中文网址:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
安装
npm install swiper --save
or
yarn add swiper效果:
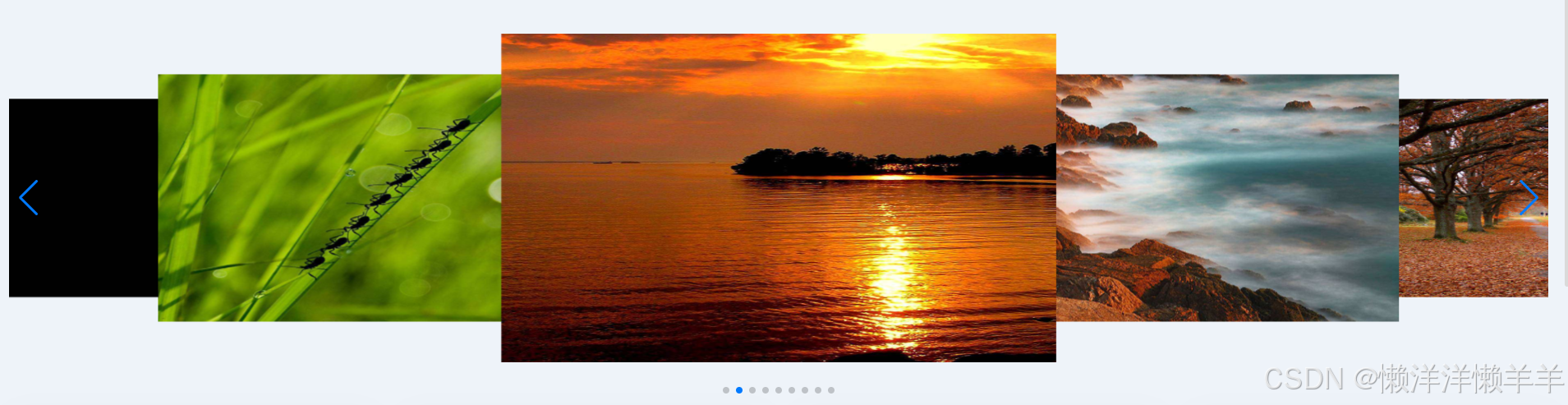
代码:
<template>
<swiper
:loop="true"
:loopedSlides="2"
:effect="'coverflow'"
:slidesPerView="2.8"
:centeredSlides="true"
:spaceBetween="-10"
:slidesOffsetBefore="0"
navigation
:grabCursor="true"
:coverflowEffect="{
rotate: 0,
stretch: 0,
depth: 100,
modifier: 4,
slideShadows: false,
}"
:pagination="{ clickable: true }"
:modules="modules"
class="mySwiper"
>
<swiper-slide
><img
src="https://swiperjs.com/demos/images/nature-1.jpg" /></swiper-slide
><swiper-slide
><img
src="https://swiperjs.com/demos/images/nature-2.jpg" /></swiper-slide
><swiper-slide
><img
src="https://swiperjs.com/demos/images/nature-3.jpg" /></swiper-slide
><swiper-slide
><img
src="https://swiperjs.com/demos/images/nature-4.jpg" /></swiper-slide
><swiper-slide
><img
src="https://swiperjs.com/demos/images/nature-5.jpg" /></swiper-slide
><swiper-slide
><img
src="https://swiperjs.com/demos/images/nature-6.jpg" /></swiper-slide
><swiper-slide
><img
src="https://swiperjs.com/demos/images/nature-7.jpg" /></swiper-slide
><swiper-slide
><img
src="https://swiperjs.com/demos/images/nature-8.jpg" /></swiper-slide
><swiper-slide
><img src="https://swiperjs.com/demos/images/nature-9.jpg"
/></swiper-slide>
</swiper>
</template>
<script>
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from 'swiper/vue';
// Import Swiper styles
import 'swiper/css';
import 'swiper/css/effect-coverflow';
import 'swiper/css/pagination';
// import required modules
import { Navigation, EffectCoverflow, Pagination } from 'swiper/modules';
export default {
components: {
Swiper,
SwiperSlide,
},
setup() {
return {
modules: [Navigation, EffectCoverflow, Pagination],
};
},
};
</script>
<style scoped>
.swiper {
width: 100%;
padding-top: 50px;
padding-bottom: 50px;
}
.swiper-slide {
background-position: center;
background-size: cover;
width: 400px;
height: 400px;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
}
</style>
loop:开启循环 effect:切换效果
slidesPerView:容器同时显示多少个slide
centeredSlides:居中幻灯片
spaceBetween:slide之间设置距离
navigation:前进后退按钮
grabCursor:鼠标覆盖Swiper 时指针会变成手掌形状,拖动时指针会变成抓手形状
coverflowEffect:overflow效果参数,
rotate(3d旋转时Y轴的旋转角度)、
stretch(每个slide之间的拉伸值,越大slide靠得越紧)、
depth(slide的位置深度。值越大z轴距离越远,看起来越小)、
modifier(depth和rotate和stretch的倍率)、
slideShadows(是否开启slide阴影)
pagination:分页器
modules:在项目中引入swiper 时,需要用到的 Swiper 模块。