需求描述:在table的表头某几列(name,age列)前加上红色的星号,注意我这里table是封装过的,导致列是可以移动到不同位置的,所以columnIndex是不一定的!!!
解决一:使用header-cell-class-name+参数columnIndex
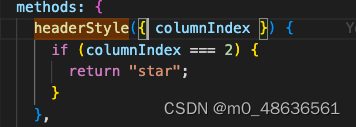
1、百度发现大部分人都是使用的 header-cell-class-name绑定的方法里的columnIndex参数来写的
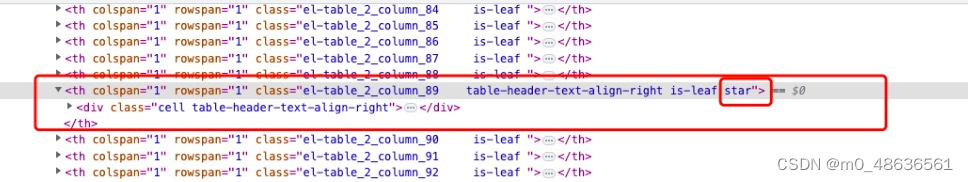
2、f12打开,选择我想要加class的表头列,发现确实加上了
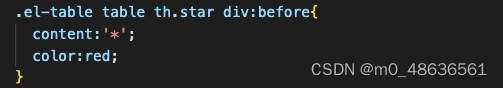
3、给class写style
---------------------------------------------------------------------------------------
解决二:但是我这里有一个特殊的场景,我们内部封装了table,使得table的列是可以移动的,即列的顺序是不一定的,比如现在name列可以在第三列,我设置之后,它也可以在第五列,所以对应的columnIndex是不一定的,因此我想到用row[i].proerty来做
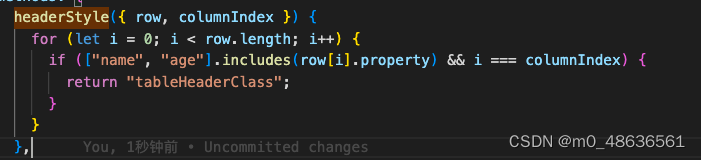
1、给符合条件的列加class
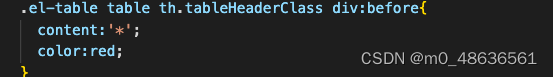
2、给class设置style