BUG阐述
事发
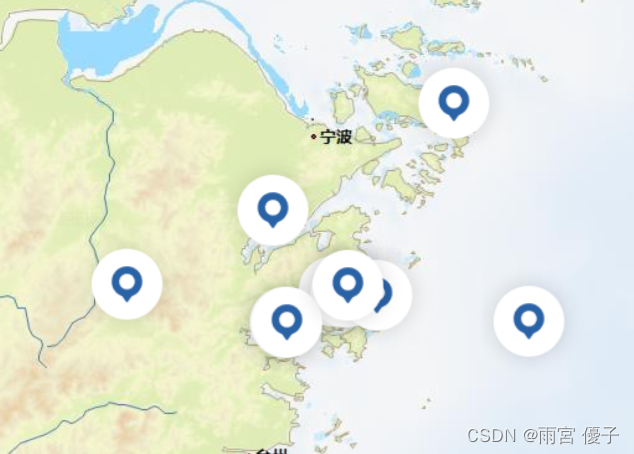
我引入了open-layer,在地图上进行标记。在标记船舶的位置时,我需要使用Feature.js插件定义船舶信息,由于船舶数据为json格式,所以我先引入了ship.json,再使用map方法,将船舶的经纬度信息(item.lon和item.lat)赋值给iconFeature,得到一个二维数组。
之后,我想通过Feature.js中setStyle方法给iconFeature设置图标为船舶样式,语句为“iconFeature.setStyle(iconStyle);”,发现报错,控制台输出为setStyle方法未定义。
查阅Feature.js得知,setStyle方法只支持单个Feature对象,而我的iconFeature相当于由10个Feature对象组成的数组。
Feature.js中的setStyle方法
setStyle(style) {
this.style_ = style;
this.styleFunction_ = !style ? undefined : createStyleFunction(style);
this.changed();
}于是,我修改语句为“iconFeature[0].setStyle(iconStyle);”,发现第一个Feature对象正确显示。
最后,我使用for循环,为iconFeature中的10个Feature对象依次赋值,完成需求。
完整代码
//根据引入的shipData数组为iconFeature赋值
const iconFeature = shipData.ship.map(
(item) => new Feature(new Point(fromLonLat([item.lon, item.lat])))
);
//定义元素样式
const iconStyle = new Style({
image: new Icon({
anchor: [0.5, 46],
anchorXUnits: "fraction",
anchorYUnits: "pixels",
src: "data/Frame.png",
}),
});
// console.log(iconFeature);
// console.log(iconFeature.length);
//设置元素样式
for (let i = 0, length = iconFeature.length; i < length; i++) {
iconFeature[i].setStyle(iconStyle);
}