文章目录
1.flask-输出hello,world实践
from flask import Flask #flask框架引入flask对象
app = Flask(__name__) #实例化flask对象
@app.route('/')
def index():
return 'hello world'
1.1代码解释
使用route()装饰器注明什么样url可以访问函数,同时在函数中返回要显示在浏览器中信息
@app.route(‘/’)这行代码指定了url与python函数映射关系,我们把处理url和函数之间关系程序定义为路由,把被装饰的函数index注册为路由此处注册给index()函数的路由为根目录
这里的index()函数叫做视图函数,视图函数必须要有返回值,返回价值为字符串或简单的html页面等内容
1.2如何启动flask服务器
if __name__ == '__main__':
app.run(debug=True) #app.run()中还可以传入其他参数,host和port
例如app.run(debug=True,host='0.0.0.0',port=5001)
通过run方法启动Flask自身集成服务器
2.flask-url传递参数实践
from flask import Flask
app=Flask(__name__)
@app.route('/')
def index():
return 'hello,world'
@app.route('/user/<name>')
def helloworld(name):
return "接收到的名称为:%s"%name
if __name__ == '__main__':
app.run(debug=True,host='0.0.0.0',port=5001)
2.1代码解释
传递参数语法是/<参数名>/ 注意 参数需要放在一对<>内 视图函数中需要设置同url相同的参数名
2.2运行代码并验证
输入url:localhost:5001/user/zhangsan 你将得到结果:接收到的名称为:zhangsan
补充:app.route()里面< name >可以强制固定类型 例如 < int:id >
3.flask-url反转实践
from flask import Flask
from flask import url_for
app=Flask(__name__)
@app.route('/')
def index():
url1=(url_for('index',id=10086))
return "url反转内容为:%s"%url1
@app.route('/user/<name>')
def helloworld(name):
return "接收到的名称为:%s"%name
if __name__ == '__main__':
app.run(debug=True,host='0.0.0.0',port=5001)
3.1代码解释
url反转解释为 根据视图函数名称得到最终输出对应(或指向)页面的url (正转为由Url获得对应的视图内容)
使用了url_for()函数 需要from flask import url_for 导入,最简单用法为以视图函数名称作为参数返回对应url 例如 url1=(url_for(‘index’,id=10086))
3.2运行并返回结果
运行程序
输入网址。 ctrl+鼠标点击网址 直接超链接
返回结果:
url反转内容为:/?id=10086
4.flask-url重定向
app.py文件代码
from flask import Flask,url_for,redirect
app=Flask(__name__)
@app.route('/')
def hello_world():
print("首先访问index()这个视图函数了")
url1=url_for('user_login')
return redirect(url1)
@app.route('/user_login')
def user_login():
return "这是用户登录页面,请您登录,才能访问首页!"
if __name__ == '__main__':
app.run(debug=True,host='0.0.0.0',port=5001)
4.1代码解释
用户在访问页面的时候 我们希望他们登录后才能访问,如果此时他没有登录,系统就让浏览器当前页面跳转到登录页面,使页面重定向
Flask中提供了redirect()函数,需要使用from flask import redirect 输入地址后访问的首先应该是index()这个视图函数,但是index()直接跳转到了user_login视图上
4.2代码运行并返回结果
直接run程序并访问localhost:5001
run程序访问后程序返回结果为
首先访问index()这个视图函数了
127.0.0.1 - - [12/Jul/2022 16:23:14] "GET / HTTP/1.1" 302 -
127.0.0.1 - - [12/Jul/2022 16:23:14] "GET /user_login HTTP/1.1" 200 -
页面返回结果为
这是用户登录页面,请您登录,才能访问首页!
5.jinja2模板使用实践
项目文件目录结构如下
index.html文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是首页</title>
<h1>这是首页中文字</h1>
</head>
<body>
</body>
</html>
user.html文件内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是用户中心</title>
<h1>欢迎您这是用户中心</h1>
</head>
<body>
</body>
</html>
app.py文件内容
from flask import Flask
from flask import render_template
app=Flask(__name__)
@app.route('/')
def index():
return render_template('index.html')
@app.route('/user/<username>')
def user(username):
return render_template('user.html') 您:{{ name }}</h1>
if __name__ == '__main__':
app.run(debug=True,host="0.0.0.0")
运行程序并返回结果
结果一
结果二(local可自定义)
至此模板基本使用实践完成
6.向jinja模板中传递参数
只需修改user.html文件和app.py文件
user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是用户中心</title>
<h1>欢迎您:{{ name }}</h1>
</head>
<body>
</body>
</html>
app.py
from flask import Flask
from flask import render_template
app=Flask(__name__)
@app.route('/')
def index():
title='python键值对'
return render_template('index.html')
@app.route('/user/<username>')
def user(username):
return render_template('user.html',name=username) # todo:运用jinja模板 name=username为传参 在user.html页面写入<h1>欢迎您:{{ name }}</h1>
if __name__ == '__main__':
app.run(debug=True,host="0.0.0.0")
运行程序并返回结果
传参效果显示
6.1flask向模板传递参数
所需修改文件app.py以及index.html
app.py
from flask import Flask
from flask import render_template
app=Flask(__name__)
@app.route('/')
def index():
title='python键值对'
author='tom-jack'
return render_template('index.html',var1=title,var2=author)
@app.route('/user/<username>')
def user(username):
return render_template('user.html',name=username) # todo:运用jinja模板 name=username为传参 在user.html页面写入<h1>欢迎您:{{ name }}</h1>
if __name__ == '__main__':
app.run(debug=True,host="0.0.0.0")
index.html(只截图修改部分)
<body>
<h2>这是传过来的title{{ var1 }}</h2> {# todo:br表示换行 #}
<h3>这是传过来的author{{ var2 }}</h3>
</body>
运行程序并截图
额外说明:如果有多个参数需要传递可用**locals()方法例如
至此flask jinja模板传参学习完成
7.jinja模板控制语句之if语句
index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% if rand1 %}
<p>welcome+{{ rand1 }}</p>
<h1>产生随机数有效</h1>
{% else %}
<p>wlecome+{{ rand1 }}</p>
<h1>产生随机数无效</h1>
{% endif %}
</body>
</html>
user.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是用户中心</title>
<h1>欢迎您:{{ name }}</h1>
</head>
<body>
</body>
</html>
app.py文件
from flask import Flask
from flask import render_template
import random
app=Flask(__name__)
@app.route('/')
def index():
rand1=random.randint(0,1) #todo:产生0-1之间的整数
return render_template('index.html',**locals())
@app.route('/user/<username>')
def user(username):
return render_template('user.html',name=username) # todo:运用jinja模板 name=username为传参 在user.html页面写入<h1>欢迎您:{{ name }}</h1>
if __name__ == '__main__':
app.run(debug=True,host="0.0.0.0")
if语法为:
{% if 条件判断 %}
{% else %}
{% endif %} #结束判断
运行程序并返回结果
7.1if-elif使用案例:
index.html修改
<body>
{% if rand1==1 %}
<p>恭喜一等奖</p>
{% elif rand1==2 %}
<p>恭喜二等奖</p>
{% else %}
<p>恭喜三等奖</p>
{% endif %}
{{ rand1 }}
</body>
app.py修改
rand1=random.randint(1,3)
运行结果截图
8.jinja之for循环
shop.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table>
<thead>
<th>商品名称</th>
<th>商品价格</th>
</thead>
<tbody>
<meta charset="UTF-8">
{% for goods in goods %}
<tr>
<td>{{ goods.name }}</td>
<td>{{ goods.price }}</td>
</tr> {% endfor %}
</tbody>
</table>
</body>
</html>
app.py
from flask import Flask
from flask import render_template
import random
app=Flask(__name__)
@app.route('/')
def index():
goods=[{'name':'衣服','price':138.00},
{'name':'鞋子','price':100},
{'name':'上衣','price':100},
{'name':'裤子','price':129}]
rand1=random.randint(1,3) #todo:产生0-1之间的整数
return render_template('shop.html',**locals())
if __name__ == '__main__':
app.run(debug=True,host="0.0.0.0")
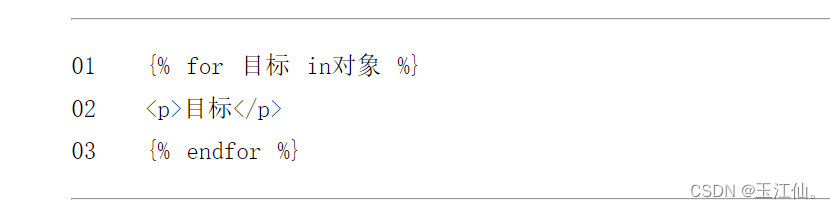
for语法解释
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VQVnxfEC-1657780998640)(images\image-20220714143011465.png)]
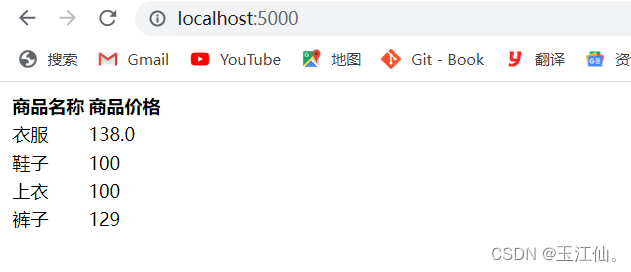
运行结果
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oscddOEJ-1657780998640)(images\image-20220714143157125.png)]
index():
goods=[{‘name’:‘衣服’,‘price’:138.00},
{‘name’:‘鞋子’,‘price’:100},
{‘name’:‘上衣’,‘price’:100},
{‘name’:‘裤子’,‘price’:129}]
rand1=random.randint(1,3) #todo:产生0-1之间的整数
return render_template(‘shop.html’,**locals())
if name == ‘main’:
app.run(debug=True,host=“0.0.0.0”)
#### for语法解释

#### 运行结果