原因分析
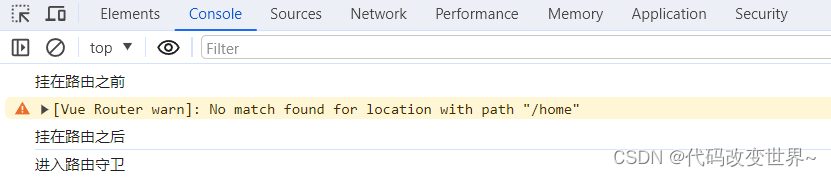
原因:在做vue3后台管理系统的时候,由于路由和组件信息是从后端获取到的,然后如果没有刷新页面的情况,页面正常跳转也没有问题,但是刷新页面的时候,显示不能够匹配到路由,在控制台输出的话路由的信息确实是存在的,但是没有从后端获取到的动态路由,在百度找了很多解决方案,但是没有效果,下面是通过我自己的解决方案,希望能够帮助到大家。下面是控制台的警告信息:
项目结构
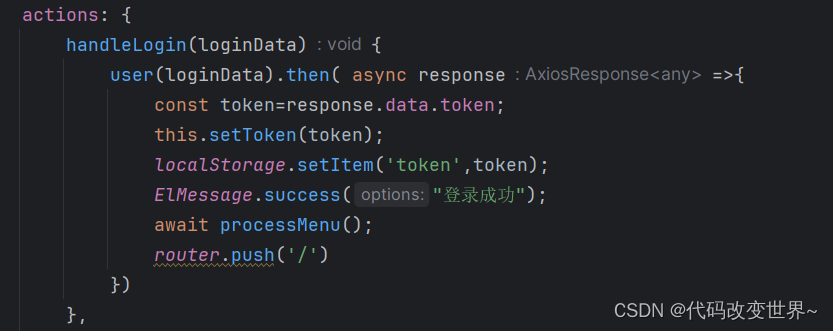
先大致介绍一下,这里的话是做一个权限的功能,管理员的菜单和路由权限都需要从后端读出,然后使用动态路由加载到页面。我是在登录成功之后执行加载菜单的方法,这个方法我是放在了pinia状态管理里面,便于保存用户相关的信息。
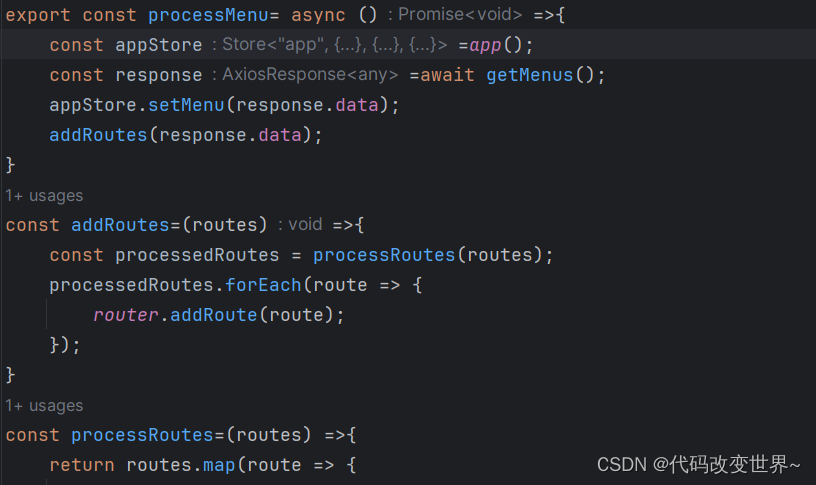
在处理菜单的时候就涉及到动态路由加载了,后端的数据也给大家看一下。
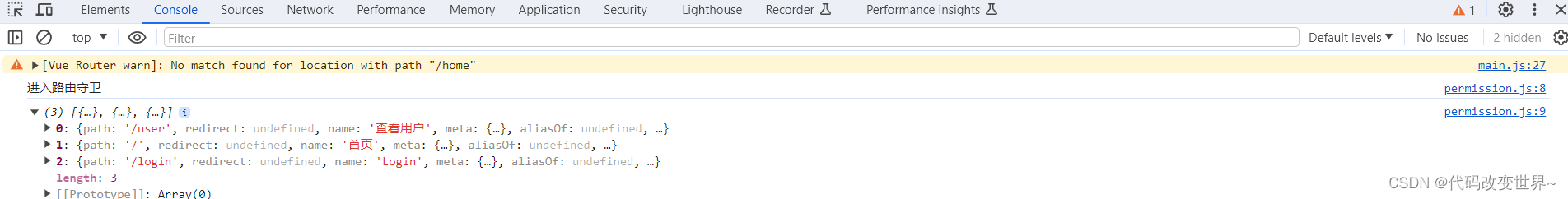
看了很多网上的帖子说在路由的前置守卫中再执行一次获取菜单的方法,还是不可以,因为这个警告是进入路由守卫之前进行路由守卫之前进行先进行的路由,打印路由确实只有系统静态的几条路由,而动态的路由一条也没有加载,所以在这里面获取路由并进行动态路由的已经没有意义了。
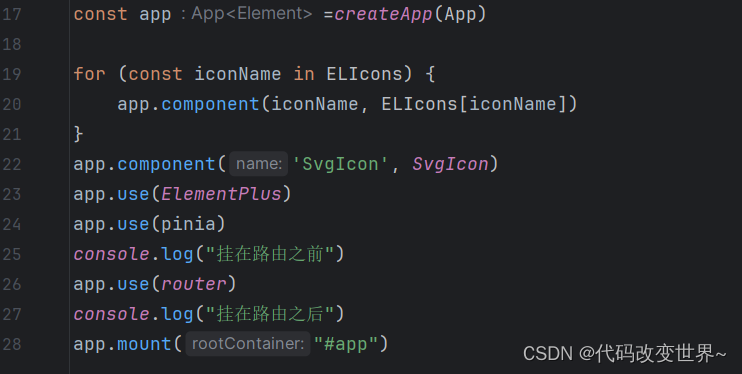
我们看右边的提示 出现问题的的警告是在main.js中,页面刷新的时候都会执行一下main.js,那我们去main.js中输出两句话看一下
我们看见确实是挂载路由的时候出现了问题,我们刷新的时候路由还没有挂载完成,所以造成了匹配不到路由的问题。
解决方案
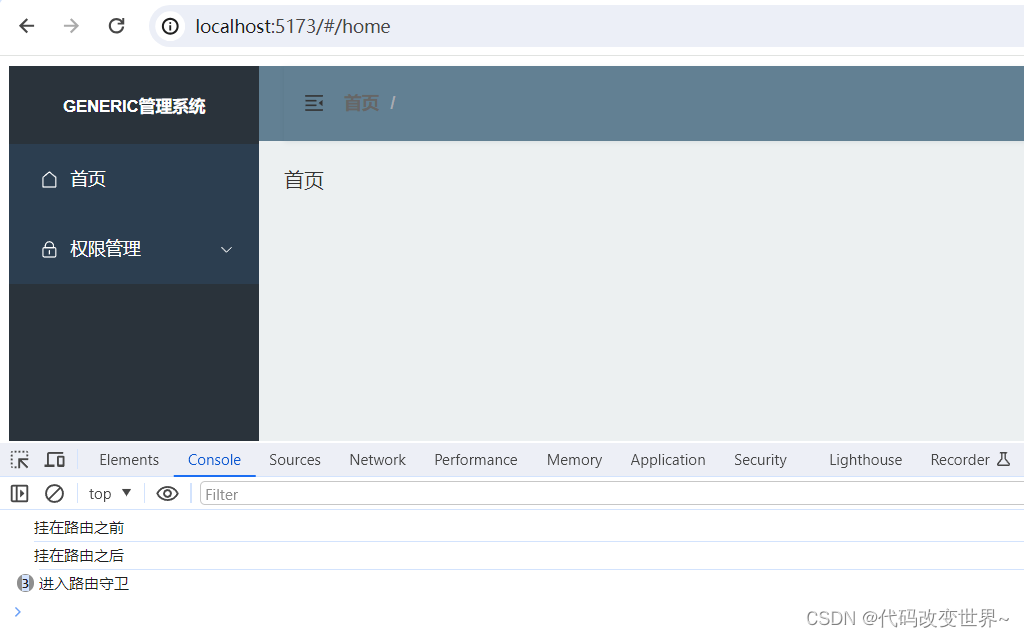
在挂载路由之前执行一次路由的动态渲染,这样等路由渲染完成再添加到组件中,就不会警告了,重新跳转的时候也能根据路由匹配到正确的路由组件,现在可以正常页面跳转了。

有问题可进群交流:758301308