一.本期目标
1.加入购物车 2.购物车查询 3.清空购物车
实现购物的三种方式:
第一种:session 保存购物车信息到session
1.点击我的购物车,查询后台的seesion,通过用户账号去查找
2.如果有那就显示,如果没有就不显示
3.添加购物车,将数据加入两个地方;前台html显示,后台的session通过userid进行保存sessi内容
4.清空购物车,清空session
注意:所有购物车相关的操作应该先登录!
第二种:cookie保存购物车 效率要更高
第三种:数据库
二.加入购物车
第一步:购物车实体类创建ShoppingVo
购物车实体类创建思路:
1.考虑结算功能,点击结算,需要将购物车的信息,
分别传到订单表以及订单项两张表对应的实体类中
2.如果说一个页面要显示两张表的数据,要建立Vo类(ShoppingVo),
vo类中药包含两张表对应的必要的列段元素。
package com.zking.vo;
public class ShoppingVo {
//购物车列表订单所需数据
private String name;
private float price;
private int num;
private float total;
//提交订单所需数据
private String consignee;
private String phone;
private String postalcode;
private String address;
private int sendType;
//页面的所有传参字符串
private String pageStr;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
public float getTotal() {
return total;
}
public void setTotal(float total) {
this.total = total;
}
public String getConsignee() {
return consignee;
}
public void setConsignee(String consignee) {
this.consignee = consignee;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getPostalcode() {
return postalcode;
}
public void setPostalcode(String postalcode) {
this.postalcode = postalcode;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public int getSendType() {
return sendType;
}
public void setSendType(int sendType) {
this.sendType = sendType;
}
public String getPageStr() {
return pageStr;
}
public void setPageStr(String pageStr) {
this.pageStr = pageStr;
}
@Override
public String toString() {
return "ShoppingVo [name=" + name + ", price=" + price + ", num=" + num + ", total=" + total + ", consignee="
+ consignee + ", phone=" + phone + ", postalcode=" + postalcode + ", address=" + address + ", sendType="
+ sendType + ", pageStr=" + pageStr + "]";
}
}
第二步:子控制器ShoppingAction 写增加的方法
1.点击添加购物车,会跳转到购物车界面
2.随后要查询购物车的数据,也就是查询session中的数据
public class ShoppingAction extends ActionSupport implements ModelDriver<ShoppingVo>{
private ShoppingVo vo=new ShoppingVo();
public ShoppingVo getModel() {
return vo;
}
/**
* 将信息加入购物车
* @param req
* @param resp
* @return
*/
public String add(HttpServletRequest req, HttpServletResponse resp) {
HttpSession session=req.getSession();
User cuser=(User) session.getAttribute("cuser");
//System.out.println(cuser);
ObjectMapper om=new ObjectMapper();
try {
if(cuser!=null) {
/*
*点击添加传递到后台的是一个对象,然后购物车需要的是list集合进行显示
*1.第一次添加购物车中是没有数据的,也就意味着把vo放到list集合shopGoodsVo
*2.第二次添加到购物车,也就意味着之前有购物车相关信息
*取出原有的购物车信息list集合,将本次添加购物车的实体类vo放到原有的购物车信息list中
*/
long uid=cuser.getId();
List<ShoppingVo> shopGoodsVos=null;
//从session取出当前用户对应的购物车信息
String shoppingInfo=(String) session.getAttribute("shopping_"+uid);
//System.out.println(shoppingInfo);
if(StringUtils.isNotBlank(shoppingInfo)) {
//第2/3次 添加
//shoppingInfo包含了当前用户的购物车信息 ,也是通过list集合转成的一个Json字符串
shopGoodsVos=om.readValue(shoppingInfo,List.class);
}else {
//第1次添加
shopGoodsVos=new ArrayList<ShoppingVo>();
}
//vo指的是前台点击购物车具体商品内容
shopGoodsVos.add(vo);
System.out.println(shopGoodsVos);
session.setAttribute("shopping_"+uid,om.writeValueAsString(shopGoodsVos));
req.setAttribute("shopGoodsVos",shopGoodsVos);
//System.out.println(222);
// req.getRequestDispatcher("/fg/shoppingCar.jsp").forward(req, resp);
}
} catch (Exception e) {
e.printStackTrace();
}
//System.out.println(66);
return "shoppingCar";
}
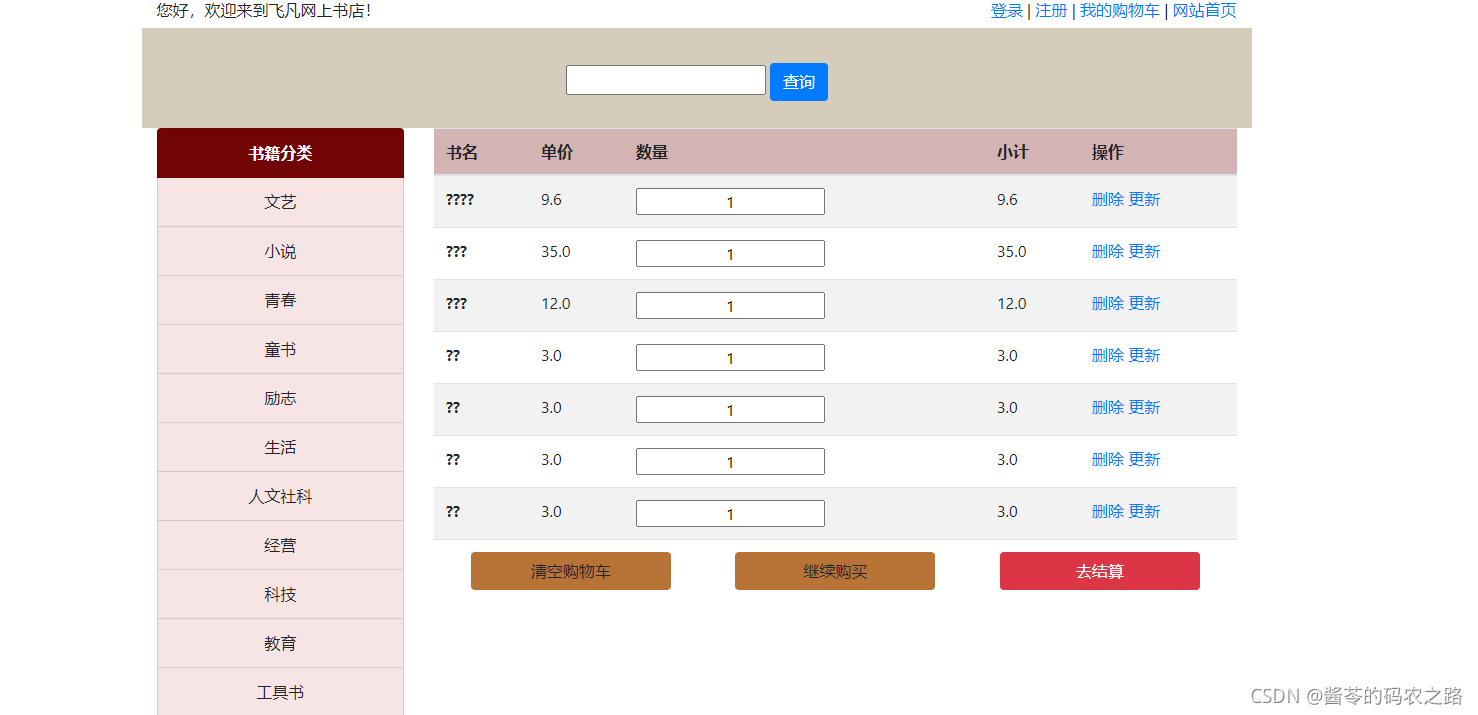
第三步:mvc.xml配置文件
<action type="com.zking.web.ShoppingAction" path="/Shopping">
<forward path="/fg/shoppingCar.jsp" redirect="false" name="shoppingCar"/>
</action>展示效果:
三、清空购物车
shoppingAction中写查询和清空的方法
public String list(HttpServletRequest req, HttpServletResponse resp) {
HttpSession session = req.getSession();
User cuser = (User) session.getAttribute("cuser");
ObjectMap