cesium加载wmts服务
进入切片图层,选择一个图层点击Seed/Truncate,这里我选择的是topp:states
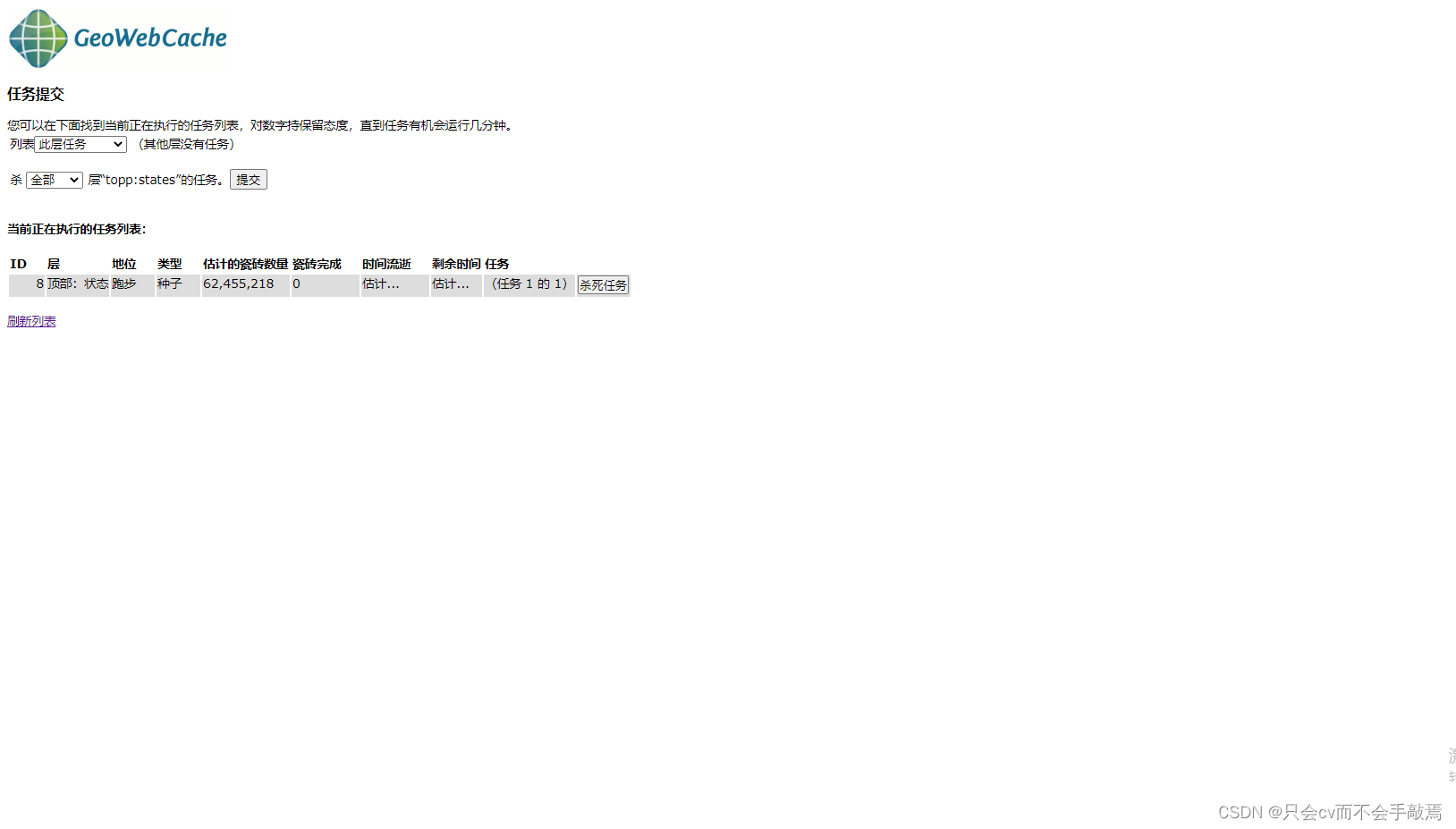
根据自己需求选择缩放层级然后点击提交
进入任务列表的页面,点击刷新列表查看任务完成状态
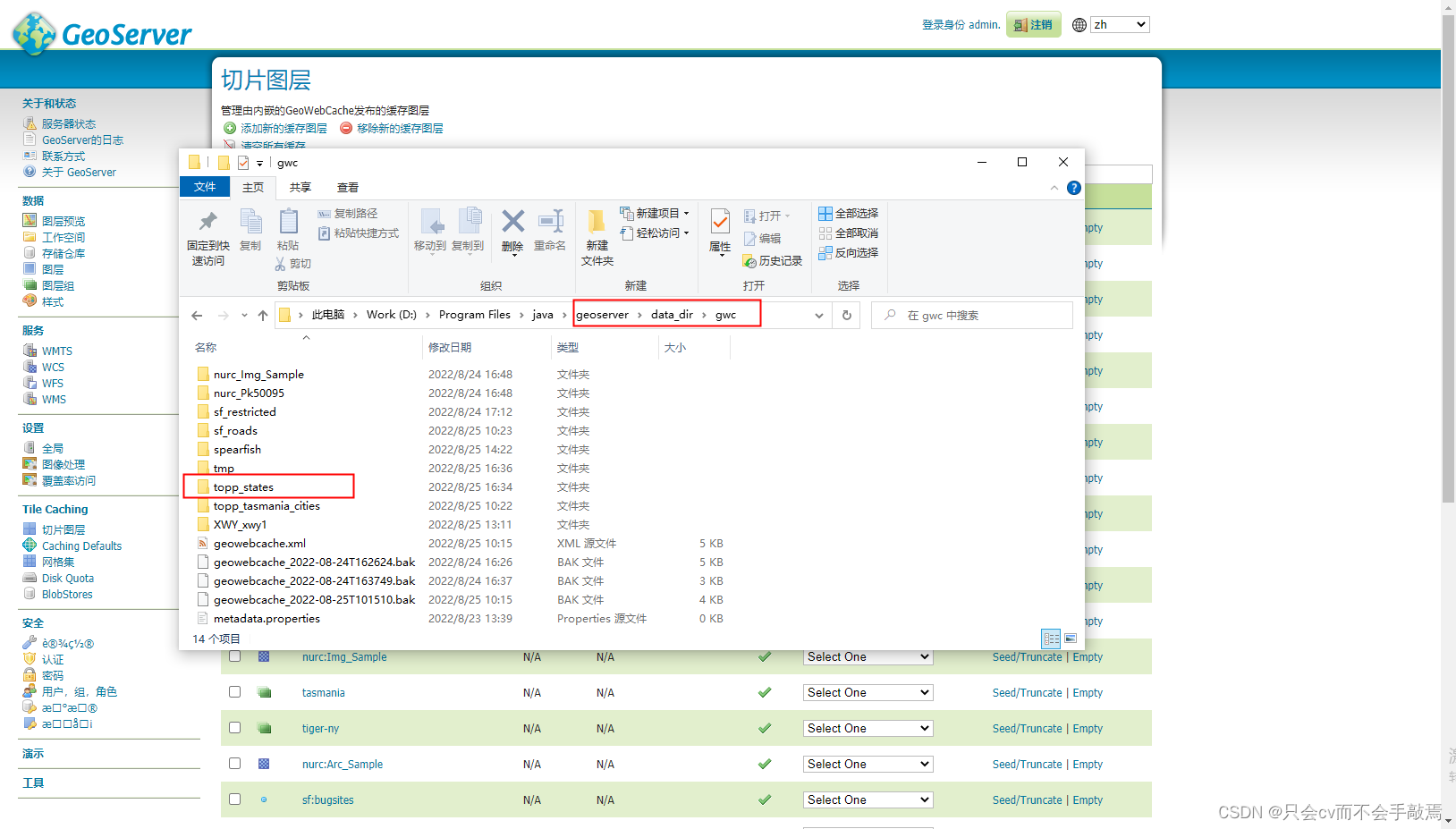
进入geoserver文件夹中查看缓存好的图层文件
返回欢迎页面点击wtms1.0.0
找到图层所在的层级,复制template中的地址
{TileMatrix}替换成了{TileMatrixSet}:{TileMatrix}
vue代码
const viewer = new Cesium.Viewer("cesiumContainer", {
showRenderLoopErrors: false,
shouldAnimate: true,
});
//wmts服务
var wmtsImageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url: "http://localhost:8080/geoserver/gwc/service/wmts,
layer: "topp:states", //图层名称,如:'tasmania'
style: '',
format: 'image/png',
tileMatrixSetID: 'EPSG:4326',
tileMatrixLabels: ['EPSG:4326:0', 'EPSG:4326:1', 'EPSG:4326:2', 'EPSG:4326:3', 'EPSG:4326:4', 'EPSG:4326:5', 'EPSG:4326:6', 'EPSG:4326:7', 'EPSG:4326:8', 'EPSG:4326:9', 'EPSG:4326:10', 'EPSG:4326:11', 'EPSG:4326:12', 'EPSG:4326:13', 'EPSG:4326:14', 'EPSG:4326:15', 'EPSG:4326:16', 'EPSG:4326:17', 'EPSG:4326:18', 'EPSG:4326:19', 'EPSG:4326:20', 'EPSG:4326:21'],
tilingScheme: new Cesium.GeographicTilingScheme(),
});
viewer.imageryLayers.addImageryProvider(wmtsImageryProvider)效果