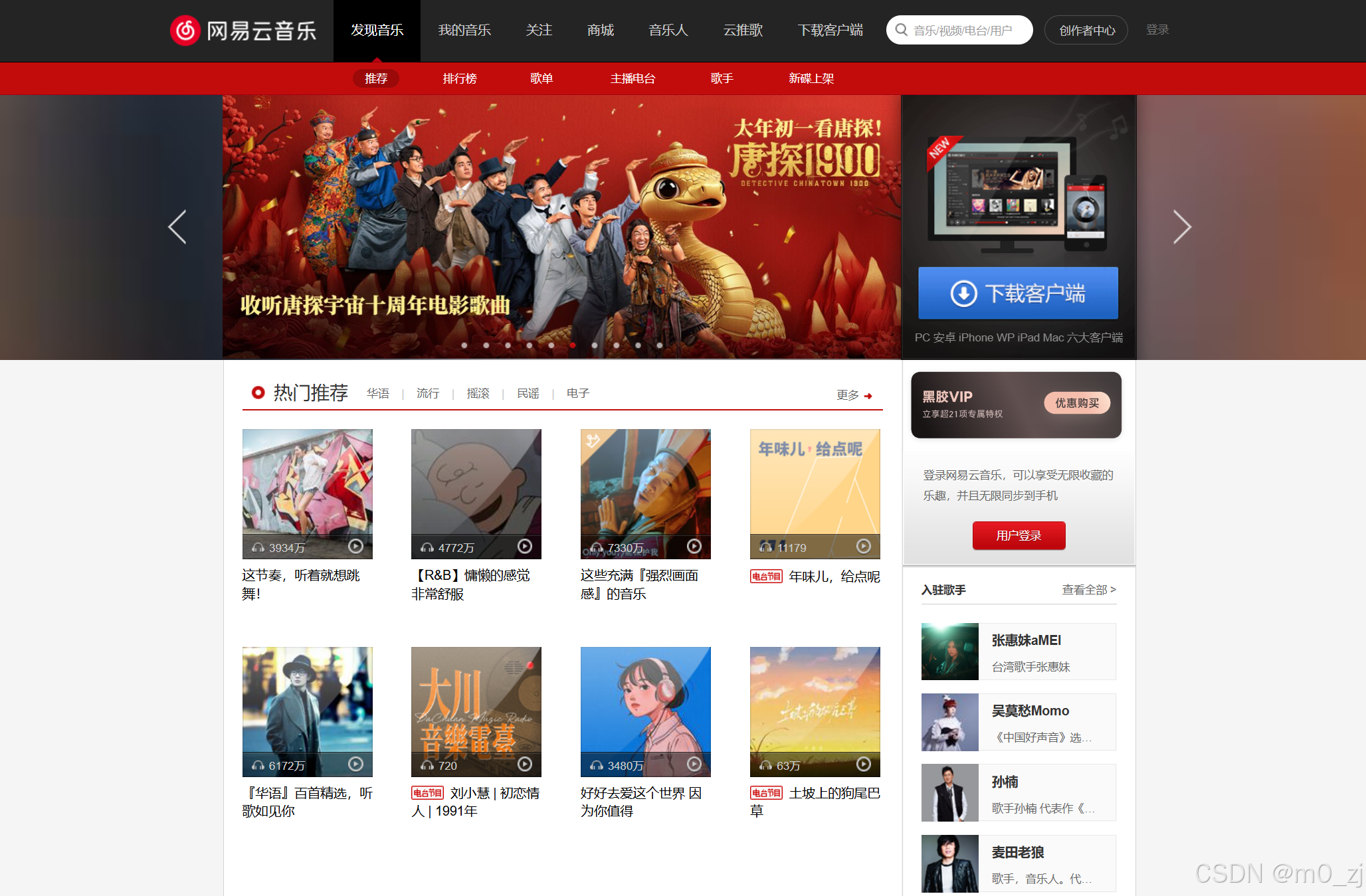
完整代码
网易云-main-left-rank(排行榜)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网易云的主要区域</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/header.css">
<link rel="stylesheet" href="./css/main-area-right.css">
<style>
/* 左侧区域 */
.main .area-left {
width: 729px;
padding: 20px 20px 40px;
}
.recommend-section .list {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 20px 2px;
}
.recommend-section .list .item {
width: 140px;
margin-bottom: 30px;
}
.recommend-section .list .item .top {
position: relative;
}
.recommend-section .list .item .top .cover {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-image: url(./images/cover_sprite.png);
background-position: 0 0;
}
.recommend-section .list .item .top .info {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 27px;
padding-left: 10px;
line-height: 27px;
font-size: 12px;
color: #ccc;
background-image: url(./images/cover_sprite.png);
background-position: 0 -537px;
}
.recommend-section .list .item .top .info .icon-music {
position: relative;
top: 1px;
}
.recommend-section .list .item .top .info .count {
margin-left: 4px;
}
.recommend-section .list .item .top .info .icon-play {
position: absolute;
top: 0;
bottom: 0;
right: 10px;
margin: auto 0;
}
/* 底部的样式 */
.recommend-section .list .item .bottom {
display: block;
margin-top: 8px;
font-size: 14px;
}
.recommend-section .list .item .bottom:hover {
text-decoration: underline;
}
.recommend-section .list .item .bottom .icon-radio {
position: relative;
top: 2px;
}
/* 新碟上架 */
.disc-section .content {
height: 186px;
margin: 20px 0;
box-sizing: border-box;
border: 1px solid #d3d3d3;
}
.disc-section .content .inner {
position: relative;
height: 100%;
box-sizing: border-box;
padding: 0 25px;
border: 1px solid #fff;
background-color: #f5f5f5;
}
.disc-section .inner .roller {
display: flex;
height: 100%;
overflow: hidden;
}
.disc-section .inner .roller .list {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
padding-top: 10px;
flex-shrink: 0;
}
.disc-section .roller .list .item {
width: 118px;
height: 150px;
background: url(./images/main_sprite.png) no-repeat -260px 100px;
}
.disc-section .roller .list .item .album {
position: relative;
}
.disc-section .roller .list .item .cover {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: url(./images/cover_sprite.png) no-repeat 0 -570px;
}
.disc-section .roller .item .album .play {
display: none;
position: absolute;
right: 10px;
bottom: 5px;
width: 22px;
height: 22px;
background: url(./images/icon_sprite.png) 0 -85px;
}
.disc-section .roller .item .album:hover .play {
display: block;
}
.disc-section .roller .list .item a {
display: block;
margin-top: 5px;
padding-right: 10px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.disc-section .roller .list .item a:hover {
text-decoration: underline;
}
.disc-section .roller .list .item a.title {
color: #000;
margin-top: 8px;
}
.disc-section .roller .list .item a.anchor {
color: #666;
}
.disc-section .inner .control {
position: absolute;
width: 17px;
height: 17px;
top: 72px;
bottom: 0;
background-image: url(./images/main_sprite.png);
}
.disc-section .inner .control-left {
left: 5px;
background-position: -260px -75px;
}
.disc-section .inner .control-right {
right: 5px;
background-position: -320px -75px;
}
/* rank-section */
.rank-section .content {
display: flex;
height: 472px;
margin-top: 20px;
background: url(./images/rank_bg.png) no-repeat;
}
.rank-section .content .rank {
width: 230px;
}
.rank-section .content .rank .header {
display: flex;
height: 120px;
box-sizing: border-box;
padding: 20px 0 0 20px;
}
.rank-section .rank .header .album {
position: relative;
width: 80px;
height: 80px;
}
.rank-section .rank .header .album img {
width: 100%;
height: 100%;
}
.rank-section .rank .header .album .cover {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: url(./images/cover_sprite.png) no-repeat -145px -57px;
}
.rank-section .rank .header .info {
padding: 10px 0 0 12px;
}
.rank-section .rank .header .info .title {
color: #333;
}
.rank-section .rank .header .info .operation {
margin-top: 12px;
}
.rank-section .rank .header .info .btn {
display: inline-block;
width: 22px;
height: 22px;
background: url(./images/main_sprite.png) no-repeat;
}
.rank-section .rank .header .info .btn.play {
background-position: -267px -205px;
}
.rank-section .rank .header .info .btn.play:hover {
background-position: -267px -235px;
}
.rank-section .rank .header .info .btn.favor {
background-position: -300px -205px;
margin-left: 8px;
}
.rank-section .rank .header .info .btn.favor:hover {
background-position: -300px -235px;
}
.rank-section .rank .list {
padding-left: 12px;
}
.rank-section .rank .list .item {
display: flex;
height: 32px;
line-height: 32px;
padding-right: 5px;
}
.rank-section .rank .list .item .no {
width: 35px;
font-size: 16px;
color: #666;
text-align: center;
}
.rank-section .rank .list .item:nth-child(-n+3) .no {
color: #c10d0c;
}
.rank-section .rank .list .item .song {
flex: 1;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.rank-section .rank .list .item .song:hover {
text-decoration: underline;
}
.rank-section .rank .list .item .operation {
display: none;
align-items: center;
width: 82px;
}
.rank-section .rank .list .item:hover .operation {
display: flex;
}
.rank-section .rank .list .item .operation .btn {
width: 17px;
height: 17px;
margin-right: 8px;
background: url(./images/main_sprite.png) no-repeat;
}
.rank-section .rank .list .item .operation .btn.play {
background-position: -267px -268px;
}
.rank-section .rank .list .item .operation .btn.add {
background: url(./images/iconall_sprite.png) no-repeat;
background-position: 2px -698px;
}
.rank-section .rank .list .item .operation .btn.favor {
background-position: -297px -268px;
}
.rank-section .rank .list .more {
height: 32px;
line-height: 32px;
text-align: right;
padding-right: 32px;
}
.rank-section .rank .list .more a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="main">
<div class="area wrapper_02">
<div class="area-left">
<div class="recommend-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">热门推荐</h2>
<ul class="keywords">
<li><a class="item" href="#">华语</a></li>
<li class="line">|</li>
<li><a class="item" href="#">流行</a></li>
<li class="line">|</li>
<li><a class="item" href="#">摇滚</a></li>
<li class="line">|</li>
<li><a class="item" href="#">民谣</a></li>
<li class="line">|</li>
<li><a class="item" href="#">电子</a></li>
</ul>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="list">
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
<i class="iconall_sprite iconall_sprite_radio icon-radio"></i>
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
<i class="iconall_sprite iconall_sprite_radio icon-radio"></i>
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
<i class="iconall_sprite iconall_sprite_radio icon-radio"></i>
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
<i class="iconall_sprite iconall_sprite_radio icon-radio"></i>
天气好的话,把耳机分给我一半吧
</a>
</div>
</div>
</div>
<div class="disc-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">新碟上架</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<div class="inner">
<div class="roller">
<ul class="list">
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">原神-佚落迁忘之岛 Islands of the Lost and Forgotten</a>
<a class="anchor" href="#">HOYO-MiX</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">原神-佚落迁忘之岛 Islands of the Lost and Forgotten</a>
<a class="anchor" href="#">HOYO-MiX</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">原神-佚落迁忘之岛 Islands of the Lost and Forgotten</a>
<a class="anchor" href="#">HOYO-MiX</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">原神-佚落迁忘之岛 Islands of the Lost and Forgotten</a>
<a class="anchor" href="#">HOYO-MiX</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">原神-佚落迁忘之岛 Islands of the Lost and Forgotten</a>
<a class="anchor" href="#">HOYO-MiX</a>
</li>
</ul>
<ul class="list">2</ul>
</div>
<a class="control control-left" href="#"></a>
<a class="control control-right" href="#"></a>
</div>
</div>
</div>
<div class="rank-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">榜单</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<dl class="rank up-rank">
<dt class="header">
<div class="album">
<img src="./images/rank_up.jpeg" alt="飙升榜">
<a class="cover" href="#"></a>
</div>
<div class="info">
<h3 class="title">飙升榜</h3>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</div>
</dt>
<dd class="list up-list">
<ol>
<li class="item">
<!-- Java: Student -> sno(numero序号) -->
<span class="no">1</span>
<a class="song" href="#">再等冬天(Memories)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">9</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">10</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
</ol>
<div class="more">
<a href="#">查看全部 ></a>
</div>
</dd>
</dl>
<dl class="rank up-rank">
<dt class="header">
<div class="album">
<img src="./images/rank_new.jpeg" alt="新歌榜">
<a class="cover" href="#"></a>
</div>
<div class="info">
<h3 class="title">新歌榜</h3>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</div>
</dt>
<dd class="list new-list">
<ol>
<li class="item">
<!-- Java: Student -> sno(numero序号) -->
<span class="no">1</span>
<a class="song" href="#">再等冬天(Memories)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">9</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">10</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
</ol>
<div class="more">
<a href="#">查看全部 ></a>
</div>
</dd>
</dl>
<dl class="rank origin-rank">
<dt class="header">
<div class="album">
<img src="./images/rank_origin.jpeg" alt="原创榜">
<a class="cover" href="#"></a>
</div>
<div class="info">
<h3 class="title">原创榜</h3>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</div>
</dt>
<dd class="list up-list">
<ol>
<li class="item">
<!-- Java: Student -> sno(numero序号) -->
<span class="no">1</span>
<a class="song" href="#">再等冬天(Memories)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">9</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">10</span>
<a class="song" href="#">再等冬天</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
</ol>
<div class="more">
<a href="#">查看全部 ></a>
</div>
</dd>
</dl>
</div>
</div>
</div>
<div class="area-right">
<div class="user-login">
<p class="desc">
登录网易云音乐,可以享受无限收藏的乐趣,并且无限同步到手机
</p>
<a class="btn" href="#">用户登录</a>
</div>
<div class="settle-singer">
<div class="header_type_01">
<h3 class="title">入驻歌手</h3>
<a class="more" href="#">查看全部 ></a>
</div>
<ul class="list">
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹发发到付发发</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
</ul>
</div>
<div class="hot-anchor">
<div class="header_type_01">
<h3 class="title">热门主播</h3>
</div>
</div>
</div>
</div>
</div>
</body>
</html>common.css
body {
font: 12px Arial, Helvetica, sans-serif;
}
.wrapper_01 {
width: 1100px;
margin: 0 auto;
}
.wrapper_02 {
width: 980px;
margin: 0 auto;
}
.wrapper_03 {
width: 982px;
margin: 0 auto;
}
/* topbar_sprite */
.topbar_sprite {
display: inline-block;
background-image: url(../images/topbar_sprite.png);
}
.topbar_icon_hot {
width: 28px;
height: 19px;
background-position: -190px 0;
}
/* btn_sprite */
.btn_sprite {
display: inline-block;
background: url(../images/btn_sprite.png) no-repeat;
height: 31px;
line-height: 31px;
text-align: center;
}
.btn_type_01_sup {
background-position: right -100px;
padding-right: 5px;
}
.btn_type_01_sub {
display: block;
background-position: 0 -59px;
padding-left: 3px;
}
.btn_type_favor_sup {
padding-right: 5px;
background-position: right -1020px;
}
.btn_type_favor_sub {
display: inline-block;
padding-left: 28px;
padding-right: 3px;
background-position: 0 -977px;
}
/* icon_sprite */
.icon_sprite {
display: inline-block;
background-image: url(../images/icon_sprite.png);
}
.icon_sprite_music {
background-position: 0px -24px;
width: 14px;
height: 11px;
}
.icon_sprite_play_01 {
background-position: 0px 0px;
width: 16px;
height: 17px;
}
/* iconall_sprite */
.iconall_sprite {
display: inline-block;
background-image: url(../images/iconall_sprite.png);
}
.iconall_sprite_radio {
background-position: -31px -658px;
width: 35px;
height: 15px;
}
header.css
/* header类型一 */
.header_type_01 {
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 5px;
border-bottom: 1px solid #ccc;
font-size: 12px;
}
.header_type_01 .title {
color: #333;
font-size: 12px;
}
.header_type_01 .more {
color: #666;
}
.header_type_01 .more:hover {
text-decoration: underline;
}
/* header类型二 */
.header_type_02 {
position: relative;
display: flex;
justify-content: space-between;
align-items: flex-end;
height: 35px;
box-sizing: border-box;
padding-left: 34px;
padding-right: 20px;
padding-bottom: 5px;
border-bottom: 2px solid #C10D0C;
background: url(../images/main_sprite.png) no-repeat -225px -156px;
}
.header_type_02::after {
content: "";
position: absolute;
width: 12px;
height: 12px;
right: 5px;
bottom: 8px;
background: url(../images/main_sprite.png) no-repeat 0 -240px;
}
.header_type_02 .area_left {
display: flex;
align-items: center;
}
.header_type_02 .title {
font-size: 20px;
font-weight: normal;
color: #333;
}
.header_type_02 .keywords {
display: flex;
margin-left: 20px;
color: #999;
}
.header_type_02 .keywords .item {
color: #666;
}
.header_type_02 .keywords .line {
margin: 0 12px;
}
.header_type_02 .more {
font-size: 12px;
color: #666;
}
.header_type_02 .more:hover {
text-decoration: underline;
}
main-area-right.css
/* 右侧区域 */
.main .area-right {
width: 250px;
}
.main .area-right .user-login {
width: 250px;
height: 126px;
background: url(../images/main_sprite.png) 0 0;
}
.main .area-right .user-login .desc {
width: 205px;
margin: 0 auto;
padding-top: 16px;
color: #666;
font-size: 12px;
line-height: 22px;
}
.main .area-right .user-login .btn {
display: block;
width: 100px;
height: 31px;
margin: 15px auto 0;
line-height: 31px;
text-align: center;
color: #fff;
font-size: 12px;
background: url(../images/main_sprite.png) 0 -195px;
text-shadow: 0 1px 0 #8a060b;
}
.main .settle-singer {
padding: 20px;
}
.main .settle-singer .list {
padding: 5px 0;
}
.main .settle-singer .list .item {
display: flex;
/* align-items: center; */
width: 210px;
height: 62px;
margin-top: 15px;
background-color: #fafafa;
}
.main .settle-singer .list .item .info {
flex: 1;
display: flex;
flex-direction: column;
justify-content: space-around;
padding: 3px 12px;
border: 1px solid #e9e9e9;
border-left: none;
overflow: hidden;
}
.main .settle-singer .item .info .singer {
font-size: 14px;
font-weight: 700;
color: #000;
}
.main .settle-singer .item .info .desc {
font-size: 12px;
color: #666;
/* 文本超出后显示... */
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.main .hot-anchor {
padding: 20px;
}reset.css
body, h1, h2, h3,ol, ul, li, p, dl, dt, dd {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #000;
outline: none;
}
ul, ol, li {
list-style: none;
}
input {
outline: none;
border: none;
}
img {
vertical-align: top;
}
i {
font-style: normal;
}
01_(掌握)网易云-排行榜的结构搭建
做东西前,需要把结构分析清楚
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网易云的主要区域</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/header.css">
<link rel="stylesheet" href="./css/main-area-right.css">
<style>
.main .area {
display: flex;
justify-content: space-between;
border: 1px solid #d3d3d3;
border-width: 0 1px;
background-image: url(./images/main_bg.png);
}
/* 左侧区域 */
.main .area-left {
width: 729px;
padding: 20px 20px 40px;
}
.recommend-section .list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 20px 2px;
}
.recommend-section .list .item {
width: 140px;
margin-bottom: 30px;
}
.recommend-section .list .item .top {
position: relative;
}
.recommend-section .list .item .top .cover {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-image: url(./images/cover_sprite.png);
background-position: 0 0;
}
.recommend-section .list .item .top .info {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 27px;
padding-left: 10px;
line-height: 27px;
font-size: 12px;
color: #ccc;
background-image: url(./images/cover_sprite.png);
background-position: 0 -537px;
}
.recommend-section .list .item .top .info .icon-music {
position: relative;
top: 1px;
/* display: inline-block; */
/* width: 14px;
height: 11px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 -24px; */
}
.recommend-section .list .item .top .info .count {
margin-left: 4px;
}
.recommend-section .list .item .top .info .icon-play {
position: absolute;
top: 0;
bottom: 0;
right: 10px;
margin: auto 0;
/* display: inline-block; */
/* width: 16px;
height: 17px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 0; */
}
/* 底部的样式 */
.recommend-section .list .item .bottom {
display: block;
margin-top: 8px;
font-size: 14px;
}
.recommend-section .list .item .bottom:hover {
text-decoration: underline;
}
.recommend-section .list .item .bottom .icon-radio{
position: relative;
top: 2px;
}
/*新碟上架*/
.disc-section .content{
height: 186px;
margin:20px 0;
box-sizing: border-box;
border: 1px solid #d3d3d3;
}
.disc-section .content .inner{
position: relative;
height: 100%;
box-sizing: border-box;
padding:0 20px;
border: 1px solid #fff;
background-color: #f5f5f5;
}
.disc-section .content .inner .roller{
display: flex;
height: 100%;
overflow: hidden;
}
.disc-section .inner .roller .list{
display: flex;
justify-content:space-between;
align-items: center;
width: 100%;
padding-top: 10px;
flex-shrink: 0;
}
.disc-section .inner .roller .list .item{
width: 118px;
height: 150px;
background:url(./images/main_sprite.png) no-repeat -260px 100px;
}
.disc-section .inner .roller .list .item .album{
position: relative;
}
.disc-section .inner .roller .list .item .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: url(./images/cover_sprite.png) no-repeat 0 -570px;
}
.disc-section .inner .roller .list .item .album .play{
display: none;
position: absolute;
right: 10px;
bottom: 5px;
width: 22px;
height: 22px;
background: url(./images/icon_sprite.png) 0 -85px;
}
.disc-section .inner .roller .list .item .album:hover .play{
display: block;
}
.disc-section .inner .roller .list .item a{
display: block;
margin-top: 5px;
padding-right: 10px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.disc-section .inner .roller .list .item a:hover{
text-decoration: underline;
}
.disc-section .inner .roller .list .item a.title{
color: #000;
margin-top: 8px;
}
.disc-section .inner .roller .list .item a.anchor{
color: #666;
}
.disc-section .inner .control{
position: absolute;
top:71px;
width: 17px;
margin:auto 0;
height: 17px;
background:url(./images/main_sprite.png) ;
}
.disc-section .inner .control-left{
left:2px;
background-position:-260px -75px ;
}
.disc-section .inner .control-right{
right: 2px;
background-position:-320px -75px;
}
/*rank-section*/
.rank-section .content{
height: 472px;
margin-top: 20px;
background: url(./images/rank_bg.png) no-repeat;
}
</style>
</head>
<body>
<div class="main">
<div class="area wrapper_02">
<div class="area-left">
<div class="recommend-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">热门推荐</h2>
<ul class="keywords">
<li><a class="item" href="#">华语</a></li>
<li class="line">|</li>
<li><a class="item" href="#">流行</a></li>
<li class="line">|</li>
<li><a class="item" href="#">摇滚</a></li>
<li class="line">|</li>
<li><a class="item" href="#">民谣</a></li>
<li class="line">|</li>
<li><a class="item" href="#">电子</a></li>
</ul>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="list">
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
<i class="iconall_sprite iconall_sprite_radio icon-radio"></i>
天气好的话,把耳机分给我一半吧
</a>
</div>
</div>
</div>
<div class="disc-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">新碟上架</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<div class="inner">
<div class="roller">
<ul class="list">
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
</ul>
<ul class="list">2</ul>
</div>
<a class="control control-left" href="#"></a>
<a class="control control-right" href="#"></a>
</div>
</div>
</div>
<div class="rank-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">榜单</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
</div>
</div>
</div>
<div class="area-right">
<div class="user-login">
<p class="desc">
登录网易云音乐,可以享受无限收藏的乐趣,并且无限同步到手机
</p>
<a class="btn" href="#">用户登录</a>
</div>
<div class="settle-singer">
<div class="header_type_01">
<h3 class="title">入驻歌手</h3>
<a class="more" href="#">查看全部 ></a>
</div>
<ul class="list">
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹发发到付发发</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
</ul>
</div>
<div class="hot-anchor">
<div class="header_type_01">
<h3 class="title">热门主播</h3>
</div>
</div>
</div>
</div>
</div>
</body>
</html>02_(掌握)网易云-排行榜封面展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网易云的主要区域</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/header.css">
<link rel="stylesheet" href="./css/main-area-right.css">
<style>
.main .area {
display: flex;
justify-content: space-between;
border: 1px solid #d3d3d3;
border-width: 0 1px;
background-image: url(./images/main_bg.png);
}
/* 左侧区域 */
.main .area-left {
width: 729px;
padding: 20px 20px 40px;
}
.recommend-section .list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 20px 2px;
}
.recommend-section .list .item {
width: 140px;
margin-bottom: 30px;
}
.recommend-section .list .item .top {
position: relative;
}
.recommend-section .list .item .top .cover {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-image: url(./images/cover_sprite.png);
background-position: 0 0;
}
.recommend-section .list .item .top .info {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 27px;
padding-left: 10px;
line-height: 27px;
font-size: 12px;
color: #ccc;
background-image: url(./images/cover_sprite.png);
background-position: 0 -537px;
}
.recommend-section .list .item .top .info .icon-music {
position: relative;
top: 1px;
/* display: inline-block; */
/* width: 14px;
height: 11px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 -24px; */
}
.recommend-section .list .item .top .info .count {
margin-left: 4px;
}
.recommend-section .list .item .top .info .icon-play {
position: absolute;
top: 0;
bottom: 0;
right: 10px;
margin: auto 0;
/* display: inline-block; */
/* width: 16px;
height: 17px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 0; */
}
/* 底部的样式 */
.recommend-section .list .item .bottom {
display: block;
margin-top: 8px;
font-size: 14px;
}
.recommend-section .list .item .bottom:hover {
text-decoration: underline;
}
.recommend-section .list .item .bottom .icon-radio{
position: relative;
top: 2px;
}
/*新碟上架*/
.disc-section .content{
height: 186px;
margin:20px 0;
box-sizing: border-box;
border: 1px solid #d3d3d3;
}
.disc-section .content .inner{
position: relative;
height: 100%;
box-sizing: border-box;
padding:0 20px;
border: 1px solid #fff;
background-color: #f5f5f5;
}
.disc-section .content .inner .roller{
display: flex;
height: 100%;
overflow: hidden;
}
.disc-section .inner .roller .list{
display: flex;
justify-content:space-between;
align-items: center;
width: 100%;
padding-top: 10px;
flex-shrink: 0;
}
.disc-section .inner .roller .list .item{
width: 118px;
height: 150px;
background:url(./images/main_sprite.png) no-repeat -260px 100px;
}
.disc-section .inner .roller .list .item .album{
position: relative;
}
.disc-section .inner .roller .list .item .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: url(./images/cover_sprite.png) no-repeat 0 -570px;
}
.disc-section .inner .roller .list .item .album .play{
display: none;
position: absolute;
right: 10px;
bottom: 5px;
width: 22px;
height: 22px;
background: url(./images/icon_sprite.png) 0 -85px;
}
.disc-section .inner .roller .list .item .album:hover .play{
display: block;
}
.disc-section .inner .roller .list .item a{
display: block;
margin-top: 5px;
padding-right: 10px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.disc-section .inner .roller .list .item a:hover{
text-decoration: underline;
}
.disc-section .inner .roller .list .item a.title{
color: #000;
margin-top: 8px;
}
.disc-section .inner .roller .list .item a.anchor{
color: #666;
}
.disc-section .inner .control{
position: absolute;
top:71px;
width: 17px;
margin:auto 0;
height: 17px;
background:url(./images/main_sprite.png) ;
}
.disc-section .inner .control-left{
left:2px;
background-position:-260px -75px ;
}
.disc-section .inner .control-right{
right: 2px;
background-position:-320px -75px;
}
/*rank-section*/
.rank-section .content{
display: flex;
height: 472px;
margin-top: 20px;
background: url(./images/rank_bg.png) no-repeat;
}
.rank-section .content .rank{
width: 230px;
}
.rank-section .content .rank .header{
height: 120px;
box-sizing: border-box;
padding: 20px 0 0 19px;
}
.rank-section .content .rank .header .album{
position: relative;
width: 80px;
height: 80px;
}
.rank-section .content .rank .header .album img{
width: 100%;
height: 100%;
}
.rank-section .content .rank .header .album .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background:url(./images/cover_sprite.png) no-repeat -145px -57px;
}
</style>
</head>
<body>
<div class="main">
<div class="area wrapper_02">
<div class="area-left">
<div class="recommend-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">热门推荐</h2>
<ul class="keywords">
<li><a class="item" href="#">华语</a></li>
<li class="line">|</li>
<li><a class="item" href="#">流行</a></li>
<li class="line">|</li>
<li><a class="item" href="#">摇滚</a></li>
<li class="line">|</li>
<li><a class="item" href="#">民谣</a></li>
<li class="line">|</li>
<li><a class="item" href="#">电子</a></li>
</ul>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="list">
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
<i class="iconall_sprite iconall_sprite_radio icon-radio"></i>
天气好的话,把耳机分给我一半吧
</a>
</div>
</div>
</div>
<div class="disc-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">新碟上架</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<div class="inner">
<div class="roller">
<ul class="list">
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
</ul>
<ul class="list">2</ul>
</div>
<a class="control control-left" href="#"></a>
<a class="control control-right" href="#"></a>
</div>
</div>
</div>
<div class="rank-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">榜单</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<dl class="rank up-rank">
<dt class="header">
<div class="album">
<img class="album" src="./images/rank_up.jpeg" alt="">
<a class="cover" href="#"></a>
</div>
</dt>
</dl>
<dl class="rank new-rank">2</dl>
<dl class="rank origin-rank">3</dl>
</div>
</div>
</div>
<div class="area-right">
<div class="user-login">
<p class="desc">
登录网易云音乐,可以享受无限收藏的乐趣,并且无限同步到手机
</p>
<a class="btn" href="#">用户登录</a>
</div>
<div class="settle-singer">
<div class="header_type_01">
<h3 class="title">入驻歌手</h3>
<a class="more" href="#">查看全部 ></a>
</div>
<ul class="list">
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹发发到付发发</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
</ul>
</div>
<div class="hot-anchor">
<div class="header_type_01">
<h3 class="title">热门主播</h3>
</div>
</div>
</div>
</div>
</div>
</body>
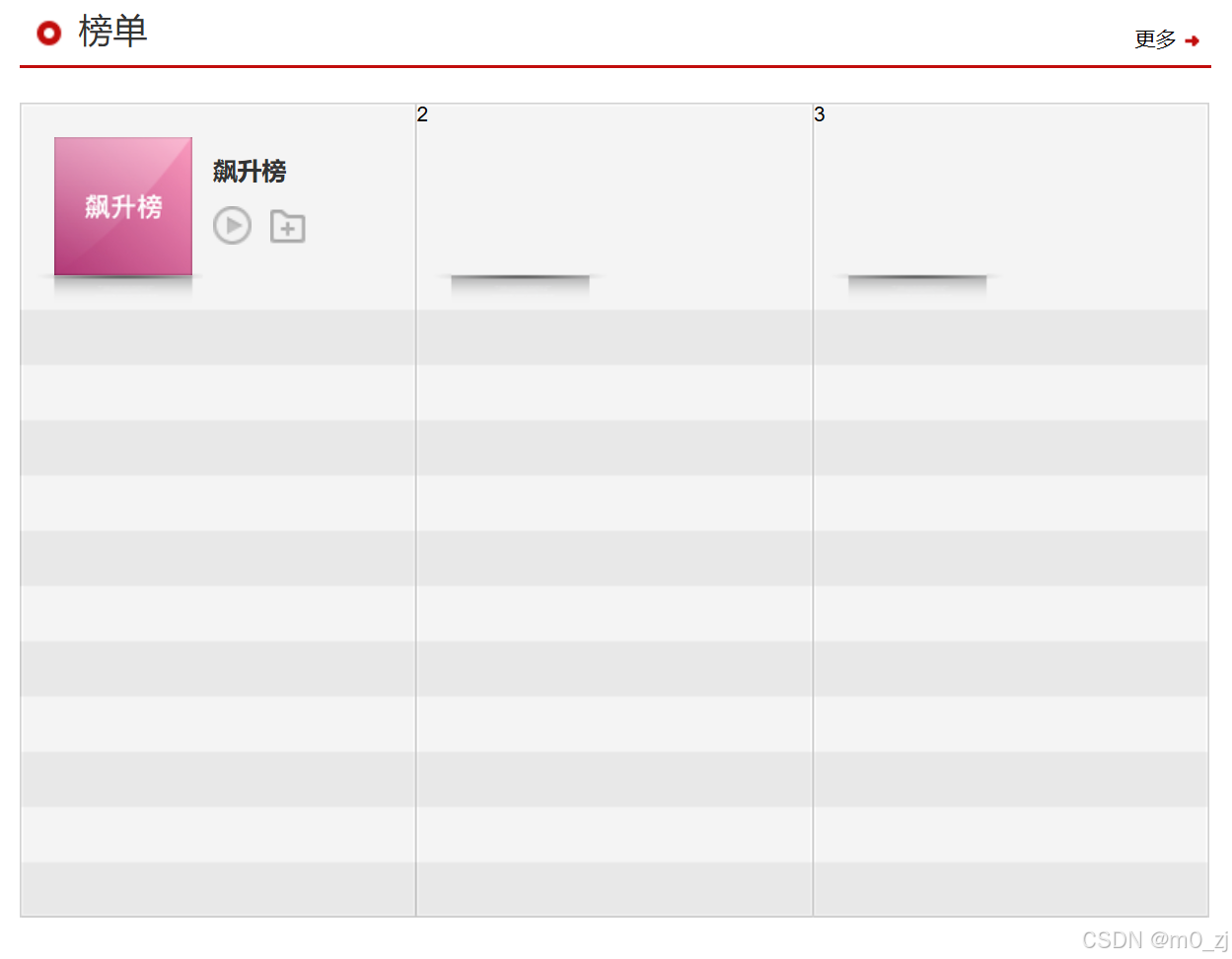
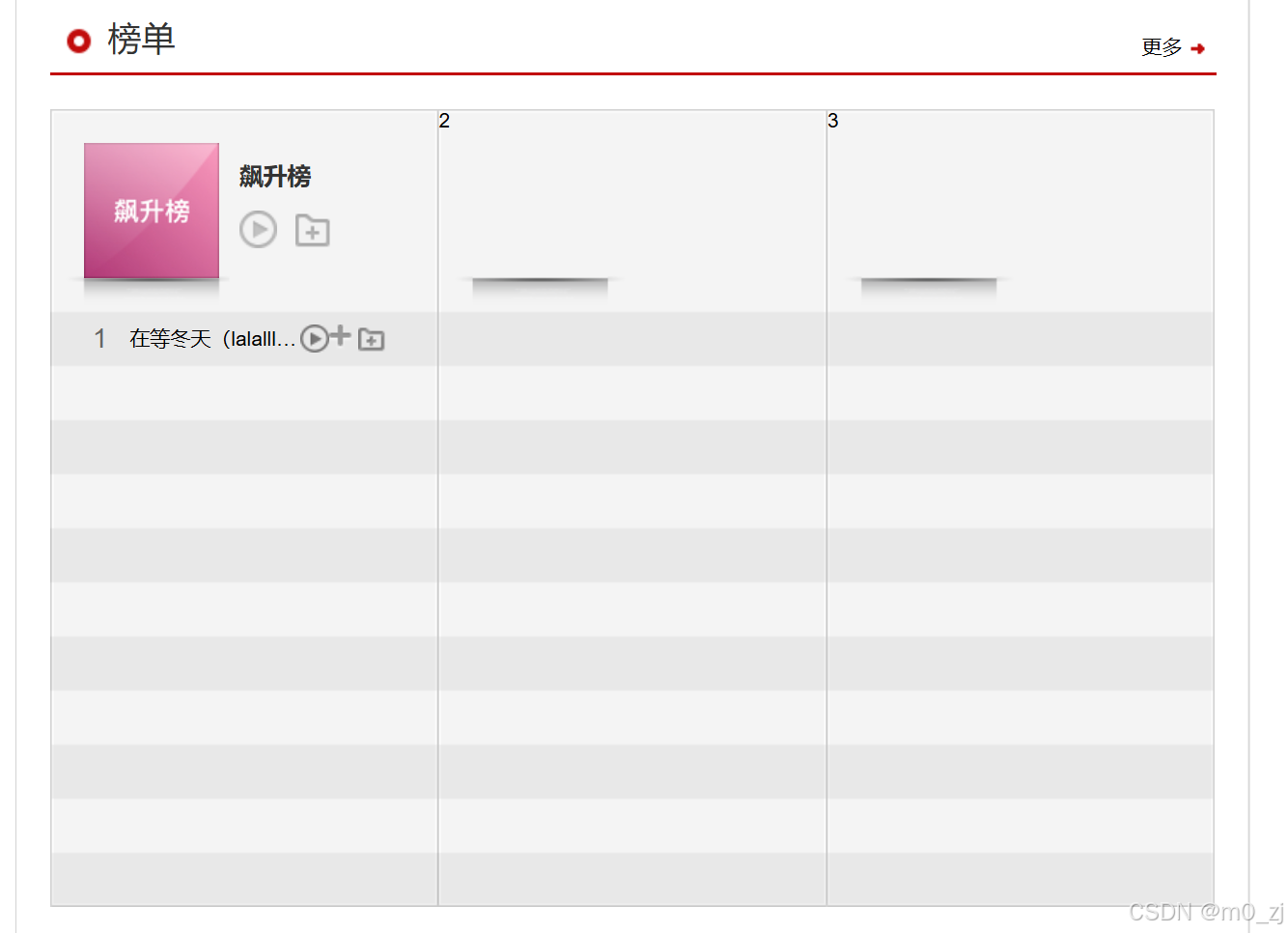
</html>03_(掌握)网易云-排行榜header中info展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网易云的主要区域</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/header.css">
<link rel="stylesheet" href="./css/main-area-right.css">
<style>
.main .area {
display: flex;
justify-content: space-between;
border: 1px solid #d3d3d3;
border-width: 0 1px;
background-image: url(./images/main_bg.png);
}
/* 左侧区域 */
.main .area-left {
width: 729px;
padding: 20px 20px 40px;
}
.recommend-section .list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 20px 2px;
}
.recommend-section .list .item {
width: 140px;
margin-bottom: 30px;
}
.recommend-section .list .item .top {
position: relative;
}
.recommend-section .list .item .top .cover {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-image: url(./images/cover_sprite.png);
background-position: 0 0;
}
.recommend-section .list .item .top .info {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 27px;
padding-left: 10px;
line-height: 27px;
font-size: 12px;
color: #ccc;
background-image: url(./images/cover_sprite.png);
background-position: 0 -537px;
}
.recommend-section .list .item .top .info .icon-music {
position: relative;
top: 1px;
/* display: inline-block; */
/* width: 14px;
height: 11px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 -24px; */
}
.recommend-section .list .item .top .info .count {
margin-left: 4px;
}
.recommend-section .list .item .top .info .icon-play {
position: absolute;
top: 0;
bottom: 0;
right: 10px;
margin: auto 0;
/* display: inline-block; */
/* width: 16px;
height: 17px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 0; */
}
/* 底部的样式 */
.recommend-section .list .item .bottom {
display: block;
margin-top: 8px;
font-size: 14px;
}
.recommend-section .list .item .bottom:hover {
text-decoration: underline;
}
.recommend-section .list .item .bottom .icon-radio{
position: relative;
top: 2px;
}
/*新碟上架*/
.disc-section .content{
height: 186px;
margin:20px 0;
box-sizing: border-box;
border: 1px solid #d3d3d3;
}
.disc-section .content .inner{
position: relative;
height: 100%;
box-sizing: border-box;
padding:0 20px;
border: 1px solid #fff;
background-color: #f5f5f5;
}
.disc-section .content .inner .roller{
display: flex;
height: 100%;
overflow: hidden;
}
.disc-section .inner .roller .list{
display: flex;
justify-content:space-between;
align-items: center;
width: 100%;
padding-top: 10px;
flex-shrink: 0;
}
.disc-section .inner .roller .list .item{
width: 118px;
height: 150px;
background:url(./images/main_sprite.png) no-repeat -260px 100px;
}
.disc-section .inner .roller .list .item .album{
position: relative;
}
.disc-section .inner .roller .list .item .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: url(./images/cover_sprite.png) no-repeat 0 -570px;
}
.disc-section .inner .roller .list .item .album .play{
display: none;
position: absolute;
right: 10px;
bottom: 5px;
width: 22px;
height: 22px;
background: url(./images/icon_sprite.png) 0 -85px;
}
.disc-section .inner .roller .list .item .album:hover .play{
display: block;
}
.disc-section .inner .roller .list .item a{
display: block;
margin-top: 5px;
padding-right: 10px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.disc-section .inner .roller .list .item a:hover{
text-decoration: underline;
}
.disc-section .inner .roller .list .item a.title{
color: #000;
margin-top: 8px;
}
.disc-section .inner .roller .list .item a.anchor{
color: #666;
}
.disc-section .inner .control{
position: absolute;
top:71px;
width: 17px;
margin:auto 0;
height: 17px;
background:url(./images/main_sprite.png) ;
}
.disc-section .inner .control-left{
left:2px;
background-position:-260px -75px ;
}
.disc-section .inner .control-right{
right: 2px;
background-position:-320px -75px;
}
/*rank-section*/
.rank-section .content{
display: flex;
height: 472px;
margin-top: 20px;
background: url(./images/rank_bg.png) no-repeat;
}
.rank-section .content .rank{
width: 230px;
}
.rank-section .content .rank .header{
display: flex;
height: 120px;
box-sizing: border-box;
padding: 20px 0 0 20px;
}
.rank-section .content .rank .header .album{
position: relative;
width: 80px;
height: 80px;
}
.rank-section .content .rank .header .album img{
width: 100%;
height: 100%;
}
.rank-section .content .rank .header .album .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background:url(./images/cover_sprite.png) no-repeat -145px -57px;
}
.rank-section .content .rank .header .info{
padding: 10px 0 0 12px;
}
.rank-section .content .rank .header .info .title{
color:#333;
}
.rank-section .content .rank .header .info .operation{
margin-top: 12px;
}
.rank-section .content .rank .header .info .btn{
display: inline-block;
width: 22px;
height: 22px;
background: url(./images/main_sprite.png) no-repeat;
}
.rank-section .content .rank .header .info .btn.play{
background-position:-267px -205px;
}
.rank-section .content .rank .header .info .btn.play:hover{
background-position: -267px -235px;
}
.rank-section .content .rank .header .info .btn.favor{
background-position: -300px -205px;
margin-left: 8px;
}
.rank-section .content .rank .header .info .btn.favor:hover{
background-position:-300px -235px;
}
</style>
</head>
<body>
<div class="main">
<div class="area wrapper_02">
<div class="area-left">
<div class="recommend-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">热门推荐</h2>
<ul class="keywords">
<li><a class="item" href="#">华语</a></li>
<li class="line">|</li>
<li><a class="item" href="#">流行</a></li>
<li class="line">|</li>
<li><a class="item" href="#">摇滚</a></li>
<li class="line">|</li>
<li><a class="item" href="#">民谣</a></li>
<li class="line">|</li>
<li><a class="item" href="#">电子</a></li>
</ul>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="list">
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
<i class="iconall_sprite iconall_sprite_radio icon-radio"></i>
天气好的话,把耳机分给我一半吧
</a>
</div>
</div>
</div>
<div class="disc-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">新碟上架</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<div class="inner">
<div class="roller">
<ul class="list">
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
</ul>
<ul class="list">2</ul>
</div>
<a class="control control-left" href="#"></a>
<a class="control control-right" href="#"></a>
</div>
</div>
</div>
<div class="rank-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">榜单</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<dl class="rank up-rank">
<dt class="header">
<div class="album">
<img class="album" src="./images/rank_up.jpeg" alt="">
<a class="cover" href="#"></a>
</div>
<div class="info">
<h3 class="title">飙升榜</h3>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</div>
</dt>
</dl>
<dl class="rank new-rank">2</dl>
<dl class="rank origin-rank">3</dl>
</div>
</div>
</div>
<div class="area-right">
<div class="user-login">
<p class="desc">
登录网易云音乐,可以享受无限收藏的乐趣,并且无限同步到手机
</p>
<a class="btn" href="#">用户登录</a>
</div>
<div class="settle-singer">
<div class="header_type_01">
<h3 class="title">入驻歌手</h3>
<a class="more" href="#">查看全部 ></a>
</div>
<ul class="list">
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹发发到付发发</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
</ul>
</div>
<div class="hot-anchor">
<div class="header_type_01">
<h3 class="title">热门主播</h3>
</div>
</div>
</div>
</div>
</div>
</body>
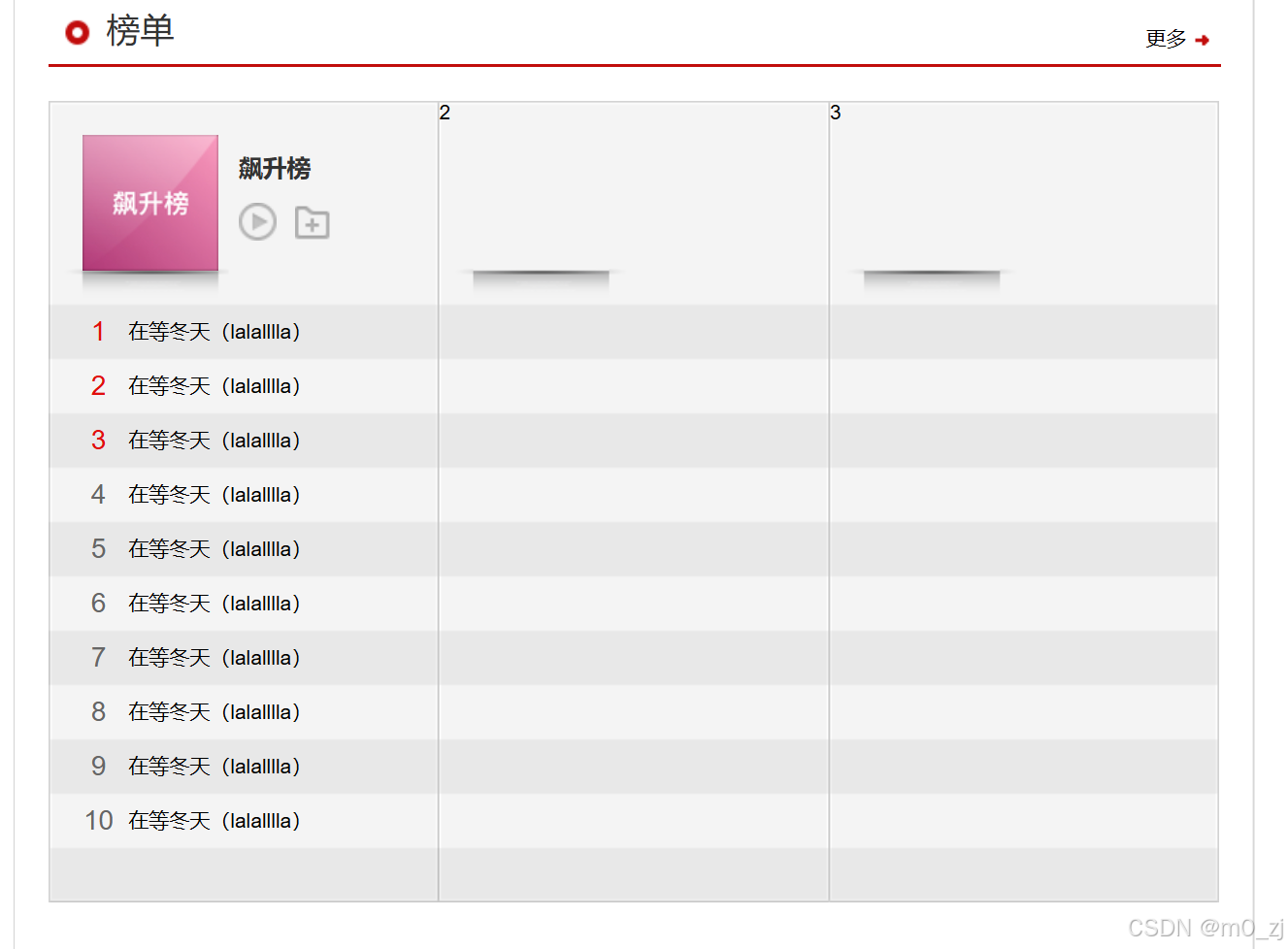
</html>04_(掌握)网易云-排行榜列表的展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网易云的主要区域</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/header.css">
<link rel="stylesheet" href="./css/main-area-right.css">
<style>
.main .area {
display: flex;
justify-content: space-between;
border: 1px solid #d3d3d3;
border-width: 0 1px;
background-image: url(./images/main_bg.png);
}
/* 左侧区域 */
.main .area-left {
width: 729px;
padding: 20px 20px 40px;
}
.recommend-section .list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 20px 2px;
}
.recommend-section .list .item {
width: 140px;
margin-bottom: 30px;
}
.recommend-section .list .item .top {
position: relative;
}
.recommend-section .list .item .top .cover {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-image: url(./images/cover_sprite.png);
background-position: 0 0;
}
.recommend-section .list .item .top .info {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 27px;
padding-left: 10px;
line-height: 27px;
font-size: 12px;
color: #ccc;
background-image: url(./images/cover_sprite.png);
background-position: 0 -537px;
}
.recommend-section .list .item .top .info .icon-music {
position: relative;
top: 1px;
/* display: inline-block; */
/* width: 14px;
height: 11px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 -24px; */
}
.recommend-section .list .item .top .info .count {
margin-left: 4px;
}
.recommend-section .list .item .top .info .icon-play {
position: absolute;
top: 0;
bottom: 0;
right: 10px;
margin: auto 0;
/* display: inline-block; */
/* width: 16px;
height: 17px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 0; */
}
/* 底部的样式 */
.recommend-section .list .item .bottom {
display: block;
margin-top: 8px;
font-size: 14px;
}
.recommend-section .list .item .bottom:hover {
text-decoration: underline;
}
.recommend-section .list .item .bottom .icon-radio{
position: relative;
top: 2px;
}
/*新碟上架*/
.disc-section .content{
height: 186px;
margin:20px 0;
box-sizing: border-box;
border: 1px solid #d3d3d3;
}
.disc-section .content .inner{
position: relative;
height: 100%;
box-sizing: border-box;
padding:0 20px;
border: 1px solid #fff;
background-color: #f5f5f5;
}
.disc-section .content .inner .roller{
display: flex;
height: 100%;
overflow: hidden;
}
.disc-section .inner .roller .list{
display: flex;
justify-content:space-between;
align-items: center;
width: 100%;
padding-top: 10px;
flex-shrink: 0;
}
.disc-section .inner .roller .list .item{
width: 118px;
height: 150px;
background:url(./images/main_sprite.png) no-repeat -260px 100px;
}
.disc-section .inner .roller .list .item .album{
position: relative;
}
.disc-section .inner .roller .list .item .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: url(./images/cover_sprite.png) no-repeat 0 -570px;
}
.disc-section .inner .roller .list .item .album .play{
display: none;
position: absolute;
right: 10px;
bottom: 5px;
width: 22px;
height: 22px;
background: url(./images/icon_sprite.png) 0 -85px;
}
.disc-section .inner .roller .list .item .album:hover .play{
display: block;
}
.disc-section .inner .roller .list .item a{
display: block;
margin-top: 5px;
padding-right: 10px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.disc-section .inner .roller .list .item a:hover{
text-decoration: underline;
}
.disc-section .inner .roller .list .item a.title{
color: #000;
margin-top: 8px;
}
.disc-section .inner .roller .list .item a.anchor{
color: #666;
}
.disc-section .inner .control{
position: absolute;
top:71px;
width: 17px;
margin:auto 0;
height: 17px;
background:url(./images/main_sprite.png) ;
}
.disc-section .inner .control-left{
left:2px;
background-position:-260px -75px ;
}
.disc-section .inner .control-right{
right: 2px;
background-position:-320px -75px;
}
/*rank-section*/
.rank-section .content{
display: flex;
height: 472px;
margin-top: 20px;
background: url(./images/rank_bg.png) no-repeat;
}
.rank-section .content .rank{
width: 230px;
}
.rank-section .content .rank .header{
display: flex;
height: 120px;
box-sizing: border-box;
padding: 20px 0 0 20px;
}
.rank-section .content .rank .header .album{
position: relative;
width: 80px;
height: 80px;
}
.rank-section .content .rank .header .album img{
width: 100%;
height: 100%;
}
.rank-section .content .rank .header .album .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background:url(./images/cover_sprite.png) no-repeat -145px -57px;
}
.rank-section .content .rank .header .info{
padding: 10px 0 0 12px;
}
.rank-section .content .rank .header .info .title{
color:#333;
}
.rank-section .content .rank .header .info .operation{
margin-top: 12px;
}
.rank-section .content .rank .header .info .btn{
display: inline-block;
width: 22px;
height: 22px;
background: url(./images/main_sprite.png) no-repeat;
}
.rank-section .content .rank .header .info .btn.play{
background-position:-267px -205px;
}
.rank-section .content .rank .header .info .btn.play:hover{
background-position: -267px -235px;
}
.rank-section .content .rank .header .info .btn.favor{
background-position: -300px -205px;
margin-left: 8px;
}
.rank-section .content .rank .header .info .btn.favor:hover{
background-position:-300px -235px;
}
.rank-section .rank .list .item{
display: flex;
height: 32px;
line-height: 32px;
padding-left: 12px;
}
.rank-section .rank .list .item .no{
width: 35px;
font-size: 16px;
color: #666;
text-align: center;
}
.rank-section .rank .list .item .song{
flex: 1;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.rank-section .rank .list .item .song:hover{
text-decoration: underline;
}
.rank-section .rank .list .item .operation{
display: flex;
align-items: center;
width: 82px;
}
.rank-section .rank .list .item .operation .btn{
width: 17px;
height: 17px;
background: url(./images/main_sprite.png) no-repeat;
}
.rank-section .rank .list .item .operation .btn.play{
background-position: -267px -268px;
}
.rank-section .rank .list .item .operation .btn.add{
background: url(./images/iconall_sprite.png) no-repeat;
background-position: 0 -700px;
}
.rank-section .rank .list .item .operation .btn.favor{
background-position: -297px -268px;
}
</style>
</head>
<body>
<div class="main">
<div class="area wrapper_02">
<div class="area-left">
<div class="recommend-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">热门推荐</h2>
<ul class="keywords">
<li><a class="item" href="#">华语</a></li>
<li class="line">|</li>
<li><a class="item" href="#">流行</a></li>
<li class="line">|</li>
<li><a class="item" href="#">摇滚</a></li>
<li class="line">|</li>
<li><a class="item" href="#">民谣</a></li>
<li class="line">|</li>
<li><a class="item" href="#">电子</a></li>
</ul>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="list">
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
<i class="iconall_sprite iconall_sprite_radio icon-radio"></i>
天气好的话,把耳机分给我一半吧
</a>
</div>
</div>
</div>
<div class="disc-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">新碟上架</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<div class="inner">
<div class="roller">
<ul class="list">
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
</ul>
<ul class="list">2</ul>
</div>
<a class="control control-left" href="#"></a>
<a class="control control-right" href="#"></a>
</div>
</div>
</div>
<div class="rank-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">榜单</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<dl class="rank up-rank">
<dt class="header">
<div class="album">
<img class="album" src="./images/rank_up.jpeg" alt="">
<a class="cover" href="#"></a>
</div>
<div class="info">
<h3 class="title">飙升榜</h3>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</div>
</dt>
<dd class="list up-list" >
<ol>
<li class="item">
<span class="no">1</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
</ol>
</dd>
</dl>
<dl class="rank new-rank">2</dl>
<dl class="rank origin-rank">3</dl>
</div>
</div>
</div>
<div class="area-right">
<div class="user-login">
<p class="desc">
登录网易云音乐,可以享受无限收藏的乐趣,并且无限同步到手机
</p>
<a class="btn" href="#">用户登录</a>
</div>
<div class="settle-singer">
<div class="header_type_01">
<h3 class="title">入驻歌手</h3>
<a class="more" href="#">查看全部 ></a>
</div>
<ul class="list">
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹发发到付发发</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
</ul>
</div>
<div class="hot-anchor">
<div class="header_type_01">
<h3 class="title">热门主播</h3>
</div>
</div>
</div>
</div>
</div>
</body>
</html>05_(掌握)网易云-排行榜列表的操作按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网易云的主要区域</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/header.css">
<link rel="stylesheet" href="./css/main-area-right.css">
<style>
.main .area {
display: flex;
justify-content: space-between;
border: 1px solid #d3d3d3;
border-width: 0 1px;
background-image: url(./images/main_bg.png);
}
/* 左侧区域 */
.main .area-left {
width: 729px;
padding: 20px 20px 40px;
}
.recommend-section .list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 20px 2px;
}
.recommend-section .list .item {
width: 140px;
margin-bottom: 30px;
}
.recommend-section .list .item .top {
position: relative;
}
.recommend-section .list .item .top .cover {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-image: url(./images/cover_sprite.png);
background-position: 0 0;
}
.recommend-section .list .item .top .info {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 27px;
padding-left: 10px;
line-height: 27px;
font-size: 12px;
color: #ccc;
background-image: url(./images/cover_sprite.png);
background-position: 0 -537px;
}
.recommend-section .list .item .top .info .icon-music {
position: relative;
top: 1px;
/* display: inline-block; */
/* width: 14px;
height: 11px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 -24px; */
}
.recommend-section .list .item .top .info .count {
margin-left: 4px;
}
.recommend-section .list .item .top .info .icon-play {
position: absolute;
top: 0;
bottom: 0;
right: 10px;
margin: auto 0;
/* display: inline-block; */
/* width: 16px;
height: 17px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 0; */
}
/* 底部的样式 */
.recommend-section .list .item .bottom {
display: block;
margin-top: 8px;
font-size: 14px;
}
.recommend-section .list .item .bottom:hover {
text-decoration: underline;
}
.recommend-section .list .item .bottom .icon-radio{
position: relative;
top: 2px;
}
/*新碟上架*/
.disc-section .content{
height: 186px;
margin:20px 0;
box-sizing: border-box;
border: 1px solid #d3d3d3;
}
.disc-section .content .inner{
position: relative;
height: 100%;
box-sizing: border-box;
padding:0 20px;
border: 1px solid #fff;
background-color: #f5f5f5;
}
.disc-section .content .inner .roller{
display: flex;
height: 100%;
overflow: hidden;
}
.disc-section .inner .roller .list{
display: flex;
justify-content:space-between;
align-items: center;
width: 100%;
padding-top: 10px;
flex-shrink: 0;
}
.disc-section .inner .roller .list .item{
width: 118px;
height: 150px;
background:url(./images/main_sprite.png) no-repeat -260px 100px;
}
.disc-section .inner .roller .list .item .album{
position: relative;
}
.disc-section .inner .roller .list .item .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: url(./images/cover_sprite.png) no-repeat 0 -570px;
}
.disc-section .inner .roller .list .item .album .play{
display: none;
position: absolute;
right: 10px;
bottom: 5px;
width: 22px;
height: 22px;
background: url(./images/icon_sprite.png) 0 -85px;
}
.disc-section .inner .roller .list .item .album:hover .play{
display: block;
}
.disc-section .inner .roller .list .item a{
display: block;
margin-top: 5px;
padding-right: 10px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.disc-section .inner .roller .list .item a:hover{
text-decoration: underline;
}
.disc-section .inner .roller .list .item a.title{
color: #000;
margin-top: 8px;
}
.disc-section .inner .roller .list .item a.anchor{
color: #666;
}
.disc-section .inner .control{
position: absolute;
top:71px;
width: 17px;
margin:auto 0;
height: 17px;
background:url(./images/main_sprite.png) ;
}
.disc-section .inner .control-left{
left:2px;
background-position:-260px -75px ;
}
.disc-section .inner .control-right{
right: 2px;
background-position:-320px -75px;
}
/*rank-section*/
.rank-section .content{
display: flex;
height: 472px;
margin-top: 20px;
background: url(./images/rank_bg.png) no-repeat;
}
.rank-section .content .rank{
width: 230px;
}
.rank-section .content .rank .header{
display: flex;
height: 120px;
box-sizing: border-box;
padding: 20px 0 0 20px;
}
.rank-section .content .rank .header .album{
position: relative;
width: 80px;
height: 80px;
}
.rank-section .content .rank .header .album img{
width: 100%;
height: 100%;
}
.rank-section .content .rank .header .album .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background:url(./images/cover_sprite.png) no-repeat -145px -57px;
}
.rank-section .content .rank .header .info{
padding: 10px 0 0 12px;
}
.rank-section .content .rank .header .info .title{
color:#333;
}
.rank-section .content .rank .header .info .operation{
margin-top: 12px;
}
.rank-section .content .rank .header .info .btn{
display: inline-block;
width: 22px;
height: 22px;
background: url(./images/main_sprite.png) no-repeat;
}
.rank-section .content .rank .header .info .btn.play{
background-position:-267px -205px;
}
.rank-section .content .rank .header .info .btn.play:hover{
background-position: -267px -235px;
}
.rank-section .content .rank .header .info .btn.favor{
background-position: -300px -205px;
margin-left: 8px;
}
.rank-section .content .rank .header .info .btn.favor:hover{
background-position:-300px -235px;
}
.rank-section .rank .list .item{
display: flex;
height: 32px;
line-height: 32px;
padding-left: 12px;
padding-right: 5px;
}
.rank-section .rank .list .item .no{
width: 35px;
font-size: 16px;
color: #666;
text-align: center;
}
.rank-section .rank .list .item .song{
flex: 1;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.rank-section .rank .list .item:nth-child(-n+3) .no{
color: #e10d0c;
}
.rank-section .rank .list .item .song:hover{
text-decoration: underline;
}
.rank-section .rank .list .item:hover .operation{
display: flex;
}
.rank-section .rank .list .item .operation{
display: none;
align-items: center;
width: 82px;
}
.rank-section .rank .list .item .operation .btn{
width: 17px;
height: 17px;
margin-right: 8px;
background: url(./images/main_sprite.png) no-repeat;
}
.rank-section .rank .list .item .operation .btn.play{
background-position: -267px -268px;
}
.rank-section .rank .list .item .operation .btn.add{
background: url(./images/iconall_sprite.png) no-repeat;
background-position: 2px -698px;
}
.rank-section .rank .list .item .operation .btn.favor{
background-position: -297px -268px;
}
</style>
</head>
<body>
<div class="main">
<div class="area wrapper_02">
<div class="area-left">
<div class="recommend-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">热门推荐</h2>
<ul class="keywords">
<li><a class="item" href="#">华语</a></li>
<li class="line">|</li>
<li><a class="item" href="#">流行</a></li>
<li class="line">|</li>
<li><a class="item" href="#">摇滚</a></li>
<li class="line">|</li>
<li><a class="item" href="#">民谣</a></li>
<li class="line">|</li>
<li><a class="item" href="#">电子</a></li>
</ul>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="list">
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
<i class="iconall_sprite iconall_sprite_radio icon-radio"></i>
天气好的话,把耳机分给我一半吧
</a>
</div>
</div>
</div>
<div class="disc-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">新碟上架</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<div class="inner">
<div class="roller">
<ul class="list">
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
</ul>
<ul class="list">2</ul>
</div>
<a class="control control-left" href="#"></a>
<a class="control control-right" href="#"></a>
</div>
</div>
</div>
<div class="rank-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">榜单</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<dl class="rank up-rank">
<dt class="header">
<div class="album">
<img class="album" src="./images/rank_up.jpeg" alt="">
<a class="cover" href="#"></a>
</div>
<div class="info">
<h3 class="title">飙升榜</h3>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</div>
</dt>
<dd class="list up-list" >
<ol>
<li class="item">
<span class="no">1</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">3</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">4</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">5</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">6</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">7</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">8</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">9</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">10</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
</ol>
</dd>
</dl>
<dl class="rank new-rank">2</dl>
<dl class="rank origin-rank">3</dl>
</div>
</div>
</div>
<div class="area-right">
<div class="user-login">
<p class="desc">
登录网易云音乐,可以享受无限收藏的乐趣,并且无限同步到手机
</p>
<a class="btn" href="#">用户登录</a>
</div>
<div class="settle-singer">
<div class="header_type_01">
<h3 class="title">入驻歌手</h3>
<a class="more" href="#">查看全部 ></a>
</div>
<ul class="list">
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹发发到付发发</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
</ul>
</div>
<div class="hot-anchor">
<div class="header_type_01">
<h3 class="title">热门主播</h3>
</div>
</div>
</div>
</div>
</div>
</body>
</html>06_(掌握)网易云-排行榜查看全部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网易云的主要区域</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/header.css">
<link rel="stylesheet" href="./css/main-area-right.css">
<style>
.main .area {
display: flex;
justify-content: space-between;
border: 1px solid #d3d3d3;
border-width: 0 1px;
background-image: url(./images/main_bg.png);
}
/* 左侧区域 */
.main .area-left {
width: 729px;
padding: 20px 20px 40px;
}
.recommend-section .list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 20px 2px;
}
.recommend-section .list .item {
width: 140px;
margin-bottom: 30px;
}
.recommend-section .list .item .top {
position: relative;
}
.recommend-section .list .item .top .cover {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-image: url(./images/cover_sprite.png);
background-position: 0 0;
}
.recommend-section .list .item .top .info {
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 27px;
padding-left: 10px;
line-height: 27px;
font-size: 12px;
color: #ccc;
background-image: url(./images/cover_sprite.png);
background-position: 0 -537px;
}
.recommend-section .list .item .top .info .icon-music {
position: relative;
top: 1px;
/* display: inline-block; */
/* width: 14px;
height: 11px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 -24px; */
}
.recommend-section .list .item .top .info .count {
margin-left: 4px;
}
.recommend-section .list .item .top .info .icon-play {
position: absolute;
top: 0;
bottom: 0;
right: 10px;
margin: auto 0;
/* display: inline-block; */
/* width: 16px;
height: 17px; */
/* background-image: url(../images/music_sprite_02.png); */
/* background-position: 0 0; */
}
/* 底部的样式 */
.recommend-section .list .item .bottom {
display: block;
margin-top: 8px;
font-size: 14px;
}
.recommend-section .list .item .bottom:hover {
text-decoration: underline;
}
.recommend-section .list .item .bottom .icon-radio{
position: relative;
top: 2px;
}
/*新碟上架*/
.disc-section .content{
height: 186px;
margin:20px 0;
box-sizing: border-box;
border: 1px solid #d3d3d3;
}
.disc-section .content .inner{
position: relative;
height: 100%;
box-sizing: border-box;
padding:0 20px;
border: 1px solid #fff;
background-color: #f5f5f5;
}
.disc-section .content .inner .roller{
display: flex;
height: 100%;
overflow: hidden;
}
.disc-section .inner .roller .list{
display: flex;
justify-content:space-between;
align-items: center;
width: 100%;
padding-top: 10px;
flex-shrink: 0;
}
.disc-section .inner .roller .list .item{
width: 118px;
height: 150px;
background:url(./images/main_sprite.png) no-repeat -260px 100px;
}
.disc-section .inner .roller .list .item .album{
position: relative;
}
.disc-section .inner .roller .list .item .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: url(./images/cover_sprite.png) no-repeat 0 -570px;
}
.disc-section .inner .roller .list .item .album .play{
display: none;
position: absolute;
right: 10px;
bottom: 5px;
width: 22px;
height: 22px;
background: url(./images/icon_sprite.png) 0 -85px;
}
.disc-section .inner .roller .list .item .album:hover .play{
display: block;
}
.disc-section .inner .roller .list .item a{
display: block;
margin-top: 5px;
padding-right: 10px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.disc-section .inner .roller .list .item a:hover{
text-decoration: underline;
}
.disc-section .inner .roller .list .item a.title{
color: #000;
margin-top: 8px;
}
.disc-section .inner .roller .list .item a.anchor{
color: #666;
}
.disc-section .inner .control{
position: absolute;
top:71px;
width: 17px;
margin:auto 0;
height: 17px;
background:url(./images/main_sprite.png) ;
}
.disc-section .inner .control-left{
left:2px;
background-position:-260px -75px ;
}
.disc-section .inner .control-right{
right: 2px;
background-position:-320px -75px;
}
/*rank-section*/
.rank-section .content{
display: flex;
height: 472px;
margin-top: 20px;
background: url(./images/rank_bg.png) no-repeat;
}
.rank-section .content .rank{
width: 230px;
}
.rank-section .content .rank .header{
display: flex;
height: 120px;
box-sizing: border-box;
padding: 20px 0 0 20px;
}
.rank-section .content .rank .header .album{
position: relative;
width: 80px;
height: 80px;
}
.rank-section .content .rank .header .album img{
width: 100%;
height: 100%;
}
.rank-section .content .rank .header .album .cover{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background:url(./images/cover_sprite.png) no-repeat -145px -57px;
}
.rank-section .content .rank .header .info{
padding: 10px 0 0 12px;
}
.rank-section .content .rank .header .info .title{
color:#333;
}
.rank-section .content .rank .header .info .operation{
margin-top: 12px;
}
.rank-section .content .rank .header .info .btn{
display: inline-block;
width: 22px;
height: 22px;
background: url(./images/main_sprite.png) no-repeat;
}
.rank-section .content .rank .header .info .btn.play{
background-position:-267px -205px;
}
.rank-section .content .rank .header .info .btn.play:hover{
background-position: -267px -235px;
}
.rank-section .content .rank .header .info .btn.favor{
background-position: -300px -205px;
margin-left: 8px;
}
.rank-section .content .rank .header .info .btn.favor:hover{
background-position:-300px -235px;
}
.rank-section .rank .list{
padding-left: 12px;
}
.rank-section .rank .list .item{
display: flex;
height: 32px;
line-height: 32px;
padding-right: 5px;
}
.rank-section .rank .list .item .no{
width: 35px;
font-size: 16px;
color: #666;
text-align: center;
}
.rank-section .rank .list .item .song{
flex: 1;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.rank-section .rank .list .item:nth-child(-n+3) .no{
color: #e10d0c;
}
.rank-section .rank .list .item .song:hover{
text-decoration: underline;
}
.rank-section .rank .list .item:hover .operation{
display: flex;
}
.rank-section .rank .list .item .operation{
display: none;
align-items: center;
width: 82px;
}
.rank-section .rank .list .item .operation .btn{
width: 17px;
height: 17px;
margin-right: 8px;
background: url(./images/main_sprite.png) no-repeat;
}
.rank-section .rank .list .item .operation .btn.play{
background-position: -267px -268px;
}
.rank-section .rank .list .item .operation .btn.add{
background: url(./images/iconall_sprite.png) no-repeat;
background-position: 2px -698px;
}
.rank-section .rank .list .item .operation .btn.favor{
background-position: -297px -268px;
}
.rank-section .rank .list .more{
height: 32px;
line-height: 32px;
text-align: right;
padding-right: 32px;
}
.rank-section .rank .list .more a:hover{
text-decoration: underline;
}
</style>
</head>
<body>
<div class="main">
<div class="area wrapper_02">
<div class="area-left">
<div class="recommend-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">热门推荐</h2>
<ul class="keywords">
<li><a class="item" href="#">华语</a></li>
<li class="line">|</li>
<li><a class="item" href="#">流行</a></li>
<li class="line">|</li>
<li><a class="item" href="#">摇滚</a></li>
<li class="line">|</li>
<li><a class="item" href="#">民谣</a></li>
<li class="line">|</li>
<li><a class="item" href="#">电子</a></li>
</ul>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="list">
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
天气好的话,把耳机分给我一半吧
</a>
</div>
<div class="item">
<div class="top">
<img src="./images/recommend_album_01.jpeg" alt="音乐封面">
<a class="cover" href="#"></a>
<div class="info">
<i class="icon_sprite icon_sprite_music icon-music"></i>
<span class="count">62万</span>
<i class="icon_sprite .icon_sprite_play_01 icon-play"></i>
</div>
</div>
<a class="bottom" href="#">
<i class="iconall_sprite iconall_sprite_radio icon-radio"></i>
天气好的话,把耳机分给我一半吧
</a>
</div>
</div>
</div>
<div class="disc-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">新碟上架</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<div class="inner">
<div class="roller">
<ul class="list">
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
<li class="item">
<div class="album">
<img src="./images/newdisc_album_01.jpeg" alt="">
<a class="cover" href="#"></a>
<a class="play" href="#"></a>
</div>
<a class="title" href="#">春龙交响夜2024春龙交响夜2025</a>
<a class="anchor" href="#">dia</a>
</li>
</ul>
<ul class="list">2</ul>
</div>
<a class="control control-left" href="#"></a>
<a class="control control-right" href="#"></a>
</div>
</div>
</div>
<div class="rank-section">
<div class="header_type_02">
<div class="area_left">
<h2 class="title">榜单</h2>
</div>
<div class="area_right">
<a class="more" href="#">更多</a>
</div>
</div>
<div class="content">
<dl class="rank up-rank">
<dt class="header">
<div class="album">
<img class="album" src="./images/rank_up.jpeg" alt="">
<a class="cover" href="#"></a>
</div>
<div class="info">
<h3 class="title">飙升榜</h3>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</div>
</dt>
<dd class="list up-list" >
<ol>
<li class="item">
<span class="no">1</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">3</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">4</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">5</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">6</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">7</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">8</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">9</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">10</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
</ol>
<div class="more">
<a href="#">查看全部 ></a>
</div>
</dd>
</dl>
<dl class="rank new-list">
<dt class="header">
<div class="album">
<img class="album" src="./images/rank_new.jpeg" alt="">
<a class="cover" href="#"></a>
</div>
<div class="info">
<h3 class="title">新歌榜</h3>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</div>
</dt>
<dd class="list up-list" >
<ol>
<li class="item">
<span class="no">1</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">3</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">4</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">5</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">6</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">7</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">8</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">9</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">10</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
</ol>
<div class="more">
<a href="#">查看全部 ></a>
</div>
</dd>
</dl>
<dl class="rank origin-list">
<dt class="header">
<div class="album">
<img class="album" src="./images/rank_origin.jpeg" alt="">
<a class="cover" href="#"></a>
</div>
<div class="info">
<h3 class="title">原创榜</h3>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</div>
</dt>
<dd class="list up-list" >
<ol>
<li class="item">
<span class="no">1</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">2</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">3</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">4</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">5</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">6</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">7</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">8</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">9</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
<li class="item">
<span class="no">10</span>
<a class="song" href="#">在等冬天(lalalllla)</a>
<div class="operation">
<a class="btn play" href="#"></a>
<a class="btn add" href="#"></a>
<a class="btn favor" href="#"></a>
</div>
</li>
</ol>
<div class="more">
<a href="#">查看全部 ></a>
</div>
</dd>
</dl>
</div>
</div>
</div>
<div class="area-right">
<div class="user-login">
<p class="desc">
登录网易云音乐,可以享受无限收藏的乐趣,并且无限同步到手机
</p>
<a class="btn" href="#">用户登录</a>
</div>
<div class="settle-singer">
<div class="header_type_01">
<h3 class="title">入驻歌手</h3>
<a class="more" href="#">查看全部 ></a>
</div>
<ul class="list">
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹发发到付发发</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
<li>
<a class="item" href="#">
<div class="album">
<img src="./images/singer_01.jpeg" alt="">
</div>
<div class="info">
<div class="singer">张惠妹aMEI</div>
<div class="desc">台湾歌手张惠妹</div>
</div>
</a>
</li>
</ul>
</div>
<div class="hot-anchor">
<div class="header_type_01">
<h3 class="title">热门主播</h3>
</div>
</div>
</div>
</div>
</div>
</body>
</html>07_(掌握)网易云音乐所有内容合并
完整代码:index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>网易云音乐</title> <link rel="shortcut icon" href="//s1.music.126.net/style/favicon.ico?v20180823"> <link rel="stylesheet" href="./css/reset.css"> <link rel="stylesheet" href="./css/common.css"> <link rel="stylesheet" href="./css/header.css"> <link rel="stylesheet" href="./css/page_header.css"> <link rel="stylesheet" href="./css/page_banner.css"> <link rel="stylesheet" href="./css/page_main.css"> <link rel="stylesheet" href="./css/page_main_right.css"> <link rel="stylesheet" href="./css/page_main_left.css"> </head> <body> <!-- header部分: top/nav --> <div class="header"> <div class="top"> <div class="topbar wrapper_01"> <div class="bar-left"> <h1 class="logo"> <a href="#">网易云音乐</a> </h1> <ul class="list"> <li><a href="#" class="item active">发现音乐</a></li> <li><a href="#" class="item">我的音乐</a></li> <li><a href="#" class="item">关注</a></li> <li><a href="#" class="item">商城</a></li> <li><a href="#" class="item">音乐人</a></li> <li> <a href="#" class="item"> 下载客户端 <i class="topbar_sprite topbar_icon_hot icon-hot"></i> </a> </li> </ul> </div> <div class="bar-right"> <div class="search"> <input type="text" placeholder="音乐/视频/电台/用户"> </div> <div class="anthor"> <a href="#">创作者中心</a> </div> <div class="login"> <a href="#">登录</a> </div> </div> </div> </div> <div class="nav"> <div class="navbar wrapper_01"> <!-- 如果block元素中是没有内容, 那么line-height继承过来也是不生效 --> <!-- ul>(li>a[href=#].item)*6 --> <ul class="list"> <li><a href="#" class="item active"><span>推荐</span></a></li> <li><a href="#" class="item"><span>排行榜</span></a></li> <li><a href="#" class="item"><span>歌单</span></a></li> <li><a href="#" class="item"><span>主播电台</span></a></li> <li><a href="#" class="item"><span>歌手</span></a></li> <li><a href="#" class="item"><span>新碟上架</span></a></li> </ul> </div> </div> </div> <!-- banner部分 --> <div class="banner"> <div class="area wrapper_03"> <div class="area-left"> <ul class="img-list"> <li> <a class="item" href="#"> <img src="./images/banner_02.jpeg" alt=""> </a> </li> <li> <a class="item" href="#"> <img src="./images/banner_02.jpeg" alt=""> </a> </li> <li> <a class="item" href="#"> <img src="./images/banner_02.jpeg" alt=""> </a> </li> <li> <a class="item" href="#"> <img src="./images/banner_02.jpeg" alt=""> </a> </li> </ul> <ul class="dots-list"> <li><a class="item active" href=""></a></li> <li><a class="item" href=""></a></li> <li><a class="item" href=""></a></li> <li><a class="item" href=""></a></li> <li><a class="item" href=""></a></li> <li><a class="item" href=""></a></li> <li><a class="item" href=""></a></li> <li><a class="item" href=""></a></li> <li><a class="item" href=""></a></li> <li><a class="item" href=""></a></li> </ul> </div> <div class="area-right"> <a class="download" href="#">下载客户端</a> <p class="desc">PC 安卓 iPhone WP iPad Mac 六大客户端</p> </div> <a class="control left" href="#"></a> <a class="control right" href="#"></a> </div> </div> <!-- main部分 --> <div class="main"> <div class="area wrapper_02"> <div class="area-left"> <div class="recommend-section"> <div class="header_type_02"> <div class="area_left"> <h2 class="title">热门推荐</h2> <ul class="keywords"> <li><a class="item" href="#">华语</a></li> <li class="line">|</li> <li><a class="item" href="#">流行</a></li> <li class="line">|</li> <li><a class="item" href="#">摇滚</a></li> <li class="line">|</li> <li><a class="item" href="#">民谣</a></li> <li class="line">|</li> <li><a class="item" href="#">电子</a></li> </ul> </div> <div class="area_right"> <a class="more" href="#">更多</a> </div> </div> <div class="list"> <div class="item"> <div class="top"> <img src="./images/recommend_album_01.jpeg" alt="音乐封面"> <a class="cover" href="#"></a> <div class="info"> <i class="icon_sprite icon_sprite_music icon-music"></i> <span class="count">62万</span> <i class="icon_sprite icon_sprite_play_01 icon-play"></i> </div> </div> <a class="bottom" href="#"> 天气好的话,把耳机分给我一半吧 </a> </div> <div class="item"> <div class="top"> <img src="./images/recommend_album_01.jpeg" alt="音乐封面"> <a class="cover" href="#"></a> <div class="info"> <i class="icon_sprite icon_sprite_music icon-music"></i> <span class="count">62万</span> <i class="icon_sprite icon_sprite_play_01 icon-play"></i> </div> </div> <a class="bottom" href="#"> 天气好的话,把耳机分给我一半吧 </a> </div> <div class="item"> <div class="top"> <img src="./images/recommend_album_01.jpeg" alt="音乐封面"> <a class="cover" href="#"></a> <div class="info"> <i class="icon_sprite icon_sprite_music icon-music"></i> <span class="count">62万</span> <i class="icon_sprite icon_sprite_play_01 icon-play"></i> </div> </div> <a class="bottom" href="#"> <i class="iconall_sprite iconall_sprite_radio icon-radio"></i> 天气好的话,把耳机分给我一半吧 </a> </div> <div class="item"> <div class="top"> <img src="./images/recommend_album_01.jpeg" alt="音乐封面"> <a class="cover" href="#"></a> <div class="info"> <i class="icon_sprite icon_sprite_music icon-music"></i> <span class="count">62万</span> <i class="icon_sprite icon_sprite_play_01 icon-play"></i> </div> </div> <a class="bottom" href="#"> <i class="iconall_sprite iconall_sprite_radio icon-radio"></i> 天气好的话,把耳机分给我一半吧 </a> </div> <div class="item"> <div class="top"> <img src="./images/recommend_album_01.jpeg" alt="音乐封面"> <a class="cover" href="#"></a> <div class="info"> <i class="icon_sprite icon_sprite_music icon-music"></i> <span class="count">62万</span> <i class="icon_sprite icon_sprite_play_01 icon-play"></i> </div> </div> <a class="bottom" href="#"> 天气好的话,把耳机分给我一半吧 </a> </div> <div class="item"> <div class="top"> <img src="./images/recommend_album_01.jpeg" alt="音乐封面"> <a class="cover" href="#"></a> <div class="info"> <i class="icon_sprite icon_sprite_music icon-music"></i> <span class="count">62万</span> <i class="icon_sprite icon_sprite_play_01 icon-play"></i> </div> </div> <a class="bottom" href="#"> <i class="iconall_sprite iconall_sprite_radio icon-radio"></i> 天气好的话,把耳机分给我一半吧 </a> </div> <div class="item"> <div class="top"> <img src="./images/recommend_album_01.jpeg" alt="音乐封面"> <a class="cover" href="#"></a> <div class="info"> <i class="icon_sprite icon_sprite_music icon-music"></i> <span class="count">62万</span> <i class="icon_sprite icon_sprite_play_01 icon-play"></i> </div> </div> <a class="bottom" href="#"> 天气好的话,把耳机分给我一半吧 </a> </div> <div class="item"> <div class="top"> <img src="./images/recommend_album_01.jpeg" alt="音乐封面"> <a class="cover" href="#"></a> <div class="info"> <i class="icon_sprite icon_sprite_music icon-music"></i> <span class="count">62万</span> <i class="icon_sprite icon_sprite_play_01 icon-play"></i> </div> </div> <a class="bottom" href="#"> <i class="iconall_sprite iconall_sprite_radio icon-radio"></i> 天气好的话,把耳机分给我一半吧 </a> </div> </div> </div> <div class="disc-section"> <div class="header_type_02"> <div class="area_left"> <h2 class="title">新碟上架</h2> </div> <div class="area_right"> <a class="more" href="#">更多</a> </div> </div> <div class="content"> <div class="inner"> <div class="roller"> <ul class="list"> <li class="item"> <div class="album"> <img src="./images/newdisc_album_01.jpeg" alt=""> <a class="cover" href="#"></a> <a class="play" href="#"></a> </div> <a class="title" href="#">原神-佚落迁忘之岛 Islands of the Lost and Forgotten</a> <a class="anchor" href="#">HOYO-MiX</a> </li> <li class="item"> <div class="album"> <img src="./images/newdisc_album_01.jpeg" alt=""> <a class="cover" href="#"></a> <a class="play" href="#"></a> </div> <a class="title" href="#">原神-佚落迁忘之岛 Islands of the Lost and Forgotten</a> <a class="anchor" href="#">HOYO-MiX</a> </li> <li class="item"> <div class="album"> <img src="./images/newdisc_album_01.jpeg" alt=""> <a class="cover" href="#"></a> <a class="play" href="#"></a> </div> <a class="title" href="#">原神-佚落迁忘之岛 Islands of the Lost and Forgotten</a> <a class="anchor" href="#">HOYO-MiX</a> </li> <li class="item"> <div class="album"> <img src="./images/newdisc_album_01.jpeg" alt=""> <a class="cover" href="#"></a> <a class="play" href="#"></a> </div> <a class="title" href="#">原神-佚落迁忘之岛 Islands of the Lost and Forgotten</a> <a class="anchor" href="#">HOYO-MiX</a> </li> <li class="item"> <div class="album"> <img src="./images/newdisc_album_01.jpeg" alt=""> <a class="cover" href="#"></a> <a class="play" href="#"></a> </div> <a class="title" href="#">原神-佚落迁忘之岛 Islands of the Lost and Forgotten</a> <a class="anchor" href="#">HOYO-MiX</a> </li> </ul> <ul class="list">2</ul> </div> <a class="control control-left" href="#"></a> <a class="control control-right" href="#"></a> </div> </div> </div> <div class="rank-section"> <div class="header_type_02"> <div class="area_left"> <h2 class="title">榜单</h2> </div> <div class="area_right"> <a class="more" href="#">更多</a> </div> </div> <div class="content"> <dl class="rank up-rank"> <dt class="header"> <div class="album"> <img src="./images/rank_up.jpeg" alt="飙升榜"> <a class="cover" href="#"></a> </div> <div class="info"> <h3 class="title">飙升榜</h3> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn favor" href="#"></a> </div> </div> </dt> <dd class="list up-list"> <ol> <li class="item"> <!-- Java: Student -> sno(numero序号) --> <span class="no">1</span> <a class="song" href="#">再等冬天(Memories)</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">9</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">10</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> </ol> <div class="more"> <a href="#">查看全部 ></a> </div> </dd> </dl> <dl class="rank up-rank"> <dt class="header"> <div class="album"> <img src="./images/rank_new.jpeg" alt="新歌榜"> <a class="cover" href="#"></a> </div> <div class="info"> <h3 class="title">新歌榜</h3> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn favor" href="#"></a> </div> </div> </dt> <dd class="list new-list"> <ol> <li class="item"> <!-- Java: Student -> sno(numero序号) --> <span class="no">1</span> <a class="song" href="#">再等冬天(Memories)</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">9</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">10</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> </ol> <div class="more"> <a href="#">查看全部 ></a> </div> </dd> </dl> <dl class="rank origin-rank"> <dt class="header"> <div class="album"> <img src="./images/rank_origin.jpeg" alt="原创榜"> <a class="cover" href="#"></a> </div> <div class="info"> <h3 class="title">原创榜</h3> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn favor" href="#"></a> </div> </div> </dt> <dd class="list up-list"> <ol> <li class="item"> <!-- Java: Student -> sno(numero序号) --> <span class="no">1</span> <a class="song" href="#">再等冬天(Memories)</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">2</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">9</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> <li class="item"> <span class="no">10</span> <a class="song" href="#">再等冬天</a> <div class="operation"> <a class="btn play" href="#"></a> <a class="btn add" href="#"></a> <a class="btn favor" href="#"></a> </div> </li> </ol> <div class="more"> <a href="#">查看全部 ></a> </div> </dd> </dl> </div> </div> </div> <div class="area-right"> <div class="user-login"> <p class="desc"> 登录网易云音乐,可以享受无限收藏的乐趣,并且无限同步到手机 </p> <a class="btn" href="#">用户登录</a> </div> <div class="settle-singer"> <div class="header_type_01"> <h3 class="title">入驻歌手</h3> <a class="more" href="#">查看全部 ></a> </div> <ul class="list"> <li> <a class="item" href="#"> <div class="album"> <img src="./images/singer_01.jpeg" alt=""> </div> <div class="info"> <div class="singer">张惠妹aMEI</div> <div class="desc">台湾歌手张惠妹发发到付发发</div> </div> </a> </li> <li> <a class="item" href="#"> <div class="album"> <img src="./images/singer_01.jpeg" alt=""> </div> <div class="info"> <div class="singer">张惠妹aMEI</div> <div class="desc">台湾歌手张惠妹</div> </div> </a> </li> <li> <a class="item" href="#"> <div class="album"> <img src="./images/singer_01.jpeg" alt=""> </div> <div class="info"> <div class="singer">张惠妹aMEI</div> <div class="desc">台湾歌手张惠妹</div> </div> </a> </li> <li> <a class="item" href="#"> <div class="album"> <img src="./images/singer_01.jpeg" alt=""> </div> <div class="info"> <div class="singer">张惠妹aMEI</div> <div class="desc">台湾歌手张惠妹</div> </div> </a> </li> <li> <a class="item" href="#"> <div class="album"> <img src="./images/singer_01.jpeg" alt=""> </div> <div class="info"> <div class="singer">张惠妹aMEI</div> <div class="desc">台湾歌手张惠妹</div> </div> </a> </li> </ul> </div> <div class="hot-anchor"> <div class="header_type_01"> <h3 class="title">热门主播</h3> </div> </div> </div> </div> </div> <!-- footer部分(作业) --> </body> </html>