前言
今天接到一个任务,让我在我们公众号上面转载一篇国家人社部的政策类文章,里面有一个特效,点击一个标题图片,下面会弹出一张内容图片。尝试通过直接复制粘贴或通过秀米的导入公众号文章再同步至公众号后台的方式,均不能把动作特效导入。于是研究了一下解决办法,分享一下给大家。
提示:以下是本篇文章正文内容,下面案例可供参考
一、工欲善其事,必先利其器
解决这个问题之前要先在谷歌浏览器上面安装一个插件,叫iPaiban Pro小助手,用于在公众号后台编辑页面导入代码用。
二、整个过程分为两步
1.代码复制
将公众号文章在浏览器里面打开,然后右键选择“检查”,在代码中找到第一个div标签(能够让整个文章变蓝),点击并ctrl+c复制,如下图。
2.代码导入
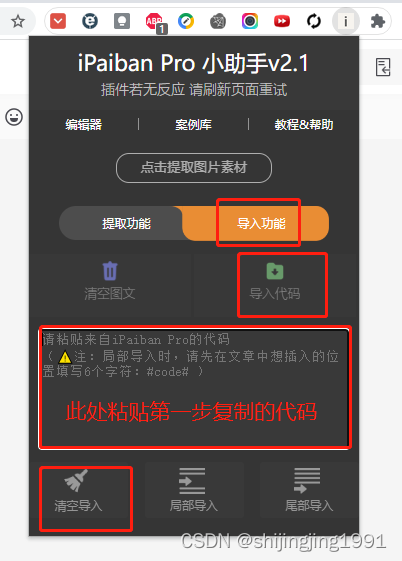
在公众号后台编辑页面,点击iPaiban Pro小助手插件,依次点击“导入功能”=>“导入代码”,粘贴第1步复制的代码,然后选择“清空导入”,整个文章便可导入进来,预览可以看到原文中的动作特效是可以生效的。
3.遇到的问题
第2步在实际操作中会遇到点击“清空导入”后没有任何反应的情况,这种情况刷新一下当前的公众号后台编辑页面,然后再重新导入即可。
总结
以上就是今天分享的内容,本文仅仅简单介绍了基于iPaiban Pro工具进行svg公众号文章转载的方法,后面有时间可以自己学着svg排版,让公众号文章显得更高大尚一些。