1 、问题:
流程是我的表格中每行带有删除操作,点击删除会弹出Modal对话框。
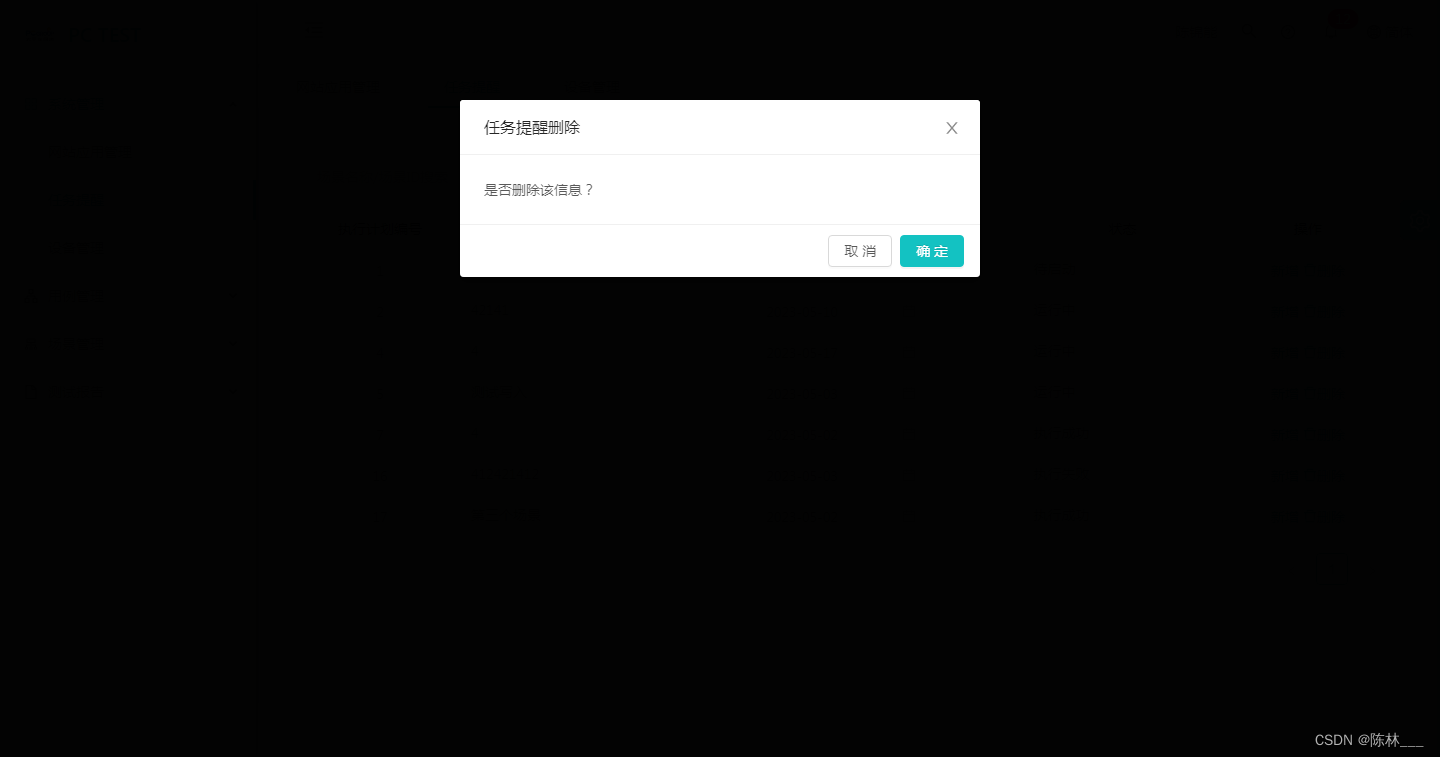
但是点击其中一个,便会弹出其他行所有的Modal,而Modal默认开启的遮罩(mask)会逐个加深,最终导致页面全黑,如下图

2、原因
是因为每行数据都有对应的Modal,但全都由一个变量所控制,所以才会造成点击一个弹出所有Modal的错误。
正确的做法应该是Modal的弹出都由每行的变量控制,而不是公用一个
3、解决
我的做法是,每行数据新增布尔字段delVis,再将Modal封装成组件,由props传入当前行的数据,最后判断传入数据的delVis来弹出,这样各行Modal就互不影响了
4、反思
期间还一度认为是其他原因,甚至通过取消Modal遮罩来解决,但治标不治本。所以定位问题根源一定要找对方向,清楚原因才能更好地解决。
当然每个人的问题并非相同,所以他人的方法不一定能解决自己问题,因人而异