="copy">© Copyright © 2016. 旅人网 All rights reserved.</div>
</div>
<div class="clear"></div>
</div>
</footer></body>
</html>
源码获取地址: