接这篇,气泡弹窗怎么带出来。
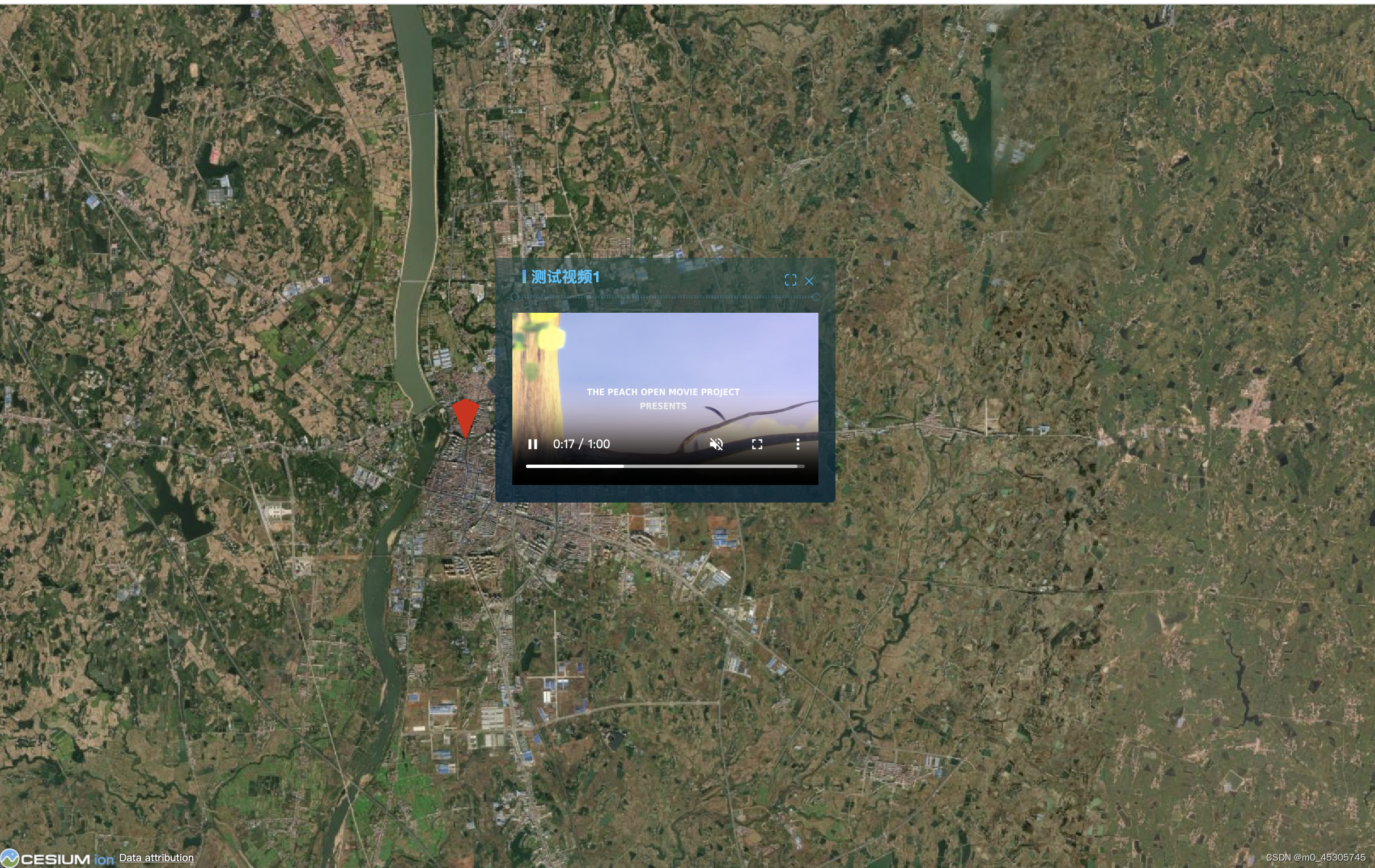
效果图:
点击上图的红色图标可弹出弹窗,播放对应的视频或是带出查询信息。
同时地图缩放时、移动时,弹窗不会发生偏移。
以下文件中的参数可根据需要修改后自行使用
offest为偏移,自行测试修改为适应于自己项目可用的参数
因地图移动时,气泡可能会存在偏移图标的问题,所以需要有offset来解决地图移动时气泡偏移图标的问题
因为图标大小及气泡长宽不固定,具体offset的参数值,需要通过自己去调试。
以下代码:
引入后面的js文件,调用如下:
在地图上加图标,并附带上信息,可看上篇
Cesium创建图元并实现点击图元带出信息气泡弹窗_cesium信息框_m0_45305745的博客-CSDN博客
let handler;
import CesiumPopup from "@/js/tool/popup";
// 这个方法为点击地图上的气泡图标,打开此对应的气泡弹窗(此方法接上篇)
handlerListen() {
handler = this.viewer.screenSpaceEventHandler;
if (!handler) return;
handler.setInputAction(movement => {
var pick = this.viewer.scene.pick(movement.position);
console.log(pick)
if (pick && pick.primitive && pick.id) {
let descript = pick.id.description._value;
let coor = descript.position;
let position = {x: coor.x, y: coor.y, z: coor.z}
this.openPop(position, descript, this.viewer)
console.log('descript是创建图元时的信息description',descript)
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK)
},
// 打开气泡弹窗
openPop(position, item, viewer) {
const pData = item;
pData.label = item.name
pData.popupId = 'popup'+item.id;
var content = `
<video style="width: 100%; height: 100%;" muted autoplay loop controls>
<source src="${pData.source}" type="video/mp4" />
</video>`;
pData.content = content;
pData.offset = {
x: 35,
y: -230
}
window.popup = new CesiumPopup({
viewer: viewer,
position: Cesium.Cartesian3.fromDegrees(Number(position.x), Number(position.y), Number(position.z)),
options: pData
});
window.popup.init();
},js文件
import { Message } from 'element-ui';
export default class CesiumPopup {
constructor(info) {
this.viewer = info.viewer;
this.position = info.position;
const ops = {
popupId: '',
label: '',
content: '',
width: 400,
height: 288,
offset: {
x: 0,
y: 0
}
}
this.ops = Object.assign({}, ops, info.options);
window['popupInfo'] = window['popupInfo'] || [];
this.ctn = null;
}
init() {
const popupInfo = window['popupInfo'];
if (popupInfo && popupInfo.length > 4) {
Message({
message: '最多同时存在5个浮窗!',
type: 'warning'
});
return;
}
this.ctn = document.createElement("div");
this.ctn.setAttribute("id", this.ops.popupId);
this.ctn.className = "bx-popup-ctn";
this.ctn.innerHTML = this.createHtml(this.ops.label || '--', this.ops.content || '--')
this.viewer.container.appendChild(this.ctn);
this.windowEvent();
this.render();
const that = this;
this.eventListener = this.viewer.scene.postRender.addEventListener(function () {
that.render();
});
window['popupInfo'].push({ popupId: this.ops.popupId, ctn: this.ctn, evt: this.eventListener });
}
render() {
const p = Cesium.SceneTransforms.wgs84ToWindowCoordinates(this.viewer.scene, this.position);
if (p) {
this.ctn.style.left = p.x + this.ops.offset.x + 'px';
this.ctn.style.top = p.y + this.ops.offset.y + 'px';
}
}
createHtml(title, content) {
const html = `
<div class="cesium-popup-panel" style="display:block;width:${this.ops.width || '400'}px;height: ${this.ops.height || '288'}px;">
<div class="popup-top">
<div class="top-title">${title}</div>
<div class="top-line"></div>
</div>
<div class="popup-full-screen" title="全屏" onclick="windowFullScreen('popup-bottom')">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" t="1671012082414" class="icon" viewBox="0 0 1024 1024" version="1.1" p-id="2974" width="16" height="16"><path d="M85.333333 682.666667v128a128 128 0 0 0 128 128h128a42.666667 42.666667 0 0 0 0-85.333334H213.333333a42.666667 42.666667 0 0 1-42.666666-42.666666v-128a42.666667 42.666667 0 0 0-85.333334 0z m597.333334 256h128a128 128 0 0 0 128-128v-128a42.666667 42.666667 0 0 0-85.333334 0v128a42.666667 42.666667 0 0 1-42.666666 42.666666h-128a42.666667 42.666667 0 0 0 0 85.333334z m256-597.333334V213.333333a128 128 0 0 0-128-128h-128a42.666667 42.666667 0 0 0 0 85.333334h128a42.666667 42.666667 0 0 1 42.666666 42.666666v128a42.666667 42.666667 0 0 0 85.333334 0zM341.333333 85.333333H213.333333a128 128 0 0 0-128 128v128a42.666667 42.666667 0 0 0 85.333334 0V213.333333a42.666667 42.666667 0 0 1 42.666666-42.666666h128a42.666667 42.666667 0 0 0 0-85.333334z" fill="#14b5ff" p-id="2975"/></svg>
</div>
<div class="popup-close" title="关闭"><i class="el-icon-close"></i></div>
<div class="popup-bottom">${content}</div>
</div>`;
return html;
}
windowEvent() {
const that = this;
const popupClose = document.querySelectorAll('.cesium-popup-panel .popup-close');
popupClose.forEach(item => {
item.onclick = evt => {
that.close(evt);
}
});
}
close(evt) {
const doc = evt.currentTarget.parentElement.parentElement;
const id = doc.id;
const popupInfo = window['popupInfo'];
for (let i = 0, len = popupInfo.length; i < len; i++) {
const item = popupInfo[i];
if (item.popupId === id) {
item.ctn.remove();
item.evt.call();
window['popupInfo'].splice(i, 1);
break;
}
}
}
remove() {
const popupInfo = window['popupInfo'];
if (!popupInfo) return;
popupInfo.forEach(item => {
item.evt.call();
item.ctn.remove();
});
window['popupInfo'] = [];
}
} https://blog.csdn.net/m0_45305745/article/details/130325514?spm=1001.2014.3001.5502
https://blog.csdn.net/m0_45305745/article/details/130325514?spm=1001.2014.3001.5502