第一种方法
- 这里我们只有一个总模块,那如果我们要将总模块拆分成几个小模块,那应该怎样定义呢?
store.js
import Vue from 'vue'
import Vuex from 'vuex'
import medical from './modules/medical/medical.js'
import physical from './modules/physical/physical.js'
Vue.use(Vuex)
export default new Vuex.Store({
modules:{
...medical,//医疗健康版块
...physical//体检中心版块
}
})
medical
export default {
state:{},
mutatons:{},
actions:{},
getters:{}
}
physical
export default {
state:{},
mutatons:{},
actions:{},
getters:{}
}
然后用的时候拿取要加模块名的
比如
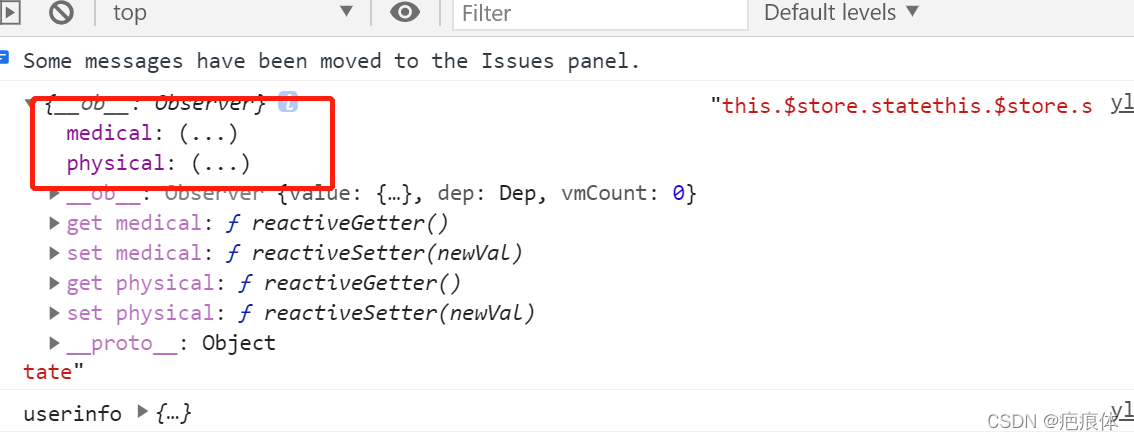
console.log(this.$store.state,'this.$store.state)
//打印一下看对应文件夹的数据
打印的出各个文件对应的状态
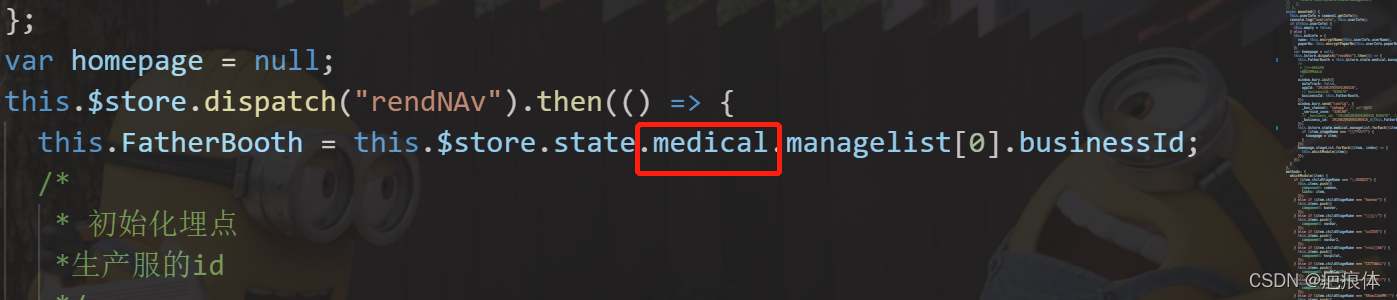
然后用的时候这样