常用数据遍历的方法
- 1.forEach (无返回值,修改功能):只能用于数组 (正在遍历的元素,索引,数组本身)
- 2.filter()筛选(不会修改原数组): 只用于数组,过滤出数组中满足条件的项,并组成新的数组返回
- 3.find()、findIndex()(不会修改原数组)找出第一个符合条件的数组成员并返回该 值/索引
- 4.every():数组中每一项都满足条件才能返回true (正在遍历的元素,当前索引,数组本身)
- 5.some():数组中有一个满足指定条件就返回true (正在遍历的元素,当前索引,数组本身)
- 6.reduce()、reduceRight() 统计数组:(累计器,当前值,当前下标,该数组本身)
- 7.map()方法(不改变原数组):
- 8.es6中的entries()和next(): 一步步遍历
- 9.for in 循环 (常用于对象)(获得键名)
- 10.for of 循环:不能用于对象 (常用于对象数组)
- 遍历纯数组型数据
- 11.entries(),keys()以及values():对键值对的遍历
- 12.call,apply,bind:修改this,函数的调用者
部分参考学习了大神的思想
1.forEach (无返回值,修改功能):只能用于数组 (正在遍历的元素,索引,数组本身)
遍历纯数组
var arr = [“hellow”, “c#”, “javascript”];
//(当前正在遍历的元素,当前索引,正在遍历的数组)
arr.forEach(function (value, index, arr) {
console.log(value, index, arr);
});
输出:
遍历对象数组
let obj_arr = [
{
id: "20200101",
name: "张三",
birth: "2000-10-03",
sex: "男",
job: "计算机",
},
{
id: "20200102",
name: "李四",
birth: "2000-11-03",
sex: "男",
job: "旅游",
},
{
id: "20200103",
name: "王五",
birth: "2000-11-05",
sex: "女",
job: "科技",
},
];
obj_arr.forEach(function (value, index, arr) {
console.log(value, index, arr);
});
输出:
2.filter()筛选(不会修改原数组): 只用于数组,过滤出数组中满足条件的项,并组成新的数组返回
对数组过滤
var arr = [1, 2, 3, 4, 5, 6];
通过filter函数遍历数组,数组中的元素会依次赋值给回调函数的形参value (当前正在遍历的元素,当前索引,正在遍历的数组)
let result = arr.filter(function (value, index, arr) {
console.log(value, index, arr);
//当元素满足条件返回true,元素被保留,否则元素被舍弃
return value > 3 ? true : false;
});
result为:[4, 5, 6]
对对象数组过滤
let objArr = [
{ id: 1, label: "影视" },
{ id: 2, label: "动漫" },
{ id: 3, label: "音乐" },
];
let result = objArr.filter((val, index, arr) => {
console.log(val, index, arr);
return val.label === "音乐";
});
result为:{id: 3, label: “音乐”}
输出:
3.find()、findIndex()(不会修改原数组)找出第一个符合条件的数组成员并返回该 值/索引
let num = [1, 2, -10, -20, 3, 4];
find():返回第一个符合条件的值
let new_num = num.find((n) => n < 0);
new_num为:-10 ;
findIndex():返回第一个符合条件的索引
let new_num_index = num.findIndex((n) => n < 0);
new_num_index为:2 ;
4.every():数组中每一项都满足条件才能返回true (正在遍历的元素,当前索引,数组本身)
对数组检查
如果该数组里的元素全部大于0,则返回ture
let arr = [1, 2, 3, 4, 5];
let result = arr.every(function (val, index, arr) {
console.log(val, index, arr);
return val >= 0 ? true : false;
});
result为:ture
输出:
对对象数组检查
检查任务是否全部完成
let objArr = [
{ id: 1, word: "学习", isOk: true },
{ id: 2, word: "睡觉", isOk: false },
{ id: 3, word: "听音乐", isOk: true },
];
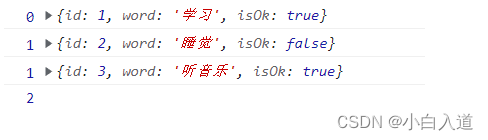
let isAllOK = objArr.every(function (val, index) {
return val.isOk;
});
result为:false
5.some():数组中有一个满足指定条件就返回true (正在遍历的元素,当前索引,数组本身)
对数组检查
如果该数组里的元素有一个大于或等于0,则返回ture
let arr = [-1, -2, 0];
let result = arr.some(function (val, index, arr) {
console.log(val, index, arr);
return val >= 0 ? true : false;
});
result为:ture
输出:
6.reduce()、reduceRight() 统计数组:(累计器,当前值,当前下标,该数组本身)
注意:如果没有设置累计器的初始值,则会把数据的第一个值作为累计器的值,数组值和对应的索引从1开始执行reduceRight(); 执行方向相反的统计数组
对数组统计
let arr = [1, 15, 23, 4, 56];
统计数组中大于10的数有几个
let result = arr.reduce(function (num, val, index, arr) {
console.log(num, val, index, arr);
if (val > 10) {
num++;
}
return num;
}, 0);
result为:3
输出:
对对象数组统计
统计对象数组中已完成的任务有几个
let objArr = [
{ id: 1, word: "学习", isOk: true },
{ id: 2, word: "睡觉", isOk: false },
{ id: 3, word: "听音乐", isOk: true },
];
let result = objArr.reduce(function (num, val) {
console.log(num, val);
if (val.isOk) {
num++;
}
return num;
}, 0);
console.log(result);
result为:2
输出:
7.map()方法(不改变原数组):
map函数的原理和forEach类似,但map会自动将每次遍历的返回值加入新数组,最后返回新数组
对数组修改
var a = [0, 3, 5, 4, 2, 7, 6];
let result = a.map((val, index, arr) => {
return val + 1; // 把元素数组里的元素逐个加1,再自动加入到新数组中
});
result为:[1, 4, 6, 5, 3, 8, 7]
对对象数组修改
let objArr = [
{ id: 1, name: "xm", money: 110 },
{ id: 2, name: "ls", money: 120 },
{ id: 3, name: "zs", money: 130 },
];
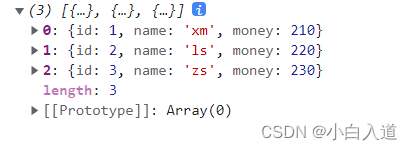
let result = objArr.map((val, index) => {
let obj2 = { ...val };
obj2.money += 100;
return obj2;
});
result为:
8.es6中的entries()和next(): 一步步遍历
数据:
let arr = [
{
week: "星期一",
time: "12:00",
},
{
week: "星期二",
time: "11:00",
},
];
let result = arr.entries();
console.log(result.next().value[1]); //{week:‘星期一’,time:‘12:00’}
console.log(result.next().value[1]); //{week:‘星期二’,time:“11:00”}
console.log(result.next().value[1]); //undefined
9.for in 循环 (常用于对象)(获得键名)
遍历纯对象型数据(获得键名)
let obj = {
name: “yrh”,
age: 19,
sex: “男”,
};
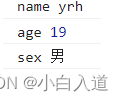
for (let key in obj) {
console.log(key, obj[key]);
}
输出:
遍历纯数组
var arr = [ “yrh”, 21 , “男”];
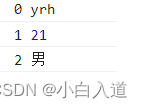
for (let key in arr) {
console.log(key, arr[key]);
}
输出:
遍历对象数组
var obj_arr = [
{ name: “zs”, age: 12, sex: “男” },
{ name: “ls”, age: 16, sex: “女” },
];
for (let key in obj_arr) {
console.log(key, obj_arr[key]);
}
输出:
10.for of 循环:不能用于对象 (常用于对象数组)
遍历纯数组型数据
var arr = [“yrh”, 21, “男”];
for (let value of arr) {
console.log(value);
}
输出:
遍历二维数组
let arr = [
[“username”, “张三”],
[“age”, “18”],
];
for (let [key, val] of arr) {
console.log(“键:” + key + “;值:” + val);
}
输出:
遍历对象数组
let obj_arr = [
{
id: "20200101",
name: "张三",
birth: "2000-10-03",
sex: "男",
job: "计算机",
},
{
id: "20200102",
name: "李四",
birth: "2000-11-03",
sex: "男",
job: "旅游",
},
{
id: "20200103",
name: "王五",
birth: "2000-11-05",
sex: "女",
job: "科技",
},
];
for (let stu of obj_arr) {
console.log(stu, stu["name"], stu.birth);
}
输出:
11.entries(),keys()以及values():对键值对的遍历
let person = [
{ id: 1, name: “zs”, age: 12 },
{ id: 2, name: “zs”, age: 12 },
{ id: 3, name: “zs”, age: 12 },
];
1.entries()遍历键值对
for (let [index, val] of person.entries()) {
console.log(index, val);
}
输出:
2.values()遍历键值(默认)
for (let val of person.values()) {
console.log(val);
}
输出:
3.key()遍历键名
for (let index of person.keys()) {
console.log(index);
}
输出:
12.call,apply,bind:修改this,函数的调用者
call,apply,bind作用一样,只是它们的传参方式不同。
call和apply都有调用方法的特点,bind还有另外调用。
dog.eat.call(cat, "鱼", "肉"); dog.eat.apply(cat, ["鱼", "肉"]); dog.eat.bind(cat,"鱼", "肉");
let dog = {
name: "旺财",
sayName() {
console.log("我是", this.name);
},
eat(food1, food2) {
console.log("我喜欢吃", food1 + food2);
},
};
let cat = {
name: "喵喵",
};
// call可以调用函数,call可以改变函数中this指向
// dog.sayName.call(cat); //输出:我是喵喵
// dog.eat.apply(cat, ["鱼", "肉"]);
let fun = dog.sayName.bind(cat);
fun(); //输出:我喜欢吃鱼肉