一、前言
随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。
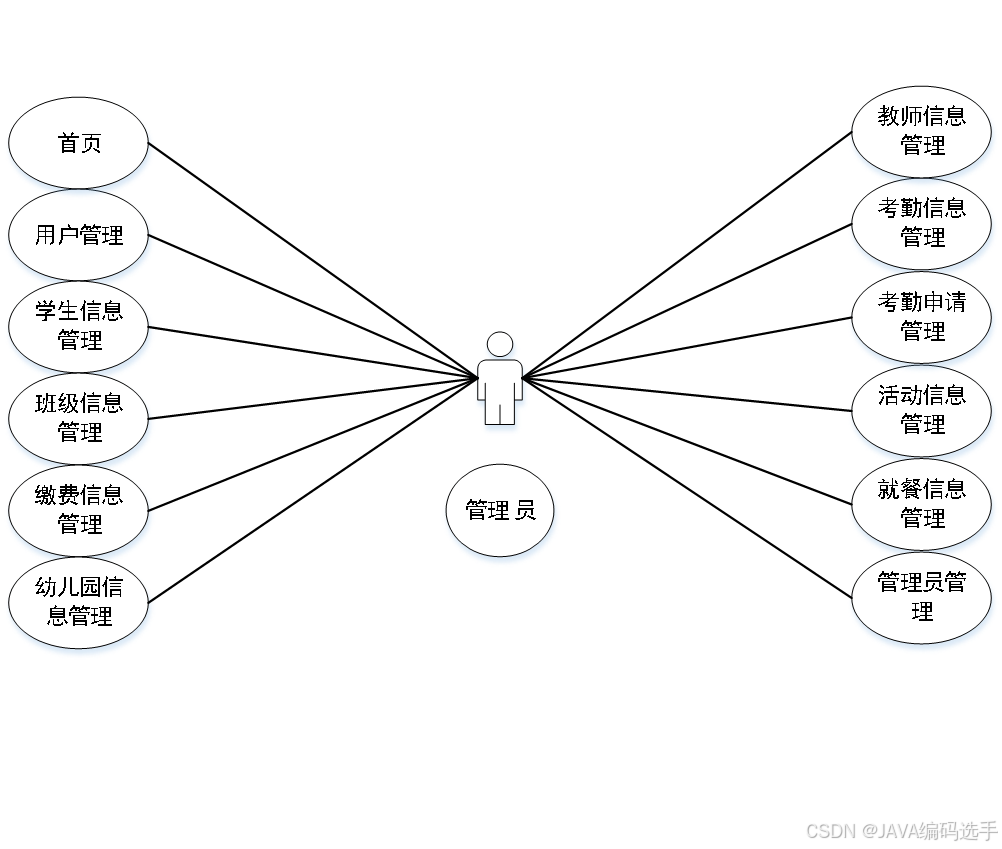
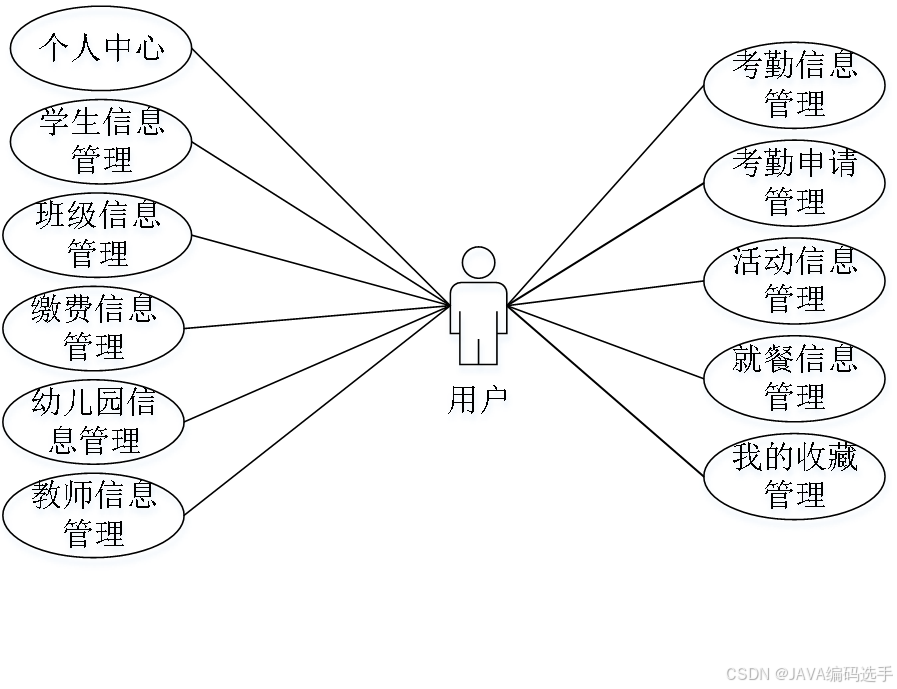
贝儿米幼儿教育管理系统,主要的模块包括查看;管理员;个人中心、用户管理、学生信息管理、班级信息管理、缴费信息管理、幼儿园信息管理、教师信息管理、考勤信息管理、考勤申请管理、活动信息管理、就餐信息管理、管理员管理,用户;个人中心、学生信息管理、班级信息管理、缴费信息管理、幼儿园信息管理、教师信息管理、考勤信息管理、考勤申请管理、活动信息管理、就餐信息管理、我的收藏管理,前台首页;首页、幼儿园信息、活动信息、就餐信息、我的、跳转到后台等功能。系统中管理员主要是为了安全有效地存储和管理各类信息,还可以对系统进行管理与更新维护等操作,并且对后台有相应的操作权限。
要想实现贝儿米幼儿教育管理系统的各项功能,需要后台数据库的大力支持。管理员验证注册信息,收集用户信息,并由此分析得出的关联信息等大量的数据都由数据库管理。本文中数据库服务器端采用了Mysql作为后台数据库,使Web与数据库紧密联系起来。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
本系统的开发使获取贝儿米幼儿教育管理系统信息能够更加方便快捷,同时也使贝儿米幼儿教育管理系统信息变的更加系统化、有序化。系统界面较友好,易于操作。
随着社会的快速发展,计算机的影响是全面且深入的。人们的生活水平不断提高,日常生活中用户对教育方面的要求也在不断提高,需要教育的人数更是不断增加,使得贝儿米幼儿教育管理系统的开发成为必需而且紧迫的事情。贝儿米幼儿教育管理系统主要是借助计算机,通过对贝儿米幼儿教育管理系统所需的信息管理,增加学生选择,同时也方便对广大用户信息的及时查询、修改以及对用户信息的及时了解。贝儿米幼儿教育管理系统对用户带来了更多的便利, 该系统通过和数据库管理系统软件协作来满足用户的需求。
随着全球信息化的发展,人们的生活节奏越来越快,对信息的时效性越来越重视。以传统的宣传方式为载体的传统媒介早已不能满足用户对获取信息的方式、便捷性的需求。所以贝儿米幼儿教育管理系统渐渐成为用户关注的焦点。首先,贝儿米幼儿教育管理系统,网上获取信息的实时性、便捷性要远远高于传统媒介。系统一经上线,无论用户在世界的哪个角落,只要能够连接互联网,就能在第一时间获得想要的信息。
以往的贝儿米幼儿教育管理系统相关信息管理,都是工作人员手工统计。这种方式不但时效性低,而且需要查找和变更的时候很不方便。随着科学的进步,技术的成熟,计算机信息化也日新月异的发展,社会也已经深刻的认识,计算机功能非常的强大,计算机已经进入了人类社会发展的各个领域,并且发挥着十分重要的作用。
计算机技术在现代管理中的应用,使计算机成为用户应用现代技术的重要工具。能够有效的解决获取信息便捷化、全面化的问题,提高效率。
贝儿米幼儿教育管理系统从功能、数据流程、可行性、运行环境等方面进行需求分析。对贝儿米幼儿教育管理系统的数据库、功能进行了详细设计。分析了主要界面设计和相关组件设计,对贝儿米幼儿教育管理系统的具体实现进行了介绍,从而达到对贝儿米幼儿教育管理系统的管理。
二、开发环境
框架:ssm
技术:JSP
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
三、系统功能设计
本贝儿米幼儿教育管理系统采用Java技术,Mysql数据库开发,充分保证了系统稳定性、完整性。
贝儿米幼儿教育管理系统的设计与实现的设计思想如下:
1、操作简单方便、系统界面安全良好:简单明了的页面布局,方便查询管理的相关信息。
2、即时可见:对贝儿米幼儿教育管理系统信息的处理将立马在对应地点可以查询到,从而实现“即时发布、即时见效”的系统功能。
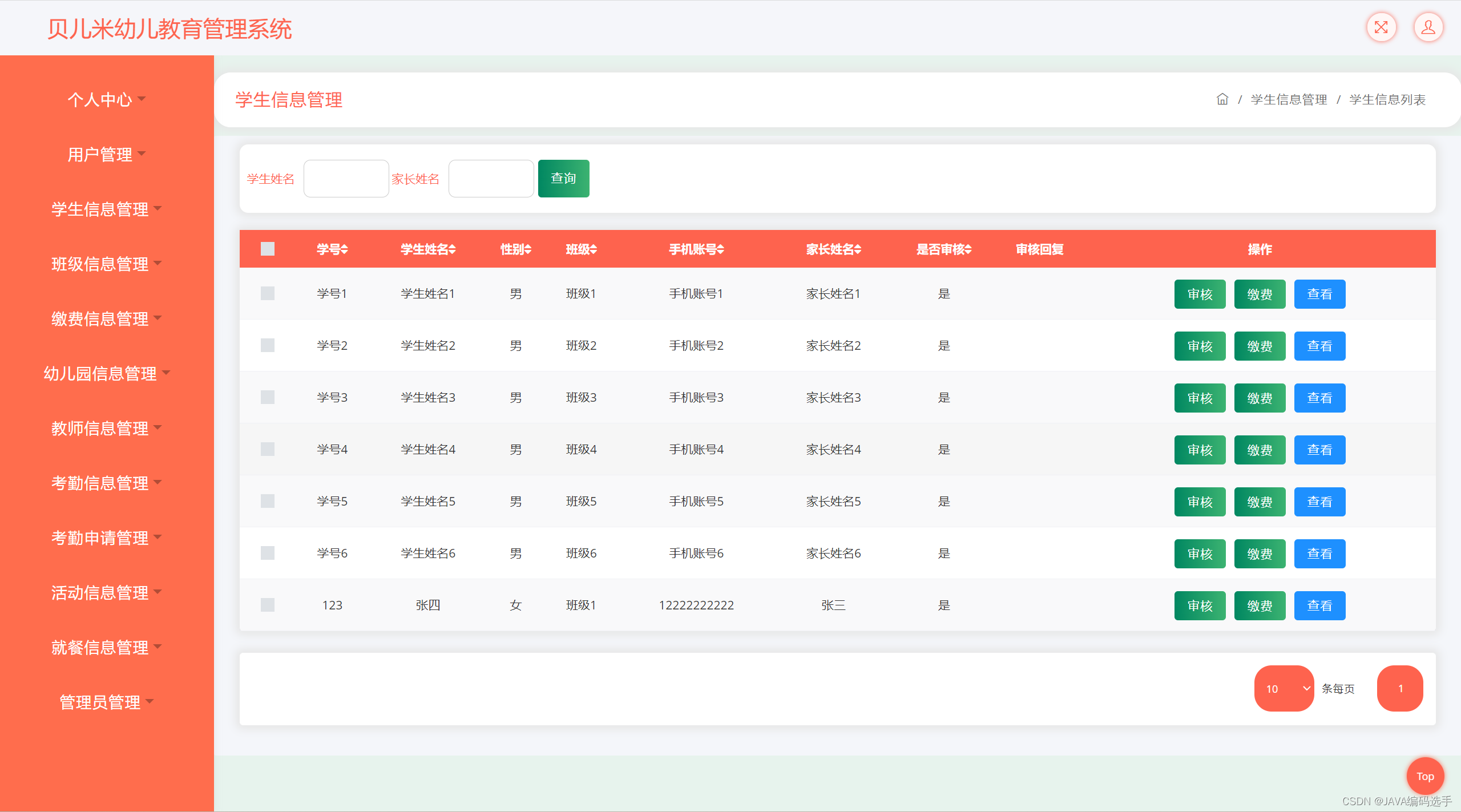
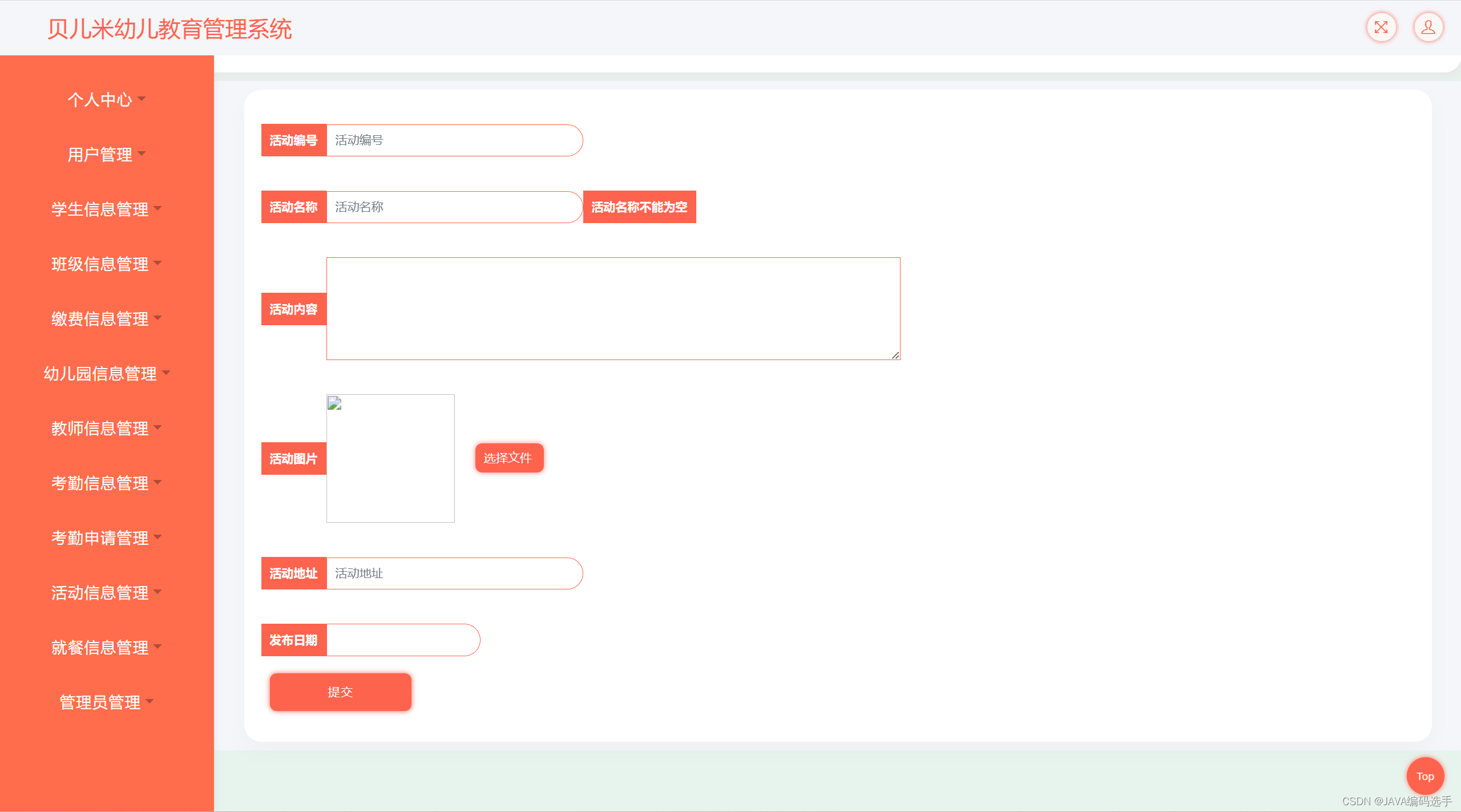
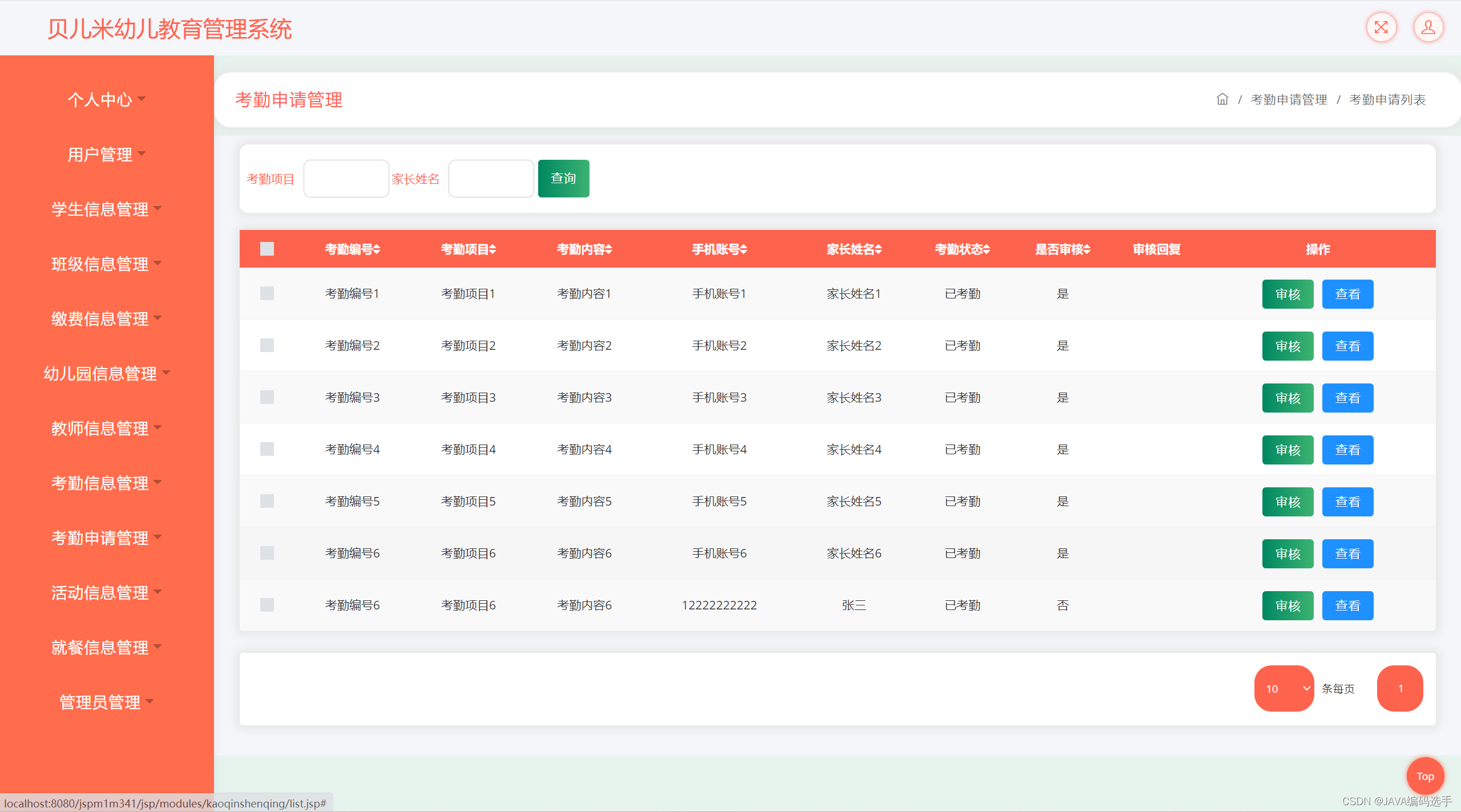
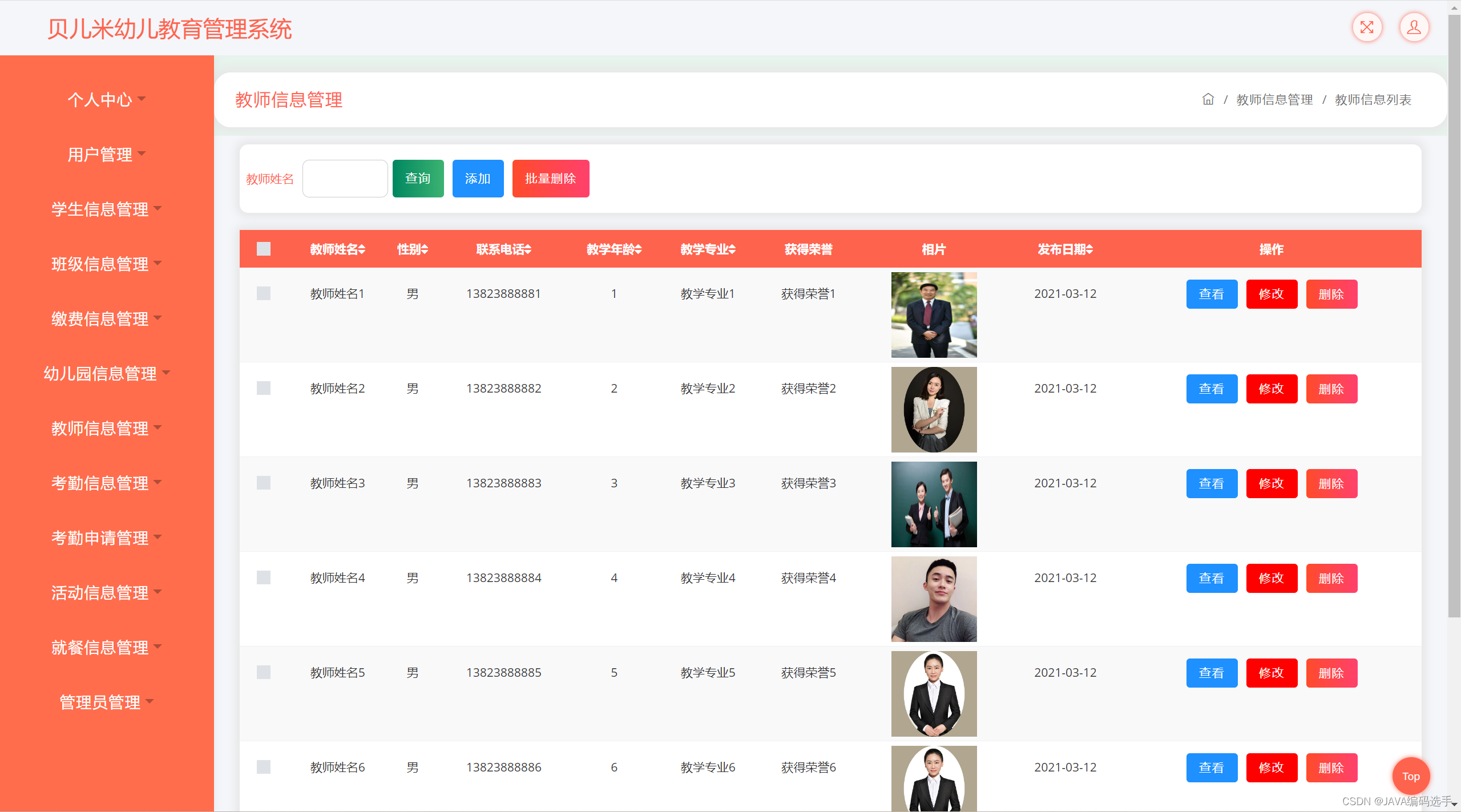
3、功能的完善性:管理员;个人中心、用户管理、学生信息管理、班级信息管理、缴费信息管理、幼儿园信息管理、教师信息管理、考勤信息管理、考勤申请管理、活动信息管理、就餐信息管理、管理员管理,用户;个人中心、学生信息管理、班级信息管理、缴费信息管理、幼儿园信息管理、教师信息管理、考勤信息管理、考勤申请管理、活动信息管理、就餐信息管理、我的收藏管理,前台首页;首页、幼儿园信息、活动信息、就餐信息、我的、跳转到后台模块的修改和维护操作。
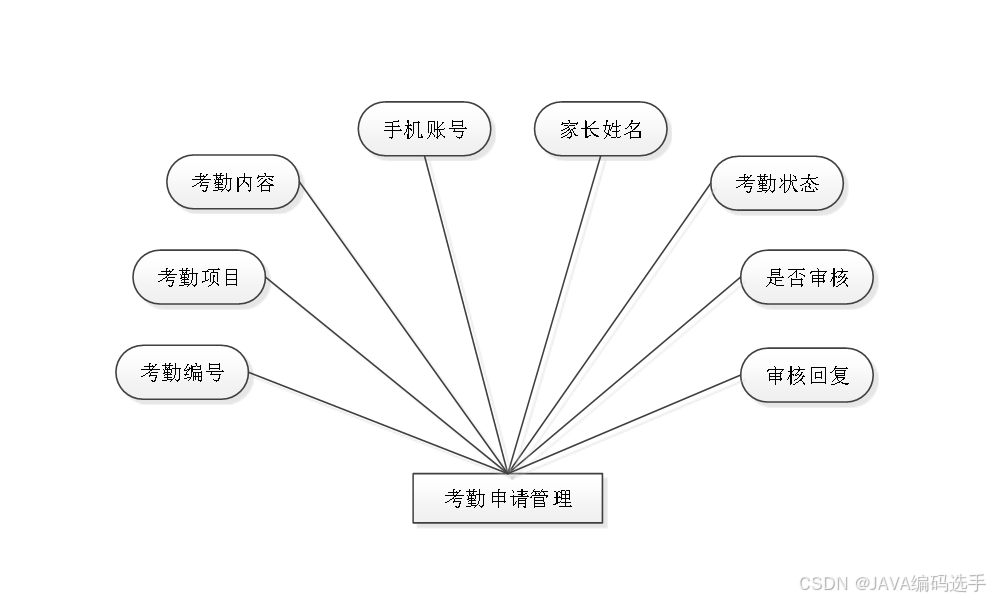
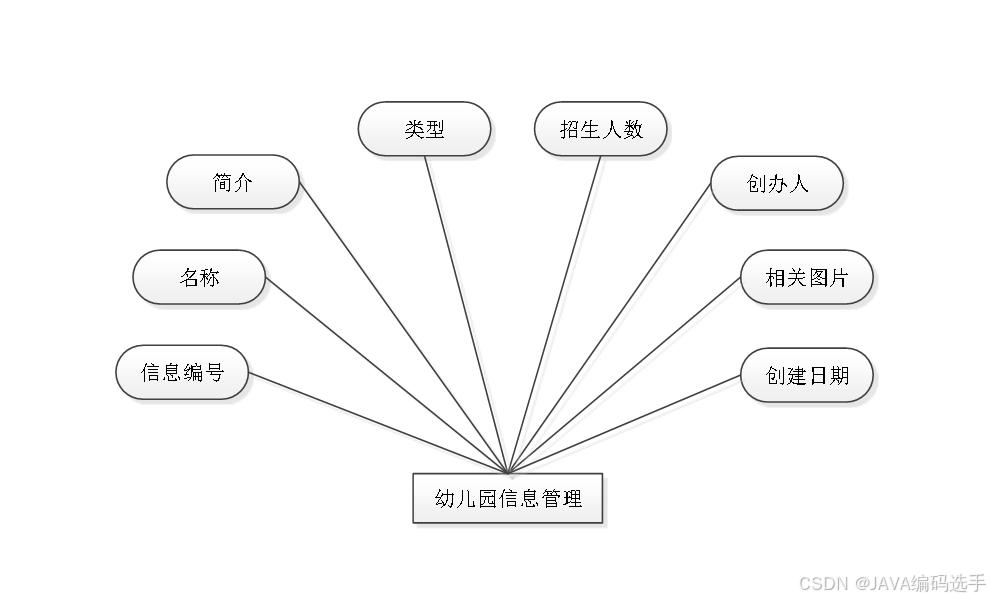
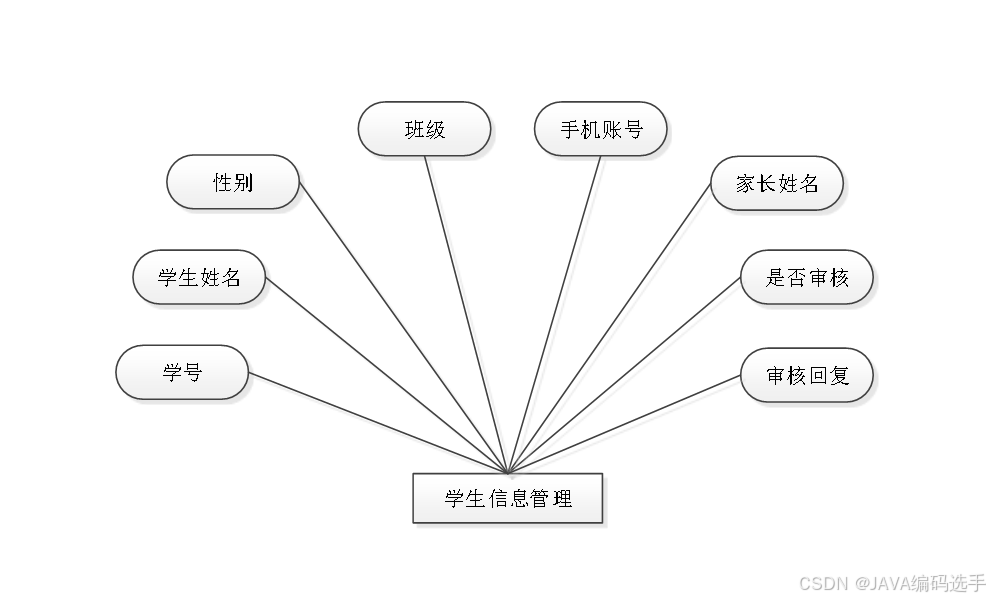
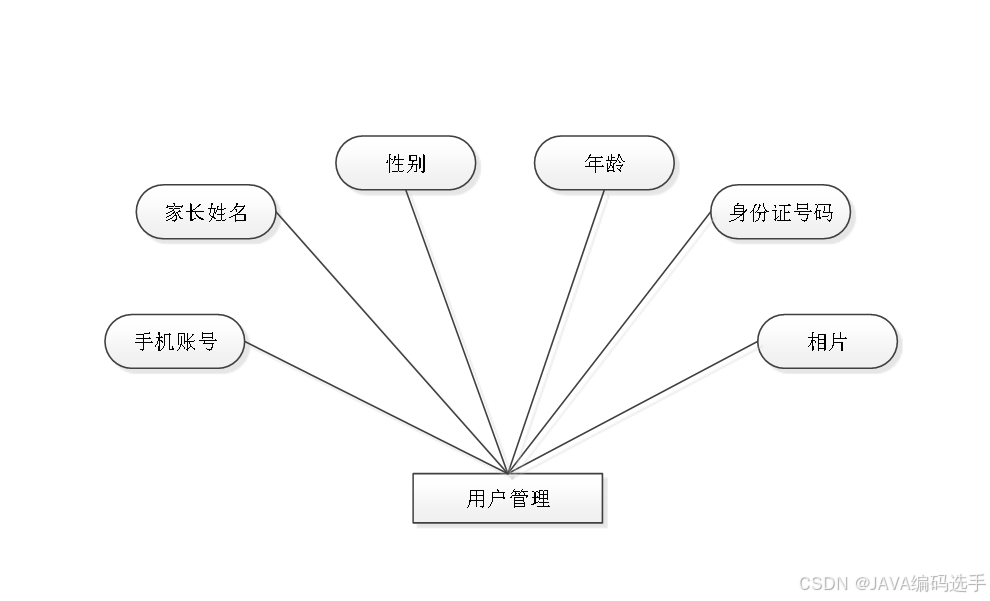
四、系统数据库设计
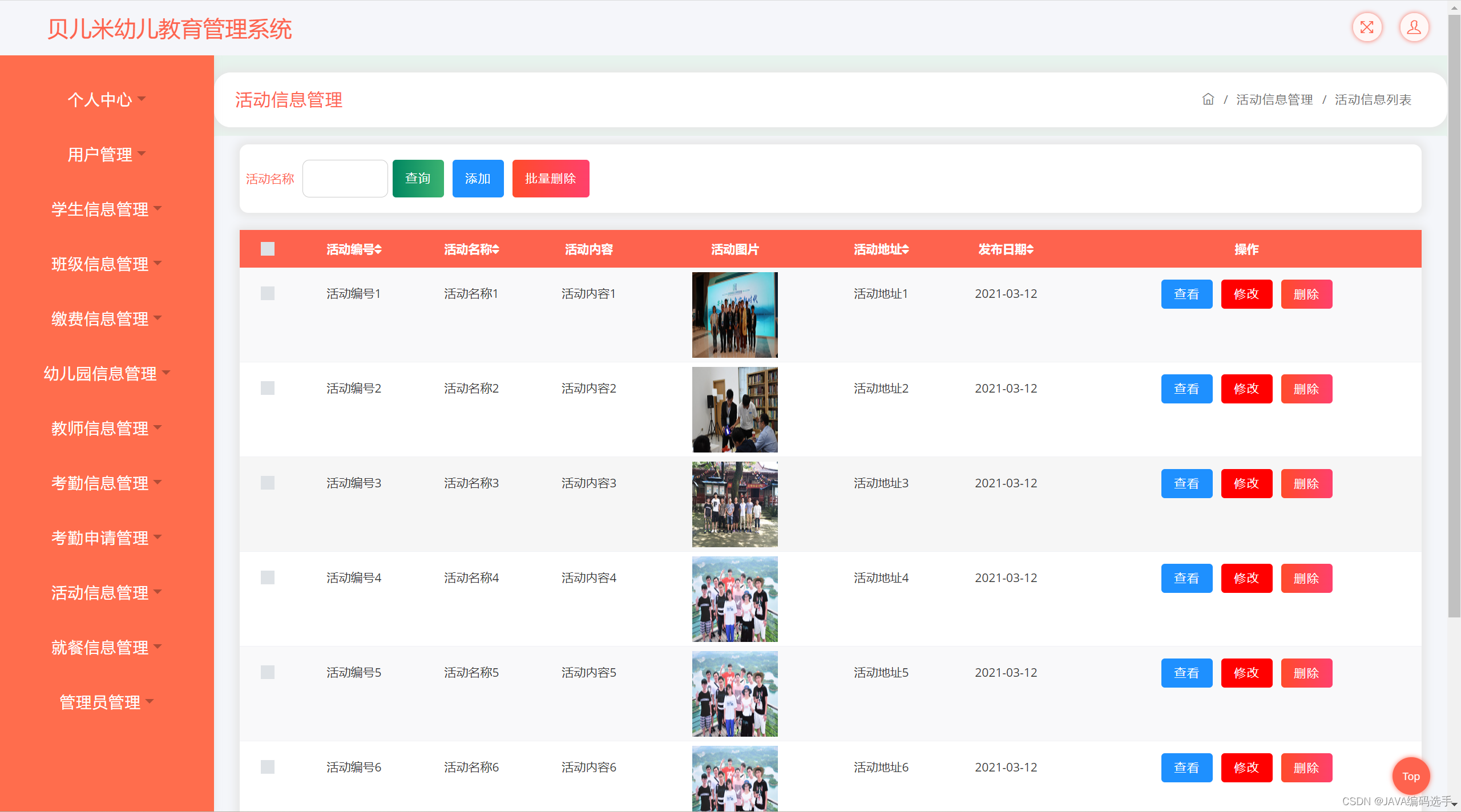
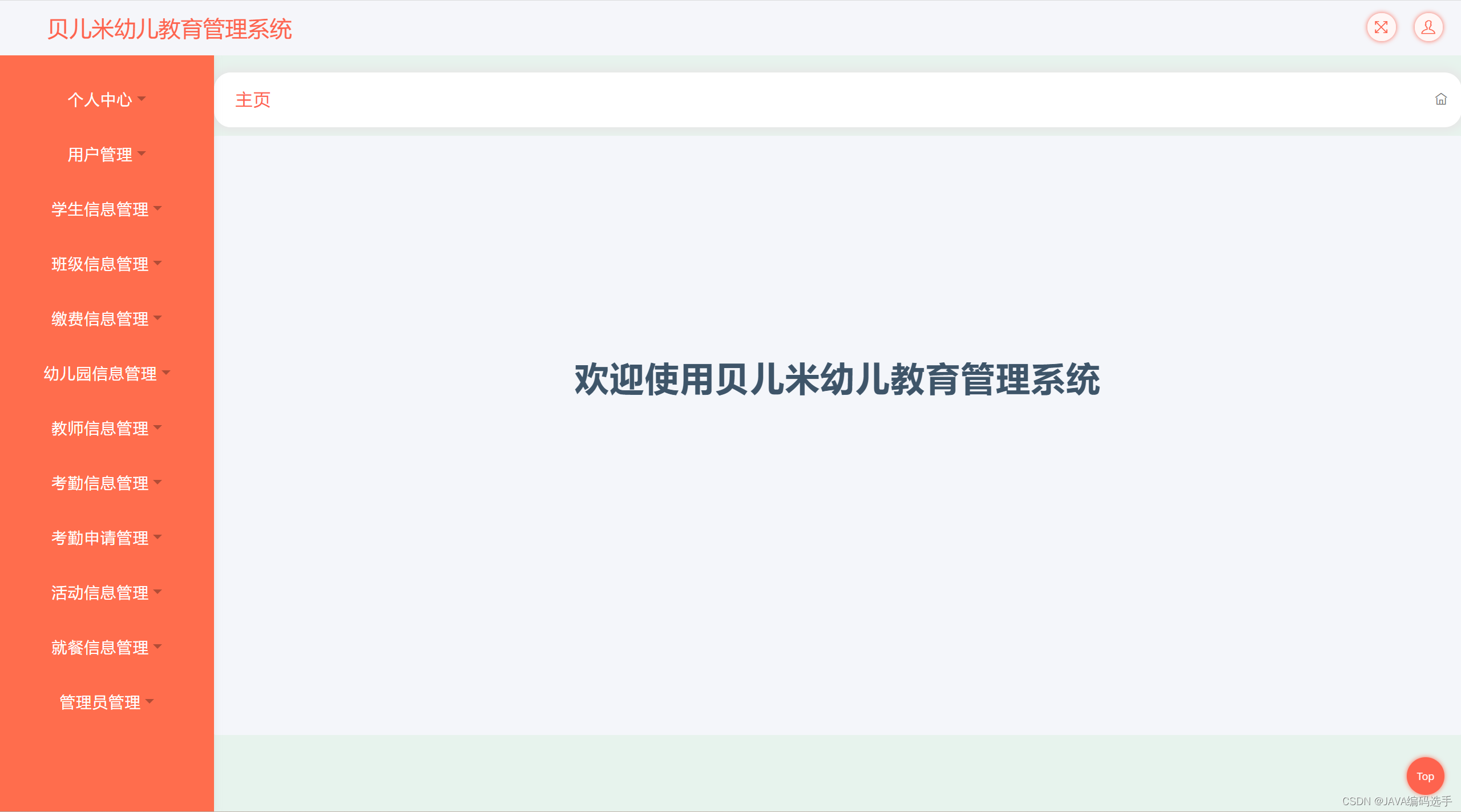
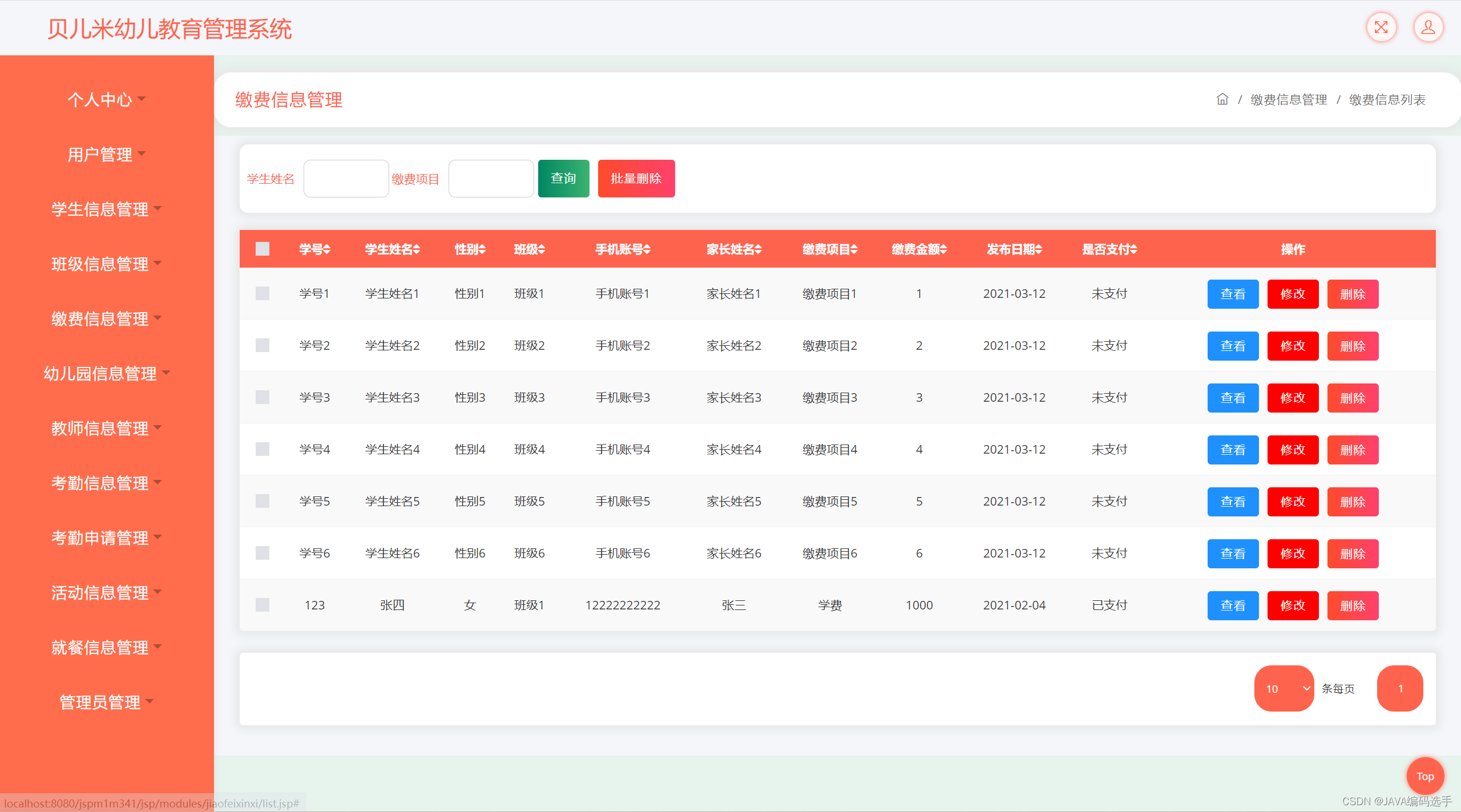
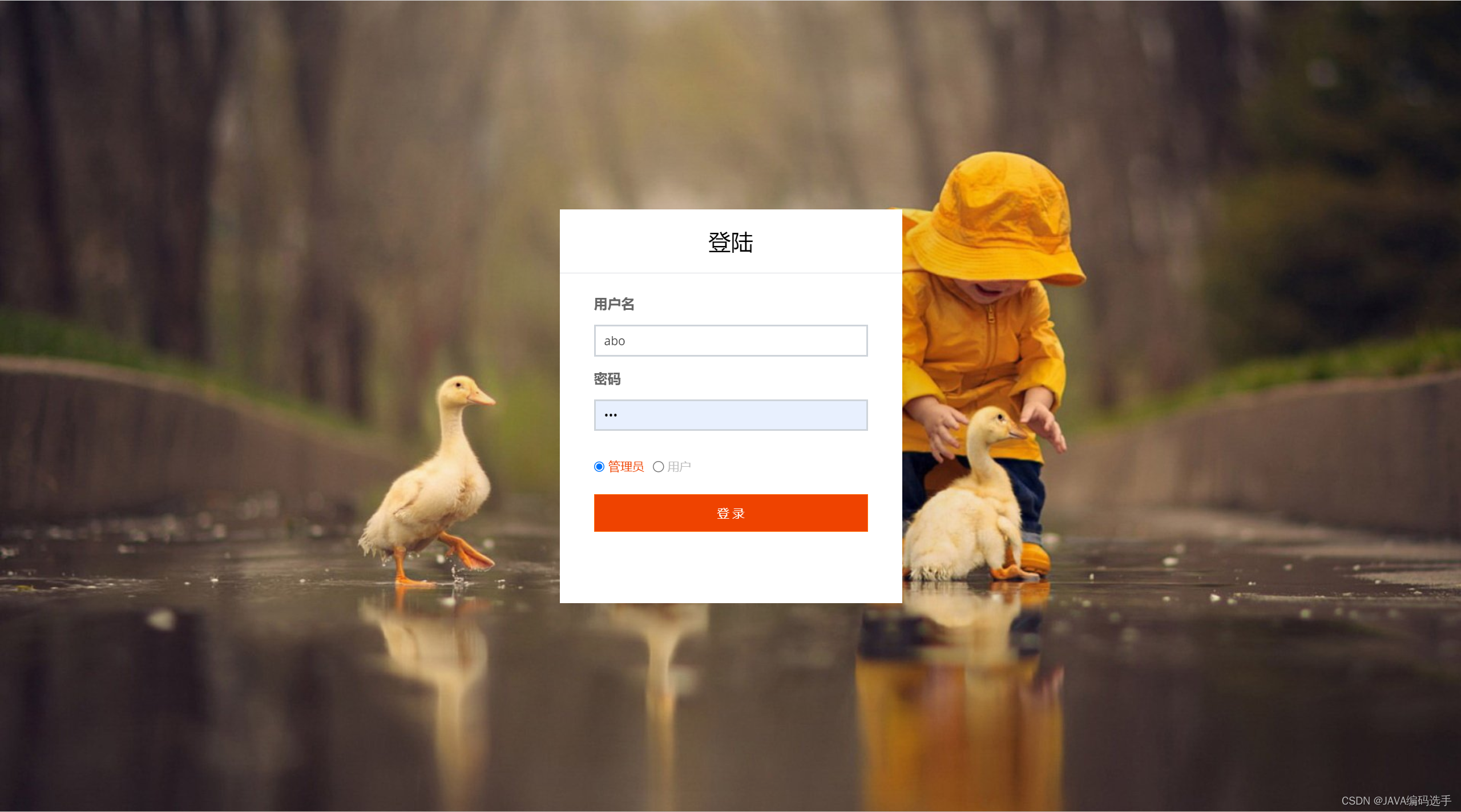
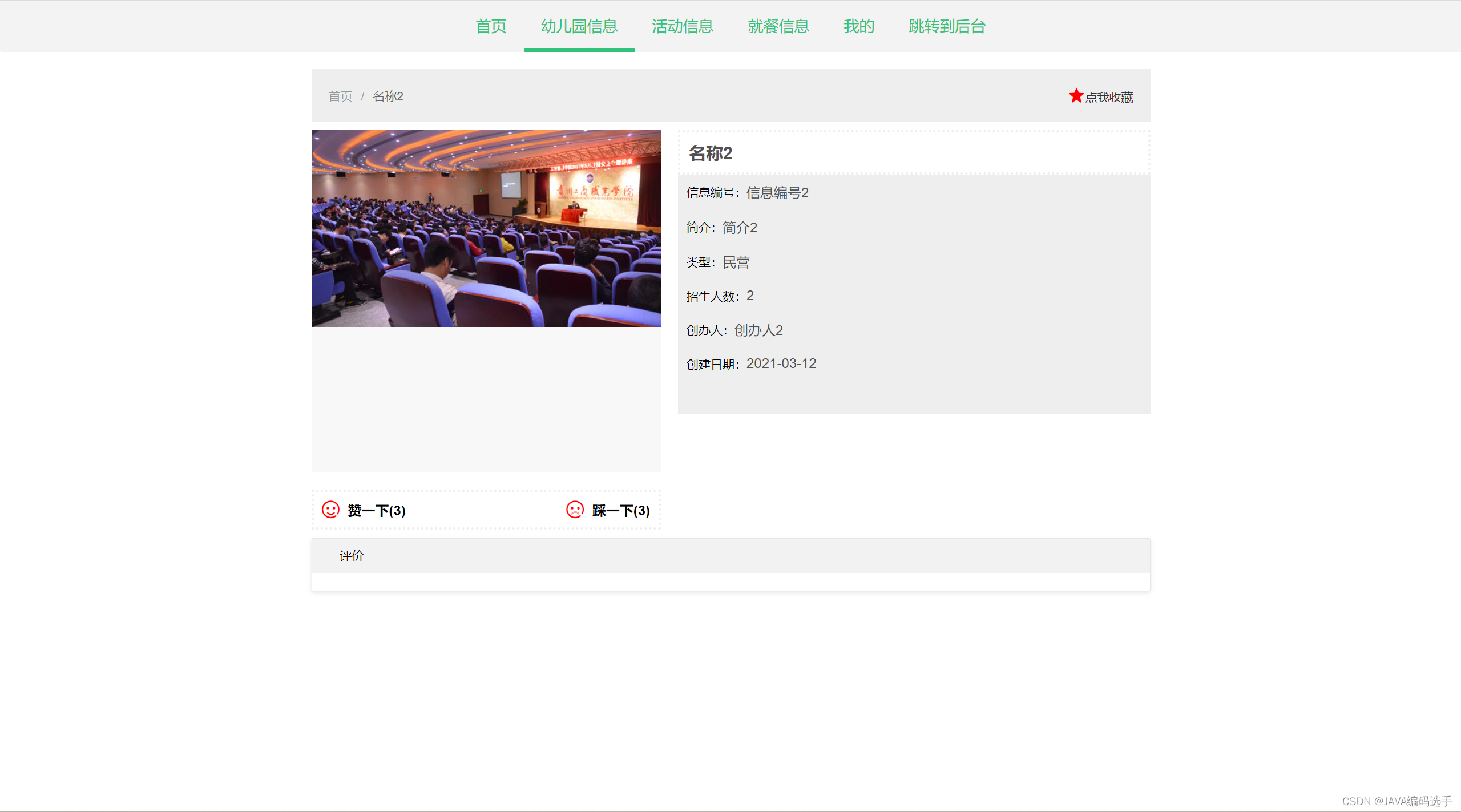
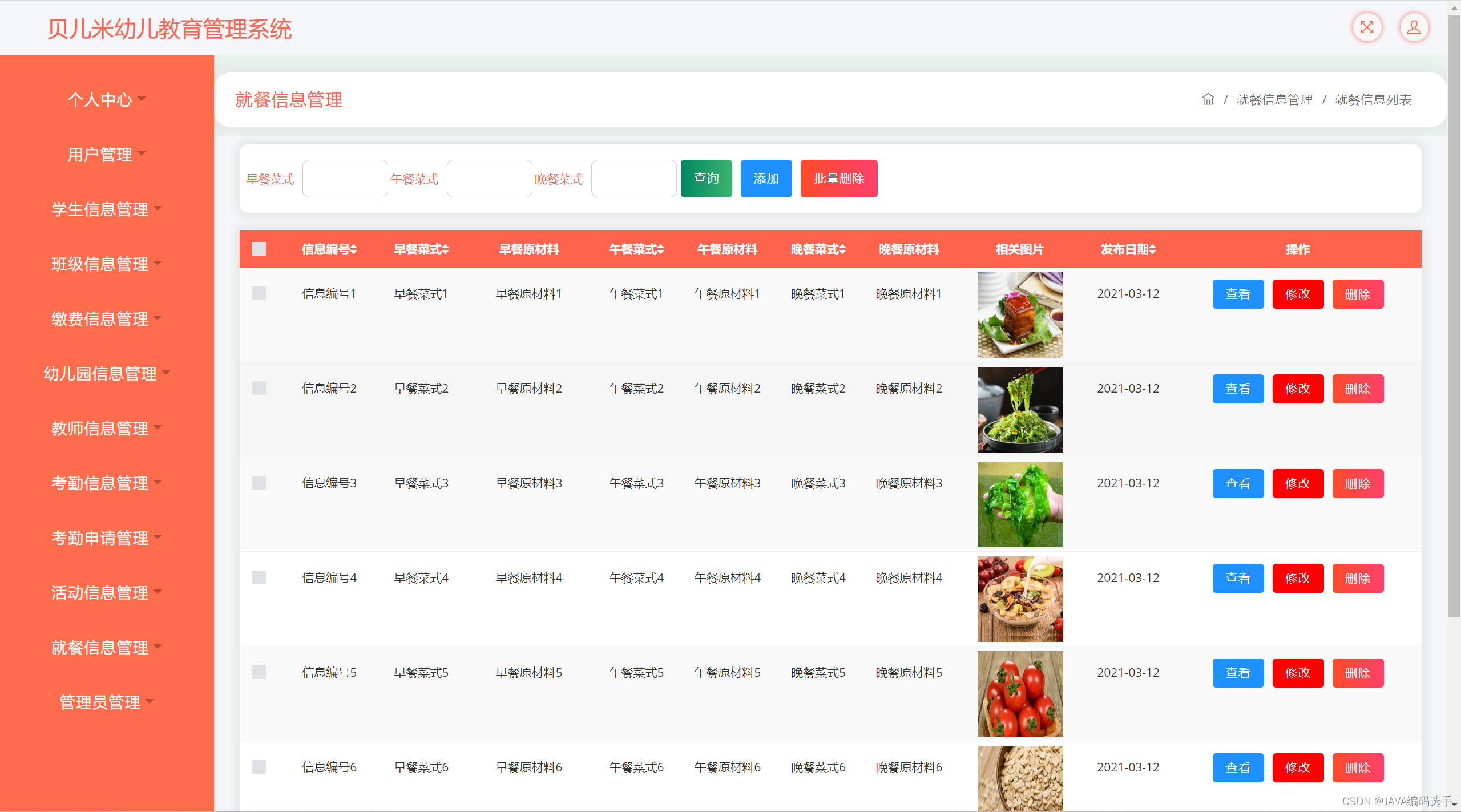
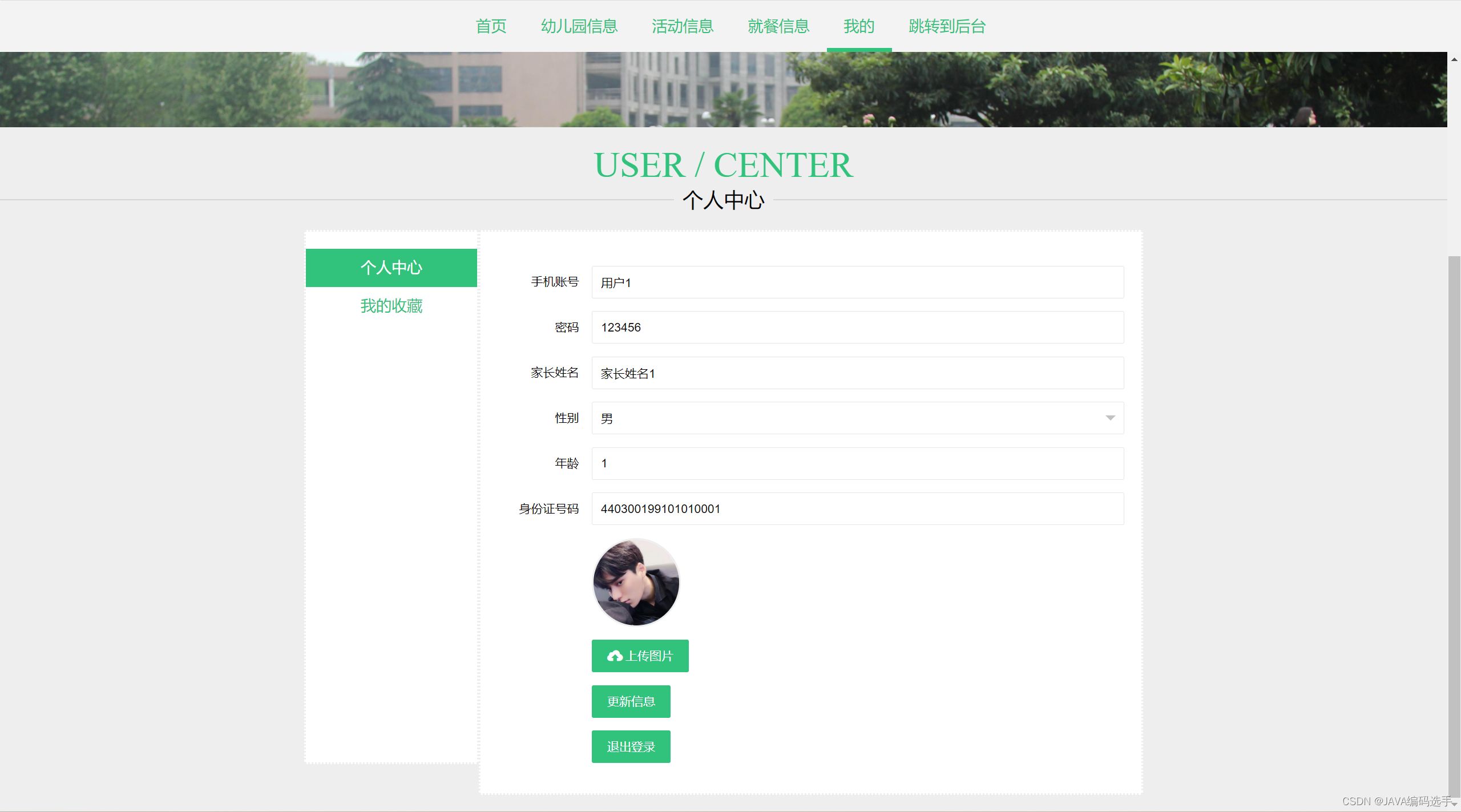
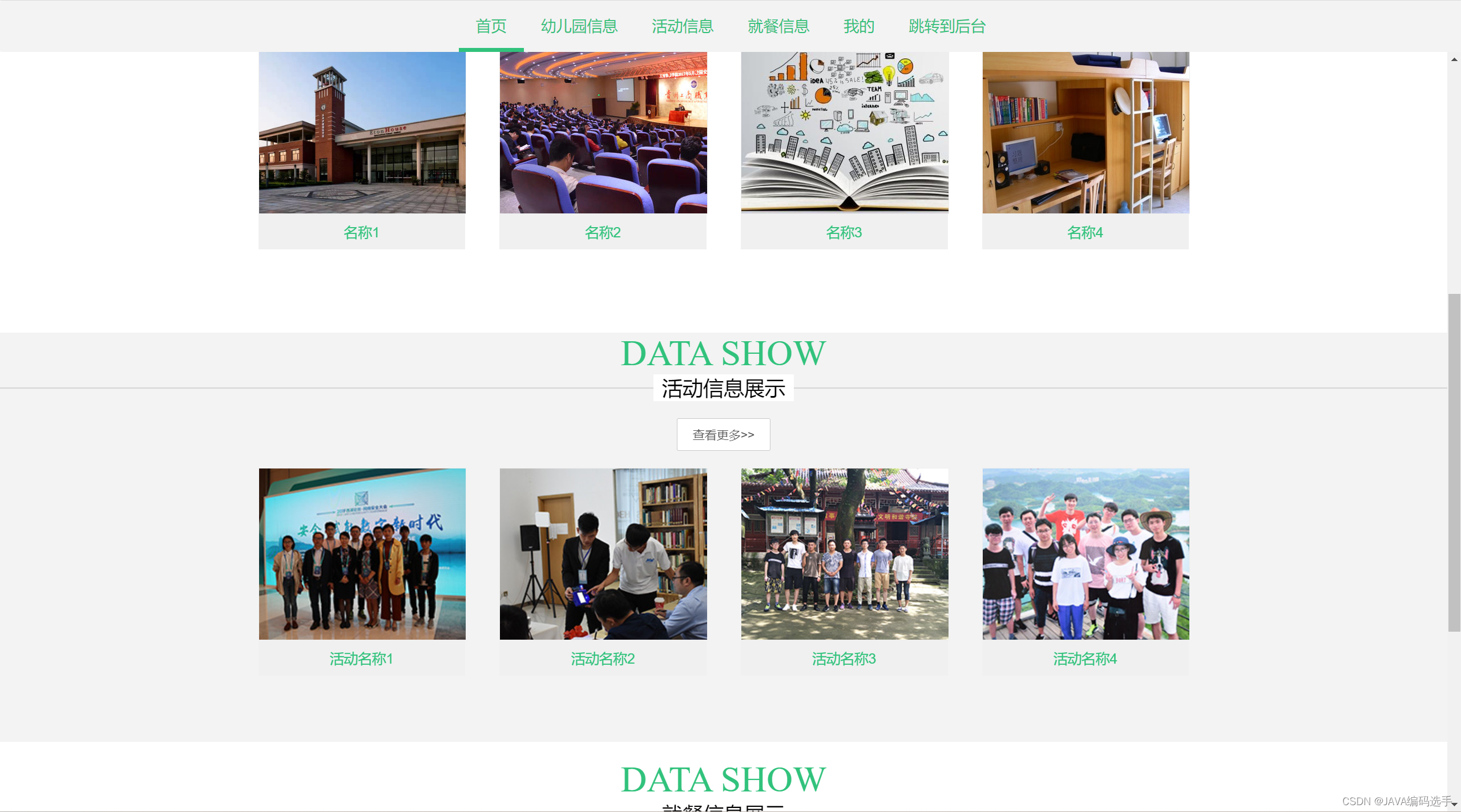
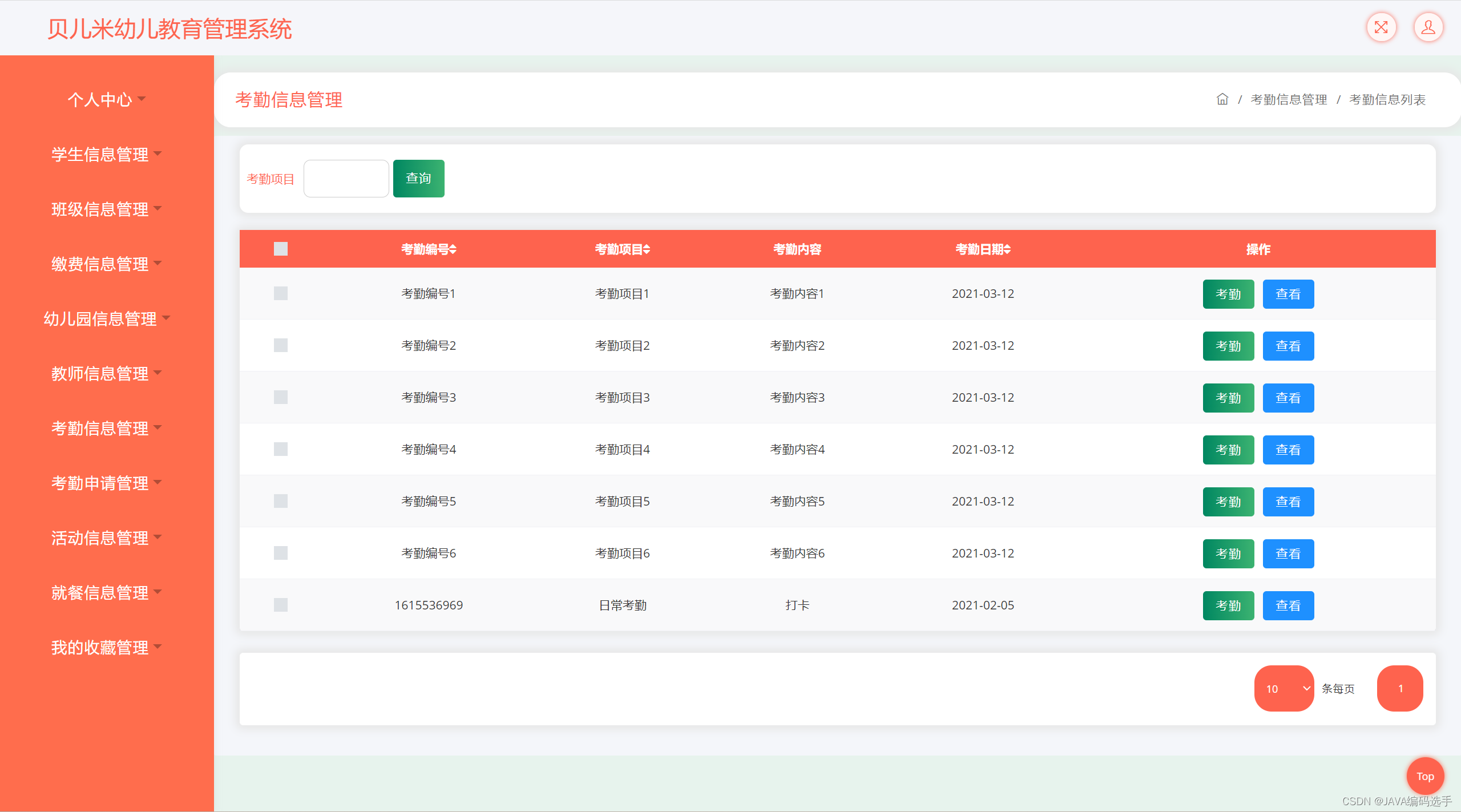
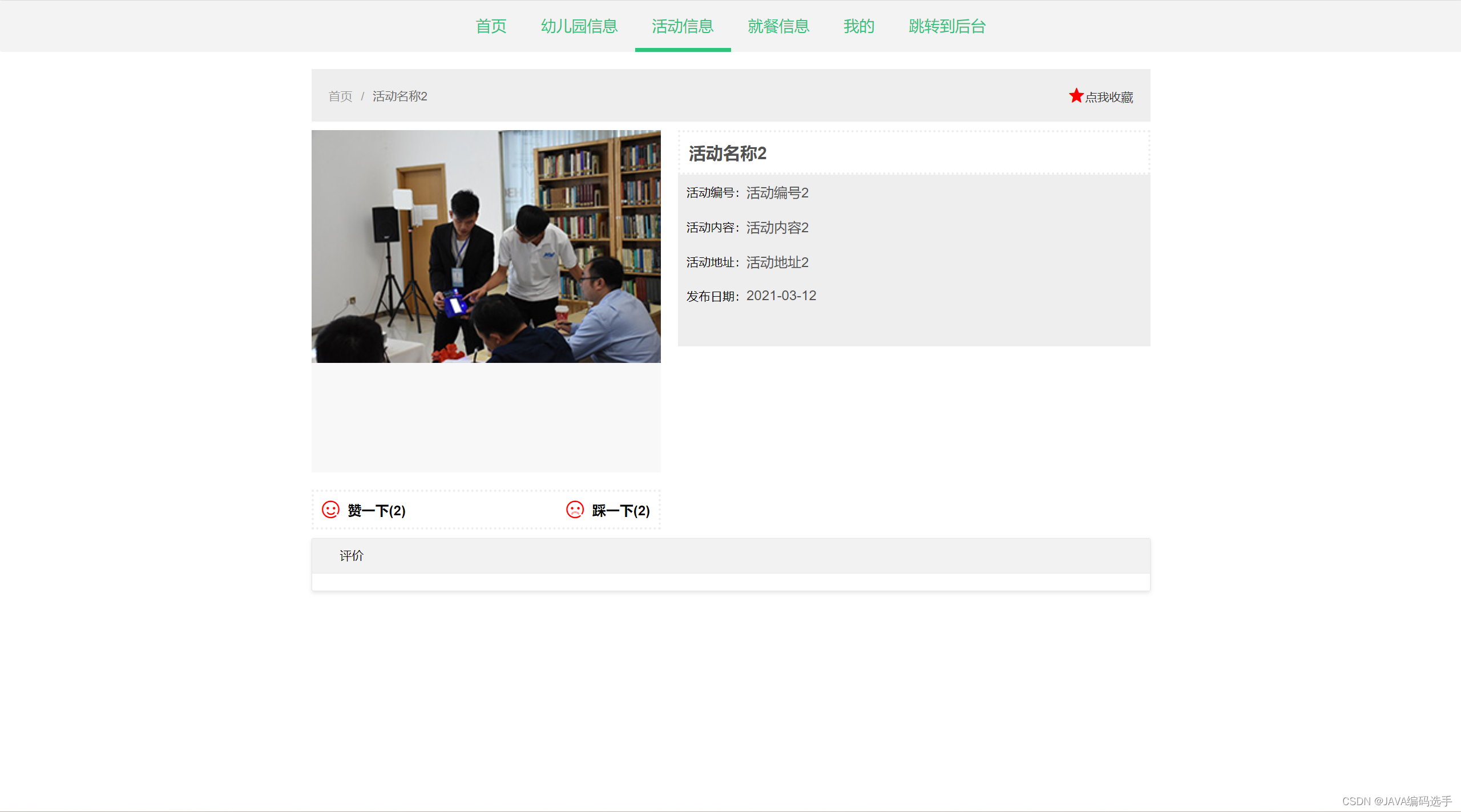
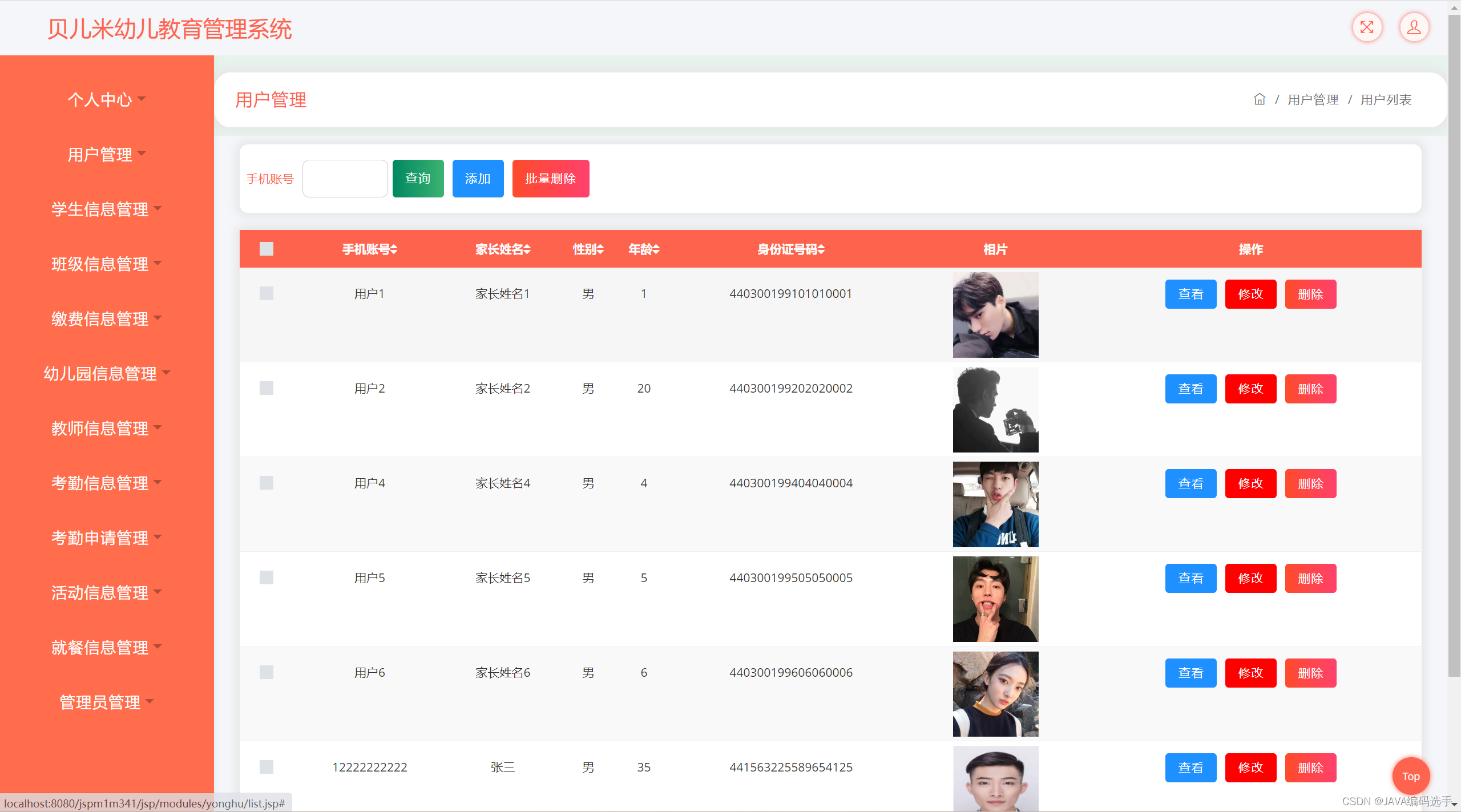
五、系统效果
六、核心代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登陆</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="author" content="">
<!-- Le styles -->
<script type="text/javascript"
src="${pageContext.request.contextPath}/resources/assets2/js/jquery.min.js"></script>
<!-- <link rel="stylesheet" href="${pageContext.request.contextPath}/resources/assets2/css/style.css"> -->
<link rel="stylesheet"
href="${pageContext.request.contextPath}/resources/assets2/css/loader-style.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/resources/assets2/css/bootstrap.css">
<link rel="stylesheet"
href="${pageContext.request.contextPath}/resources/assets2/css/signin.css">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="shortcut icon"
href="${pageContext.request.contextPath}/resources/assets2/ico/minus.png">
</head>
<style>
html {
width: 100%;
height: 100%;
}
body {
background-image: url(http://codegen.caihongy.cn/20201217/ce787f5bebdd4ff1b85158da086c856d.jpg) !important;
height: 100vh;
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
overflow: hidden !important;
width: 100%;
height: 100%;
}
.container {
padding: 0;
margin: 0;
display: flex;
height: 100%;
width: 100%;
justify-content: center;
align-items: center;
}
#login-wrapper {
display: flex;
flex-direction: column;
position: inherit;
height: 460px;
width: 400px;
margin: 0;
padding: 0px;
border-radius: ;
border-width: 0;
border-style: solid;
border-color: rgba(239, 67, 0, 1);
background-color: rgba(255, 255, 255, 1);
box-shadow: 0px 29px 147.5px 102.5px rgb(0 0 0 / 5%), 0px 29px 95px 0px rgb(0 0 0 / 16%);
}
#login-wrapper h1 {
line-height: 70px;
width: 100%;
color: rgba(0, 0, 0, 1);
font-size: 26px;
margin: 0 0 20px 0;
padding: 2px 10px;
border-radius: ;
border-width: 0 0 1px 0;
border-style: solid;
border-color: rgba(220, 222, 226, 1);
background-color: rgba(255, 255, 255, 1);
box-shadow: 0 0 6px rgba(30, 144, 255, 0);
text-align: center;
}
#loginForm .form-group-l-r {
display: flex;
flex-wrap: wrap;
}
#loginForm .form-group {
display: flex;
align-items: center;
flex-wrap: wrap;
height: auto;
width: 80%;
margin: 0 auto;
padding: 0 0 10px 0;
border-radius: 0px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,1);
background-color: rgba(255, 255, 255, 1);
box-shadow: 0 0 6px rgba(255,0,0,0);
}
#loginForm .form-group .label {
width: 72px;
line-height: 10px;
margin: 10px 0 0 0;
color: rgba(102, 102, 102, 1);
font-size: 16px;
padding: 0;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(255, 255, 255, 1);
background-color: rgba(255, 255, 255, 1);
box-shadow: 0 0 6px rgba(255,0,0,0);
text-align: left;
}
#loginForm .form-group .form-control-i {
width: 100%;
height: 37px;
margin: 20px 0 0px 0;
color: rgba(51, 51, 51, 1);
font-size: 14px;
padding: 0 10px;
border-radius: 0;
border-width: 2px;
border-style: solid;
border-color: rgba(206, 212, 218, 1);
background-color: rgba(255, 255, 255, 1);
box-shadow: 0 0 0px rgba(30, 144, 255, .5);
text-align: left;
}
#loginForm .form-group .form-control-i:focus {
outline: 0 none;
}
#loginForm .form-group-r {
display: flex;
align-items: center;
width: 80%;
height: 44px;
margin: 10px auto;
padding: 0;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,1);
background-color: rgba(255, 255, 255, 0);
box-shadow: 0px;
}
#loginForm .form-group-r .checkbox {
margin: 0 10px 0 0;
padding: 0;
display: flex;
align-items: center;
}
#loginForm .form-group-r .checkbox label {
color: rgba(188, 188, 188, 1);
font-size: 14px;
margin: 0;
margin-top: -1px;
}
#loginForm .form-group-r .checkbox.active label {
color: rgba(239, 67, 0, 1);
font-size: 14px;
}
#loginForm .form-group-r .checkbox input {
margin: 0;
margin-right: 4px;
}
#loginForm button.pull-right {
outline: none;
width: 80%;
height: 44px;
margin: 0 auto;
color: #fff;
font-size: 14px;
padding: 0 10px;
border-radius: 0;
border-width: 1px;
border-style: solid;
border-color: rgba(255, 115, 14, 1);
background-color: rgba(239, 67, 0, 1);
box-shadow: 0px;
}
#loginForm a.btn-register {
display: inline-block;
width: 80%;
height: 44px;
margin: 10px auto;
color: #fff;
font-size: 14px;
padding: 0 10px;
border-radius: 0;
border-width: 0;
border-style: solid;
border-color: $template2.back.login.register.borderColor;
background-color: rgba(231, 231, 231, 1);
box-shadow: 0px;
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
}
#loginForm .codes {
display: none;
}
#loginForm .codes input {
width: calc(100% - 84px);
height: 44px;
margin: 0;
color: #1e90ff;
font-size: 14px;
padding: 0 10px;
border-radius: 0;
border-width: 1px;
border-style: solid;
border-color: #1e90ff;
background-color: #fff;
box-shadow: 0 0 6px rgba(30, 144, 255, 0);
outline: none;
}
#loginForm .codes .nums {
width: 84px;
height: 44px;
margin: 0;
color: $template2.back.login.code.nums.color;
font-size: $template2.back.login.code.nums.fontSize;
padding: 0;
border-radius: 0;
border-width: 1px 1px 1px 0;
border-style: solid;
border-color: #1e90ff;
background-color: #f5f5f5;
box-shadow: 0 0 6px rgba(30, 144, 255, 0);
outline: none;
}
</style>
<body>
<!-- Preloader -->
<!-- <div id="preloader">
<div id="status"> </div>
</div> -->
<div class="container">
<div class="" id="login-wrapper">
<h1>登陆</h1>
<form id="loginForm" action="" method="post">
<div class="form-group">
<label class="label">用户名</label> <input type="text" id="username" name="username" placeholder="用户名"
class="form-control-i" required>
</div>
<div class="form-group">
<label class="label">密码</label> <input type="password" name="password" placeholder="密码"
class="form-control-i" required>
</div>
<div class="form-group codes">
<input style="flex: 1;" type="text" id="code" placeholder="请输入验证码">
<div class="nums" id="nums" style="display: flex;justify-content: center;align-items: center;" onclick="randomString()">
</div>
</div>
<div class="form-group-l-r">
<button class="btn btn btn-primary pull-right" type="submit" onclick="login()">登 录</button>
</div>
</form>
<!-- <div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="account-box">
</div>
</div>
</div> -->
</div>
</div>
<!-- END OF PAPER WRAP -->
<!-- MAIN EFFECT -->
<!--<script type="text/javascript" src="${pageContext.request.contextPath}/resources/assets2/js/preloader.js"></script>-->
<script type="text/javascript"
src="${pageContext.request.contextPath}/resources/assets2/js/bootstrap.js"></script>
<!--<script type="text/javascript" src="${pageContext.request.contextPath}/resources/assets2/js/app.js"></script>-->
<!--<script type="text/javascript" src="${pageContext.request.contextPath}/resources/assets2/js/load.js"></script>-->
<!--<script type="text/javascript" src="${pageContext.request.contextPath}/resources/assets2/js/main.js"></script>-->
<script type="text/javascript"
src="${pageContext.request.contextPath}/resources/js/jquery.form.js"></script>
<!--<script src="http://maps.googleapis.com/maps/api/js?sensor=false" type="text/javascript"></script> -->
<!--<script type="text/javascript" src="${pageContext.request.contextPath}/resources/assets2/js/map/gmap3.js"></script> -->
<script type="text/javascript">
<%@ include file="utils/menu.jsp"%>
<%@ include file="utils/baseUrl.jsp"%>
var role = "";
var accountTableName = "";
var codes = [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 2,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 3,
color: '#000',
rotate: '10deg',
size: '16px'
}, {
num: 4,
color: '#000',
rotate: '10deg',
size: '16px'
}]
//渲染角色选择
function setRoleOption() {
var box = document.createElement('div');
box.setAttribute('class', 'form-group-r');
for (var i = 0; i < menus.length; i++) {
//console.log(menu[i].roleName)
var div = document.createElement('div');
div.setAttribute('class', 'checkbox');
var label = document.createElement('label');
//label.innerHTML = menus[i].roleName;
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'radio');
checkbox.setAttribute('name', 'chk');
checkbox.setAttribute('value', menus[i].roleName);
var attr = "checkRole(" + "\'" + menus[i].roleName + "\',\'"
+ menus[i].tableName + "\')";
checkbox.setAttribute('onclick', attr);
//label.setAttribute('class','checkbox inline');
label.innerHTML = menus[i].roleName;
div.appendChild(checkbox);
div.appendChild(label);
box.appendChild(div);
}
$('form .form-group-l-r').before(box);
}
function checkRole(roleName, tableName) {
role = roleName;
$('#loginForm').attr('action', baseUrl + tableName + '/login');
accountTableName = tableName;
}
$('#login-wrapper').on('change', 'input[type=radio]', function () {
$('#login-wrapper .form-group-r .checkbox').removeClass('active');
$(this).parent().addClass('active');
});
function login() {
if(false) {
var arr = []
for(var i = 0;i<codes.length;i++) {
arr.push(codes[i].num)
}
if(arr.join('').toLowerCase() != $('#code').val().toLowerCase()) {
alert("请输入正确的验证码");
randomString()
window.location.href="${pageContext.request.contextPath}/jsp/login.jsp";
}
}
$("#loginForm")
.ajaxForm(
function(res) {
if (role == "" || role == null) {
alert("请选择角色后再登录");
} else {
if (res.code == 0) {
alert("登录成功");
var username = $('#username').val();
window.sessionStorage.setItem('accountTableName',accountTableName)
window.sessionStorage.setItem('username',username);
window.sessionStorage.setItem('token',
res.token);
window.sessionStorage.setItem('role',
role);
window.location.href = "${pageContext.request.contextPath}/index.jsp";
} else {
alert(res.msg);
}
}
});
}
function ready() {
setRoleOption();
//$('form').attr('action',baseUrl + 'users/login');
}
document.addEventListener("DOMContentLoaded", ready);
function randomString() {
var len = 4;
var chars = [
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k',
'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v',
'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R',
'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2',
'3', '4', '5', '6', '7', '8', '9'
]
var colors = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']
var sizes = ['14', '15', '16', '17', '18']
var output = []
for (var i = 0; i < len; i++) {
// 随机验证码
var key = Math.floor(Math.random() * chars.length)
codes[i].num = chars[key]
// 随机验证码颜色
var code = '#'
for (var j = 0; j < 6; j++) {
var key = Math.floor(Math.random() * colors.length)
code += colors[key]
}
codes[i].color = code
// 随机验证码方向
var rotate = Math.floor(Math.random() * 360)
var plus = Math.floor(Math.random() * 2)
if (plus == 1) rotate = '-' + rotate
codes[i].rotate = 'rotate(' + rotate + 'deg)'
// 随机验证码字体大小
var size = Math.floor(Math.random() * sizes.length)
codes[i].size = sizes[size] + 'px'
}
var str = ''
for(var i = 0;i<codes.length;i++) {
str += '<span style="color:' + codes[i].color + ';transform:' + codes[i].rotate + ';fontSize:' + codes[i].size + ';padding: 0 3px;display:inline-block">'+codes[i].num+'</span>'
}
$('#nums').html('').append(str);
}
randomString();
</script>
</body>
</html>