1.【熟悉】Vue简介
1.1 简介
它是一个构建用户界面的框架 Vue是一个前端框架 js jq
https://www.pmdaniu.com/#file UI网站
UI 一般开发者使用蓝湖 工具 看着UI图 写接口
https://lanhuapp.com/web/#/item
是一个轻量级的MVVM(Model-View-ViewModel),其实就是所谓的数据的双向绑定
Mvc
数据驱动和组件化的前端开发
通过简单的API就能实现响应式的数据绑定和组合的视图组件
指令:
用来扩展html标签的功能
https://cn.vuejs.org/
给页面的id=”app”的DIV里面插入某此HTML代码
JS— document.getElementById(‘app’).innerHtml=””
JQ— $(“#app”).text()
1.2 其它
简单、易学、更轻量
指令v-xxx开头 v-if v-for 这些作用在html标签中
HTML + JSON数据
开发者 尤雨溪 华人 Vue React
这几个框架都不兼容低版本IE window Xp
2.【重点】MVVM的思想
2.1 MVVM 设计思想
MVC
|–M Model (domain,service,serviceimpl.utils.pojo.mapper)
实体类
Entity Domain pojo —>指数据库里面的表的映射对象
Vo view object 后端构造数据对象转给前端的对象
DeptDto/DeptForm 数据传输对象 接收前端传过来的数据
|–V view thymeleaf jsp html
|–C controller 接收前端请求(控制器) /Servlet
Model:对应数据层的域模型,它主要做域模型的同步。通过 Ajax/fetch 等 API 完成客户端和服务端业务 Model 的同步。在模型层间关系里,它主要用于抽象出 ViewModel 中视图的 Model。个人理解:后端提供API,后端服务架构是 控制器+数据模型 或者 纯控制器。
View:View是作为视图模板,用于定义结构、布局。它自己不处理数据,只是将ViewModel中的数据展现出来。此外为了和ViewModel产生关联,那么还需要做的就是数据绑定的声明,指令的声明,事件绑定的声明。ViewModel和View之间是双向绑定,意思就是说ViewModel的变化能够反映到View中,View的变化也能够改变ViewModel的数据值。
ViewModel:ViewModel起着连接View和Model的作用,同时用于处理View中的逻辑。在MVC框架中,视图模型通过调用模型中的方法与模型进行交互,然而在MVVM中View和Model并没有直接的关系,在MVVM中,ViewModel从Model获取数据,然后应用到View中。个人理解:Web前端的webserver对View进行双向绑定渲染。
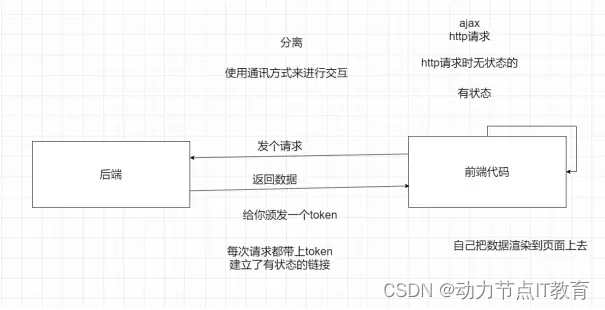
整个MVVM实际上实现了前后端分离,通过api来实现前后端交互,前端通过纯js或者双向绑定框架来渲染页面。
前后端不分离(crm页面写在crm项目里面 html thymeleaf(模板引擎) )
前后端分离
大概如:
数据库(MySQL、PostgreSQL)<—双向交互—>api(php、java、Python、node)<—双向交互—>ajax/fetch/websocket(node服务、jQ、js)<—双向绑定—>html(标签、css)。
MVVM有利于项目分工和升级,所谓对前后端分离。但也有缺点,就是不利于 。
MVC:服务端来渲染数据,老旧模式。MC属于纯后端,V属于前端,js权重不高,有利于SEO。
万物基于api,一套api可以针对小程序、app、前端,为何不首先使用。需要SEO对部分,单独分离出项目,采用MVC渲染静态页面或者纯html即可。
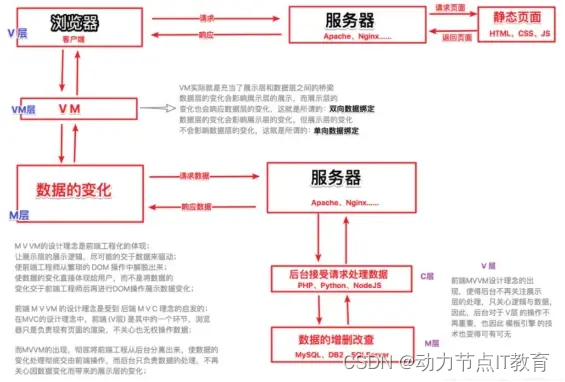
2.2 MVVM图例解析
3.【掌握】IDEA开发环境的配置
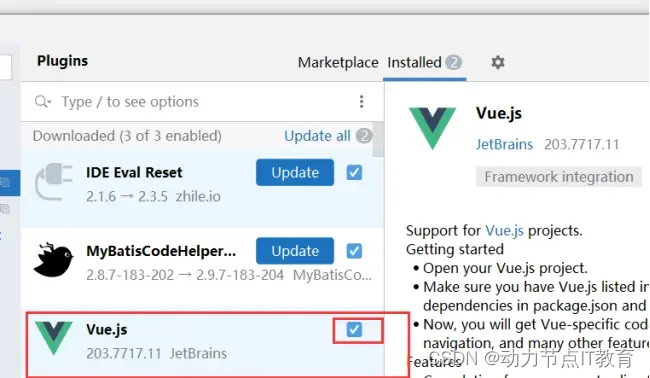
3.1 安装插件
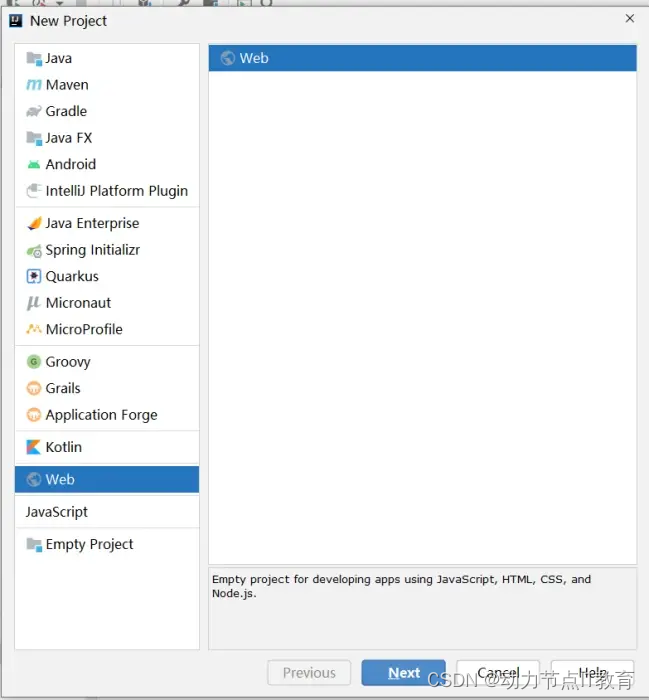
3.2 创建前端项目
4.【掌握】安装和部署
https://cn.vuejs.org/v2/guide/installation.html
4.1 直接下载并用
在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告!
开发版本包含完整的警告和调试模式
https://cn.vuejs.org/v2/guide/installation.html
4.2 CDN
对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
4.3 NPM【后面讲】
在用 Vue 构建大型应用时推荐使用 NPM 安装[1]。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
最新稳定版
$ npm install vue
4.4 导入js到项目里面
4.5 第一个Vue应用HelloWorld
1.idea下载插件 (因为下了插件有提示)Vue.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>helloVue</title>
</head>
<body>
<!--声明一个页面容器-->
<div id="app">
用户名:{
{
username}} <br>
性别:<span v-text="sex"></span><br>
性别:<span v-text="sex=='男'?'汉子':'妹子'"></span><br>
备注:{
{
remark}}<br>
备注:<span v-html="remark"></span>
<input type="button" value="点我" @click="clickMe(1)" >
</div>
</body>
<script src="../js/vue.js"></script>
<script>
//创建一个Vue实例
let vue=new Vue({
//指定个vue实例和页面的哪个容器关联
el: "#app",
data:{
username:'小明',
age:22,
sex:'男',
remark:'<font color=red>一个牛B的男人</font>'
},
methods:{
// clickMe(id){
// alert(id)
// }
clickMe:function (id) {
alert(id)
}
}
})
</script>
</html>
5.【掌握】v-text,v-html,v-pre,v-once指令
Js — innerText innerHtml
Jq — text() html()
Vue v-text v-html
5.1 概述
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
5.2 v-text
v-text主要用来更新textContent,可以等同于JS的innerText属性。
<span v-text="msg"></span>
这两者等价:
<span>{
{
msg}}</span>
5.3 v-html
双大括号的方式会将数据解释为纯文本,而非HTML。为了输出真正的HTML,可以用v-html指令。它等同于JS的innerHtml属性。
或者jquery的$().html(aaa)
<div v-html="rawHtml"></div>
这个div的内容将会替换成属性值rawHtml,直接作为HTML进行渲染。
5.4 v-pre
v-pre主要用来跳过这个元素和它的子元素编译过程。可以用来显示原始的Mustache标签。跳过大量没有指令的节点加快编译。
<div id="app">
<span v-pre>{
{
message}}</span> //这条语句不进行编译
<span>{
{
message}}</span>
</div>
最终仅显示第二个span的内容
5.5 v-once
v-once关联的实例,只会渲染一次。之后的重新渲染,实例极其所有的子节点将被视为静态内容跳过,这可以用于优化更新性能。
<span v-once>This will never change:{
{
msg}}</span> //单个元素
<div v-once>//有子元素
<h1>comment</h1>
<p>{
{
msg}}</p>
</div>
上面的例子中,msg即使产生改变,也不会重新渲染。
5.6 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02基本指令.html</title>
</head>
<body>
<!--声明一个页面容器-->
<div id="app">
<h1> v-text ===js里面innerText</h1>
用户名:{
{
username}} <br>
用户名:<span v-text="username"></span> <br>
备注:{
{
remark}} <br>
备注:<span v-text="remark"></span> <br>
年龄:<span v-text="age>60?'老年':'青年'"></span> <br>
年龄:{
{
age>60?'老年':'青年'}} <br>
年龄:{
{
age}} <br>
<hr>
<h1> v-html ===js里面的innerHTML</h1>
用户名:<span v-html="username"></span> <br>
备注:<span v-html="remark"></span> <br>
<hr>
<h1>v-pre 主要用来跳过这个元素和它的子元素编译过程</h1>
<span v-pre>{
{
username}}</span>
<hr>
<h1>v-once 这里面的元素是在页面加载时渲染一次,后面如果相关属性发生变化里面的值是不会变的</h1>
<span v-once>{
{
age}}</span>
<button @click="addAge">添加年龄</button>
<button @click="reduceAge">减少年龄</button>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
//创建一个Vue实例
let vue=new Vue({
//指定个vue实例和页面的哪个容器关联
el: "#app",
data:{
username:'小明',
remark:'<font color=red>一个牛B的男人</font>',
age:22
},
methods:{
addAge(){
this.age++;
},
reduceAge(){
this.age--;
}
}
})
</script>
</html>
6.【掌握】属性绑定、事件绑定、双向绑定
涉及指令
1,v-bind 字面意思为绑定。是vue中提供的用户绑定属性的指令。v-bind可简写成:
2,v-on 事件绑定指令 可以简写成@
3,v-model 只能用于表单元素的双向绑定指令
6.1 属性绑定
在以前的开发中。我们使用title属性去设置鼠标悬浮的显示值,在vue 中可以使用V-bind去动态设置属性,以title为例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03属性绑定.html</title>
</head>
<body>
<!--声明一个页面容器-->
<div id="app">
<img src="../images/mz.jpg" title="这是一个大妹子" width="320" height="480">
<img v-bind:src="imgPath" v-bind:title="title" width="320" height="480">
<img :src="imgPath" :title="title" width="320" height="480">
<hr>
<a href="http://www.baidu.com">百度</a><br>
<a v-bind:href="sinaUrl">{
{
sinaTitle}}</a><br>
<a :href="sinaUrl">{
{
sinaTitle}}</a><br>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
//创建一个Vue实例
let vue=new Vue({
//指定个vue实例和页面的哪个容器关联
el: "#app",
data:{
imgPath:'../images/mz.jpg',
title:"这是一个大妹子",
sinaUrl:'http://www.sina.com.cn',
sinaTitle:"去新浪"
},
methods:{
// clickMe(id){
// alert(id)
// }
clickMe:function (id) {
alert(id)
},
addHandler(){
this.score++
},
reduceHandler(){
this.score--
}
}
})
</script>
</html>
6.2 事件绑定(v-model 一般用于表单)
在以前的开发中。我们使用onclick等属性去设置点击事件,在vue 中可以使用v-on去设置方式,可简写成@
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>04事件绑定.html</title>
</head>
<body>
<h2>单击 双击 改变 进入 移出 移动 按下 松开 得到焦点 失去焦点</h2>
<!--声明一个页面容器-->
<div id="app">
<input type="button" v-on:click="testClick" value="单击事件绑定">
<input type="button" @click="testClick" value="单击事件绑定简写">
|
<input type="button" v-on:dblclick="testdbClick" value="双击事件绑定">
<input type="button" @dblclick="testdbClick" value="双击事件绑定简写">
|
<select @change="changeValue">
<option value="武汉1">武汉1</option>
<option value="武汉2">武汉2</option>
<option value="武汉3">武汉3</option>
<option value="武汉4">武汉4</option>
</select>
|
<input type="text" @focus="getFocus" @blur="lostFocus" :value="val">
<hr>
<div style="width: 300px;height: 300px;border: 2px solid green;text-align: center"
@mouseenter="testMouseenter"
@mouseleave="testMouseleave"
@mousedown="testMousedown"
@mouseup="testMouseup"
@mousemove="testMousemove"
>
{
{
content}}
</div>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
//创建一个Vue实例
let vue=new Vue({
//指定个vue实例和页面的哪个容器关联
el: "#app",
data:{
val:'',
content:''
},
methods:{
testClick(){
console.log("单击")
},
testdbClick(){
console.log("双击")
},
changeValue(val){
console.log("改变",val.srcElement.value)
},
getFocus(){
console.log("得到焦点")
this.val='得到焦点';
},
lostFocus(){
console.log("失去焦点")
this.val='失去焦点'
},
testMouseenter(event){
this.content="鼠标进入"
console.log("进入",event)
},
testMouseleave(event){
this.content="鼠标离开"
console.log("离开",event)
},
testMousedown(event){
this.content="鼠标按下"
console.log("按下",event)
},
testMouseup(event){
this.content="鼠标松开"
console.log("松开",event)
},
testMousemove(event){
console.log(event)
this.content="移动 x="+event.offsetX+" y="+event.offsetY
console.log("移动")
}
}
})
</script>
</html>
6.3 双向绑定v-model
v-model 只能用于表单元素的双向绑定指令
v-bind是单向绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>05双向绑定.html</title>
</head>
<body>
<h2>双向绑定</h2>
<!--声明一个页面容器-->
<div id="app">
<div>{
{
score}}</div>
<hr>
<input type="text" name="score" placeholder="请输入分数" v-model="score">
<input type="button" @click="addScore" value="+">
<input type="button" @click="reduceScore" value="-">
</div>
</body>
<script src="../js/vue.js"></script>
<script>
//创建一个Vue实例
let vue=new Vue({
//指定个vue实例和页面的哪个容器关联
el: "#app",
data:{
score:100
},
methods:{
addScore(){
this.score++;
},
reduceScore(){
this.score--;
}
}
})
</script>
</html>
6.4 双向绑定v-model 小练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue.js"></script>
</head>
<body>
<div id ="app">
<input v-model="number1" />
<select v-model="opt" >
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="÷">÷</option>
</select>
<input v-model="number2" />
<button @click="compute">=</button>
<input v-model="cutNumber"/>
</div>
<script>
//创建Vue实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
number1:0,
number2:0,
opt:'+',
cutNumber:0
},
methods: {
compute(){
switch(this.opt){
case '+':
this.cutNumber=parseInt(this.number1)+parseInt(this.number2)
break;
case '-':
this.cutNumber=parseInt(this.number1)-parseInt(this.number2)
break;
case '*':
this.cutNumber=parseInt(this.number1)*parseInt(this.number2)
break;
case '÷':
this.cutNumber=parseInt(this.number1)/parseInt(this.number2)
break;
}
}
}
})