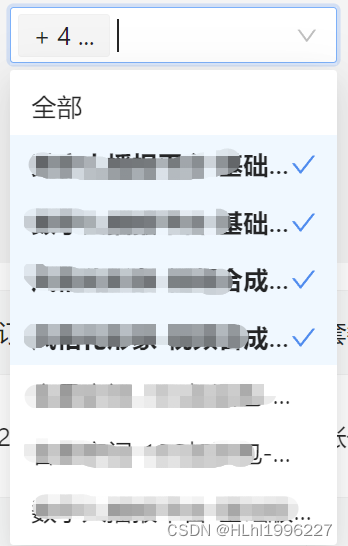
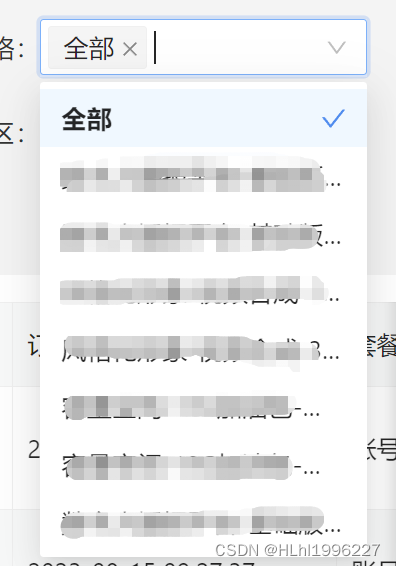
项目要求用Ant Design Vue中的Select组件实现下拉框的全选和多选操作,逻辑具体如下:
1.当我单独勾选每一项的时候都可以实现选中或者不选
2.当我点击全部的时候,则勾选全部,全部没有点击不选的功能,意思就是说当我想选择某些项的时候可以单独点击那几项,如果什么都不选则会默认选择全部,全部会把所有的数据传给后端
HTML代码如下:
<a-select
v-model:value="packageId"
mode="multiple"
:showArrow="true"
max-tag-count="responsive"
@select="packageSpecificationSelectChange"
@deselect="packageSpecificationDeselectChange"
:getPopupContainer