参考:
Ref和Reactive关系
Ref会在一定条件下调用reactive,reactive会使用proxy代理输出响应式对象。
因此,响应式其实是由Proxy代理实现的,这也是Vue3的响应式原理。注意,Vue2不一样,采用 Object.defineProperty()的get()与set()来实现响应式。
Ref支持基本数据类型和引用数据类型,reactive只支持引用数据类型。
详情见vue源码https://github.com/vuejs/core,
响应式代码位于packages>reactivity>src目录下。
Ref
- Ref(),返回一个对象,使用.value获取值。如果不使用ref,v-model绑定的输入框属性改变后,相应data不会相应改变
- isRef:判断是否是ref对象,
- shallowRef:浅层次响应式,ref.value是响应式,.value之后的属性不是响应式。即只有ref.value赋值能触发视图更新,ref.value.any能赋值但不触发视图更新。。
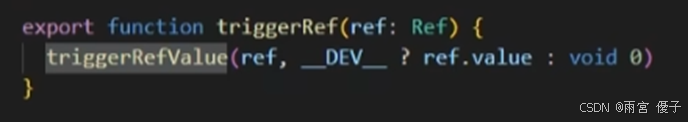
- triggerRef: 触发ref和shallowRef的视图更新
- customRef:自定义ref,get和set函数,在set中可以加防抖
- Ref调用 triggerRef,所以ref和shallowRef不能一起使用,ref的triggerRef会影响shallowRef,使得shallowRef的ref.value.any方法能够触发视图更新
- 元素行内设置ref属性,再使用属性名可以获取到dom元素。相当于Vue2的this.$refs方法。
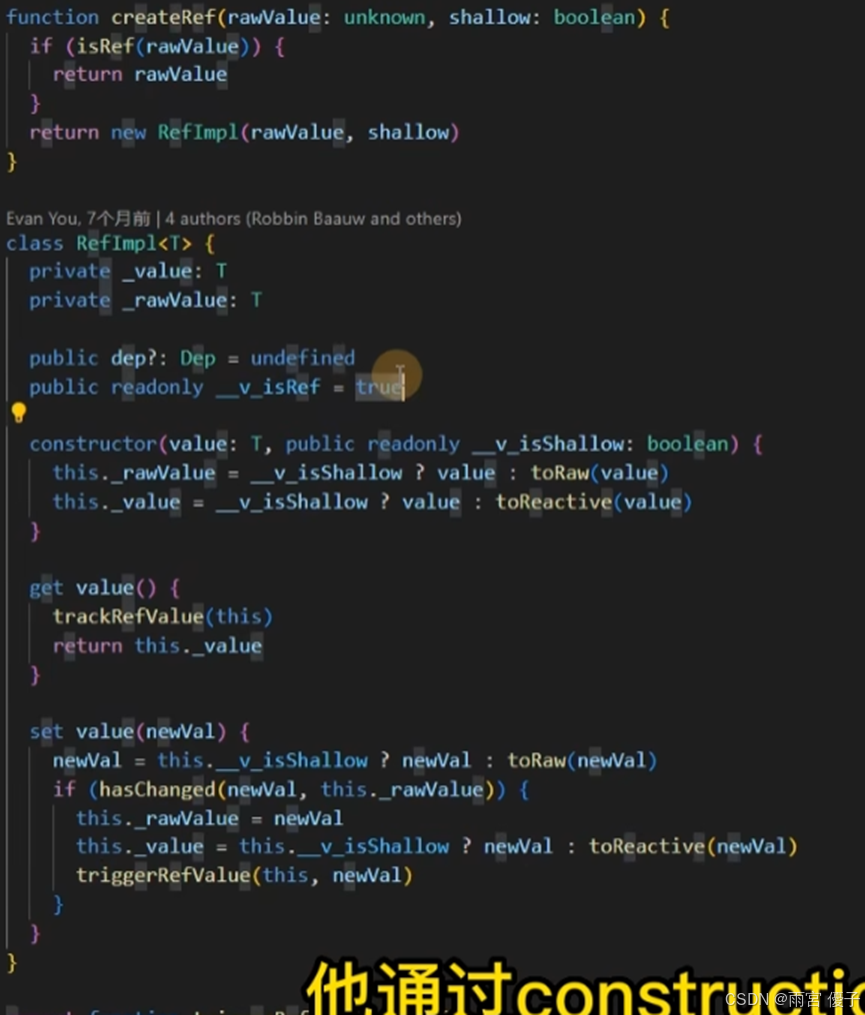
Ref源码
- 先调用createRef(),ref和shallowRef区别在于createRef()第二个参数__V_isShallow。__V_isShallow =false为ref,__V_isShallow =true为shallowRef。
- createRef()中,返回RefImpl类。
- RefImpl类中,若__V_isShallow =true,那么要生成shallowRef对象则,调用toRaw(),直接返回值。若__V_isShallow =false那么要生成Ref对象。调用toReactive()
- toReactive()中,如果传入基本数据类型,直接返回值,如果传入引用数据类型,会调用reactive()(见reactive源码)
- 完成RefImpl类创建后。不管是创建的对象是Ref还是shallowRef都会调用trackRefValue()和triggerRefValue()。trackRefValue()收集数据,triggerRefValue()触发视图更新,而 triggerRefValue()又会调用triggerEffect。由于最终经过triggerRefValue(),所以ref和shallowRef在单文件中不能同时出现。
Reactive
- Reactive(),返回一个对象,使用.any获取值。
- isReactive:判断是否是Reactive对象,
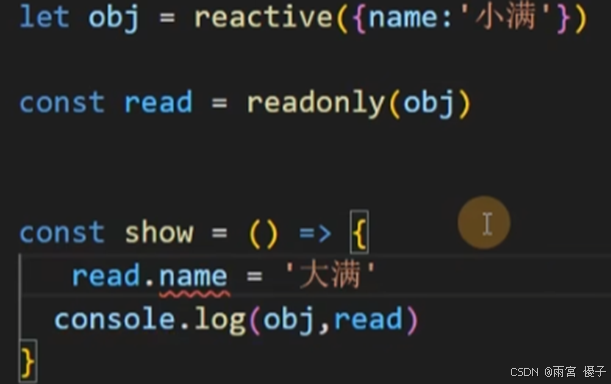
- Readonly:设置为只读。Readonly过的原始数据无法直接修改,但对Readonly过的reactive原始数据赋值,能够修改
- shallowReactive:浅层次响应式Reactive.any是响应式,.any.any以及更深层的属性不是响应式。即只有Reactive赋值能触发视图更新,Reactive.any能赋值但不触发视图更新。
- Reactive和shallowReactive不能一起使用,Reactive会影响shallowReactive,使得shallowReactive能够触发视图更新
ref和Reactive触发视图更新时,会对整个template(即App.vue)的所有组件进行re-render再渲染(diff算法比较数据)。因此shallowReactive和shallowRef的数据也会被渲染。
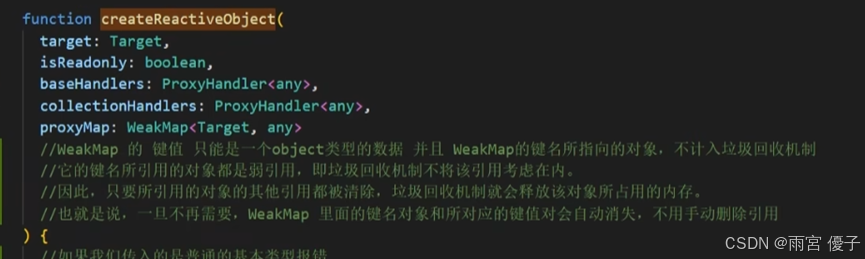
Reactive源码
使用proxy劫持属性,完成响应式
CreateReactiveObject()创建reactive对象
通过WeakMap实现弱引用,对象不使用后,键值对会自动销毁。
toRef、toRefs、toRaw
ToRef
toRef创建一个ref对象,使其指向被包含的数据(类似指针访问地址),更改toRef数值,也会更改reactive数值。
对于非响应式对象,只修改属性不更新视图,对于响应式对象才能更新视图。
toRef主要用于从原reactive对象解构部分属性,转换成响应式对象(普通解构会丧失响应式)。
应用场景:比如某个函数需要reactive对象部分属性作为参数,又要保持响应式,那就用toRef包裹
ToRefs
从reactive对象中解构每个属性为单一的ref对象,如果不使用toRefs,那么会解构为普通对象,修改数值不会更新视图。
ToRaw
将响应式对象变为普通对象,即取消Proxy代理