HTML和CSS常见面试题
src 和 href 的区别
-
src表示引用资源,表示替换当前元素,用在
img、srcipt、iframe上,src是页面内容不可或缺少的一部分。 -
href表示超文本引用,用在 link 和 a 等元素上,href是引用和页面关联,是在当前元素和引用资源之间建立联系。
-
src是用于替代这个元素,href用于建立这个标签与外部资源之间的关系。
-
例如:
<a href="www.xxx.com"><img src="1.jpg /></a>"a标签里的href属性将img链接到了www.xxx.com这个网站,但并没有替换里面的img的内容,只是建立了一种联系;img中的src的属性值替换掉了img这个标签,以 1.jpg 图片的形式呈现。
-
<link href="style.css" rel="stylesheet"/>浏览器知道这个是样式表文件,html的解析和渲染 不会暂停,css文件的加载是同时进行的,这不同于style标签里面的内置样式。用@import添加的样式是在页面载入之后再加载,这可能会导致页面因重新渲染而闪烁,所以 建议使用link而不是@import 。
-
<script src="script.js"></script>浏览器解析到这句代码是,页面的加载和解析 都会暂停,直到浏览器拿到并执行完这个js文件。这就像是把js文件里的内容全部注入到这个script标签中,类似于img;img的标签是一个空标签,他的内容就是有src这个属性定义,浏览器会暂停加载直到这个图片加载完成。这也就是为什么 要将js文件的加载放在body最后的原因 。
link 和 @import 的区别
- 两者都是外部引用css的方式。
- link是XHTML的标签,除了加载CSS外,还可以定义RSS等其他事物;@import属于CSS范畴,只能加载CSS。
- link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。
- link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。
- link支持使用Javascript控制DOM去改变样式,而@import不支持。
- @import的权重要高于link。
- 避免过多的使用@import,他会延长浏览器渲染页面的时间;他可以在css中引入其他样式利于修改和扩展。
display 和 visibility 及opacity 的区别
- 空间占据
- diaplay:none :是彻底消失,不再文档流中占位,浏览器也不会解析该元素。
- visibility:hidden:是视觉上消失了,在文档中占位,浏览器会解析该元素。
- opacity:0:视觉上消失了,在浏览器中占位,浏览器会解析。
- 子元素继承
- display:none:不会被子元素继承,但是父元素都不在了,子元素也就不会显示了。
- visibility:hidden:会被元素继承,可以通过设置子元素visibility:visible 使子元素显示出来
- opacity:0 也会被子元素继承,但是不能通过设置子元素opacity:1 使其重新显示出来
- 事件绑定
- display:none :的元素都已经不在页面存在了,无法触发它绑定的事件
- visibility:hidden: 元素上绑定的事件无法触发
- opacity:0 :元素上绑定的事件可以触发
- 过渡动画
- tranistion 对于display肯定是无效的
- transition 对于visibility 是无效的
- transition 对于opacity 是有效的
- 性能比较
- visibility:hidden 比 display:none 在性能上要好。
- display:none 切换显示时,页面会产生回流(回流,当页面中的一部分元素需要改变规模尺寸、布局、显示隐藏等,页面需要重新构建,此时就是回流;所有页面第一次加载时需要产生一次回流)
- visibility 切换是否显示时不会引起回流。
- opacity页面不会产生回流。
BFC
介绍
BFC直译为“块级格式化上下文”,他是一个独立的渲染区域,只有Block-lever box参与,它规定了内部的Block-lever box如何布局,并且与这个区域外部毫不相干。
BFC可以简单地理解为某个元素的一个css属性,只不过这个属性不能被开发者显示的修改,拥有这个属性的元素对内部元素和外部元素都会表现出一些特性,这就是BFC。
特点
- 垂直方向上,自上而下排列,和文档流的排列方式一致
- 在BFC中上下相邻的两个容器的margin会重叠
- 计算BFC的高度时,需要计算浮动元素的高度
- BFC区域不会与浮动的容器发生重叠
- BFC是独立的容器,容器内部元素不会影响外部元素
- 每个元素的左margin值和容器的左border相接触
作用
- 利用BFC避免margin重叠:特点2
- 清除浮动:当不给父元素设置高度,而让子元素浮动时,会发生高度塌陷,影响到父元素下面的元素布局。特点3
- 创建自适应两列布局:利用BFC阻止元素被浮动的元素覆盖,从而创建自适应两栏布局:左边宽度固定,右侧宽度自适应。特点4
- 利用BFC解决高度塌陷的问题。特点2
BFC开启
- 根元素,即HTML元素
- 浮动(float),不包括none
- 定位(position),absolute 和 fixed
- 模式显示(display),inline-block,table-cell,table-caption
- 溢出(overflow),hidden,auto,scroll
总结
- 一个BFC区域值包含其子元素,不包括其子元素的子元素。
- 并不是所有的元素都能成为一块BFC,只有当这个元素满足条件时才能成为一块BFC区域。
- 不同的BFC区域之间是相互独立的,互不影响;可以利用这个特性让不同的BFC区域之间的布局不受影响。
<image>标签上的title属性和alt属性的区别是什么?
- alt属性是为了给那些不能看到文档中图像的浏览者提供文字说明的。长度必须小于100个英文字符(尽可能短)
- title属性为设置该属性的元素提供建议性的信息,可以实现鼠标悬停提示的效果。
HTML5新增的标签
- header:主要应用于定义内容的介绍展示区域,描述文档的头部区域,比如定义文章的头
- nav:定义导航栏链接的部分
- section:定义文档中的节,比如章节、也灭、页脚或文档中的其他部分
- article:定义独立的内容
- aside:定义页面珠区域之外的内容,比如侧边栏
- footer:定义文档的地步区域,描述文档的页脚,比如坐着、著作权信息、联系方式等
- figure:定义独立的流内容,比如图形、图标、照片、代码等
CSS布局的理解
- 固定布局:栏不会随着浏览器窗口大小的变化而变化。一般为900到1100,最好为960。
- 流式布局:兰大小会随着浏览器窗口大小变化。
- 弹性布局:当浏览器窗口变大时,栏变宽,内容元素也变大。
- 浮动布局
- 定位布局
- margin 和 padding
清除浮动的方法
原因:浮动的元素是脱离文档标准流的,不清楚浮动会导致 父元素高度塌陷 ,影响页面布局。
-
为浮动元素后的元素添加clear属性
- 利用空的div
- 使用
<br clear="all">
-
利用伪元素
.clearfix::before, .clearfix::after { content: ''; diaplsy: block; clear: both; } -
修改 **父元素 **的overflow属性(BFC):overflow:hidden 等等触发BFC条件
-
直接设置父元素的高度
如何让一段文本中的所有英文单词的首字母大写
text-transform:
- none
- capitalize(首字母大写)
- uppercase(单词字母大写)
- lowercase(单词字母小写)
CSS样式表的继承
- 文本相关(color、text-开头、line-开头、font-开头、letter-spacing、word-spacing、white-space、direction)
- 列表相关(list-style-image、list-style-position、list-style-type、list-style)
- 关于盒子、定位、布局的属性,都不能继承。
- visibility 和 cursor 所有元素可继承。
- border-collapse 表格元素可继承
- a标签不会继承父元素的文字颜色;标题标签不会继承父元素的文字大小
CSS伪类和CSS伪对象
根本区别在于是否创建新的元素
- 伪对象:不存在于DOM文档中,是虚拟的元素,是创建新元素。代表某个元素的子元素,这个子元素虽然裸机存在,但实际并不存在于文档树中;在CSS3中用"::"来区分伪类。
- 伪类:在DOM文档中,逻辑上存在DOM文档中无须标识的“幽灵”分类。
- 伪类的效果可以通过实际的类来实现,伪元素的效果是通过实际的元素来实现。伪类用":“,伪元素用”::"。伪元素在一个选择器中只能出现一次,并且只能出现在末尾。
| 语法 | 数量 | 位置 | 类与元素 | 使用场景 | |
|---|---|---|---|---|---|
| 伪类 | : | 多个 | 前方或后方 | 修饰 | 多 |
| 伪元素 | :: | 单个 | 后方 | 创建对象 | 少 |
请简述CSS的选择器
元素选择符
- 通配选择符(*):选定所有对象
- 类型选择符(E):以文档语言对象类型作为选择符
- ID选择符(#name):以唯一标识符ID名称标记文档某元素,然后通过名称找到对象,ID只能设置一个元素
- 类选择符(.name):以类名称标记某元素,然后通过名称找到这一类元素,class可以设置多个
关系选择符
- 包含选择符(E F):选择所有被 E 元素包含的 F 元素
- 子选择符(E > F):选择所有作为 E 元素的子元素 F
- 相邻选择符(E + F):选择所有贴在 E 元素之后的 F 元素
- 兄弟选择符(E ~ F):选择 E 元素后面的所有兄弟元素 F
属性选择符
-
E [ att ]:选择具有 att 属性的 E 元素 -------- a[href]
-
E [ att = ‘val’ ]:选择具有 att 属性且属性值等于 val 的 E 元素 -----a[href=‘#nogo’]
-
E [ att ~= ‘val’ ]:选择具有 att 属性且属性值为一用空格分隔的字词列表,其中一个等于 val 的 E 元素
<style> p[class ~= "ppp"] { color: red; } </style> <p class="pp ppp">p1</p> -
E [ att ^= “val” ]:选择具有 att 属性且属性值以 val 开头的字符串的 E 元素
-
E [ att $= “val” ]:选择具有 att属性且属性值为以 val 结尾的字符串的 E 元素
-
E [ att *= “val” ]:选择具有 att 属性且属性值包含 val 的字符串的 E 元素
<style> a[href *= "43399"]{ color: red; } </style> <a href="www.43399.com">43399</a> -
E [ att |= “val”]:选择具有 att 属性且属性值以 val 开头并用连接符 "-"分隔的字符串的 E 元素
<style> a[class |= "text1"] { color: red; } </style> <a href="www.43399.com" class="text1-one">43399</a>
伪类选择符
-
链接伪类选择符:E:link
描述超链接a在未被访问前的样式
-
链接伪类选择符:E:visitied
设置超链接a在其链接地址已被访问过时的样式
-
用户行为伪类选择符:E:hover
设置元素在其鼠标悬停时的样式(IE6只支持a元素的:hover,IE7支持其他元素)
-
用户行为伪类选择符:E:active
设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式
-
用户行为伪类选择符:E:focus
设置对象称为输入焦点(该对象的onfocus事件发生)时的样式,webkit内核浏览器中会默认给这个状态的元素加上 outline 的样式
-
语言伪类选择符:E:lang()
匹配使用特殊语言的E元素
<style> /* 1.lang指定名称 2.传给lang(名称) */ h1:lang(en) { color:red; } </style> <h1 lang="en">English</h1> <h1>中文</h1> -
否定伪类选择符:E:not()
匹配不符合一组选择器的元素,也被成为 反选伪类 。不能包含另外一个否定选择器。
<style> /* 只要不是 .p 就选中这些元素 */ p:not(.p){ color:red; } </style> <p>content1</p> <p class="p">content2</p> <p>content3</p> -
结构性伪类选择符:E:root
匹配 E 元素在文档的根元素,在HTML中,根元素永远是HTML
<style> /* 匹配 html 根元素,样式只能应用于 html */ :root{ background:green; } </style> <h1>在HTML中根元素始终是HTML元素</h1> <p>匹配文档的根元素</p> -
结构性为类选择符:E:first-child
匹配父元素的首个子元素E,要使该元素属性生效,E对象必须是某个对象的子元素
-
结构性为类选择符:E:last-child
匹配父元素的最后一个子元素E,要使该元素生效,E元素必须是某个对象的子元素
-
结构性为类选择符:E:only-child
匹配父元素仅有的一个子元素E,要使该元素生效,E元素必须是某个对象的子元素
<style> /* 匹配父元素的仅有的一个子元素 li */ li:only-child{ color:red; } </style> <ul> <li>one</li> <li>two</li> </ul> <ol> <li>我是仅有的一个子元素</li> </ol> -
结构性为类选择符:E:nth-child(n)
匹配父元素的第n个子元素E,要使该元素生效,E元素必须是某个对象的子元素
-
结构性为类选择符:E:nth-last-child(n)
匹配父元素的倒数第n个子元素E,要使该元素生效,E元素必须是某个对象的子元素
-
结构性伪类选择符:E:first-of-type
匹配元素其父级是特定类型的第一个子元素E
<style> /* 匹配同类型中的第一个同级兄弟元素 p */ p:first-of-type{ color:red; } </style> <div> <span>我是span</span> <p>我是p1</p> <p>我是p2</p> <b>我是b</b> </div> -
结构性伪类选择符:E:last-of-type
匹配元素其父级是特定类型的最后一个子元素E
-
结构性伪类选择符:E:only-of-type
匹配同一类型中的唯一的一个同级兄弟元素E
-
结构性伪类选择符:E:nth-of-type(n)
匹配同类型中的第n个同级兄弟元素E
-
结构性伪类选择符:E:nth-last-of-type(n)
匹配同类型中的倒数第n个同级兄弟元素E
-
结构性伪类选择符:E:empty
匹配没有任何子元素(包括text节点)的元素E
<style> /* 选择每个没有任何子级的元素(包括文本节点)p */ p:empty{ width:50px; height: 50px; background:red; } </style> <p>我是有节点的P,我下面的P没有节点且不包含任何子元素,选择它↓</p> <p></p> -
用户界面(UI)元素状态伪类选择符:E:checked
匹配用户界面上处于被选中状态的元素E(用于input type为radio与checkbox时)
<style> /* 用户触发选中状态时降低透明度 */ input:checked{ opacity:0.2; } </style> <input type="checkbox">复选框<br> <input type="radio" name="demo">单选框1<br> <input type="radio" name="demo">单选框2<br> -
用户界面(UI)元素状态伪类选择符:E:enabled
匹配用户界面上处于可用状态的元素E
<style> /* 选择所有可用状态的 input 元素 */ input:enabled{ color:red; } </style> <input type="text" disabled value="不可用"> <input type="text" value="可用,选我!"> -
用户界面(UI)元素状态伪类选择符:E:disabled
匹配用户界面上处于禁止状态的元素
<style> /* 选择所有不可用状态的 input 元素 */ input:disabled{ color:red; } </style> <input type="text" disabled value="不可用,选我!"> <input type="text" value="可用"> -
目标伪类选择符:E:target
#锚的名称是一个在文件中链接到某个元素的URL,元素被链接到目标元素,用于目前活动的target元素的样式
<style> /* 用于 a 元素锚点被激活元素的样式 */ :target{ background:red; } </style> <a href="#p1">p1</a> <a href="#p2">p2</a> <h1>————————————</h1> <p id="p1">我是p1</p> <p id="p2">我是p2</p> -
打印伪类选择符:@page:first | @page:left | @page:right
设置页面容器第一页使用的样式,即元素打印的位置,仅用于 @page规则
伪对象选择符
- E::first-letter:向文本的第一个字母添加特殊的样式,常用来配合 font-size 属性和 float属性制作首字下沉效果
- E::fist-line:设置第一行的样式
- E::before:设置在对象前发生的内容,用来和content属性一起使用,常用于图标
- E::after:同E::before,设置在对象后发生的内容
- E::selection:设置对象被选择时的样式,如选中文本
请简述CSS的权重规则
行内样式 > ID > 属性选择器 / class类 / 伪类选择器 > 元素名 / 为对象选择器;关系选择器拆分为两个选择器计算权重
| 选择器 | 选择器权重 |
|---|---|
| 继承 或者 * | 0,0,0,0 |
| 元素选择器,伪元素 | 0,0,0,1 |
| 类选择器,属性选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style=“” | 1,0,0,0 |
| important 重要的 | 无穷大 |
在CSS样式中使用px、em,各有什么优势,在表现上有什么区别?
-
px是相对长度单位,相对于显示器屏幕分辨率而言的
-
em是相对长度单位,是相对于当前对象父元素的文本的字体尺寸
-
px定义的字体,无法用浏览器放大功能;em的值并不固定,会继承父级元素的字体大小
1 / 父元素的 ( f o n t − s i z e ) ∗ 需要转换的像素值 = e m 值 1 / 父元素的(font-size) * 需要转换的像素值 = em值 1/父元素的(font−size)∗需要转换的像素值=em值
position 的 absolute 和 fixed共同点和不同点
- 相同
- 改变行内元素的呈现方式,display被置为block(行内 -> 块)
- 让元素脱离标准流,不占据空间
- 默认会覆盖到非定位的元素上
- 区别
- absolute的根元素是可以设置的,而fixed的根元素固定位浏览器
- 当滚动网页,fixe元素与浏览器窗口之间的距离不变
解释下 CSS sprite 原理及优缺点
介绍
CSS sprite就是把网页中的一些背景图片整合到一张图片文件中,利用CSS 的background-image,bankground-repeat,bancground-position的组合进行背景定位。
优点
- 减少网页的http请求
- 减少图片的字节
- 解决网页设计师在图片上命名的困扰
- 更换风格方便
缺点
- 在宽屏,高分辨率的屏幕下的自适应页面,如果背景图不够宽,很容易出现背景断裂
- CSS sprite在开发的时候,需要通过ps或其他工具精确测量每一个背景的位置
- 维护比较麻烦,背景有少许改动,一般就要修改整张图
解释一下浮动及其工作原理
浮动:float属性用于创建浮动框,可以向左向右移动直至碰到包含块或另一浮动框的边缘。
工作原理:浮动会脱离标准流,不占据空间。
特性:
- 会脱离标准流,不占据空间
- 浮动的元素会一行内显示并且氧元素顶部对齐
- 浮动的元素会具有行内块的特性
- 设置了一样属性的浮动元素是紧挨着的,不会有缝隙
常见的应用:
- 图文环绕(最初的用法)
- 两栏布局
浮动引起的问题:
- 父元素的高度无法撑开,影响父元素同级的元素(高度塌陷)
- 与浮动元素同级的非浮动元素会跟随其后
- 若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构(浮动元素只能影响后面的元素)
- 浮动元素在前面:前面是块级元素,浮动元素会另起一行一直想浮动方向偏移,直到包裹元素内外边界;前面是行内元素,浮动元素会偏移到行内元素前面,造成一张行内元素包括浮动元素的效果。
- 浮动元素在后面:后面是行内元素,浮动元素会向前偏移直到包裹遇到包裹元素内外边界,造成一行行内元素包裹浮动元素的效果;后面是块级元素,块级元素会无视浮动元素,定位在正常文档流中,但是由于浮动元素的影响导致后面的块级元素内容会被挤到下一行显示。
浮动元素的重叠问题:
- 浮动元素不会覆盖文字
- 浮动元素不会覆盖图片内容
- 浮动元素不会覆盖表单内容
line-height三种赋值方式有什么区别
- 带单位:px不用计算,em则会使元素以其父元素font-size的值来参考计算自己的行高
- 纯数字:把比例传给后代。例如父级行高为1.5,子元素字体为18排序,则子元素行高为1.5 * 18 = 27px
- 百分比:将计算的值传递给后代
:link 、:visited、:hover、:active的执行顺序是怎样的
:link > :visited > :hover > :active (love hate ------- lvha)
经常遇到的浏览器兼容问题有哪些,如何解决
- 浏览器默认的 margin 和 padding 不同
- IE6 双边距 bug
- 在IE6、IE7中元素高的超出设定的高度,IE8以前的浏览器会有默认的行高
- min-height在IE6下不起作用
- input边框问题,IE6下去掉边框border:none无效(优先级问题)
- 透明性,IE(filter:Alpha(opacity=60)),其他:opacity:0.6
外边距重叠
原因
相邻的两个盒子(兄弟//祖先)(块级元素)的外边距可以结合成一个单独的外边距,这种合并称为折叠,从而导致外边距合并。垂直方向
计算规则
- 两个相邻的外边距都是整数,折叠结果就是取较大值
- 两个相邻的外边距都是负数,取绝对值较大的值
- 两个相邻的外边距一正一负,折叠结果就是两者相加的和
解决方案
- 父子元素的外边距合并
- 触发BFC
- 设置父元素的border属性
- 兄弟元素额外边距合并
- 使兄弟元素不再同一个BFC的区域下,然后分别触发BFC
rbga() 和 opacity 的透明效果有什么不同
- 设置rgba()透明的元素不会继承透明效果
- opacity作用于元素,以及元素内的所有内容的透明度,rgba()只作用于元素的颜色或其背景色
实现水平垂直居中
水平居中
-
行内元素
- 父元素设置
text-align: center
- 父元素设置
-
块级元素
2.1 宽高固定
-
margin: 0 auto
<style> .child { margin:0 auto; } </style> -
absolute + margin-left
<style> .child { position: absolute; margin-left: -(盒子宽度一半); left: 50%; } </style> -
absolute + calc
<style> .child { position: absolute; left: calc(50% - (盒子宽度一半)); } </style> -
absolute + left + right + margin-left
<style> .child { position: absolute; left: 0; right: 0; margin: 0 auto; } </style>
2.2 宽高不定
-
transform
<style> .child { position: absolute; left: 50%; transform:translate(-50%, 0); } </style> -
flex 布局
<style> .child { display: flex; justify-content: center; } </style> -
width : fit-content
如果一个元素的width已经设置过,再设置width:fit-content会冲突(C333)
<style> .child { width: fit-content; margin: 0 auto; } </style>
-
垂直居中
-
行内元素
-
line-height(单行文本)
<style> .child { line-height: 100px; } </style> -
display: table-cell + vertical-align(多行文本)
<style> .parent { display: table; } .child { display: table-cell; vertical-align: middle; } </style> -
isplay:inline-block + vertical-align 隐式幽灵节点
<style> .parent { line-height: 100px; /* 通过 line-height 设置幽灵节点的基线 */ } .child { display: inline-block;/* 块级元素时需要加 */ vertical-align: middle; /* 重点,要把 line-height 设置成 normal, 要不然会继承100 */ line-height: normal; } </style>
-
-
块级元素
2.1 宽高固定
- absolute + margin-top
- absolute + calc
- absolute + left + right + top + bottom
2.2 宽高不定
- transform
- flex布局
CSS盒子模型
盒子模型的组成:width、height、padding、border、margin
- IE盒模型:box-sizing:border-box
- W3C标准盒模型(标准盒模型):box-sizing:content-box
- 在IE盒子模型中,width 和 height 指的是内容区域 + border + padding的宽度和高度,在标准盒子模型中,width 和 height 指的是 内容区域的宽度和高度
- 标准盒子模型中增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
Doctype的作用
doctype 是一种标准通用标记语言的文档类型声明,目的是告诉标准通用标记语言解析器要使用什么样的文档类型定义DTD来解析文档。
表单提交中的Get 和 Post方式的区别
- Get 一般用于从服务器上获取数据,Post 向服务器传送数据
- Get 传输的数据是拼接在 url 之后的,对用户是可见的(就是把数据放置在HTTP协议头中,以"?“来进行分隔URL和传输数据,参数之间以”&“相连,例如:login.action?name=username&password=12345&varify=%$e%bd,如果数据是英文字母/数字,原样发送,如果是空格,转换为”+",如果是中文/其他字符,直接把字符串用BASE64转换);Post 的传输数据是不可见的(浏览器地址栏中的地址是:action 属性[+?+请求参数])
- Get 传送的数据量较小,不能大于2Kb;Post 传送的数据量较大,一般被默认为不受限制
- Get 的安全性非常低,Post 安全性较高
- 在 FORM 提交的时候,如果不指定 Method ,则默认为 Get 请求
- GET用于信息获取,应该是安全的(安全是指获取信息而非修改信息),GET请求一般不会产生副作用,仅仅是获取资源信息,就像数据库查询一样。POST表示可能修改服务器上资源的请求
- 两者之间没有本质区别,都是HTTP中基于TCP/IP的请求方式
px 和 em 和 rem 的区别
- px:像素,相对长度单位。像素px 是相对于显示器屏幕分辨率而言的;
- em:em的值不固定,会继承父元素的字体大小,代表倍数
- rem:始终给予根元素的,也代表倍数
position跟display、overflow、float这些特性相互叠加后会怎样
- display属性对顶元素应该生成的框类型
- position属性规定元素的定位类型
- float属性是一种布局方式,定义元素在哪个方向浮动
- 区别于优先级机制:position:absolute/fixed优先级最高,有他们在float不起作用,display值需要调整。float或者absolute定位的元素,只能是块元素或表格
CSS属性overflow属性定义溢出元素内容区的内容会如何处理
- 参数是 scroll 时,必会出现滚动条
- 参数是 auto 时,子元素内容大于父元素时出现滚动条
- 参数是 visible 时,溢出内容出现在父元素之外
- 参数是 hidden 时,溢出隐藏
行内元素和块级元素的具体区别是什么?行内元素的 padding 和 margin可设置吗?
- 块级元素:
- 总是独占一行,自上而下排列
- 宽度、高度、内边距和外边距都可控制
- 行内元素:
- 和相邻的内联元素一行内显示,从左往右排列
- 宽度、高度、内边距的top/bottom和外边距的top/bottom不可控制,但是padding-left/right 和 margin-left/right可控制
介绍一下你对浏览器内核的理解
主要分为渲染引擎 和 JS引擎
- 渲染引擎:负责获取网页的内容、讯息以及计算网页的显示方式,然后输出至显示器或打印机。浏览器的内核的不同对于网页的语法届时会有不同,所以渲染效果也不同。
- JS引擎:解析和执行JS来实现网页的动态效果。
- 内核更倾向于只渲染引擎,JS更加独立。
关于CSS中的层叠上下文和层叠顺序
层叠上下文
层叠上下文:"Stacking content"是HTML中的三位的概念。如果一个元素含有层叠上下文,就可以理解为这个元素在z轴上有优先级。层叠上下文即元素在z轴方向的排列关系。在层叠上下文这个盒子里,里边的元素会按照自身的层叠等级,在Z轴上进行排列。
层叠水平
层叠水平:“Stacking level”,决定了同一个层叠上下文中元素在z轴上的显示顺序。
层叠顺序在所有元素中都存在,而z-index只适用于定位元素以及flex盒子的子元素。
层叠顺序
层叠顺序:“stacking order”,表示元素发生层叠时候有着特定的垂直显示顺序。上面的层叠上下文和层叠水平是概念,这个层叠顺序是规则。
CSS3之前,层叠顺序遵循的规则如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qlwDZGKU-1662461363936)(Q:\前端学习\前端学习总结\image\stacking-order.png)]
为什么内联元素的层叠顺序高于浮动元素和块级元素?
因为网页中最重要的是内容,浮动和块级元素一般用作布局,而内联元素中是内容。
层叠准则
- 谁大谁上:当具有明显的层叠水平标志的时候,如是别的z-index值在同一个层叠上下文领域,层叠水平打的会覆盖小的那一个。
- 后来居上:当元素的层叠水平一致,层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。
层叠上下文特型
- 层叠上下文的层叠水平比普通元素高
- 层叠上下文可以阻断元素的混合模式
- 层叠上下文可以嵌套,内部层叠上下文及其所有子元素均受制于外部的层叠上下文
- 每个层叠上下文和兄弟元素独立,也就是当进行层叠变化或渲染的时候,只需考虑后代元素
- 每个层叠上下文是自成体系的,当元素发生层叠的时候,整个元素被认为是在父层叠上下文的叠层顺序中
层叠上下文的创建
满足以下条件之一就可以创建层叠上下文:
- 文档根元素
<html> - position 值为absolute 或 relative 且 z-index 值不为auto的元素
- position 值为 fixed 或 sticky 的元素
- flex容器的子元素,且 z-index 值不为 auto
- grid 容器的子元素,且 z-index 值不为 auto
- opacity 属性值小于1的元素
- mix-blend-mode 属性值不为 normal 的元素
- 以下属性值不为 none 的元素:
- transform
- filter
- perspective
- clip-path
- mask / mask-image / mask-border
- isolation 属性值为 isolate 的元素
- will-change 值设定了任意属性而该属性在non-initial 值时会创建层叠上下文的元素
- contain 属性值为layout、paint 或包含他们其中之一的合成纸(比如 contain:strict、contain:content)的元素
z-index
z-index在什么情况下生效?
答:只有当元素的position为:relative,absolute,fixed等脱离了文档流的定位时,z-index才会生效
z-index 的值时越大越靠前吗?
答:同一层叠上下文下,z-index的值时越大越靠前;
- 当z-index 的值设置为 auto 时,不建立新的层叠上下文,当前层叠上下文中生成的 div 的堆叠级别与父项的框相同。
- 当z-index 的值设置为一个整数时,该整数是当前堆叠上下文中生成的
div的堆栈级别。该框还建立了其堆栈级别的本地堆叠上下文。这意味着后代的z-index不与此元素之外的元素的z-index进行比较。 - 通俗讲就是,当一个
div的z-index为整数时,它的子元素和外界元素进行比较时,采用父元素的z-index进行比较, 和兄弟元素比较采用自身的z-index。当一个div的z-index为auto时,如果它和它的兄弟进行比较,采用它父元素的`z-index
z-index 不设置和设置为0有什么区别?
答:如果不设置z-index,则默认为auto,则不建立层叠上下文,设置为0则会脱离文档流,建立层叠上下文。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YcGUgt3r-1662461363937)(Q:\前端学习\前端学习总结\image\z-index.png)]
总结
- z-index堆叠上下文只有在postion:relative/absolute/fixed脱离文档流控制时才生效,static时无效
- 当父元素和子元素都处于堆叠上下文时,子元素继承父元素的优先级,故父元素大的就大,如果父元素没有处于堆叠上下文时,即z-index:auto;或者position:static;时,子元素不会继承父元素的优先级
- z-index为0时依然处于堆叠上下文中,比负值高,比正值低
- z-index为负值时不仅会处于z-index为0和正值元素的后面,还会处于非堆叠元素的后面
meta
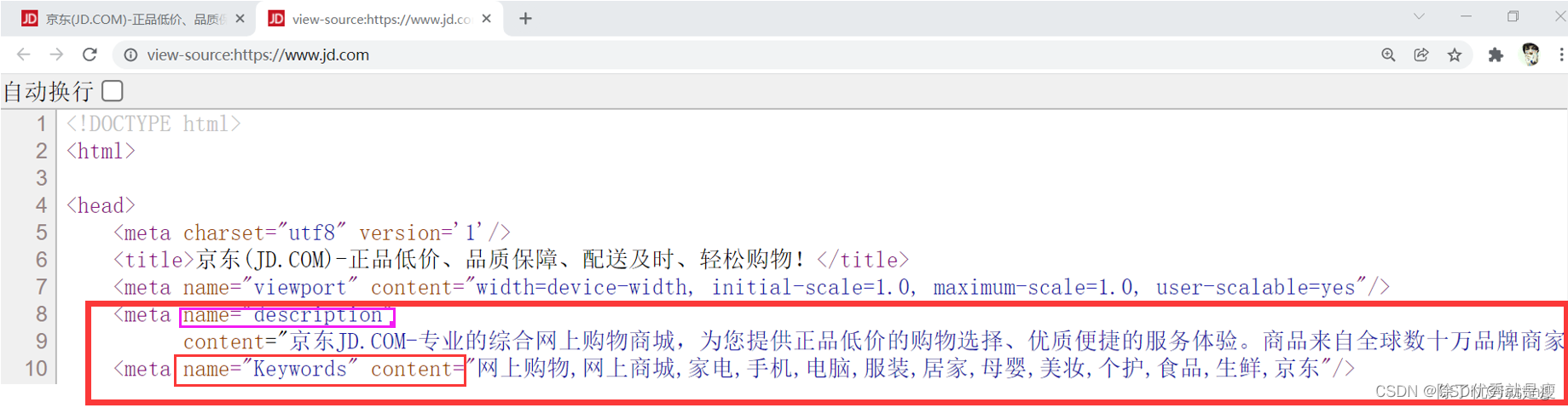
介绍:用于设置网页中的一些元数据(描述数据的数据,记录一些数据的信息),该标签处于网页的head内部。
| 常见属性 | 属性作用 |
|---|---|
| charset | 指定网页的字符集 |
| name | 指定数据的名称 |
| content | 指定数据的内容 |
name的属性值有keywords、description
-
keywords:表示网站的关键字,搜索引擎根据这个关键字来爬取该网页(可以同时制定多个,并用“,”隔开)
-
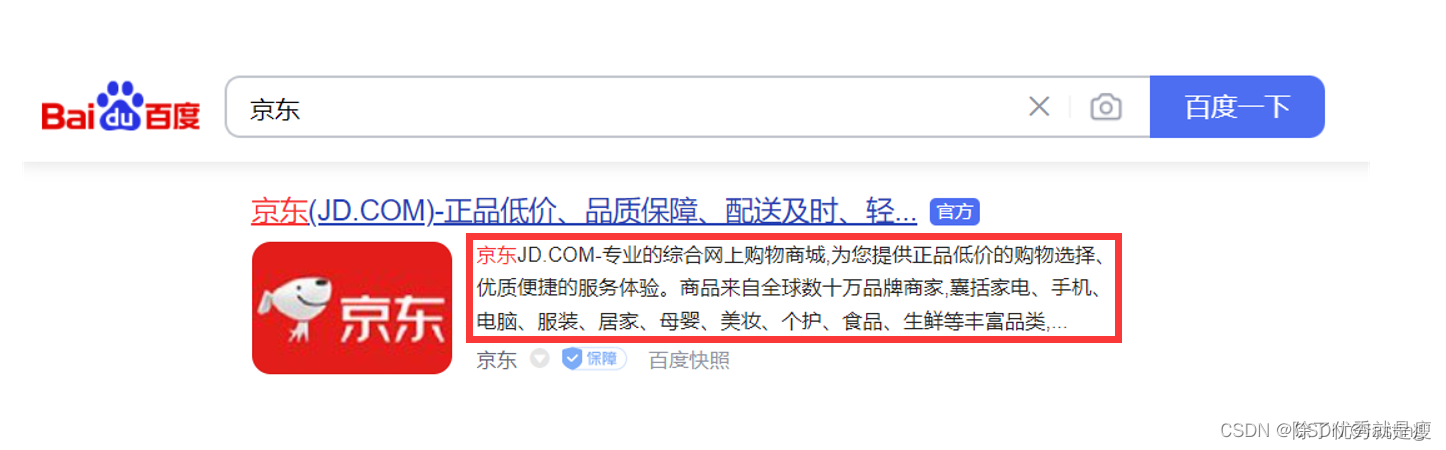
description:表示一个网站的描述,用于显示在搜索出来的网站上,如下红框
-
author:定义网页作者
-
http-equiv:可以被称作http响应头、http文件头,当浏览器请求某个文件时,首先会加载此响应(文件)头内的设置。http-equiv和content属性名称/值对,当服务器向浏览器发送文档时,会先发送这些名称/值对
<!--每隔 30 秒刷新一次文档--> <head> <meta http-equiv="refresh" content="30" </head>
content属性:设置描述的文字,也就是description红色框中的文字
CSS实现元素不可见的方式
- display: none
- visibility: hidden
- opacity: 0
- z-index层级(需要搭配 position 一起使用)
行内元素的margin 和 padding 的使用
- 不能设置宽高
- margin 只有左右有效,上下会失效
- padding只有左右有效,上下虽然会增大盒子的范围,但是对周围内容无影响
LOGO优化
网站中的logo是很重要的部分,为了更好的优化,会用h1标签进行包裹,在h1标签内去写a标签,给a添加logo背景图,然后再写上网站的标题。
<h1>
<a href="javascript:;">网站名称</a>
<h1>
然后再将文本进行隐藏:
/*淘宝做法*/
text-ident:-99999px
overflow: hidden
/*京东做法*/
font-size: 0
表单提交的时候,数据没有发送给服务器的三种情况:
- 表单项没有 name 属性值
- 单选、复选(下拉列表中的 option 标签)都需要添加value属性,以便发送给服务器
- 表单项build提交的 form 标签中
CSS属性选择其中 ~=,|=,^=,$=,*=的区别
“value” 是完整的单词类型的比较符号:~=、|=
"拼接字符串"类型的比较符号:*=、$=、^=
-
attribute 属性中包含 value:
-
[attribute ~= value] 属性中包含独立的单词为value
[title ~= flower] <p title="flower tuple"></p> -
[attribute *= value]属性中做字符拆分,只要能拆出来value这个词就行
[title *= flower] <p title="flowers"></p>
-
-
attribute 属性以 value 开头:
-
[attribute ^= value] 属性中前几个字母是以 value 开头就可以
[lang ^= en] <p lang="enen"></p> -
[attribute |= value] 属性中必须是完整且唯一的单词,或者以 - 分隔开
[lang |= en] <p lang="en-us"></p> <p lang="en"></p>
-
-
attribute 属性以 value 结尾:
-
[attribute $= value]属性中后几个字母是value就可以
[src $=".gif"] <img src="123.gif"></a>
-
letter-spacing 和 word-spacing
letter-spacing:
-
对于英文,调节每个字母与每个字母的间距
-
对于汉字,调节每个汉字与每个汉字的间距
word-spacing:
- 对于英文,调节每个单词与每个单词的间距
- 对于汉字,无法自动解析,需要在文本中将其已空格隔开
font-style 中的 italic 和 oblique 的区别
这两个属性都是让文本倾斜;italic是文本的字体属性(斜体),oblique是让没有斜体属性的文本倾斜。效果显示一样,但是含义不一样。
给行内元素设置 padding 和 margin 是否有效
-
行内元素有盒子模型吗?
行内元素跟块级元素一样拥有盒子模型
-
行内元素的 padding 和 margin 是否有效?
- 行内元素的margin-left、margin-right和padding-left、padding-right属性设置都是有效的
- 行内元素的margin-top、margin-bottom和padding-top、padding-bottom属性设置是无效的。但是必须注意的是,对于padding-top和padding-bottom的设置,从显示效果上来看是增加的(加上背景显示变大了),但其实设置是无效的,因为它们没有撑大盒子,并不会对周围的元素产生影响。
- 特别要注意,img是一个特例,它虽然是行内元素,但它的性质不同于行内元素。对于img设置padding和margin都是有效的。
margin 中的相关问题:
margin 中的百分比问题
假设一个块级包含容器,宽1000px,高600px,块级子元素定义 margin:10% 5%; 大家说说 margin 的 top, right, bottom, left 计算值最终是多少?
答案: 100px 50px 100px 50px
原因: margin 的百分比是根据包含块的宽度进行计算的,这只发生在默认的 writing-mode: horizontal-tb;和direction: ltr;的情况下,当书写模式编程纵向时,参照将会编程包含块的高度。
选择宽度作为参照物:在CSS中,CSS的基础需求是排版,通常所见的横排文字的水平宽度一定,高度可以无限延伸。反观变纵向时也同理。
为什么auto能实现水平居中?
水平方向的 auto ,其计算值取决于可用空间(剩余空间)
想象这样一个场景,一个宽100px的p被包含在一个宽500px的div内,此时设置 p 的 margin-left 值为 auto,结果会怎样?
答案:p 会相对于 div 右对齐
原因:margin-left: auto 中的auto 是根据剩余空间计算的,也就是 400px(500-100),所以会右对齐。所以设置 margin: 0 auto 会居中显示,因为左右方向的auto平均分到了剩余空间,使得块元素得以在包含块中居中显示。margin-top:auto 相当于 margin-top: 0
关于 display:table 和 display: table-cell 的使用
答:table 表格中单元格最大的特点之一就是同一行列表元素都等高。display:table-cell 的属性类似于 td 标签,display:table 的属性类似于 table 标签
设置了 table-cell 的元素有以下的特点:
- 对宽度高度敏感
- 对 margin 值无反应
- 响应 padding 属性
- 内容溢出时会自动撑开父元素
使用 display: table-cell 可以实线以下几种效果:
- 大小不固定元素的垂直居中(vertical-align:middle)
- 两列自适应布局
- 左右等高
多个div使用display:inline-block时候div之间有间隔
解决方法:
- 给父元素添加 font-size: 0,然后给子元素单独设置字体大小
- 给父元素加上display: flex
- 父元素设置 word-spacing 为负
原因:
- display:inline-block 表示行内块元素,后面自带空格字符(盒子的之间的空格和回车折算成了字符),所以有空隙。如果想要去除空隙,使用 margin:0 是无效的,必须使用其他方法。
表单中input和select在浏览器中宽度不同的原因?
原因:
- select 的 css width 样式,包含边框和内边距,即真实的width = CSS width
- input 的 css width 样式,不包含边框和内边距,真实的width = CSS width + border + padding
解决方案:
给select添加 box-sizing: border-box
常用技巧
1、p标签设置了宽高之后,内容不会随着换行
p标签中的内容如果是一串没有空格的长字符串,则不会换行,系统会认为它是一个单词,不会自动换行,需要一段正常的带空格的文本才能换行。
2、h1~h6默认大小
若浏览器的默认字体大小是16px,
h1(32px == 2em)
h2(24px == 1.5em)
h3(18.72px == 1.17em)
h4(16px 没有font-size)
h5(13.28px == 0.83em)
h6(12px == 0.75em)
3、用纯css创建一个三角形
原理: 利用元素的边框来创建三角形,设置需要的方向对应的边框颜色,其余颜色设置为透明即可。
<style>
div {
width: 0px;
height: 0px;
/*设置盒子边框,并将背景色设置为透明*/
border: 10px solid transparent;
/*创建顶部的红色的三角形*/
border-top-color: red;
}
</style>
4、一个满屏的“品”字如何布局
-
设置三个块级元素,分别设置宽高为一半
-
顶部设置水平居中,左右两个“浮动”或者“行内块”
<style> html,body { height: 100%; width: 100%; } div { width: 50%; height: 50%; } .top { margin: 0 auto; background-color: greenyellow; } .left { float: left; background-color: yellow; } .right { float: right; background-color: green; } </style>
5、设置元素浮动后,该元素的 display 的值是多少?
自动变成 display: block
6、在网页中应该使用奇数还是偶数的字体呢?
使用 偶数 字体。偶数字体相对更容易和 web 设计的其他部分构成比例关系。
7、margin 和 padding 分别适合什么场景使用?
- margin:
- 需要在 border 外侧 添加空白
- 空白处不需要背景色
- 上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px 的margin,将得到20px的空白。
- padding:
- 需要在 border 内侧 添加空白
- 空白处需要背景色
- 上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px 的margin,将得到35px的空白。
8、有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
<style>
.top {
position: relative;
width: 50%;
height: 50%;
margin: 0 auto;
background-color: greenyellow;
}
.top .b1 {
height: 100px;
background-color: red;
}
.top .b2 {
position: absolute;
width: 100%;
top: 100px;
background-color: blue;
bottom: 0;
left: 0;
}
</style>
9、如何水平并且垂直居中一张背景图?
background-position: center
10、 强制换行的CSS是什么?
word-break:break-all【CSS3】
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则 |
| break-all | 允许在单词内换行 |
| keep-all | 只能在半角空格或连字符处换行 |
11、实际开发中,列表的使用
在实际开发中,一般使用的是无序列表,有序列表使用较少
在列表中只能嵌套<li>,不能输入其他标签或者文字
12、格式化文本
在之后的开发中,通常使用<strong>和<em>来代替<b>和<i>;前面两种不仅仅是粗体斜体,更重要的是表示强调作用。
13、关于省略文本的一些代码
-
单行文本溢出,溢出部分用省略号代替
overflow: hidden; white-space: nowrap; text-overflow: ellipsis -
多行文本溢出,溢出部分用省略号代替(只适合WebKit浏览器及移动端)
display: -webkit-box; overflow: hidden; text-overflow: ellipsis;/*加不加这一行都会省略号结尾*/ -webkit-line-clamp: 2; -webkit-box-orient: vertical;
14、rel=“noopener noreferrer”
-
设置 rel=“noopener” 的链接,window.opener 会为 null,这样新打开的页面便获取不到来源页面的 window 对象了。
-
设置 rel=“noreferrer” 的链接,新打开的页面也获取不到来源页面的 window 对象。 同时, 新打开页面中还无法获取 document.referrer 信息, 该信息包含了来源页面的地址。
-
通常 noopener 和 noreferrer 会同时设置,rel=“noopener noreferrer”。因为一些老旧浏览器不支持 noopener。
使用 target=“_blank” 在新标签页中打开第三方地址时, 必须设置 rel=“noopener noreferrer”。
15、CSS书写顺序
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
16、禁止浏览器表单自动填充
普通文本添加 " autocomplete: off ",密码输入框添加 “autocomplete: new-password”
<input type="text" autocomplete="off">
<input type="password" autocomplete="new-password"
如果是整个表单,可以设置如下代码:
<form method="post" autocomplete="off">
....
</form>
17、如何使用隐藏在下拉列表中的默认空白值实现SELECT标记
<form>
<select>
<option selected disabled hidden style="display: none" value=""></option>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
</form>
-
selected:使此选项成为默认选项。
-
disabled:使此选项无法点击。
-
style=“display:none”:使此选项不在旧版浏览器中显示。
-
hidden:使此选项不显示在下拉列表中。
18、关于vartical-align
该属性只针对行内元素和行内块级元素才能生效