问题1:vue2与vue3的区别
1.vue2 和 vue3 双向绑定 方法不同
vue2:Object.defineProperty()
***使用这种方法,对于后添加的属性是劫持不到的,所以就会出现数据更新了,
但是视图没有更新,所以vue2就需要使用$set来添加属性。
this.obj.c = 3; // 这样会导致数据更新了视图没有更新
this.$set(this.obj, 'c', '3') // 这样可以解决这个问题
vue3:new Proxy()
***即使是后添加的也可以劫持到,所以也不需要$set
***还不需要循环
2.$set在vue3中没有,因为new Proxy不需要
3.关于写法
vue2是选项式API
vue3可以向下兼容(选项式API),也可以组合式API或者setup语法糖形式
4.v-if和v-for优先级不同
5.ref和¥children也不同
6.根节点不同
vue2中必须要有根标签
vue3中可以没有根标签
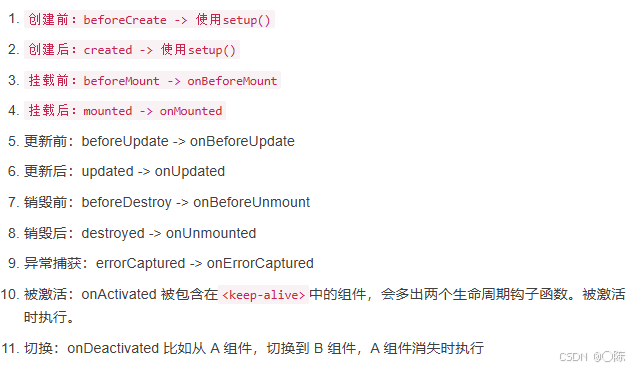
7.生命周期的变化

问题2:vue3如果使用setup写怎么组织代码
说明:hooks(就是函数式),主要让功能模块细化(提升项目的维护性)
解决问题:<script setup>
// 代码 比较乱
<script>
面试题:你们vue3写代码的方式 => setup形式
解决:hooks
问题3:vue3如果用setup写如何获取类似于vue2中的this
可以通过vue提供的方法来获取全局的东西:
1.首先打印出一个特定的对象
console.log(getCurrentInstance()) -- 这个对象中包含上下文等信息,可以从中找到所需的全局变量
2.创建一个全局插件并注册
// 1.在component文件夹中新建loading/index.js文件 export default { install(app) { app.config.globalProperties.loading = "加载中"; } }; // 2.在需要使用该全局插件的地方引入并注册 import loading from './components/loading'; const app = createApp(App); app.use(loading); app.mount('#app');3.在组件中调用全局变量
// 在组件的setup函数中,通过以下方式调用全局变量 import { getCurrentInstance } from 'vue'; setup() { const instance = getCurrentInstance(); const appContext = instance.appContext; console.log(appContext.config.globalProperties.loading); return {}; }
问题4:vue3常用的api有哪些
1.createApp ----> 创建一个应用实例
说明:等于vue2的====new Vue()
使用场景:写插件(封装全局组件会使用)
2.provide/inject ----> 依赖注入
说明:其实就是传值
场景:某一个父组件传值到后代组件,如果层级过多传递会很麻烦,所以就可以使用
缺点:不好维护和查询数据来源
3.directive
说明:自定义指令
场景:后台管理系统中的按钮权限控制(一个用户拥有某些权限,但是只能查看和修改,不能删除)
4.mixin
说明:1--全局混入 2--局部混入
场景:可以添加生命周期,在小程序的分享功能就会用到
缺点:不好维护和查询数据来源
5.app.config.globalProperties
说明:获取vue这个全局对象的属性和方法
场景:自己封装插件的时候需要把方法添加到对象中
6.nextTick
说明:等待下一次DOM更新刷新的工具方法:nextTick返回一个Promise,回调函数是放在Promise中的,所以是异步执行的
场景:就是要把DOM更新,vue是数据驱动DOM,所以数据的赋值就要在nextTick进行
7.computed
说明:计算属性
场景:有缓存
8.reactive、ref
说明:来定义数据的,和vue2的data类似
9.watch
说明:监听(vue3不需要深度监听)
10.markRaw()
说明:不被new Proxy代理,说白了就是静态的数据
11.defineProps()
说明:父组件传递的值,子组件使用setup的形式,需要用defineProps接收
12.defineEmits()
当前组件使用setup形式、自定义事件需要使用defineEmits
13.slot
说明:分为 1:匿名插槽 2:具名插槽 3:作用域插槽
场景:后台管理系统、左侧是固定菜单、右侧是不是固定内容、那么右侧就是slot
问题5:请介绍一下vue3常用的响应式数据类型
ref:基本类型
import { ref } from 'vue' let sum = ref(10) // 若是要修改他的值,需要.value sum.value = 200reactive:复杂类型
import {reactive} from 'vue' // reactive用于定义复杂的数据 let obj = reactive({ name:'张三', age: 18, sex:'男' }) // 若要修改他的值,可直接修改 obj.name = '李四'toRef:解构某一个值
import { reactive,toRef } from 'vue' let obj = reactive({ name:'张三', age:18, sex:'男' }) let name = toRef(obj,'name')toRefs: 解构所有值
import { reactive, toRefs } from 'vue' let obj = reactive({ name:'张三', age:18, sex:'男' }) let {name, age, sex} = toRefs(obj)解构之后,在组件中就可以直接使用 {{ name }}
问题6:请介绍一下teleport组件及其使用场景
teleport组件就是一个传送门
假如自己写弹出框,需要在页面居中显示,不受当前组件的限制,可以把盒子传送到body中
<teleport to='body'> <div class='mo' v-if='show'> </teleport>