一、商品详情组件
1.新建页面并处理参数
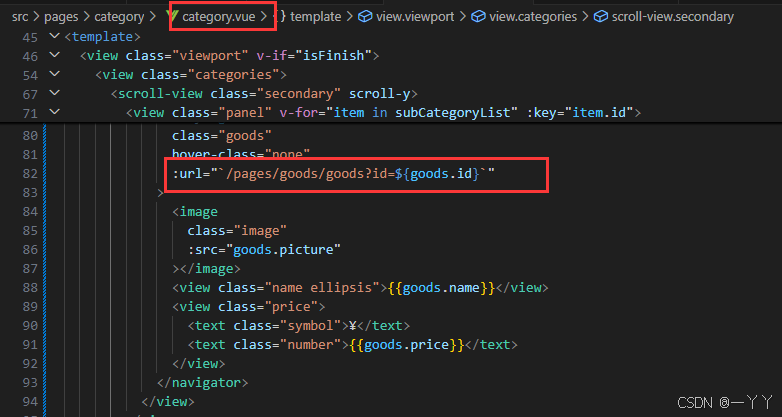
pages下新建一个文件夹goods——> goods.vue,在分类category.vue父组件中确保传递商品的id,goods.vue中接收传递过来的id
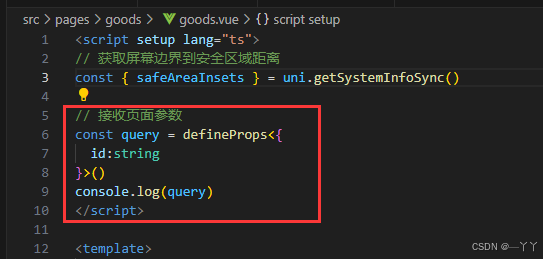
获取页面参数,根据商品的id查询到某个商品的详细信息展示给用户
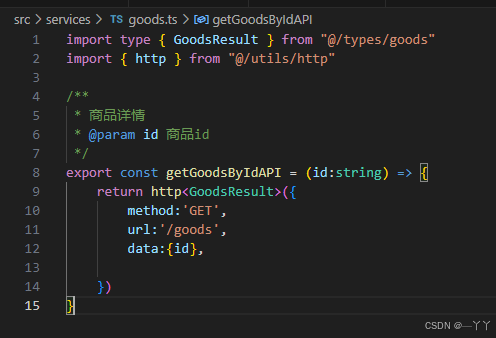
2.封装API接口
类型声明
src—types—goods.d.ts
import type { GoodsItem } from './global'
/** 商品信息 */
export type GoodsResult = {
/** id */
id: string
/** 商品名称 */
name: string
/** 商品描述 */
desc: string
/** 当前价格 */
price: number
/** 原价 */
oldPrice: number
/** 商品详情: 包含详情属性 + 详情图片 */
details: Details
/** 主图图片集合[ 主图图片链接 ] */
mainPictures: string[]
/** 同类商品[ 商品信息 ] */
similarProducts: GoodsItem[]
/** sku集合[ sku信息 ] */
skus: SkuItem[]
/** 可选规格集合备注[ 可选规格信息 ] */
specs: SpecItem[]
/** 用户地址列表[ 地址信息 ] */
userAddresses: AddressItem[]
}
/** 商品详情: 包含详情属性 + 详情图片 */
export type Details = {
/** 商品属性集合[ 属性信息 ] */
properties: DetailsPropertyItem[]
/** 商品详情图片集合[ 图片链接 ] */
pictures: string[]
}
/** 属性信息 */
export type DetailsPropertyItem = {
/** 属性名称 */
name: string
/** 属性值 */
value: string
}
/** sku信息 */
export type SkuItem = {
/** id */
id: string
/** 库存 */
inventory: number
/** 原价 */
oldPrice: number
/** sku图片 */
picture: string
/** 当前价格 */
price: number
/** sku编码 */
skuCode: string
/** 规格集合[ 规格信息 ] */
specs: SkuSpecItem[]
}
/** 规格信息 */
export type SkuSpecItem = {
/** 规格名称 */
name: string
/** 可选值名称 */
valueName: string
}
/** 可选规格信息 */
export type SpecItem = {
/** 规格名称 */
name: string
/** 可选值集合[ 可选值信息 ] */
values: SpecValueItem[]
}
/** 可选值信息 */
export type SpecValueItem = {
/** 是否可售 */
available: boolean
/** 可选值备注 */
desc: string
/** 可选值名称 */
name: string
/** 可选值图片链接 */
picture: string
}
/** 地址信息 */
export type AddressItem = {
/** 收货人姓名 */
receiver: string
/** 联系方式 */
contact: string
/** 省份编码 */
provinceCode: string
/** 城市编码 */
cityCode: string
/** 区/县编码 */
countyCode: string
/** 详细地址 */
address: string
/** 默认地址,1为是,0为否 */
isDefault: number
/** 收货地址 id */
id: string
/** 省市区 */
fullLocation: string
}
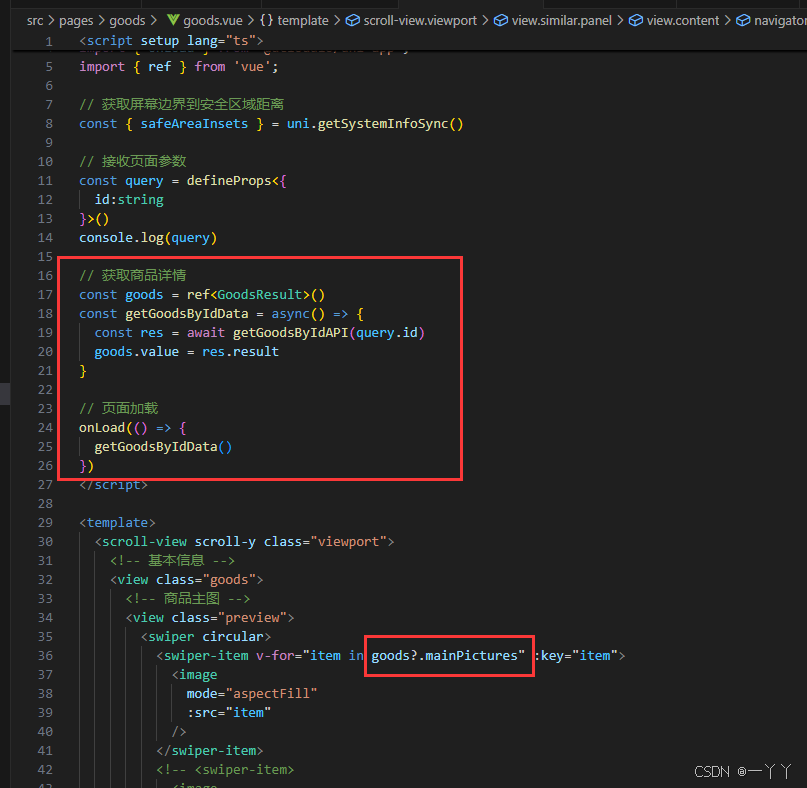
5.初始化调用
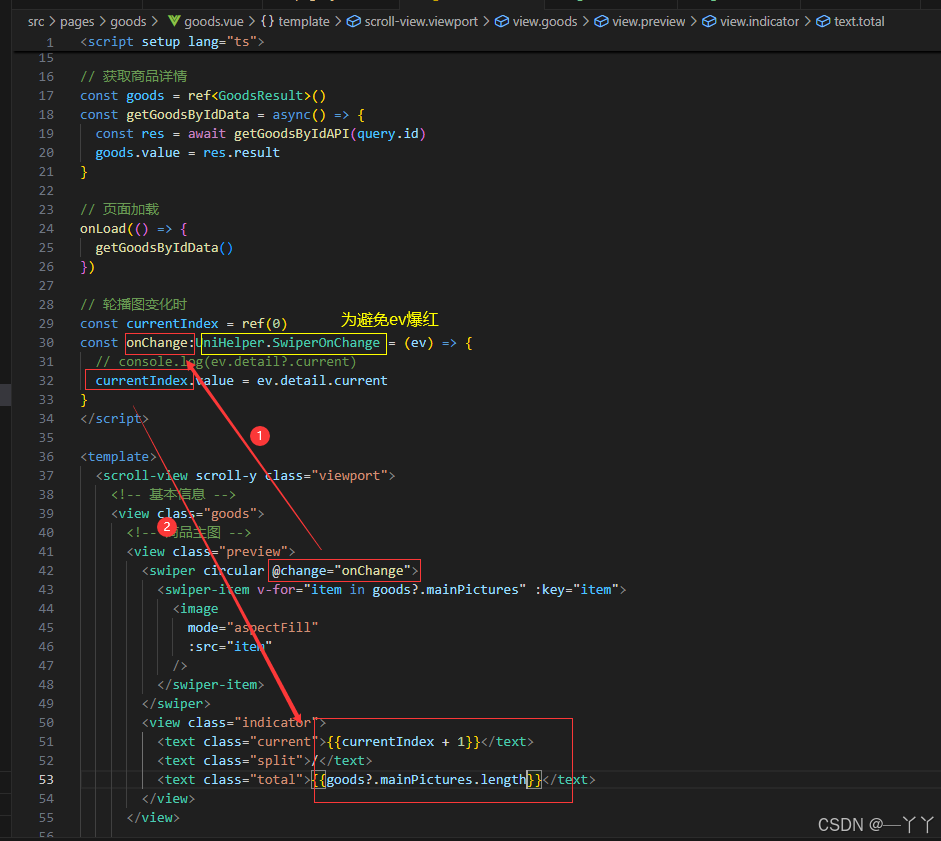
二、轮播图交互
商品详情里轮播图滑动切换时,右下角更新自定义下标,当图片被点击时放大预览
1.更新下标
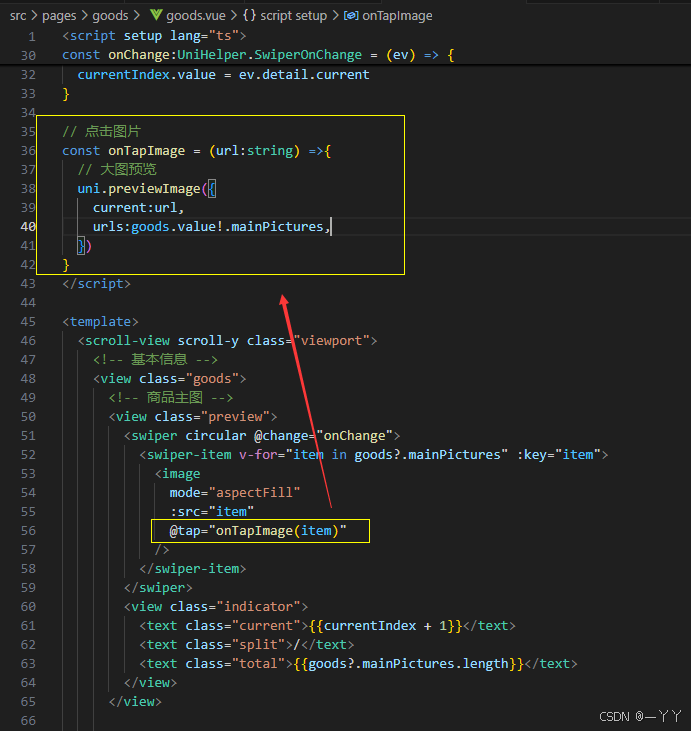
2.放大预览
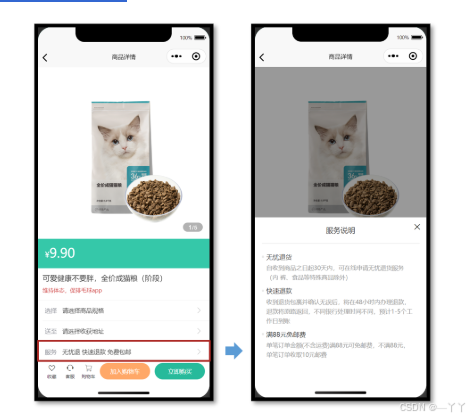
三、弹出层组件交互
参考效果图
uni-ui 弹出层组件:https://uniapp.dcloud.net.cn/component/uniui/uni-popup.html
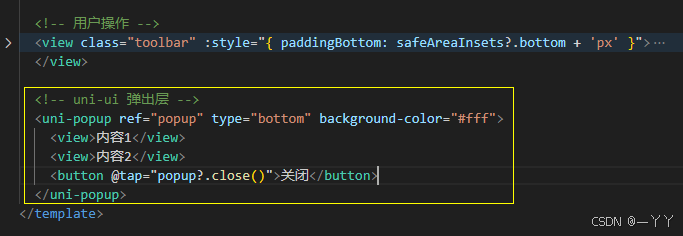
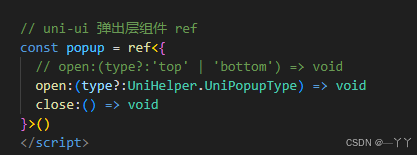
1.弹出层组件
组合式API写法如下:
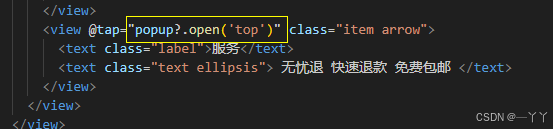
在需要的地方调用
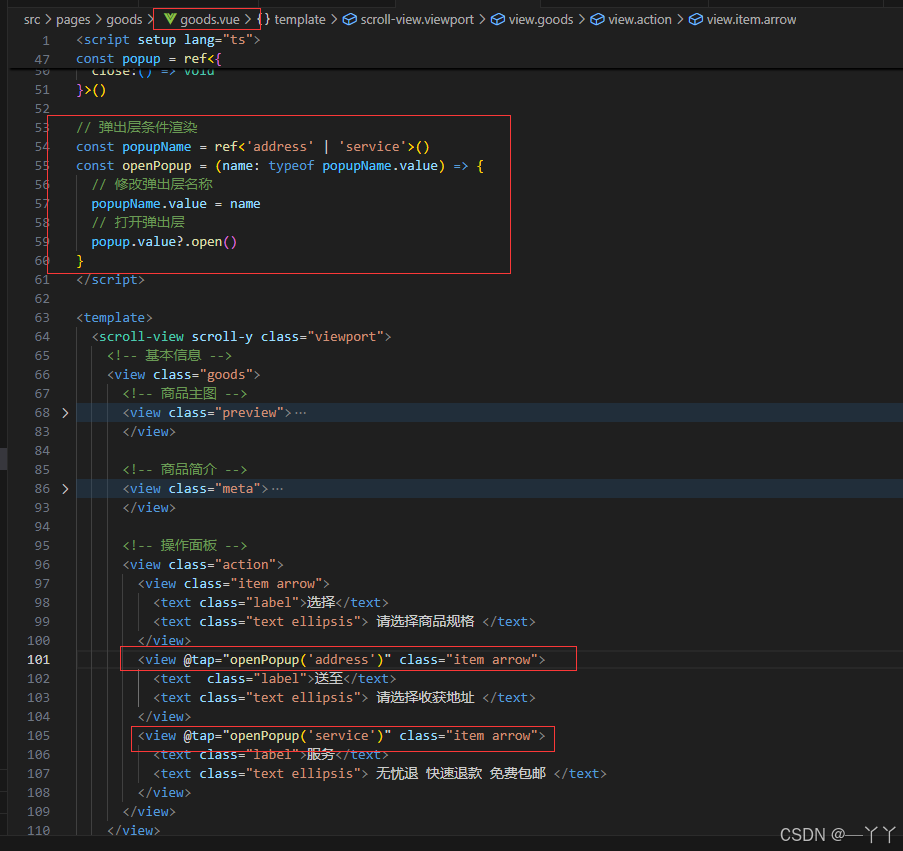
2.实现交互
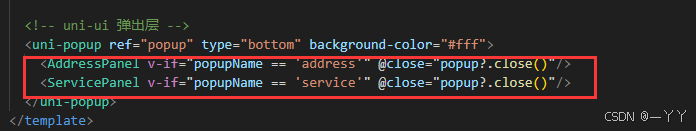
点击送至和服务均打开弹出层,准备两个vue,商品goods.vue导入后,将其放在uni-popup中
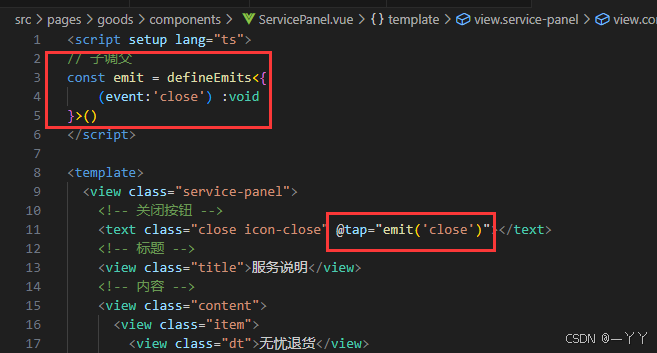
关闭按钮在子组件,要调用父组件的弹出层关闭(子调父)
子组件如下