目录
前言:
JS的对象就是Object,还有独立于宿主环境的ECMAScript实现提供的内置对象:Array,String,Date,Math
一、基本对象Object:
JS里有一句话叫万物皆对象(除了基本数据类型),对象就是属性的无序集合。数组是有序集合。
创建对象的方法:
- 直接量(也叫字面量)
- 属性(对象的静态体征)
- 方法(对象的动态行为)
- 一个属性属性名结束后用,逗号隔开。
var stu = {
//name与age属于静态体征
name: '小明',
age: 13,
//study与eat属于动态行为
study: function(course) {
console.log('学习:' + course)
},
eat: function(pig) {
console.log('吃:' + apple)
}
- 通过构造函数创建
- 方法:var person = new 函数名();
- 通过该方法创建对象时,会自动执行该构造函数
例如:
//构造函数的函数名首字母大写,区分与普通函数的区别,不是强制规定的,你也可以小写。
function Person(name, sex) {
this.name = name;
this.sex = sex,
this.job = function() {
alert(this.name)
}
}
var child = new Person('Lihua', '男');
Person.job();
//此代码一共会两次跳出对话框,因为创建对象时会自动执行构造函数一次。this指的是调用函数的对象。
- 通过new Object()创建
- 方法:通过object构造器new一个对象,在丰富对象信息
var person = new Object();
person.name = 'nanpengyou';
person.sex = 'boy';
- 工厂方式:
function createboyFriend(name, age) {
let bF = new Object();
bF.name = kaisa;
bF.age = 23;
bF.life = function() {
console.log(this.name + " 恋爱...");
}
return bF;
}
- 构造函数 + prototype
- prototype: 原型对象
- 对象共享资源
- _proto_:原型属性
- prototype:默认每个函数对象都有prototype属性,显式属性
- _proto_:默认每个对象都有 _proto_ 属性,该属性默认指向创建对应对象的构造函数中的 prototype:隐式属性
- JS中的对象都是基于原型的对象。
对象属性调用:
- 对象名.属性名
- 对象名.方法名(参数列表)
- 对象名[‘属性名’]
- 对象名[‘方法名’](参数列表)
先在自身空间中查找,如果有则直接使用,如果没有,则到原型中查找;如果原型中存在,则调用使用,如果原型中不存在,则继续到原型的原型(原型链)中查找,依此方式继续查找使用,如果一直不存在,会继续向原型链中查找,直到 Object.prototype(原型链终点)中。如果原型链中不存在待调用的属性,则返回 undefined
二、内置对象之Array:
1.数组对象
数组对象是一个有序的数据(数据可以是原始类型或对象类型)集合。相对于变量,数组可用于在一个变量中存储多个变量值。
1.1数组对象的创建
1.利用数组字面量方式
var arr = [0,1,2,3,4,5,6,7,8,9];
2.利用new Array()
var arr1 = new Array(); //创建一个空的数组
var arr2 = new Array(10); //创建一个长度为10的空数组,里边有10个空的数组元素
var arr3 = new Array(0,1,2,3,4,5,6,7,8,9);//创建一个数组,里边10个元素0-9;
1.2 检测是否为数组
- instanceof运算符,可以判断一个对象是否属于某种类型;
- Array.isArray() 用于判断一个对象是否为数组,isArray() 是HTML5中提供的方法
var arr = [0,1,2,3,4,5,6,7,8,9];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); // false
console.log(Array.isArray(arr)); // true
console.log(Array.isArray(obj)); // fals
1.3添加删除数组元素方法
// (1).push() 在我们数组的末尾,添加一个或者多个数组元素,push
var arr = [1,2,3];
//输出的是数组的长度
console.log(arr.push(56,78)); // 5
//添加过后的数组
console.log('push '+arr); // push 1,2,3,56,78
// 1.push是可以给数组追加新的元素
// 2.push()参数直接写数组元素就可以了
// 3.push完毕之后 返回的结果是新数组的长度
// 4.原数组也会发生变化
// (2).unshift()在数组的开头添加一个或多个数组元素
//返回的是数组的长度
console.log(arr.unshift('red','green')); // 7
//在数组前边添加后的新数组
console.log('unshift '+arr); //unshift red,green,1,2,3,56,78
// 1.unshift 是可以给数组前面追加新的数组
// unshift() 参数直接写数组元素就可以了
// unshift完毕之后返回的结果是新数组的长度
// 原数组也会发生变化
// (3).pop() 他可以删除数组的最后一个元素
//返回的结果是删除的那个元素
console.log(arr.pop()); //78
//打印删除后的数组
console.log(arr);//(6) ["red", "green", 1, 2, 3, 56]
// pop是可以删除数组的最后一个元素,记住一次只能删除一个元素
// pop()没有参数
// pop完毕之后,返回的结果是删除的那个元素
// 原数组也会发生变化
// (4).shift() 他可以删除数组第一个元素,
console.log(arr.shift()); //red
console.log(arr); //(5) ["green", 1, 2, 3, 56]
// shift是可以删除数组的第一个元素,记住只能删除一个元素
// shift() 没有参数
// shift完毕之后,返回的结果是删除的那个元素
// 原数组也会发生变化
1.4 数组排序
1.reverse() 反转数组,无参数,该方法会改变原来的数组,返回新数组
var arr = [1,5,10,8,4,2];
console.log(arr.reverse());//[2,4.8,10,5,1]
2.sort() 数组排序 ,和冒泡排序类似
var arr = [1,5,10,8,4,2];
arr.sort(function(a,b){
return a - b; //升序
//return b - a; //降序
});
console.log(arr); //[1,2,4,5,8,10]
1.5数组索引方法
- indexOf() 数组中查找给定元素的第一个索引 ,如果存在返回索引号,如果不存在,返回-1;
- lastindexOf() 在数组中的最后一个索引, 如果存在返回索引号,如果不存在则返回-1;
// 返回数组的索引号方法,indexOf(数组元素),作用就是返回该元素的索引号,从前面开始查找
// 他只返回第一个满足条件的索引号
// 他如果在该数组里面找不到元素,则返回-1
var arr = ['red','blue','green','pink','blue'];
console.log(arr.indexOf('blue'));//数组里边有两个blue,只返回第一个的索引值
var arr1 = ['red','green','pink'];
console.log(arr1.indexOf('blue'));//数组里边没有blue,返回-1
//返回数组元素的索引号的方法,lastIndexOf(数组元素),作用就是返回数组元素的索引号 从后面开始查找
var arr2 = ['red','blue','green','pink','blue'];
console.log(arr2.lastIndexOf('blue'));//里边有两个blue,只返回到煮数第一个索引
根据数组索引来给数组元素去重
var arr = [1,2,3,3,3,5,1,6,2,4]
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) == -1) {
newArr[newArr.length] = arr[i];
}
}
console.log(newArr);//(6) [1, 2, 3, 5, 6, 4]
1.6数组转换为字符串
- toString() 把数组转换成字符串,逗号分隔每一项,返回一个字符串;
- join(‘分隔符’) 用于把数组中的所有元素转换为一个字符串,返回一个字符串;
var arr = [0,1,2,3,4,5,6,7,8,9];
// toString 把数组转换为字符串,逗号分隔每一项 返回一个字符串
console.log(arr.toString()); //"0,1,2,3,4,5,6,7,8,9"
// join 方法用于把数组中的所有元素转换为一个字符串,,返回一个字符串
console.log(arr.join('#')); //"0#1#2#3#4#5#6#7#8#9"
console.log(arr.join('-')); //"0-1-2-3-4-5-6-7-8-9"
1.7concat()和slice() 和splice()方法
- concat() 连接两个或多个数组,不影响原数组,返回一个新的数组;
- slice() 数组截取slice(start,end) 返回被截取的新数组;
- splice() 数组删除splice(第几个开始,要删除的个数),返回被删除元素的新数组,会影响原数组;
var arr = ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'];
var arr1 = [1,2,3,4,5,6];
// 1.concat 方法,合并两个数组 返回一个新数组
//合并过后的数组
console.log(arr.concat(arr1));
//打印结果 (15) ["c", "a", "z", "a", "x", "a", "x", "c", "b", 1, 2, 3, 4, 5, 6]
console.log(arr);//原数组没变
//打印结果(9) ["c", "a", "z", "a", "x", "a", "x", "c", "b"]
// 2.slice 方法,数组截取 slice(start,end); 返回被截取项目的新数组
//start 和 end 是截取数组的索引值 不包含end那一个
console.log(arr.slice(0,4)); //截取的数组 (4) ["c", "a", "z", "a"]
console.log(arr);//原数组没变
//打印结果(9) ["c", "a", "z", "a", "x", "a", "x", "c", "b"]
// 3. splice() 数组删除splice(第几个开始,第几个结束),返回被删除项目的新数组,这个会影响原数组
console.log(arr.splice(2,5));//(5) ["z", "a", "x", "a", "x"]
console.log(arr);//影响原数组,结果为,截取后剩下的数组
//原数组变为(4) ["c", "a", "c", "b"]
三、内置对象之Math:
作用: 用来处理数字数据。
定义对象:
var num = 10;
var num = new Number(10);
API:
- Math.random()
生成一个0~1之间的随机小数
如果要生成0-54之间的随机整数 - Math.floor(num)
将num向下取整,取小于等于num的最大整数
Math.floor(9.1) //9
Math.floor(9.999) //9
- Math.ceil(num)
将num向上取整数,取大于等于num的最小整数, - Math.round(num)
将num四舍五入取整数 - Math.pow(x, y)
求 x 的 y 次方 - Math.sqrt(x)
求x的开方: - Math.trunc()
- 用于去除一个数的小数部分,返回整数部分。对于非数值它会内部调用Number方法先将其转换为数值
- Math.sign()方法判断一个数是正数、负数、零或者NaN。对于非数值,会将其转换为数值。他会返回五种值:
- 参数为正数,返回+1;
- 参数为负数,返回-1;
- 参数为 0,返回0;
- 参数为-0,返回-0;
- 其他值,返回NaN。
四、内置对象之Number:
API:
方法
- isFinite() - - 检测是否是有限的数字,即不是Infinity。如果参数不是数字直接返回false。
- isNaN() - - 判断参数是不是NaN。
- parseInt() - - 将字符串转为整数【有容错能力】
- parseFloat() - - 将字符串转为浮点数【有容错能力】
有容错能力的意思就是允许后面有非数字的内容。会将前面是数字的内容进行转换。无容错能力就是不会转换
- Number() - - 将字符串转为数字。【无容错能力,遇到不是数字的话就会返回NaN】
- isInteger() - - 用来判断一个数值是否是整数。【如果数字超过了小数点后面的十六个进制则会判断失误因为超过的被遗弃了。或者绝对值小于js能判断的最小值也会失误被转为0】
五、内置对象之String:
作用: 处理文本数据
定义对象:
方法1:var str = "hello"; //string
方法2:var str = new String("hello"); //object
方式3:var str = String("hello"); //string
1.字符串的属性:
length: 表示字符串的长度
var str = "hello";
console.log(str.length); //此时返回值为 4
2.字符串的常用方法:
1、str.charAt();获取指定位置的字符
var str = "hello";
console.log(str.charAt(0)); //获取下标为0的字符
2、str.charCodeAt();获取指定位置字符的ASCII码
var str = "hello";
console.log(str.charCodeAt(0)); //获取下标为0的字符的ASCII码
3、String.charCodeAt();ASCII码转换成字符,可传入多个参数
console.log(String.fromCharCode(104)); //返回ASCII码为104的字符
4、str.concat(); 连接字符串
var str1 = "hello";
var str2 = str.concat("world");
console.log(str2); //此时str2为 helloworld;
5、str.indexOf(); 查找字符串第一次出现的位置, 如果没找到则返回-1
var str = "helloworld";
var a = str.indexOf("l",3); //查找l第一次出现的位置,从第3位开始查找
console.log(a);
6、str.lastIndexOf(“abc”); 查找字符串最后一次出现的位置, 如果没找到则返回-1
var str = "helloworld";
var a = str.lastIndexOf("l",3); //查找l最后一次出现的位置,从第3位开始查找
console.log(a);这里插入代码片
7、str.search(); 正则匹配 (返回第一次出现的位置)
var str = "helloworld";
var a = str.searth("o"); //查找o第一次出现的位置
console.log(a);
8、str.replace(); 替换字符串
var str = "How are you?";
str = str.replace("are","old are");
console.log(str); //此时str为 How old are you?
9、str.substring(start,end); 截取字符串 范围是[start, end),如果只有一个参数, 则表示到字符串最后
var str = "hello world";
console.log(str.substring(0,5)); //截取到的是hello
10、str.split(separator, howmany); 根据分隔符、拆分成数组,separator(字符串或正则表达式),howmany(可以指定返回的数组的最大长度, 可以省略)
var str = "How-old-are-you?";
var astr = str.split("-",3);
console.log(astr); //结果为["How", "old", "are"]
11、str.toLowerCase(); 把字符串转换成小写
var str = "ABCDabcd";
console.log(str.toLowerCase()); //结果为 abcdabcd
12、str.toUpperCase(); 把字符串转换成大写
var str = "ABCDabcd";
console.log(str.toUpperCase()); //结果为 ABCDABCD
- trim() - - 去掉前后空白
- trimStart() - - 去除头部空白
- trimLeft() - - 去除头部空白【trimStart的别名】
- trimEnd() - - 去除尾部空白
- trimRight() - - 去除尾部空白【trimEnd的别名】
- repeat - - 返回一个新字符串,表示将原字符串重复N次。
- padStart - - 用于头部补全
- padEnd - - 用于尾部补全
- replace(/^\s+|\s+$/g, ‘’) - - 去掉前后空白的兼容写法
- includes(sub) - - 返回布尔值,表示是否找到了参数字符串。
- startsWith(sub) - - 返回布尔值,表示参数字符串是否在原字符串的头部。
- endsWith(sub) - - 返回布尔值,表示参数字符串是否在原字符串的尾部。
从下图可以看到这三个方法都会将数据类型进行隐式转换。
六、内置对象之Date:
创建一个新Date对象
let now = new Date();语法
new Date();
new Date(value);
new Date(dateString);
new Date(year, monthIndex, day, hours, minutes, seconds, milliseconds);- year:表示年份的整数值。 0到99会被映射至1900年至1999年,其它值代表实际年份。
- monthIndex:是从“0”开始计算的,这就意味着一月份为“0”,十二月份为“11”
- 当Date作为构造函数调用并传入多个参数时,如果数值大于合理范围时(如月份为 13 或者分钟数为 70),相邻的数值会被调整。比如 new Date(2013, 13, 1)等于new Date(2014, 1, 1),它们都表示日期2014-02-01(注意月份是从0开始的)
- 如果提供了至少两个参数,day默认是1
- 以一个函数的形式来调用 Date 对象(即不使用 new 操作符)会返回一个代表当前日期和时间的字符串。
Date()
"Sat Nov 23 2019 10:15:03 GMT+0800 (中国标准时间)"
===
new Date()
Sat Nov 23 2019 10:15:09 GMT+0800 (中国标准时间)Date.UTC(year, monthIndex, day, hours, minutes, seconds, milliseconds)方法接受的参数同日期构造函数接受最多参数时一样,返回从1970-1-1 00:00:00 UTC到指定日期的的毫秒数。-
Date.now()方法返回自1970年1月1日 00:00:00 UTC到当前时间的毫秒数。 -
Date.parse()方法解析一个表示某个日期的字符串,并返回从1970-1-1 00:00:00 UTC 到该日期对象(该日期对象的UTC时间)的毫秒数,如果该字符串无法识别,或者一些情况下,包含了不合法的日期数值(如:2015-02-31),则返回值为NaN。
Date.UTC(1970, 0, 1, 0, 0, 3) // 3000
Date.now() // 1574475446412
Date.parse("Aug 9, 1995")以下是Date.prototype原型中的方法
- getFullYear():根据本地时间,返回指定日期的年份,此方法替代 getYear() 。
- getMonth:根据本地时间,返回一个指定的日期对象的月份,为基于0的值(0表示一年中的第一月)。
- getDate():根据本地时间,返回一个指定的日期对象为一个月中的哪一日(从1--31)。
- getHours():根据本地时间,返回一个指定的日期对象的小时。
- getMinutes():根据本地时间,返回一个指定的日期对象的分钟数。
- getSeconds():根据本地时间,返回一个指定的日期对象的秒数。
- getMilliseconds() : 根据本地时间,返回一个指定的日期对象的毫秒数,返回一个0 到 999的整数。
- getDay():根据本地时间,返回一个具体日期中一周的第几天,0 表示星期天。
- getTime:的返回值一个数值,表示从1970年1月1日0时0分0秒(UTC,即协调世界时)距离该日期对象所代表时间的毫秒数。
- getTimezoneOffset():方法返回协调世界时(UTC)相对于当前时区的时间差值,单位为分钟。如果本地时区晚于协调世界时,则该差值为正值,如果早于协调世界时则为负值。例如你所在时区为 UTC+10(澳大利亚东部标准时间),将会返回 -600
new Date().getFullYear() // 2019
new Date('Sat Nov 23 2019 12:20:08 GMT+0800 (中国标准时间)').getMonth() // 10
new Date('Sat Nov 23 2019').getDate() // 23
new Date('10 17, 03:16:00').getHours() // 3
new Date('0, 03:12').getMinutes() // 12
new Date('011111, 03:12:1').getSeconds() // 1
new Date().getMilliseconds() // 202
new Date('August 19, 1975 23:15:30').getDay() // 2
new Date('Thu Jan 01 1970 00:00:00 GMT+0000').getTime() // 0
new Date().getTimezoneOffset() // -480getTime测量代码执行时间
var end, start, i;
start = new Date();
for (i = 0; i < 1000; i++) {
Math.sqrt(i);
}
end = new Date();
console.log("Operation took " + (end.getTime() - start.getTime()) + " msec");- setFullYear(yearValue, monthValue, dayValue)方法根据本地时间为一个日期对象设置年份。
- setMonth(monthValue, dayValue)方法根据本地时间为一个设置年份的日期对象设置月份。
- setDate(dayValue)方法根据本地时间来指定一个日期对象的天数。一个整数,表示该月的第几天。如果为 dayValue 指定0,那么日期就会被设置为上个月的最后一天。
- setHours(hoursValue, minutesValue, secondsValue, msValue)方法根据本地时间为一个日期对象设置小时数,返回从1970-01-01 00:00:00 UTC 到更新后的日期对象实例所表示时间的毫秒数。
- 如果dayValue被设置为负数,日期会设置为上个月最后一天往前数这个负数绝对值天数后的日期。-1会设置为上月最后一天的前一天(例如当前为4月,如果setDate(-2),则为3月29日)
- setMinutes(minutesValue, secondsValue, msValue)方法根据本地时间为一个日期对象设置分钟数。
- setSeconds(secondsValue, msValue)方法根据本地时间设置一个日期对象的秒数。
- setMilliseconds(msValue)方法会根据本地时间设置一个日期对象的豪秒数。
- setTime()方法以一个表示从1970-1-1 00:00:00 UTC计时的毫秒数为来为Date对象设置时间。
- monthValue:一个0到11之间的整数值,表示从一月到十二月。
- dayValue:一个1到31之间的整数值,表示月份中的第几天。
- msValue:一个 0 到 999 的数字,表示微秒数
- 如果有一个参数超出了合理范围,setHours 会相应地更新日期对象中的日期信息。例如,如果为 secondsValue 指定了 100,则分钟会加 1,然后秒数使用 40。
var date = new Date('August 22, 2019 23:15:30')
// date 的值 Thu Aug 22 2019 23:15:30 GMT+0800 (中国标准时间)
date.setFullYear(2020) // date 的值 Sat Aug 22 2020 23:15:30 GMT+0800 (中国标准时间)
date.setFullYear(2020, 14, 3) // date 的值 Wed Mar 03 2021 23:15:30 GMT+0800 (中国标准时间)
date.setMonth(-1) // Thu Dec 03 2020 23:15:30 GMT+0800 (中国标准时间)
=====
theBigDay = new Date("July 1, 1999");
sameAsBigDay = new Date();
sameAsBigDay.setTime(theBigDay.getTime());
// sameAsBigDay => Thu Jul 01 1999 00:00:00 GMT+0800 (中国标准时间)- toLocaleString() 方法返回该日期对象的字符串
- toLocaleDateString() 方法返回该日期对象日期部分的字符串
- toLocaleTimeString() 方法返回该日期对象时间部分的字符串
- toString 方法总是返回一个美式英语日期格式的字符串。
- toDateString() 方法以美式英语和人类易读的形式返回一个日期对象日期部分的字符串。
- toTimeString() 方法以人类易读形式返回一个日期对象时间部分的字符串,该字符串以美式英语格式化。
- toUTCString() 方法把一个日期转换为一个字符串,使用UTC时区。
- toISOString() 方法返回一个 ISO格式的字符串: YYYY-MM-DDTHH:mm:ss.sssZ。时区总是UTC(协调世界时),加一个后缀“Z”标识。
- toJSON() 方法返回 Date 对象的字符串形式。
- valueOf() 方法返回以数值格式表示的一个 Date 对象的原始值,从1970年1月1日0时0分0秒(UTC,即协调世界时)到该日期对象所代表时间的毫秒数。
cnew Date(1993, 6, 28, 14, 39, 7).toLocaleString() // "1993-7-28 14:39:07"
new Date(1993, 6, 28, 14, 39, 7).toLocaleDateString() // "1993-7-28"
new Date(1993, 6, 28, 14, 39, 7).toLocaleTimeString() // "14:39:07"
new Date(1993, 6, 28, 14, 39, 7).toString() // "Wed Jul 28 1993 14:39:07 GMT+0800 (中国标准时间)"
new Date(1993, 6, 28, 14, 39, 7).toDateString() // "Wed Jul 28 1993"
new Date(1993, 6, 28, 14, 39, 7).toTimeString() // "14:39:07 GMT+0800 (中国标准时间)"
new Date(1993, 6, 28, 14, 39, 7).toUTCString() // "Wed, 28 Jul 1993 06:39:07 GMT"
new Date(1993, 6, 28, 14, 39, 7).toISOString() // "1993-07-28T06:39:07.000Z"
new Date(1993, 6, 28, 14, 39, 7).toJSON() // "1993-07-28T06:39:07.000Z"
new Date().valueOf() // 1574486342597七、内置对象之JSON(ES5新增内置对象)
全称:
JavaScript Object Notation(JavaScript对象表示法)
作用:
用于存储和交换数据的文本格式(XML)
API:
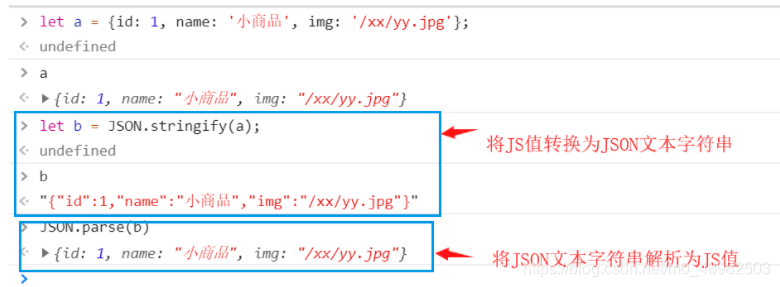
//将JS值转换为JSON文本字符串
JSON.stringify()
//将JSON文本字符串解析为JS值
JSON.parse()
//编码
encodeURIComponent()
//解码
decodeURIComponent()
小案例:
结束语
更多内置对象欢迎对mdn文档进行翻阅:JavaScript 标准内置对象 - JavaScript | MDN