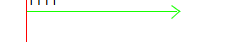
1. 长尾夹角小于45度的箭头
-
代码
//h5 <div class="singleArrow"></div> //css .singleArrow { width: 150px; height: 1px; position: relative; background-color: #15ff00; /* transform: rotate(-40deg); */ /* 旋转角度 */ } .singleArrow::after{ // 成品-有夹角 content: ''; display: block; position: absolute; width: 10px; height: 10px; right: 0px; /* 箭头位置 */ top: -4px; /* 箭头位置 */ border-top: 1px solid #15ff00; border-right: 1px solid #15ff00; transform: rotateZ(20deg) skew(332deg, 16deg); } ```
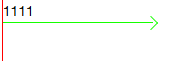
2. 长尾夹角45度的箭头
<div class="singleArrow"></div>
//css
.singleArrow {
width: 150px;
height: 1px;
position: relative;
background-color: #15ff00;
/* transform: rotate(-40deg); */ /* 旋转角度 */
}
.singleArrow::after{ // 成品1-直角
content: '';
display: block;
position: absolute;
width: 10px;
height: 10px;
right: -3px; /* 箭头位置 */
top: -4px; /* 箭头位置 */
border-top: 1px solid #15ff00;
border-right: 1px solid #15ff00;
transform: rotate(45deg)
}
3. 长尾实心箭头
<div class="singleArrow"></div>
//css
.singleArrow {
width: 150px;
height: 8px;
position: relative;
background-color: #15ff00;
/* transform: rotate(-40deg); */ /* 旋转角度 */
}
.singleArrow::after{ // 实心箭头
content: '';
display: block;
position: absolute;
// width: 10px;
// height: 10px;
right: -20px; /* 箭头位置 */
top: -6px; /* 箭头位置 */
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 30px solid #00b9f7;
// transform: rotate(45deg)
}
```