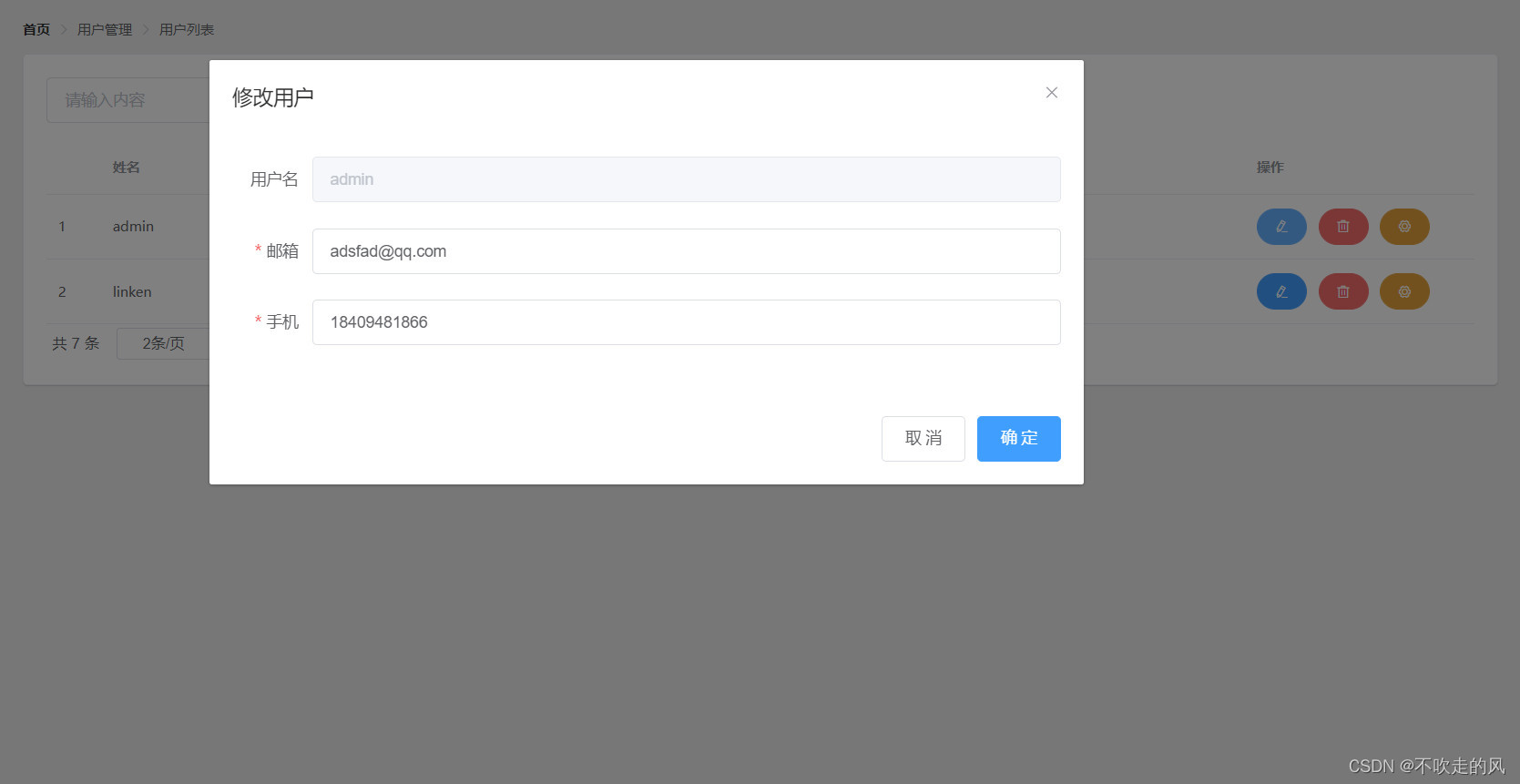
实现效果
具体实现步骤:
1.准备一个对话框,并在其中加入自己想要的表单,当点击修改按钮时,启用对话框
<!-- 修改用户的对话框--> <el-dialog title="修改用户" :visible.sync="editDialogVisible" width="50%" @close="editDialogClosed"> <el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="70px" > <!-- disabled表示禁用状态 --> <el-form-item label="用户名" prop="uername" > <el-input v-model="editForm.username" disabled></el-input> </el-form-item> <el-form-item label="邮箱" prop="email"> <el-input v-model="editForm.email"></el-input> </el-form-item> <el-form-item label="手机" prop="mobile"> <el-input v-model="editForm.mobile"></el-input> </el-form-item> </el-form> <span slot="footer" class="dialog-footer"> <el-button @click="editDialogVisible = false">取 消</el-button> <el-button type="primary" @click="editUserInfo">确 定</el-button> </span> </el-dialog>
2.为修改按钮添加点击事件,并编辑事件
(1)为按钮添加点击事件
<!--修改按钮-->
<el-button size="small" type="primary" icon="el-icon-edit" round @click="showEditDialog(slotProps.row.id)"></el-button>
其中slotProps.row表示获取修改按钮说在这一行的所有数据。
slotProps.row.id即获取已存在的用户的id,通过id去进行用户信息的查询。
(2)编辑事件
// 展示编辑用户的对话框
async showEditDialog(id) {
// 发起请求获取已存在的用户信息
const { data: res } = await this.$http.get('users/' + id)
// 将获取到的数据传给editForm
this.editForm = res.data
// 判断是否获取到了信息
if (res.meta.status !== 200) {
this.$message.error('查询用户信息失败!')
}
// 查询信息成功的话,打开对话框
this.editDialogVisible = true
},
(3)在data的return中定义相关数据
// 控制修改用户对话框的显示
editDialogVisible: false,
// 修改用户的表单数据
editForm: {},
// 修改用户表单的验证规则对象
editFormRules: {
email: [
{
required: true,
message: '请输入邮箱',
trigger: 'blur'
},
{
validator: checkEmail,
trigger: 'blur'
}
],
mobile: [
{
required: true,
message: '请输入手机号',
trigger: 'blur'
},
{
validator: checkMobile,
trigger: 'blur'
}
]
}
(4)在data的最前面定义校验规则
data(){
//校验邮箱的规则
var checkEmail = (rule, value, callback) => {
const reg=/^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;
if(!reg.test(value)){
callback(new Error('请输入有效的邮箱'));
}
callback();
}
// 验证手机号的规则
var checkMobile = (rule, value, callback) => {
const reg=/^1[3456789]\d{9}$/;
if(!reg.test(value)){
callback(new Error('请输入有效的手机号码'));
}
callback();
}
(5)为确认按钮添加事件,进行表单的预校验,关闭会话框,重新获取列表,并提示修改数据成功。
<el-button type="primary" @click="editUserInfo">确 定</el-button>
// 修改用户信息并提交
editUserInfo(){
this.$refs.editFormRef.validate( async vaild =>{
if (!vaild) return
// 将修改数据传送到后端,并接收修改后的返回数据
const {data:res}=await this.$http.put('users/'+this.editForm.id,{email:this.editForm.email,mobile: this.editForm.mobile})
// 判断是否修改成功
if (res.meta.status !== 200) {
return this.$message.error('更改用户信息失败!')
}
//关闭会话框
this.editDialogVisible = false
//重新获取列表
this.getUserList()
//提示修改成功
this.$message.success('修改数据成功')
})
}
(6)为表单设置关闭时,移除表单项的校验结果。
<el-dialog
title="修改用户"
:visible.sync="editDialogVisible"
width="50%" @close="editDialogClosed">
// 监听修改用户对话框的关闭
editDialogClosed(){
this.$refs.editFormRef.resetFields()
},