一、React函数组件的props属性
1、用于React函数组件的参数的输入
2、使用方式:
(1)定义函数组件:
function 函数名(props){
props.参数名
}
(2)使用函数组件:
<组件名 属性名=“属性值”/>
注意:'属性名’就是参数名,会封装到props中
☀️举个例子:
<script type="text/javascript" src="../js/react.development.js"></script>
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<script type="text/javascript" src="../js/babel.min.js"></script>
<body>
<div id="root"></div>
<script type="text/babel">
// 1、获取页面的元素
const root = document.getElementById('root')
// 2、定义函数组件
function PropsReact(props){
if(props){
return (
<div>
<p>Props参数值是:{props.name}</p>{/*name是参数名*/}
</div>
)
}else{
return <span>props参数为空</span>
}
}
// 3、渲染组件
ReactDOM.render(<PropsReact name='乔峰'age='20'/>,root)
</script>
</body>
3、props属性是只读的
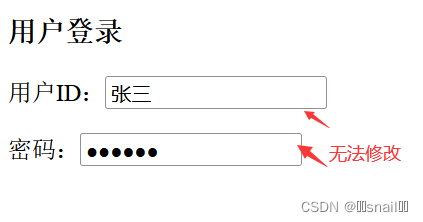
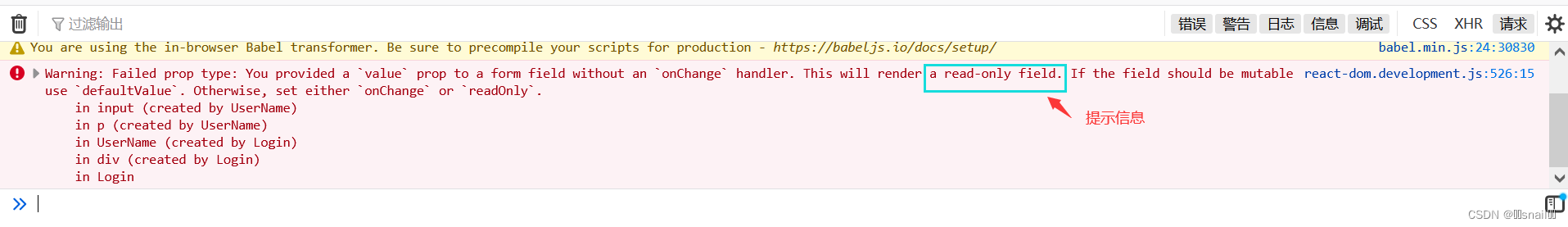
虽然React Props很好用,但在使用. 上是有限制的。React框架规定Props是不能被修改的, 也就是说Props是个只读的参数。例子中的增加 了只读属性(readOnly)
<script type="text/javascript" src="../js/react.development.js"></script>
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<script type="text/javascript" src="../js/babel.min.js"></script>
<body>
<div id="root"></div>
<script type="text/babel">
var root = document.getElementById('root')
function FormTitle(){
return <h3>用户登录</h3>
}
function UserName(props){
return(
<p>
用户ID:<input type='text' value={props.username}/>
</p>
)
}
function UserPwd(props){
return (
<p>
密码:<input type='password' value={props.password}/>
</p>
)
}
function Login(){
return (
<div>
<FormTitle/>
<UserName username="张三"/>
<UserPwd password='123456'/>
</div>
)
}
ReactDOM.render(<Login/>,root)
</script>
</body>
二、React类组件的Props属性
1、类组件默认含有props属性。
2、在类组件的构造方法中必须使用super(props)完成父类的构造。
3、可以通过’组件名.defaultProps={ default: 值 }’ 方式来设置类组件的props属性值。
<script type="text/javascript" src="../js/react.development.js"></script>
<script type="text/javascript" src="../js/react-dom.development.js"></script>
<script type="text/javascript" src="../js/babel.min.js"></script>
<body>
<div id="root"></div>
<script type="text/babel">
let root = document.getElementById('root')
class DefaultReact extends React.Component{
constructor(props){
super(props)
console.log(props)
}
render(){ //render()渲染函数,虚拟DOM
return (
<div>
类组件的默认值:{ this.props.default }
</div>
)
}
}
DefaultReact.defaultProps = {
default :'西安邮电大学'
}
ReactDOM.render(<DefaultReact/>,root)
</script>
</body>